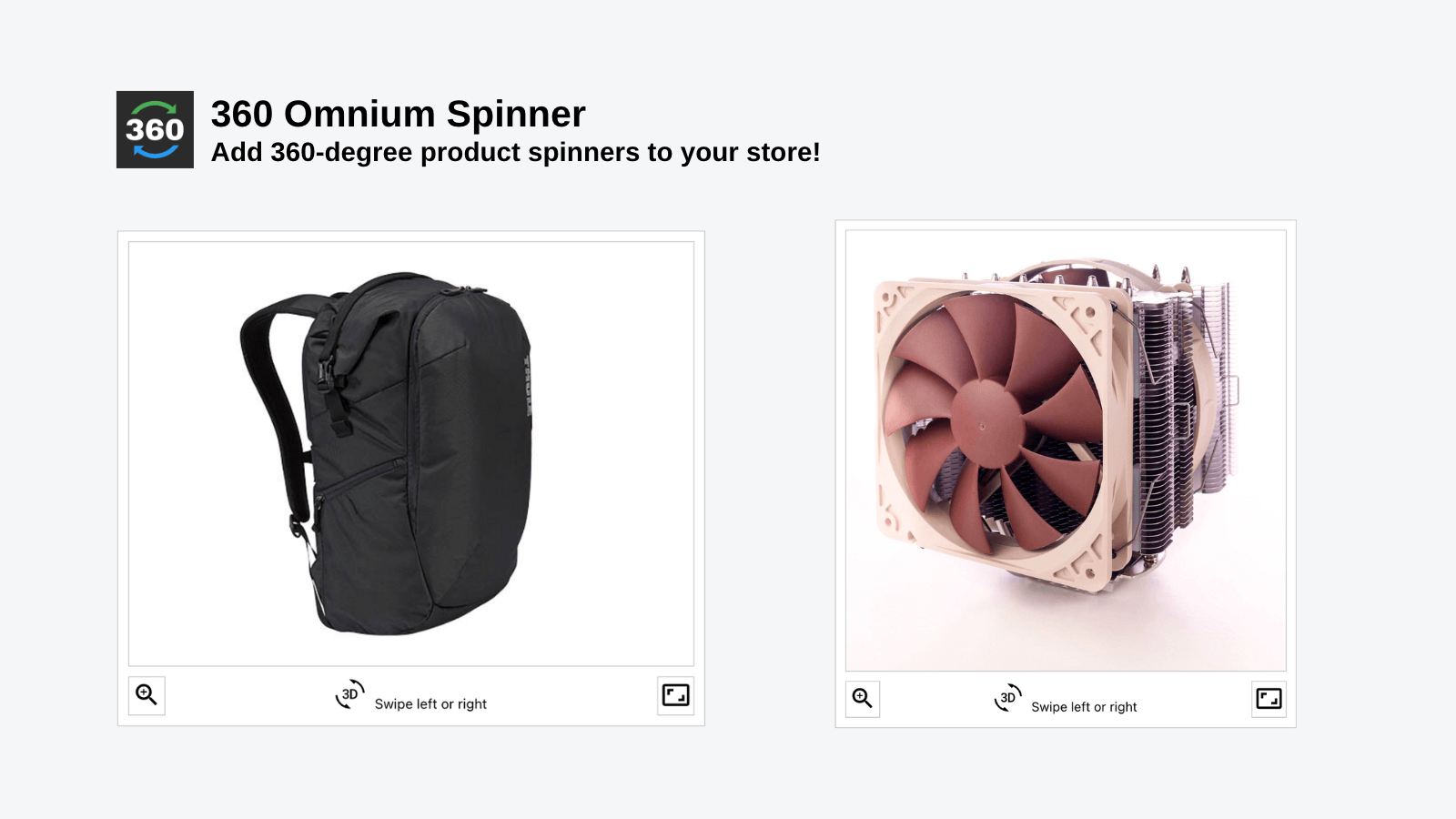
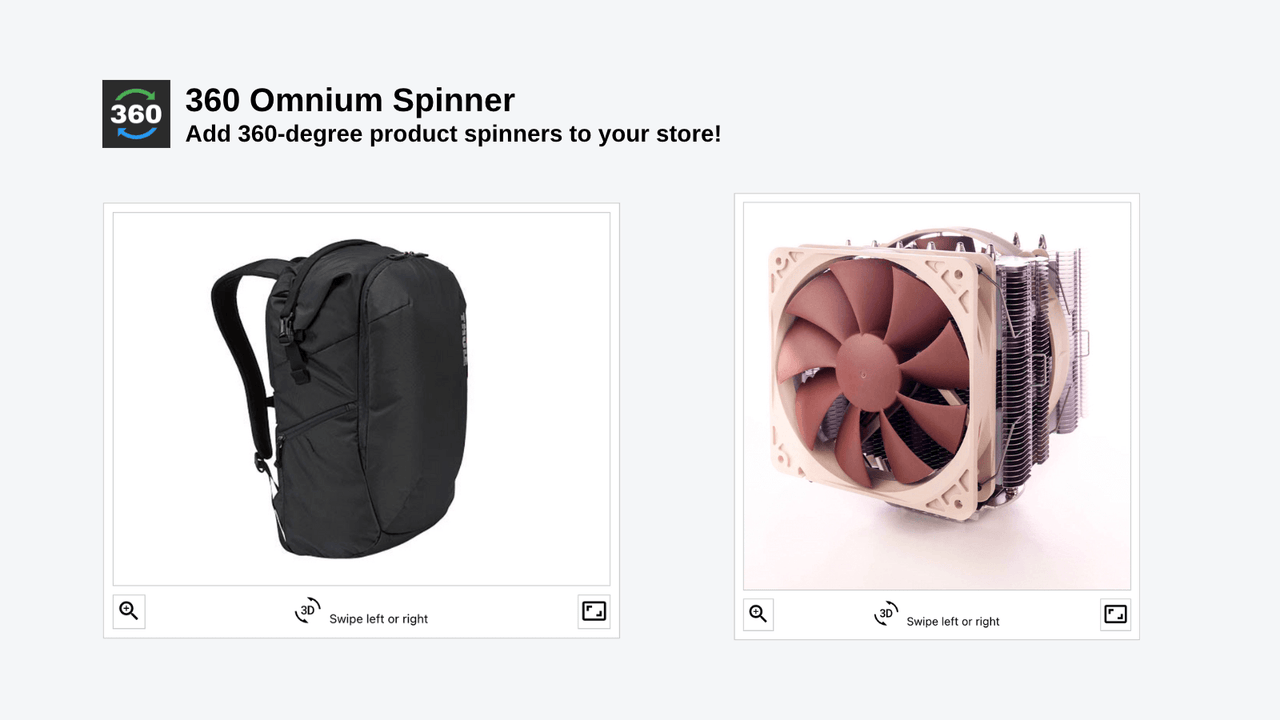
360 Omnium Spinner
- 定價
-
提供免費方案。 提供免費試用。
- 特色
- 可直接在 Shopify 管理介面使用
- 可與最新佈景主題搭配使用
- 評分
- 5.0 (2)
主要圖片圖庫

Add customizable 360-degree product spinners to your store!
360 Omnium Spinner is an interactive way to show every detail of your product. Increase conversion rate by showing all sides of your products and making customers confident from the very first interaction.
- Quick Installation in just a few easy steps.
- Easy image upload with Drag & Drop.
- Multiple configurable options (themes, spin modes, etc.)
- Custom UI styling support with CSS.
- 特色
- 可直接在 Shopify 管理介面使用
- 可與最新佈景主題搭配使用
語言
英文
這項應用程式尚未翻譯成繁體中文
可與以下項目搭配使用
- Amazon S3
定價
DEVELOPER ACCESS
免費
- Only for Development stores!!!
- Full Access to All Features
- Up to 10 Spinners
STANDARD ACCESS
$7.99 /月
- 7-day Free Trial
- Full Access to All Features
- Up to 50 Spinners
7 天免費試用
所有費用均以 USD 計價。 定期費用和依使用量計費方案,均以 30 天為週期收費。 查看所有定價選項
This is the best app for a 360 view ! Andreas responded quickly with some initial conf issues. There is also a feature that provides a "auto height adjustment" to ensure the photos are added as the same size. My customers have already responded by indicating the decision to buy my products were based on the 360 view because it gave them a "look and feel" of the item. Great job guys !
Extremely good customer support, very recommended
Good app! simple to use, good control over relevant parameters
支援服務
應用程式支援由 Develic Solutions 提供。
開發者
發布日期
2019年8月23日
資料存取權
這項應用程式需要存取以下資料,才能在商店中正常運作。 原因請參閱開發者的隱私權政策 。
檢視個人資料:
商店擁有人
-
商店擁有人
名稱, 電子郵件地址, 電話號碼, 實體地址
檢視並編輯商店資料:
商品
-
編輯產品
產品 or 商品系列
其他同類型應用程式