Hoogtepunten
-
Gevestigd in de Verenigde Staten
-
Rechtstreeks te gebruiken in het Shopify-beheercentrum
Over deze app
Geïntroduceerd
12 januari 2012
Talen
Engels, Chinees (vereenvoudigd), Chinees (traditioneel), Tsjechisch, Deens, Nederlands, Fins, Frans, Duits, Italiaans, Japans, Koreaans, Noors (Bokmål), Pools, Portugees (Brazilië), Portugees (Portugal), Spaans, Zweeds, Thais, Turks, en Vietnamees
Categorieën
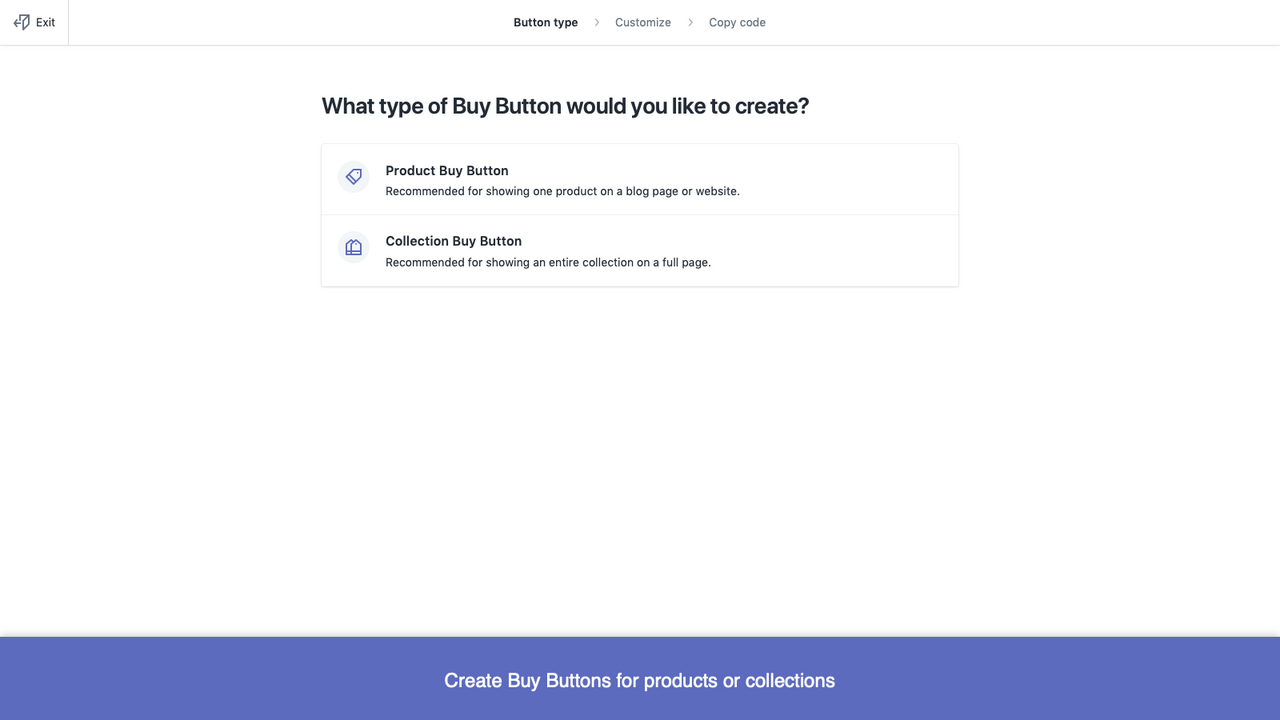
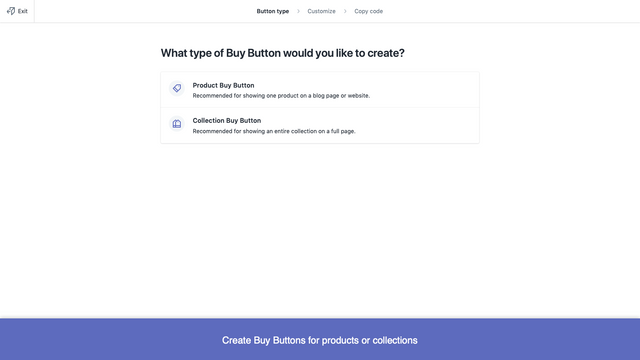
One-click checkout , Verkoop-analyticsVerkoop meer met koopknoppen. Maak snelle checkoutlinks om producten of collecties te promoten.
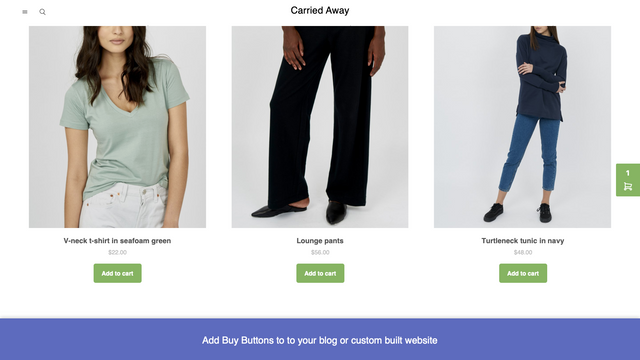
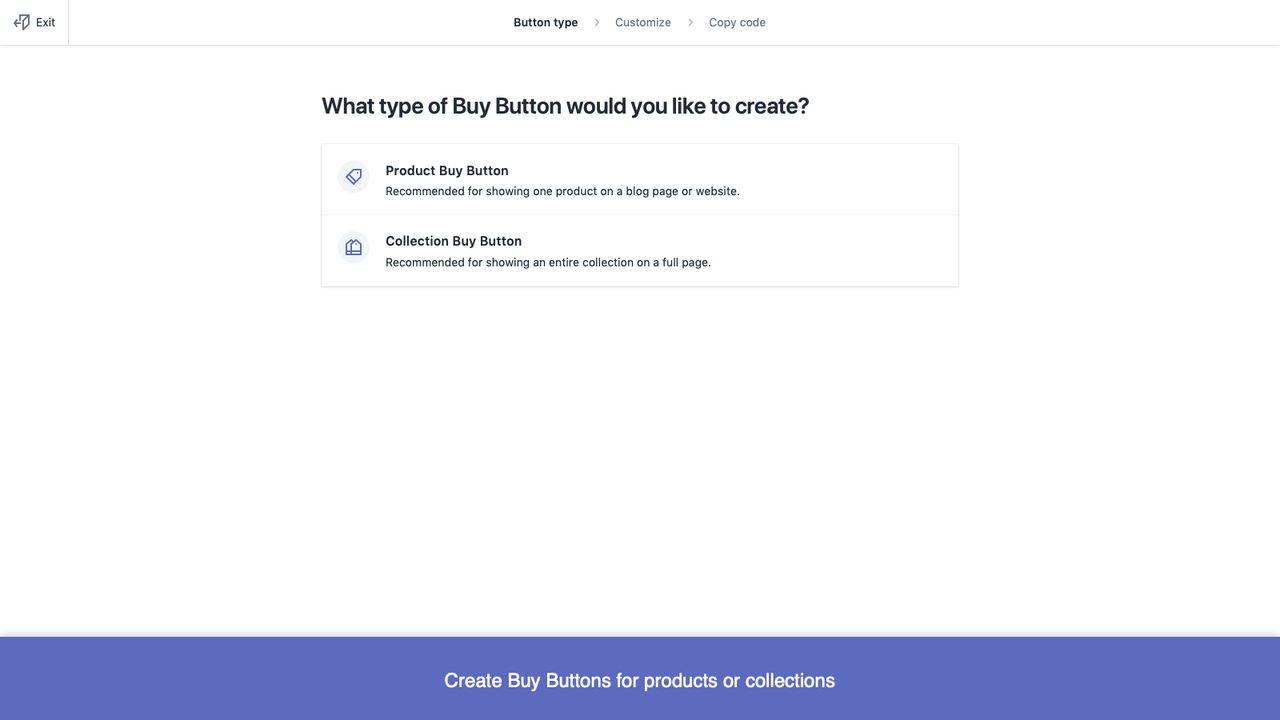
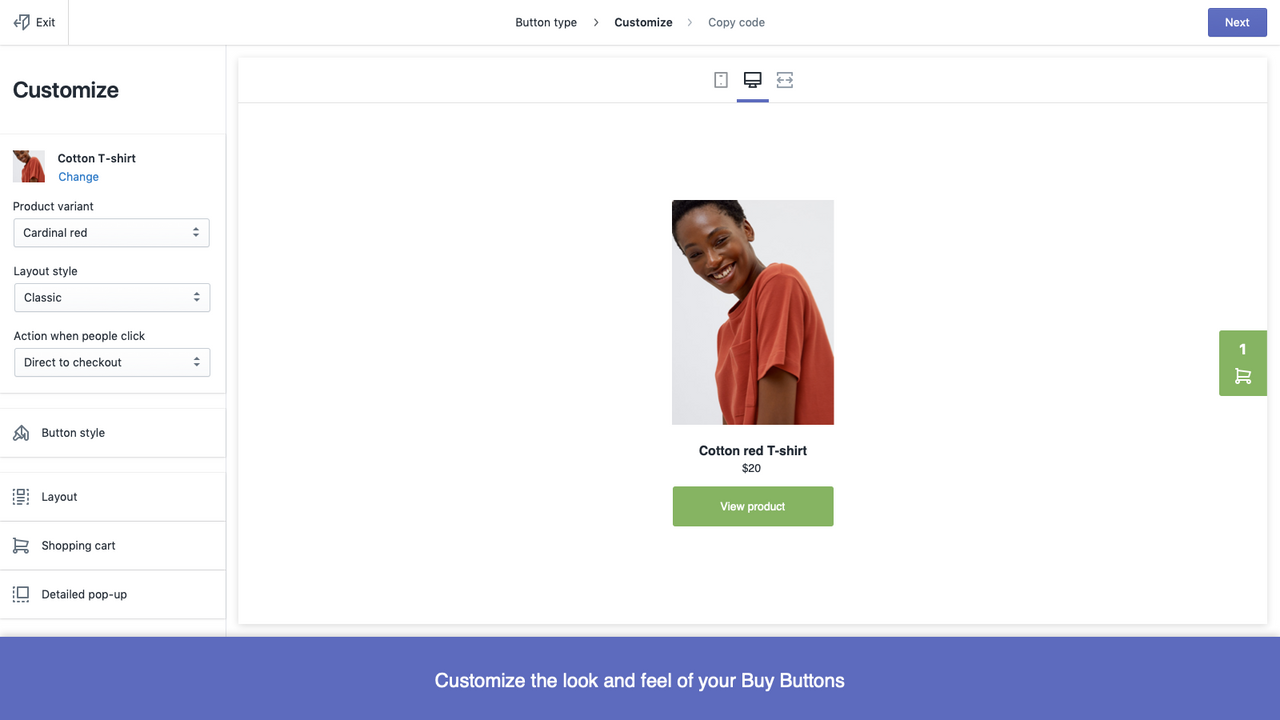
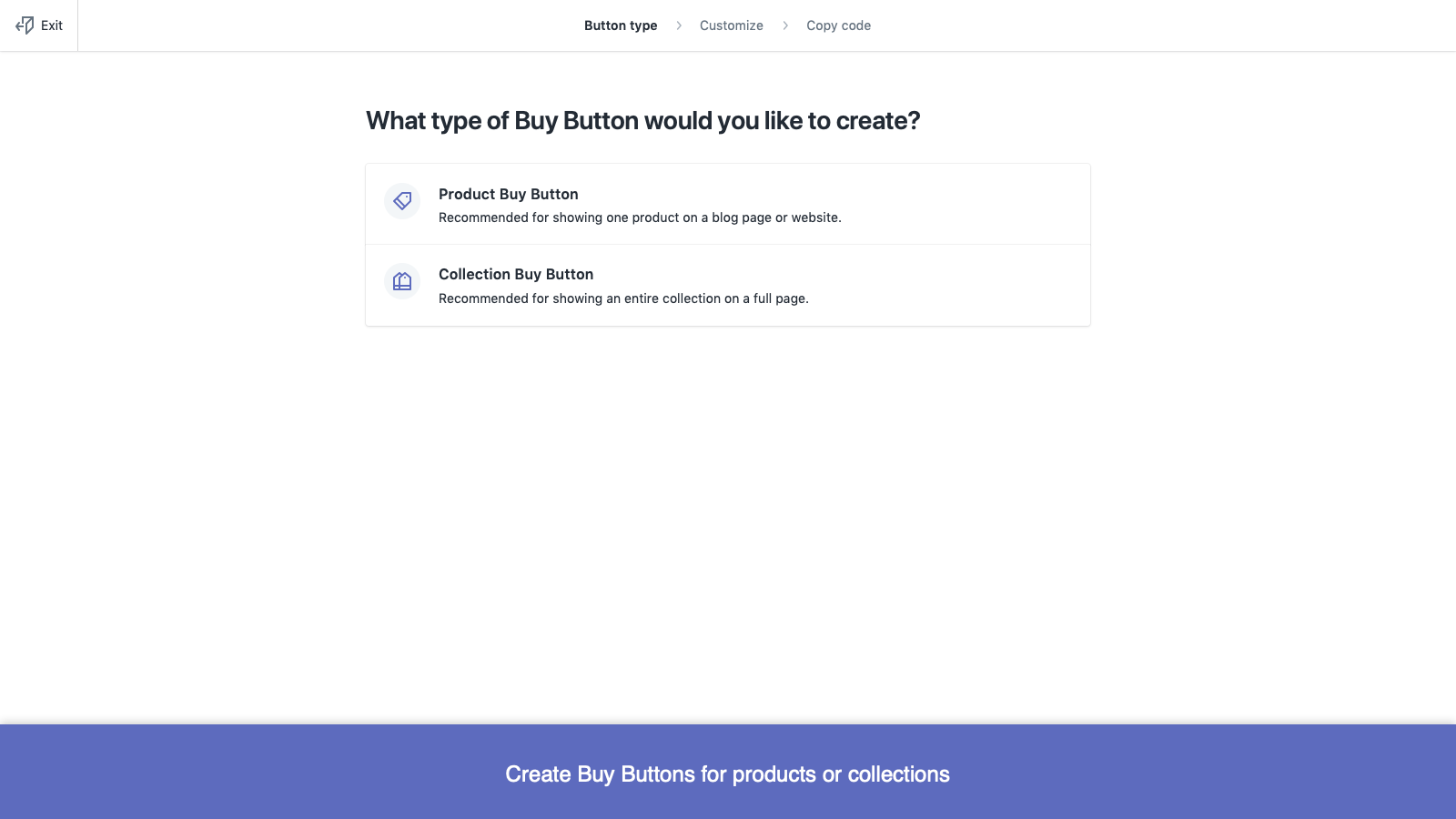
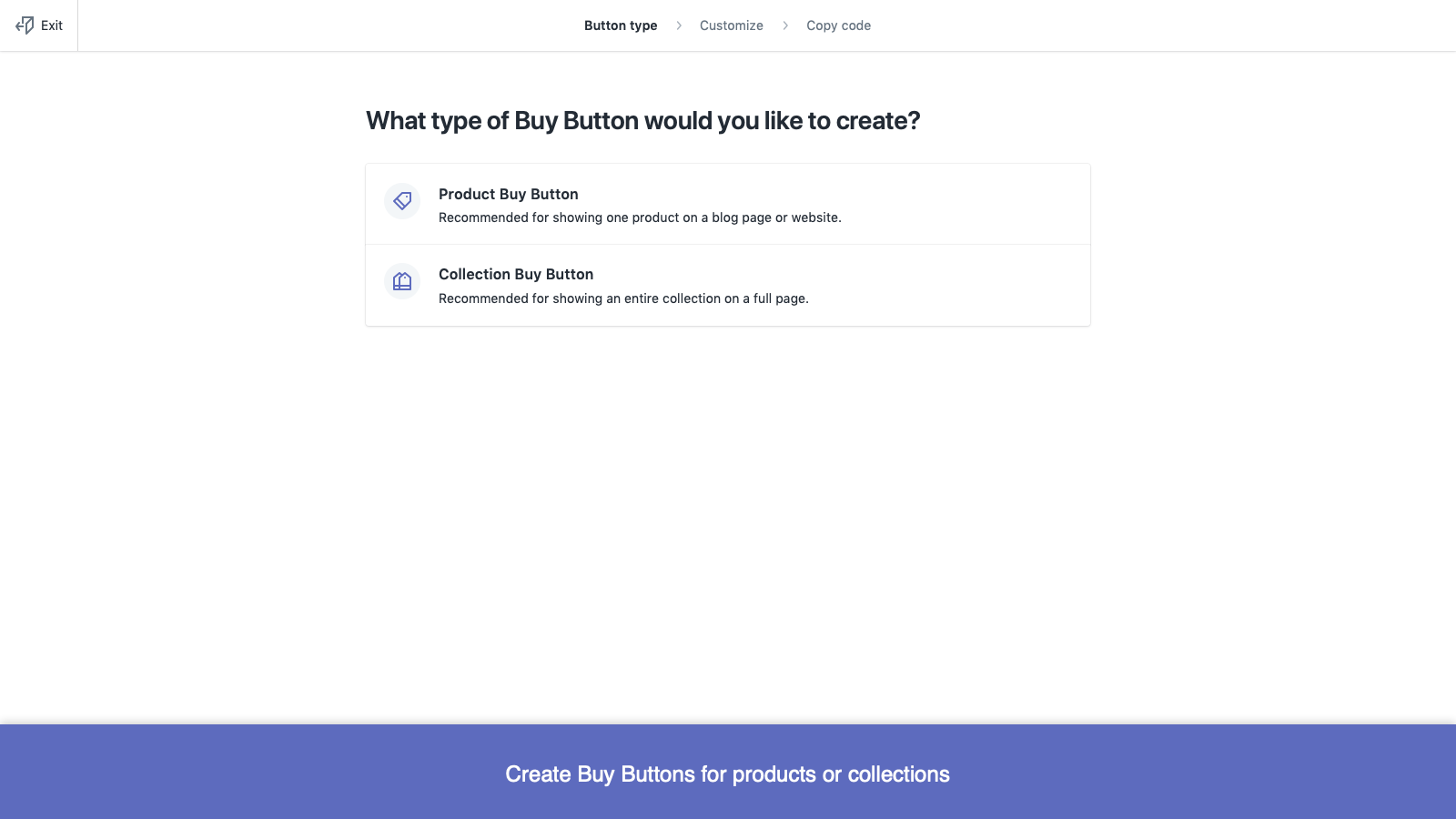
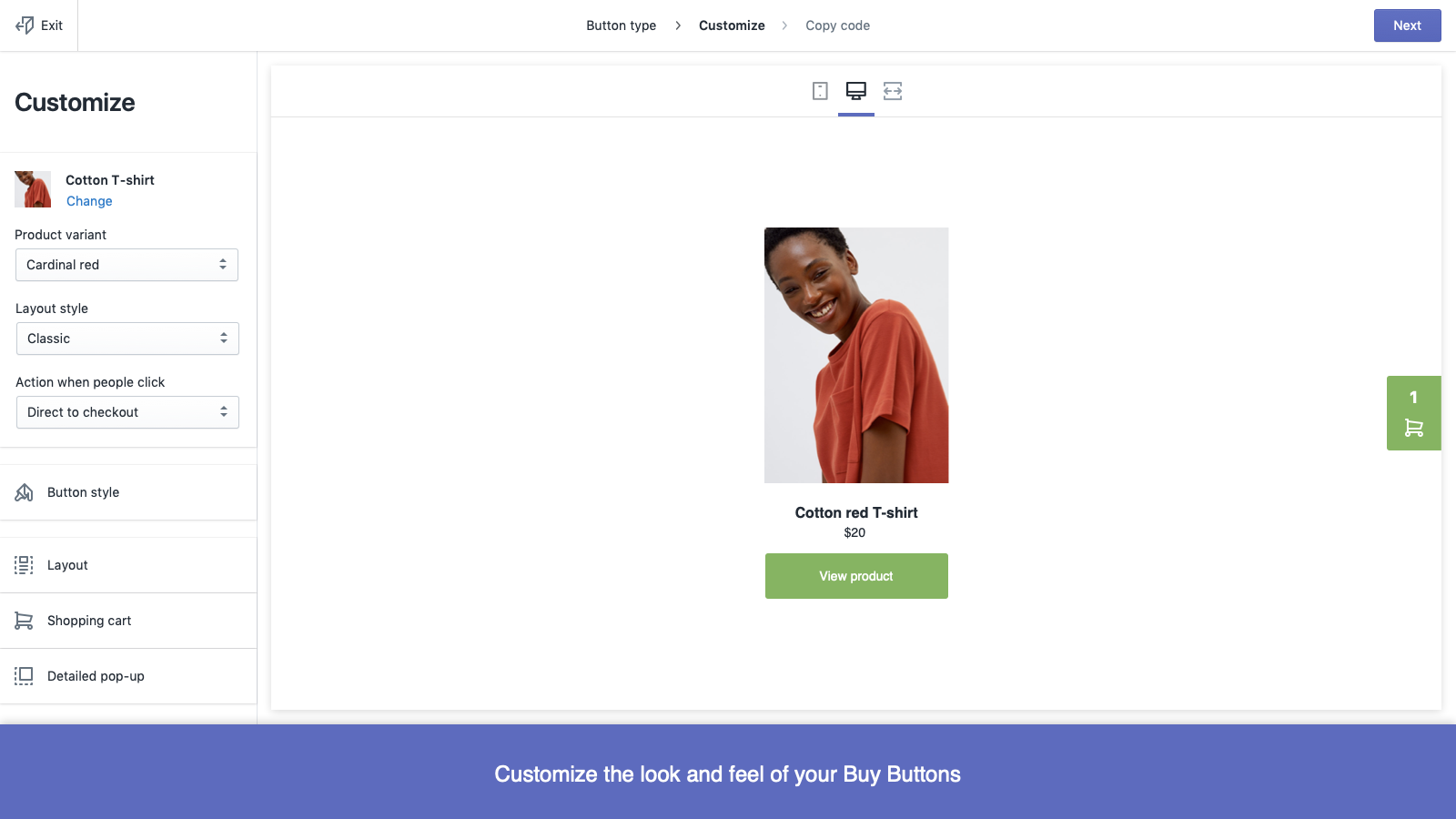
Maak een koopknop voor elk product of collectie en voeg deze toe aan een website of blog. Gebruik de Koopknop-editor om de stijl en kleuren af te stemmen op je merk en kopieer en plak de HTML-code in het gewenste platform. Je kunt snelle checkoutlinks maken die shoppers rechtstreeks naar je checkoutpagina doorsturen. Kies een product en variant, en kopieer vervolgens je link naar een e-mail, privébericht of social media-bericht.
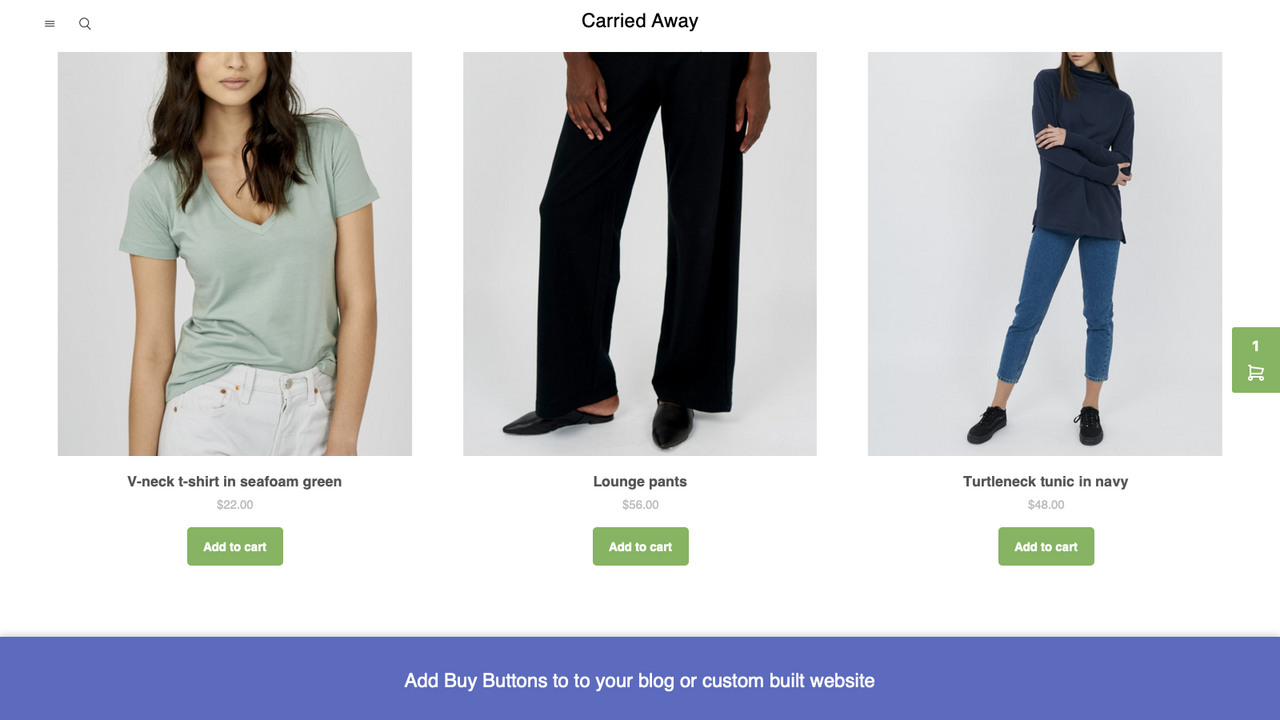
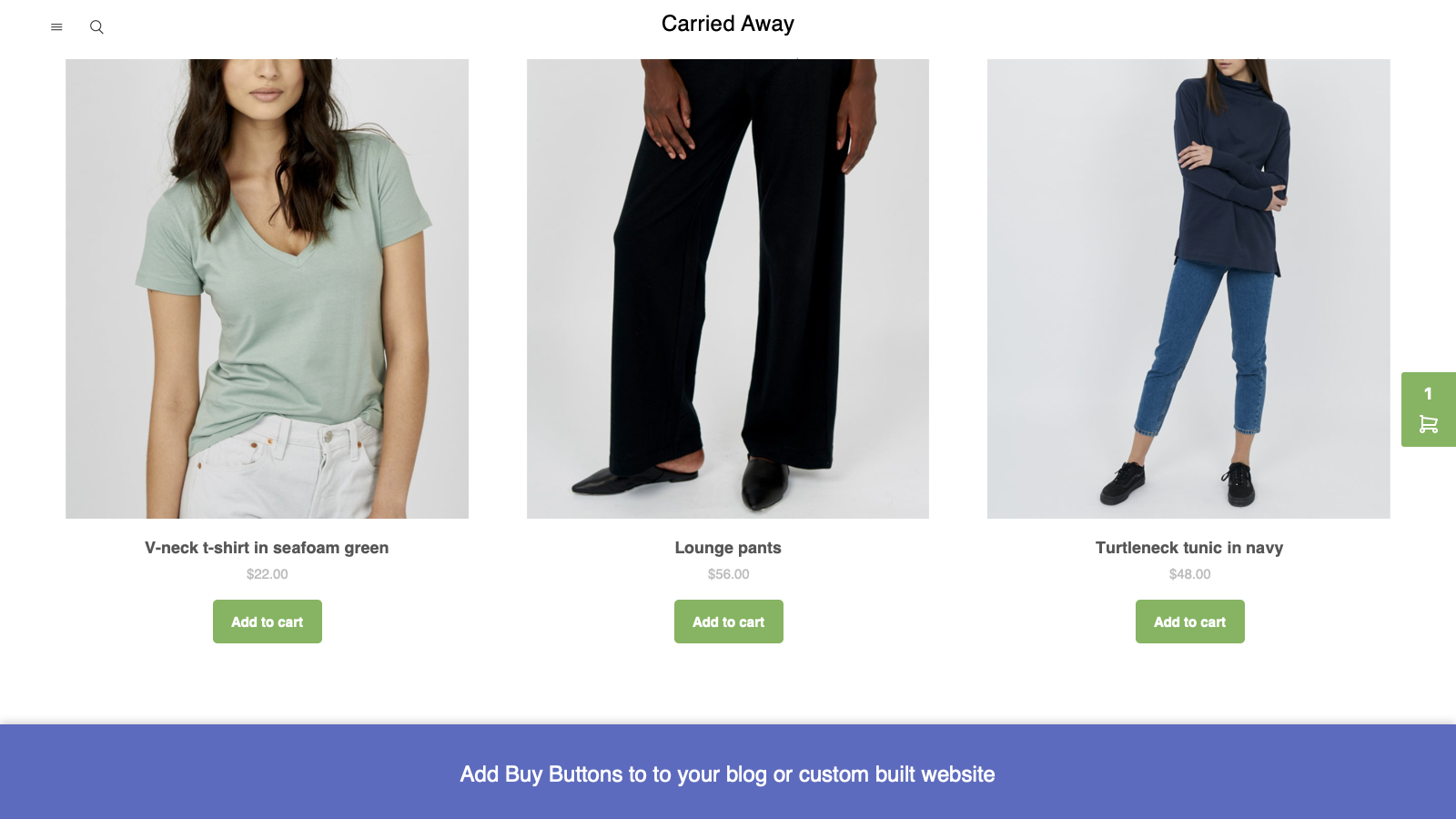
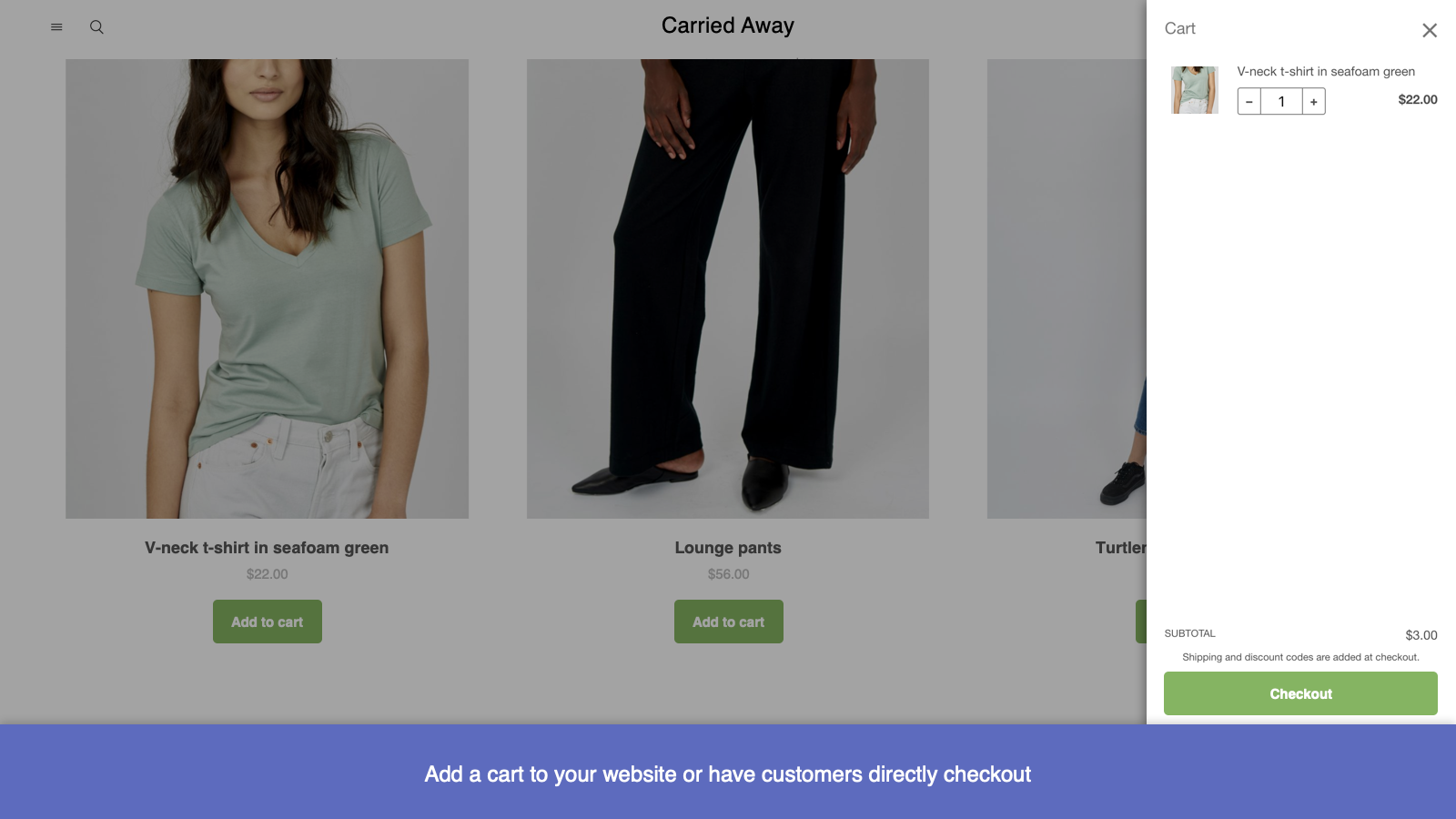
- Laat onlineshoppers meteen vanaf elke website of blog afrekenen.
- Promoot je producten bij bezoekers die je blog of site regelmatig bekijken.
- Stem lettertypen, kleuren en indelingen af op de stijl van je website.
- Werk productgegevens van Shopify bij zonder de code van je website te bewerken.
- Houd verkopen bij via je verkoopkanaaloverzicht en Analytics-pagina's.
385 recensies
It's a fantastic idea and works well on mobile, but on desktop with Chrome browser, there is a glitch on first-page load.
The product collections window is truncated. Any resizing of the browser makes the collection window fully appear. All subsequent views are fine, but press f5 to reload the page and the problem reoccurs.
Looking on the Shopify forum shows that this or a very similar issue has been occurring for a few years and I wonder if they just can't fix it.
Thank you for taking the time to write your review and share your feedback with us on the Buy Button channel. I am sorry to hear that you've experienced this issue and your feedback will be communicated to our development team. Please also feel free to contact our support team about this to see if there's any troubleshooting we can do on our end: https://shopify.link/vRnL. -Victor, Shopify Support
Works ok but will not work with any bundle created with Shopify's own bundle app, which is very odd and limiting.
Thank you for taking the time to share your review. We absolutely appreciate your feedback and have logged it with our developers for future consideration. We sincerely take all efforts to improve our services and thank you for your comments. -Olivia, Shopify Support
Not compatible with Subscription based products - including their own Shopify Subscriptions app they released. It used to work with appstle, but now that stopped suddenly too so now I will be uninstalling.
Hi there, thank you for your review. We appreciate your feedback on how the Buy Button channel can be improved and I can see why you'd want compatability with subscription-based apps. I'll be sure to pass your comments onto our development team. -Victor, Shopify Support
It doesn't recognize my products or the collections, tries to create a buy button and..nothing..
Hi there, thank you for reaching out. I am sorry to hear that you've had difficulty getting the Buy Button channel to work but we appreciate you taking the time to let us know here. Please reach out to our support team about this and we'd be happy to take a look at this for you: https://shopify.link/vRnL. -Victor, Shopify Support
Thank you
Over deze app
Geïntroduceerd
12 januari 2012
Talen
Engels, Chinees (vereenvoudigd), Chinees (traditioneel), Tsjechisch, Deens, Nederlands, Fins, Frans, Duits, Italiaans, Japans, Koreaans, Noors (Bokmål), Pools, Portugees (Brazilië), Portugees (Portugal), Spaans, Zweeds, Thais, Turks, en Vietnamees
Categorieën
One-click checkout , Verkoop-analyticsGemaakt door Shopify
Over Shopify
Gemiddelde score: 4,2
15 jaar ervaring bij het maken van apps voor de Shopify App Store
151 O’Connor St, Ottawa, ON, ON, CA
Ondersteuning
Deze ontwikkelaar biedt geen directe ondersteuning in het Nederlands.
Meer apps zoals deze