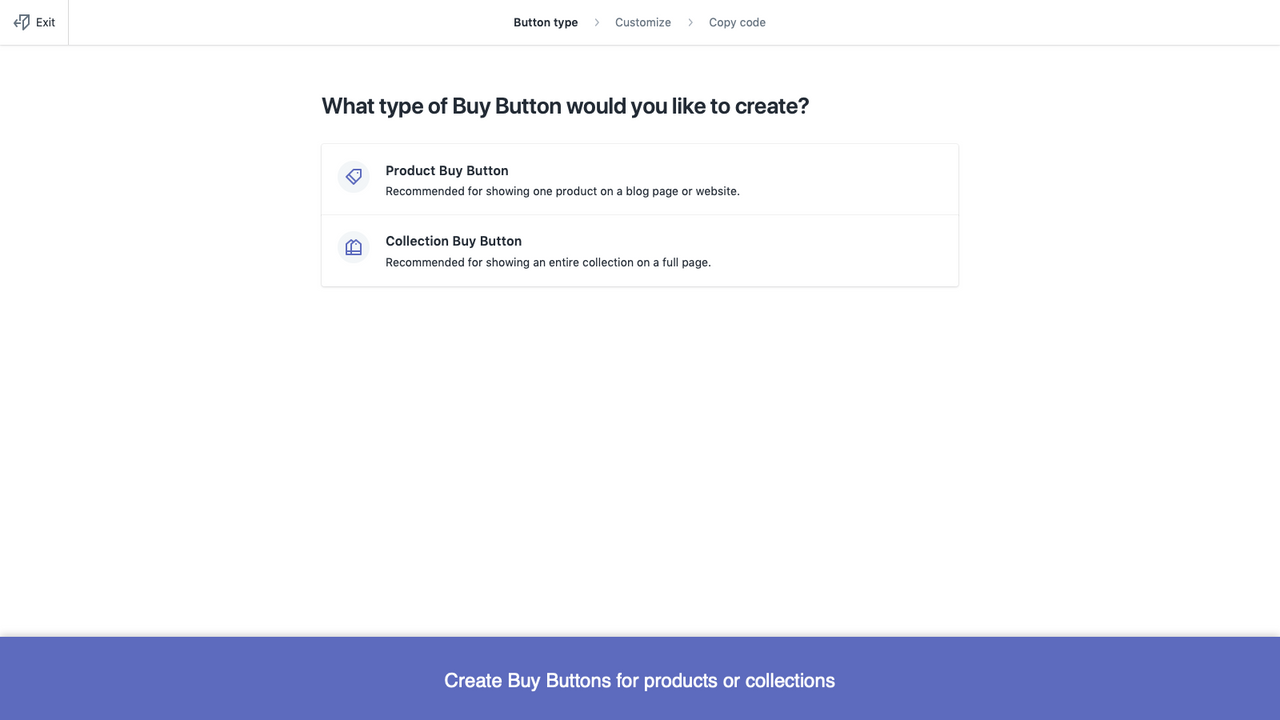
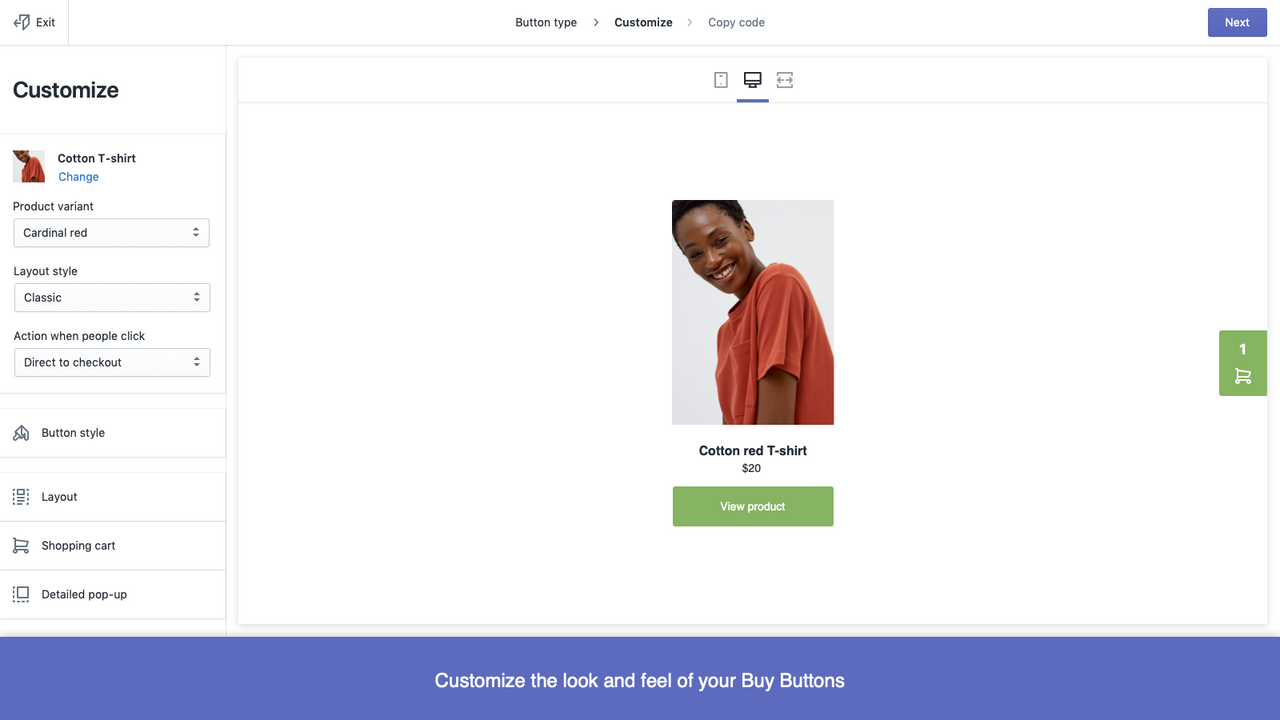
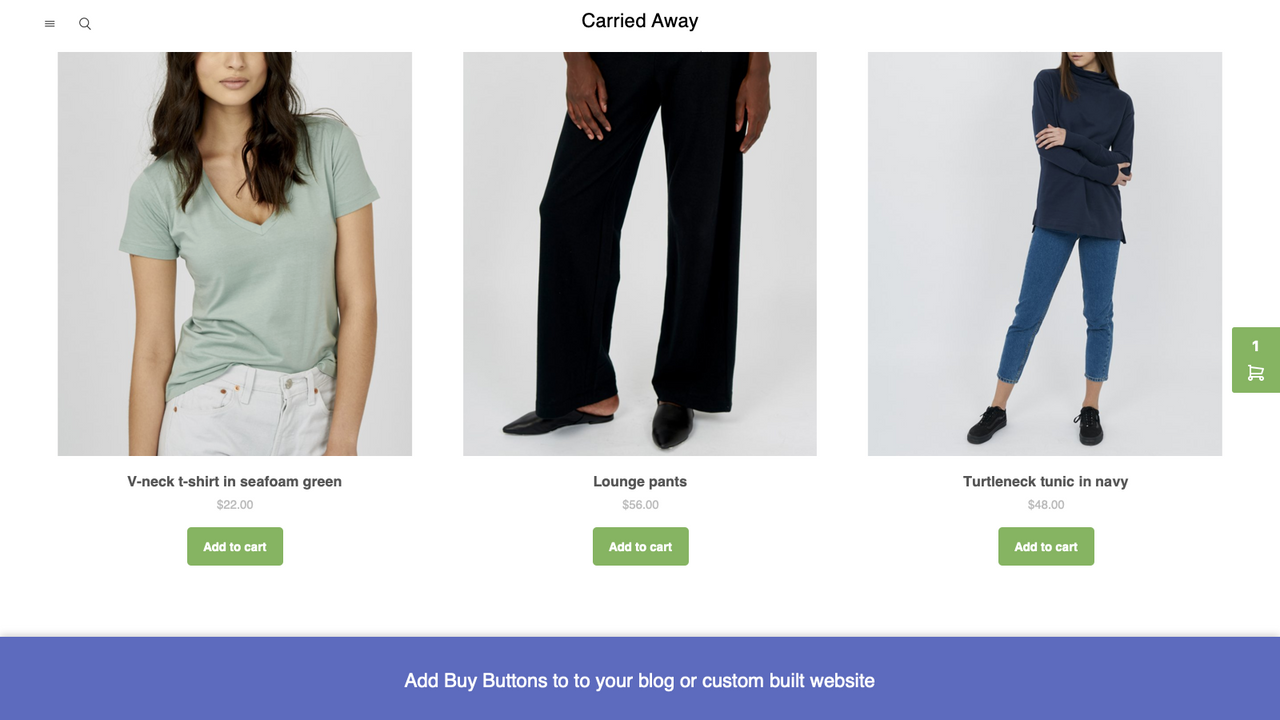
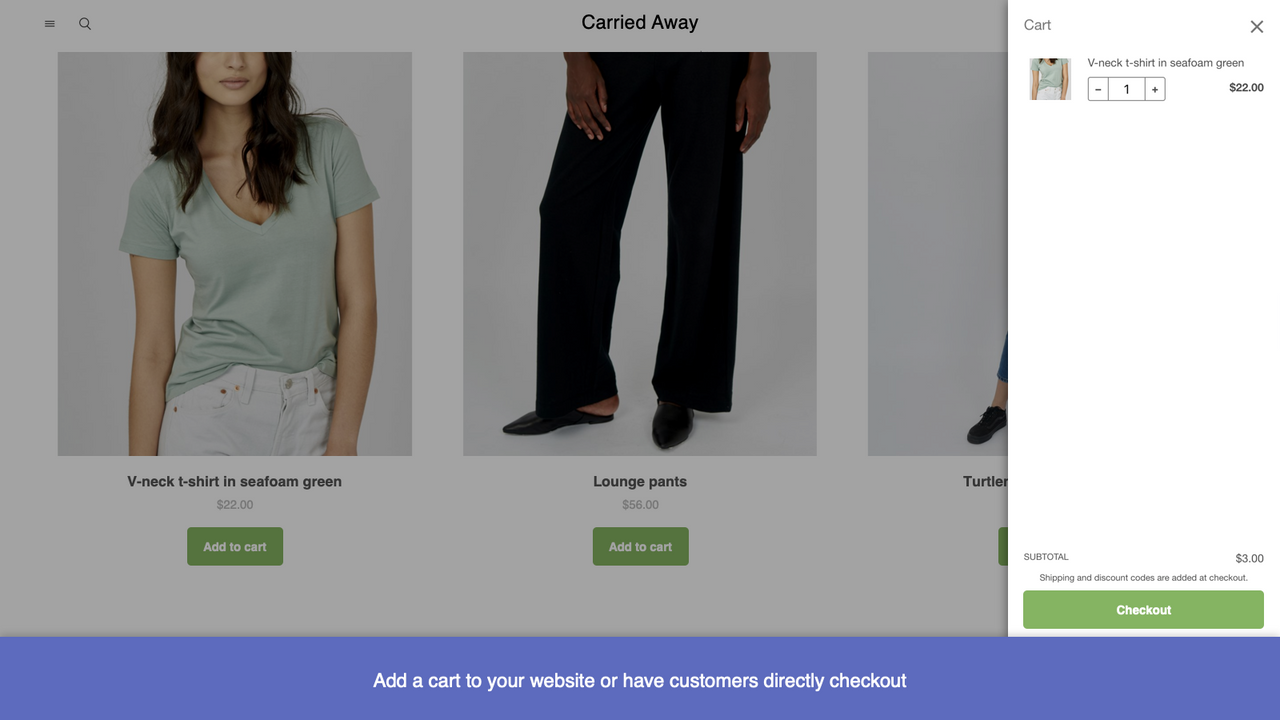
配图图库

使用 Buy Button 提升销量。创建快捷方便的结账链接来推广产品或产品系列。
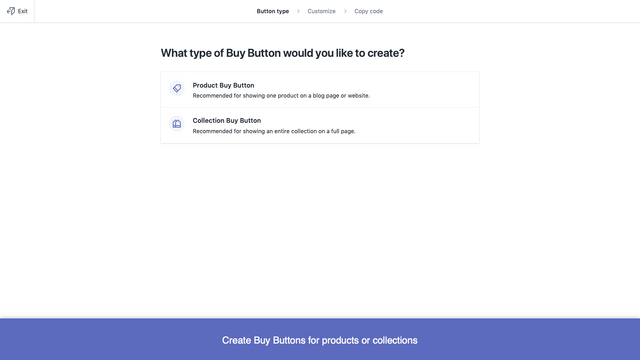
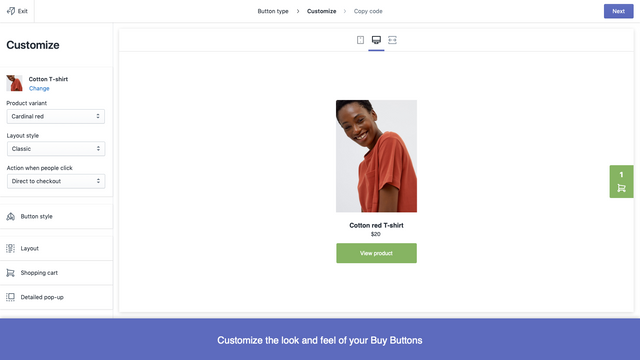
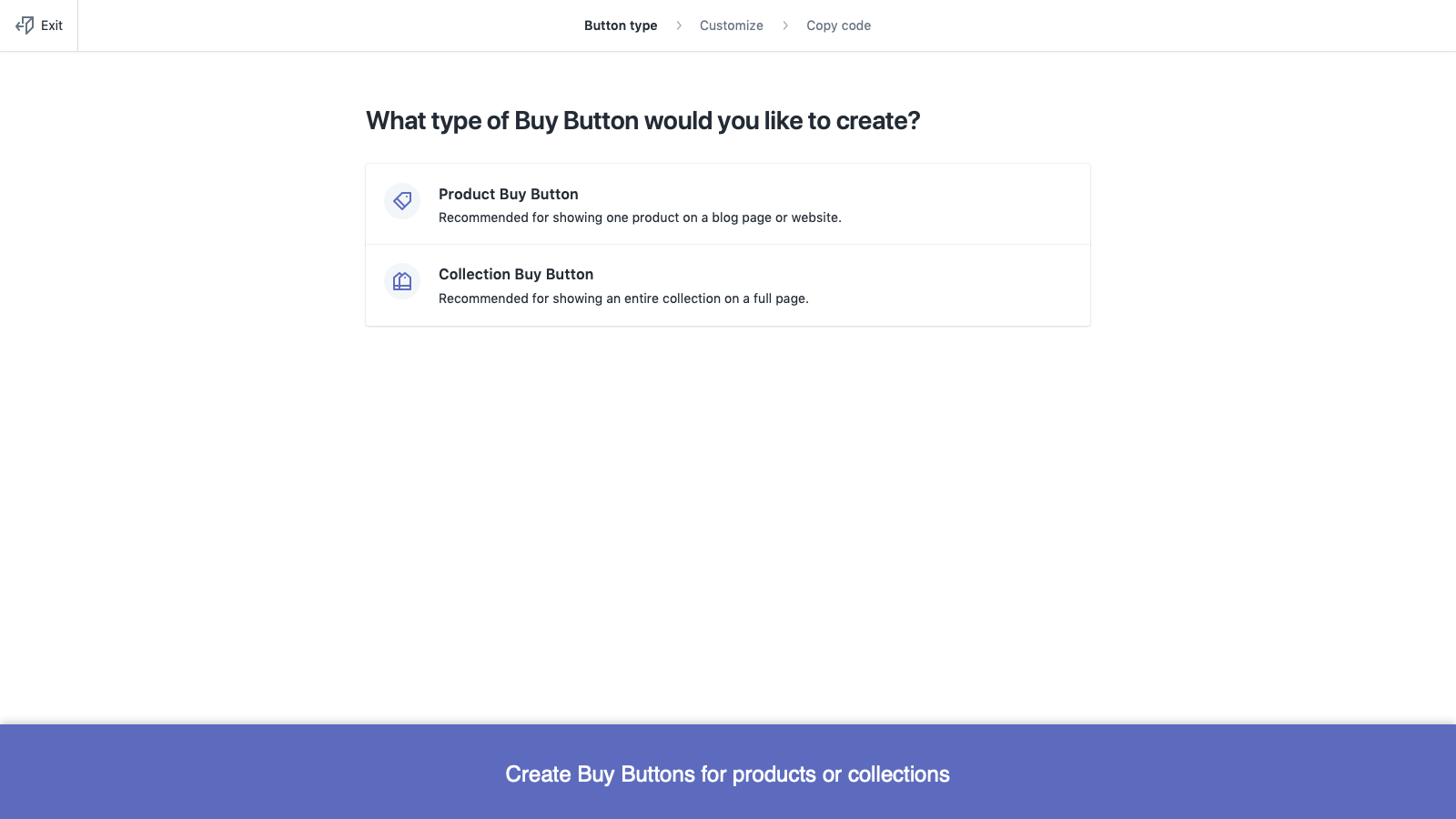
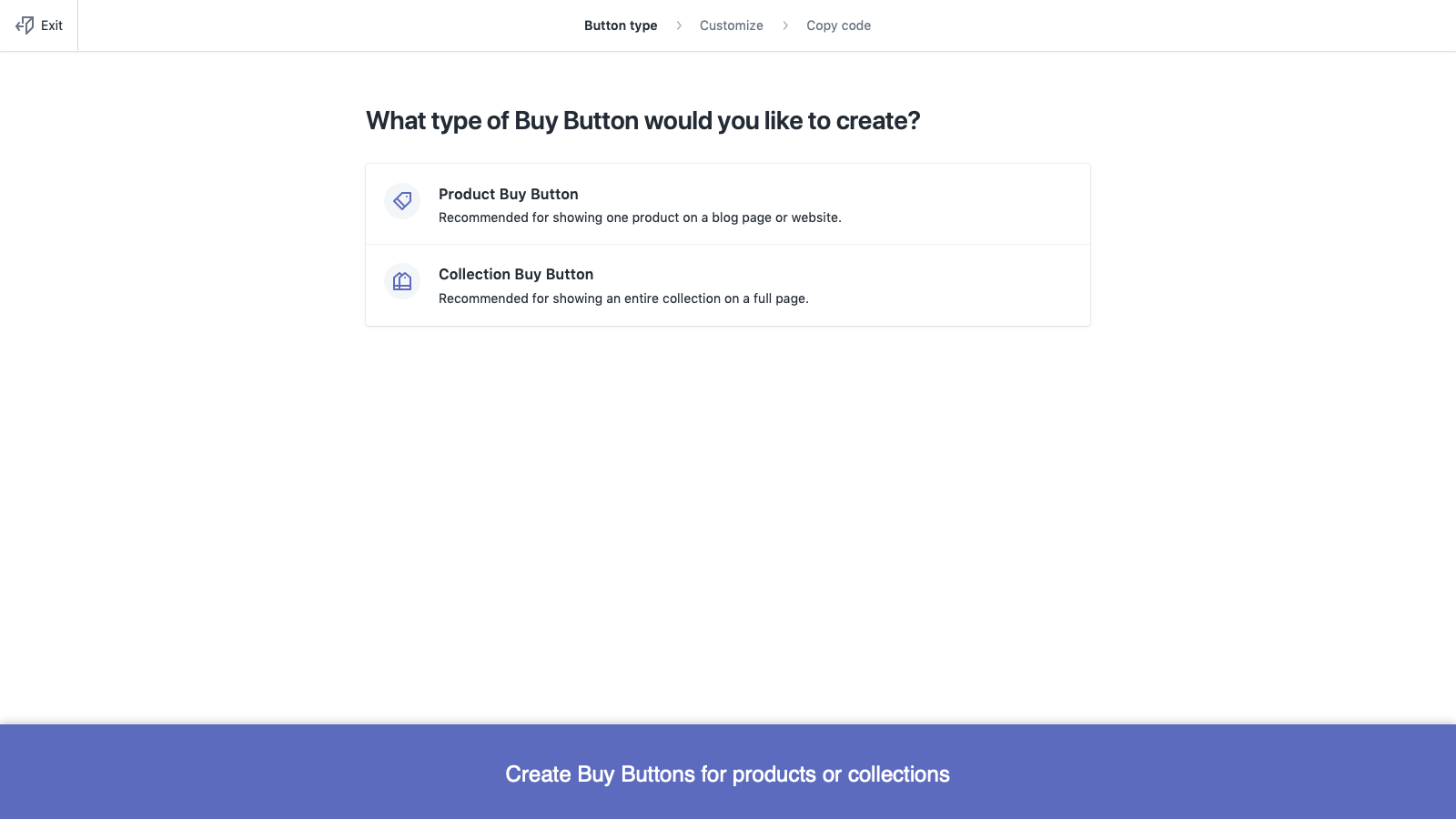
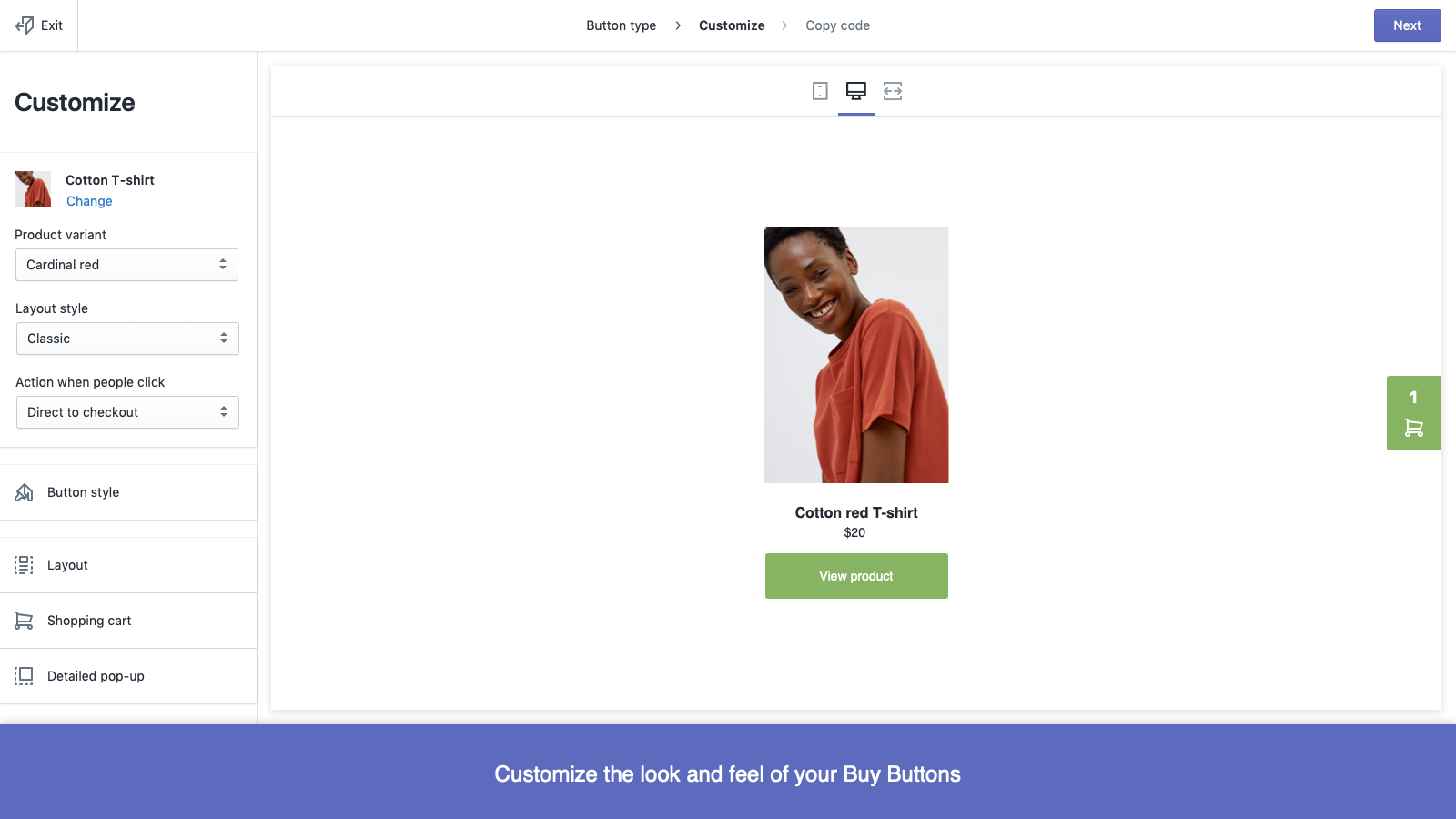
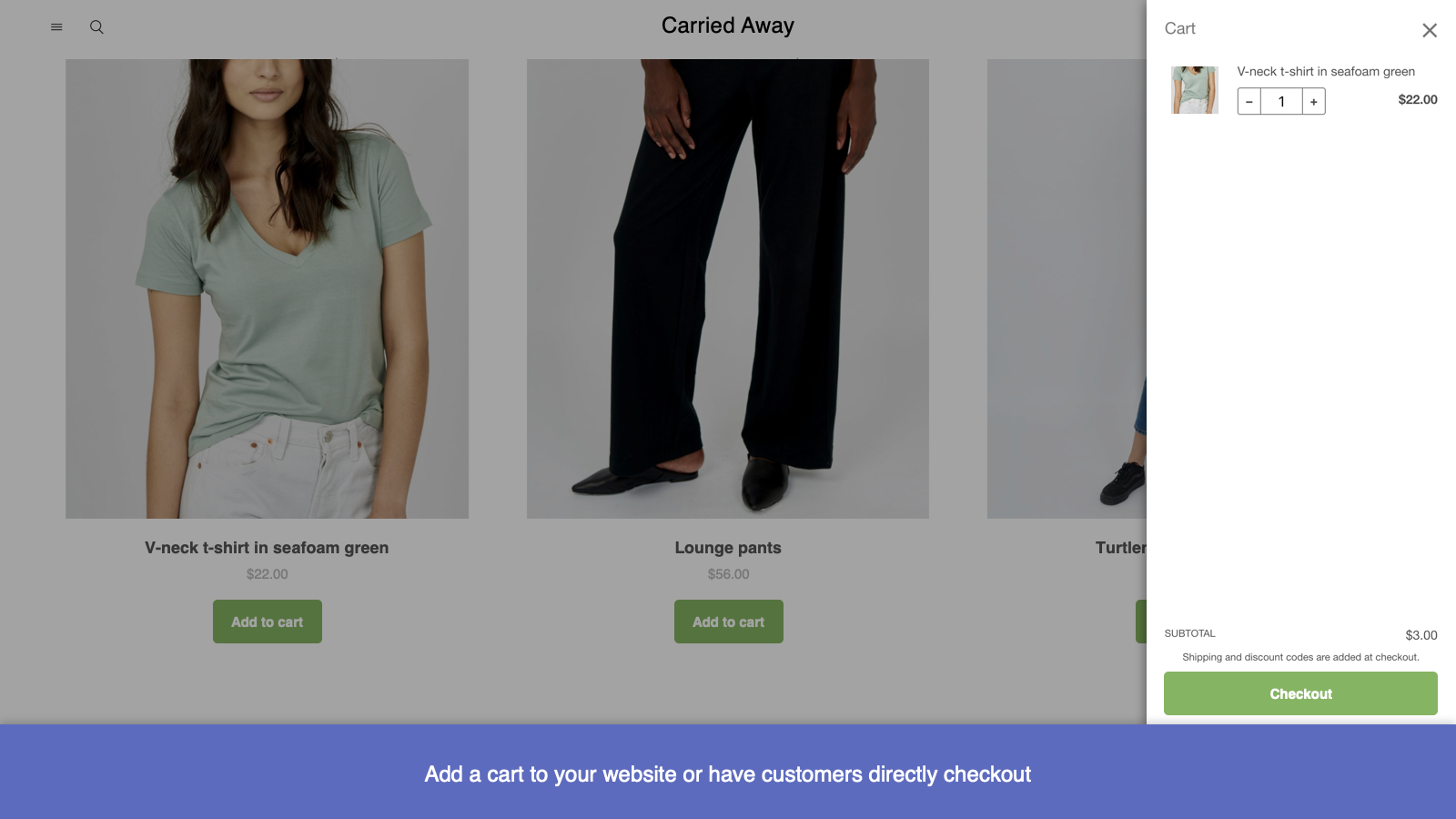
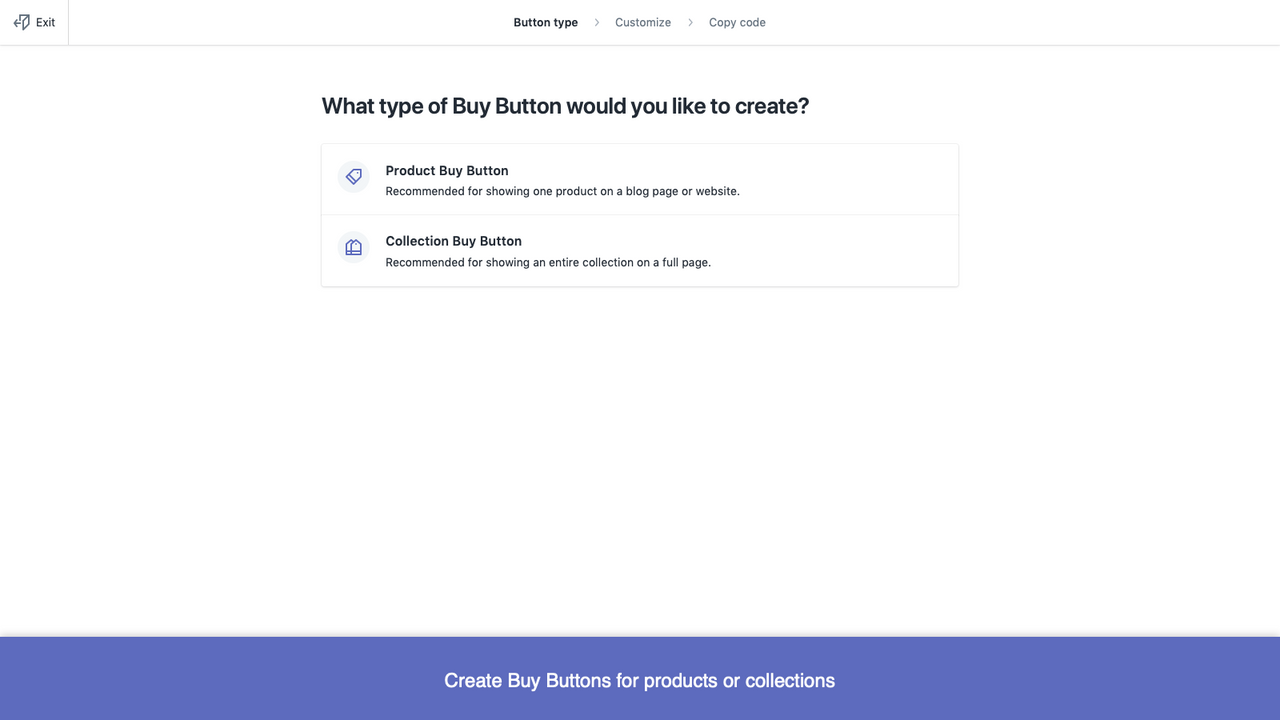
您可以为任何产品或产品系列创建 Buy Button,并将它添加到网站或博客中。使用 Buy Button 编辑器设置与您品牌相符的样式和颜色,然后将 HTML 代码复制粘贴到您选择的平台。 您可以创建快速结账链接,直接将购物者定向到结账页面。选择单件产品和多属性,然后将您的链接复制到任何电子邮件、私信或社交媒体帖子中。
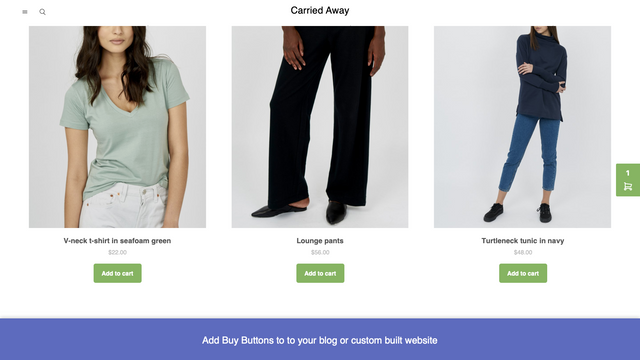
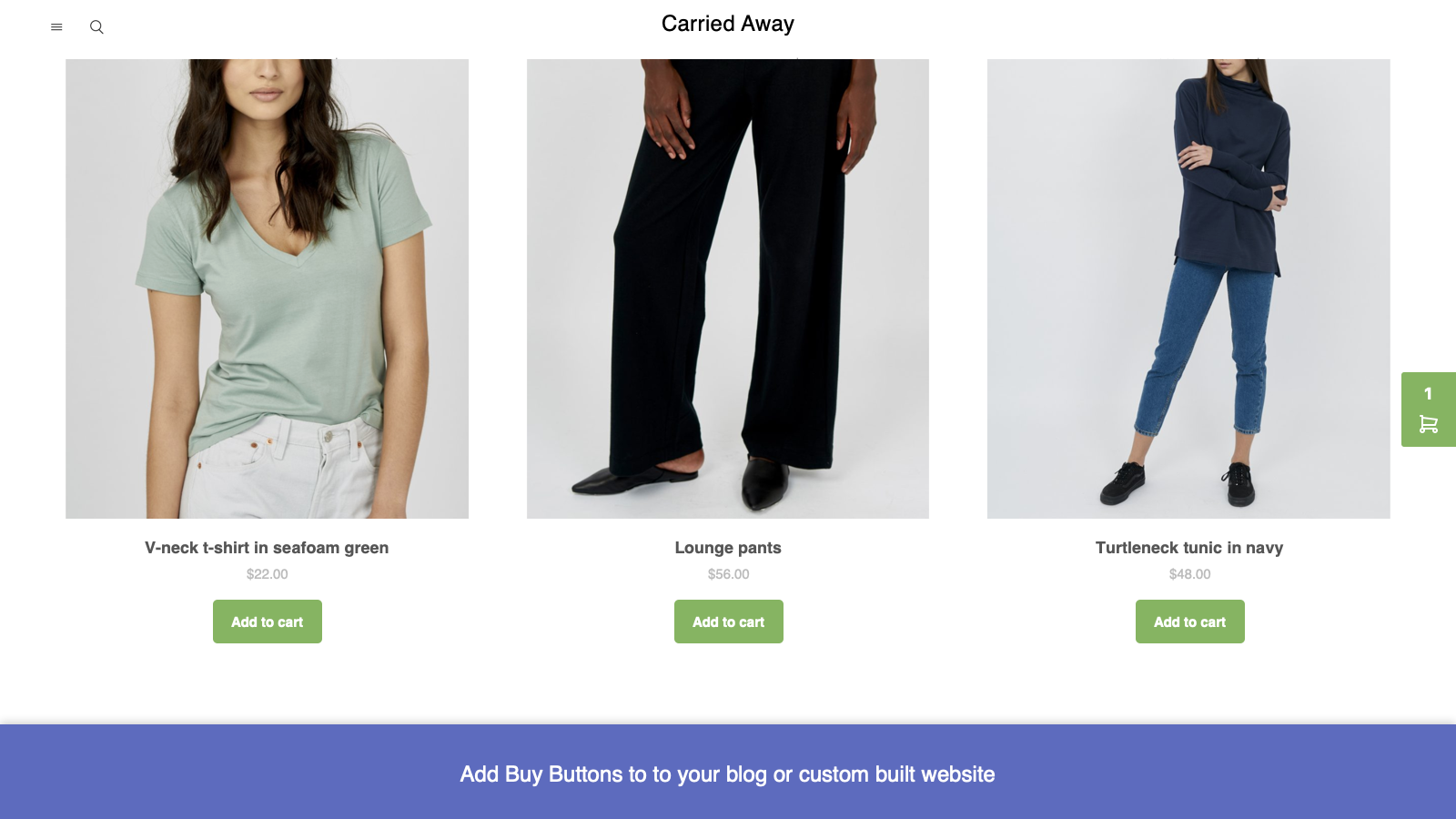
- 让购物者在任何网站或博客中直接结账。
- 向定期浏览您博客或网站的访客推广您的产品。
- 自定义字体、颜色和布局,以匹配您网站的风格和品牌。
- 从 Shopify 更新产品详细信息,而无需在网站上编辑代码。
- 使用主页销售概览和分析页面跟踪销售情况。
- 亮点
- 深受美国商家喜爱
- 可直接在 Shopify 后台使用
语言
英语, 简体中文, 繁体中文, 捷克语, 丹麦语, 荷兰语, 芬兰语, 法语, 德语, 意大利语, 日语, 韩语, 挪威语(博克马尔语), 波兰语, 葡萄牙语(巴西), 葡萄牙语(葡萄牙), 西班牙语, 瑞典语, 泰语, 土耳其语,以及 越南语
评论 (402)
I've been using this app for years, and I finally have to point out that it's a very faulty app. When I add the code to a blog page, and it looks fine, I come back to the page months later to optimize the page, and the code is altered or not working. Really unreliable.
Great app, thank you!
Feature suggestions:
1. Save buttons generated so that it is easy to edit the button and use the code.
2. When adding a collection make it easier to adjust the size of the images so that it can all be the same size or square, etc.
Thanks!
Le concept est super, mais le problème c'est que, quand on met un produit dans le panier, ça ne va pas dans le panier shopify mais un autre panier. Donc le client peut avoir 2 paniers en même temps qui ne se synchronise pas. Dommage car c'est une super application. Faites-la marcher correctement s'il vous plait, elle est mega importante pour développer son business
No option to give % discount and free shipping
Not compatible with Subscription based products - including their own Please advise
支持
应用支持由 Shopify 提供。
获取支持数据访问
这个应用需要获得以下数据的访问权限,才能在您的商店中运行。 如需了解原因,请查阅开发人员的隐私政策 。
查看个人数据:
客户, 店主
-
客户
姓名, 邮箱, 电话号码, 真实地址, 地理位置
-
店主
姓名, 邮箱, 电话号码, 真实地址
查看和编辑商店数据:
客户, 产品, 在线商店
-
编辑客户
客户数据
-
编辑产品
产品清单, 产品, 在销售渠道上发布产品, or 产品系列
-
编辑您的在线商店
结账页面
-
编辑其他数据
资源反馈
专题展示
更多此类应用