主要圖片圖庫

善用購買按鈕,能為您促進更多銷售。您可建立快速簡易的結帳連結來宣傳商品或商品系列。
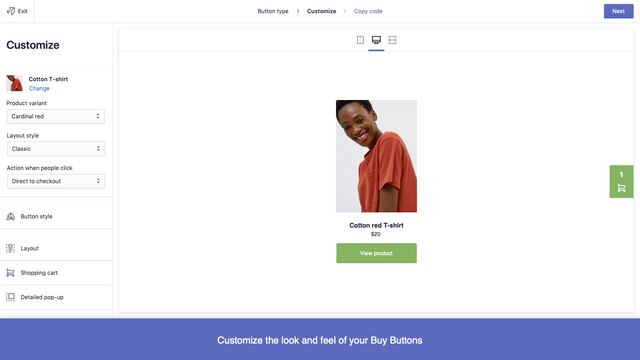
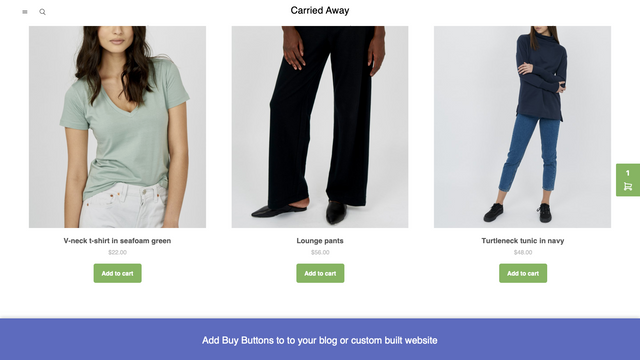
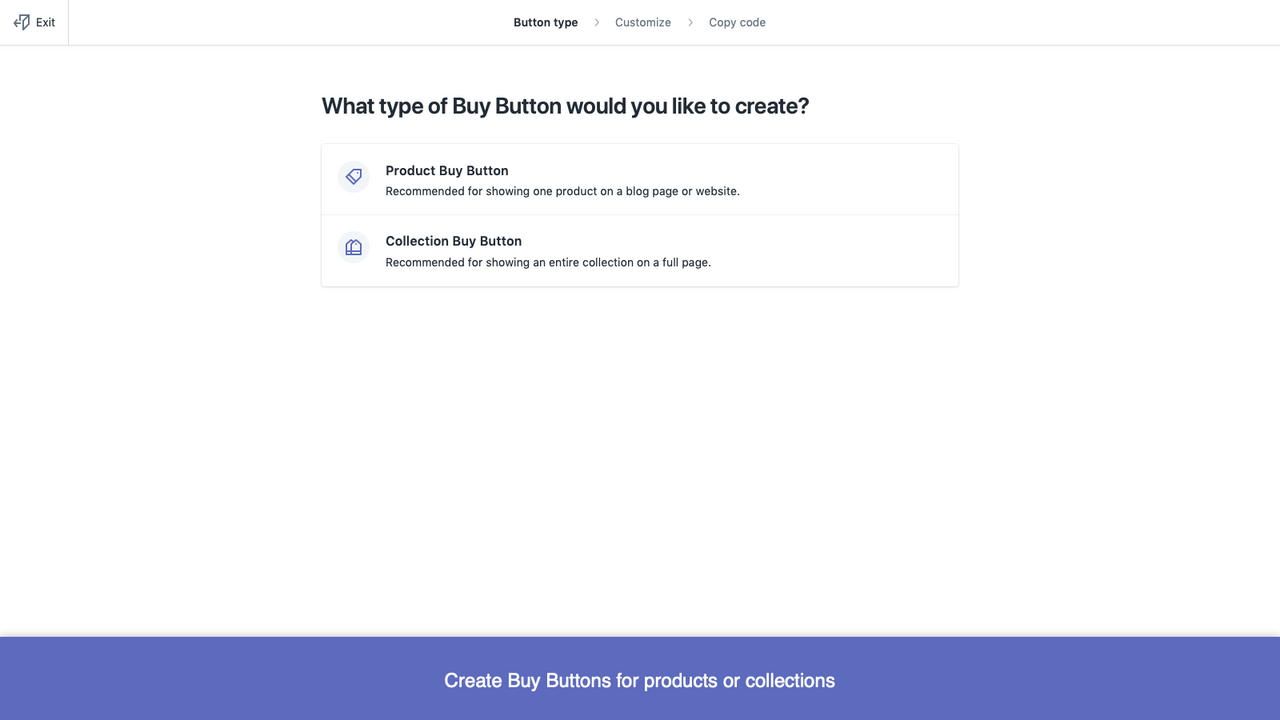
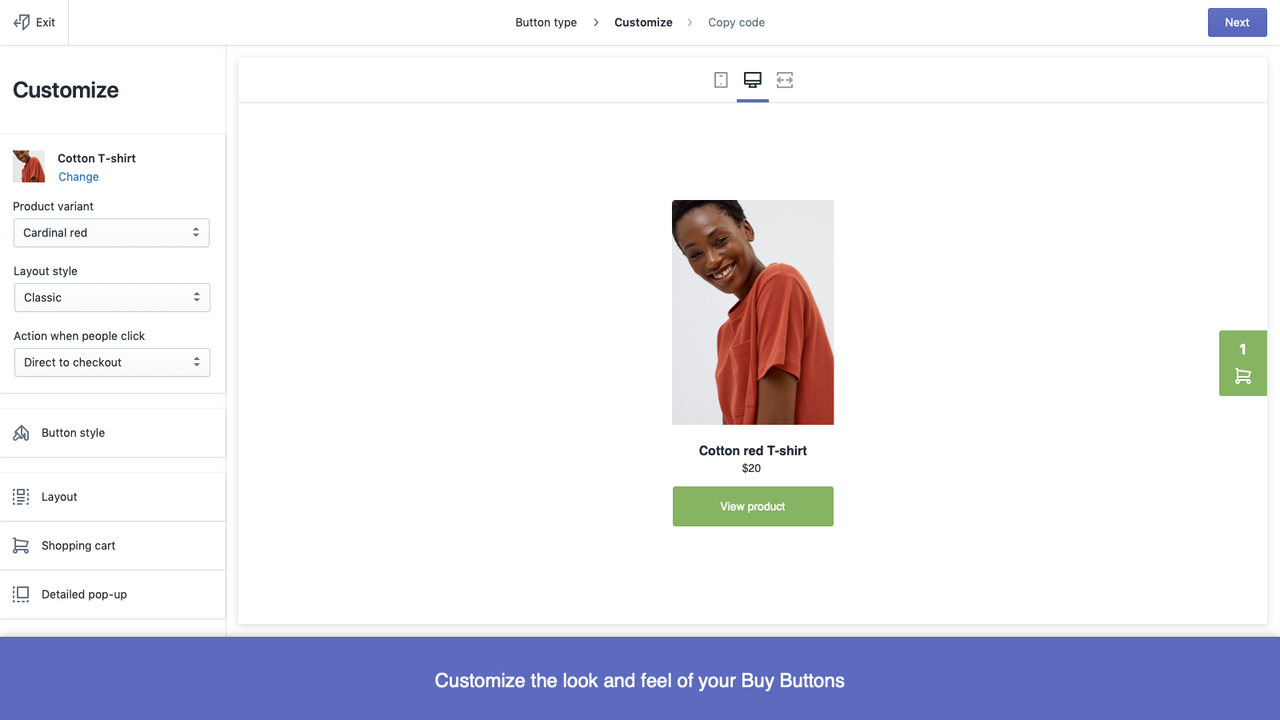
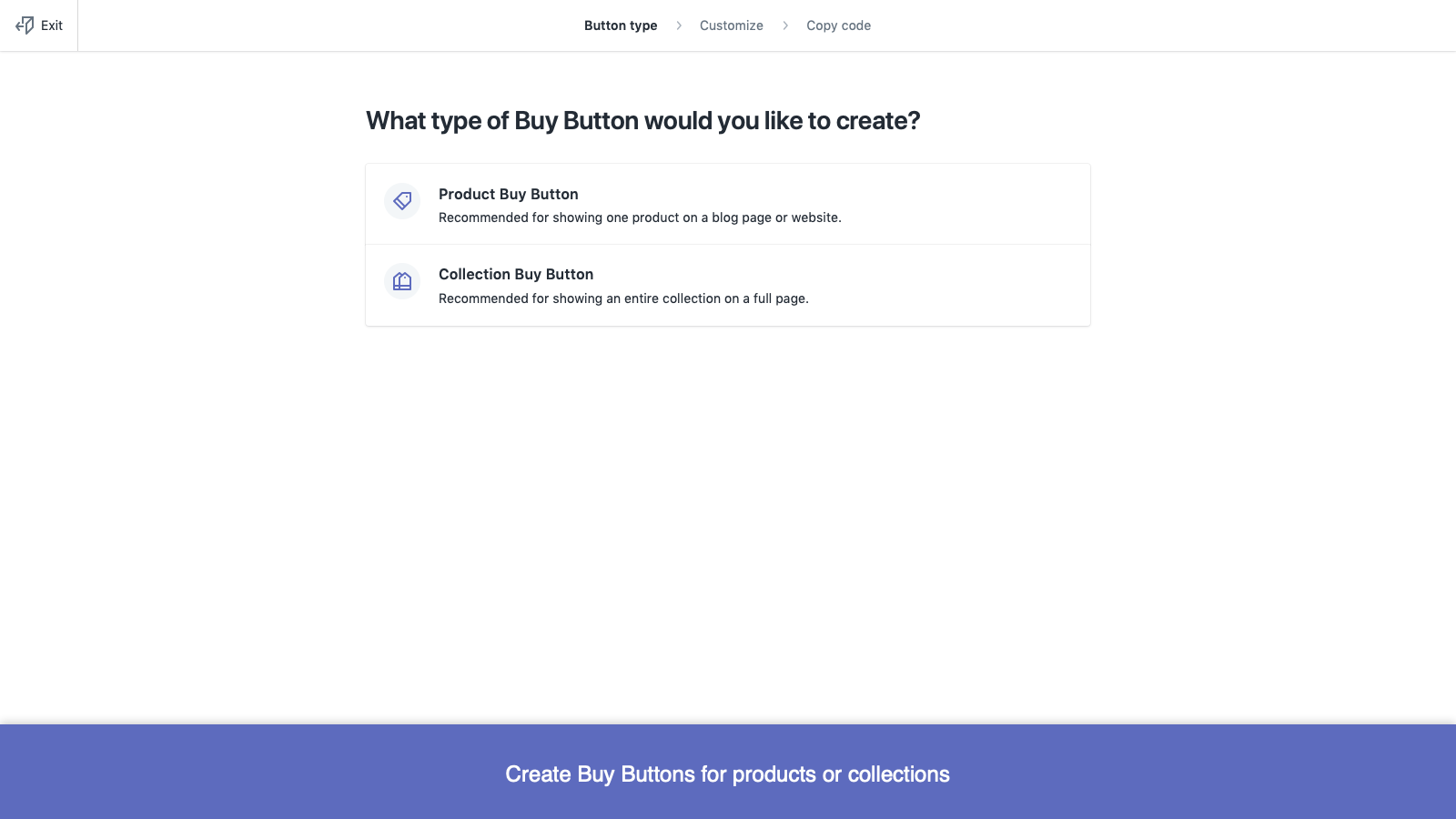
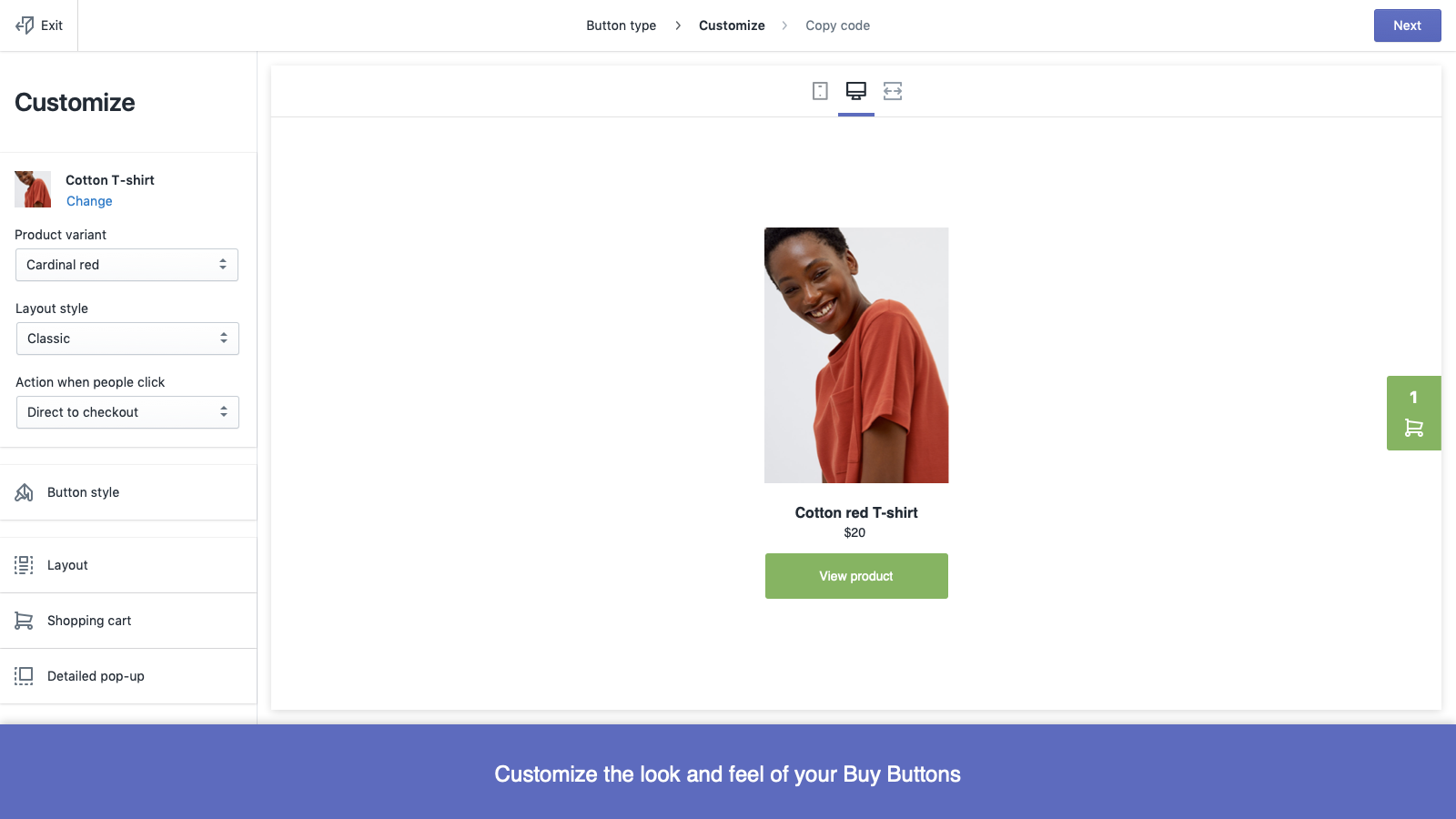
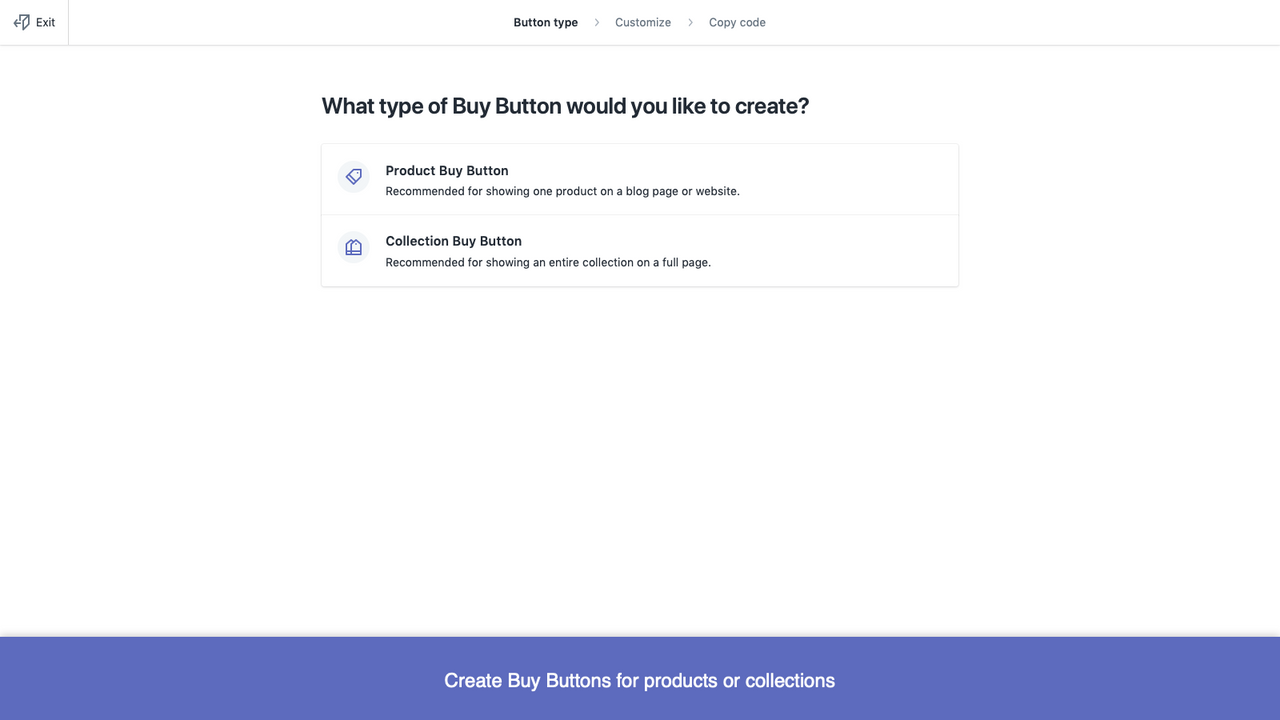
為商品或商品系列建立購買按鈕,並將按鈕加到網站或網誌。透過購買按鈕編輯器找到符合您品牌風格和色彩的設計,然後複製 HTML 程式碼並貼到您選用的平台。 您可建立快速結帳連結,將買家直接導向結帳頁面。選擇單一商品和款式,然後將連結複製到電子郵件、私訊或社群媒體貼文中。
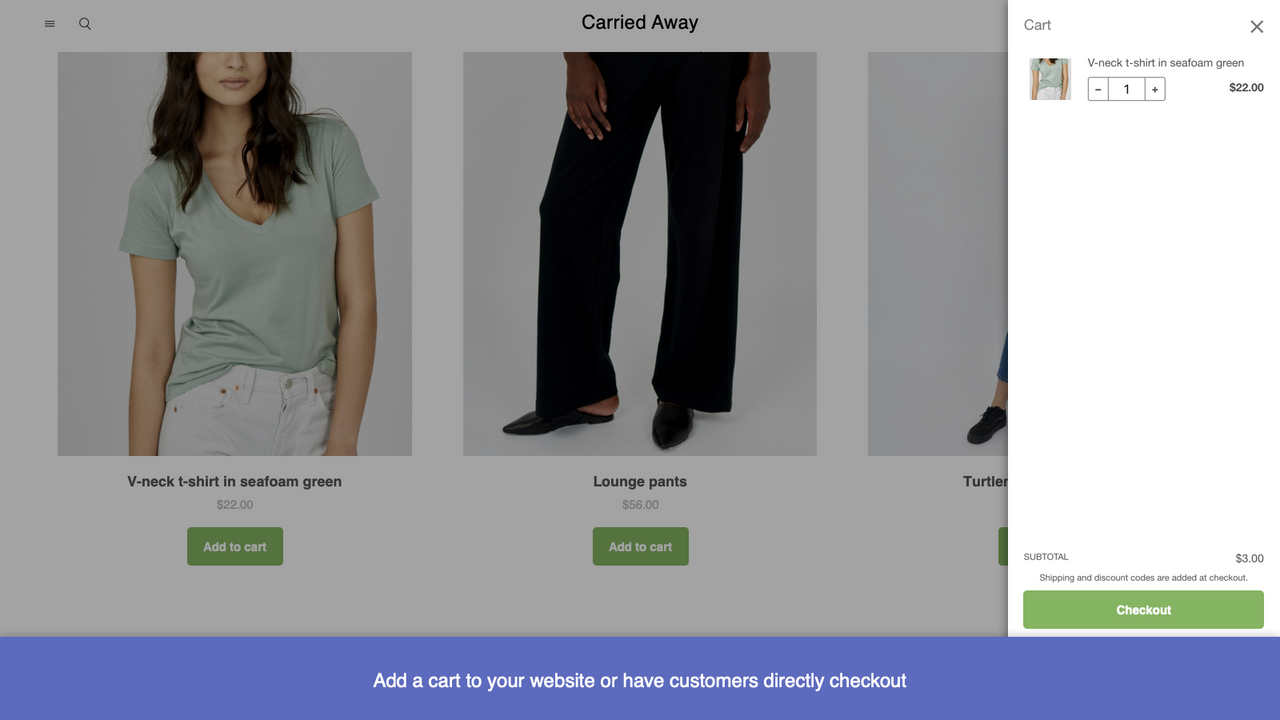
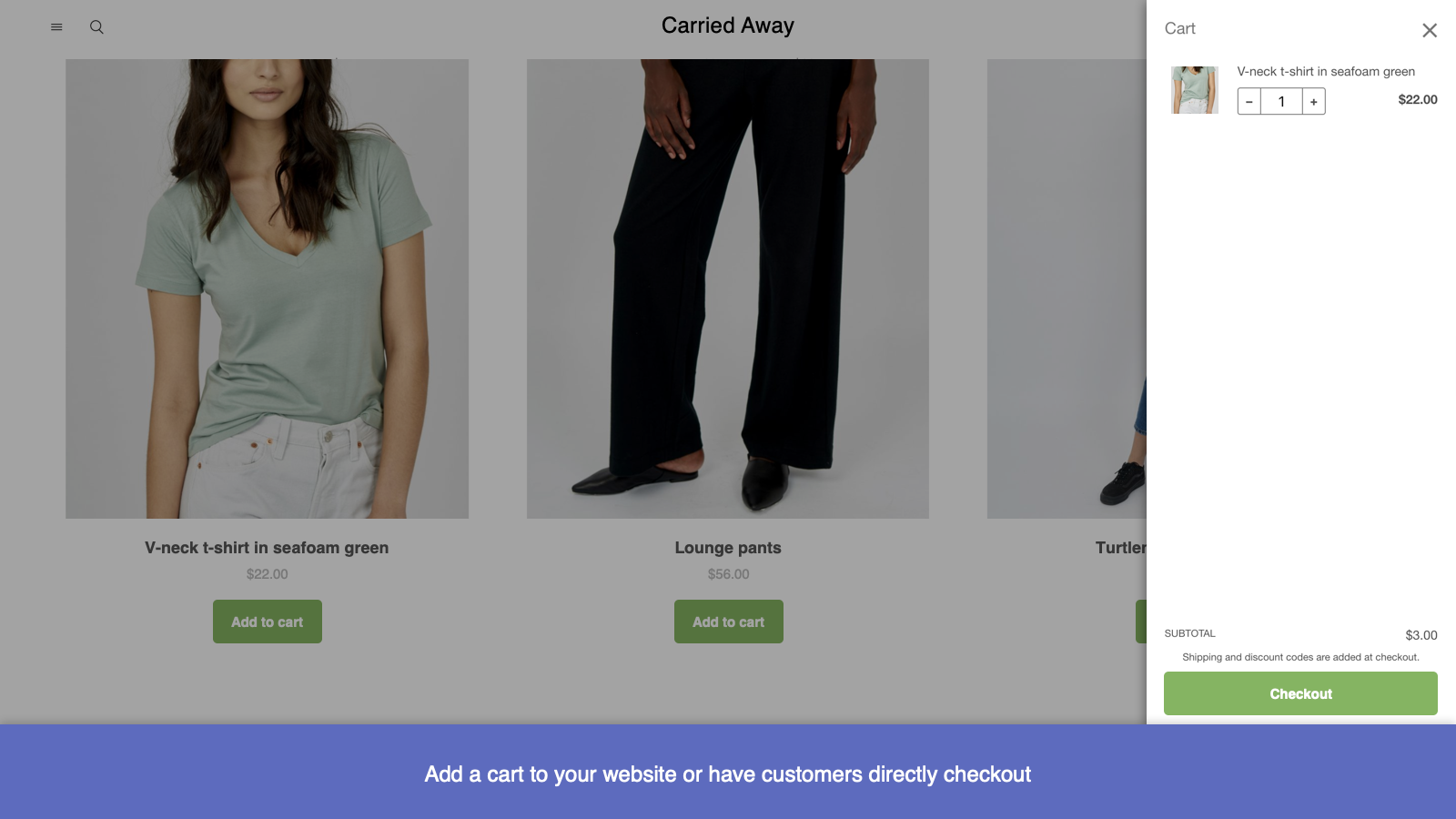
- 買家可從網站或網誌的內容直接結帳。
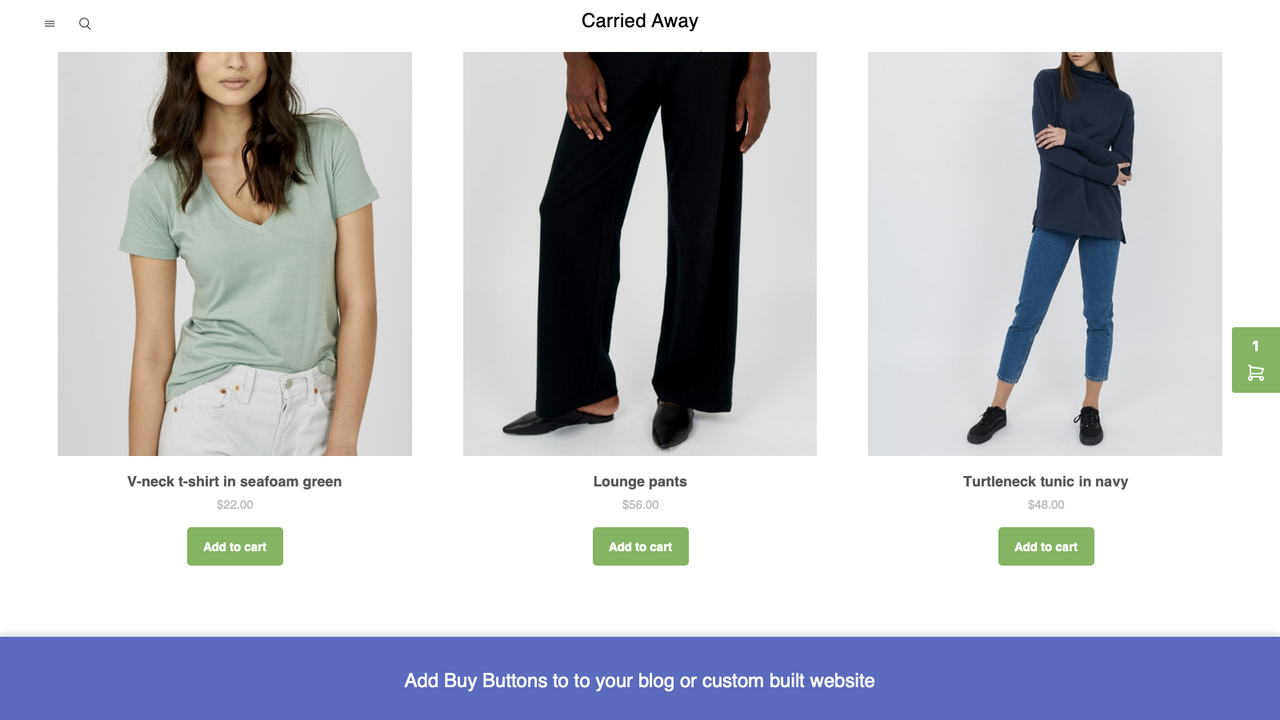
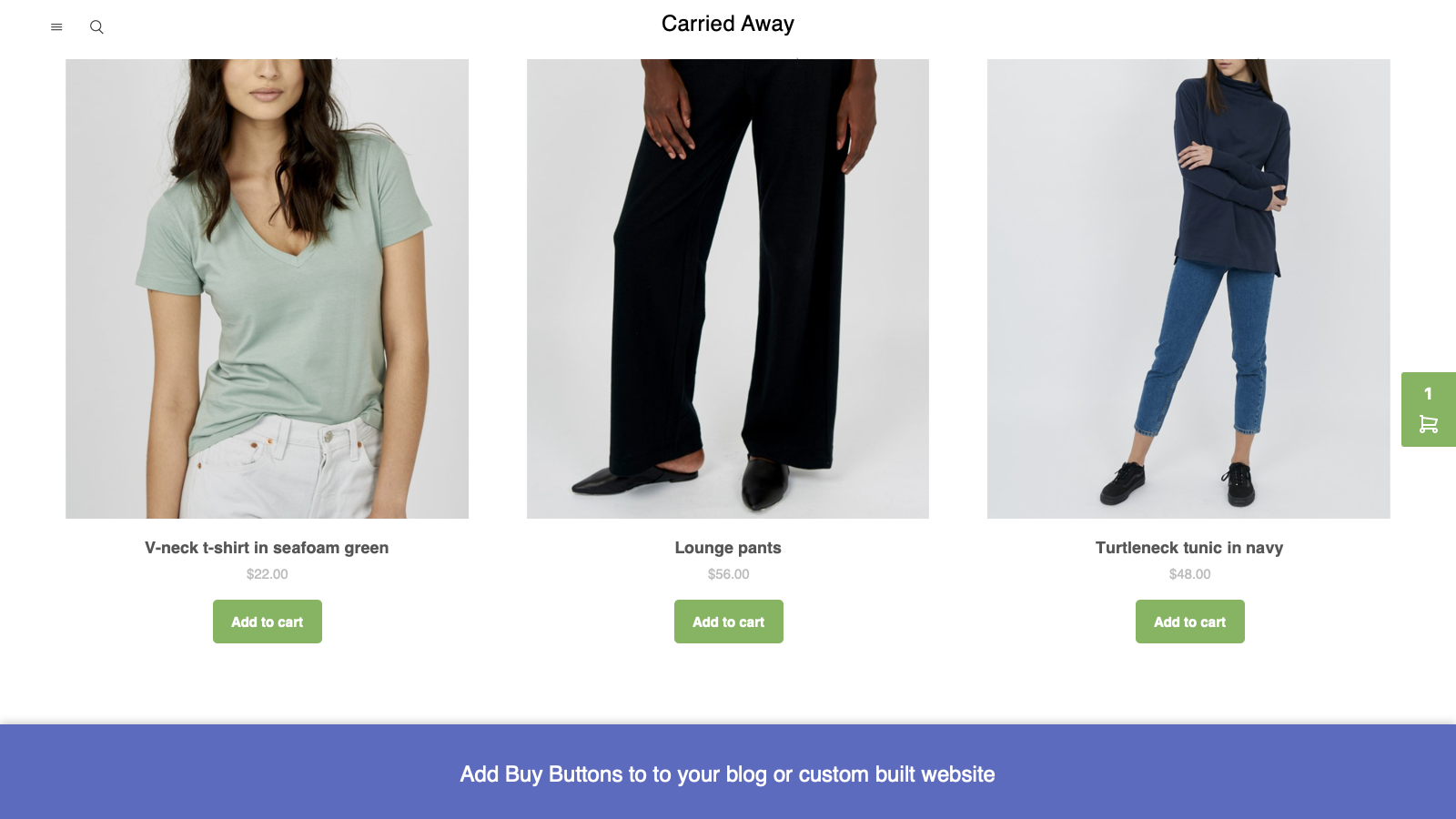
- 向定期查看您網誌或網站的訪客宣傳商品。
- 自訂字型、色彩和版面配置以符合您品牌和網站的風格。
- 在 Shopify 即可更新商品細節,無須編輯您的網站程式碼。
- 透過首頁的銷售概覽和分析頁面,追蹤銷售情形。
- 特色
- 廣受美國商家愛用
- 可直接在 Shopify 管理介面使用
語言
英文、 簡體中文、 繁體中文、 捷克文、 丹麥文、 荷蘭文、 芬蘭文、 法文、 德文、 義大利文、 日文、 韓文、 挪威文、 波蘭文、 葡萄牙文 (巴西)、 葡萄牙文 (葡萄牙)、 西班牙文、 瑞典文、 泰文、 土耳其文,以及 越南文
評論 (402)
I've been using this app for years, and I finally have to point out that it's a very faulty app. When I add the code to a blog page, and it looks fine, I come back to the page months later to optimize the page, and the code is altered or not working. Really unreliable.
Great app, thank you!
Feature suggestions:
1. Save buttons generated so that it is easy to edit the button and use the code.
2. When adding a collection make it easier to adjust the size of the images so that it can all be the same size or square, etc.
Thanks!
Le concept est super, mais le problème c'est que, quand on met un produit dans le panier, ça ne va pas dans le panier shopify mais un autre panier. Donc le client peut avoir 2 paniers en même temps qui ne se synchronise pas. Dommage car c'est une super application. Faites-la marcher correctement s'il vous plait, elle est mega importante pour développer son business
No option to give % discount and free shipping
Not compatible with Subscription based products - including their own Please advise
支援服務
應用程式支援由 Shopify 提供。
獲取支援資料存取權
這項應用程式需要存取以下資料,才能在商店中正常運作。 原因請參閱開發者的隱私權政策 。
檢視個人資料:
顧客, 商店擁有人
-
顧客
名稱, 電子郵件地址, 電話號碼, 實體地址, Geolocation
-
商店擁有人
名稱, 電子郵件地址, 電話號碼, 實體地址
檢視並編輯商店資料:
顧客, 商品, 網路商店
-
編輯顧客
客戶資料
-
編輯產品
產品資訊, 產品, 在銷售管道發佈產品, or 商品系列
-
編輯您的網路商店
結帳頁面
-
編輯其他資料
資源回饋意見
精選分享
其他同類型應用程式