PF: Skip Cart/Skip To Checkout
- 定价
-
提供免费套餐。 提供免费试用。
- 亮点
- 可直接在 Shopify 后台使用
- 适用于最新模板
- 评分
- 4.4 (68)
- 开发人员
- Effective Apps
配图图库

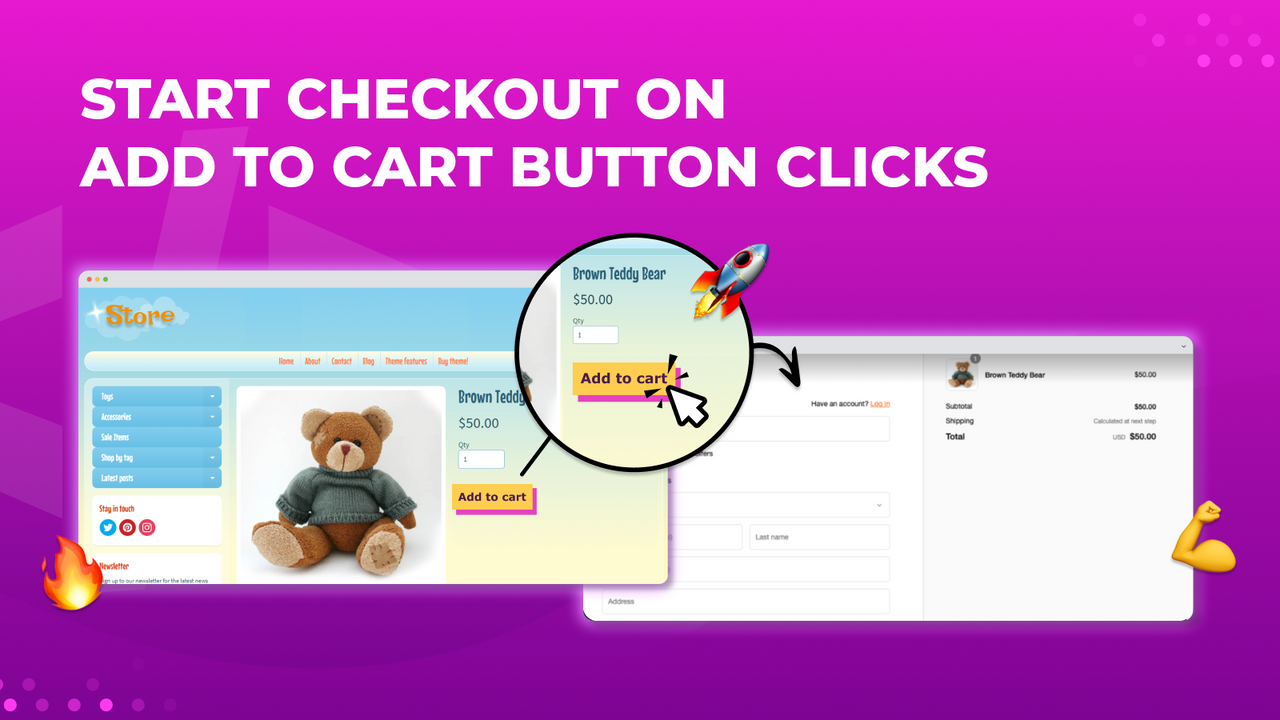
减少弃购车并提高转化率。将客户直接发送到结账页面,跳过购物车。
PF 允许您在客户点击添加到购物车按钮后,直接将他们发送到结账页面(通过加速结账),这可以提高店铺销售。 PF 还可以为特定产品或所有店铺产品移除添加到购物车和立即购买按钮,移除购物车,隐藏购物车页面的元素,如更新购物车按钮或快速结账按钮(如 PayPal、Google Pay、Apple Pay),并适用于由 Kopy、GlowRoad、Mishoo、Panier、Supdrop 等制作的产品页面。
- 即时结账:跳过购物车页面,直接将客户发送到结账页面
- 为特定产品或所有产品隐藏添加到购物车/立即购买按钮
- 跳过购物车:隐藏购物车图标,添加到购物车后立即快速结账
- 隐藏更新购物车按钮并在购物车页面内进行追加销售
- 特别推荐在圣帕特里克节、复活节和斋月促销期间使用
包含自动翻译的文本
- 亮点
- 可直接在 Shopify 后台使用
- 适用于最新模板
语言
英语
这款应用未翻译成简体中文
适配以下产品:
- 结账
- Bundles
定价
Development Stores
免费
- 仅适用于开发和合作伙伴商店
- 无限访问所有功能
- 升级时激活付款
Monthly Plan
$4.99 /月
或 $41.88/年(可节省 30%)
- 跳过结账(跳过购物车)
- 隐藏添加到购物车/立即购买按钮
- 隐藏购物车
- 隐藏更新购物车按钮
- 支持所有主题
- 在线支持
7 天免费试用
包含自动翻译的文本
所有费用均以USD结算。 定期费用和基于使用情况的费用每 30 天收取一次。
评论 (68)
Really easy to setup and works like a charm. The support is awesome. If you have any problems with the app (which is rare) then get in touch with the support team and they will fix your problem and more! Really recommend for anyone who is trying to boost their conversion rate!
simple and good app with a great costumer service
Hace justo lo que dice fácil de instalar y barato.
Doesn't have a free plan.
Hi,
Thank you for taking the time to share your feedback. We genuinely appreciate all kinds of reviews—both positive and negative—as they help us improve and better serve our ...
This app seems to work fine. Made a little mess of the arrangement of the buttons, but don't think it is this app's fault. I did not have any issues with installation.
支持
应用支持由 Effective Apps 提供。
或访问支持门户更多此类应用