
Contact Button ‑ Widget Apps
- 定价
-
提供免费套餐
- 亮点
- 适用于最新模板
- 评分
- 0.0 (0 评论)
- 开发人员
- Contact Button
配图图库

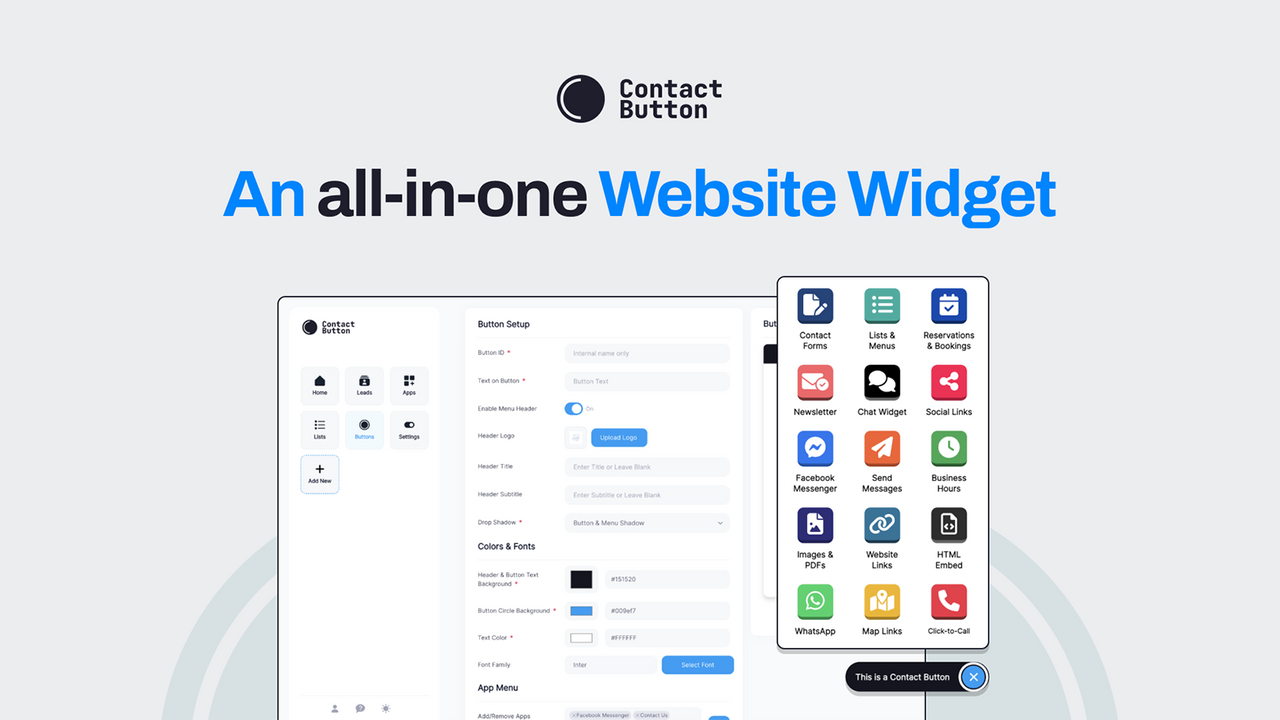
Contact Button 是一个一体化的网站小部件,可以增加用户参与度并捕获新的潜在客户
Contact Button 通过为网站访问者提供一键访问 15 个高度可定制的应用程序,帮助您获得更多潜在客户。 这些小部件应用程序都可以通过位于您网站角落的小按钮访问。它们旨在帮助人们方便地找到他们正在寻找的信息,或通过您希望启用的任何渠道与您联系。 我们一些最受欢迎的小部件应用程序包括:联系表单、一键拨号、WhatsApp 聊天、营业时间和聊天小部件。
Contact Button 通过为网站访问者提供一键访问 15 个高度可定制的应用程序,帮助您获得更多潜在客户。
这些小部件应用程序都可以通过位于您网站角落的小按钮访问。它们旨在帮助人们方便地找到他们正在寻找的信息,或通过您希望启用的任何渠道与您联系。
我们一些最受欢迎的小部件应用程序包括:联系表单、一键拨号、WhatsApp 聊天、营业时间和聊天小部件。
更多
- 自定义联系表单:将联系表单直接嵌入按钮菜单中
- 电子邮件订阅:捕获访问者的电子邮件并将其添加到您的邮件列表中
- 在线预订:嵌入来自流行日历软件的预订界面
- 消息应用程序:轻松连接到 WhatsApp、Messenger、SMS 或实时聊天
- 商家信息:显示营业时间、提供路线和添加一键拨号按钮
包含自动翻译的文本
- 亮点
- 适用于最新模板
语言
英语
这款应用未翻译成简体中文
适配以下产品:
- Mailchimp
- ActiveCampaign
- Calendly
- Tawk.to
- Crisp
- Help Scout
定价
Basic Plan
免费
- 每月 10 个潜在客户
- 100 次按钮点击
- 10,000 次弹出展示
Pro Plan
$5 /月
或 $50/年(可节省 17%)
- 每月 100 个潜在客户
- 1,000 次按钮点击
- 100,000 次弹出展示
- 使用自定义 Google 字体
- 根据时间隐藏小部件应用程序
- 隐藏联系按钮品牌
Max Plan
$15 /月
或 $150/年(可节省 17%)
- 无限的每月潜在客户
- 无限的按钮点击
- 无限的弹出展示
- 使用自定义 Google 字体
- 根据时间隐藏小部件应用程序
- 隐藏联系按钮品牌
支持
应用支持由 Contact Button 提供。
或访问支持门户更多此类应用