配图图库

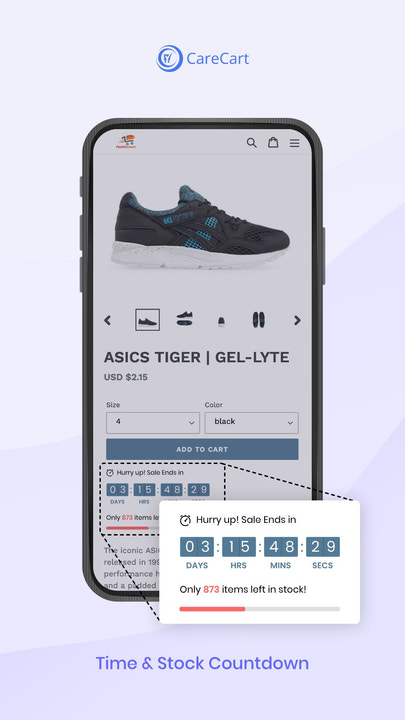
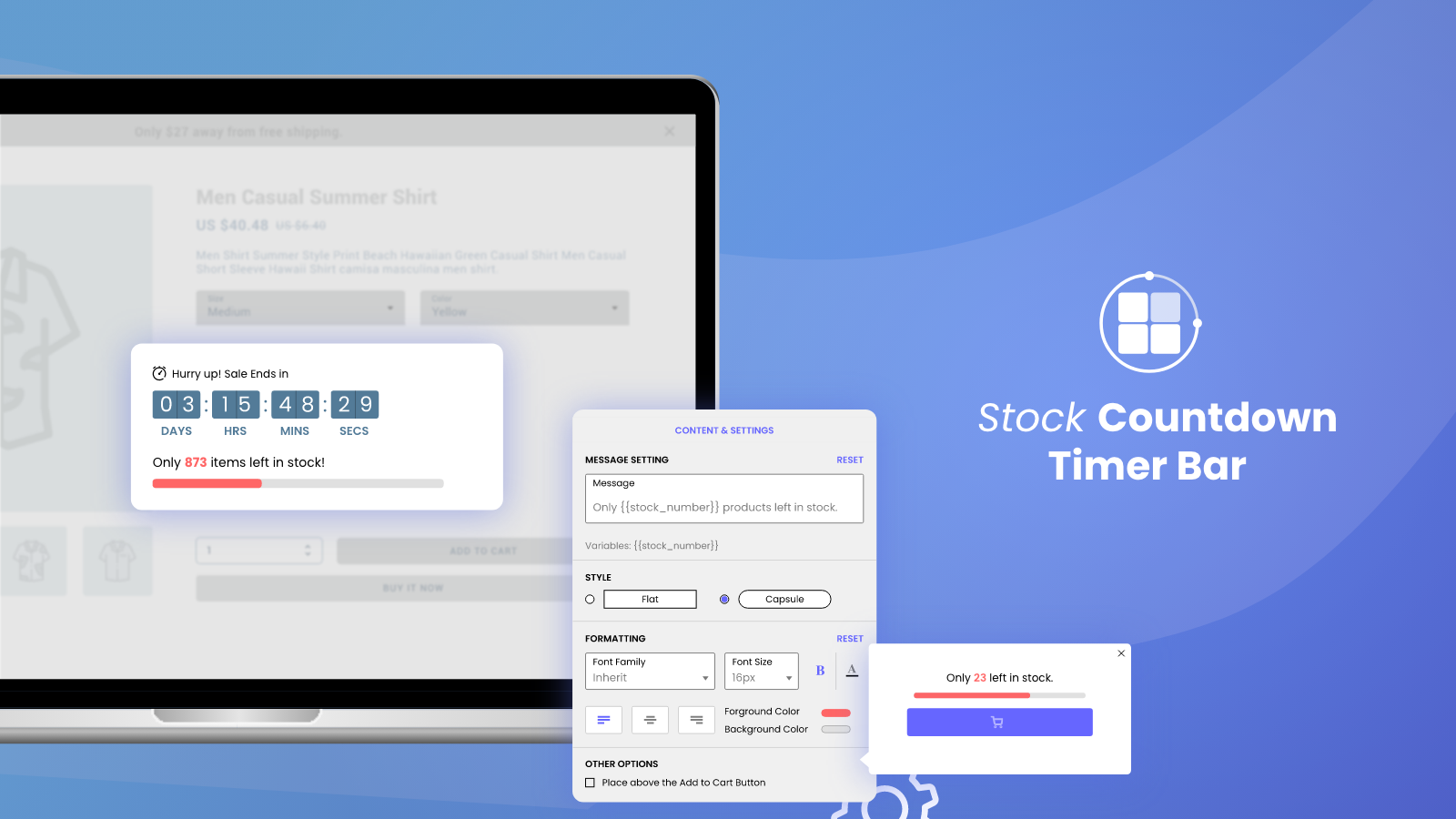
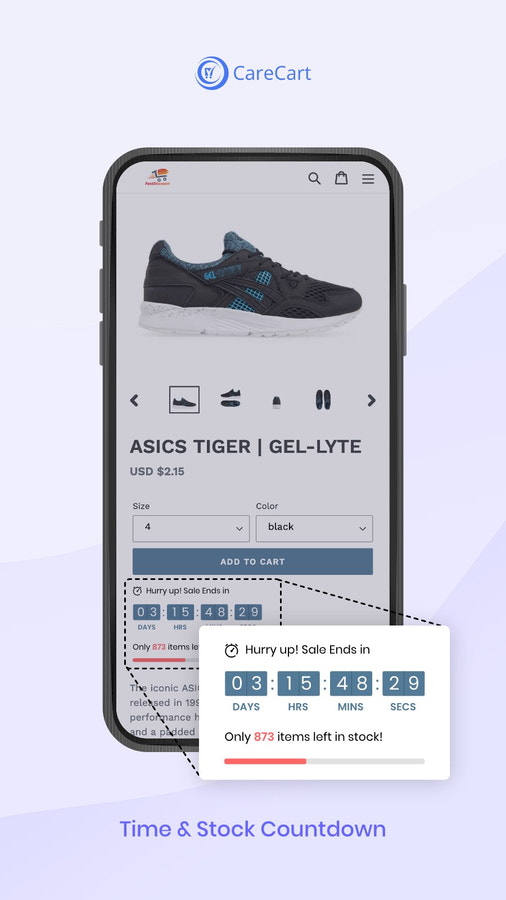
销售倒计时条,低库存计数器和购物车倒计时,带来紧迫感、FOMO和立即购买效果。
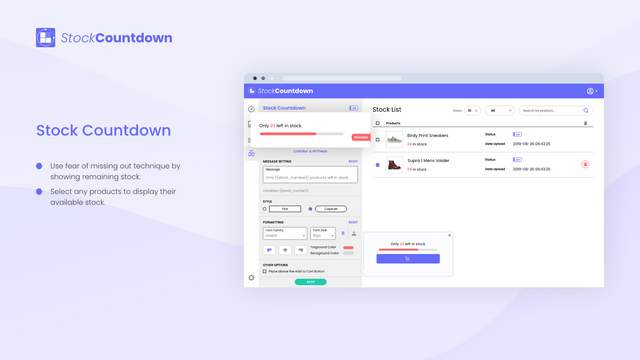
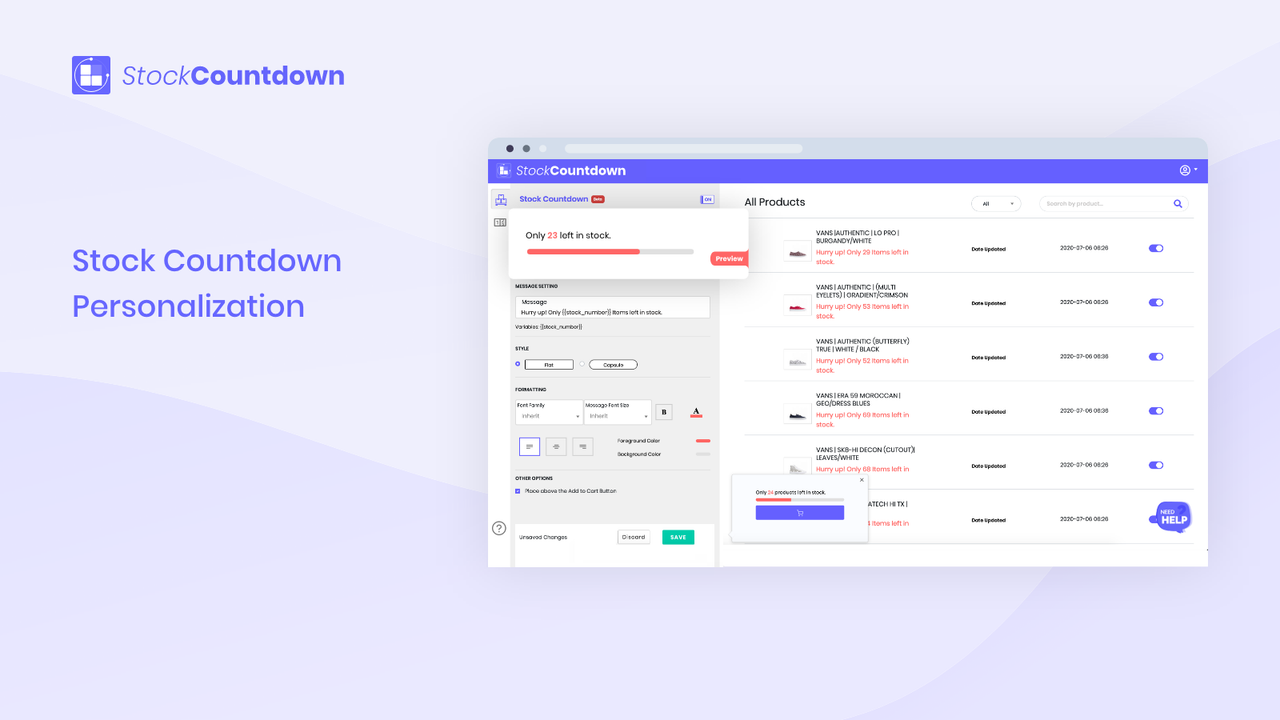
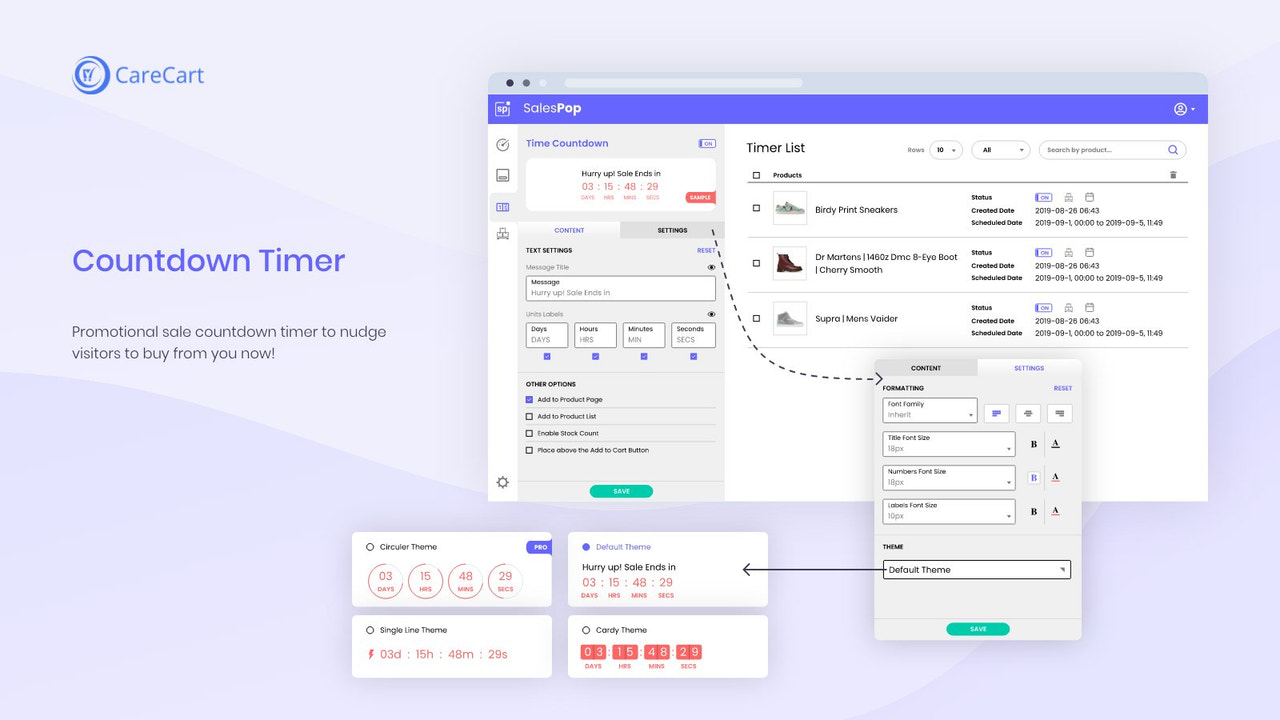
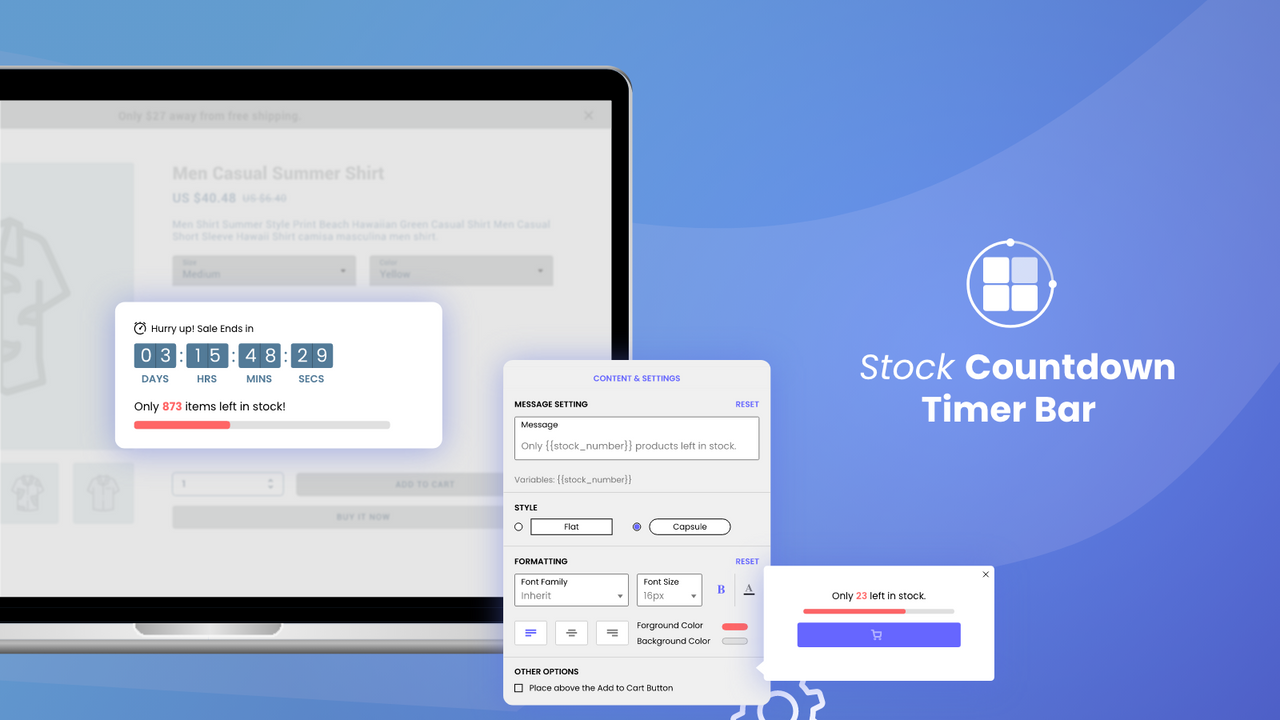
购物车倒计时器和销售倒计时钟应用程序允许您在购物车和产品页面上显示低库存计数器和计时器,以增强紧迫感、FOMO并鼓励用户在有限时间内购买。 库存倒计时应用程序的关键功能通过在购物车和产品页面上显示低库存计数器和购物车倒计时器来建立社会证明、稀缺性和紧迫感。 自定义销售倒计时和库存条的外观和感觉,设置时间少于30秒。
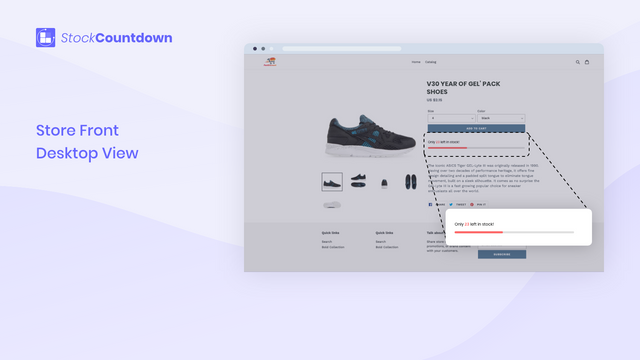
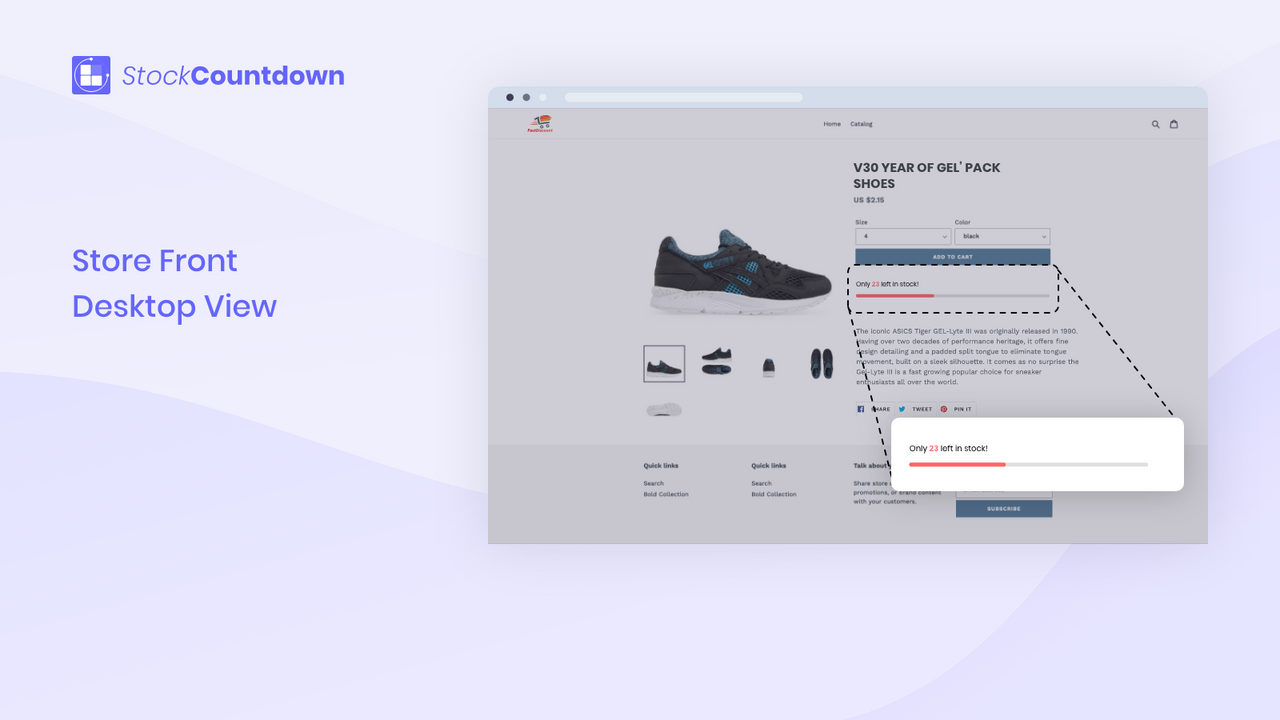
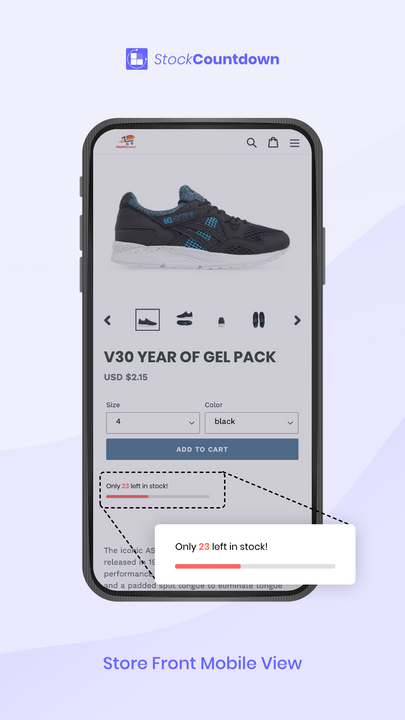
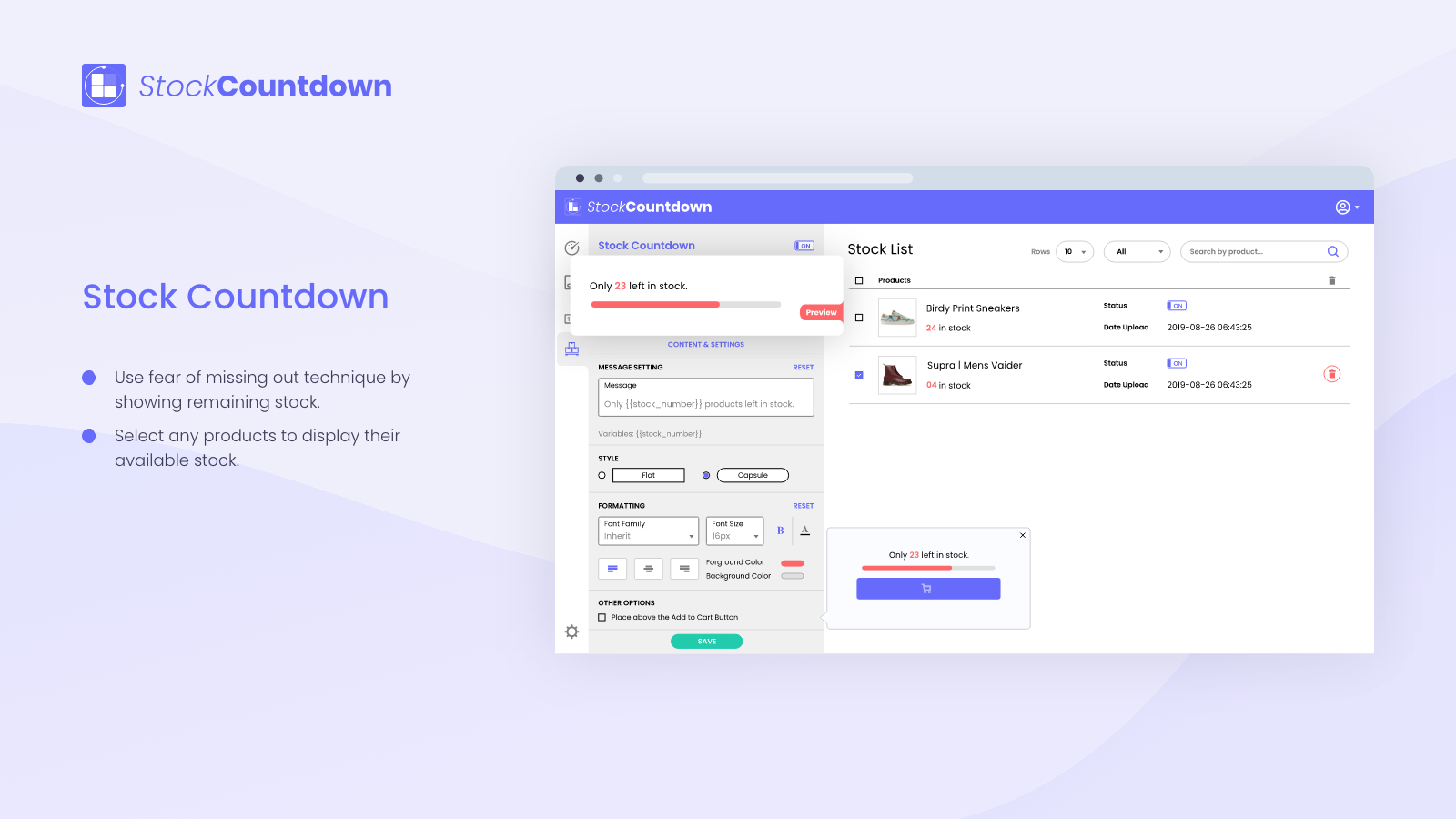
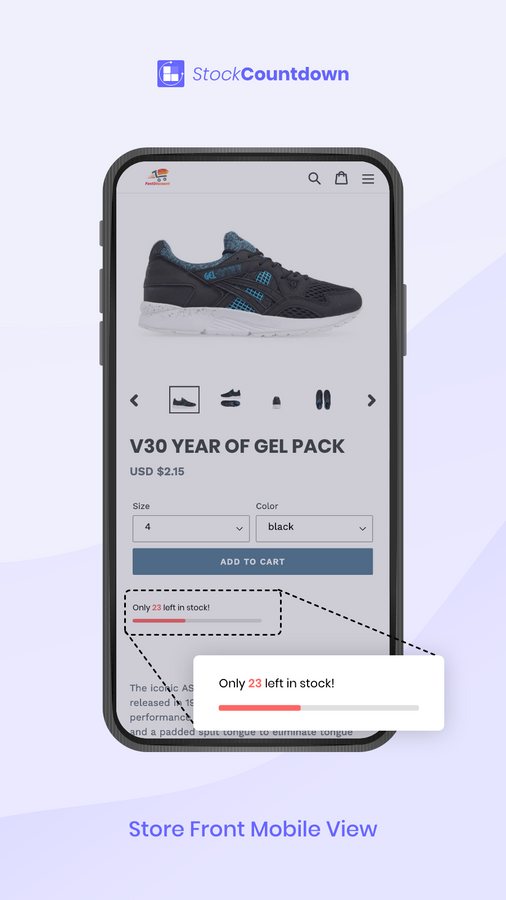
- 库存倒计时条 - 通过显示可用产品数量来制造紧迫感
- 提升购买动机 - 鼓励访客立即购买
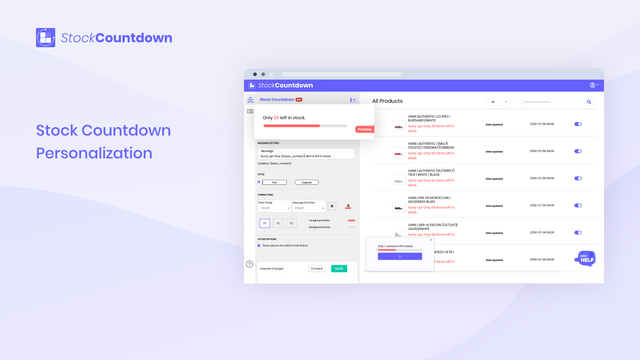
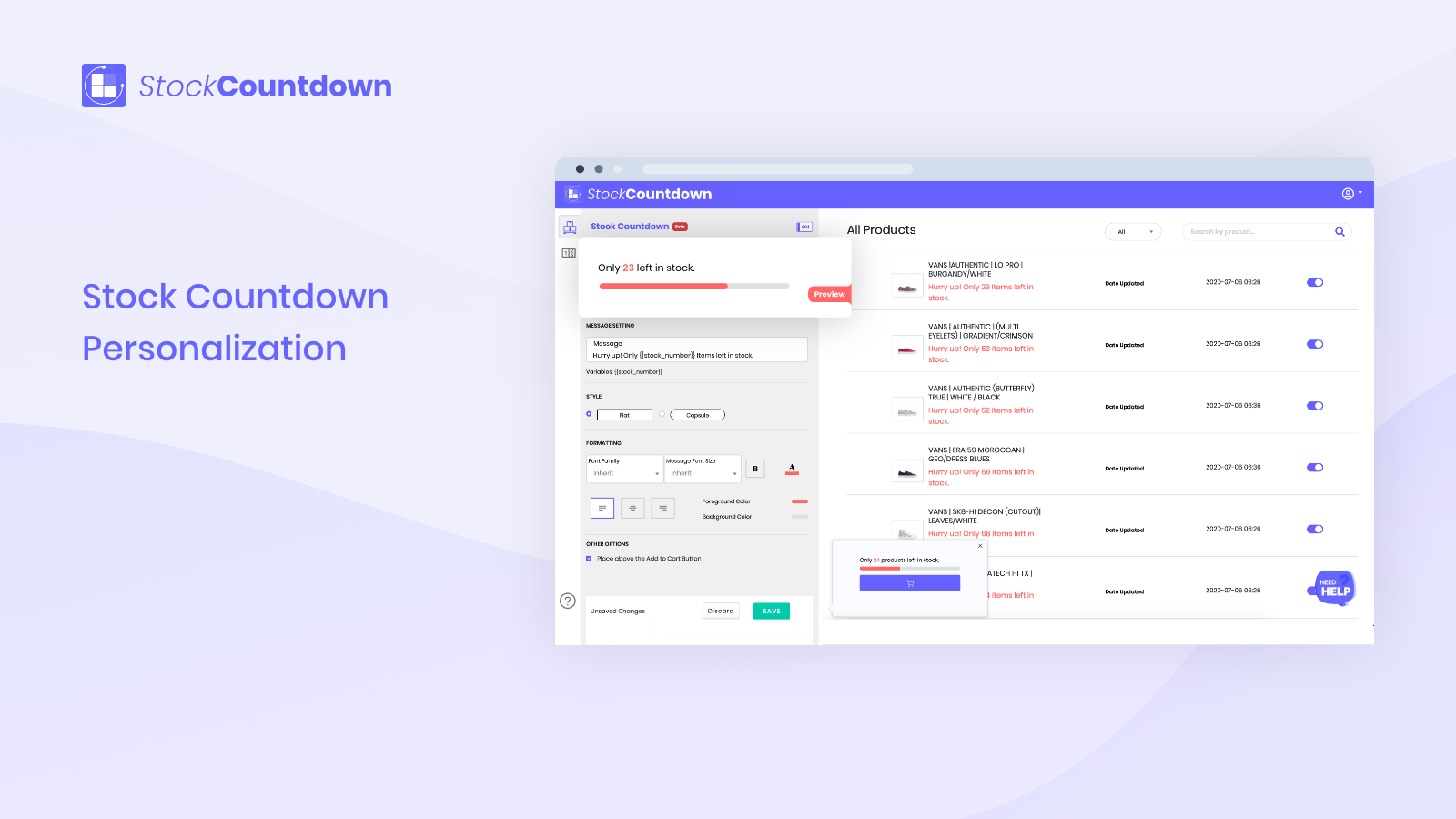
- 自定义倒计时条 - 自定义以匹配/对比商店的外观和感觉
- 稀缺性 - 通过显示产品剩余库存制造稀缺性和FOMO
- 社会证明 - 显示商品销售迅速,建立社会证明
包含自动翻译的文本
- 亮点
- 可直接在 Shopify 后台使用
- 适用于最新模板
语言
英语
这款应用未翻译成简体中文
评论 (287)
I have been using this app for years - it sends an urgency for customers to purchase there and then rather than go away and think about it. Works well if you are using a new / standard Shopify theme however they recently made an update which meant that it would no longer work with my Debut theme so unfortunately have to find another app.
They changed the look of the backend and since then the app is not working anymore and I tried everything to fix. But nothing works. Probably have to switch apps now :(
Works okay as a free app. More customization such as getting stock sold from more than 30 days and the ability to type directly in the app what the left in stock number is, is required.
stopped working - customer service was extremely rude and did not help. switched over to a different app :)
We sincerely apologize for your experience, and it’s heartbreaking to see a negative review from you after using our free app for almost 4 years.
I’ve reviewed your chat with our agent in detail. While we provide 24/7 live chat support, unique technical support requests may require additional time and are resolved during weekdays based on developer availability.
We’d still love to help resolve this for you. If you’re open to it, please respond to our email, and we’ll prioritize your case.
Thank you for being a loyal user since 2021, and we hope to regain your trust.
Using the App since years and it is one of the key triggers to secure a good conversion rate!
Thank you so much for the trust on the app and services. 😊
支持
应用支持由 Care Cart 提供。
更多此类应用