
Inline ‑ Critical CSS
- 定价
-
一次性收费 $10
- 亮点
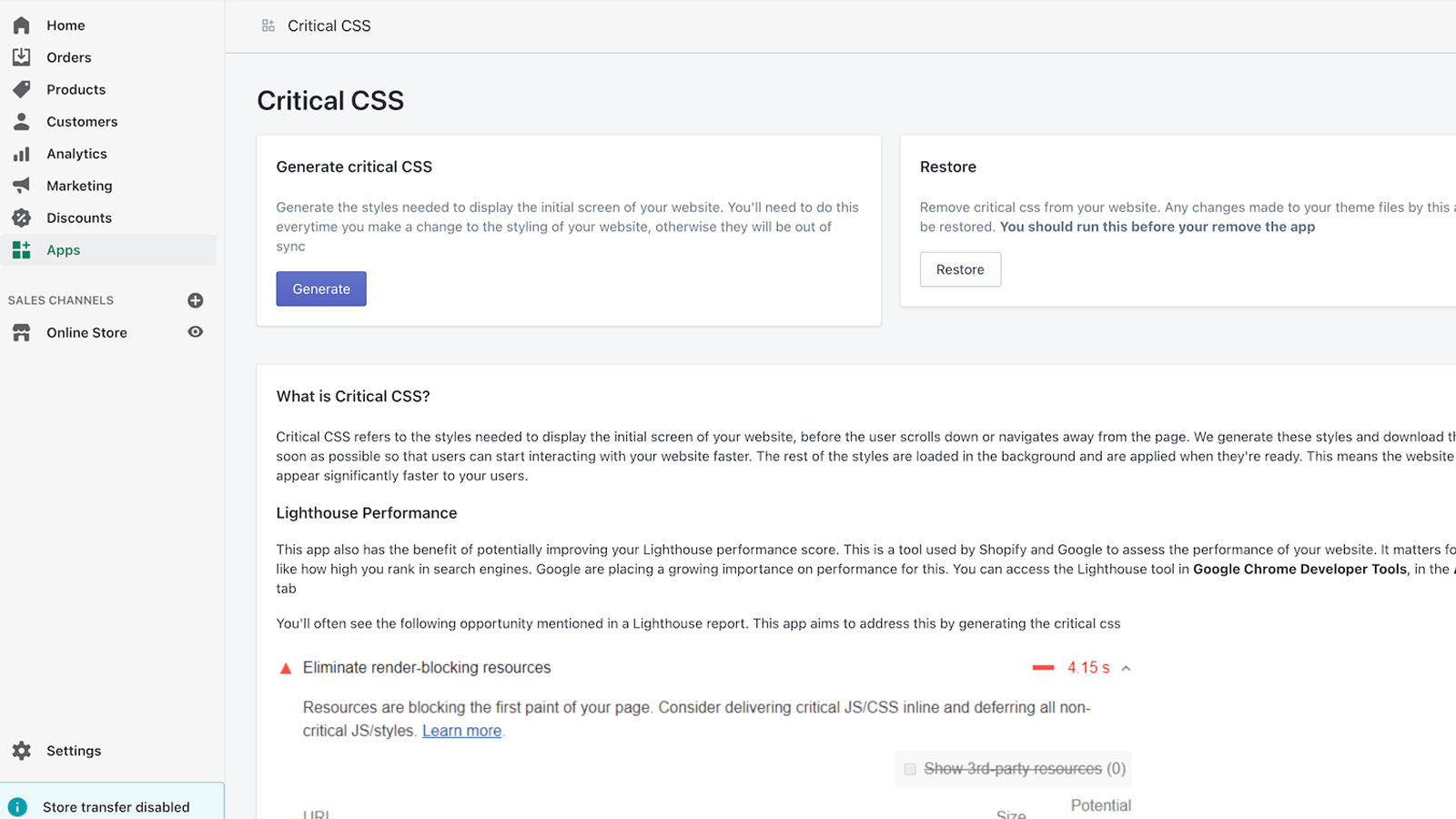
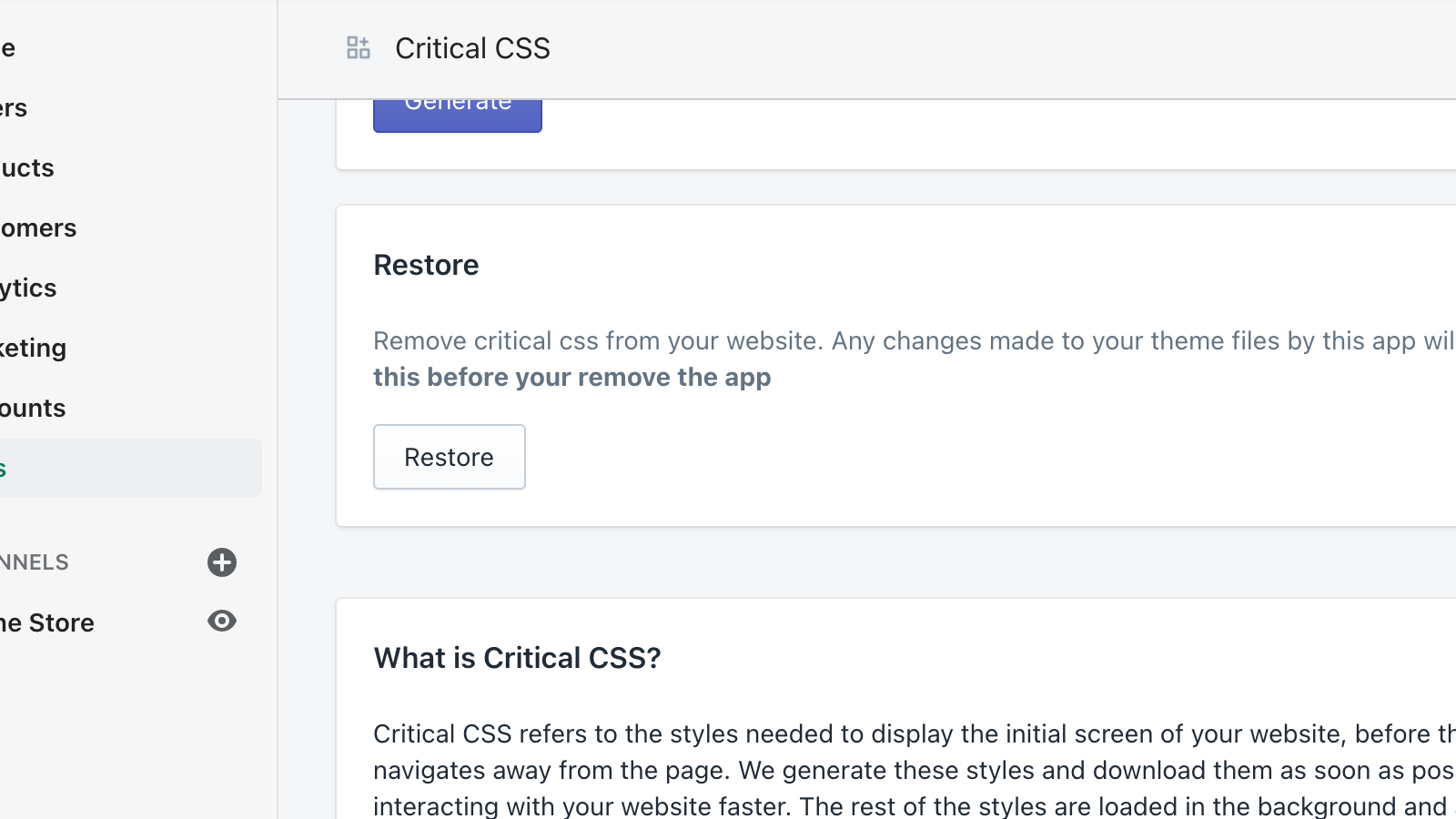
- 可直接在 Shopify 后台使用
- 评分
- 4.3 (9)
- 开发人员
- Speed Boostr
配图图库

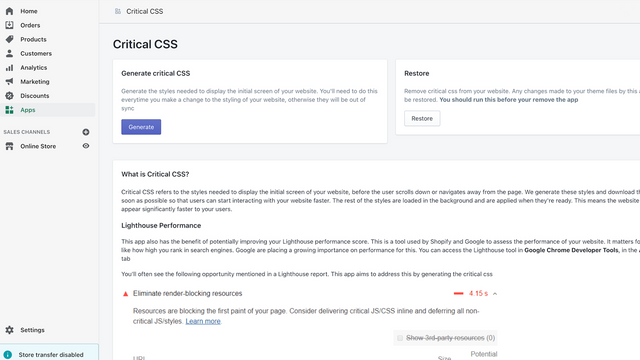
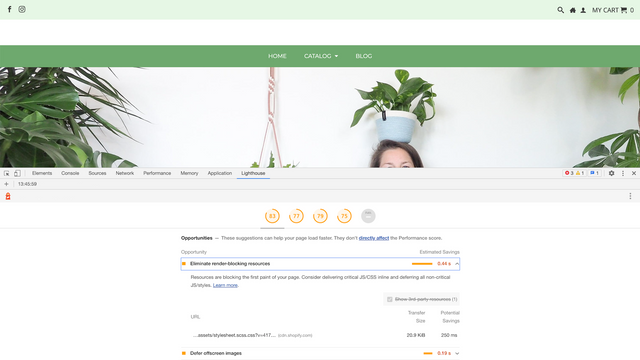
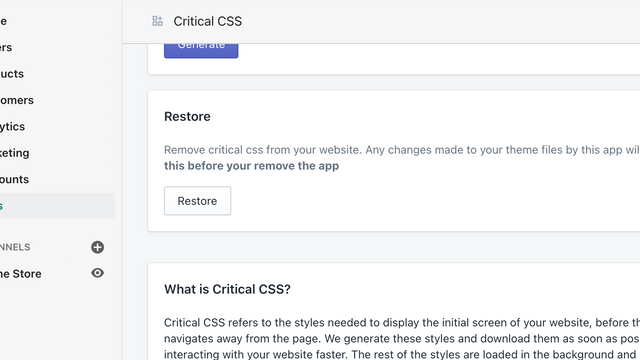
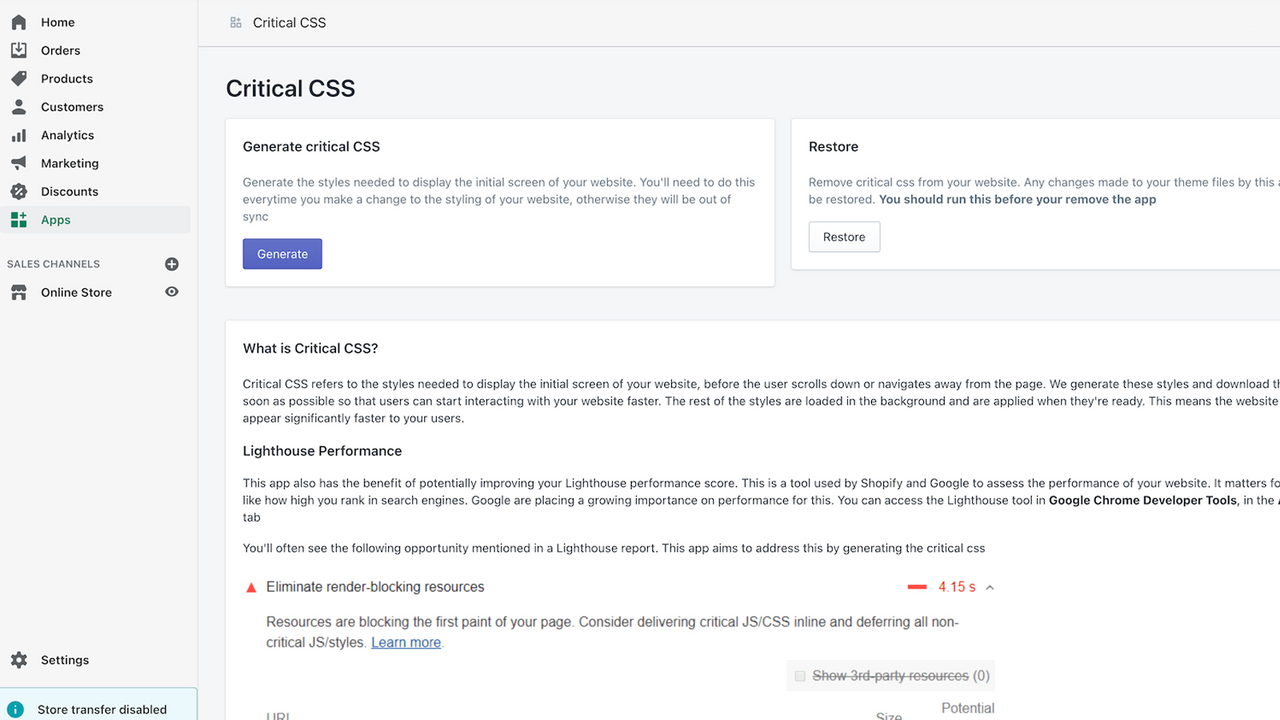
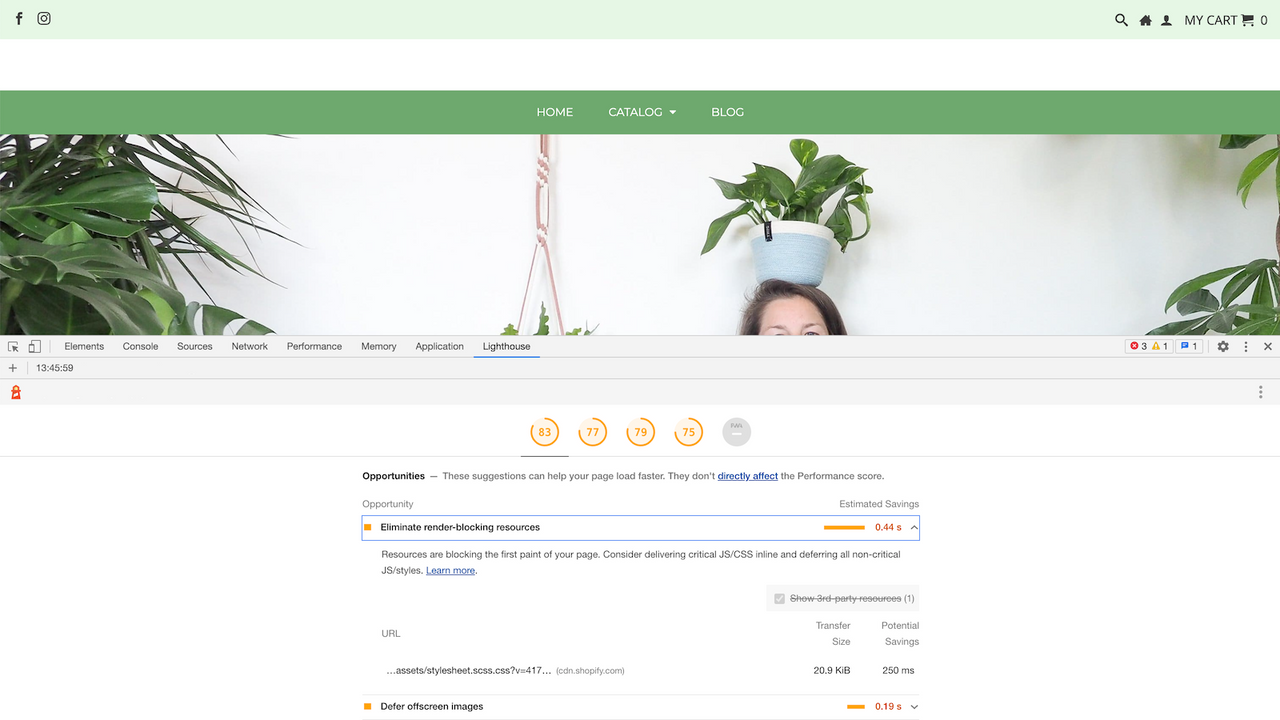
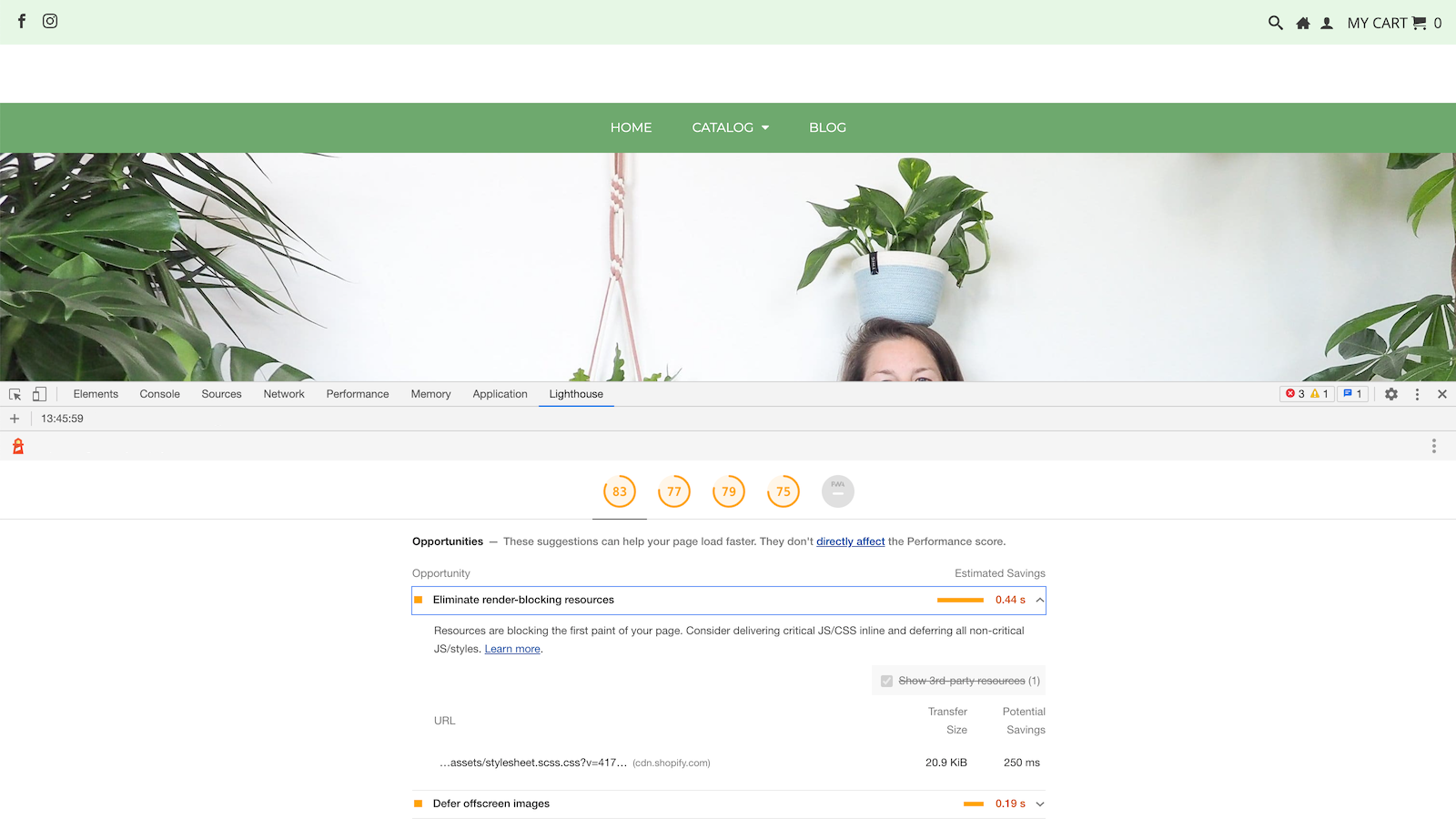
Inline your Critical CSS to eliminate render-blocking resources. This will speed up your store.
With Critical CSS, the visitor gets the base styling as quickly as possible; because it’s right there in a <style> element in the document’s <head>, there’s: no extra request to the server for the stylesheet & no waiting for the requested styles to load in and render. The below-the-fold, or non-critical, styling is then loaded in the background to avoid render-blocking.
- Your website will load faster, especially for first time users.
- A faster load time will increase your conversation rate.
- Rank higher in Google with a faster loading site.
包含未翻译的文本
- 亮点
- 可直接在 Shopify 后台使用
语言
英语
这款应用未翻译成简体中文
类别
I've run all possible tests while trying to change everything manually to get the site to run smoother and the changes were minor. After installing the app the performance scores went up by a LOT. Especially mobile scores. Thank you for the great app.
That's great to hear, you're very welcome!
"Instant pagespeed increase for $10... yeah right?!" That's exactly what I said when I saw this app but thought I'd give it a go anyway, SO GLAD I DID! Having spent a few days trying to boost the speed of our store and only getting marginal gains my research lead me to this app. The install was super easy and instantly flagged up some unseen errors in my CSS (blame my template creators for that!), once I fixed those the app did its thing and added a snippet to the head for the critical css, I could then confidently move all the remaining stuff to the end of the body. I ran a pagespeed test before installation on the different page types and again after installation (plus cache clearing). I'm happy to report a very significant pagespeed increase across all pages! I had a few noob questions and the support was spot on and helpful. Honestly, this is a seriously good value for money app and really worth trying!
The app does a more measurable progress on mobile download speed increasing First Contentful Paint which was around 3.4 s on a collection page, now app installed it is about 1.3 s. Overall our Google Pagespeed score increased around 5 - 8 points for the same collection page.
This has to to the best app in the shopify apps store to help you be successful. I will admit I am using FLEX so I had really good page load but with Critical CSS 1.32 sec loading time. Never been able to achieve that with many attempts with other themes. I think I have the right combo now. Thank you!
I had some problems with it but now it works fine! but charged me twice... if it weren't for that I would give 5 stars
支持
应用支持由 Speed Boostr 提供。
资源
此开发者不提供直接的简体中文支持。
开发人员
366 Main Street, Suite 946, Conyngham, PA, 18219, US
推出日期
2021年3月29日
更多此类应用