
Inline ‑ Critical CSS
- Preços
-
Cobrança única de $10
- Destaques
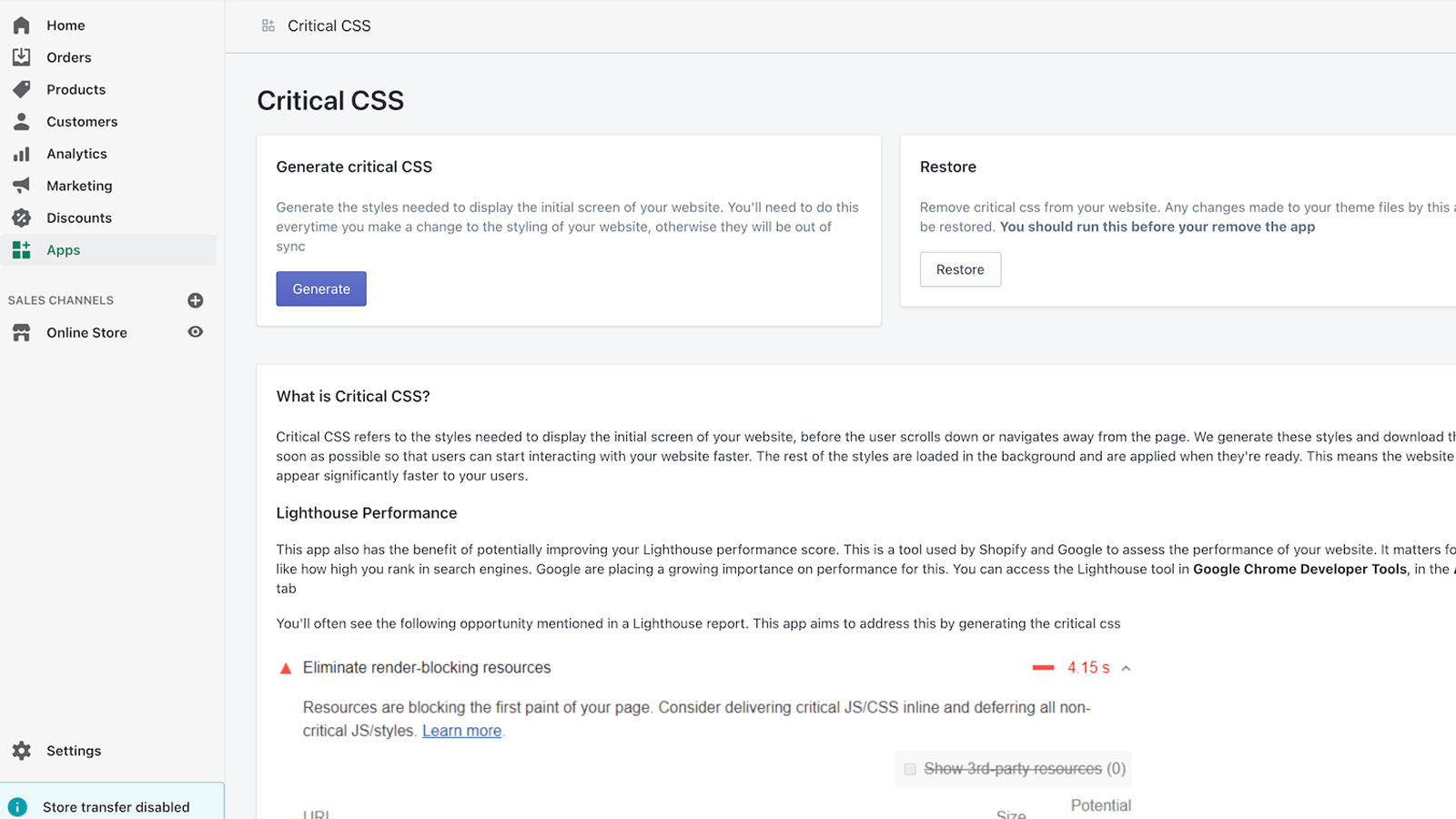
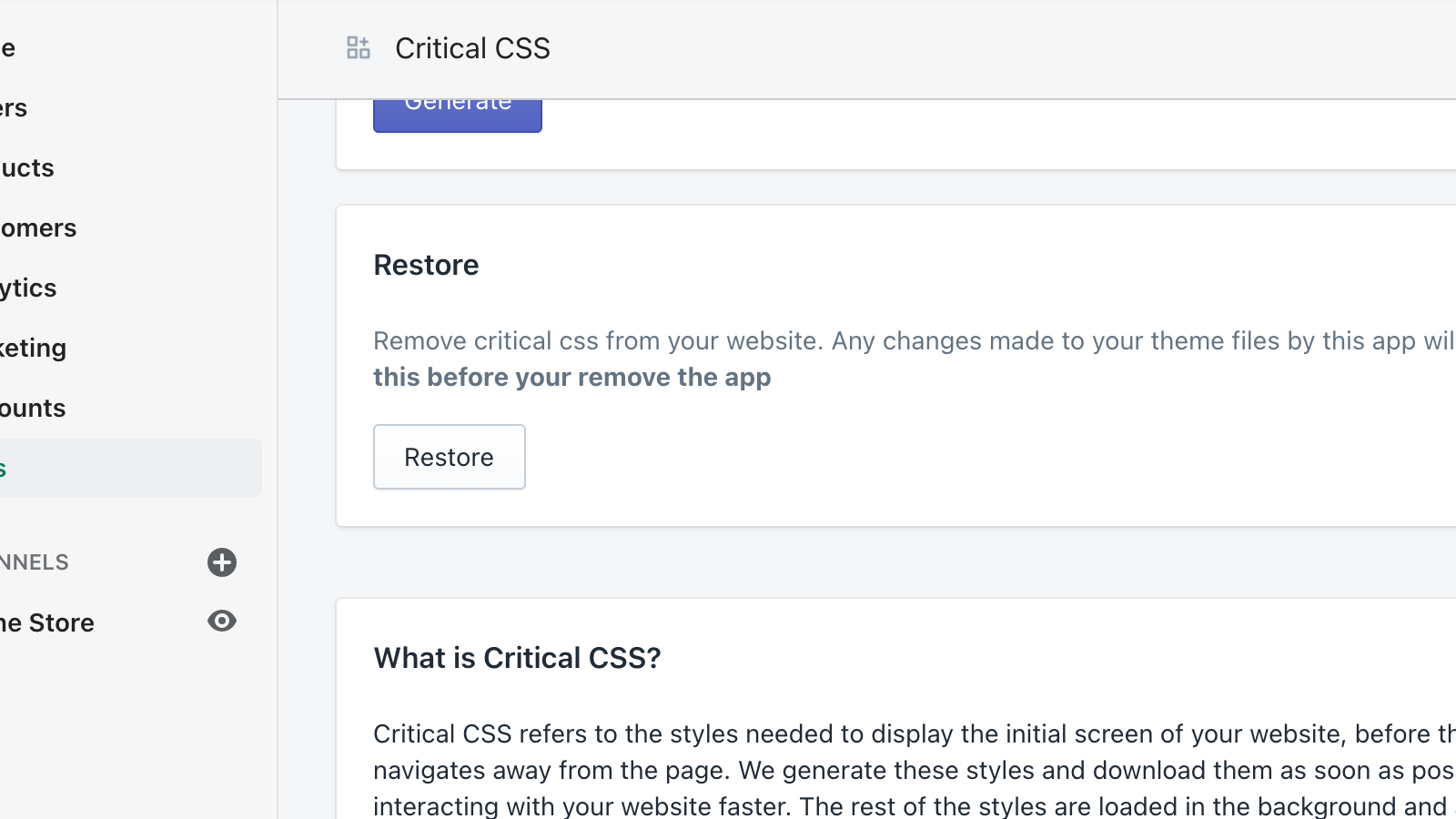
- Dá para usar direto no admin da Shopify
- Classificação
- 4,3 (9)
- Desenvolvedor
- Speed Boostr
Galeria de imagens em destaque

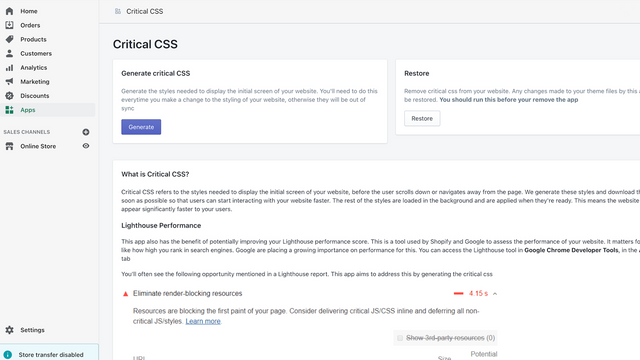
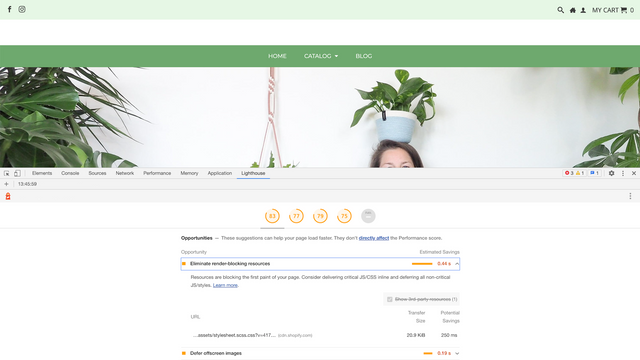
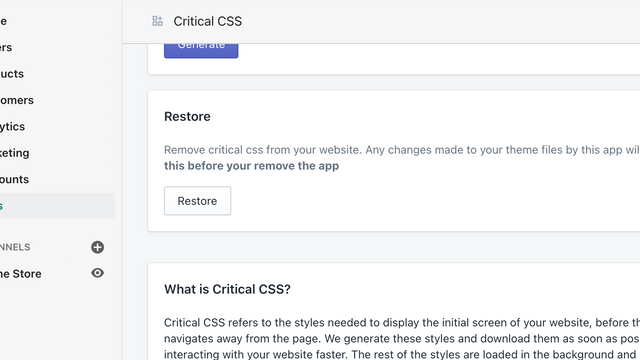
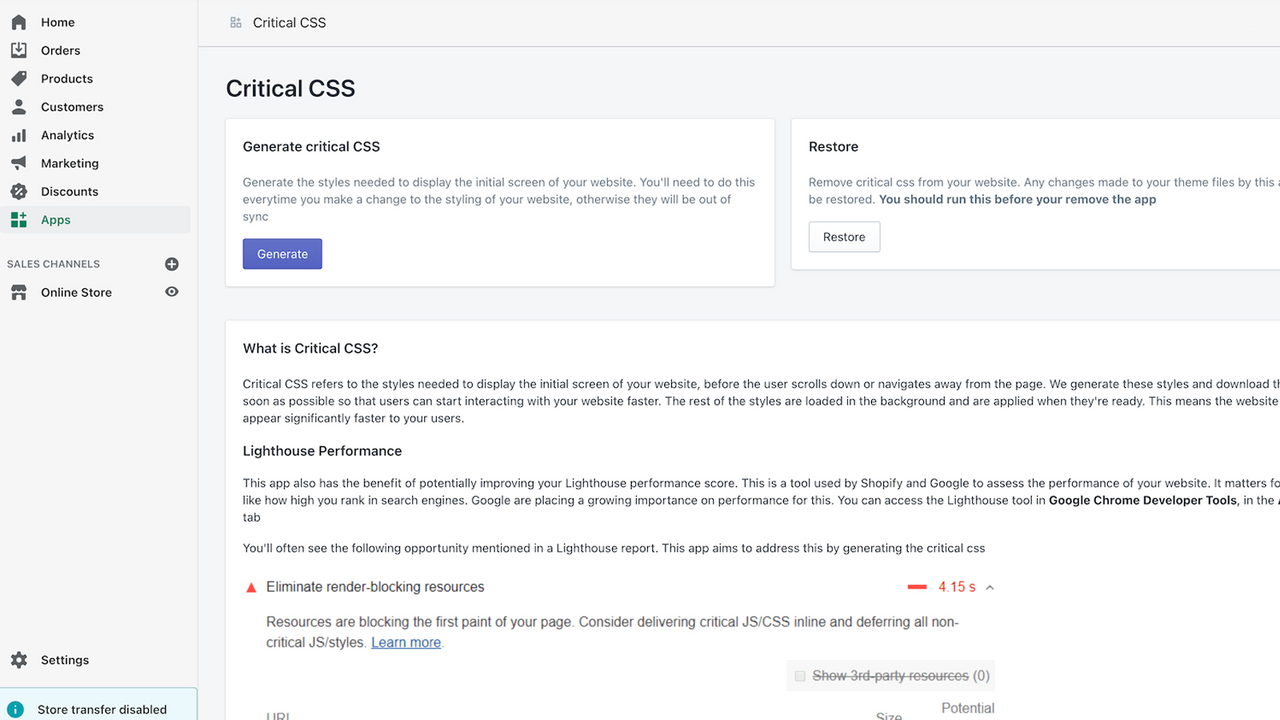
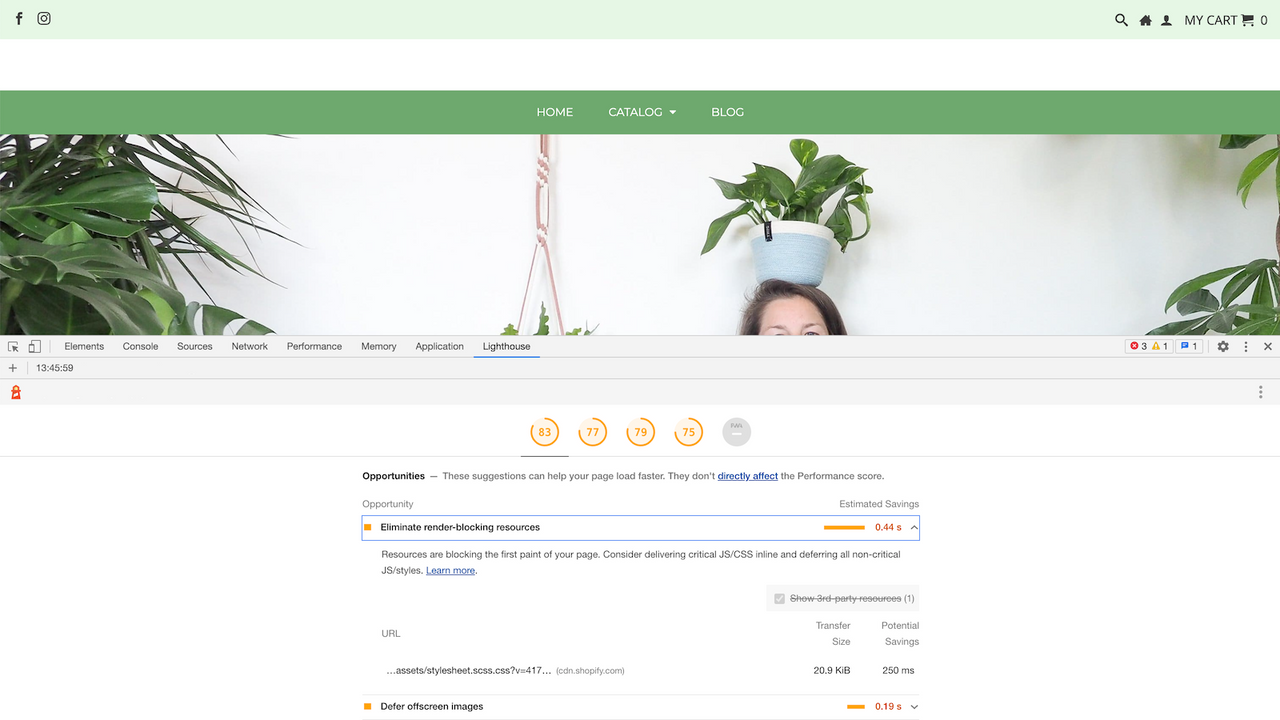
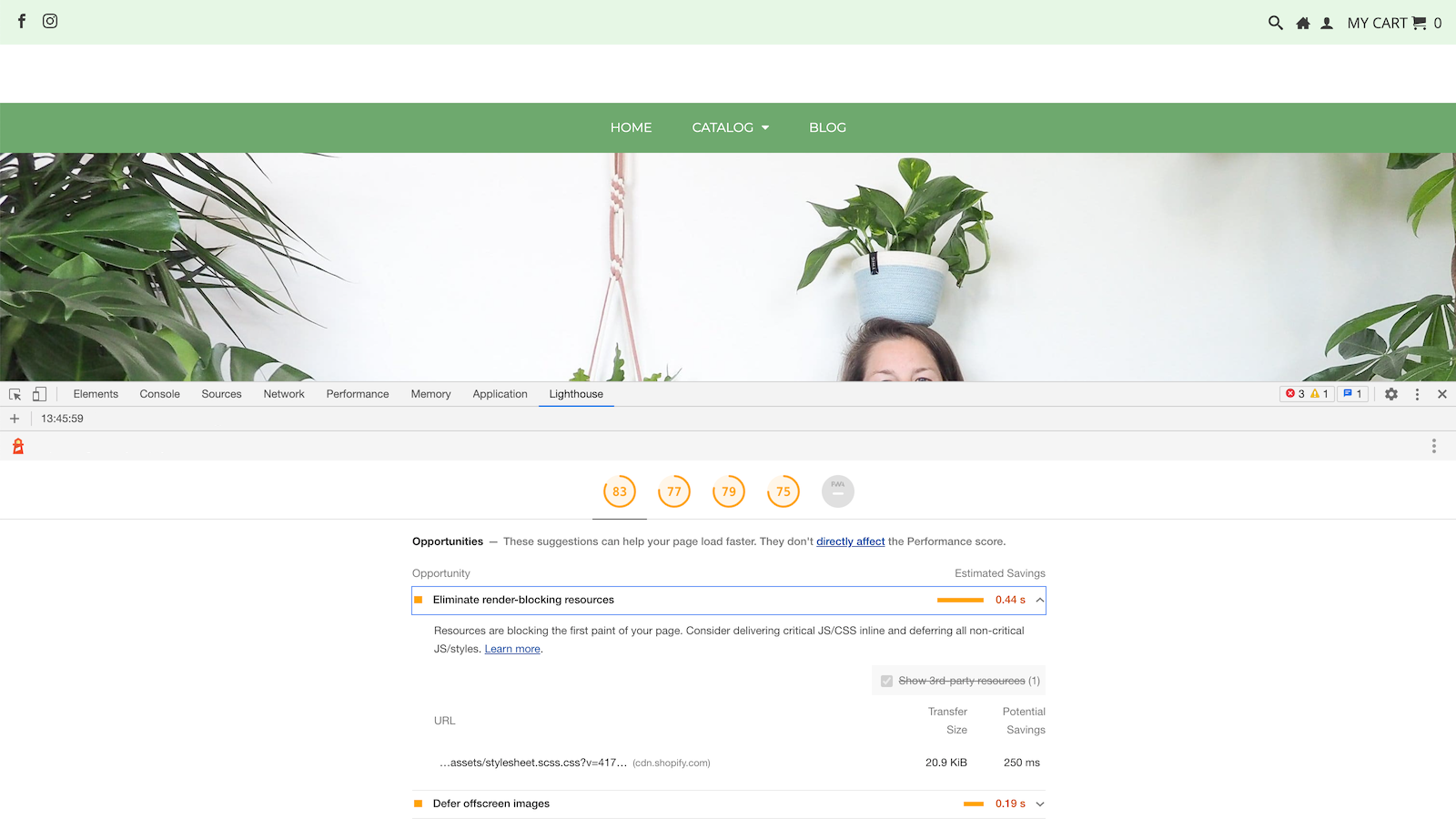
Incorpore seu CSS Crítico para eliminar recursos que bloqueiam a renderização. Isso acelerará sua loja.
Com o CSS Crítico, o visitante obtém o estilo base o mais rápido possível; porque está diretamente em um elemento <style> no <head> do documento, não há: nenhuma solicitação extra ao servidor para a folha de estilo & nenhuma espera para que os estilos solicitados carreguem e sejam renderizados. O estilo abaixo da dobra, ou não crítico, é então carregado em segundo plano para evitar o bloqueio de renderização.
- Seu site carregará mais rápido, especialmente para novos usuários.
- Um tempo de carregamento mais rápido aumentará sua taxa de conversão.
- Classifique melhor no Google com um site de carregamento mais rápido.
Contém texto traduzido automaticamente
- Destaques
- Dá para usar direto no admin da Shopify
Idiomas
inglês
Este app não está traduzido para português (Brasil)
Categorias
Preços
Cobrança única
$10 cobrança única
Contém texto traduzido automaticamente
Todas as cobranças são faturadas em USD.
Avaliações (9)
I've run all possible tests while trying to change everything manually to get the site to run smoother and the changes were minor. After installing the app the performance scores went up by a LOT. Especially mobile scores. Thank you for the great app.
That's great to hear, you're very welcome!
"Instant pagespeed increase for $10... yeah right?!" That's exactly what I said when I saw this app but thought I'd give it a go anyway, SO GLAD I DID! Having spent a few days trying to boost the speed of our store and only getting marginal gains my research lead me to this app. The install was super easy and instantly flagged up some unseen errors in my CSS (blame my template creators for that!), once I fixed those the app did its thing and added a snippet to the head for the critical css, I could then confidently move all the remaining stuff to the end of the body. I ran a pagespeed test before installation on the different page types and again after installation (plus cache clearing). I'm happy to report a very significant pagespeed increase across all pages! I had a few noob questions and the support was spot on and helpful. Honestly, this is a seriously good value for money app and really worth trying!
The app does a more measurable progress on mobile download speed increasing First Contentful Paint which was around 3.4 s on a collection page, now app installed it is about 1.3 s. Overall our Google Pagespeed score increased around 5 - 8 points for the same collection page.
This has to to the best app in the shopify apps store to help you be successful. I will admit I am using FLEX so I had really good page load but with Critical CSS 1.32 sec loading time. Never been able to achieve that with many attempts with other themes. I think I have the right combo now. Thank you!
I had some problems with it but now it works fine! but charged me twice... if it weren't for that I would give 5 stars
Atendimento
Speed Boostr pode responder a qualquer pergunta que você tenha sobre o app Inline ‑ Critical CSS
Desenvolvedor
366 Main Street, Suite 946, Conyngham, PA, 18219, US
Recursos
Lançado
29 de março de 2021
Mais apps parecidos