
Inline ‑ Critical CSS
- 定价
-
一次性收费 $10
- 评分
- 3.3 (6)
- 开发人员
- Speed Boostr
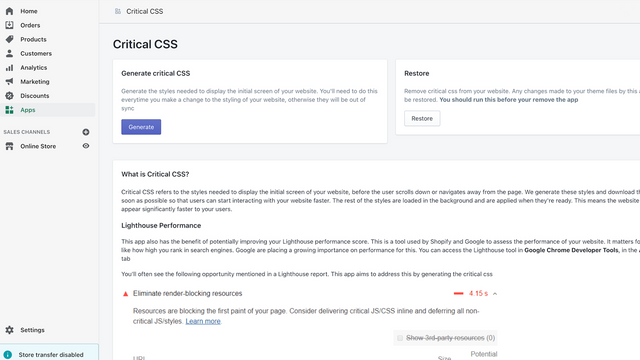
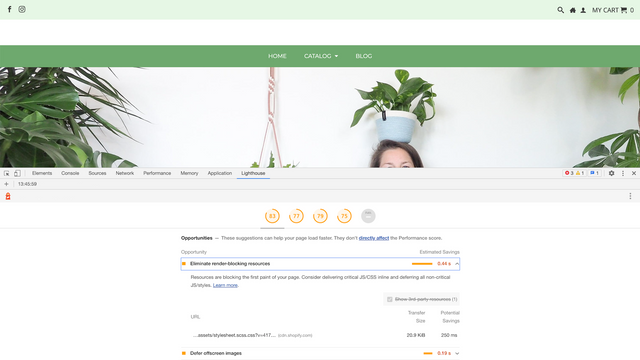
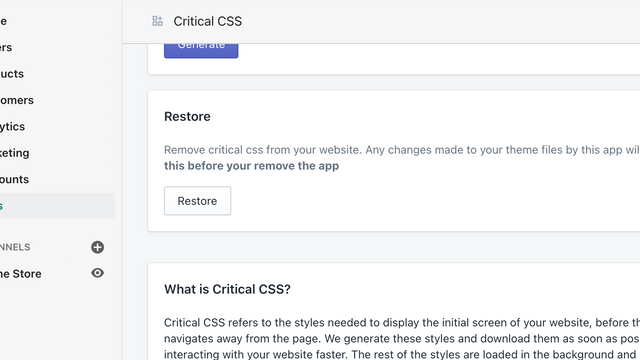
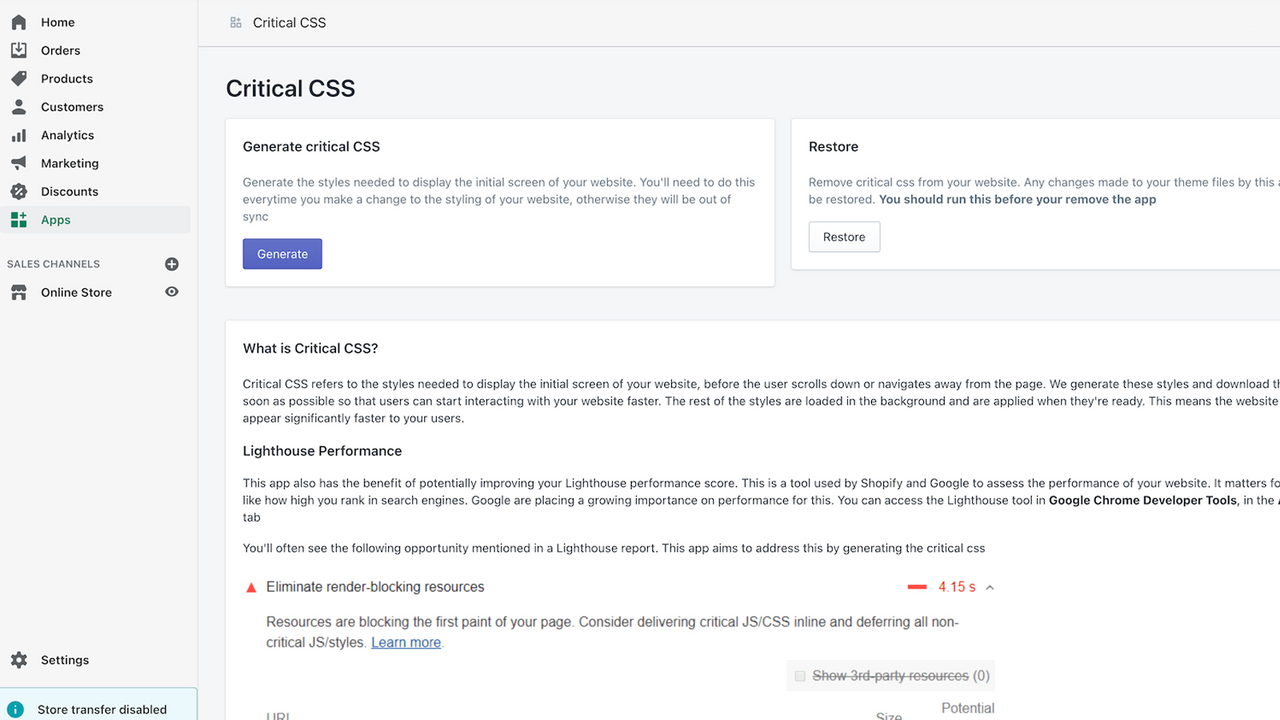
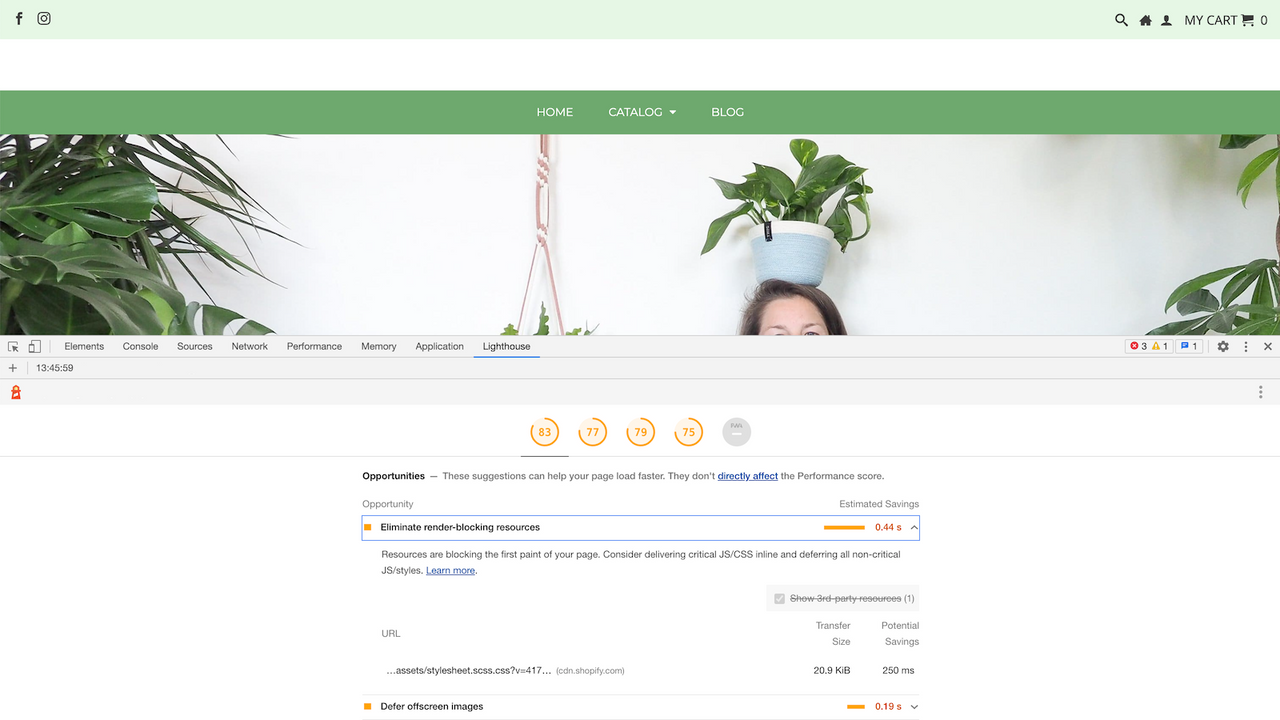
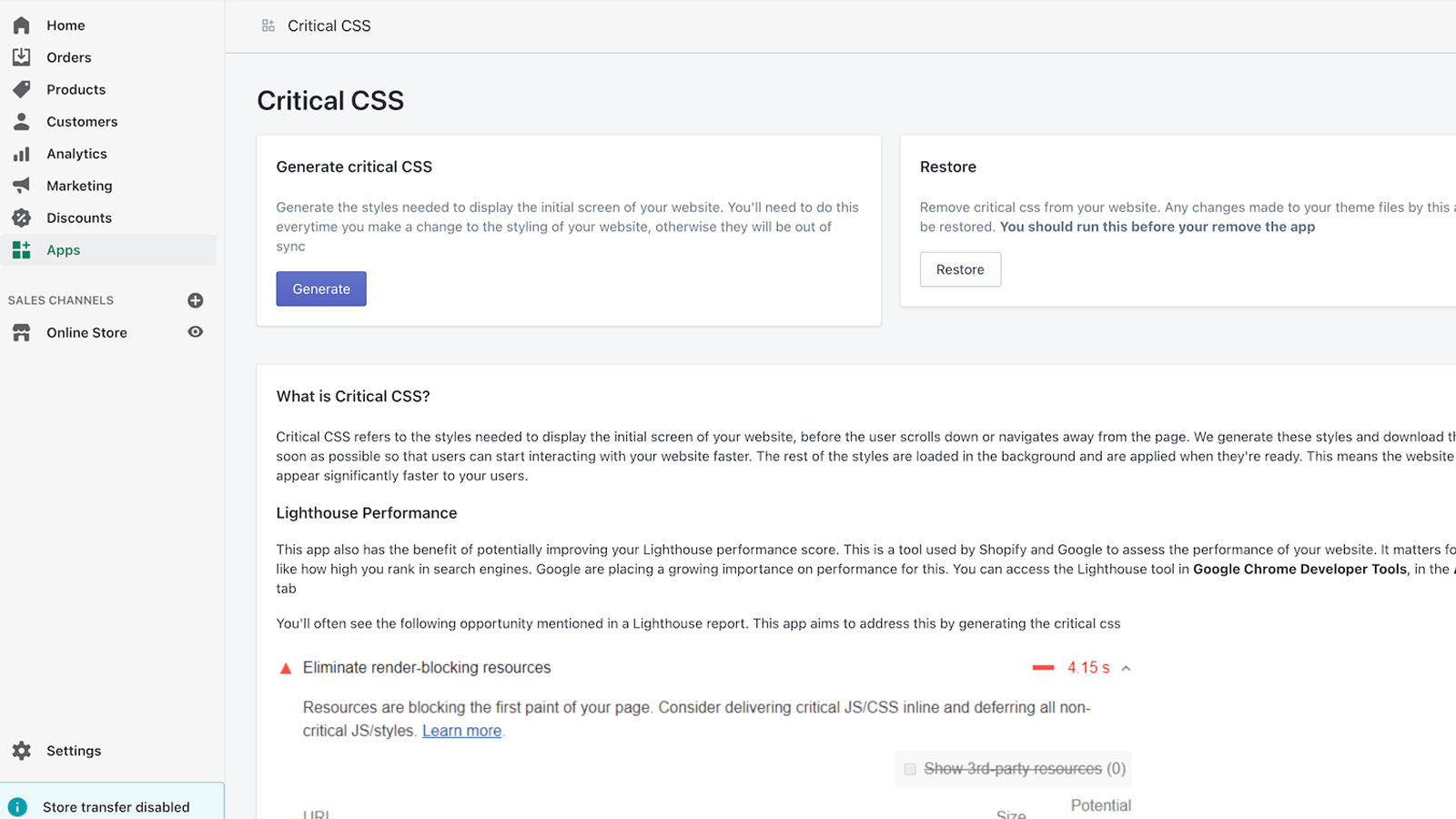
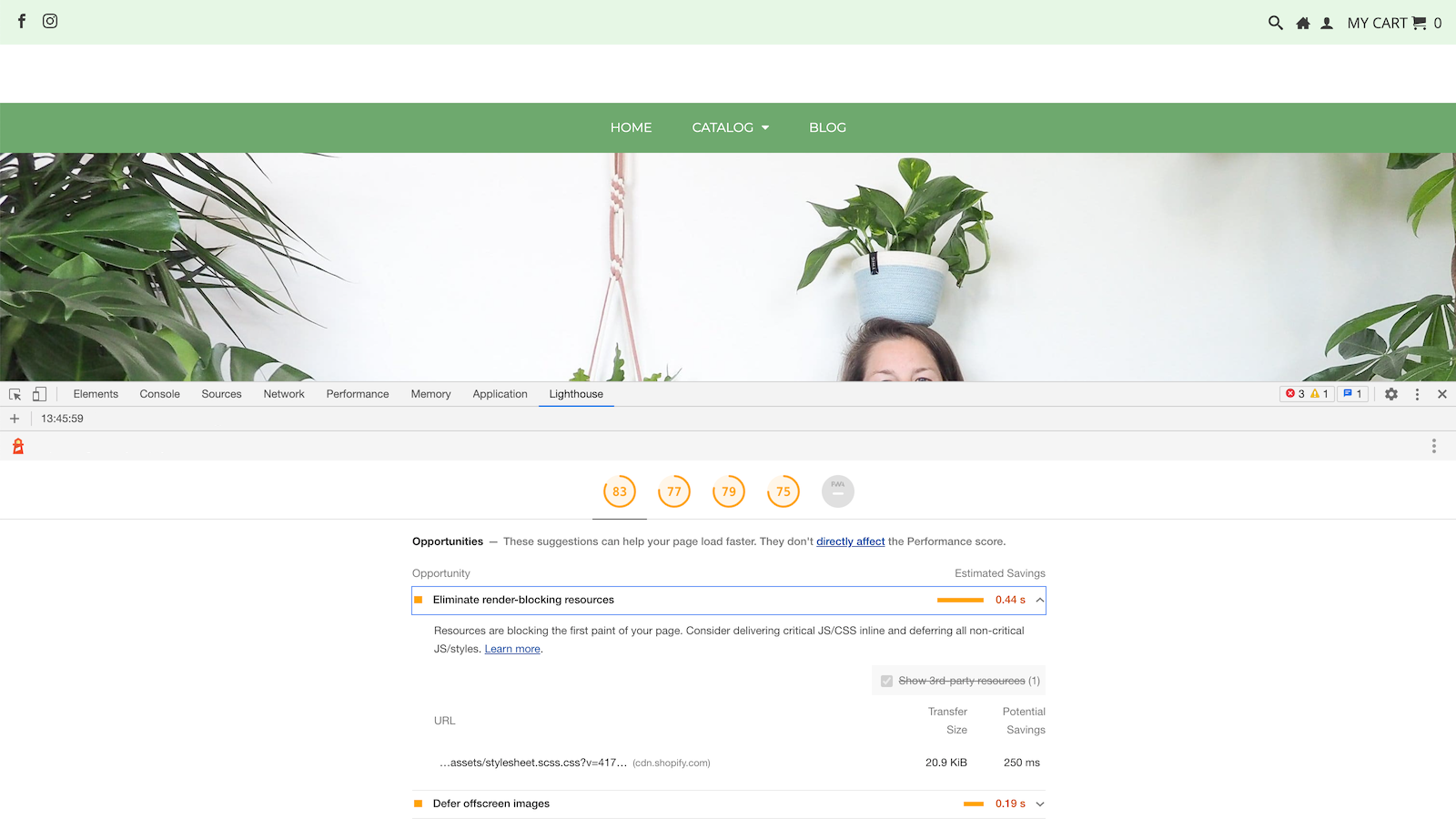
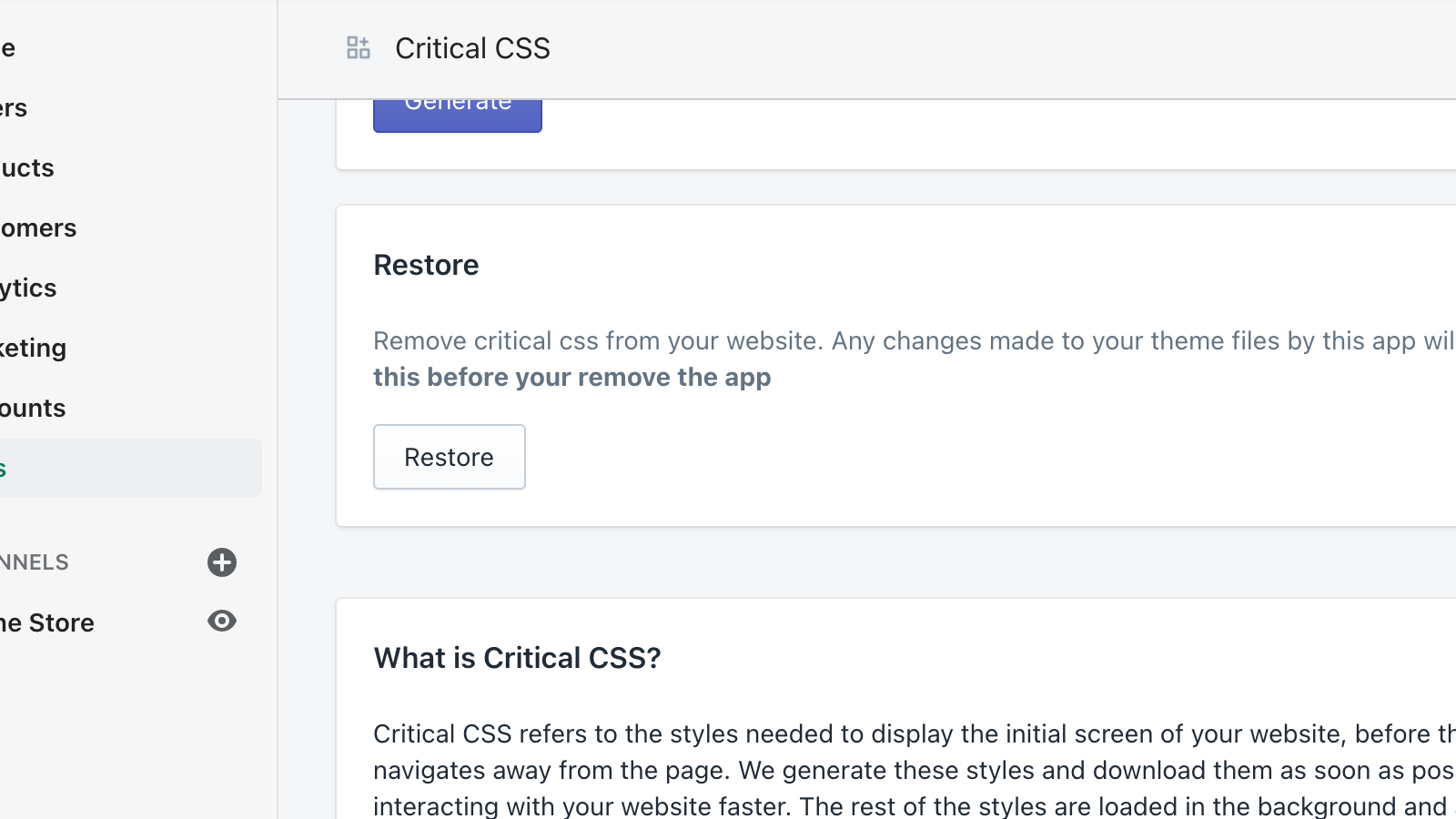
配图图库

内联您的关键CSS以消除阻塞渲染的资源。这将加快您的商店速度。
使用关键CSS,访问者可以尽快获得基本样式;因为它就在文档的<style>元素中的<head>中,没有额外的服务器请求样式表,也不需要等待请求的样式加载和渲染。 折叠以下或非关键样式将在后台加载,以避免阻塞渲染。
- 您的网站将加载更快,特别是对于首次访问的用户。
- 更快的加载时间将提高您的转化率。
- 通过更快的加载网站在Google中排名更高。
包含自动翻译的文本
语言
英语
这款应用未翻译成简体中文
类别
KRAZY! That's all I can say. What a totally brilliant app. For a measly $10 our Pagespeed score went up >25%. How can you beat that? Try the app – you'll see. And then once you experience what we've experienced – continue to periodically rerun the app from time to time, to sort out changes that you make to your store. Possibly the best $10 investment ever!
Não funciona …
Fiquei semanas esperando correção pelo suporte e sem retorno agradável
..
Não indicado
We’re sorry that the app didn’t work out for your store.
However, we’d like to clarify that the app does work as intended. In this case, there was a specific compatibility ...
"Instant pagespeed increase for $10... yeah right?!" That's exactly what I said when I saw this app but thought I'd give it a go anyway, SO GLAD I DID! Having spent a few days trying to boost the speed of our store and only getting marginal gains my research lead me to this app. The install was super easy and instantly flagged up some unseen errors in my CSS (blame my template creators for that!) ...
A quick and easy way that made our site snappier with first visits and slower connections where the browser needs to initial cache. This did not make lighthouse faster for us, perhaps a misconception of what critical CSS does, but it does make real world load time faster and lowered our blocking time.
One day since install opinion:
This helps us stream line our CSS and in conjunction with some other fixes we were able to get our page speed score up from a 28 to a 90(at its peak on mobile)! Great customer service, alex responding quickly and was ready to help however we needed. This is a one man team and he's doing great job!
支持
应用支持由 Speed Boostr 提供。
更多此类应用