
Inline ‑ Critical CSS
- 定價
-
一次性收費 $10
- 評分
- 5.0 (5)
- 開發者
- Speed Boostr
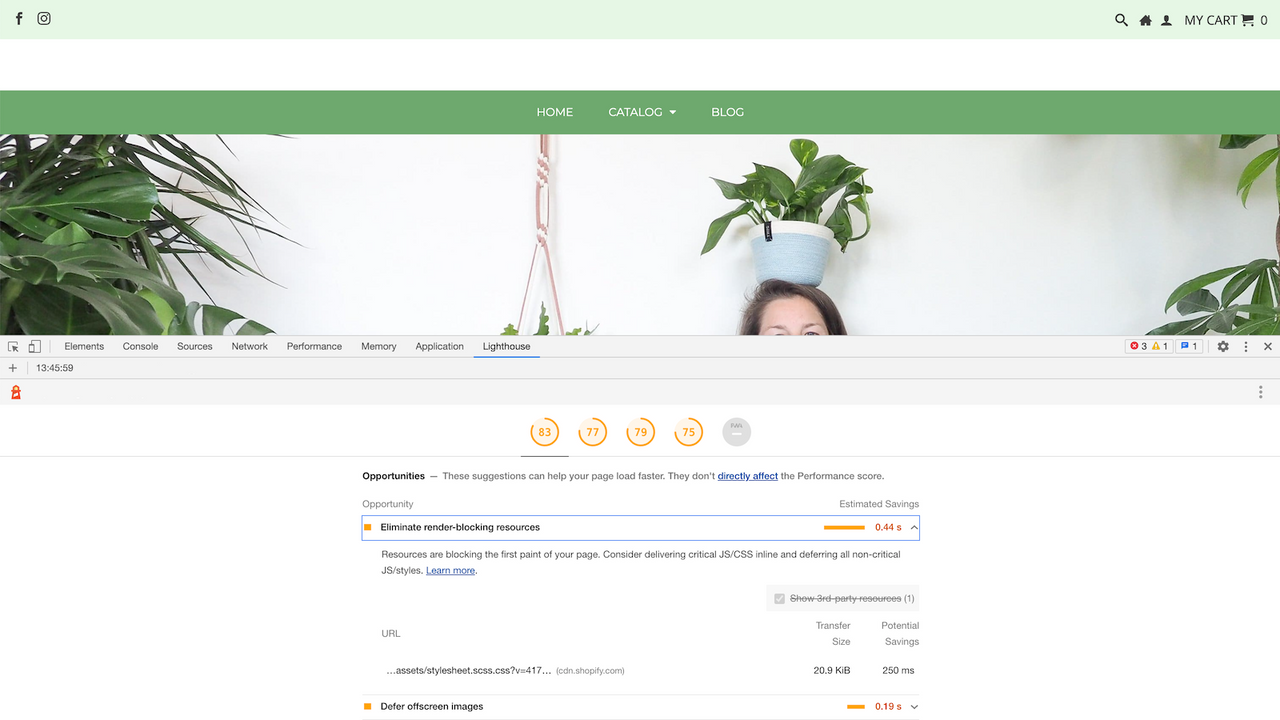
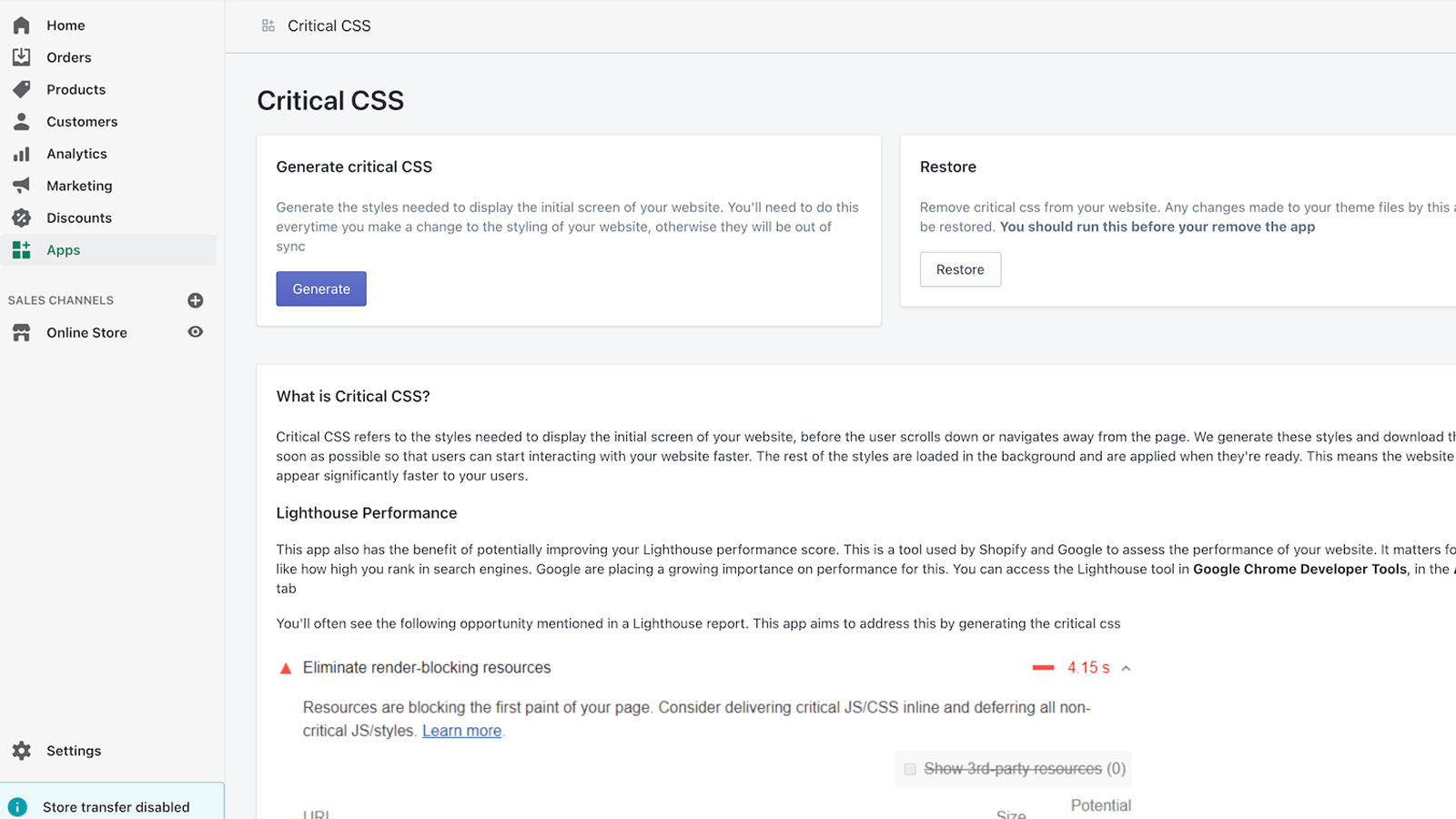
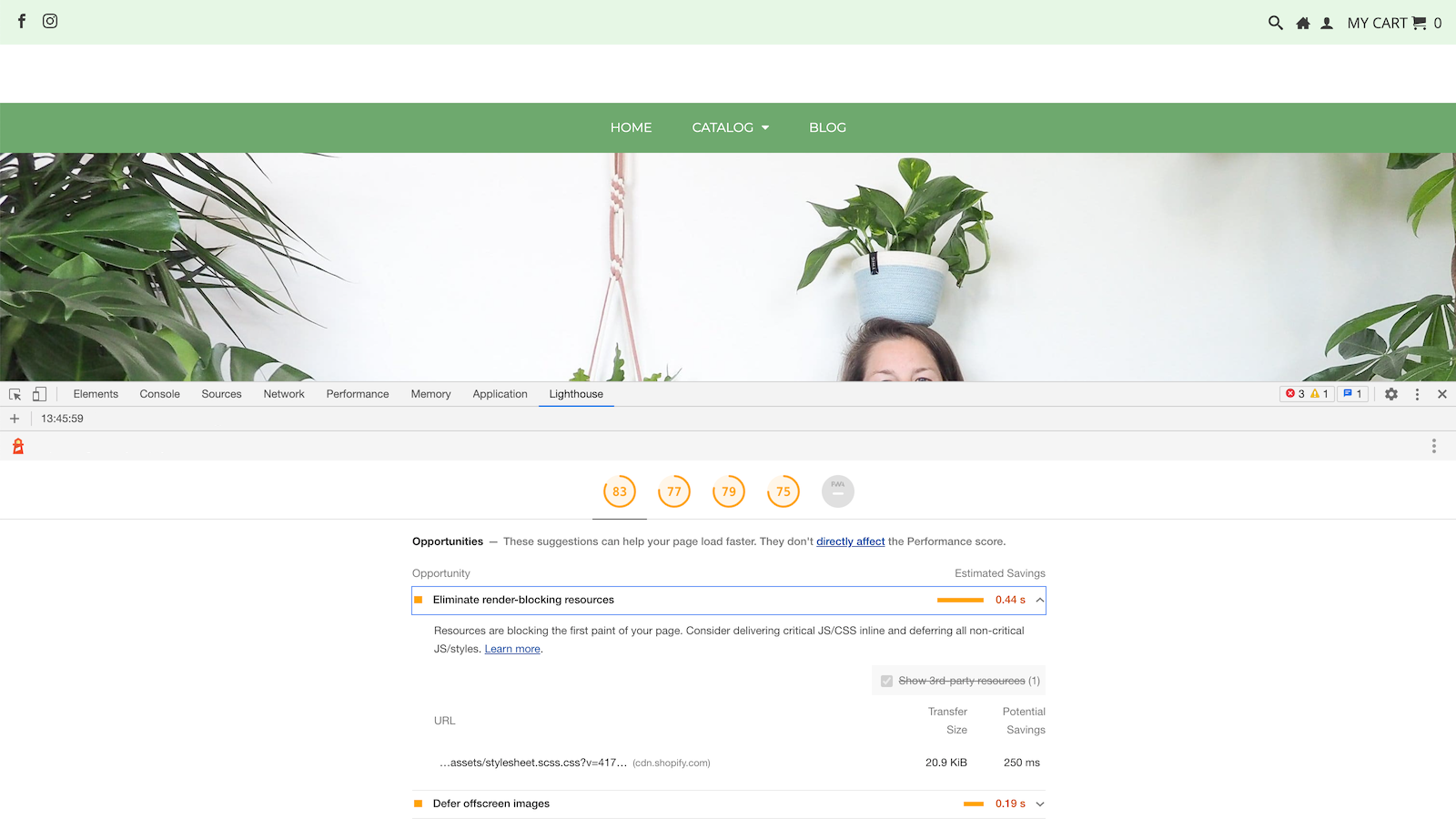
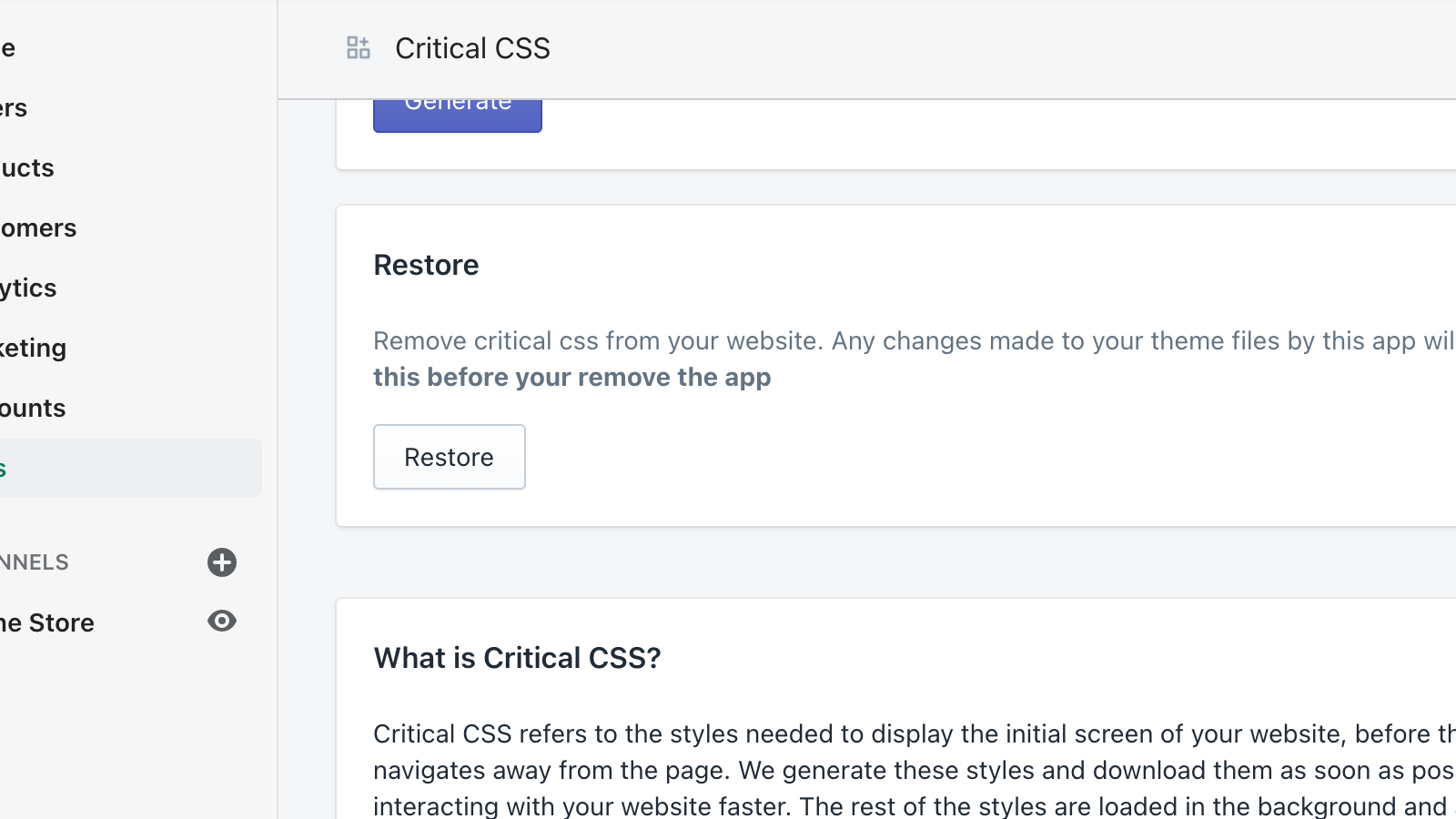
主要圖片圖庫

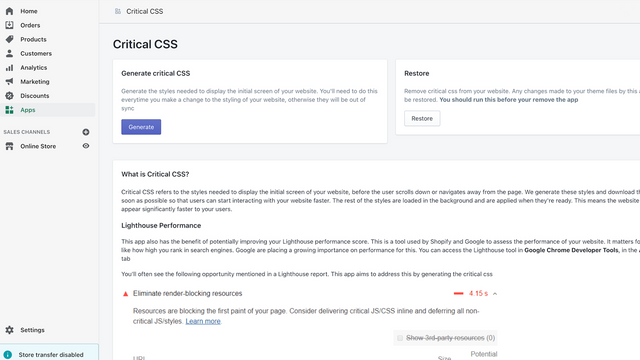
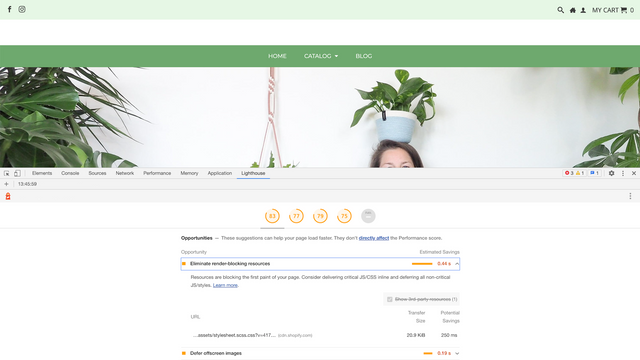
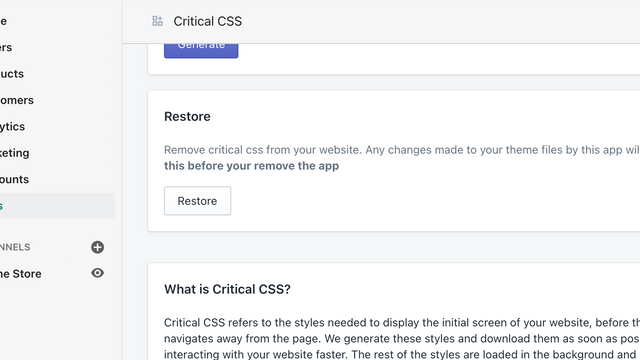
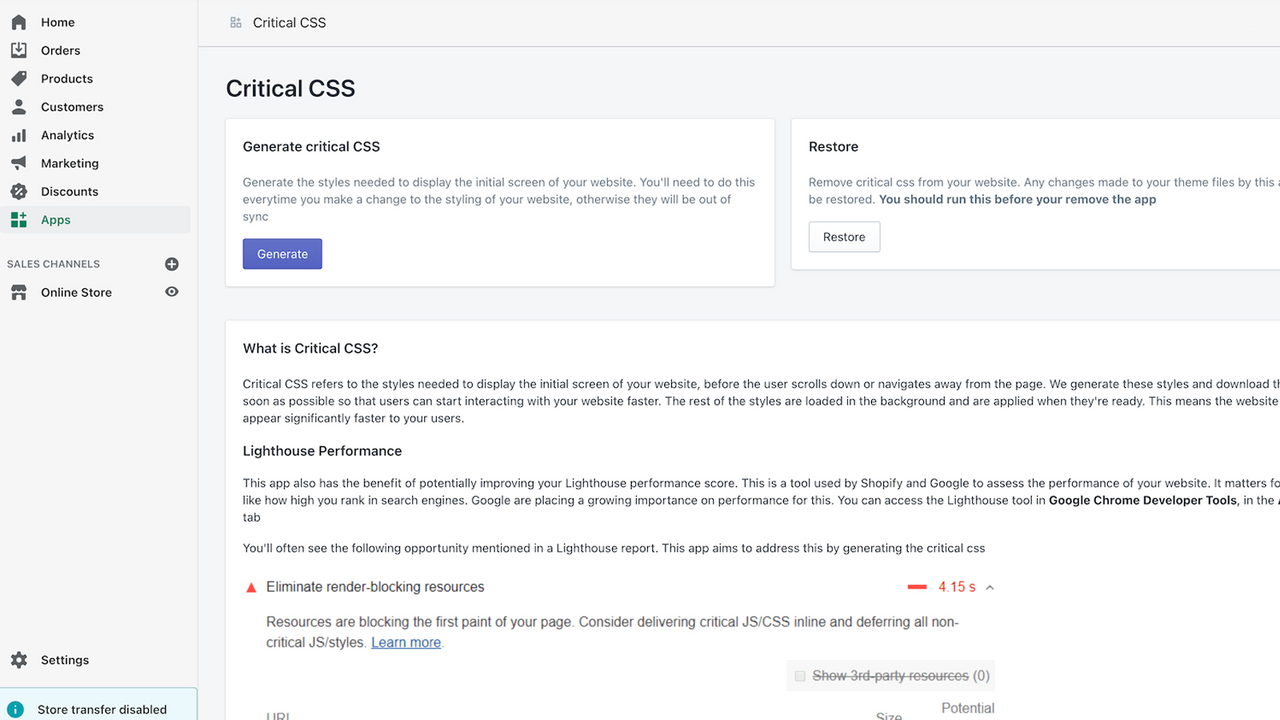
Inline your Critical CSS to eliminate render-blocking resources. This will speed up your store.
With Critical CSS, the visitor gets the base styling as quickly as possible; because it’s right there in a <style> element in the document’s <head>, there’s: no extra request to the server for the stylesheet & no waiting for the requested styles to load in and render. The below-the-fold, or non-critical, styling is then loaded in the background to avoid render-blocking.
- Your website will load faster, especially for first time users.
- A faster load time will increase your conversation rate.
- Rank higher in Google with a faster loading site.
語言
英文
這項應用程式尚未翻譯成繁體中文
類別
定價
One-time charge
$10 一次性收費
所有費用均以 USD 計價。
KRAZY! That's all I can say. What a totally brilliant app. For a measly $10 our Pagespeed score went up >25%. How can you beat that? Try the app – you'll see. And then once you experience what we've experienced – continue to periodically rerun the app from time to time, to sort out changes that you make to your store. Possibly the best $10 investment ever!
"Instant pagespeed increase for $10... yeah right?!" That's exactly what I said when I saw this app but thought I'd give it a go anyway, SO GLAD I DID! Having spent a few days trying to boost the speed of our store and only getting marginal gains my research lead me to this app. The install was super easy and instantly flagged up some unseen errors in my CSS (blame my template creators for that!) ...
A quick and easy way that made our site snappier with first visits and slower connections where the browser needs to initial cache. This did not make lighthouse faster for us, perhaps a misconception of what critical CSS does, but it does make real world load time faster and lowered our blocking time.
One day since install opinion:
This helps us stream line our CSS and in conjunction with some other fixes we were able to get our page speed score up from a 28 to a 90(at its peak on mobile)! Great customer service, alex responding quickly and was ready to help however we needed. This is a one man team and he's doing great job!
The app does a more measurable progress on mobile download speed increasing First Contentful Paint which was around 3.4 s on a collection page, now app installed it is about 1.3 s. Overall our Google Pagespeed score increased around 5 - 8 points for the same collection page.
支援服務
應用程式支援由 Speed Boostr 提供。
資源
開發者無法直接以繁體中文提供支援。
開發者
366 Main Street, Suite 946, Conyngham, PA, 18219, US
發布日期
2021年3月29日
其他同類型應用程式