geolizr
- 요금제
-
월 $10. 무료 체험 이용 가능.
- 하이라이트
- 최신 테마와 작동
- 평점
- 4.8 (91)
추천 이미지 갤러리
Reach new markets with Geolizr Geo-Targeting!
geolizr allows you to display country-specific content. If you sell in multiple countries. geolizr helps you display special offers based on the visitor's location, redirect visitors to a country-specific store (if you have multiple stores set up or if you use langify or Shopify Markets). Redirect visitors to country-specific landing pages, and display all prices in your visitor's local currency. Geolizr also supports Shopify Payments currencies.
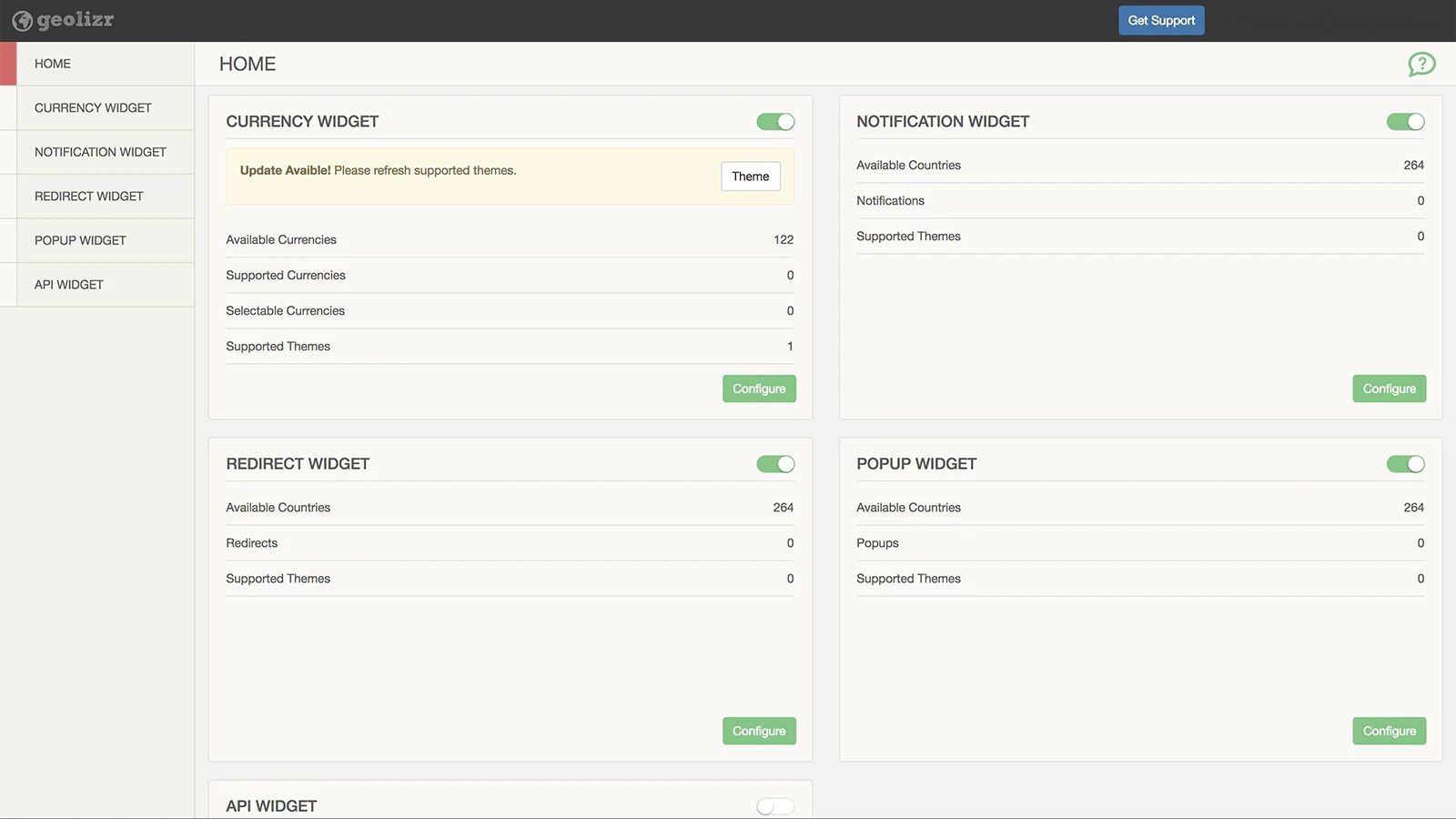
- Redirect Widget - Redirect to the locale Store
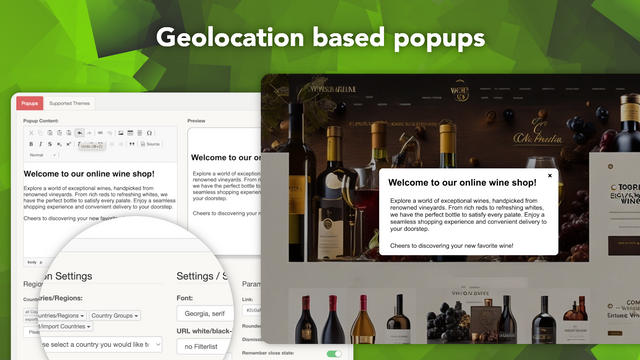
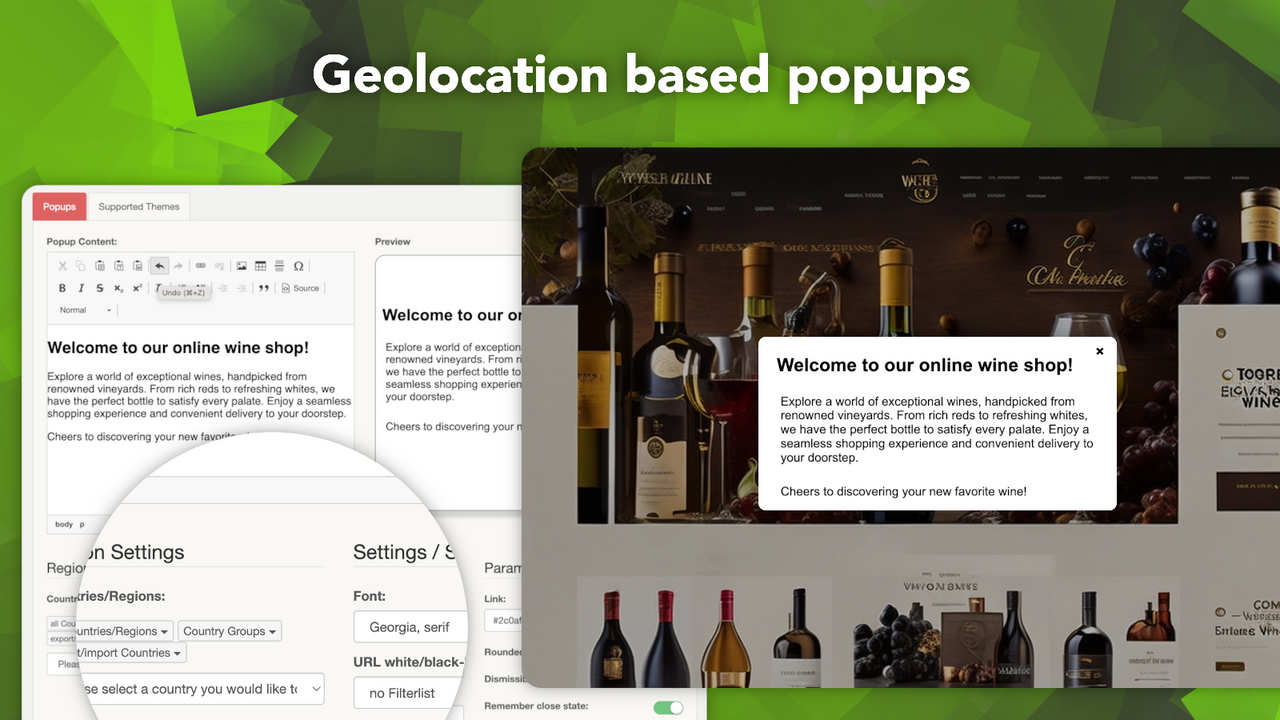
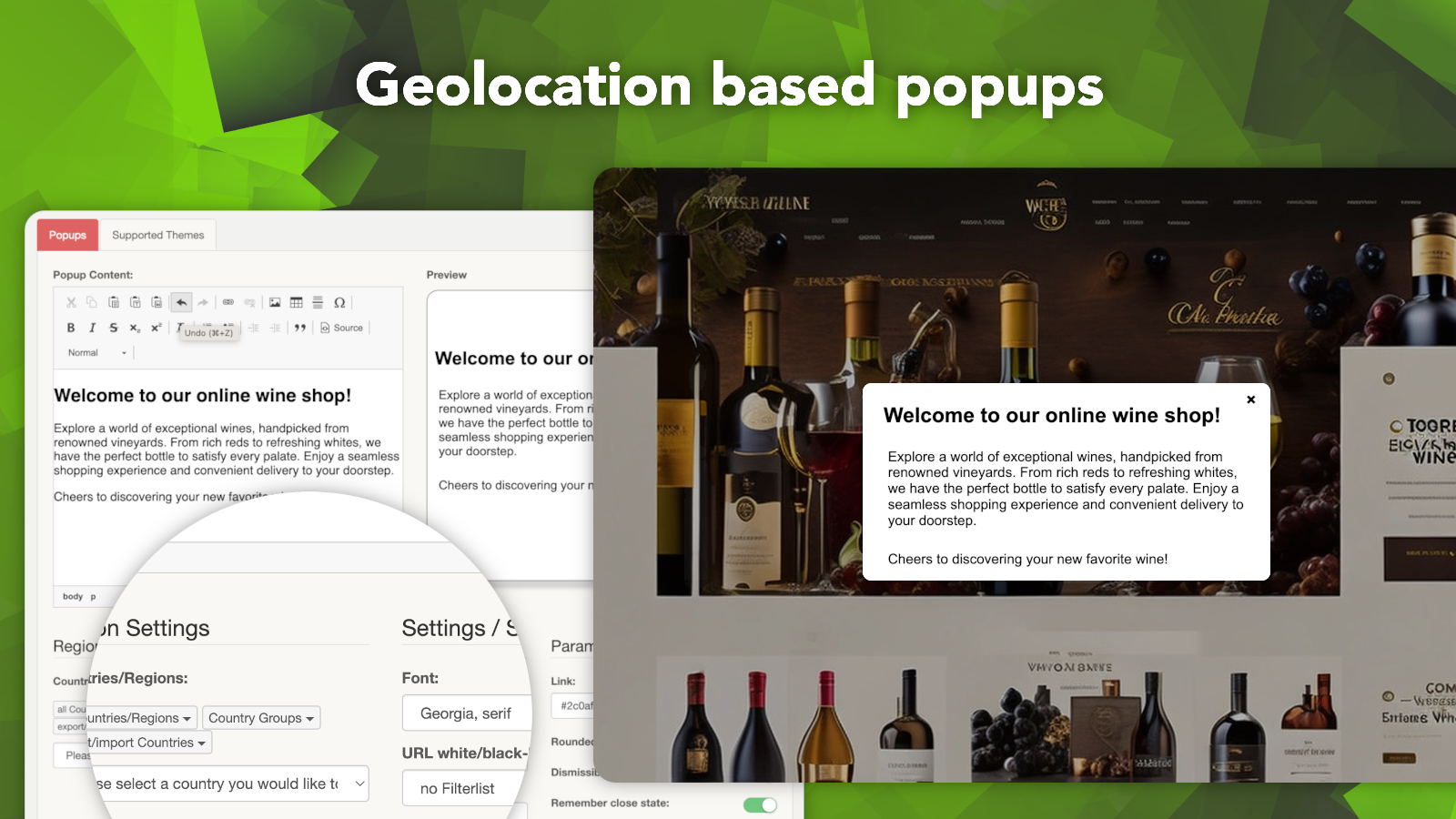
- Popup or Notification Widget - Inform your Customer
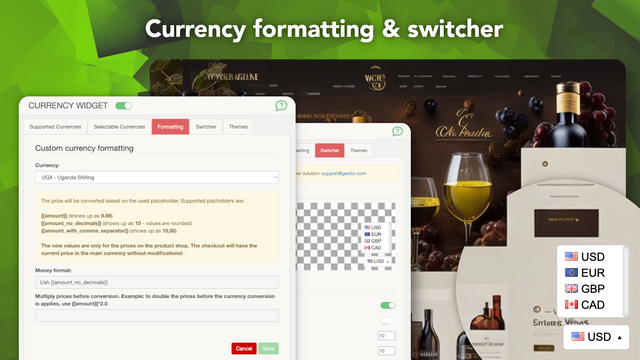
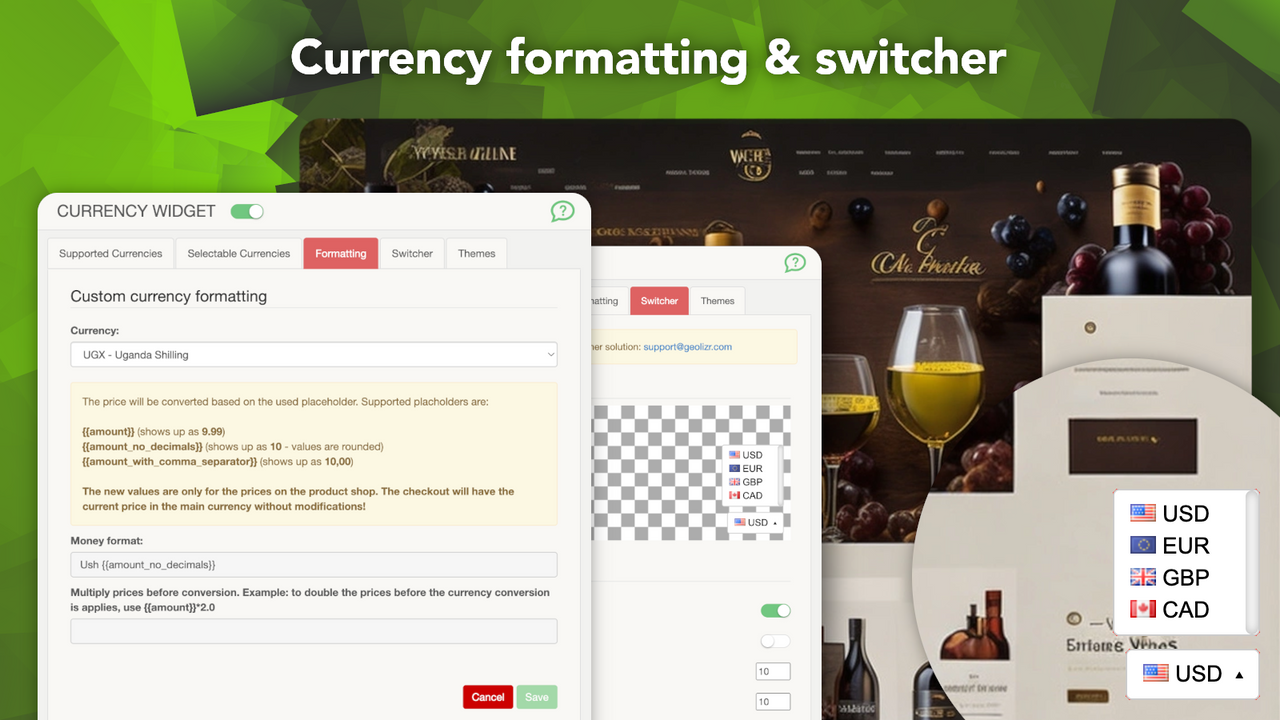
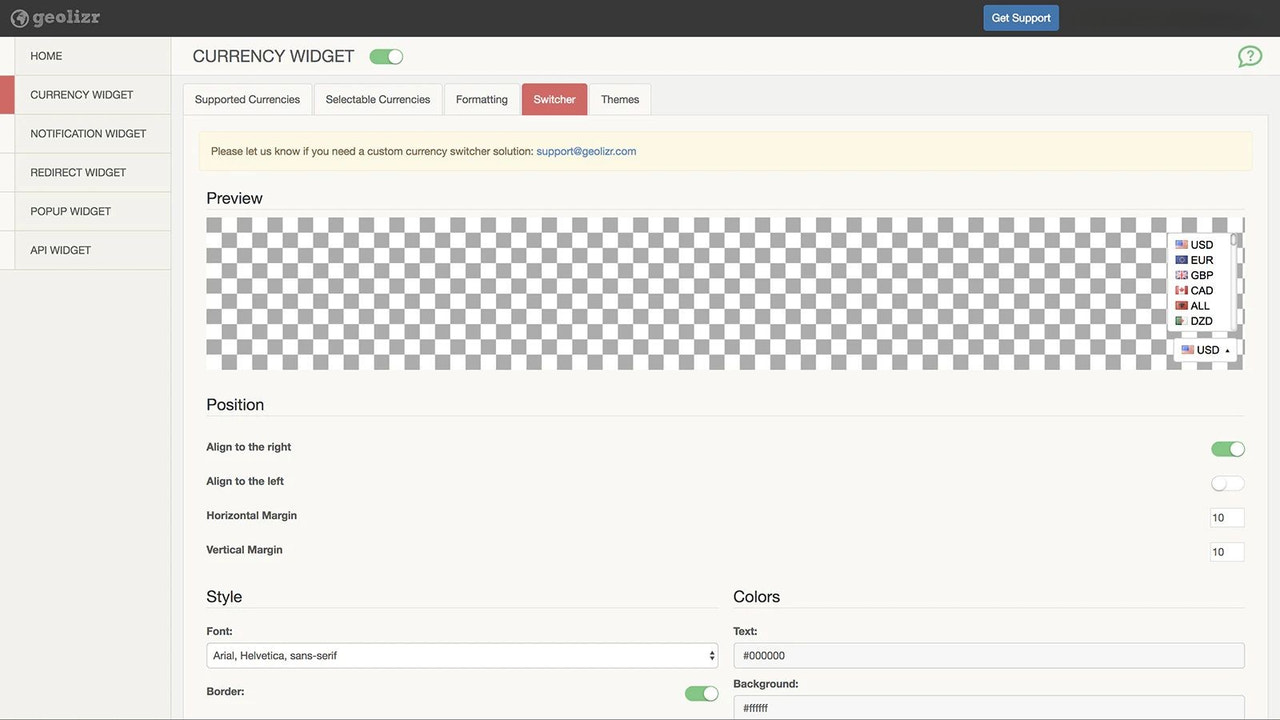
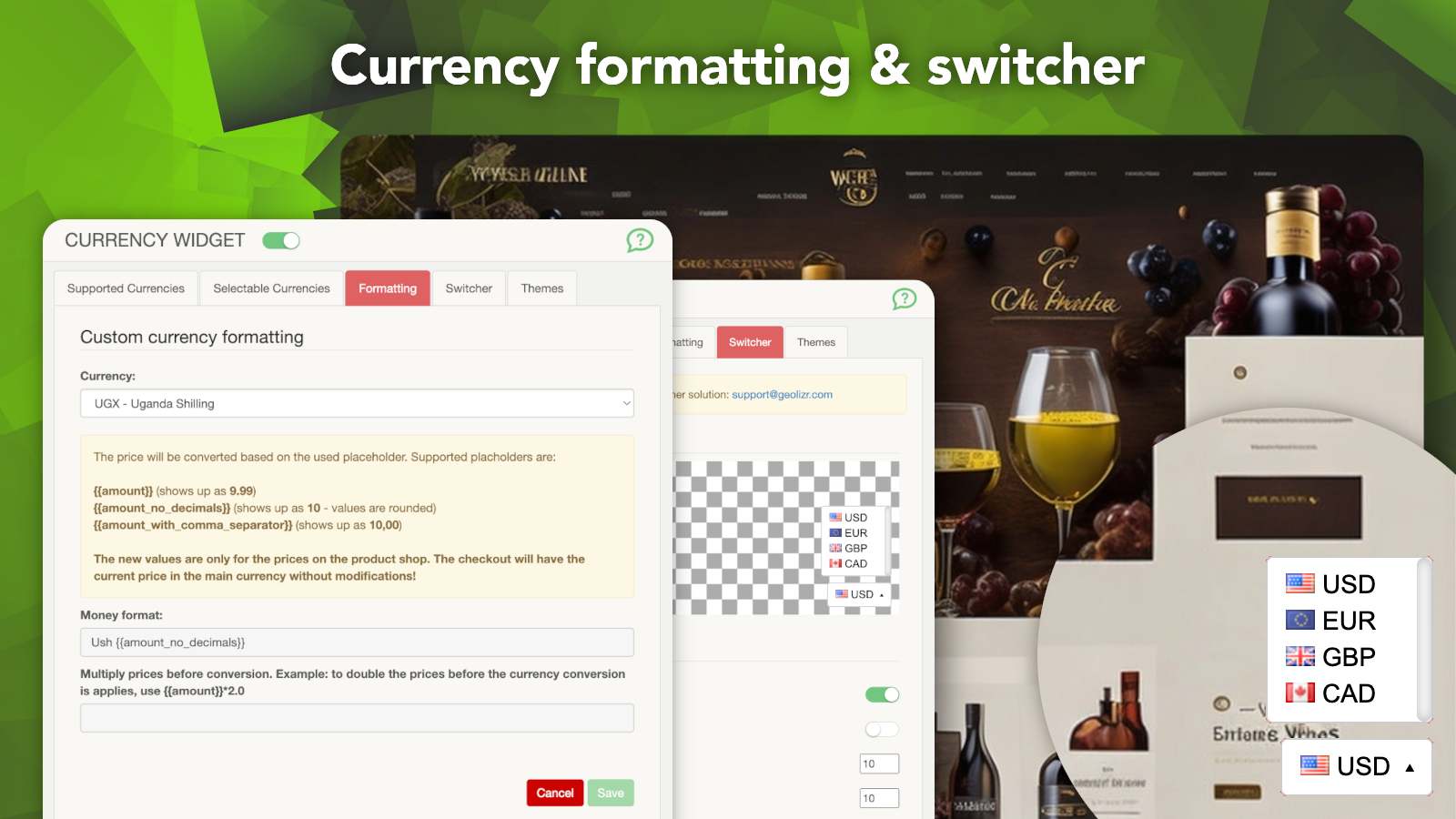
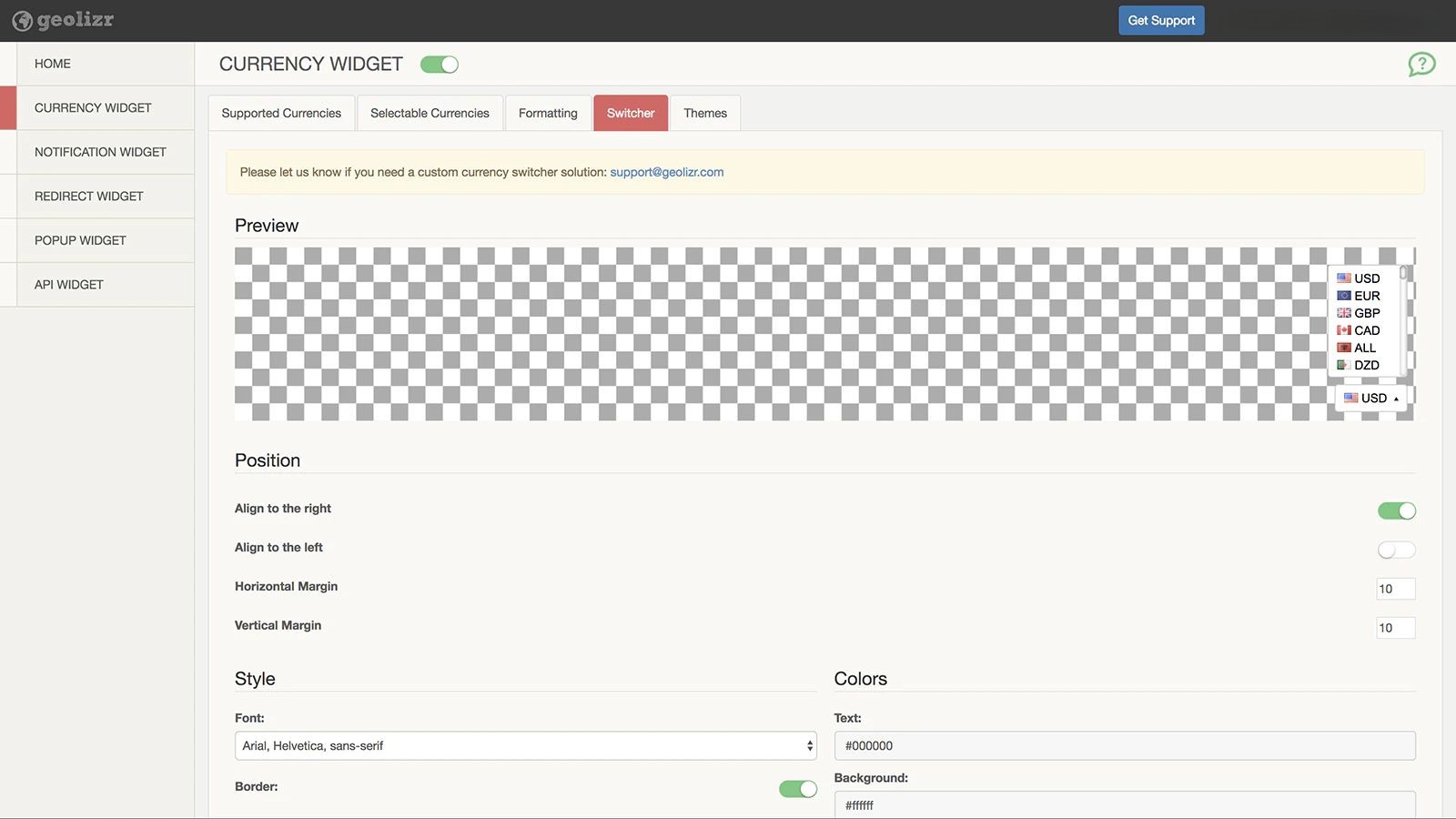
- Currency Widget - Show the locale Currency for your Customers
- 하이라이트
- 최신 테마와 작동
언어
영어
이 앱은 한국어로 번역되지 않았습니다
다음과 호환:
- langify
요금제
Basic Plan
$10 /월
7일 무료 체험
모든 비용은 USD(으)로 청구됩니다. 반복 요금 및 사용 기반 요금은 30일마다 청구됩니다.
리뷰 (91)
App that works perfectly. Superlative assistance. If I could put more than 5 I would because it is one of the best I have ever tried
Excellent App, great customer service. Professional staff.
We use this app for all four of our online stores, it's works brilliantly and Frank has been very helpful with assistance when required.
We switched from another currency converter app to Geolizr. Frank was great in customizing our cart message and otherwise getting us set up (even on the weekend)! The simple but powerful combination of currency conversion and country specific banner messages is fantastic. A suggestion for future development is to enable the insertion of emojies into the banner notification messages (e.g. flags) Great app. Great service!! Update 2022: We have been using this app since 2018 and are so happy with the support Frank has continued to provide. Highly recommend this app and to contact the support team should you have any tweaks needed or issues that need to be resolved.
Frank is super helpful and helped sort a couple of UX problems in basically no time by adding some custom code. Our company's experience with Geolizr is extremely satisfactory!
지원
앱 지원은 langify GmbH & Co. KG에서 제공합니다.
리소스
이 개발자는 한국어(으)로 직접 지원을 제공하지 않습니다.
개발자
출시됨
2016년 4월 18일
이 앱과 비슷한 더 많은 앱 보기