Infor eCommerce Connector
- Preisgestaltung
-
Kostenlos
- Bewertung
- 0,0 (0 Rezensionen)
- Entwickler
- Infor
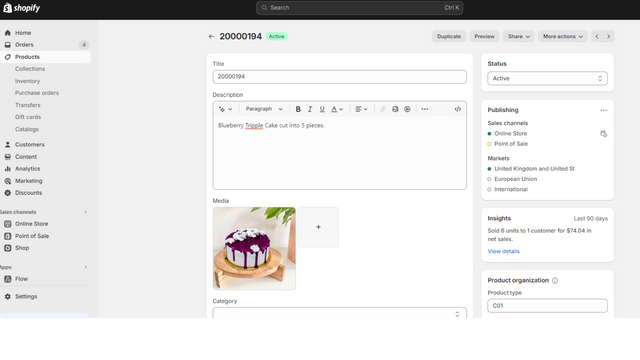
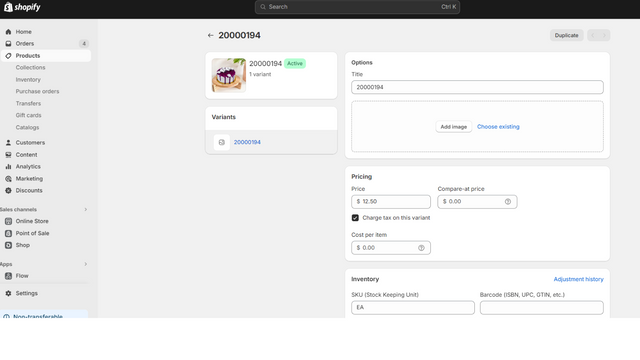
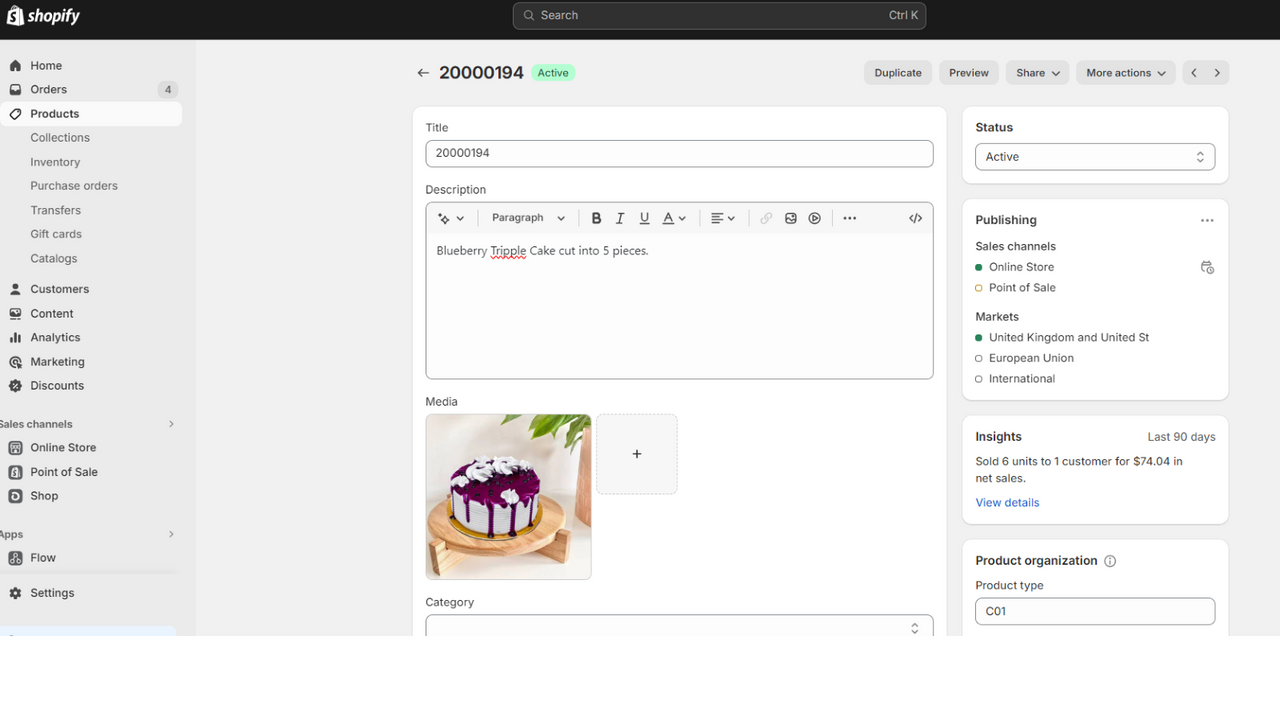
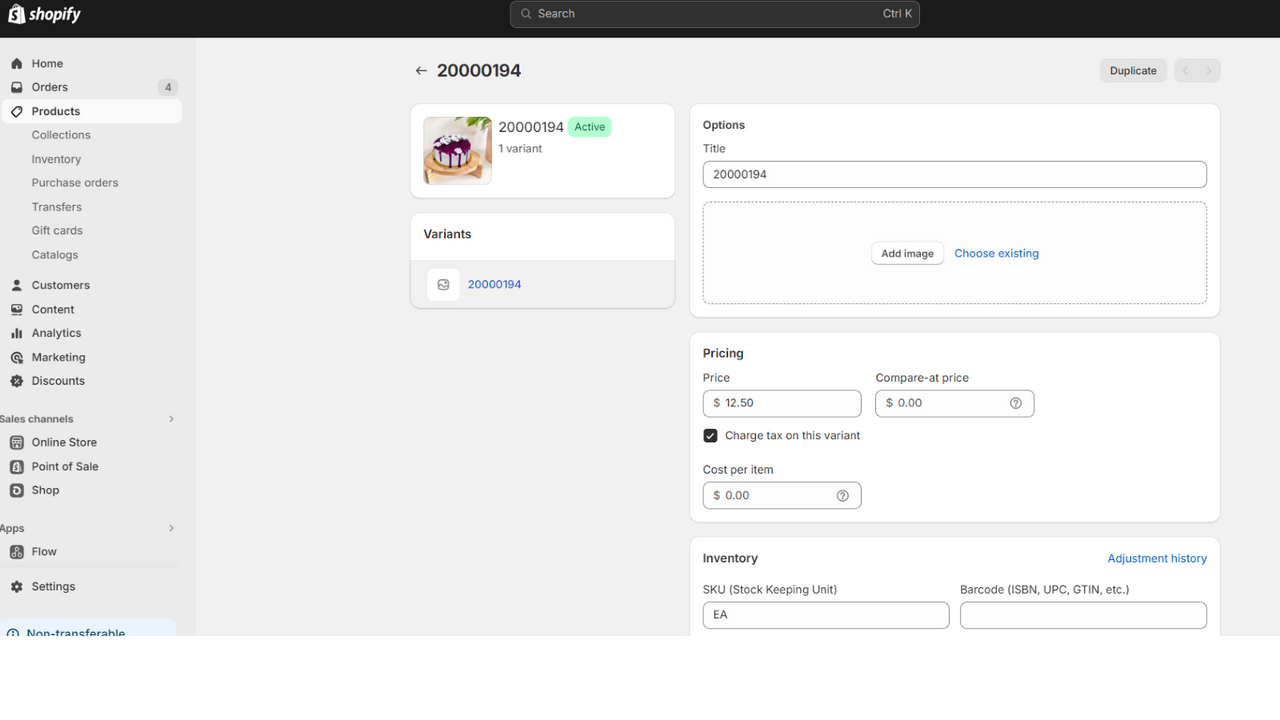
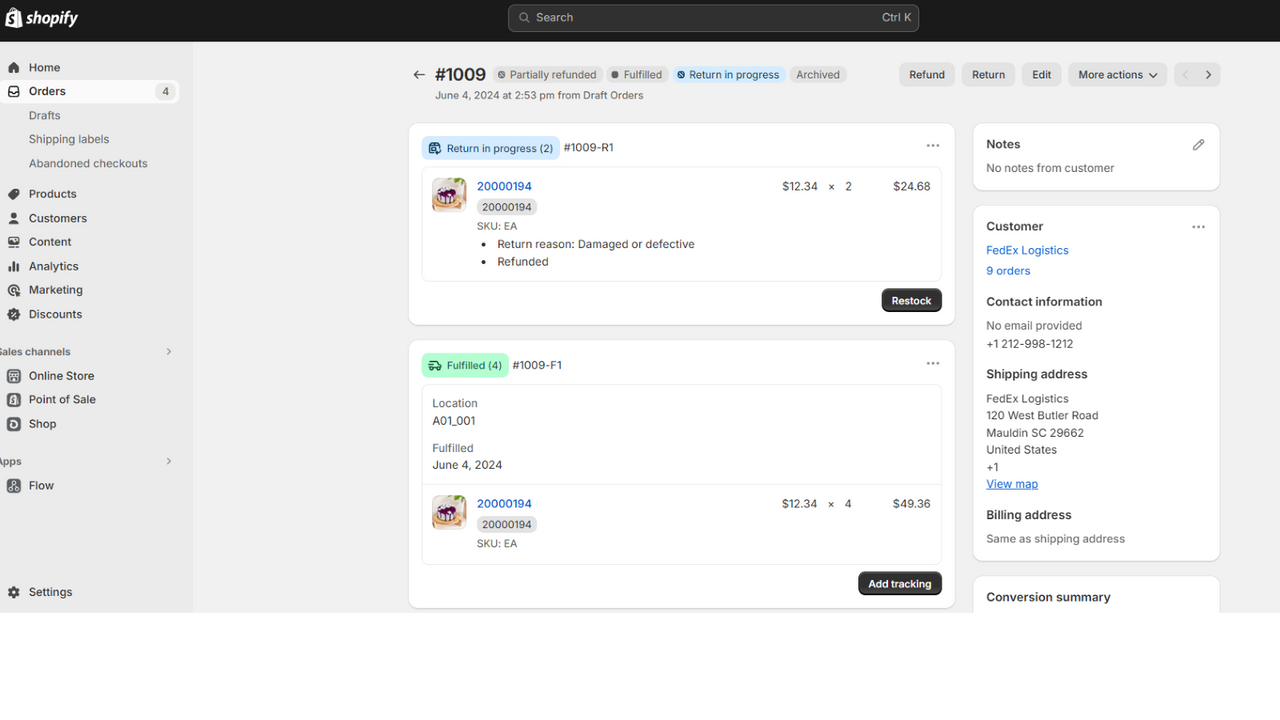
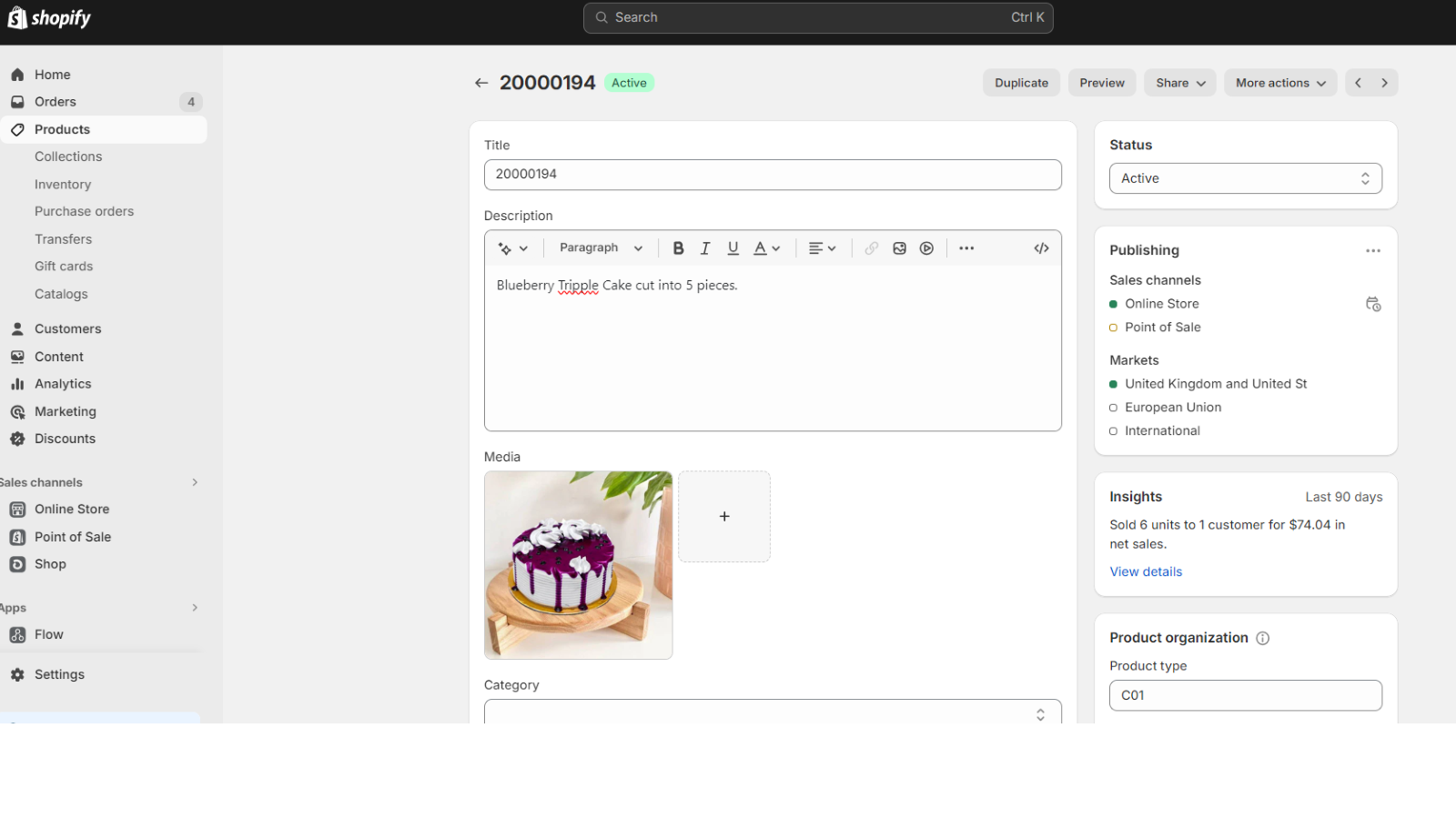
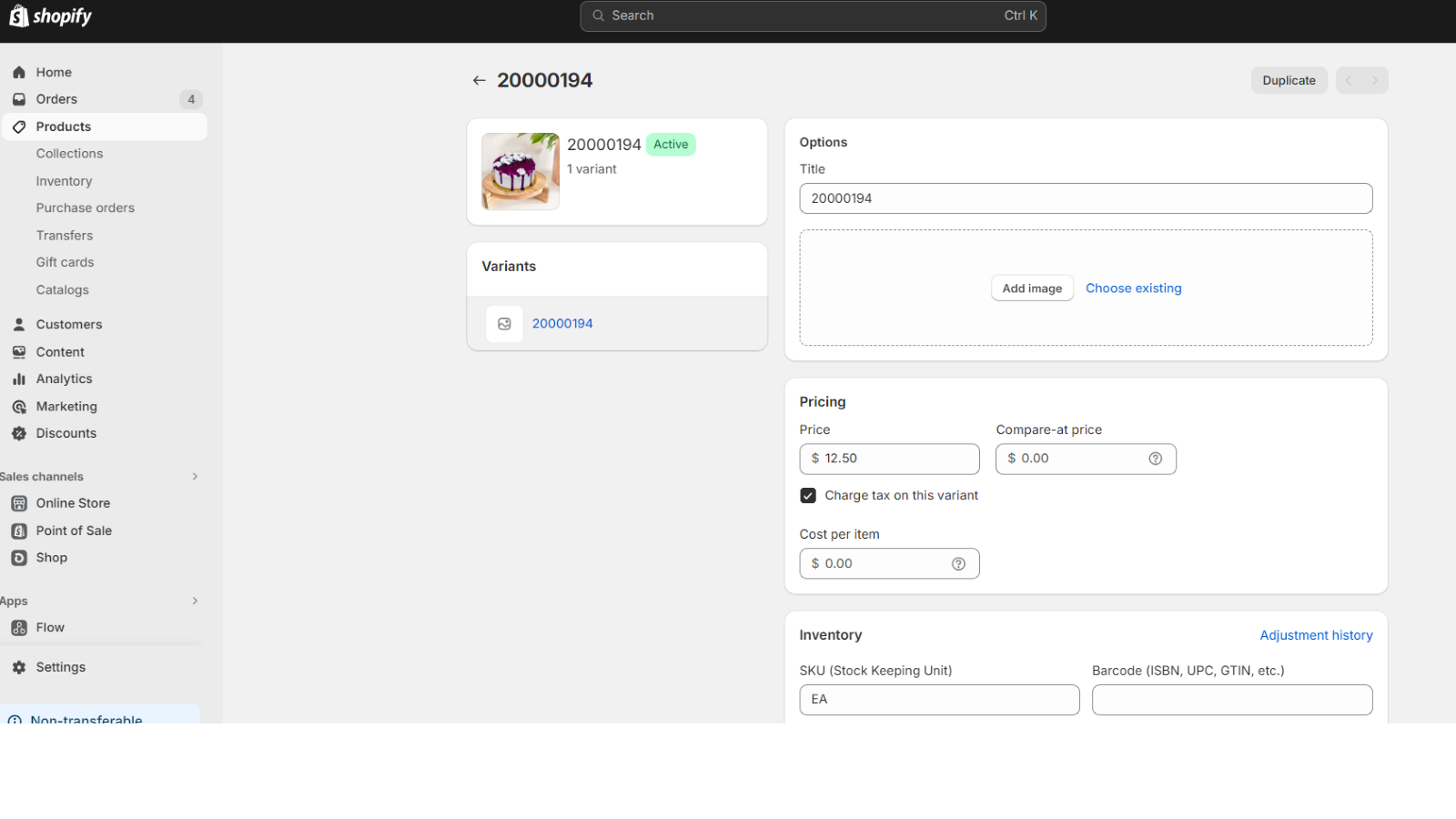
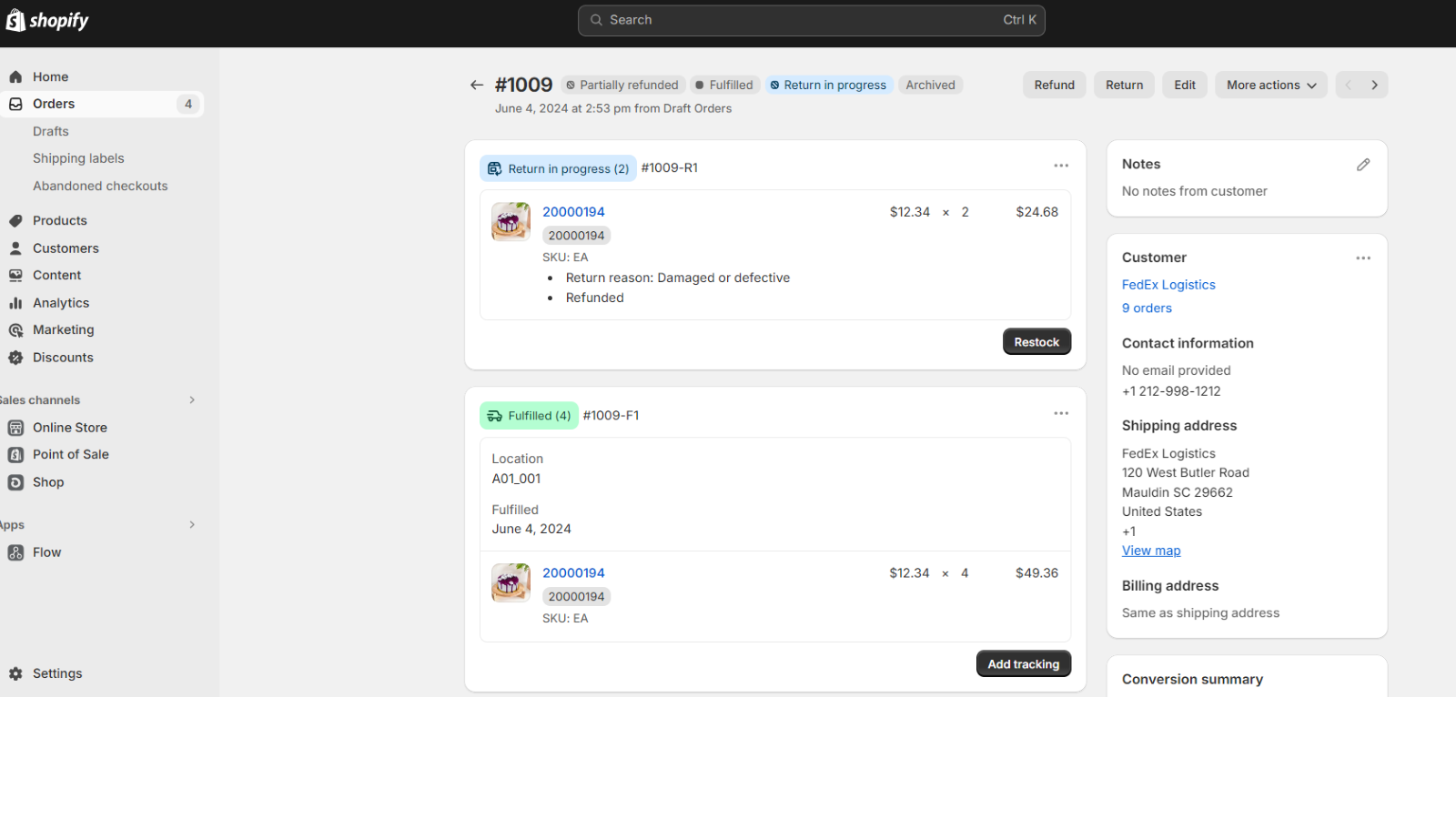
Vorgestellte Bildergalerie

Der Connector ermöglicht die Verbindung mit der ION API und den Datenaustausch von Infor M3 zum Store.
Das Ziel dieser Integration ist es, eine Integration von Infor M3 zu Shopify zu ermöglichen, die in Zukunft auf alle Infor ERPs erweitert wird. Stammdaten: Produkte/Inventar/Preise. Alle Kundenbestellungen gelten bei der Auftragserfassung als vollständig bezahlt, bevor die Bestellung an das ERP übermittelt wird. Der Status der Shopify-Bestellzeile wird nur zum Zeitpunkt der Lieferung aktualisiert (Erfüllung). Kundenrücksendungen können in Shopify erstellt und mit dem ERP synchronisiert werden; die Gutschrift wird jedoch nicht mit dem ERP synchronisiert.
- Unterstützt den Datenaustausch - Produkte/Inventar/Preise/Bestellungen/Lieferungen/Rücksendungen
- Tägliche Massenaufträge können von M3 ausgeführt werden, wie z.B. Inventar/Preise.
- Die Integration verwendet - Shopify APIs, Mediator/Connector API, ION APIs und BODs.
- Sicherheit - ION API Gateway und AWS
Enthält automatisch übersetzten Text
Sprachen
Englisch
Für diese App ist keine Übersetzung auf Deutsch vorhanden.
Kategorien
Synchronisierungsart
Rezensionen
-
0 % der Bewertungen sind 5 Sterne
-
0 % der Bewertungen sind 4 Sterne
-
0 % der Bewertungen sind 3 Sterne
-
0 % der Bewertungen sind 2 Sterne
-
0 % der Bewertungen sind 1 Sterne
Support
App-Support von Infor
Ressourcen
Eingeführt
22. November 2021
Mehr Apps wie diese