Infor eCommerce Connector
- Tarification
-
Gratuit
- Note
- 0,0 (0 Avis)
- Développeur
- Infor
Galerie d’images vedette

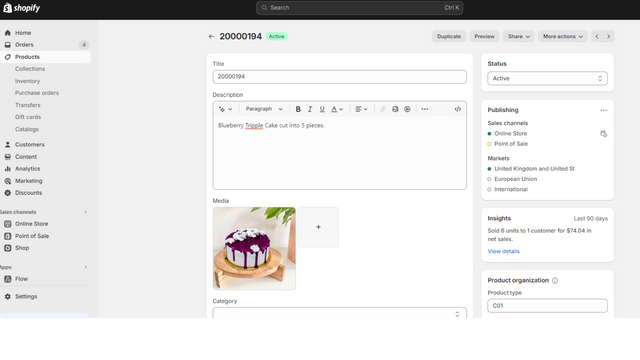
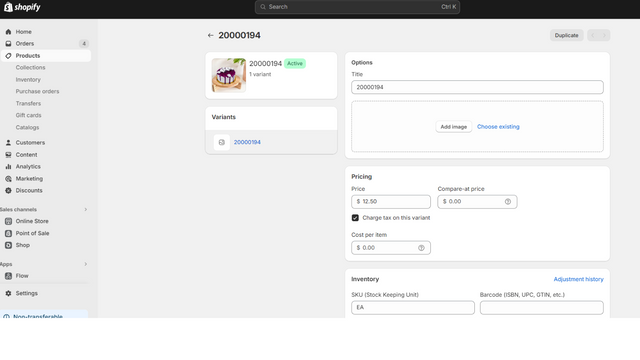
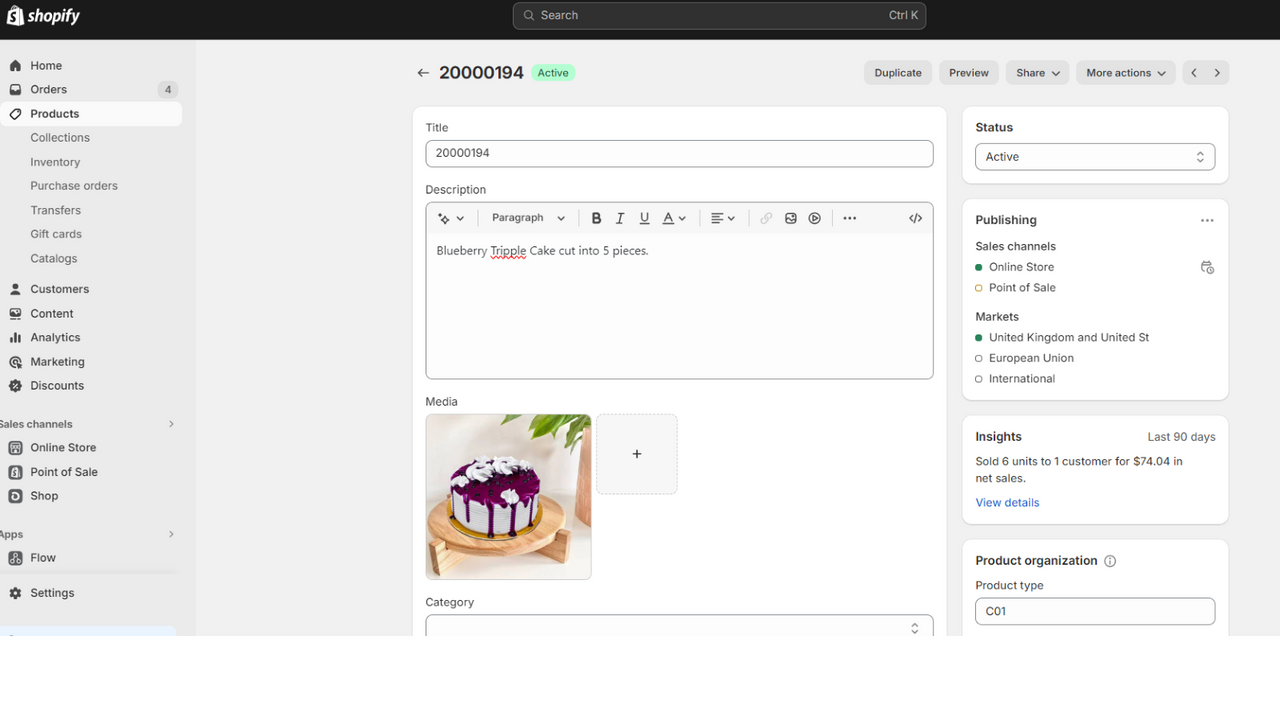
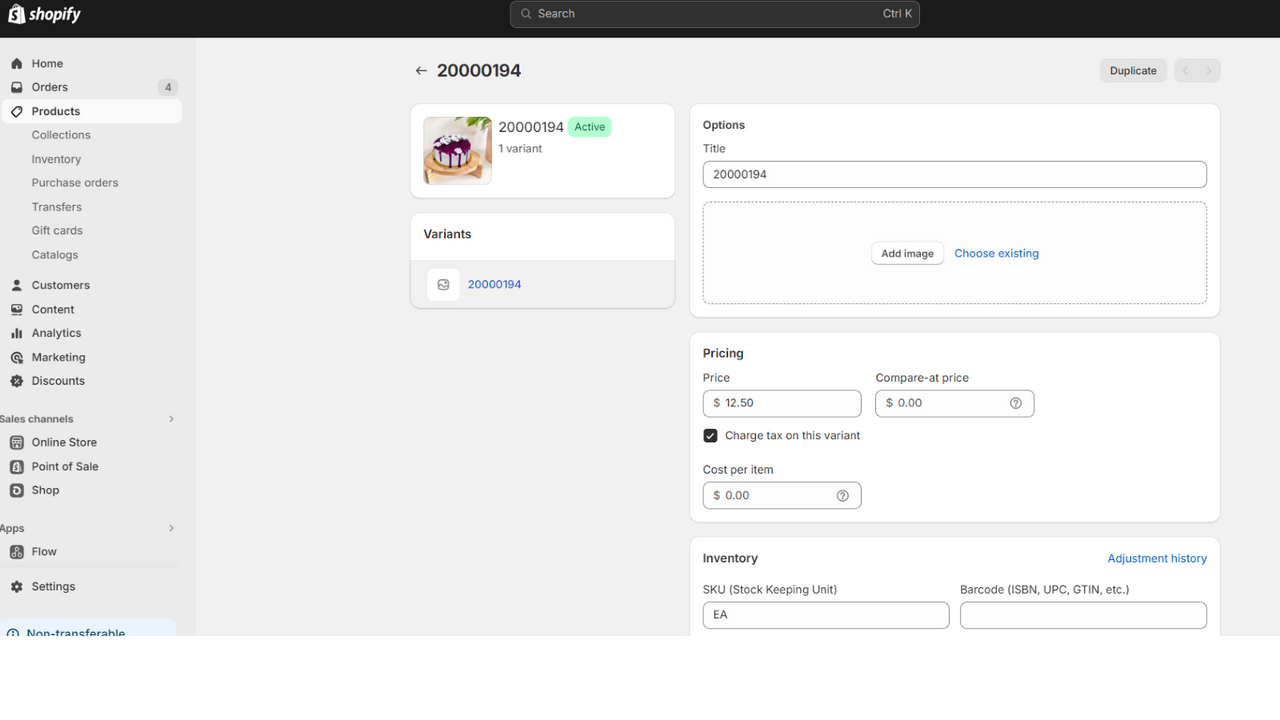
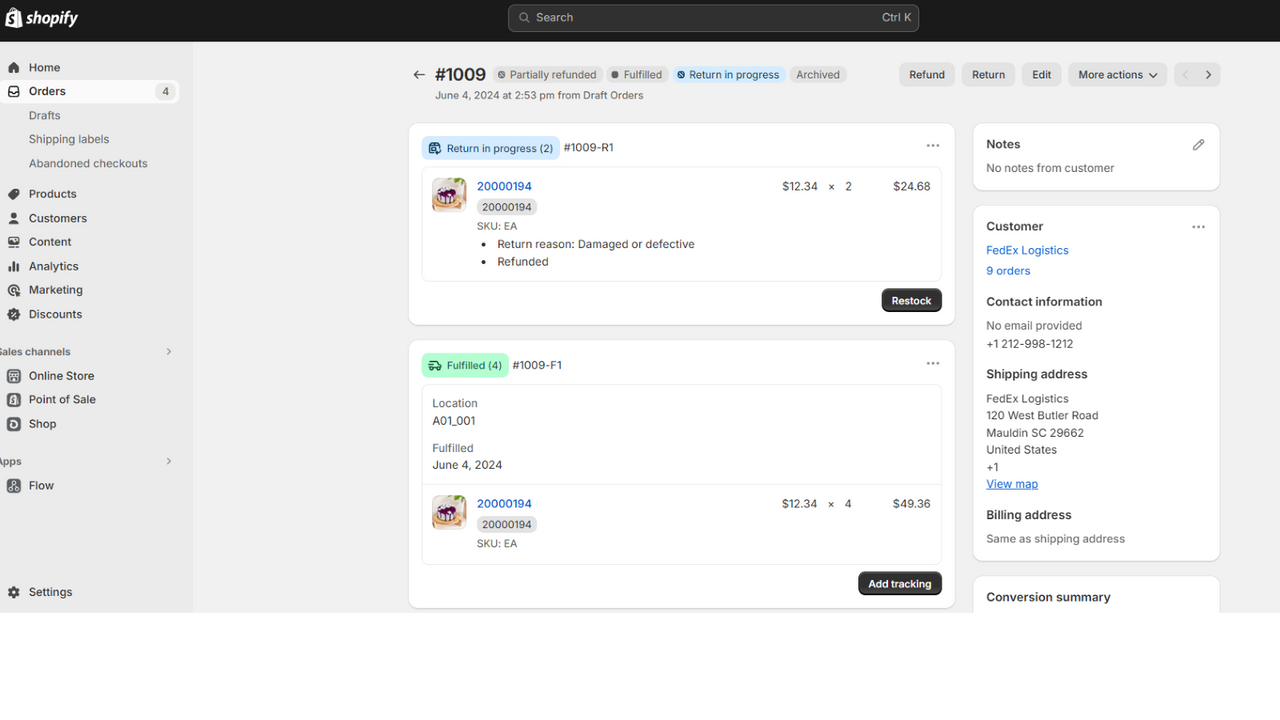
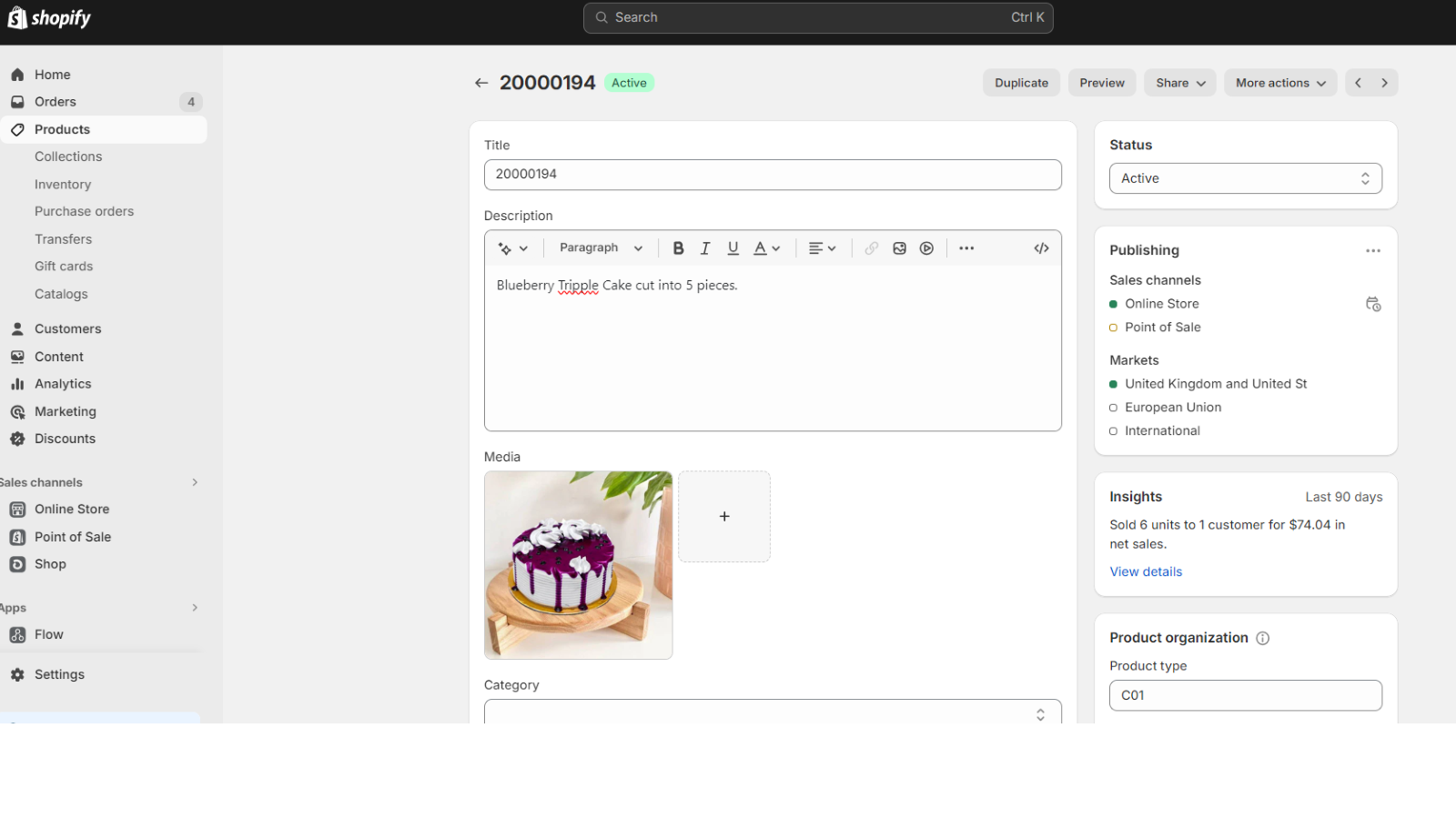
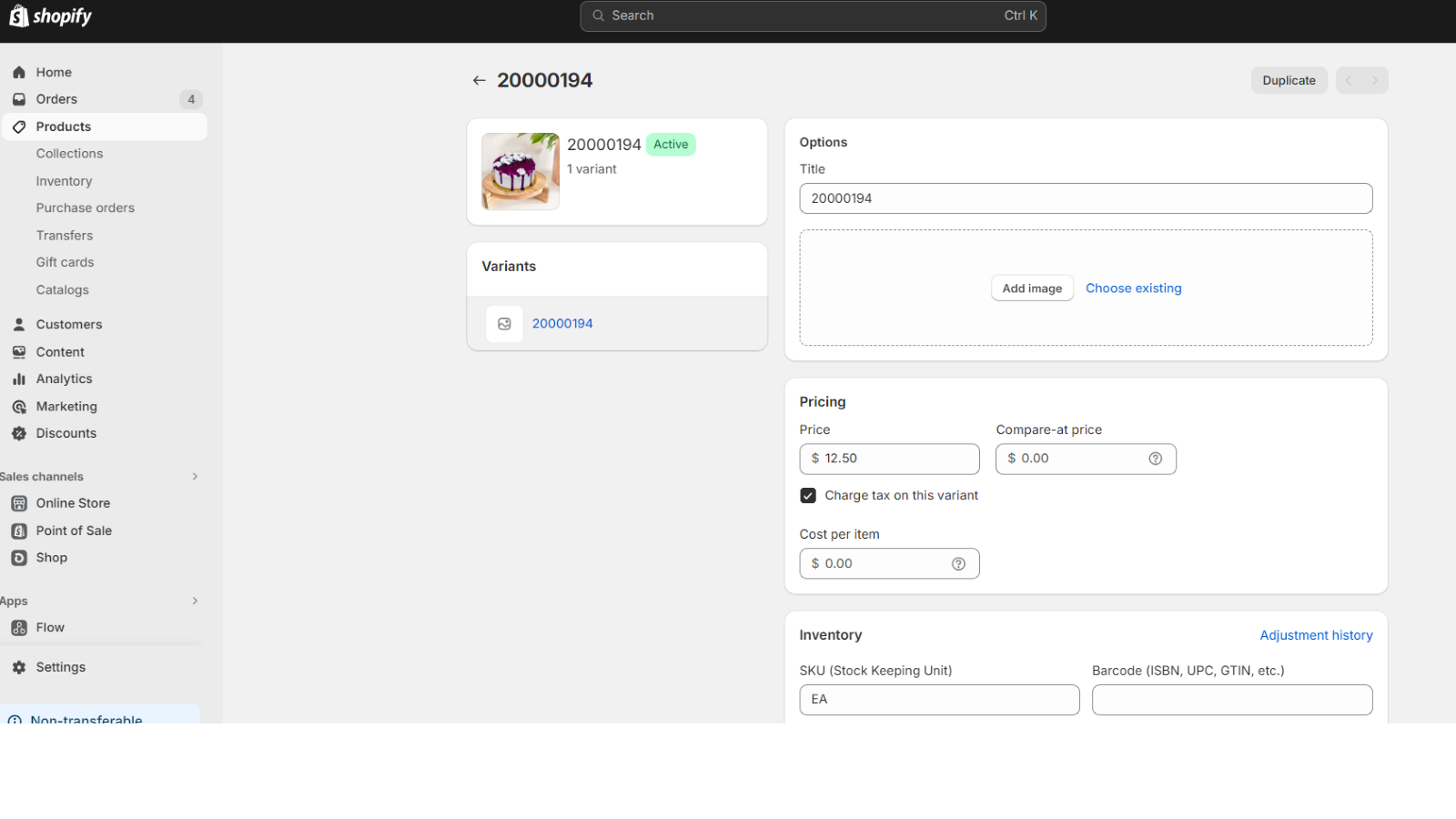
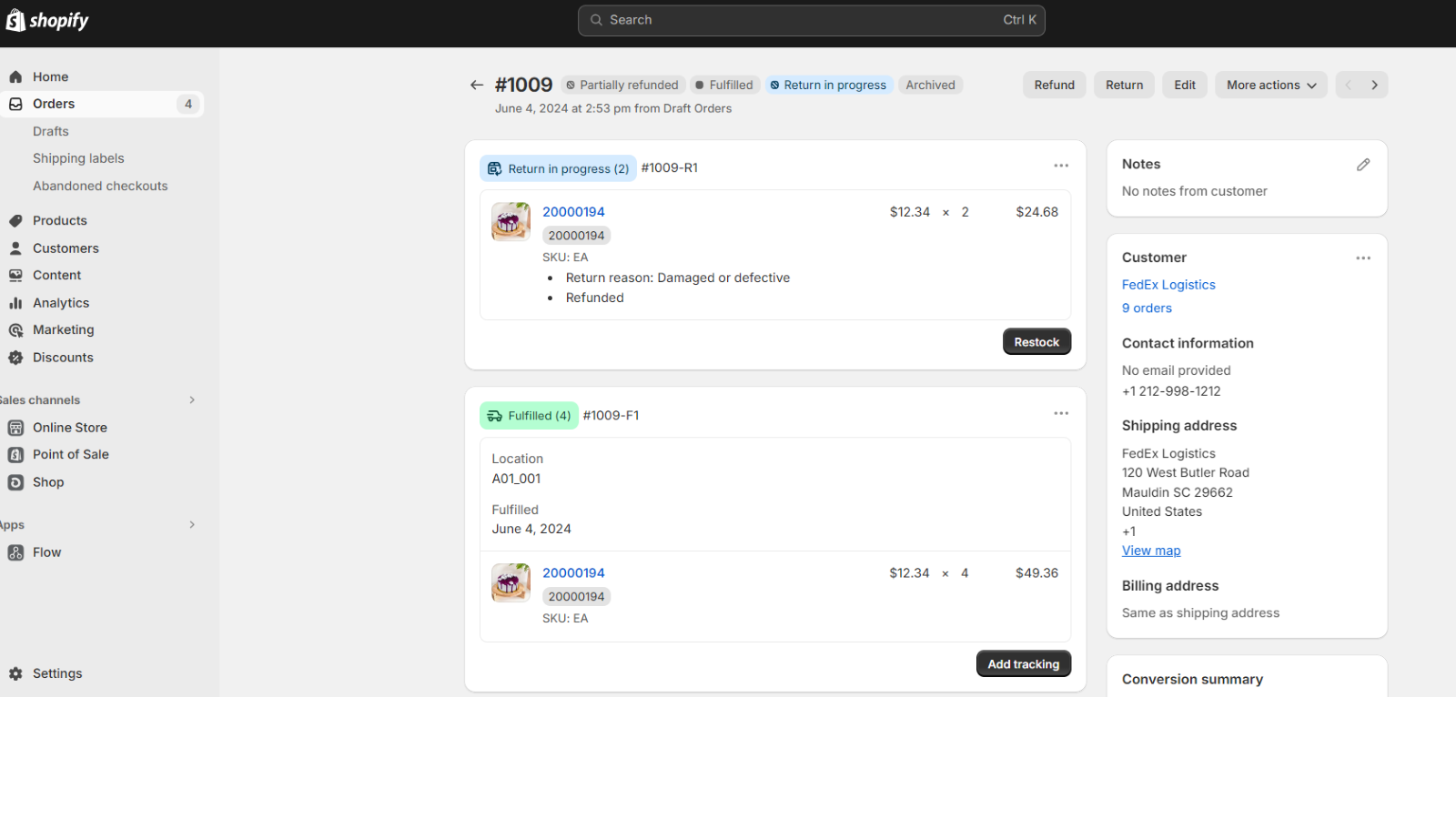
Le connecteur permet d'établir une connexion avec l'API ION et d'échanger des données d'Infor M3 vers la boutique.
L'objectif de cette intégration est de permettre une intégration d'Infor M3 à Shopify, et à l'avenir, elle sera étendue pour prendre en charge tous les ERP Infor. Données de base : Produits/Inventaire/Tarification. Toutes les commandes clients sont considérées comme payées intégralement lors de la saisie de la commande ; avant que la commande ne soit soumise à l'ERP. Le statut de la ligne de commande Shopify est mis à jour uniquement au moment de la livraison (Exécution). Les retours clients peuvent être créés dans Shopify et bien que synchronisés avec l'ERP ; Le crédit n'est pas synchronisé avec l'ERP.
- Prend en charge l'échange de données - Produits/Inventaire/Tarification/Commandes/Expéditions/Retours
- Des tâches quotidiennes en masse peuvent être exécutées depuis M3 telles que l'inventaire/la tarification.
- L'intégration utilise - API Shopify, API Médiateur/Connecteur, API ION et BODs.
- Sécurité - Passerelle API ION et AWS
Contient du texte traduit automatiquement
Langues
anglais
Cette application n’est pas traduite en français
Catégories
Avis
-
0 % des avis sont des avis à 5 étoiles
-
0 % des avis sont des avis à 4 étoiles
-
0 % des avis sont des avis à 3 étoiles
-
0 % des avis sont des avis à 2 étoiles
-
0 % des avis sont des avis à 1 étoiles
Assistance
Assistance relative à l’application fournie par Infor.
Lancement
22 novembre 2021
Plus d’applications comme celle-ci