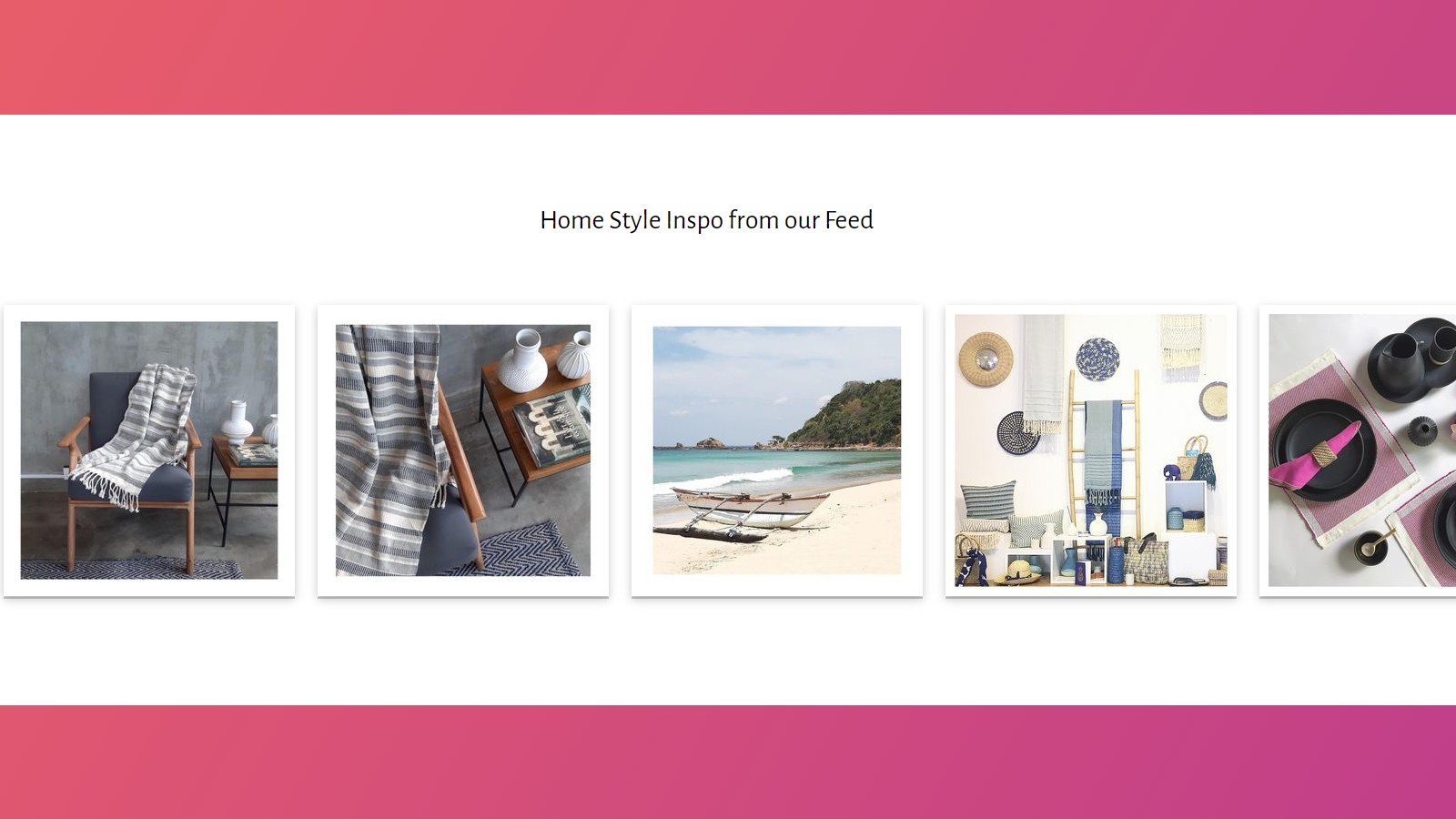
配图图库

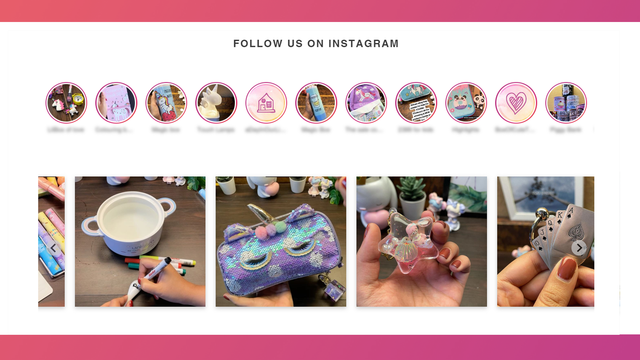
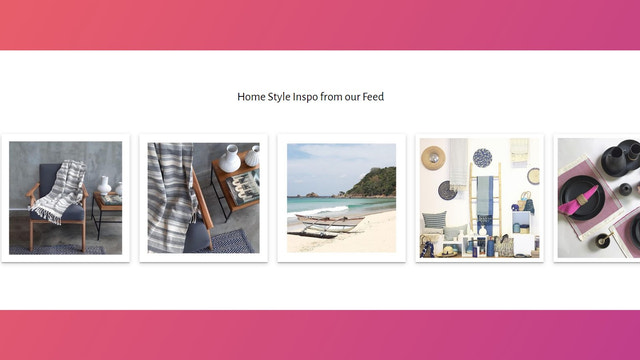
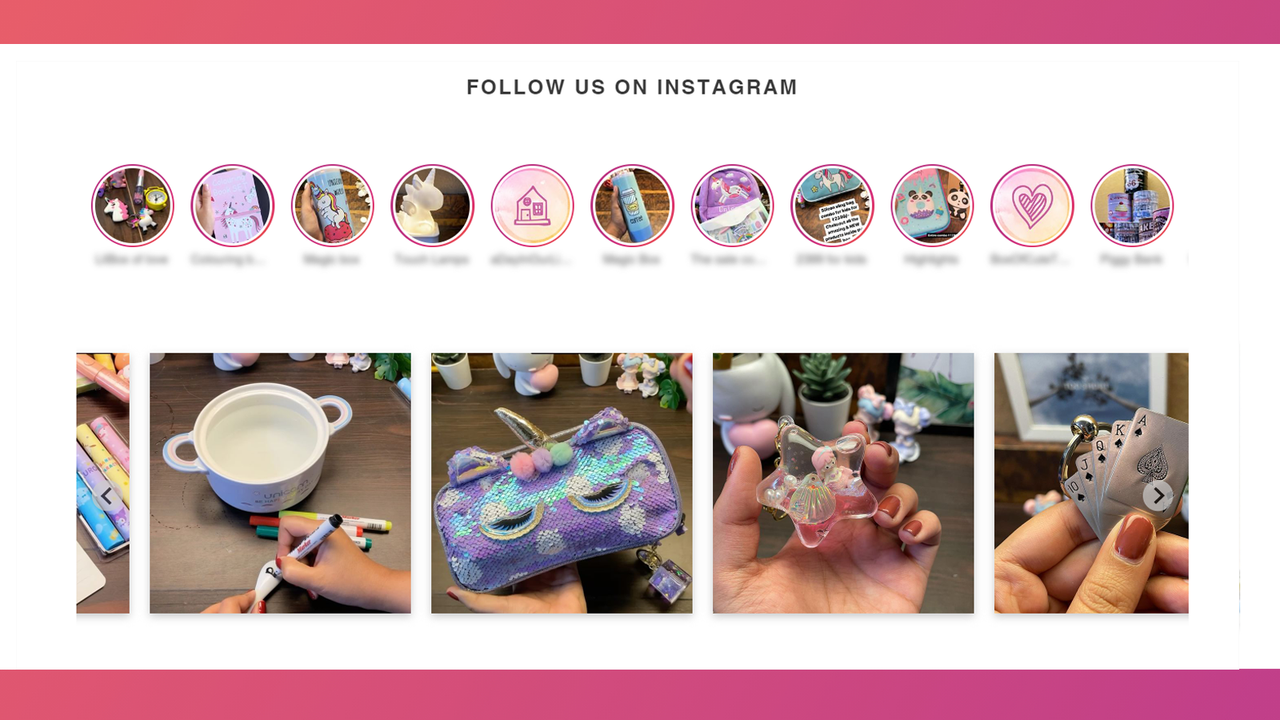
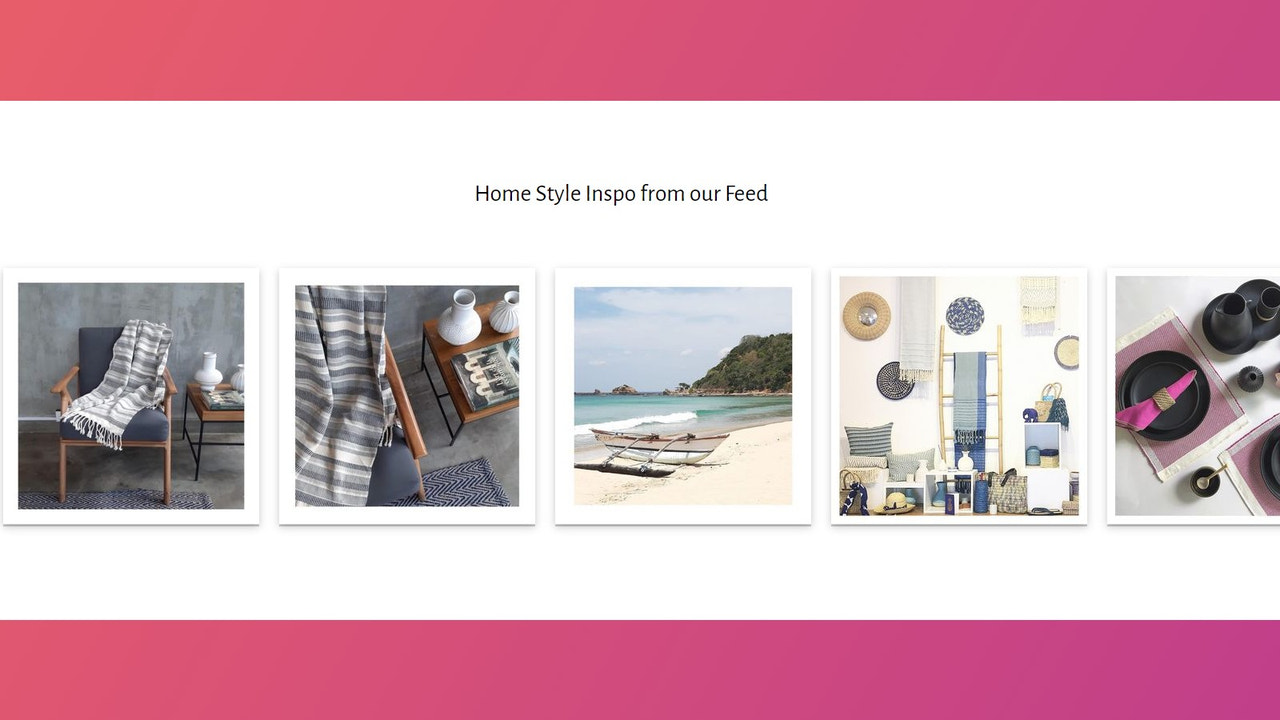
轻松展示美丽的Instagram Feed画廊以及Instagram故事和精选在您的商店中。
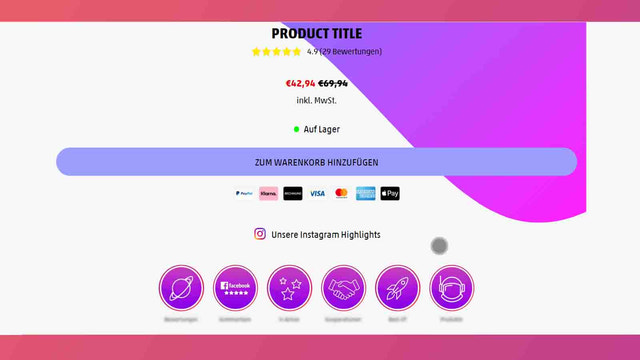
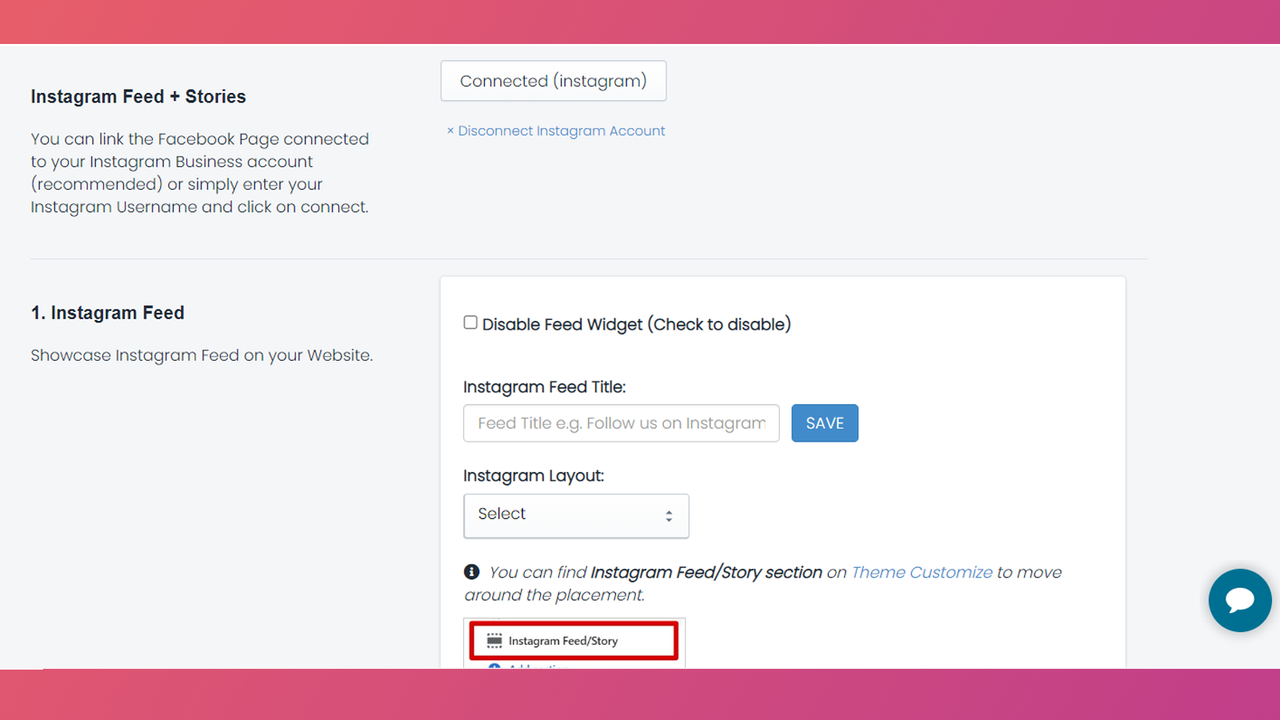
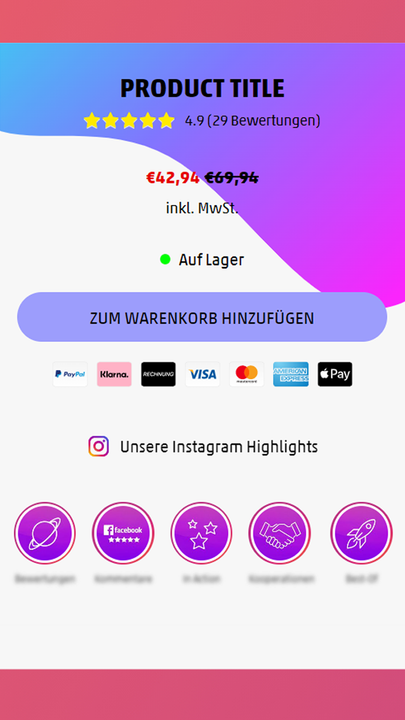
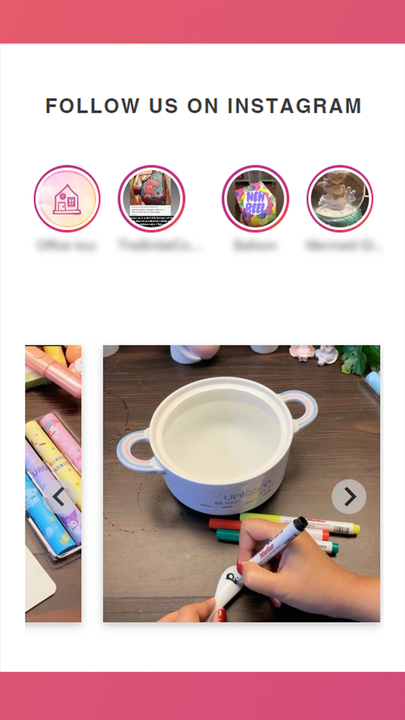
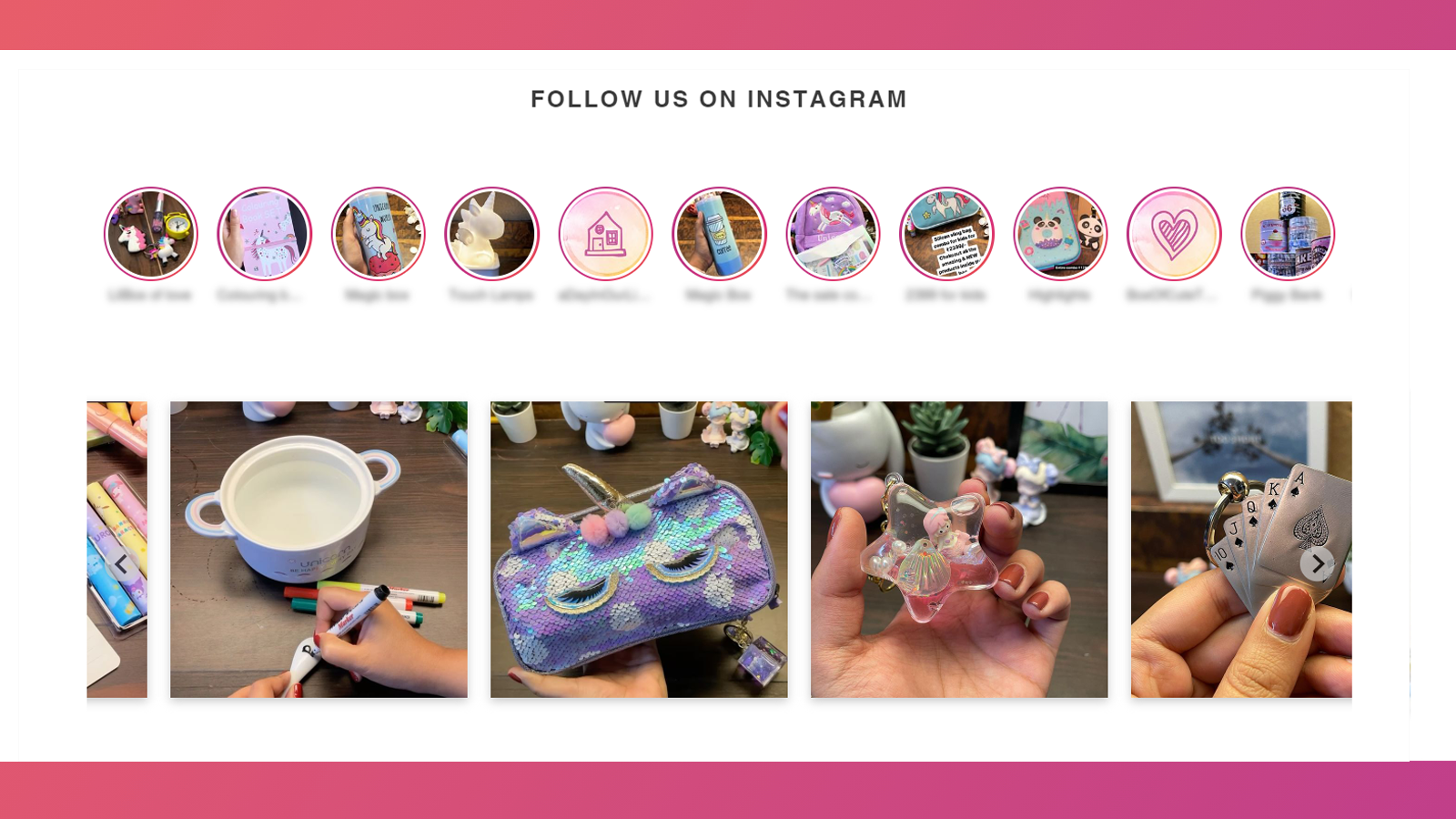
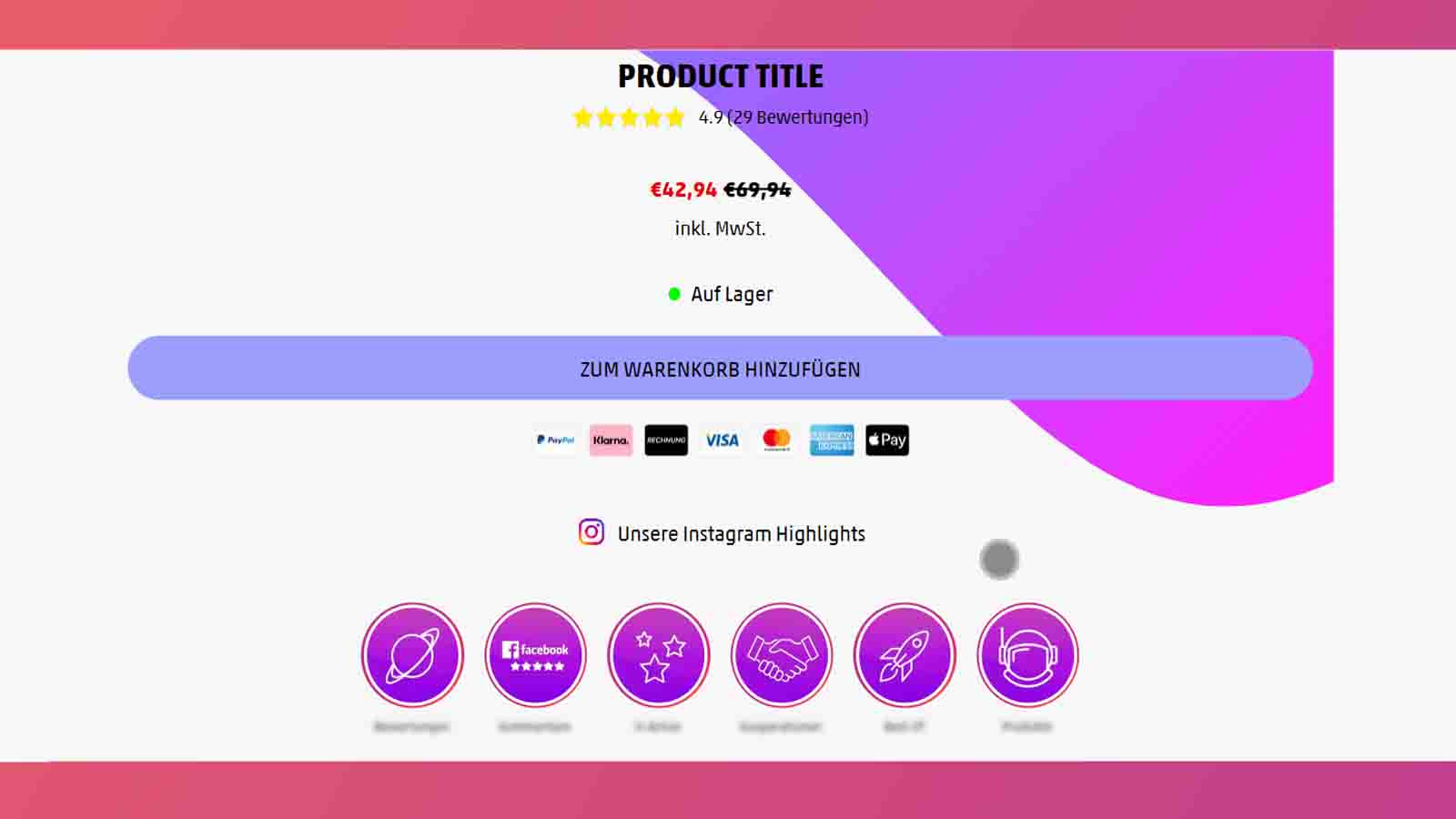
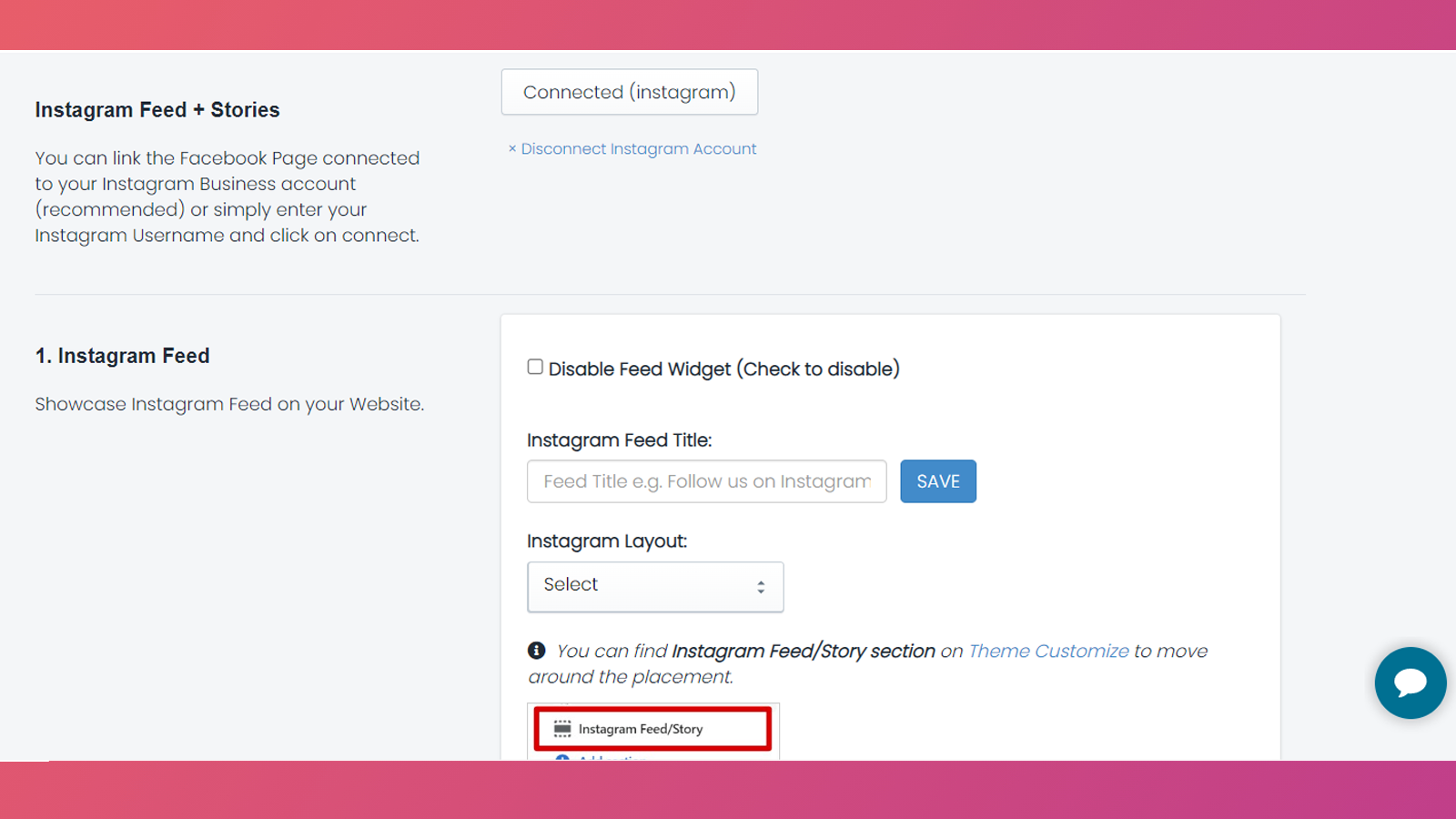
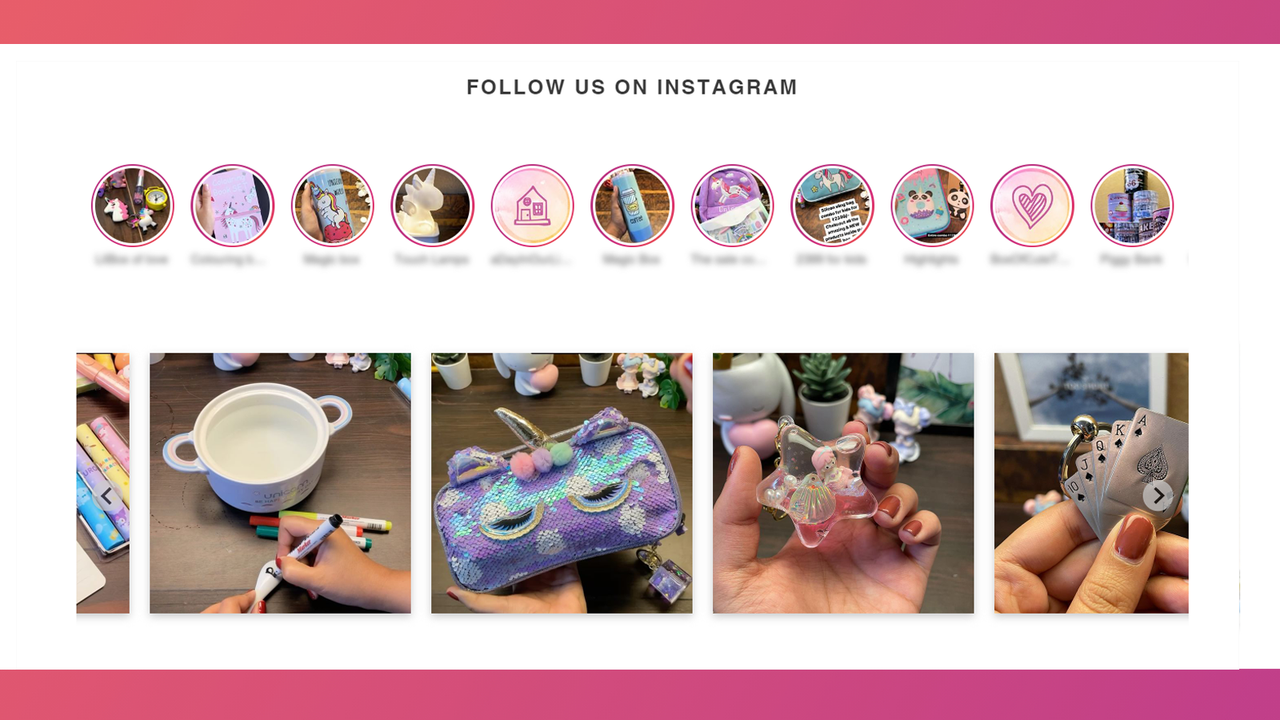
我们的应用不仅支持Instagram Feed,还允许您展示Instagram故事和Instagram精选。我们设计了这个应用,确保它非常易于使用。 Instagram Feed是作为品牌社交证明的必备小部件。 Instagram故事/精选是展示来自Instagram的用户评论、实际产品视频、网红视频等的绝佳方式。 我们还提供Instagram Feed外观和感觉的手动定制,您可以简单地通过客户聊天给我们留言。
- 在您的网站上展示Instagram feed画廊。
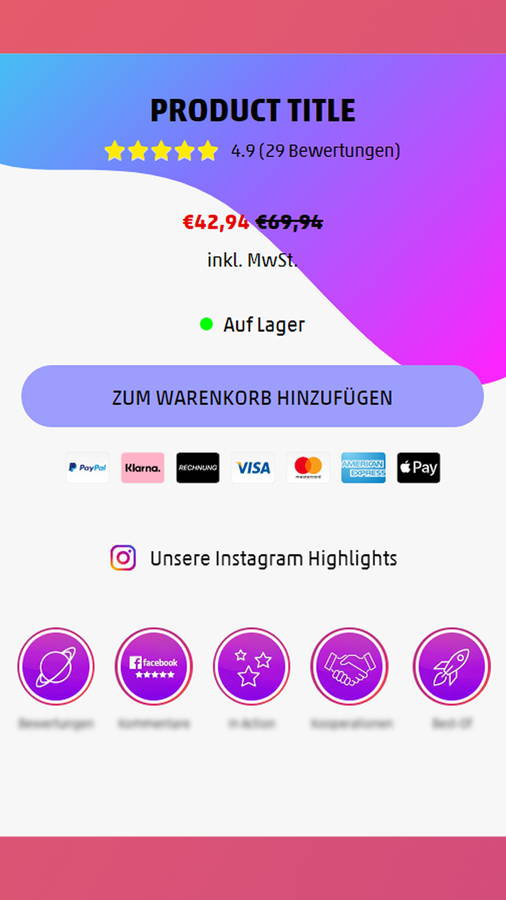
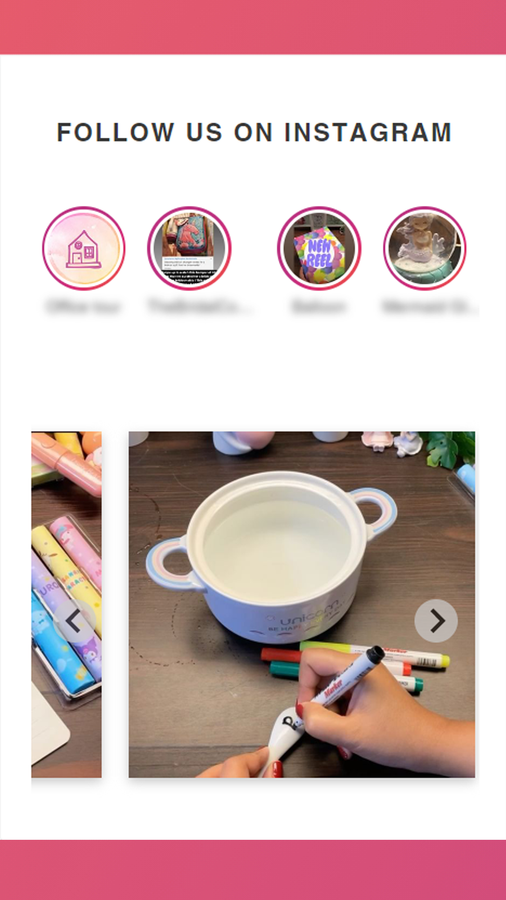
- 在您的网站上展示Instagram故事或Instagram精选。
- 从Instagram滑块和不同的Instagram网格布局中选择Instafeed。
- 运行Instagram促销/推荐,将访客转化为微网红。
- 通过聊天支持手动定制Instagram Feed的外观和感觉。
包含自动翻译的文本
- 亮点
- 深受美国商家喜爱
- 可直接在 Shopify 后台使用
- 适用于最新模板
语言
英语
这款应用未翻译成简体中文
适配以下产品:
- Instagram Feed
定价
免费计划
免费
- 每月免费访问多达1000次商店展示。
- 小部件下方的品牌标识。
概念计划
$4.95 /月
- 免费访问多达1000次页面访问
- 无限页面访问
- 无“品牌标识”
- Instagram Feed + Instagram精选/故事
7 天免费试用
包含自动翻译的文本
所有费用均以USD结算。 定期费用和基于使用情况的费用每 30 天收取一次。
评论 (675)
This app is great I love it on my website! I wasn’t able to figure out how to set it up the way I wanted on my site and the customer support was great! They helped me set it up, and they were so fast! Highly recommend.
Excellent service - very quick pick-up and responded to our queries straight away and committed to fixing them. Very impressed.
Great app with amazing developers! They're always really helpful, fast and efficient. I highly recommend InstaFeed+Story
Customer service is quick and easy! Great App for insta feeds.
I have to edit my original post. The app was easy to download, however, it never worked properly. I spoke to their team and the IG feed is supposed to update randomly two times a day, but that never worked for me. I had to contact them each time for them to make it work. I posted twice yesterday on IG and still today, a new day, they don't even show up. Then, the highlights section, if you post a ...
支持
应用支持由 Adevole 提供。
专题展示
更多此类应用