配图图库
显示实时库存状态。自定义标签,多仓库支持,提升转化率!
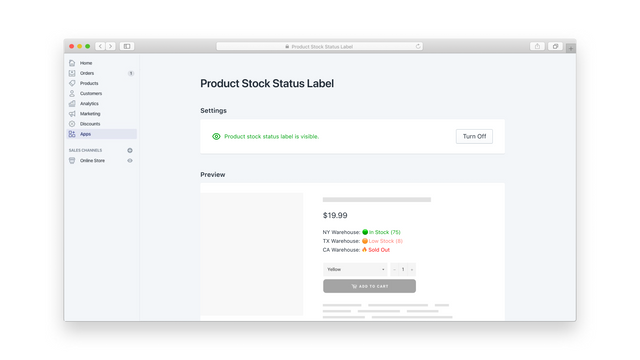
在产品页面显示实时库存状态,以提升销售,减少购物车放弃率,并建立客户信任。显示:有库存、库存不足或无库存标签,具有完全可自定义的阈值、颜色和位置。非常适合有产品变体、多仓库或全球受众的商店。 - 可自定义标签:定制颜色、阈值和位置。 - 多仓库支持:同步各地库存。 - 多语言翻译:轻松覆盖全球客户。
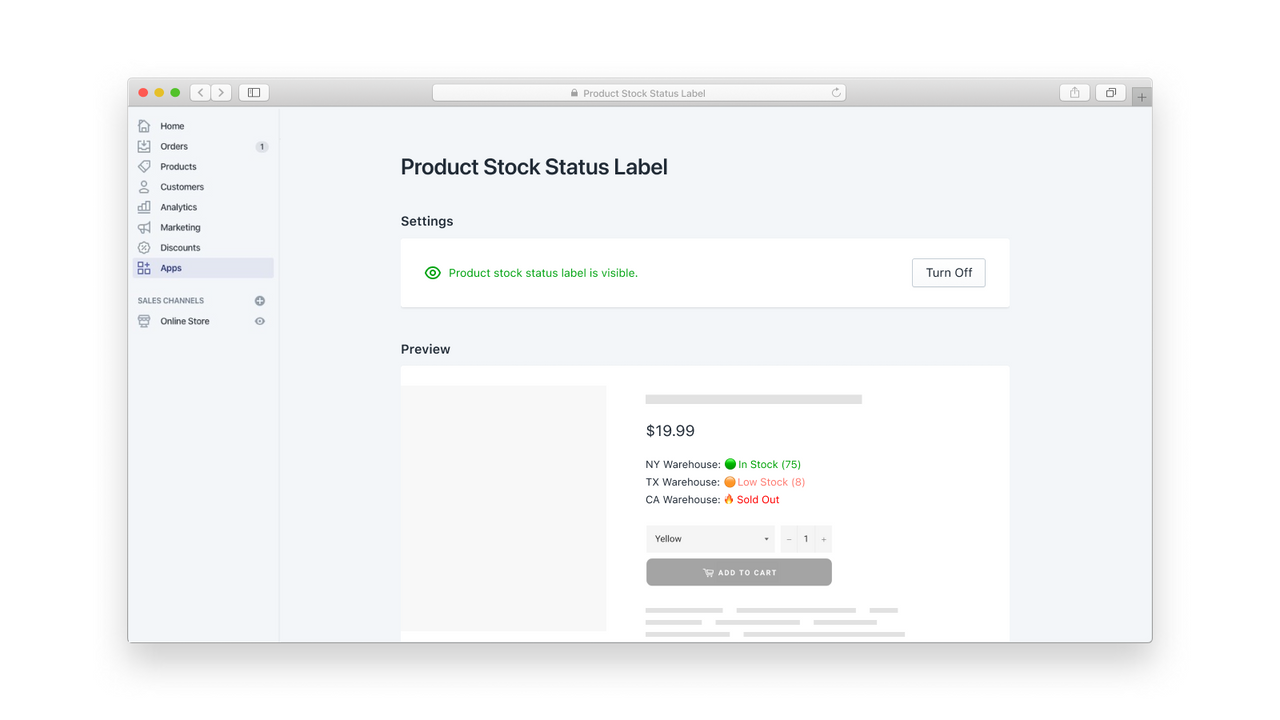
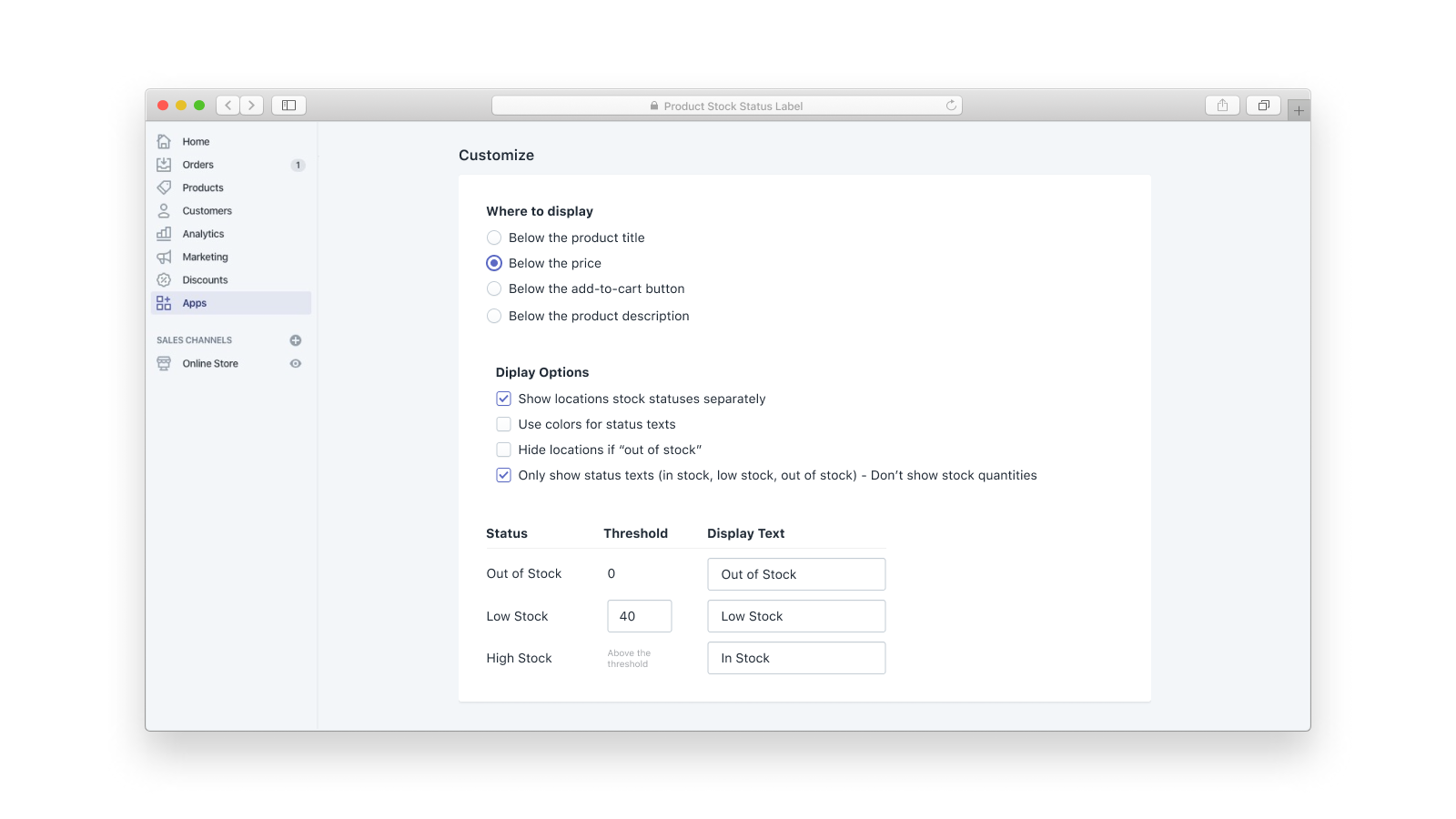
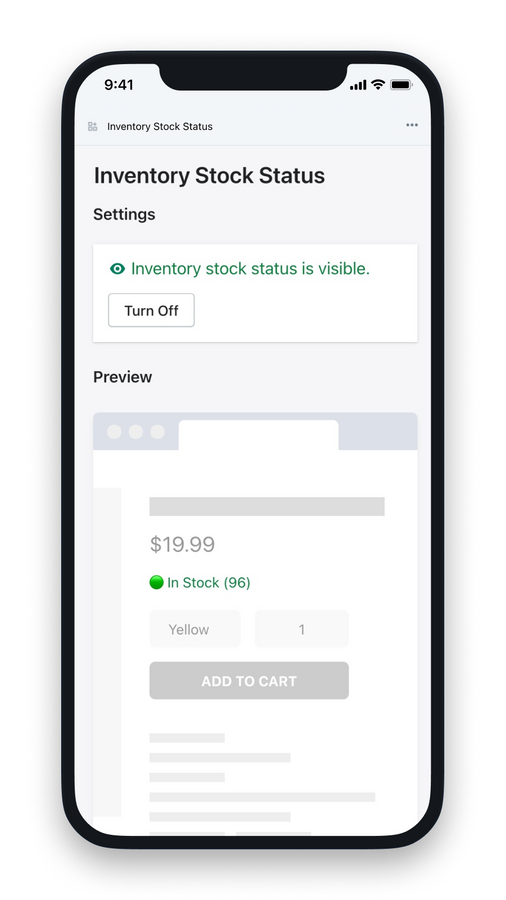
- 显示有库存、库存不足、无库存状态,带有可自定义标签。
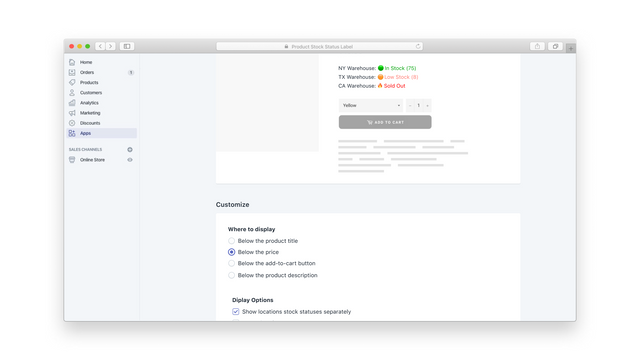
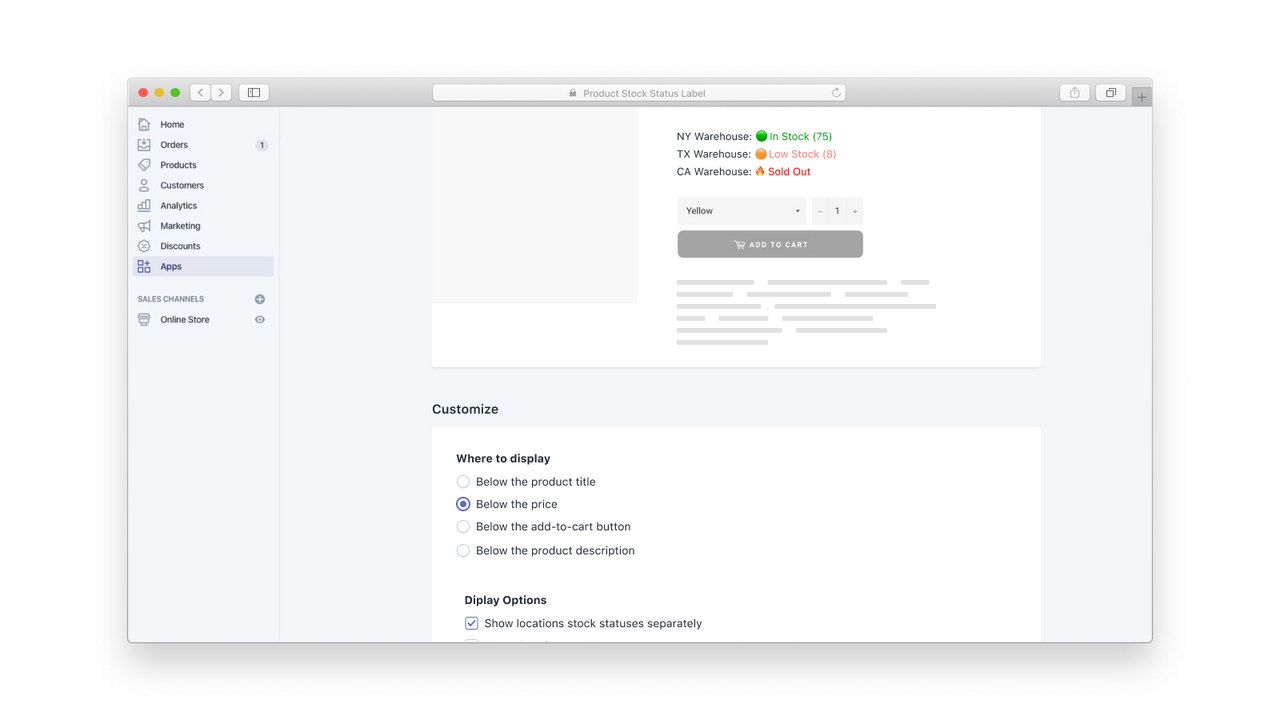
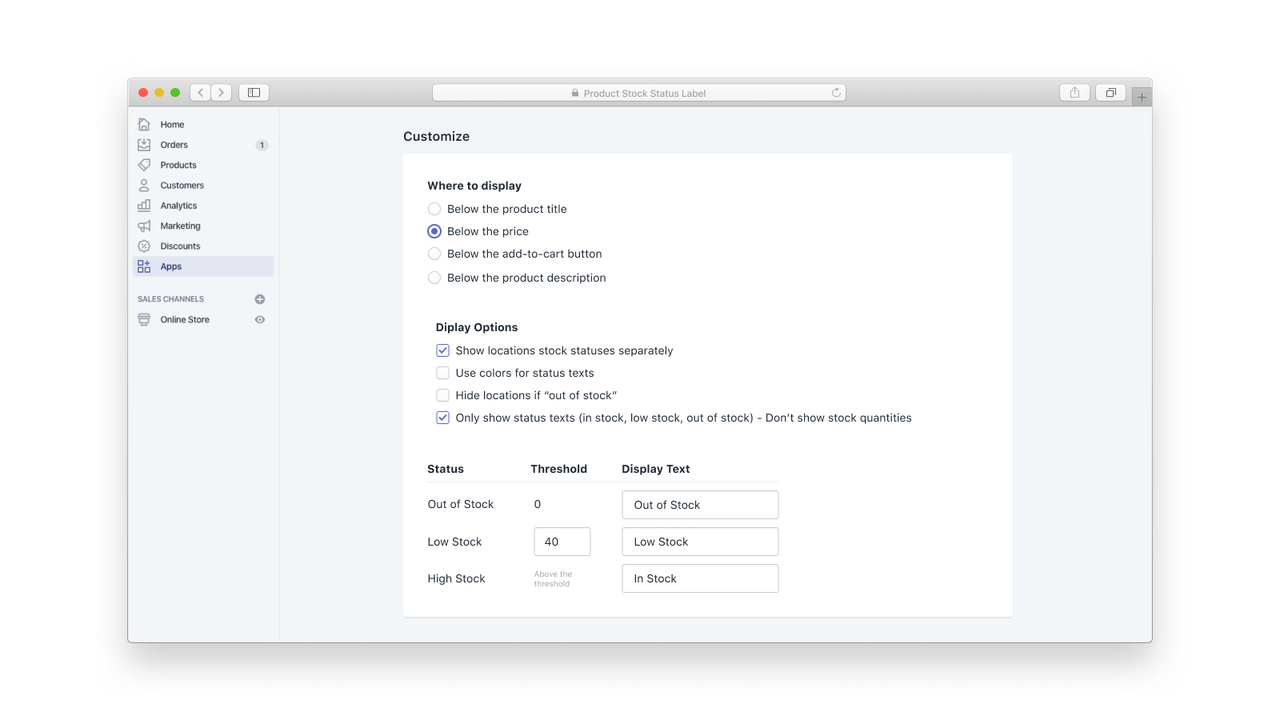
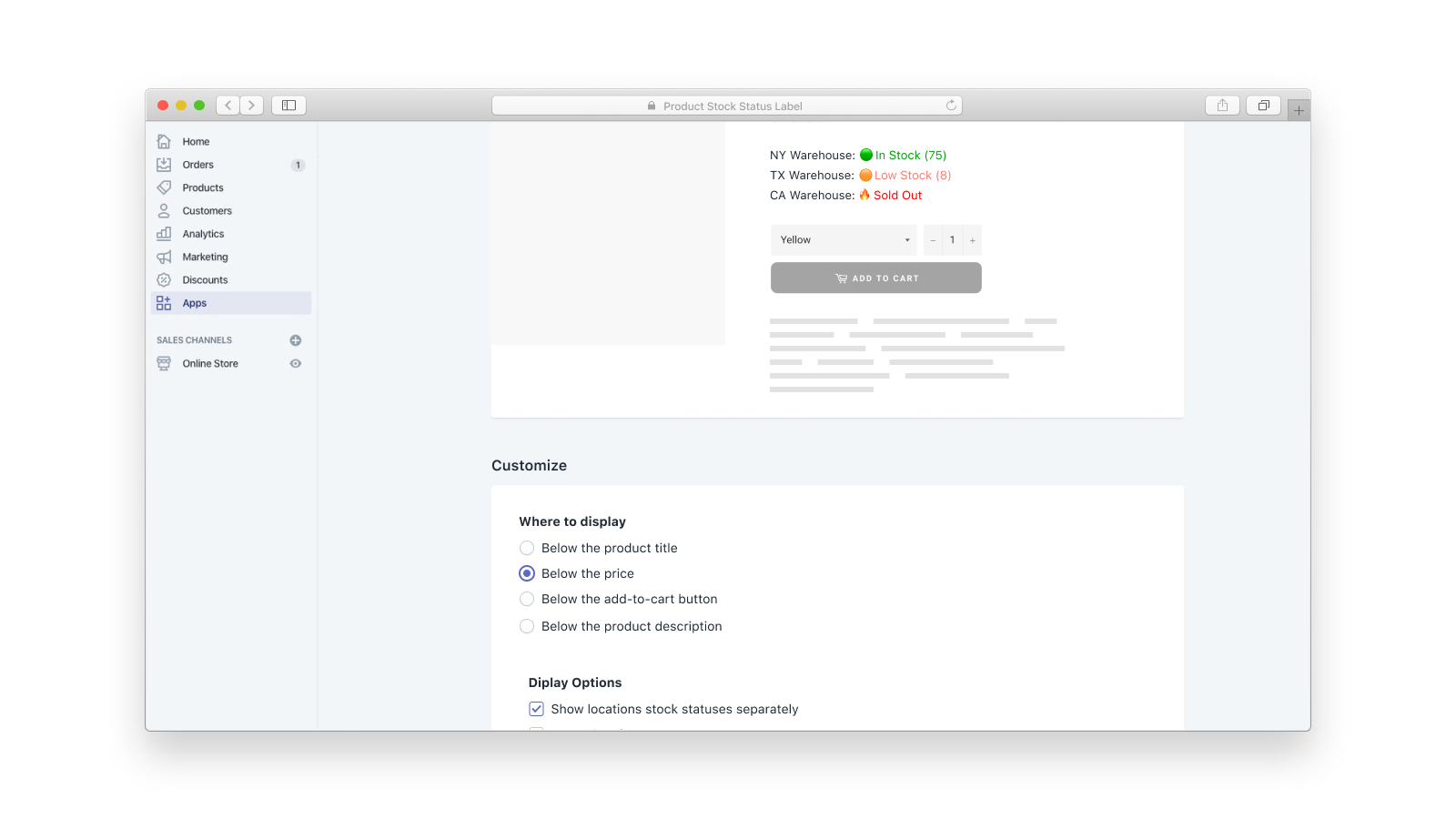
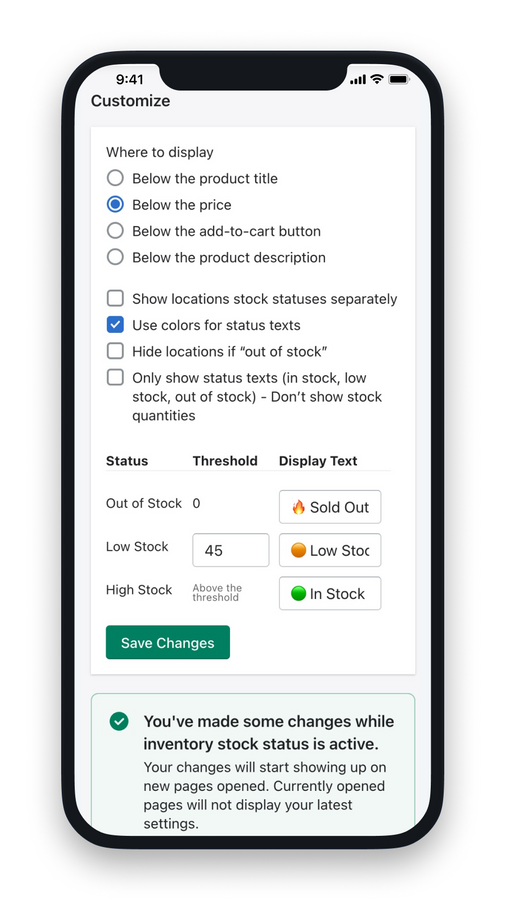
- 自定义在产品详情页中显示库存状态标签的位置。
- 为多语言网站添加库存状态标签的翻译。
包含自动翻译的文本
- 亮点
- 可直接在 Shopify 后台使用
语言
英语, 西班牙语, 德语, 法语,以及 土耳其语
这款应用未翻译成简体中文
评论 (28)
Fast and friendly support. Also open for new ideas regarding features. Cannot recommend enough!
Thank for suggesting the new location label configuration ideas J.
Great app that does exactly what it's supposed to. If you have any questions or issues, you can contact Felix at any time and he does everything he can to help. Thank you!
Thanks Sabrina. It was great chatting with you. Happy to help.
This is one of those rare apps: does _exactly_ what we need, is well made, easy to use and lacks any unnecessary bloat. Highly recommended.
Thanks M. Glad to hear it checked all the boxes for your need.
SO glad I found this app. I was dreading having to set up a new product template to show inventory, but this app does it for me and better than I could! Thanks so much for making this!
Needed a app quick to show low stock (urgency). This one took 1 minute to install, quick customization in few mins and done. Works like a charm. Thank you guys, well done. good job!
支持
应用支持由 mfyz 提供。
更多此类应用