配图图库

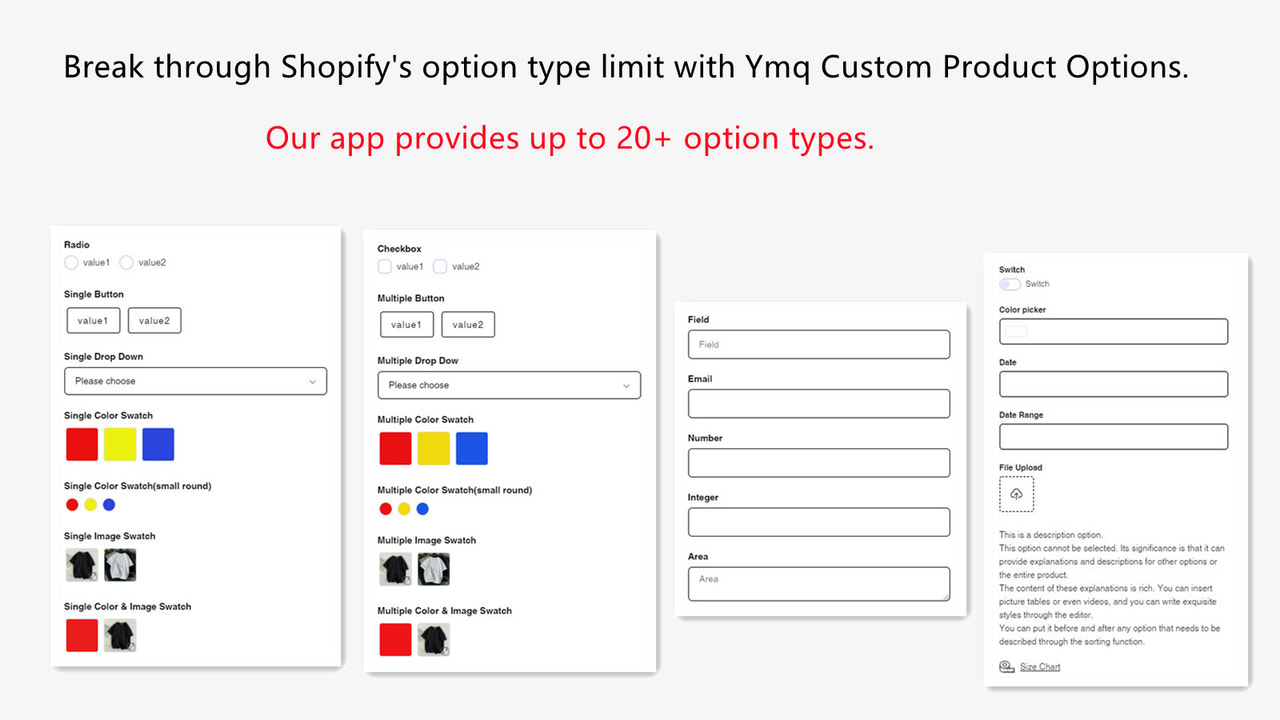
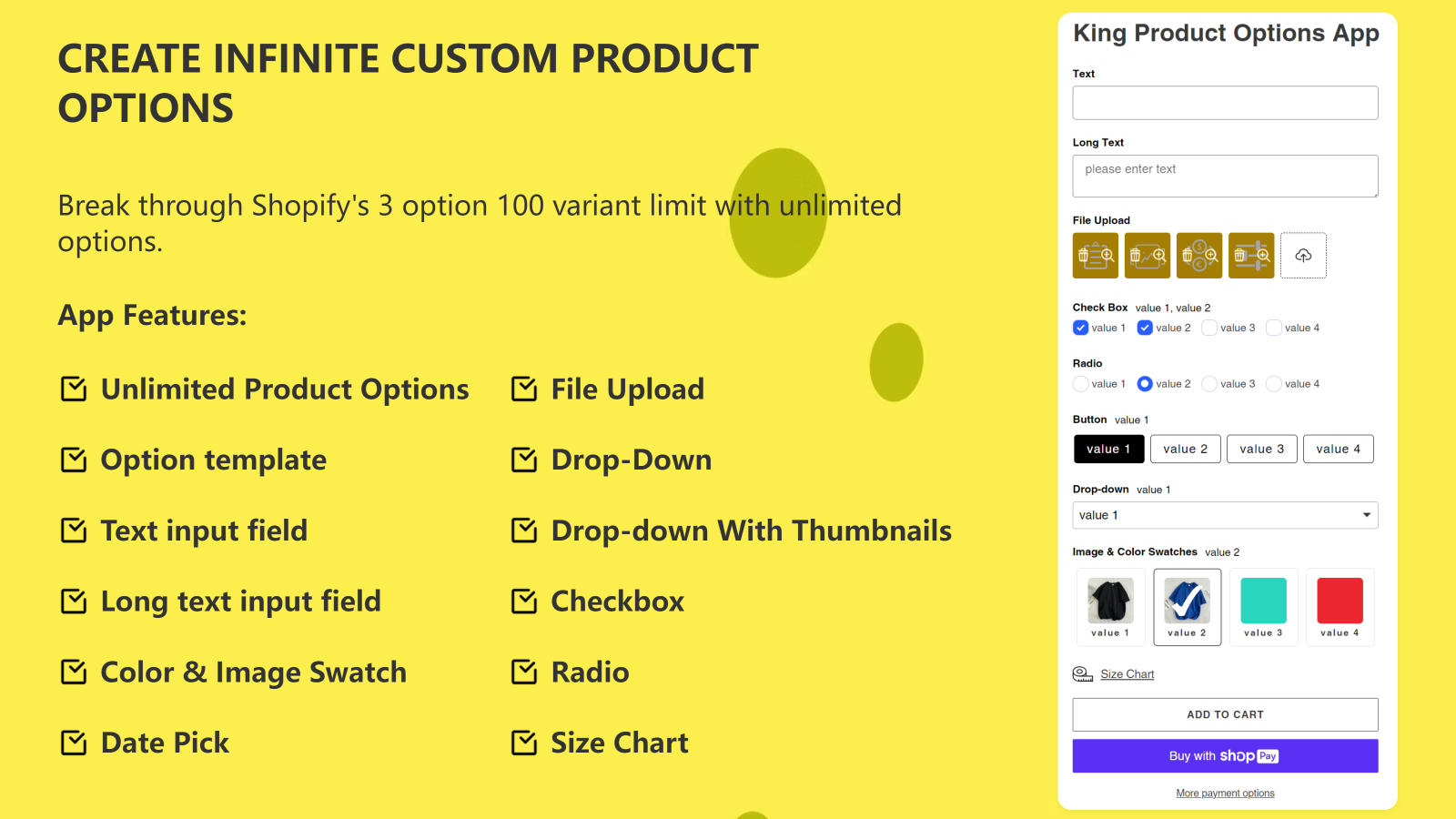
创建无限的应用选项,帮助商家增加销售。
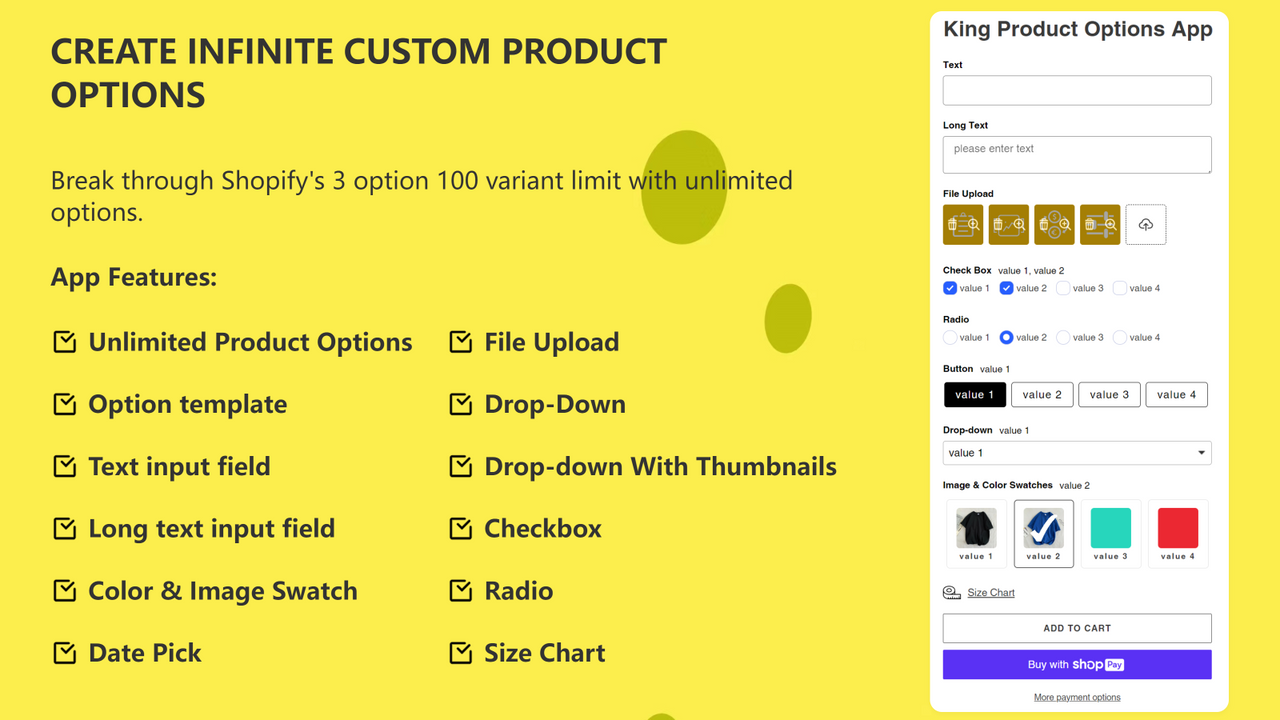
此应用帮助您创建无限的产品选项,帮助商家销售产品并增加销售额。允许购物者根据灵活的选项选择设计自己的定制产品。“选项模板”功能可以更灵活地管理选项。此应用兼容抽屉购物车和立即购买按钮。
- 创建无限的应用选项,帮助商家增加销售。
- 支持ajax购物车和“立即购买”
- 兼容在线商店2.0主题
- 灵活且无限的选项模板
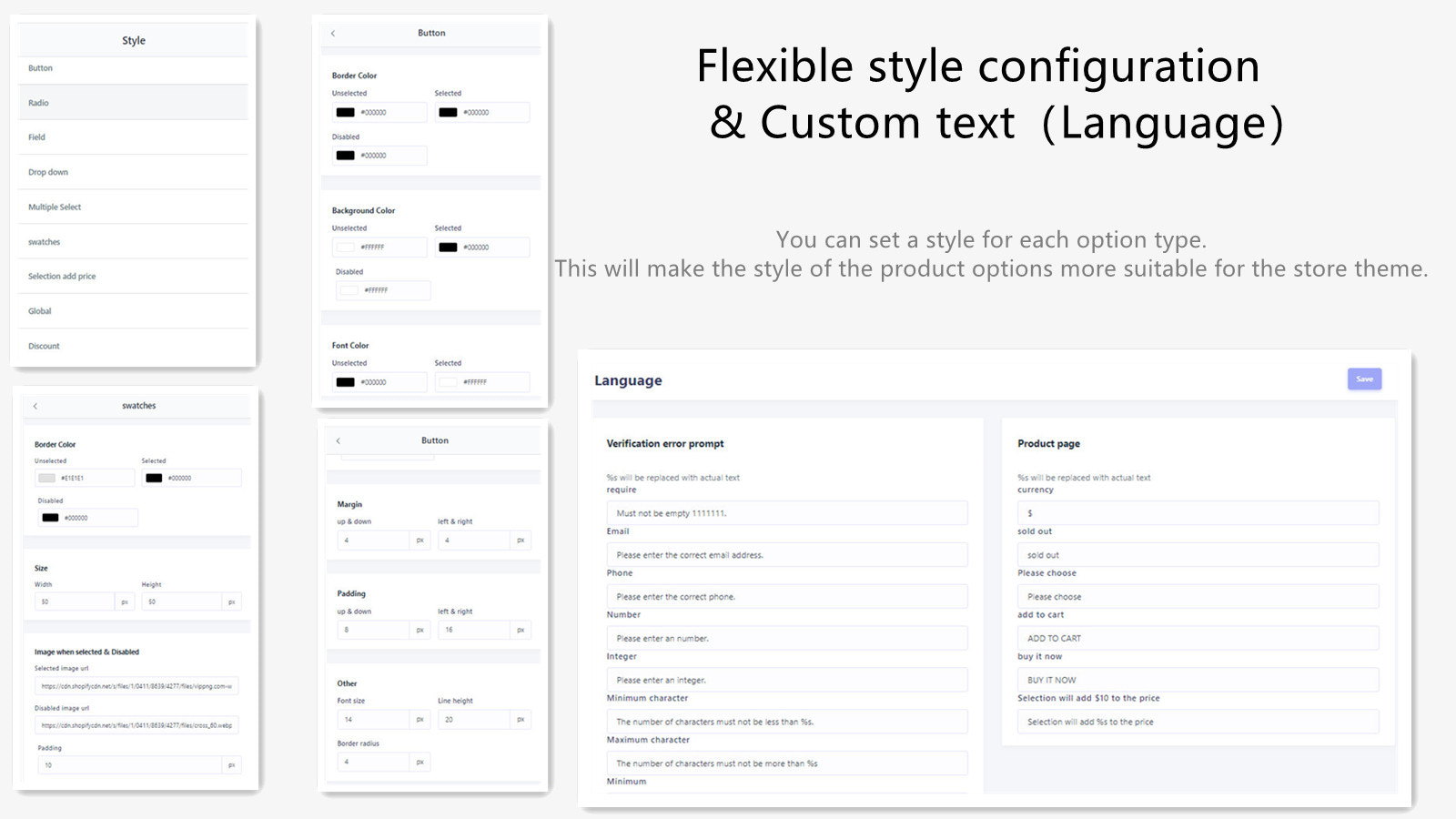
包含自动翻译的文本
- 亮点
- 深受美国商家喜爱
- 适用于最新模板
语言
英语
这款应用未翻译成简体中文
评论 (851)
EDIT: After my review, the developer contacted me and solved the problem very quick. So as promised, I've changed my review to 5 stars.
I really like this app, but I do have a problem with the position of the app on my product page and I can't seem to figure out how to change it. I've tried to contact the makers of the app several times now for the last few weeks, but I never got any reply or help. I want my store to go live in January and it really bothers me I can't get in contact with them, so I hope this review helps me to finally receive an answer. If they solve my problem, I'd be happy to change my rating, cause I really like this app in general, but it shouldn't be that hard to receive a reply after filling in the contact form for several times.
Hi
Sorry, I checked my previous emails and found that all replies were bounced.
This is our mistake.
This may be related to our email address. I changed my email address to reply you.
I checked the theme you mentioned and the apply option is in the right place when there is no variation and there is no description as you said. The apply option is above the add to cart button.
If there is a problem, please send me the full name of the problematic theme, and send me the problematic product link and related screenshots.
Best wishes
King app
it's ok, but I am trying to submit a help request through the contact form on the app, but it just keep thinking and will not send.
The king variant App seems to affect how my other variants display.
The products that use King variant app variant for chain length, the colour will only appear as a drop down. but for all my products that don't have a variant using this app, they appear as buttons, which is how I want them all to appear. Hoping this can be fixed. Writing here as I have been waiting for 30 minutes to submit a contact us request through the app, but ti won't go through.
We’ve been using the King Product Option and Variants app for our Shopify store, and it’s been an absolute game-changer! This app makes it incredibly easy to create and manage custom product options, which is essential for offering a personalized shopping experience to our customers.
What we love most:
User-Friendly Interface: Setting up options and variants is intuitive and straightforward. Even without technical knowledge, you can easily customize your products.
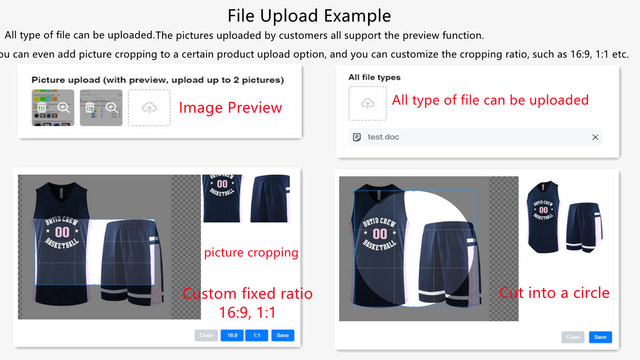
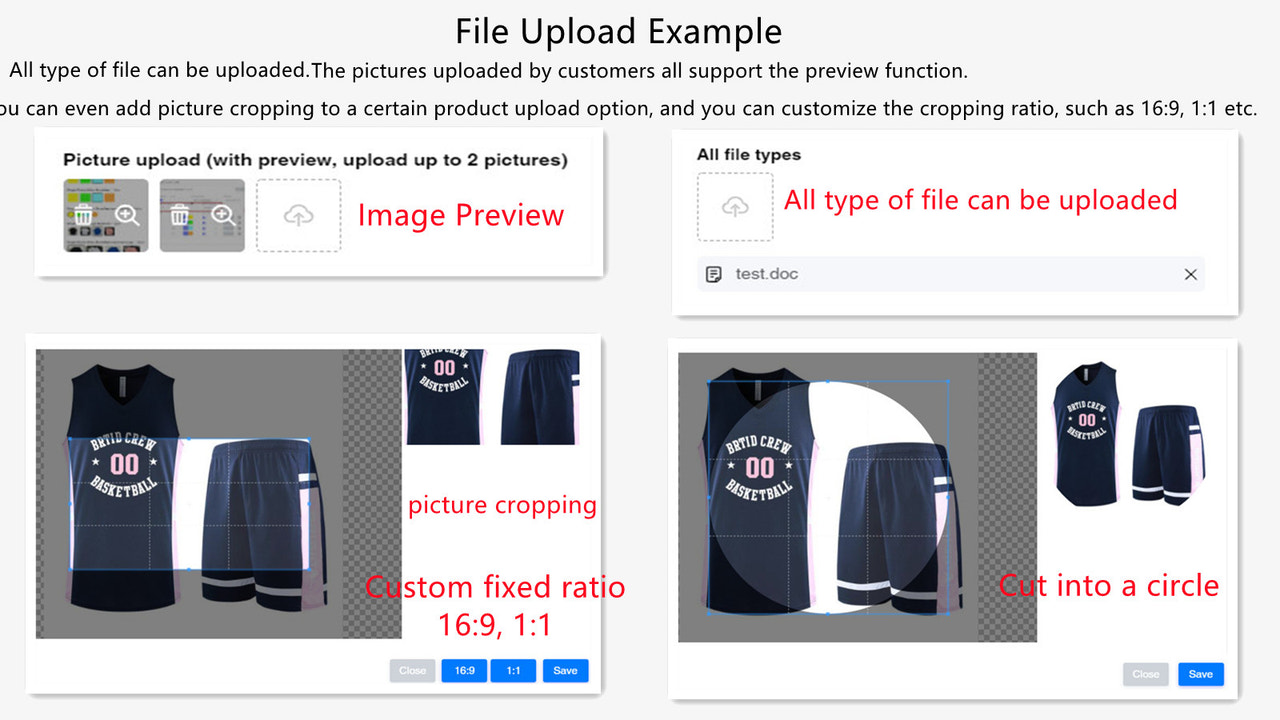
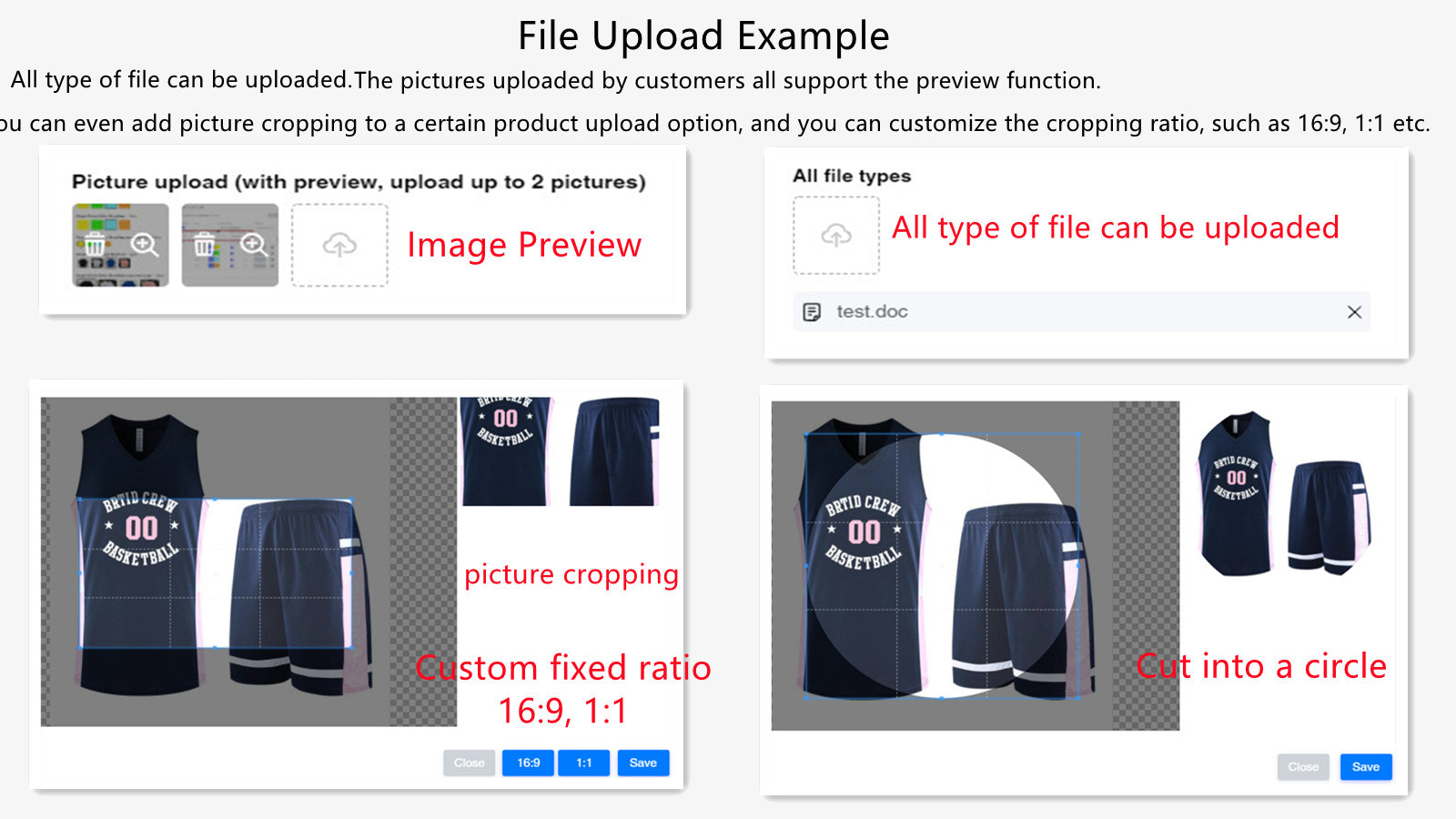
Versatility: The app supports a wide range of product options like text fields, dropdowns, checkboxes, and even image uploads, allowing us to cater to diverse customer needs.
Performance: It integrates seamlessly with our store, without slowing down our site’s performance.
Customer Support: The support team is amazing—quick to respond and always ready to assist with any issues or customizations we’ve needed.
Overall, King Product Option and Variants has exceeded our expectations and made managing our store’s products a breeze. Highly recommended for any Shopify store owner looking to offer customized products or flexible options! ✨
I only have positive things to say about this app. It's very straightforward and easy to use. I needed something to add more variants and it's been perfect for us. Customer service is also very responsive and helpful.
awesome app, a must have for different product options.
Support is very helpfull and fast responding, even with the time difference.
thank you for the app
更多此类应用