LayoutHub ‑ Easy Page Builder
达到我们在性能、设计和集成方面的最高标准。 详细了解 在新窗口中打开
配图图库
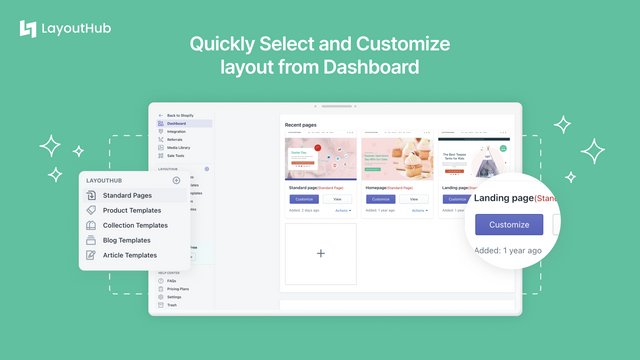
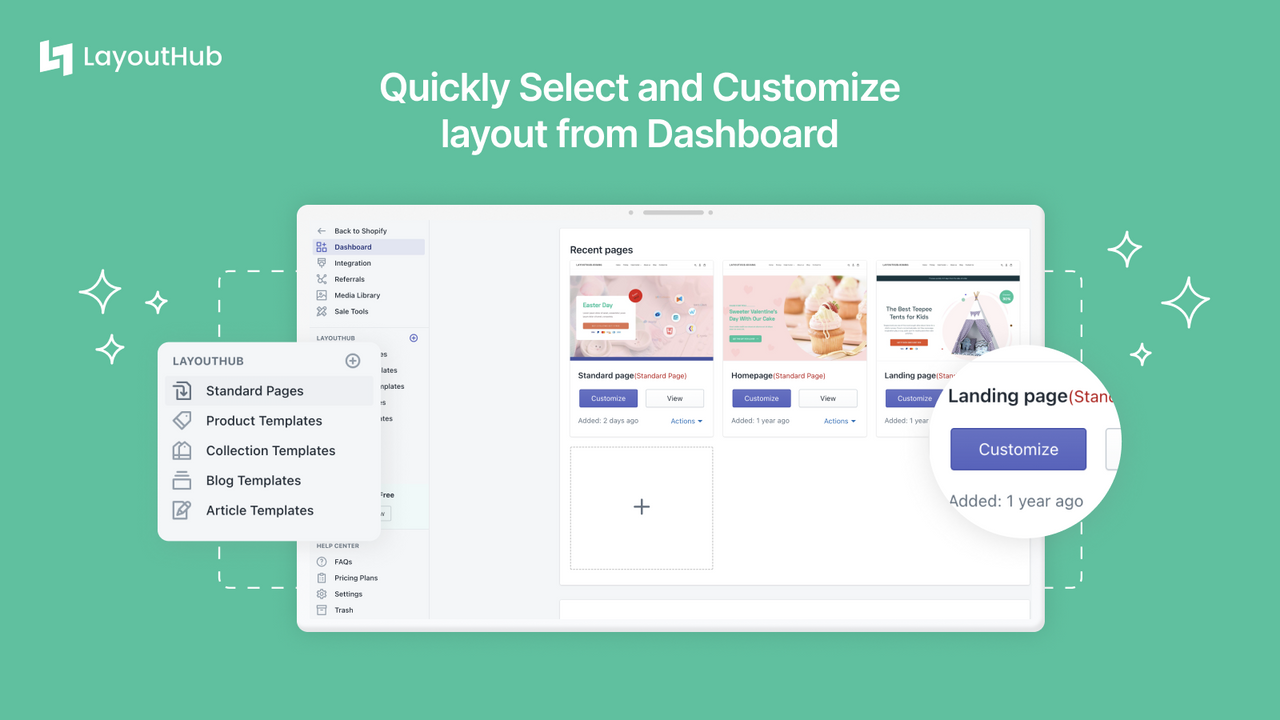
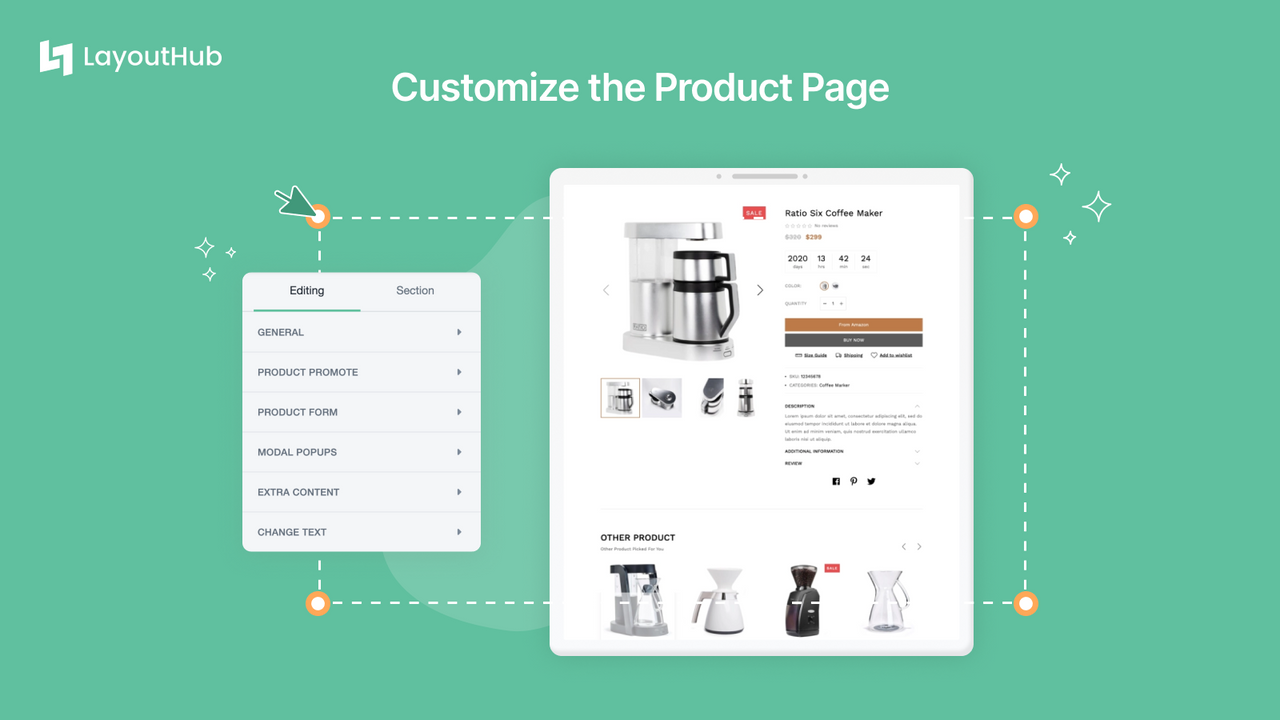
允许您通过库中的布局快速创建页面并更改其内容。
客户是忙碌的人,没有时间创建他们想要的网站。LayoutHub 的创建是为了通过提供各种高质量的布局库来简化这一过程。客户可以快速选择和调整满足其需求的布局。一切都在几分钟内设置完毕并准备就绪。这些布局由经验丰富的电子商务专业人士创建,毫无疑问,它们将帮助您提高转化率。
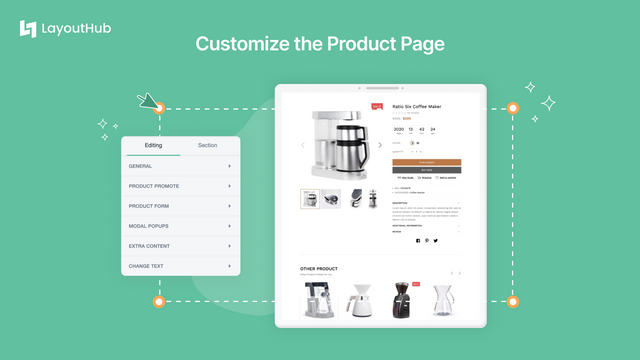
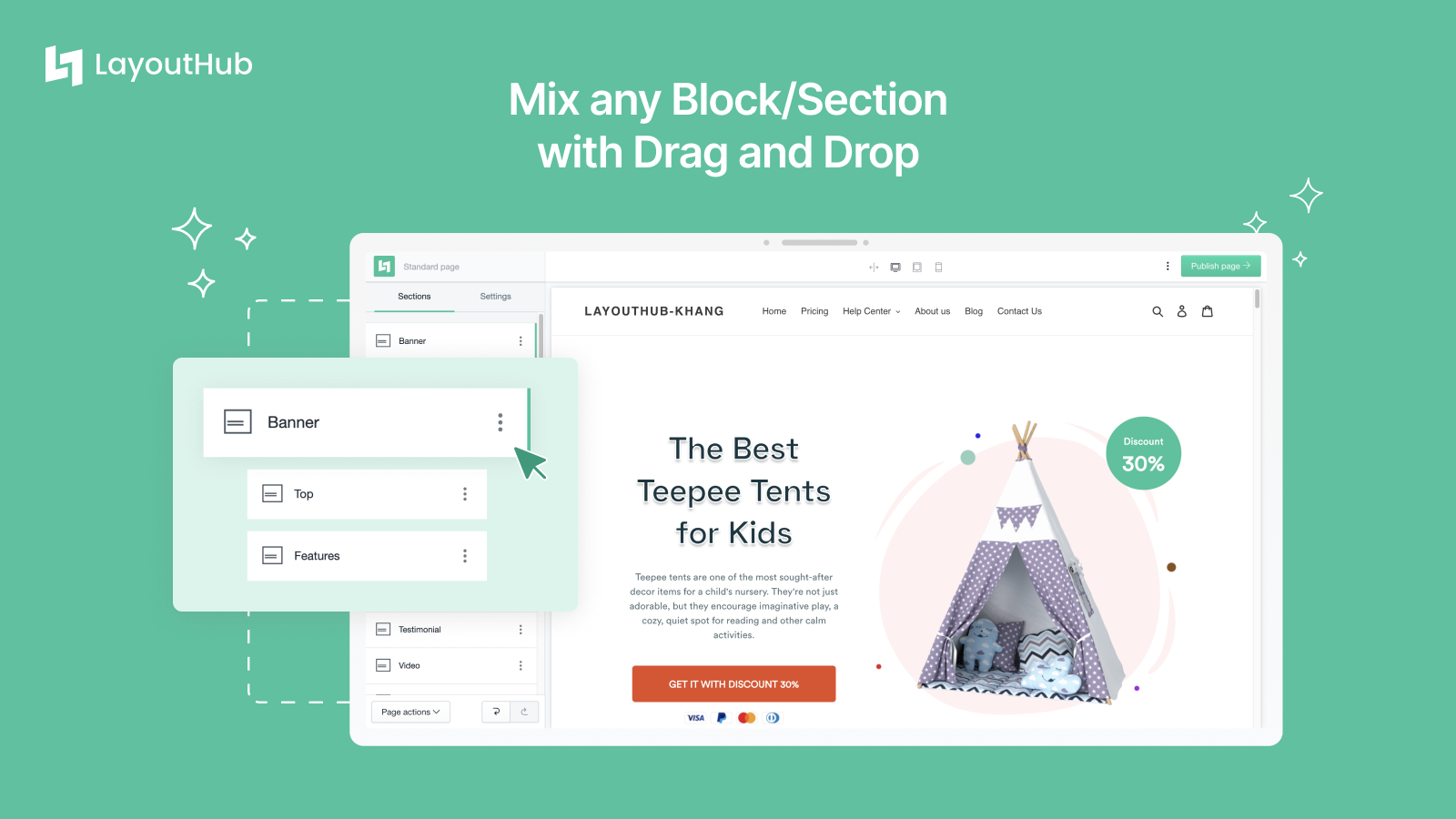
- 强大且直接的编辑器,任何人都易于使用。
- 多样且专业的布局库。
- 专注且专业的 24/7 客户支持。
- 与流行的第三方应用兼容。
- 该应用设计时考虑了卓越的性能。
包含自动翻译的文本
- 深受您的同类商店的喜爱
- 位于美国
- 亮点
- 可直接在 Shopify 后台使用
- 适用于最新模板
语言
英语
这款应用未翻译成简体中文
适配以下产品:
- 结账
- Ryviu
- Stamped.io
- Loox
- Growave
- Yotpo
- LAI Review
类别
定价
Free
免费
- 01 个发布插槽
- 所有编辑器功能(无编辑代码)
- 10 个草稿页面
- 实时聊天支持(低优先级)
Pay as you go
$19.99 /月
价格从 $19.99 起,10 个插槽,最高可达 $59.99,100 个插槽(可选附加组件 $49.99)
- 从 10 个发布插槽(最多 100 个)
- 所有编辑器功能
- 无限草稿页面
- 24/7 实时聊天支持和视频通话
Enterprise
$149.99 /月
或 $1,439.88/年(可节省 20%)
- 所有应用功能
- 无限发布插槽
- 高级业务增长工具
- 最高优先级支持
评论 (1,308)
We just had a fantastic experience working with Ress from LayoutHub. They were incredibly helpful, knowledgeable, and responsive throughout the entire process. Not only did they quickly understand what I needed, but they also went above and beyond to ensure the app was customized and running smoothly on my Shopify store.
We highly recommend LayoutHub! Thanks Ress!!
Hi Donna,
Thank you so much for your wonderful feedback! I’m truly glad to hear that you found my support fast and helpful. Knowing that you consider it the best service you’ve ever had really means a lot to me and motivates me to keep giving my very best.
At LayoutHub, our goal is to make sure every customer feels supported and confident while using our app. I’m grateful for the trust you’ve placed in me, and I’ll always be here if you need further assistance or guidance.
Your recommendation means the world, and I’m looking forward to helping you again whenever you need!
With gratitude,
Ress | LayoutHub Team
Absolutely Outstanding Support & Service!
I cannot say enough good things about Amozz & Duke from Layouthub. From start to finish, they have been nothing short of extraordinary. Their professionalism, patience, and dedication to solving issues go far beyond expectations.
Not only did they address my concerns promptly, but they also went the extra mile to ensure everything was perfect and functioning seamlessly. Their attention to detail and willingness to provide tailored solutions truly stand out.
In a world where great customer service is rare, Amozz & Duke are a shining example of how it should be done. If you’re looking for top-notch support, these two set the gold standard.
Thank you both for your outstanding service — you’ve earned a lifelong fan and a very happy customer!
Hi TRUNKHOUSE,
Thank you so much for your kind and thoughtful feedback!
It was truly a pleasure assisting you alongside Duke, and we’re so glad to know our efforts made a positive difference for you. Your appreciation motivates us to keep going the extra mile for our customers.
We wish you continued success with your store, and we’re always here if you need any support in the future.
Warm regards,
Amozz | LayoutHub Customer Success Team
This plug-in is very useful and I really recommend it. If you have any questions during use, the customer service staff can help you at any time. Duke is one of the most responsible customer service staff I have ever seen. Thumbs up for him.
Hi Ted,
Thank you so much for your wonderful feedback! I’m truly glad to hear that you found my support fast and helpful. Knowing that you consider it the best service you’ve ever had really means a lot to me and motivates me to keep giving my very best.
At LayoutHub, our goal is to make sure every customer feels supported and confident while using our app. I’m grateful for the trust you’ve placed in me, and I’ll always be here if you need further assistance or guidance.
Your recommendation means the world, and I’m looking forward to helping you again whenever you need!
With gratitude,
Duke | LayoutHub Customer Success Team
支持
应用支持由 LayoutHub 提供。
数据访问
这个应用需要获得以下数据的访问权限,才能在您的商店中运行。 如需了解原因,请查阅开发人员的隐私政策 。
查看个人数据:
客户, 店主, 内容提供商
-
客户
姓名, 邮箱, 电话号码, 真实地址, IP 地址, 浏览器和操作系统, 浏览行为, 客户端 ID cookie
-
店主
姓名, 邮箱, 电话号码, 真实地址
-
内容提供商
邮箱, IP 地址, 浏览器和操作系统
查看和编辑商店数据:
客户, 产品, 商店分析, 在线商店, Shopify 后台
-
查看客户
浏览行为
-
编辑产品
产品 or 产品系列
-
编辑商店分析
像素代码
-
编辑您的在线商店
在线商店中的页面, 在线商店中的脚本标记, or 模板
-
编辑 Shopify 后台
文件
-
查看其他数据
区域设置 or Shopify Markets 设置
更多此类应用