
Loadify Preloader & Page Speed
达到我们在性能、设计和集成方面的最高标准。 详细了解 在新窗口中打开
配图图库
加载屏幕和过渡效果与延迟加载、链接预测和LCP/FCP修复是加速的好方法!
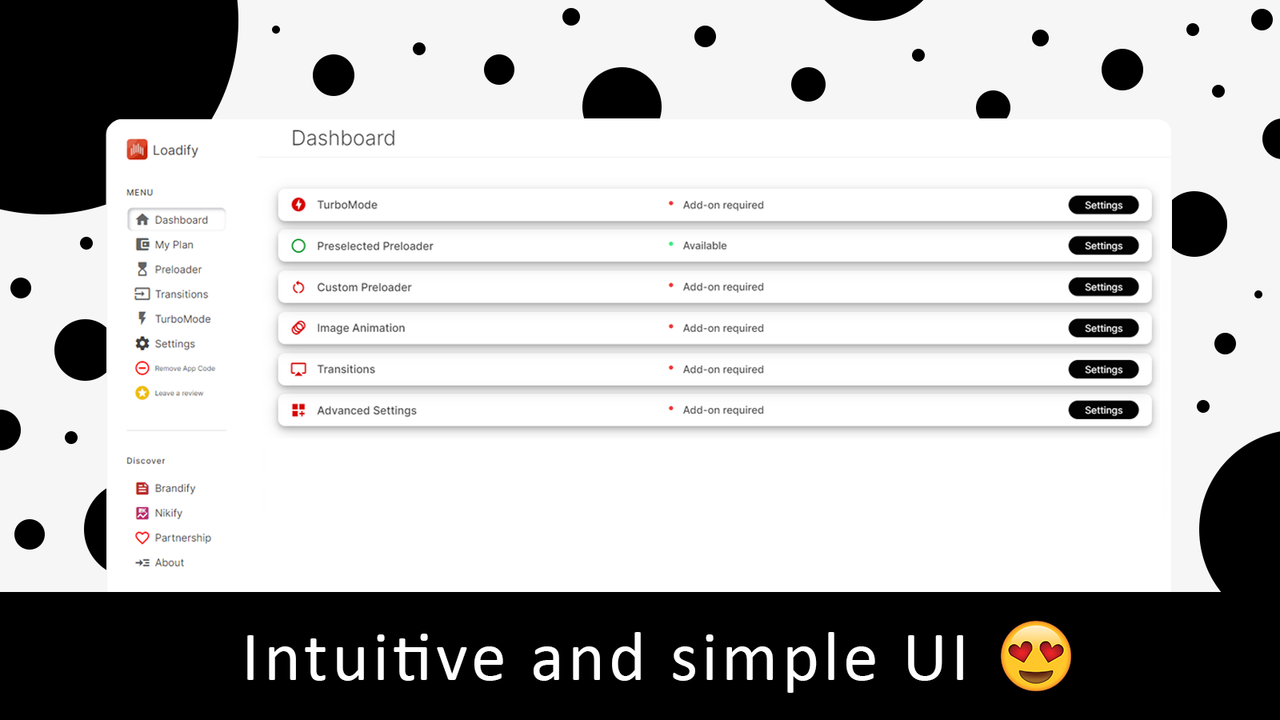
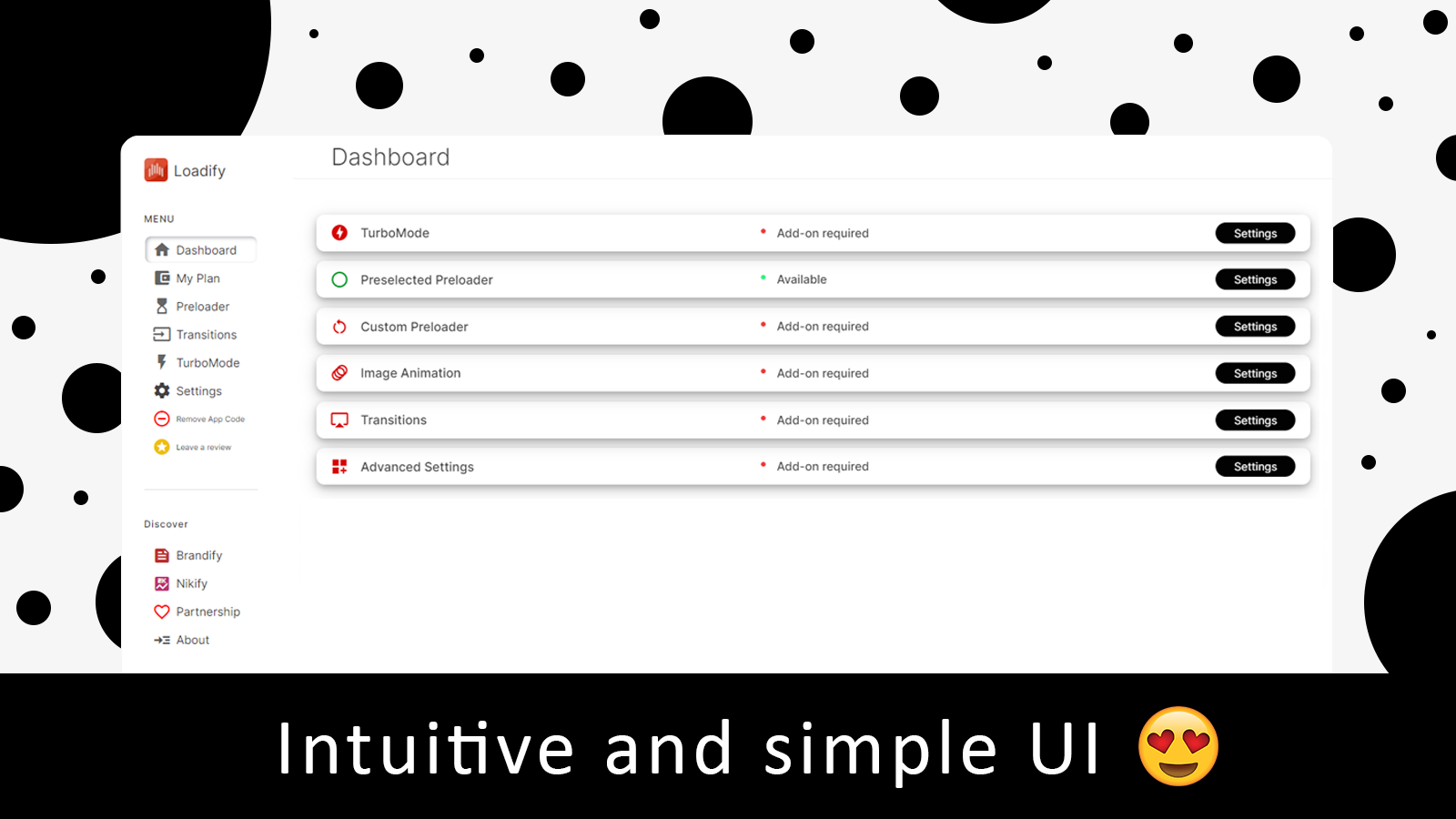
加载屏幕.. 用美丽的加载屏幕和过渡效果娱乐您的客户。动画化您的标志,修改:大小、背景、过渡类型和起始位置.. 延迟加载和链接预测 "TurboMode"通过延迟图像和视频加载直到用户滚动到它们+基于悬停的链接预测/准备来提升页面速度! 减慢我的商店? 不会,得益于缓存技术,我们能够减少不必要的脚本加载。一旦页面被访问,脚本将已经加载完毕!
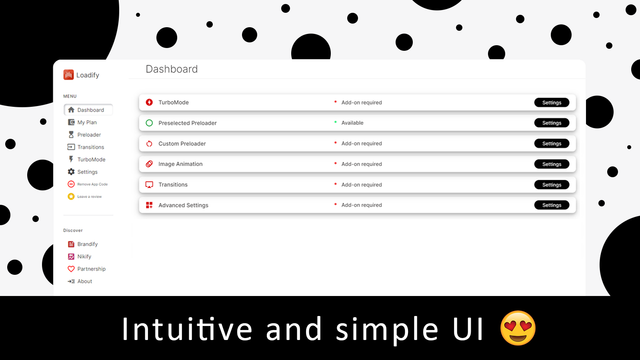
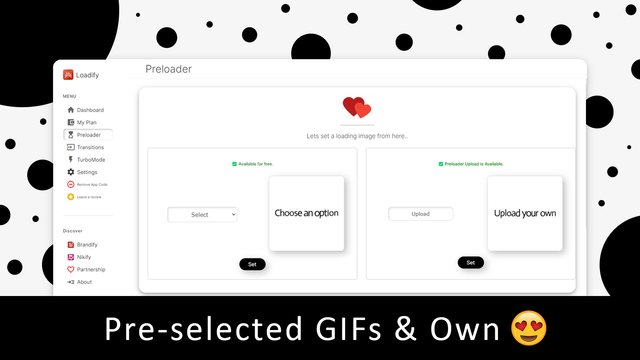
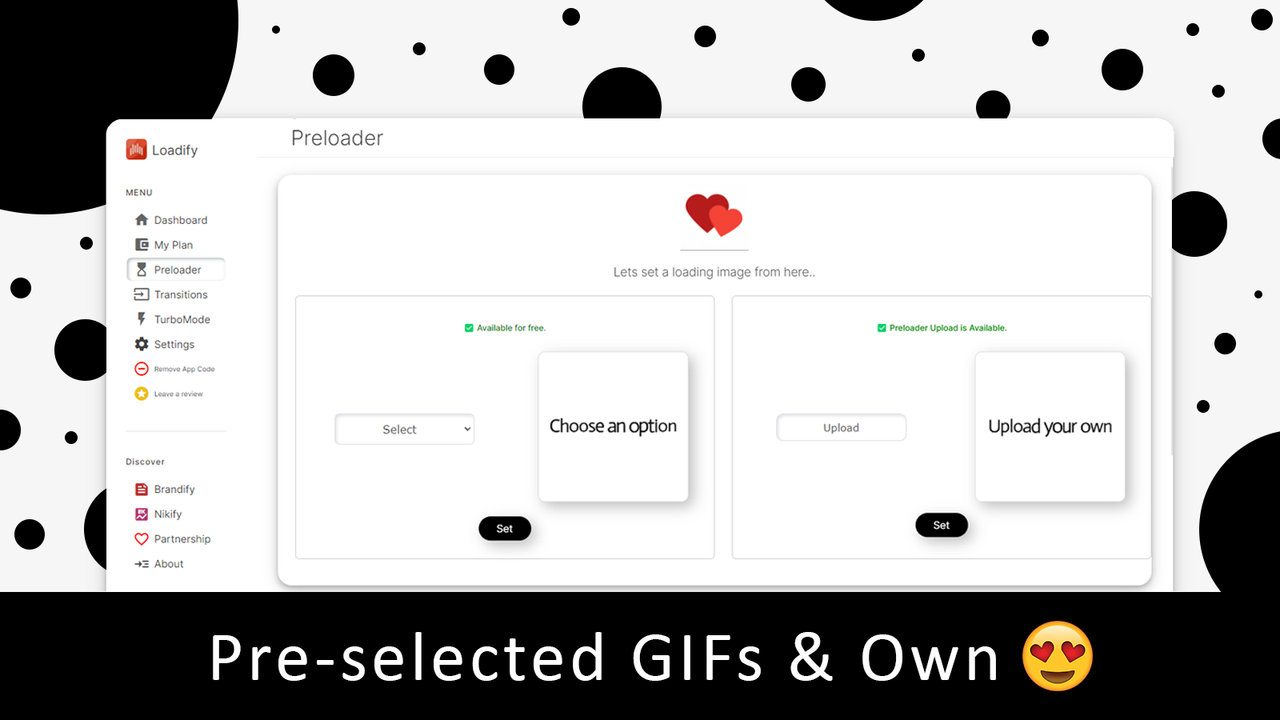
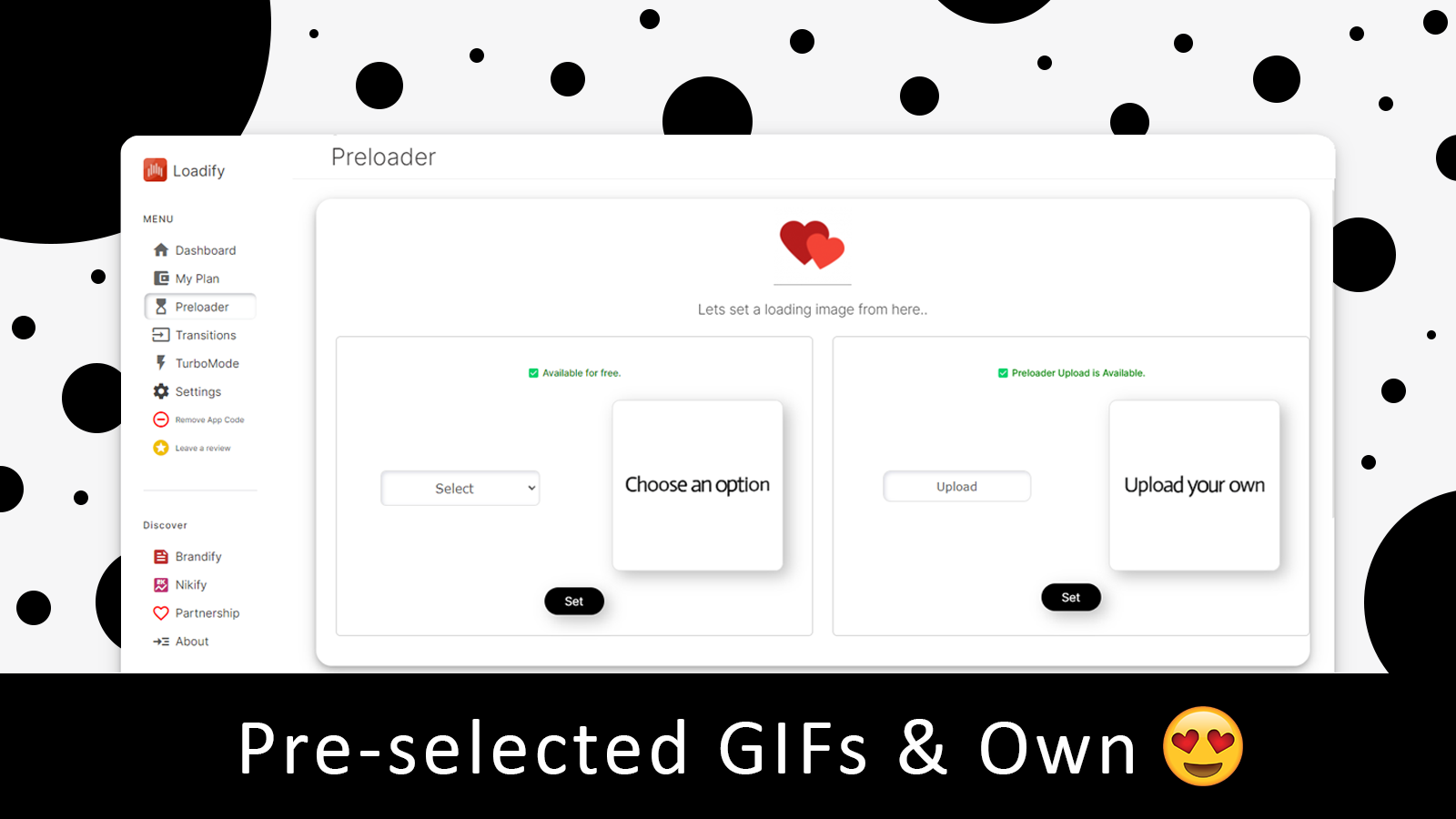
- 加载屏幕:在客户等待时放置您的标志或一个诱人的优惠
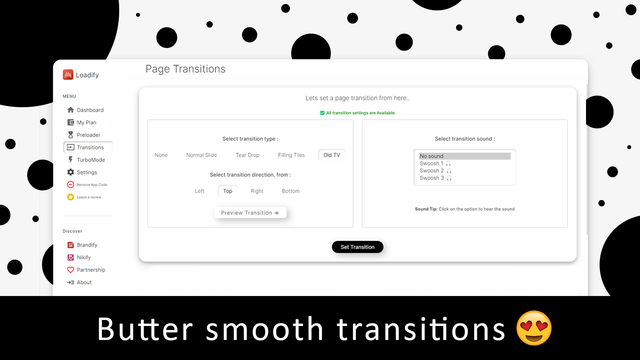
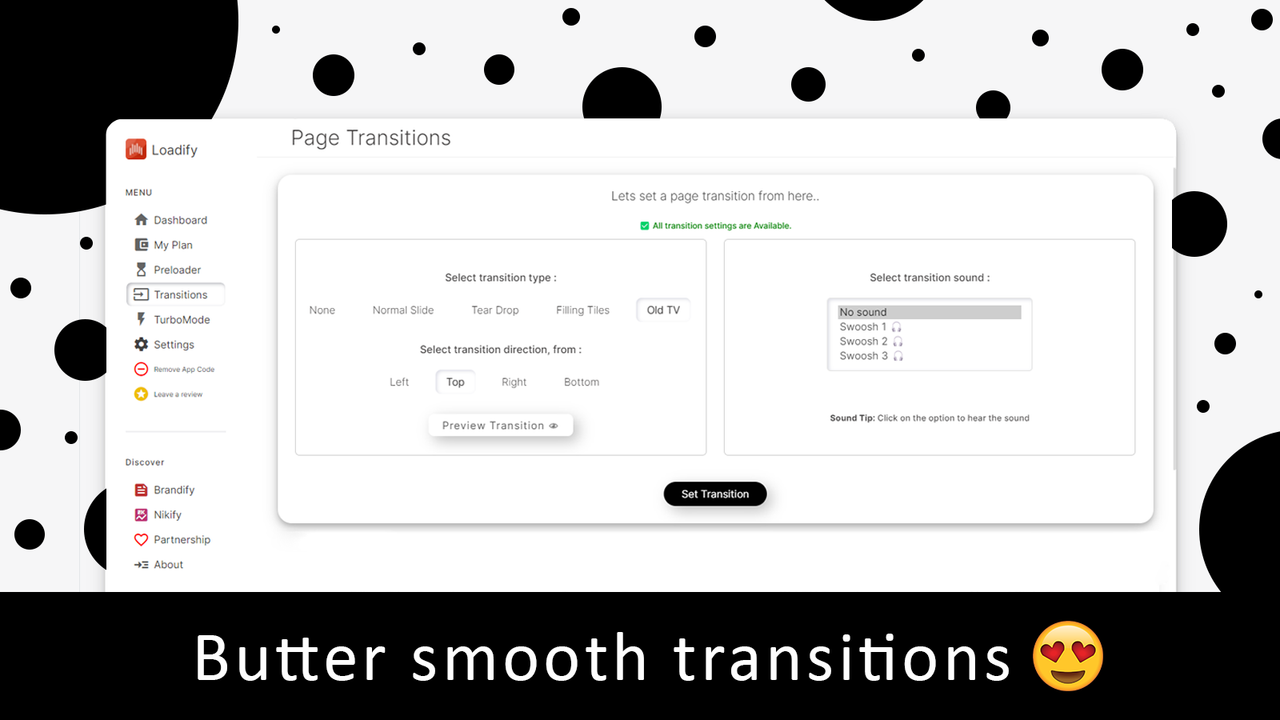
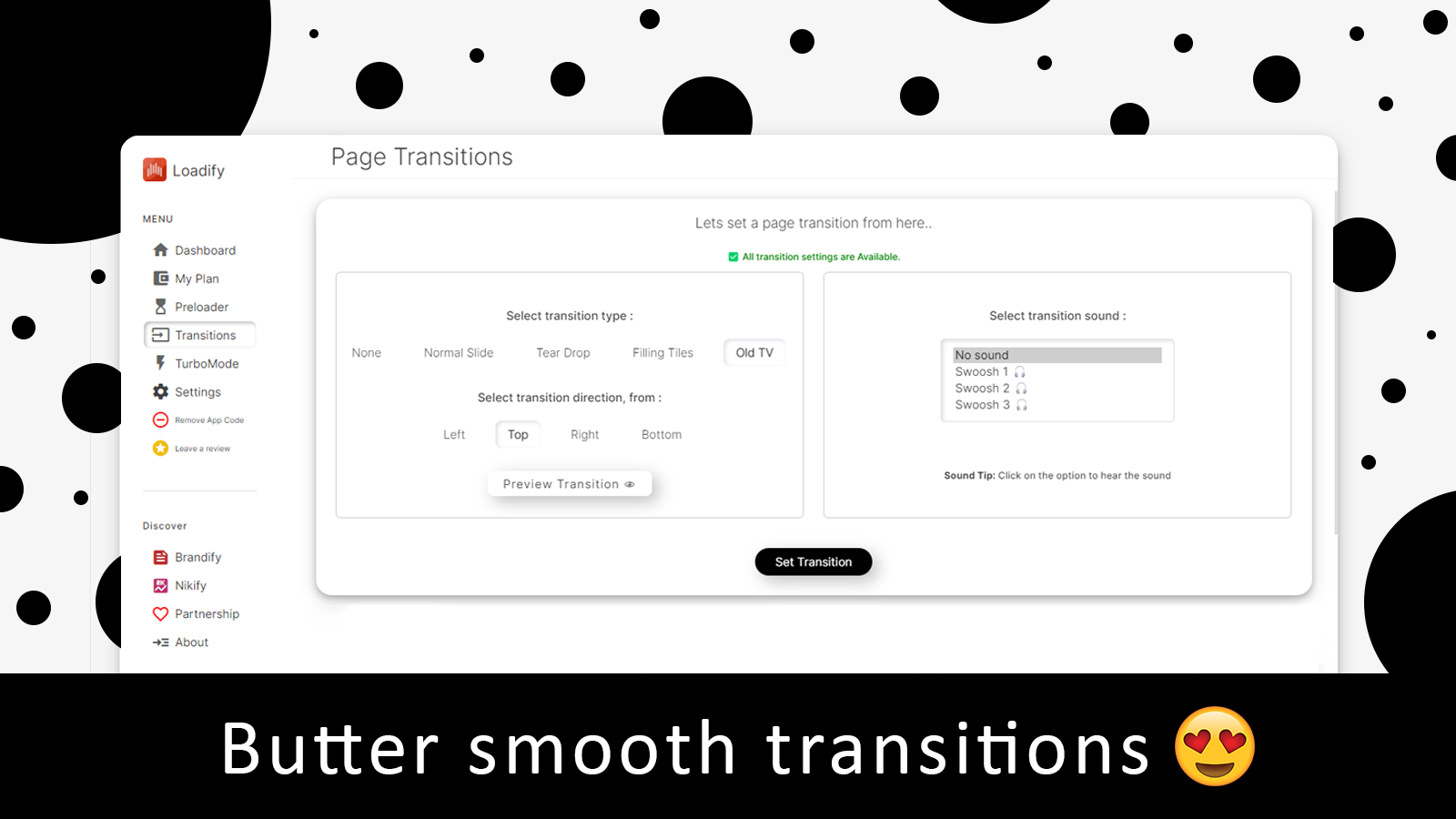
- 过渡效果:平滑的页面过渡,完全可定制 - 无例外!
- 延迟加载:在用户滚动到部分之前不加载媒体,最小化资源加载
- 动画:动画化您的静态标志,使其闪烁、翻转、旋转,随您所愿!
- 设置:自定义背景、起始位置、速度、动画 - 一切皆可定制
包含自动翻译的文本
- 深受您的同类商店的喜爱
- 位于美国
- 亮点
- 可直接在 Shopify 后台使用
- 适用于最新模板
语言
英语, 德语, 西班牙语, 法语, 印地语, 意大利语, 日语, 韩语, 荷兰语, 旁遮普语, 瑞典语, 土耳其语,以及 简体中文
适配以下产品:
- Landing Page Builder
- Review Widgets
- Email Pop Ups
- Translation Apps
- Currency Convertors
- All Theme Support
定价
Basic Preloader
免费
- 15个速度优化的GIF可供选择
- 轻量级预加载选项
- 兼容所有主题
- 包括2.0主题
- 高级支持
TurboMode Boosts
$3.99 /月
选择所有计划,您将享受30%的折扣!
- LinkPredict - 下一页准备
- LazyLoad - 延迟资源直到需要
- 减少页面加载
- LCP和FCP提升
- 更好的速度评分
- 快速支持
14 天免费试用
Page Transitions
$3.99 /月
选择所有计划,您将享受30%的折扣!
- 链接点击声音
- 四种过渡动画
- 轻量级预加载选项
- 调整背景颜色
- 控制图像大小
- 控制过渡起始位置
- 加速/减慢过渡
- 快速支持
14 天免费试用
Custom Preloader
$5.99 /月
选择所有计划,您将享受30%的折扣!
- 动画化任何图像
- 上传您自己的图像
- 轻量级预加载选项
- 调整图像大小
- 调整背景
- 淡出速度 - 快/慢
- 快速支持
14 天免费试用
I love this plugin! The customer service was amazing. He gave me some free time! I will recommend it to my friends.
Works as expected. Friendly, fast customer support to tweak to your theme. Free plan available. Best app and pricing for the transition, animation or speed you want.
wow just wow!! This is such an amazing app! First of all let's talk about the app itself. It's beautiful and very easy to use! The transition of your logo is just so beautiful and classy. A friend actually recommended this app and I am very happy with it. Now, the customer service is even better! They are QUICK, helpful and very professional ! I am very happy with this app and service! 10/10 recommend !
更多此类应用