MBE eShip plugin
- Priser
-
Gratis
- Vurdering
- 1,0 (1)
- Utvikler
- MBE Worldwide S.p.A.
Galleri med fremhevede bilder

MBE eShip plug-in automatically creates shipments of products sold through e-commerce.
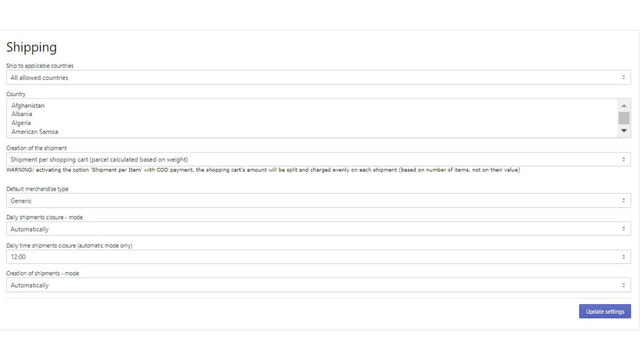
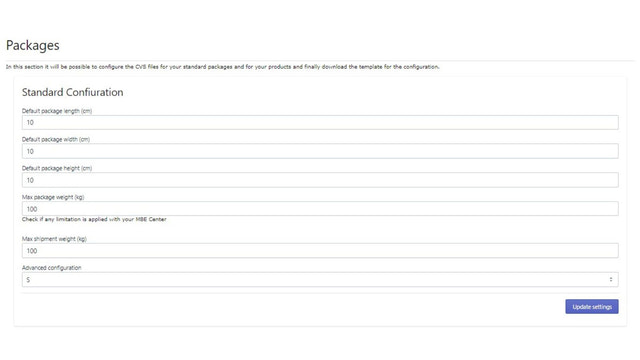
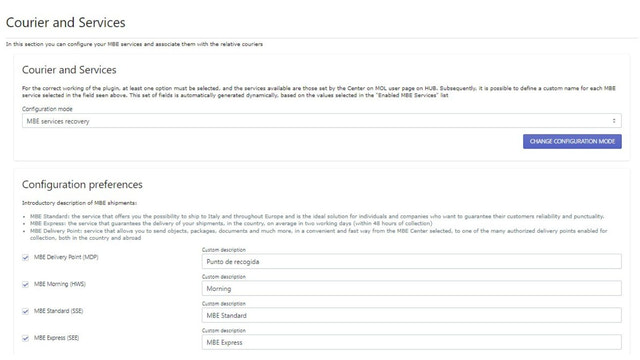
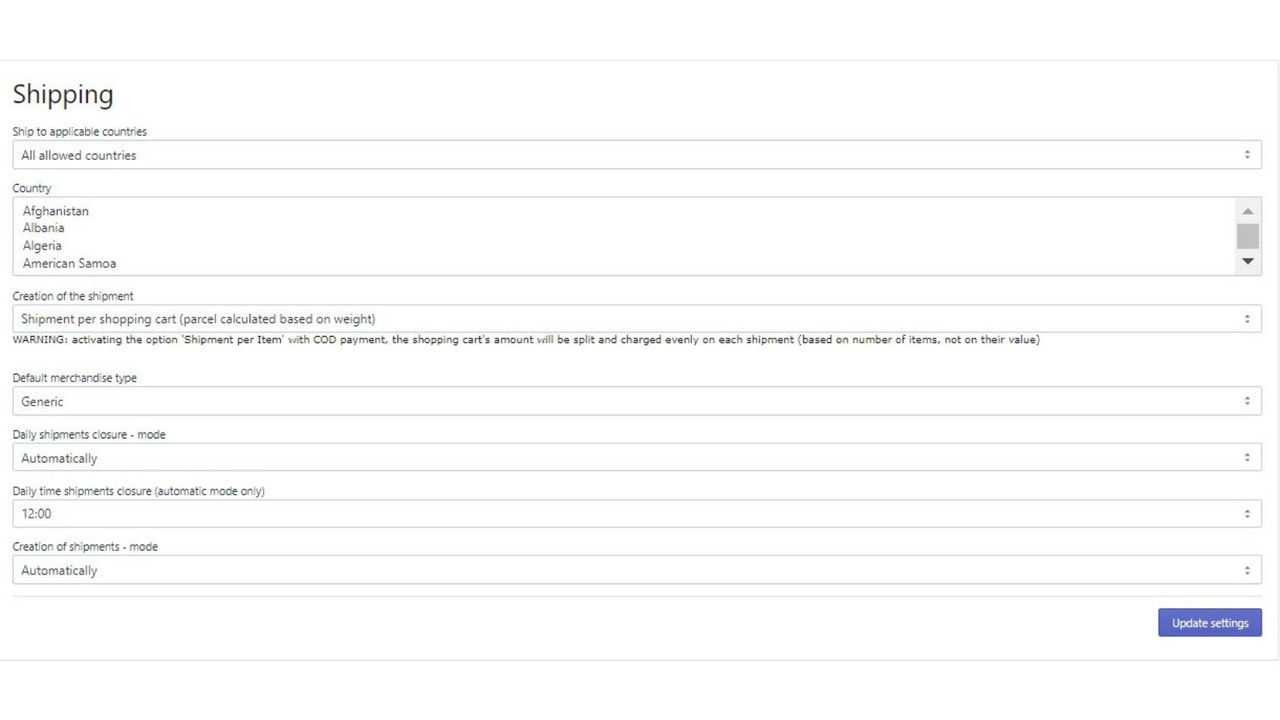
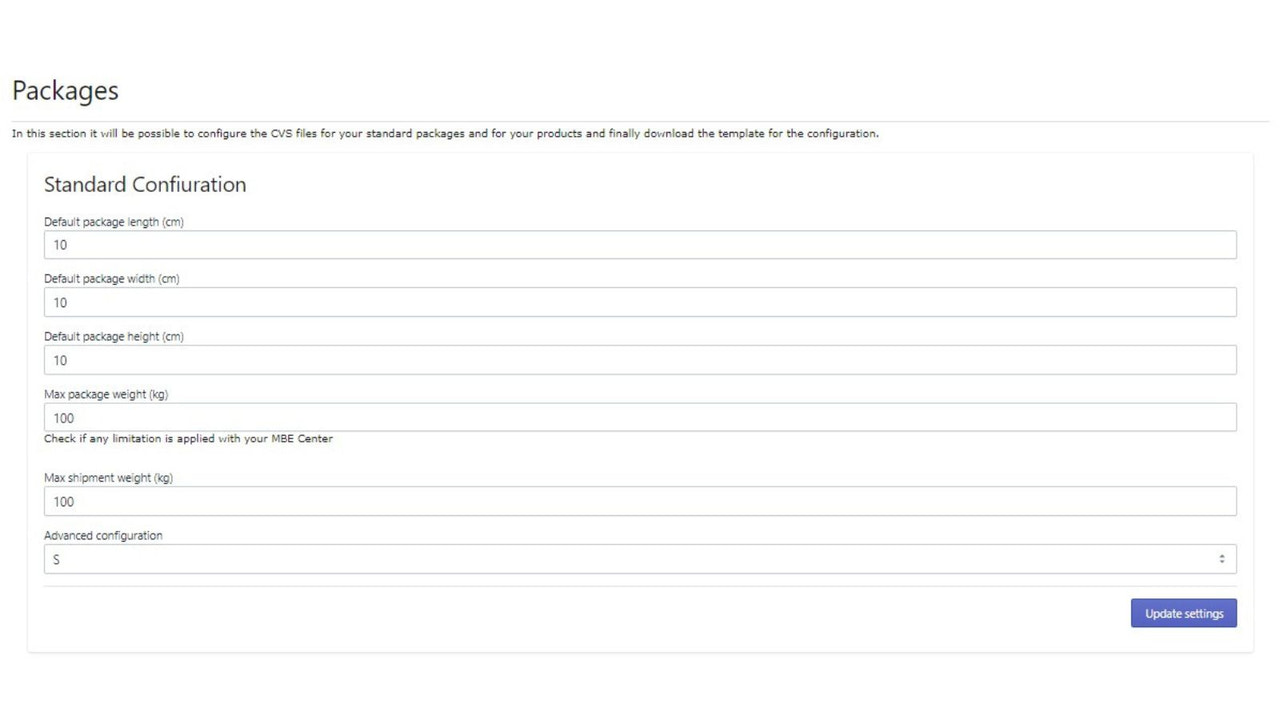
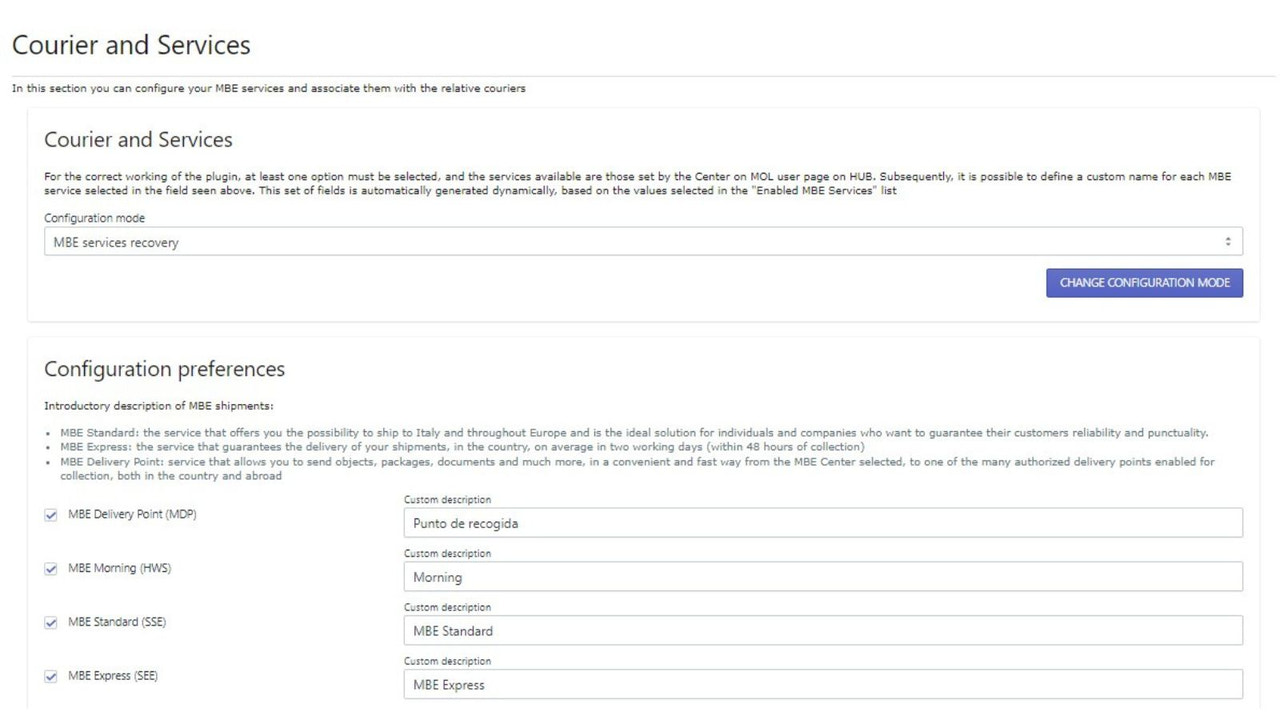
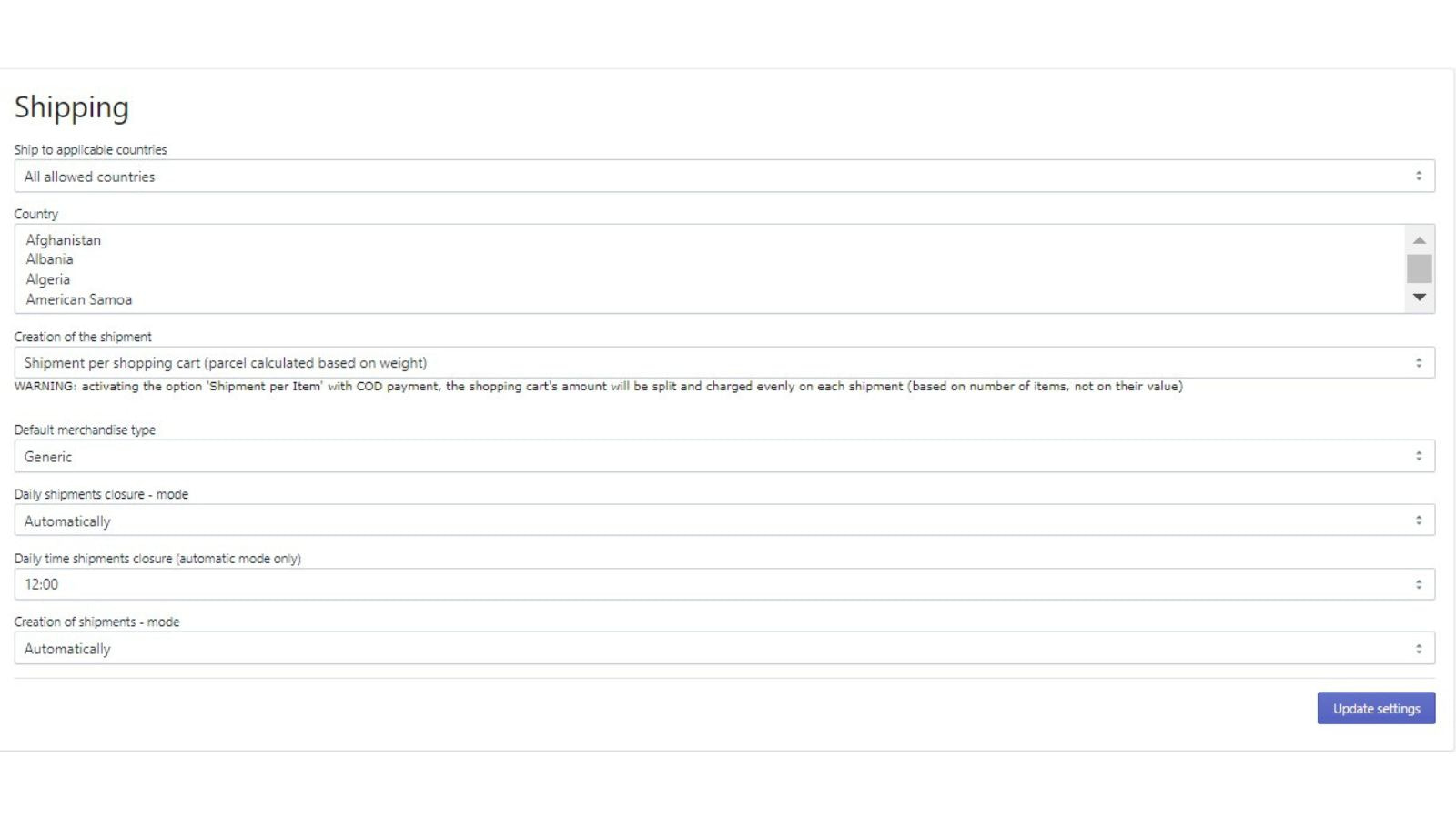
Thanks to the new guided tour and the different sections dedicated to each configuration step, the process is very simple and straightforward. You must follow the steps by configuring all the required aspects, such as: Enter your MBE credentials The different shipping types The service levels (standard, express, delivery point agreed with your Centre) Prices, free shipping option, and mark-up Destination countries and their service levels Packaging settings
- Automatic creation of shipments
- Definition of different types of shipments and service levels
- Customization of prices with discounts and free shipping options
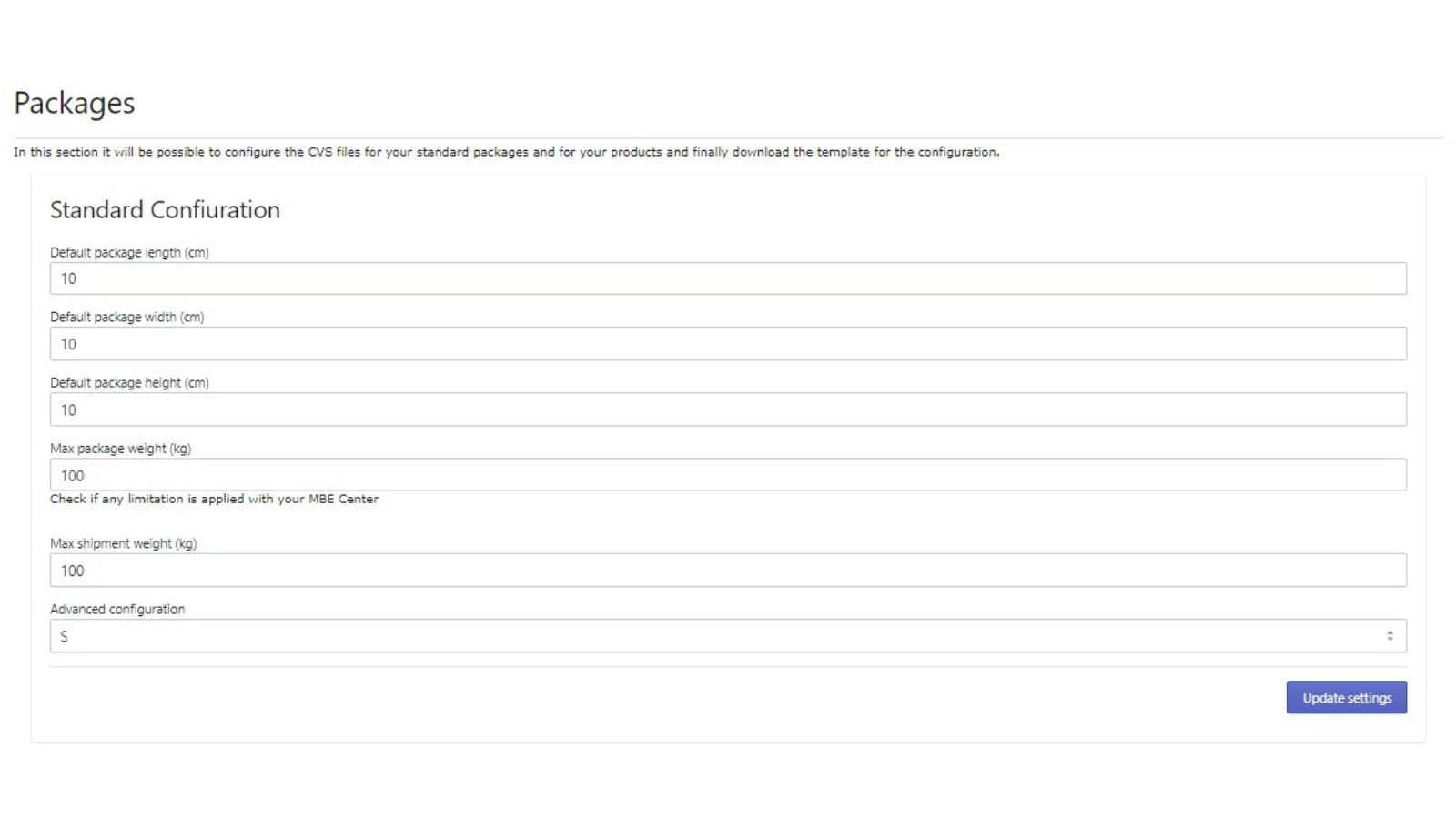
- Setting up different packages for articles
- Automated return management
Språk
Italiensk, Engelsk, Fransk, Tysk, Spansk, og Polsk
Denne appen er ikke oversatt til Norsk (bokmål)
Kategorier
Etiketter og emballasje
Administre frakt
Satsberegning
Tilpasning
Omtaler (1)
-
0 % av vurderingene er 5 stjerner
-
0 % av vurderingene er 4 stjerner
-
0 % av vurderingene er 3 stjerner
-
0 % av vurderingene er 2 stjerner
- 100 % av vurderingene er 1 stjerner
Brukerstøtte
Appstøtte levert av MBE Worldwide S.p.A..
Ressurser
Denne utvikleren tilbyr ikke direkte støtte på Norsk (bokmål).
Utvikler
Viale Lunigiana 35-37, Milano, MI, 20125, IT
Lansert
3. desember 2020
Flere apper som denne