配图图库

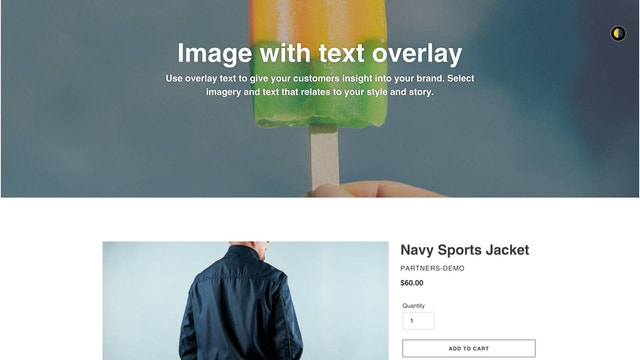
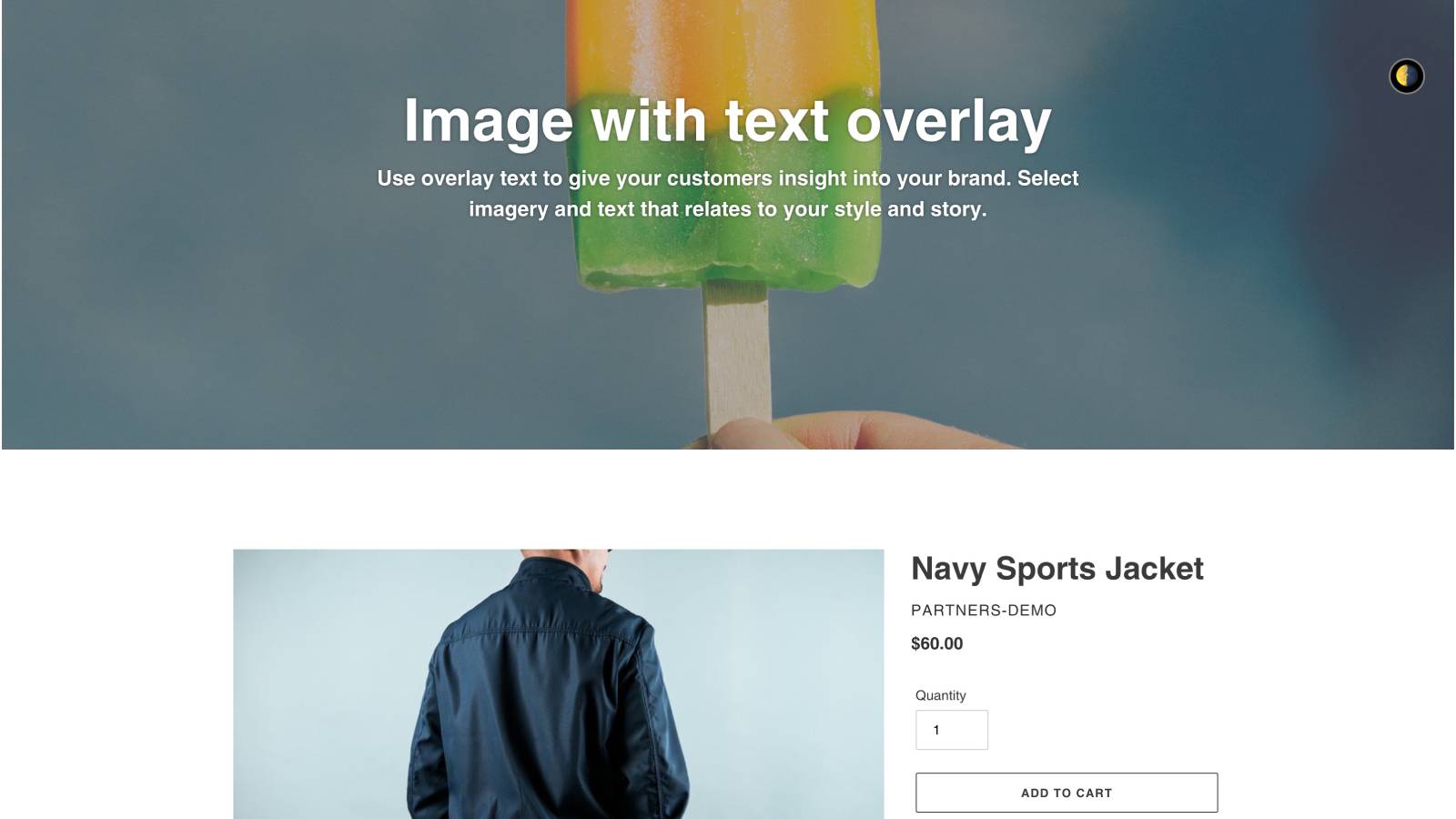
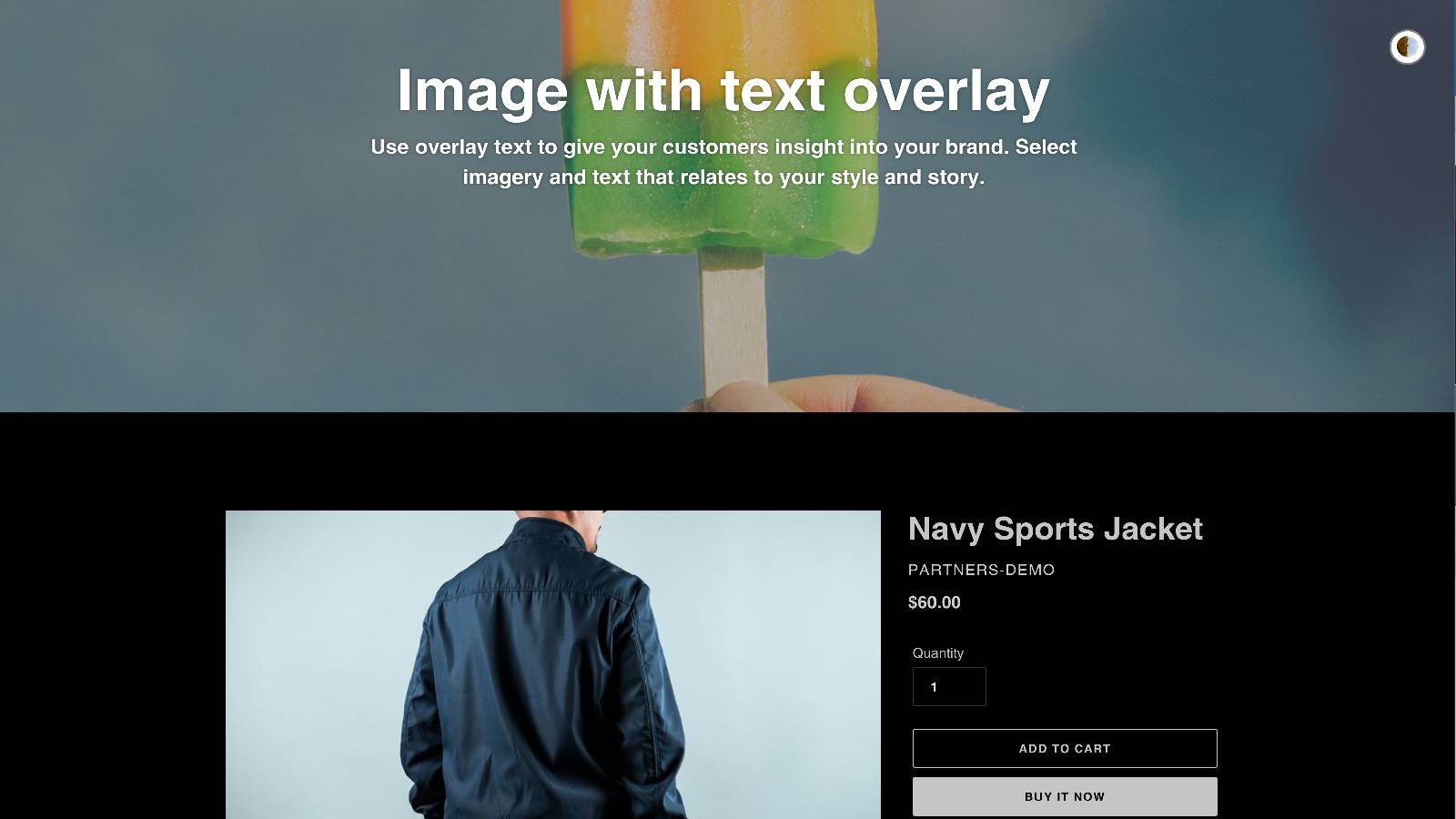
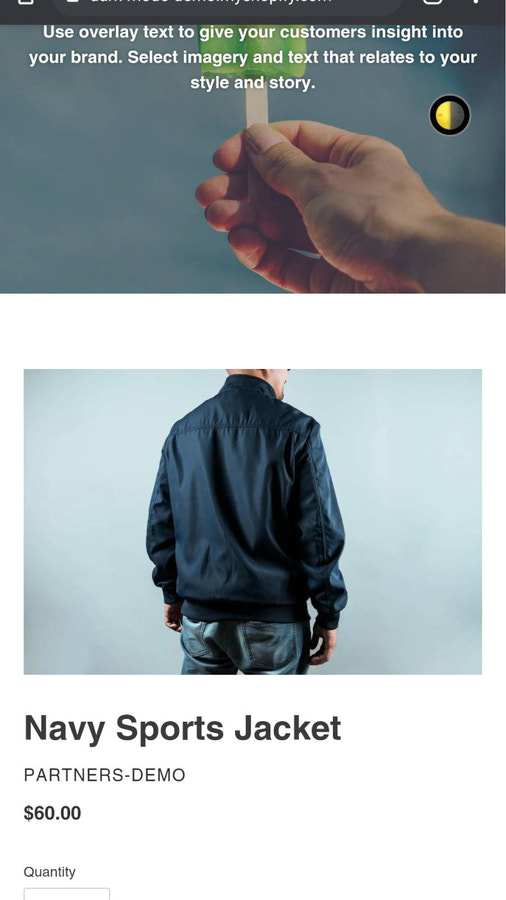
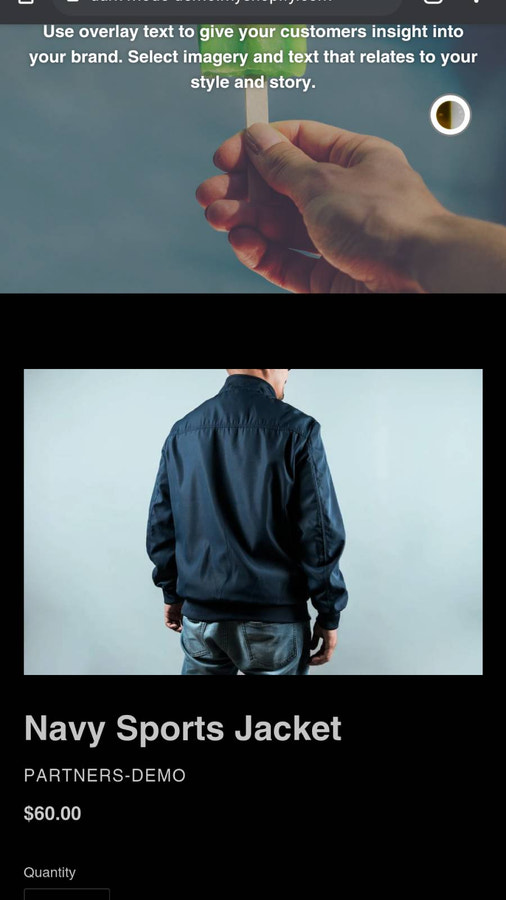
Add a darkmode toggle button to keep your visitor's eyes.
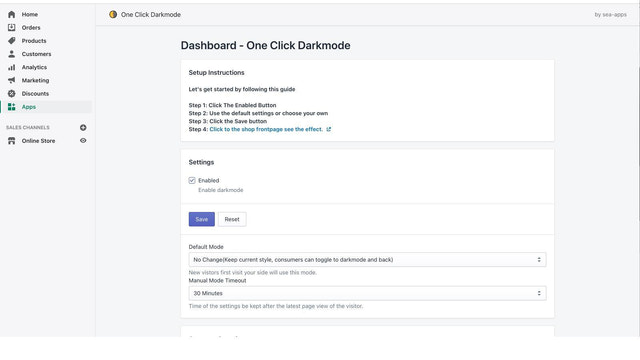
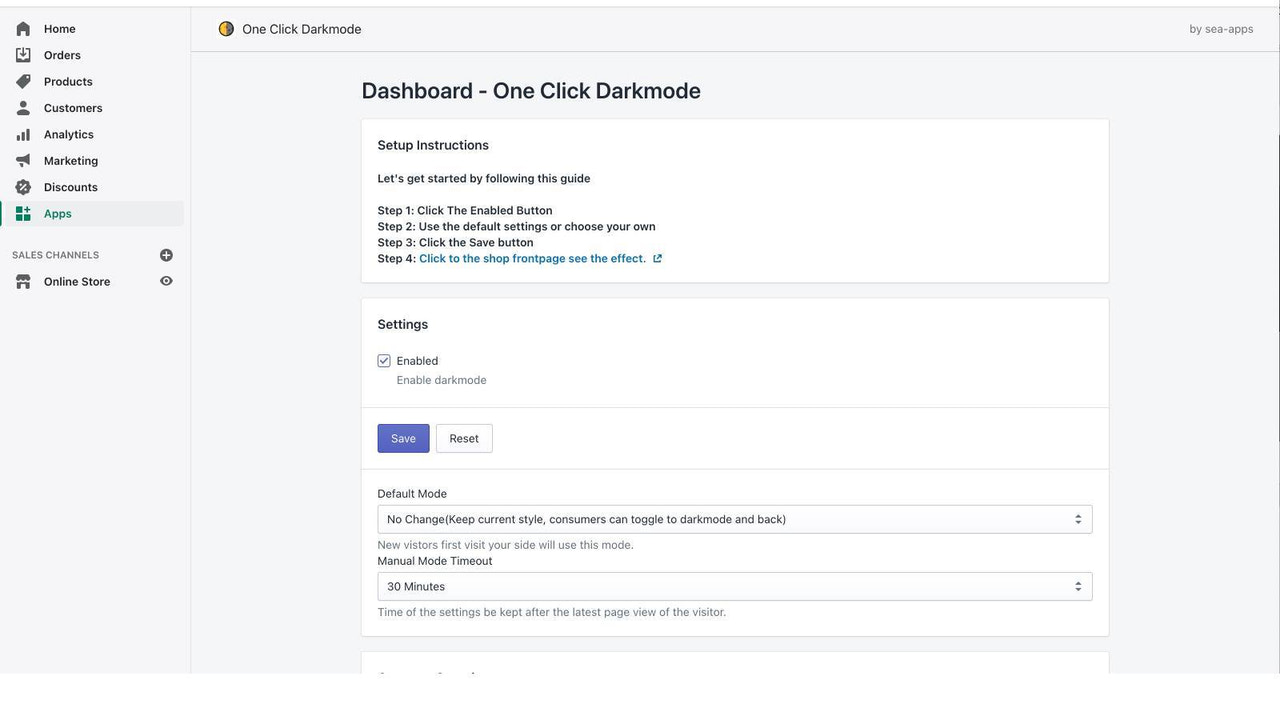
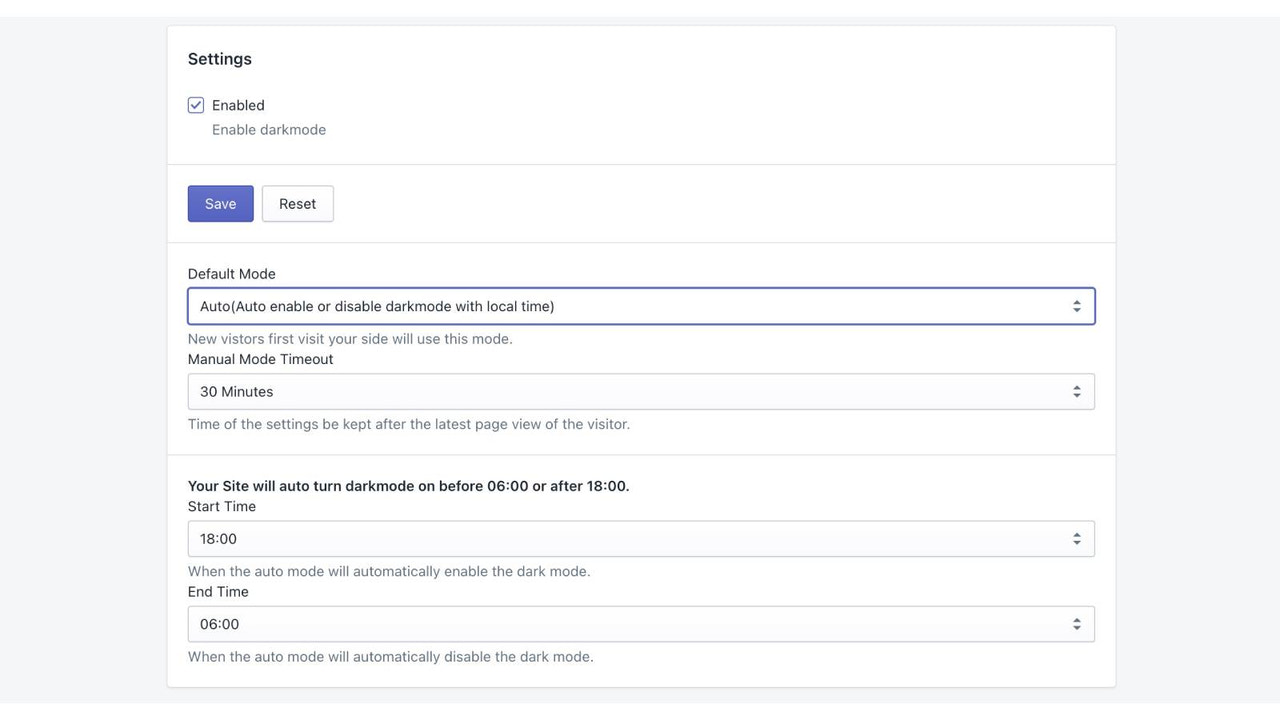
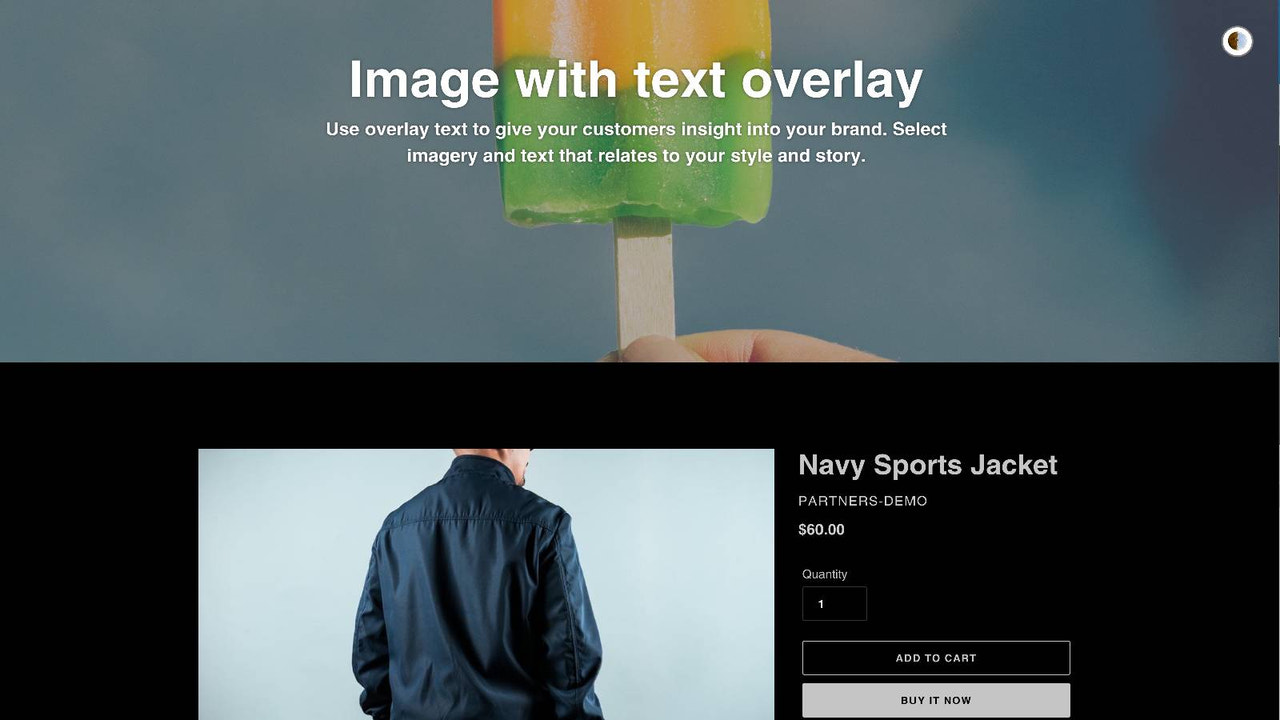
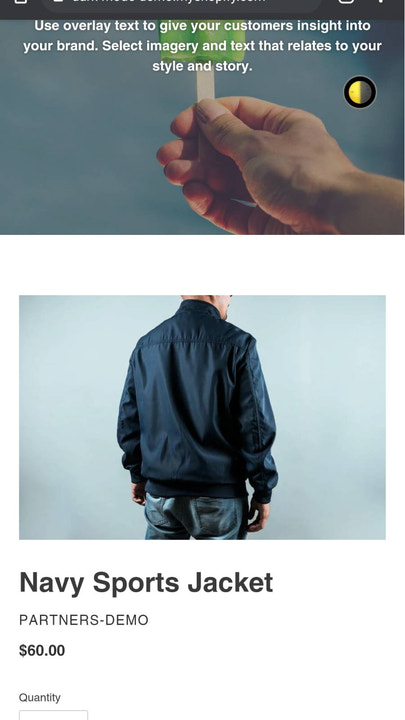
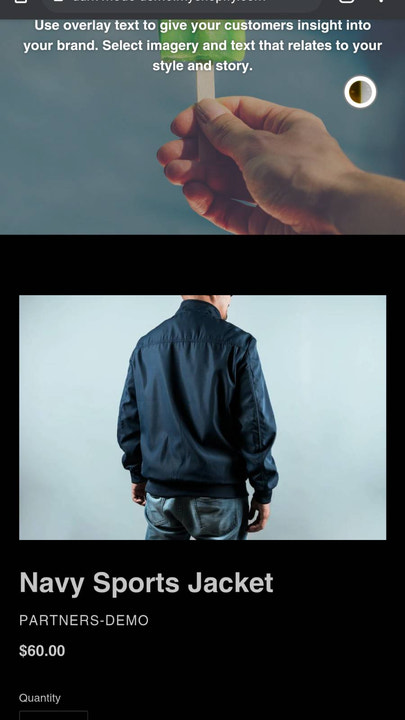
Allow users to toggle any theme to dark mode By click the floating widget, all users can switch between light mode and dark mode, what ever themes you are using.
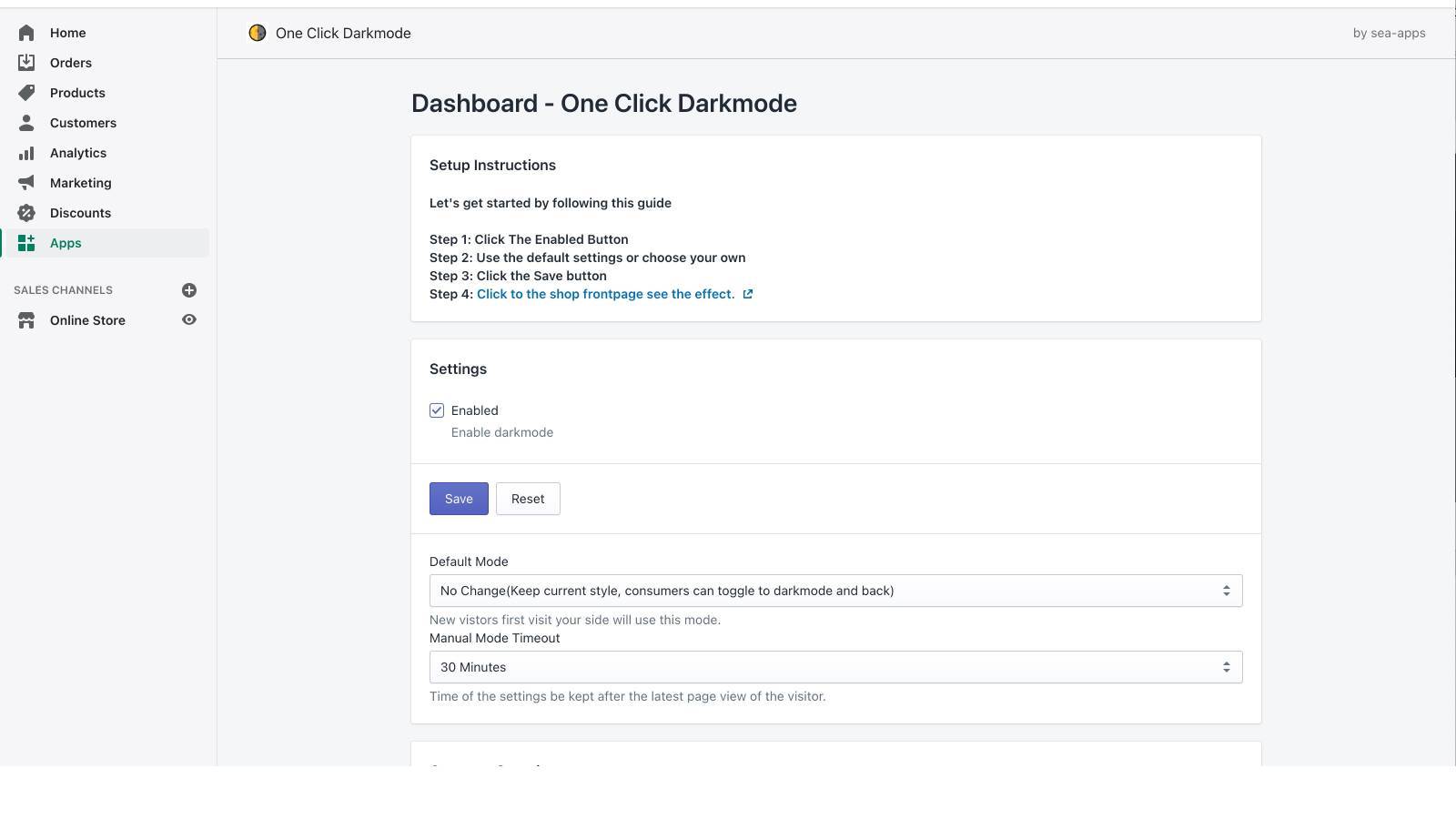
- Setup in less than 1 minutes. Save your time and do more important things.
- No Coding Required.
- Take care of your visitor's eyes!
包含未翻译的文本
- 亮点
- 适用于最新模板
语言
英语
这款应用未翻译成简体中文
This app just inverts everything on your website, even the pictures. My listing photos were fine but this made my review photos and other features very ugly.
It inverts everything. It would not be a bad app if it left the photos alone. I could deal with the rest of the color changes. The photos are what people want to see though and this app impacts them drastically.
Horrible. Really disappointed. This was a free option compared to other apps, so was hoping this worked. It's not a true "Dark Mode", all it does is invert every thing displayed but literally everything down to the photos as well...all my photos are inverted like a CSI Detective Purple Light investigation...my widgets, embedded content, literally every HTML code and image is just inverted. That's not Dark Mode. Looks ugly.
支持
应用支持由 sea-apps 提供。
更多此类应用