แกลเลอรีรูปภาพที่แสดง

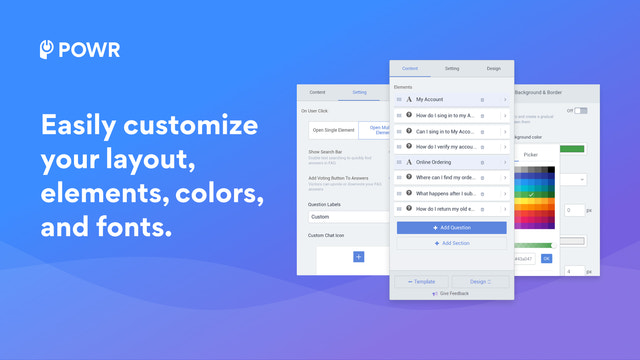
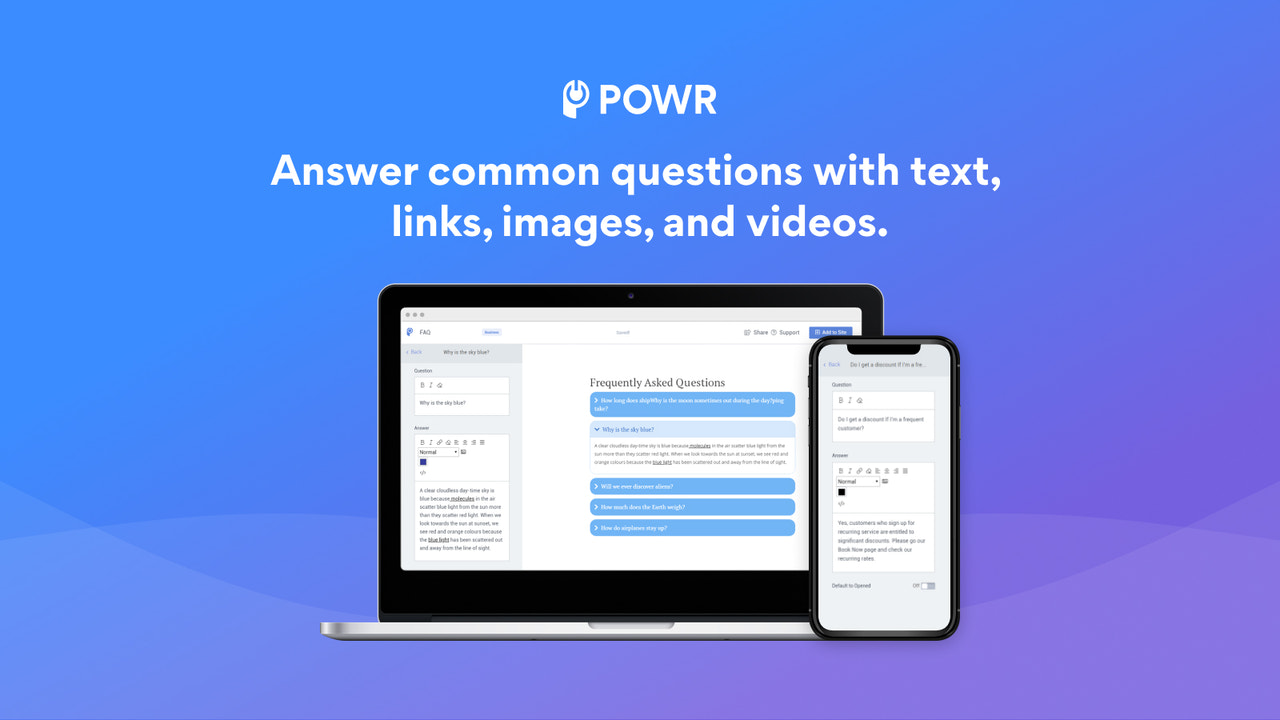
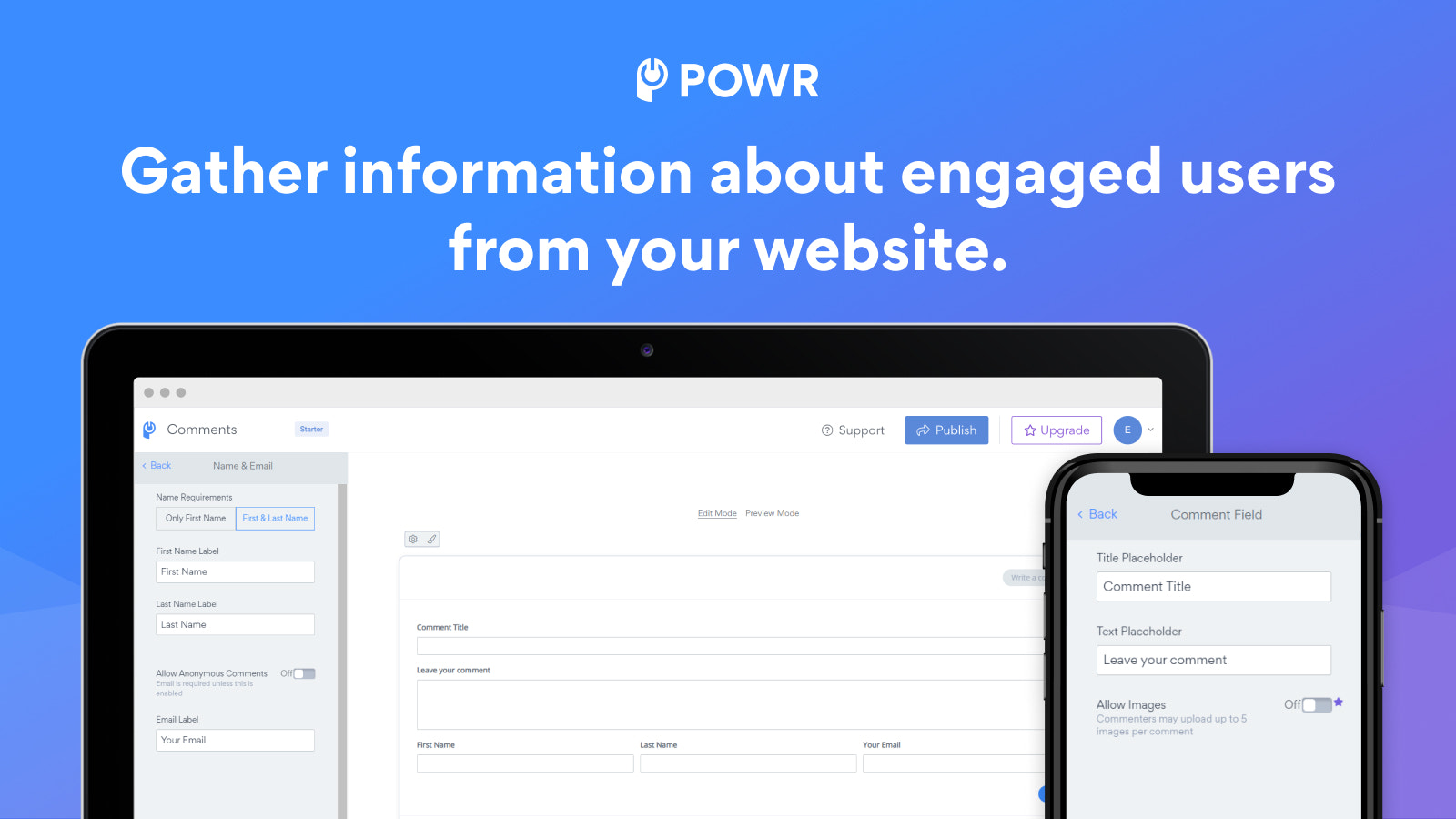
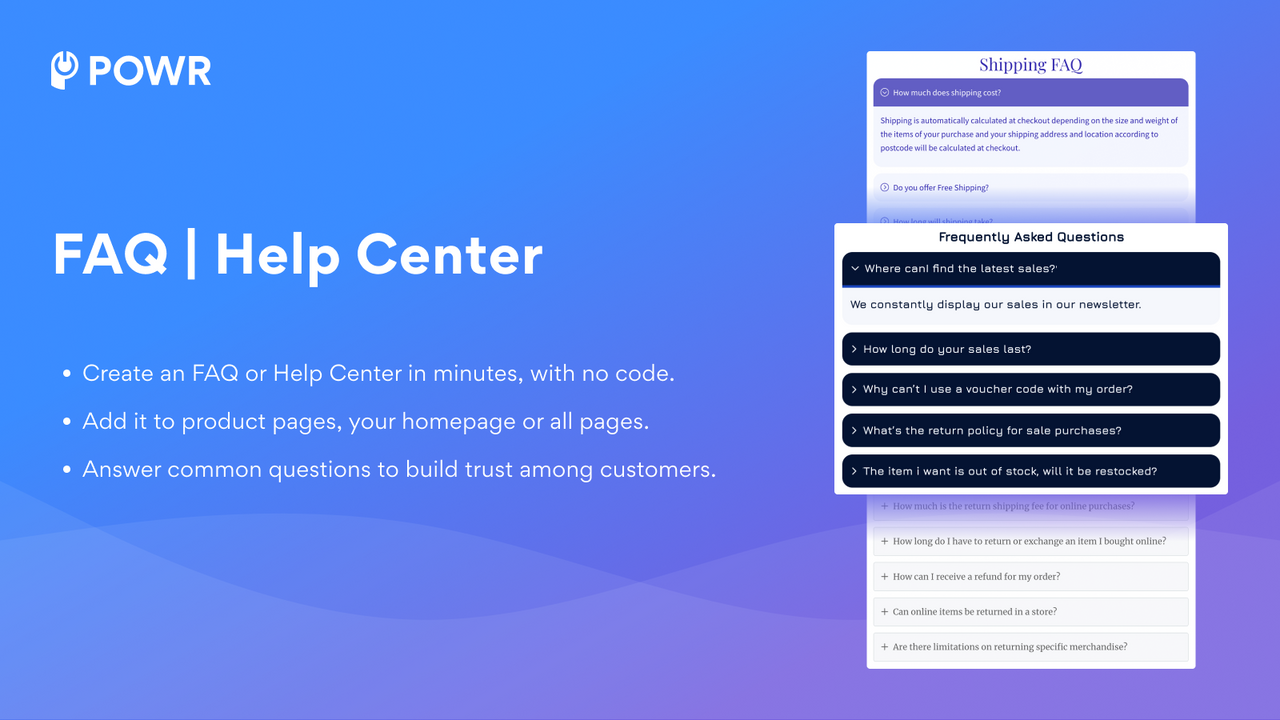
Customizable FAQ Help Center to answer questions, boost sales, & reduce support inquiries.
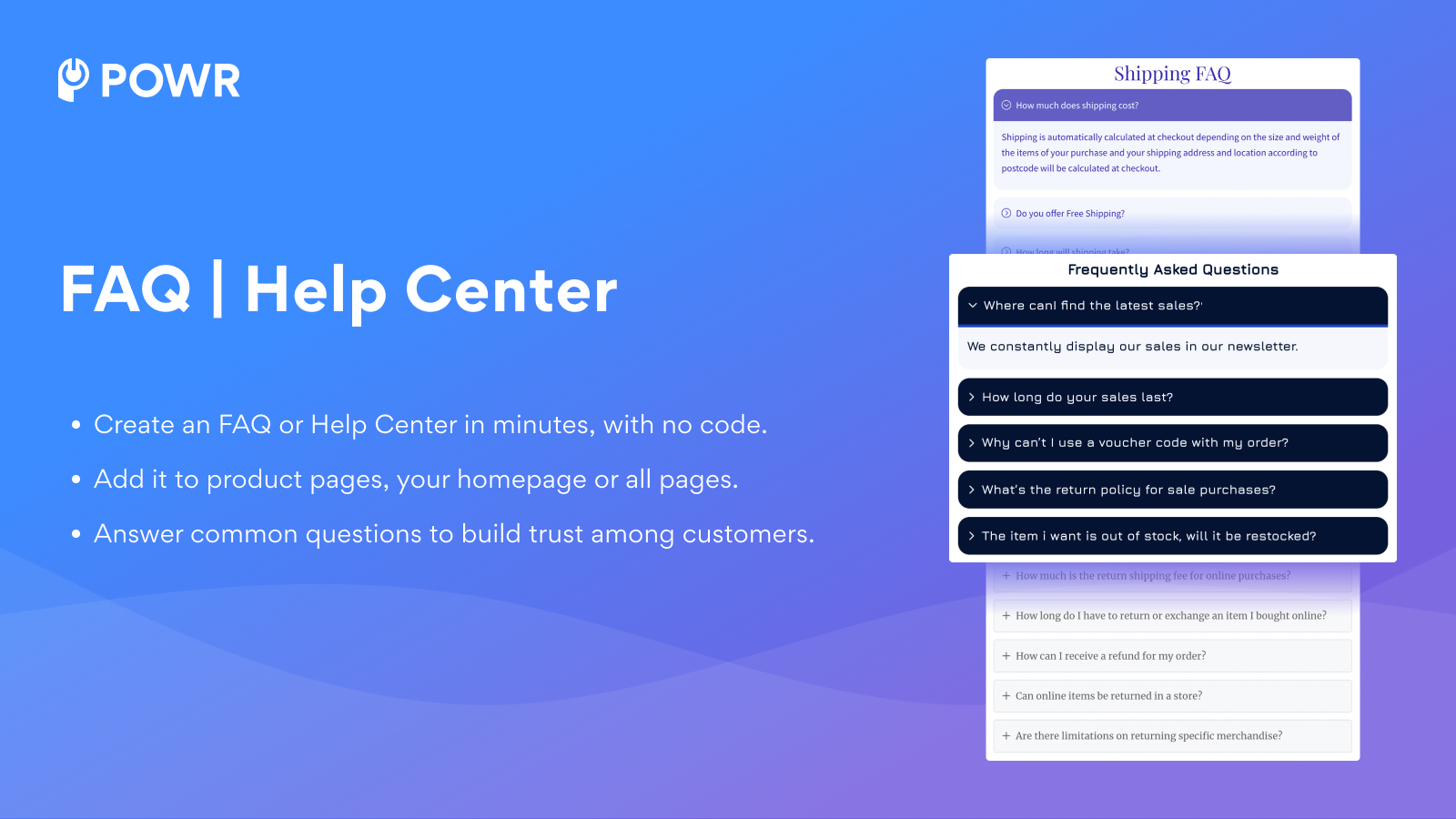
Maximize customer support and sales with the POWR Product FAQ Help Center. Easily create SEO-optimized FAQ for product descriptions that match your brand's style—no coding required! Answering common product questions directly on your product page results in quicker sales while reducing support tickets. For example, answer questions regarding shipping details and return policies directly in your store. Elevate your customer experience with our easy-to-use, feature-rich FAQ tool.
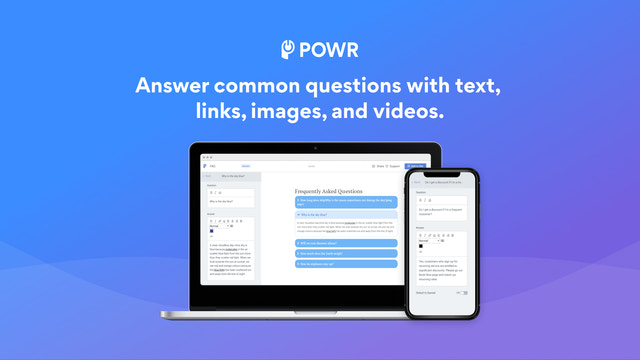
- Add links, images, and videos to FAQs, then enable mouse-over effect
- FAQs are SEO-optimized to improve organic search traffic
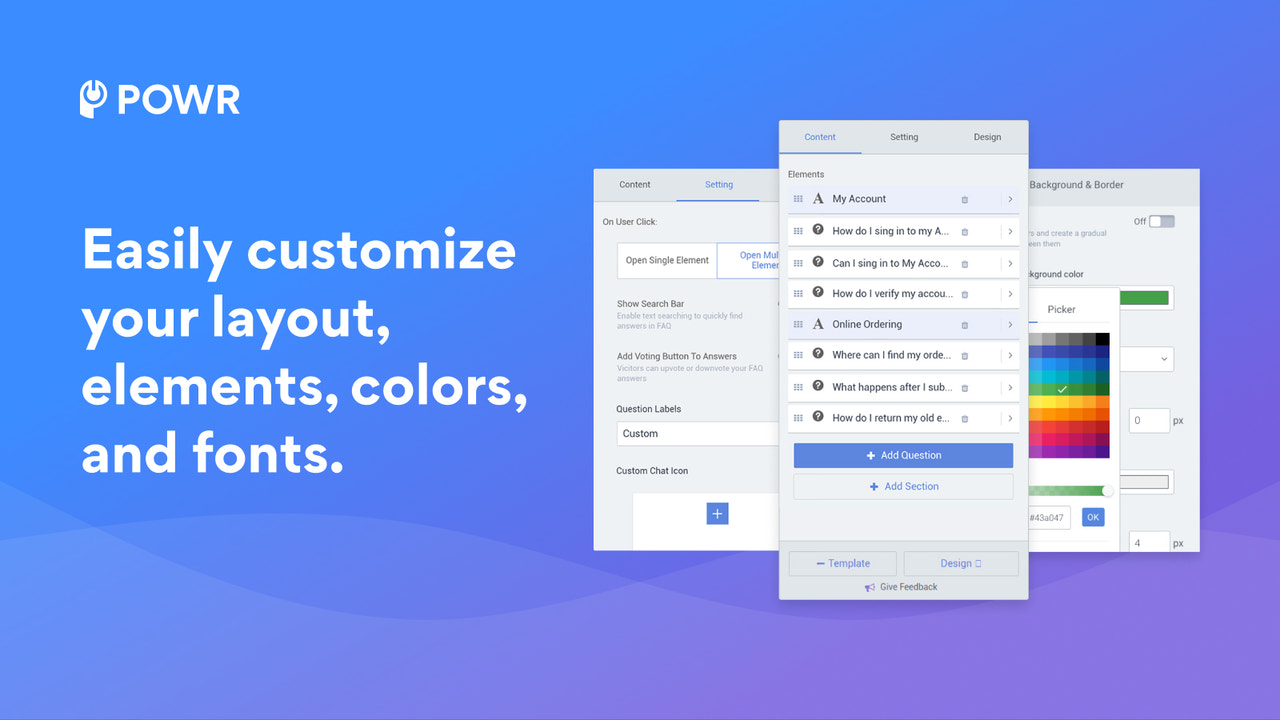
- Create half-width sections to save space on the page
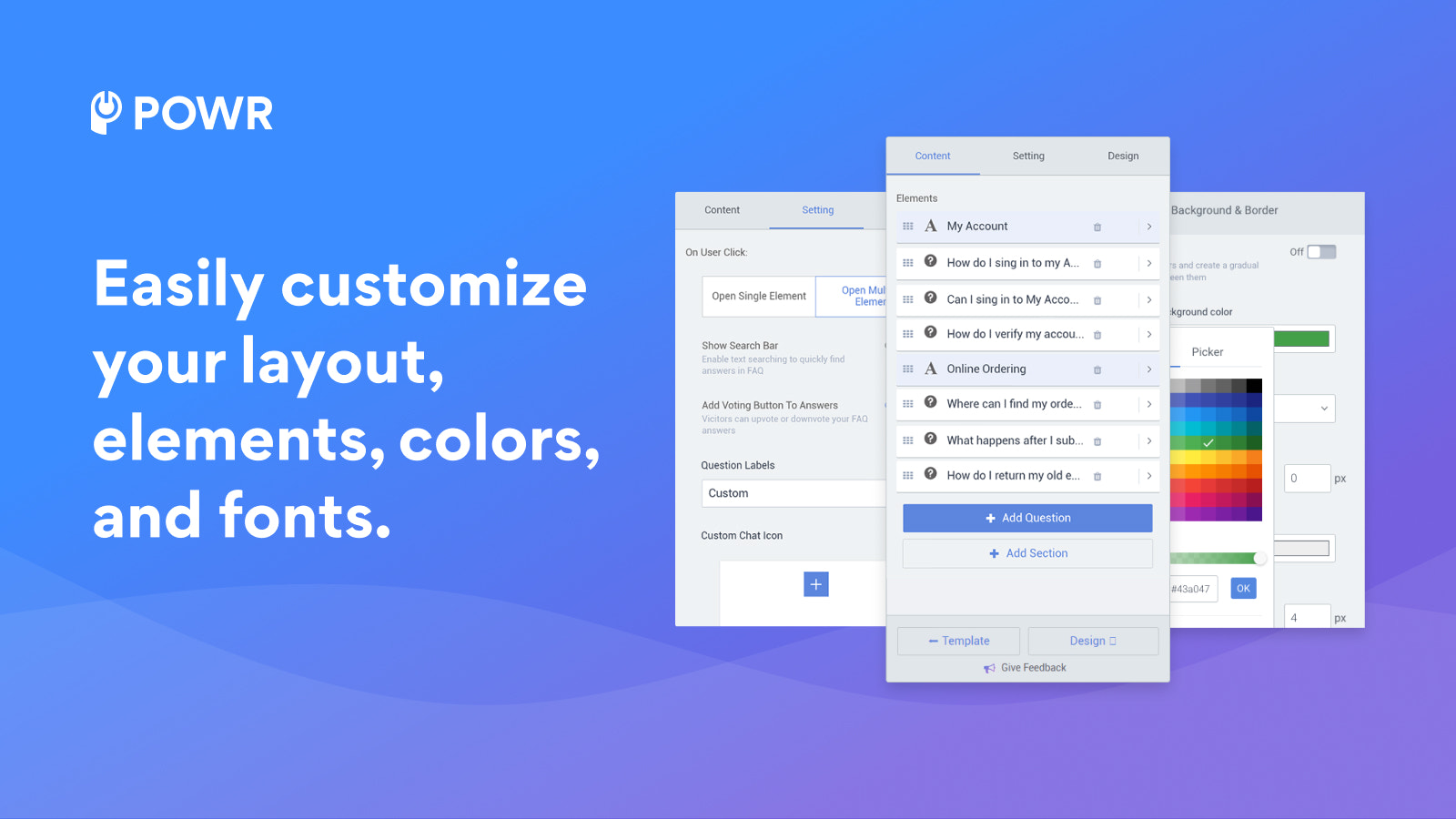
- Make your product FAQ Help Center searchable with a search bar
- ไฮไลท์
- ใช้ได้โดยตรงในส่วนผู้ดูแล Shopify
- ใช้ได้กับธีมล่าสุด
ภาษา
ภาษาอังกฤษ
แอปนี้ไม่ได้แปลเป็นภาษาไทย
ใช้ได้กับ
- Google Tag Manager
ประเภท
เครื่องมือแก้ไข
การกำหนดราคา
Free
ฟรี
- 5 FAQs
- 1 category
- Custom HTML
- Undo/redo edits
- 24/7 email support
Starter
$5.49 / เดือน
หรือ $59.29/ปี และประหยัด 10%
- Remove POWR branding
- 10 FAQs
- 2 categories
- Custom HTML
- Enable search bar
- 24/7 email support + live chat
Pro
$13.49 / เดือน
หรือ $145.69/ปี และประหยัด 10%
- All of Pro+
- 15 FAQs
- 3 categories
- Custom CSS
Business
$89.99 / เดือน
หรือ $971.88/ปี และประหยัด 10%
- All of Pro+
- Unlimited FAQs
- Unlimited categories
- Premium access to all 60+ POWR apps
- Form Builder
- Popup
- Instagram Feed
- and many more
ค่าบริการทั้งหมดจะเรียกเก็บเป็น USD ค่าบริการที่เกิดขึ้นประจำและตามการใช้งานจะเรียกเก็บเงินทุกๆ 30 วัน
รีวิว (47)
So far this App in its free version is perfect to get me going and it has lots of add on paid options as the business grows.
I had contact with Mithsou on customer service pop up chat in the App who has been really helpful for my initial queries and so far I am able to get myself using the App without too much technical knowledge. They explained the answers to my questions very simply and no problem understanding what else I could do with the App and how the pricing and features work as time progresses. For a FREE App as a starting point this one has done it's job.
Once I have published my FAQ Page with POWR and all is working well I will then give 5 stars, only 4 stars for now as I can't really see how it will look when its published and 'live'.
Definitely recommend you give this FAQ's App a try.
So far this app is doing just what I hoped. And great customer support.
5 stars for the support, very helpful and quick response
The POWR Team has been very helpful and responsive. Richcarde communicated well and took care of answering many of my questions as well as fixed an issue I could not navigate on my own.
We had the best support experience! Richard was so helpful and fabulous and made this all so easy. We are very appreciative!
ความช่วยเหลือ
ความช่วยเหลือสำหรับแอปโดย POWR.io
แหล่งข้อมูล
เปิดตัวแล้ว
8 มกราคม 2016
พบกับแอปที่น่าสนใจ