配图图库

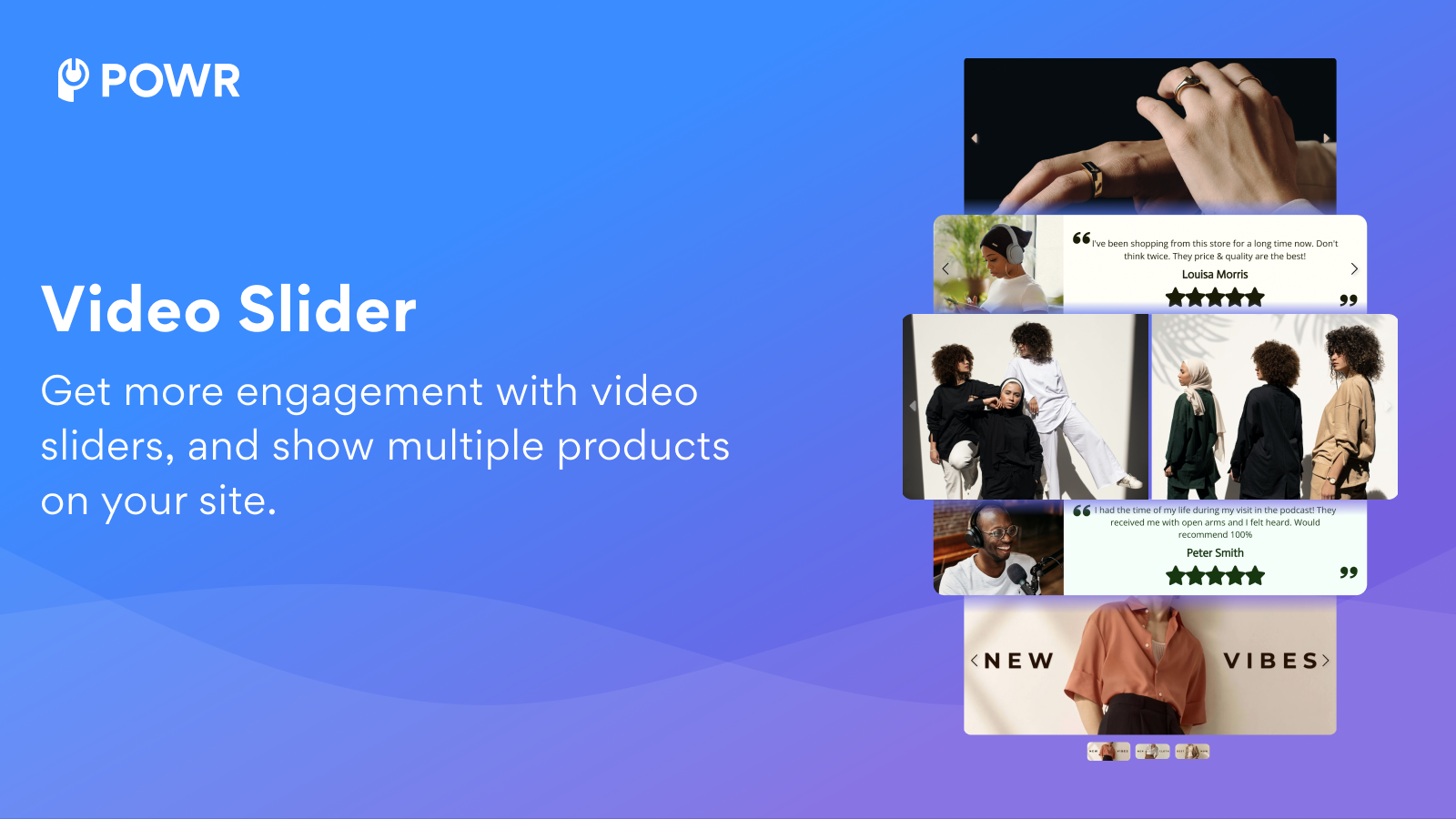
通过视频滑块 Feed 改善转化率、商店设计和购物者体验!
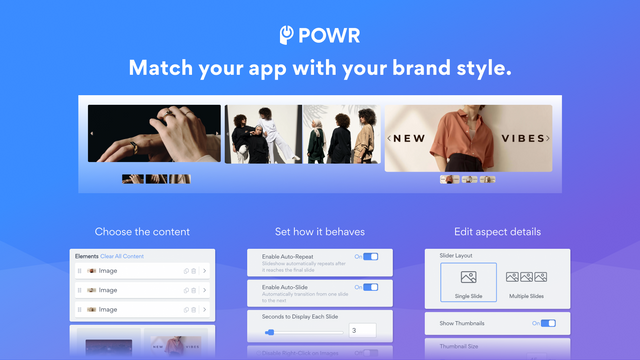
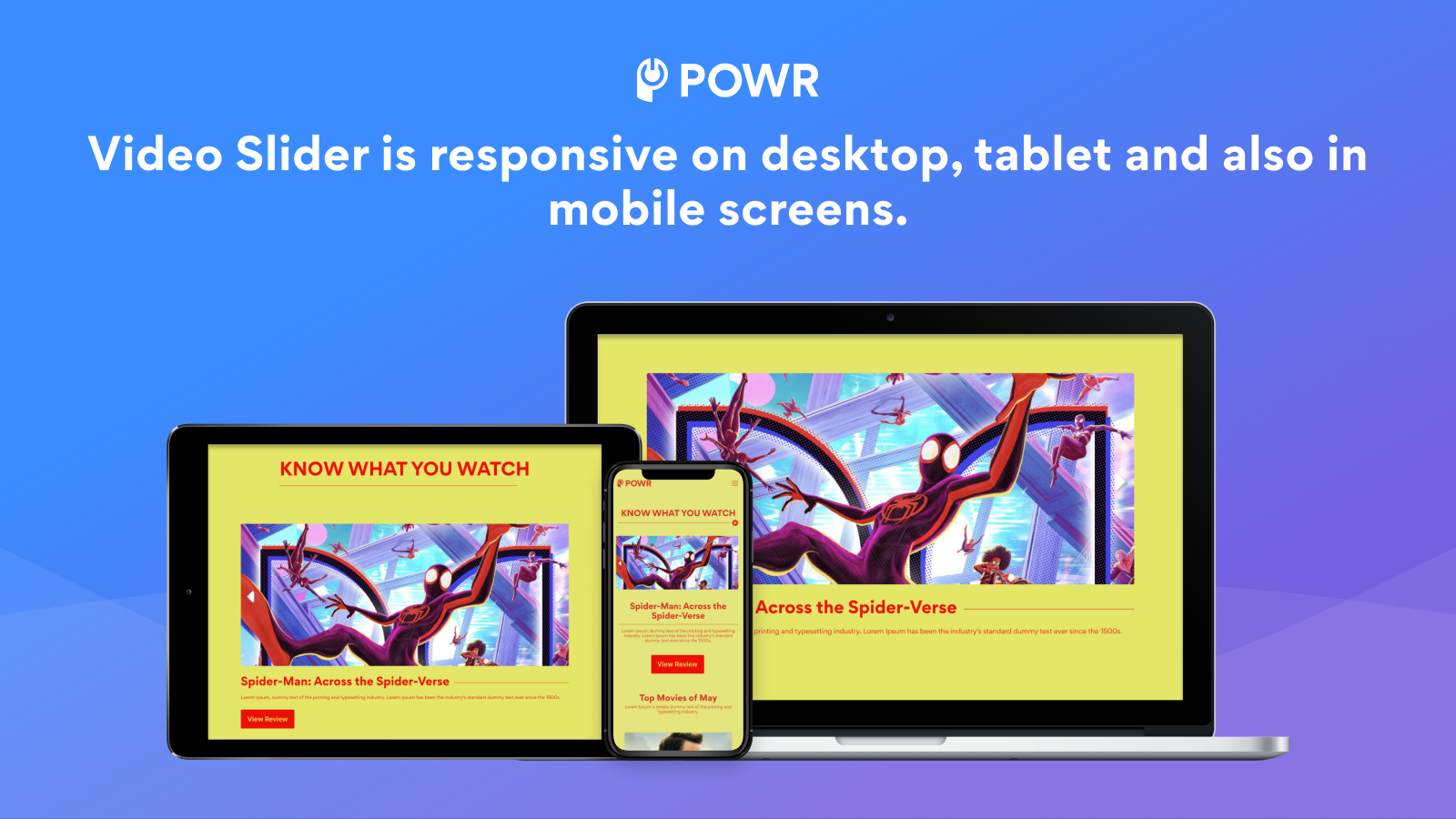
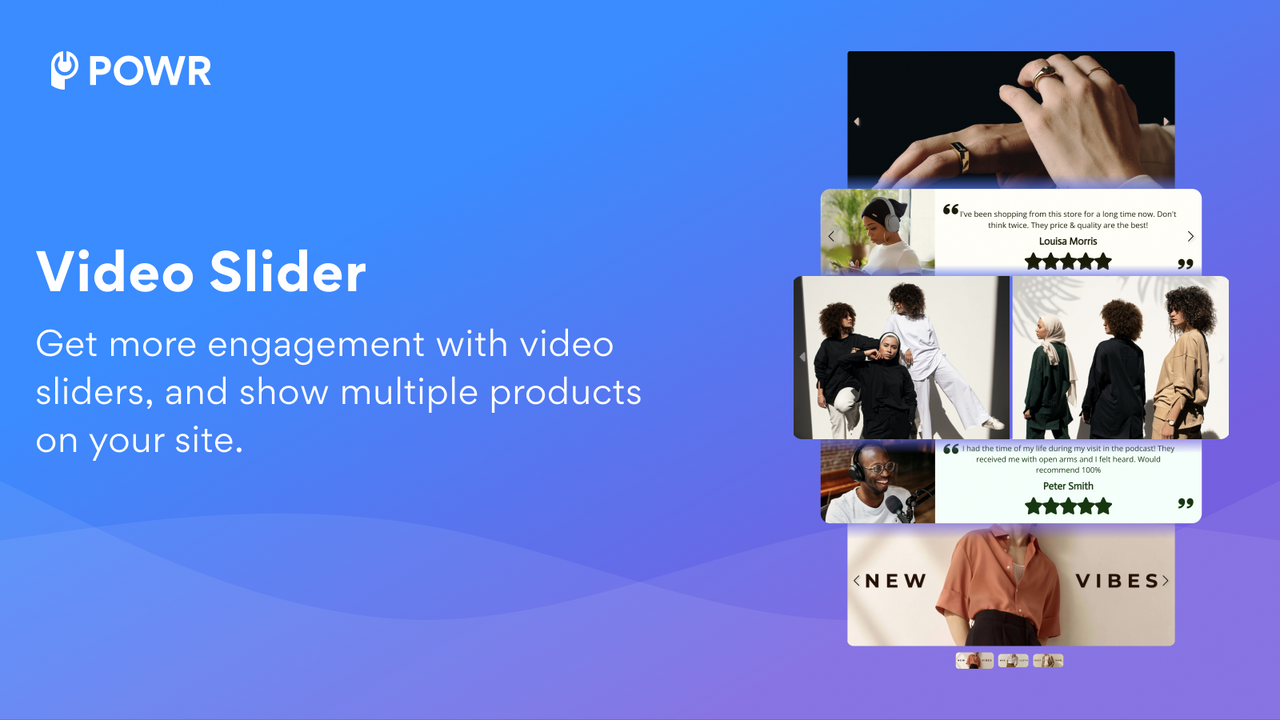
嵌入 POWR 视频滑块,在任何页面或多个页面上展示产品教程、推荐或促销视频。帮助商店访客通过引人注目的滑动视频 Feed 直观地了解您的产品或服务的好处。通过视频标题或主商店页面上的视频提升商店参与度。上传教程和操作视频,或创建一个充满产品视频的页面。使用自定义颜色和字体、过渡效果、播放选项等自定义您的视频滑块以匹配您的商店主题!
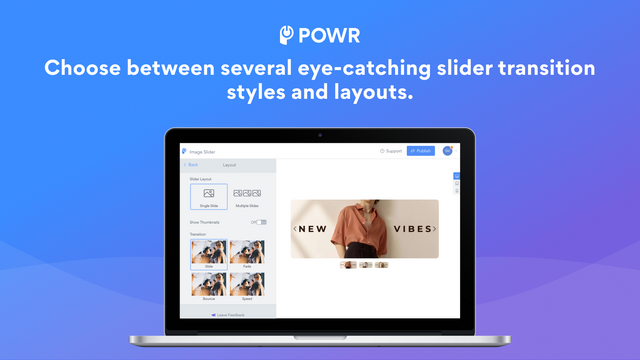
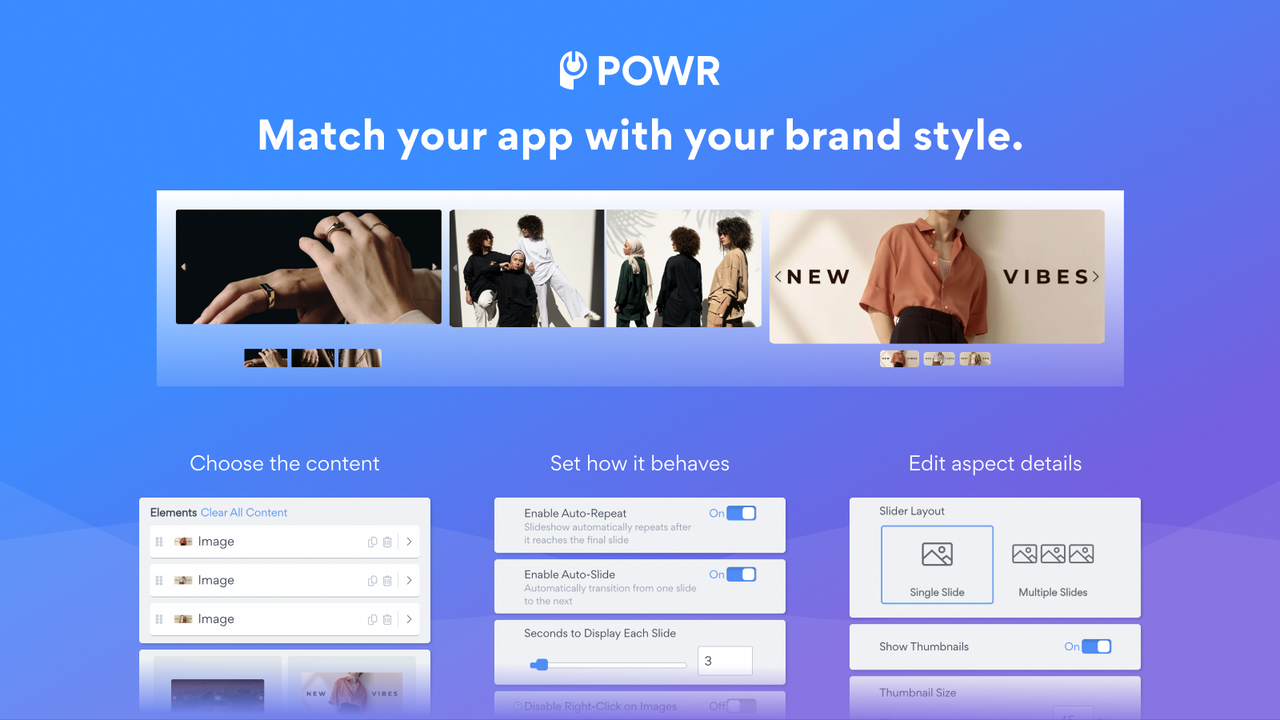
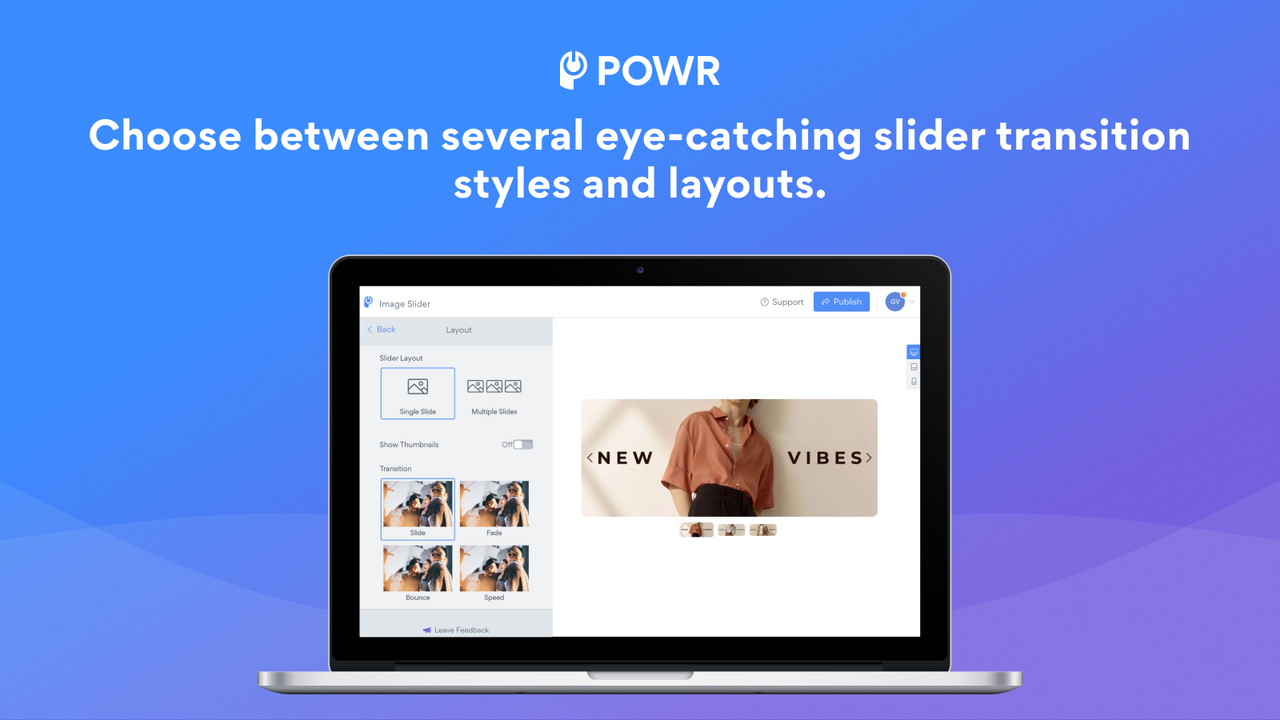
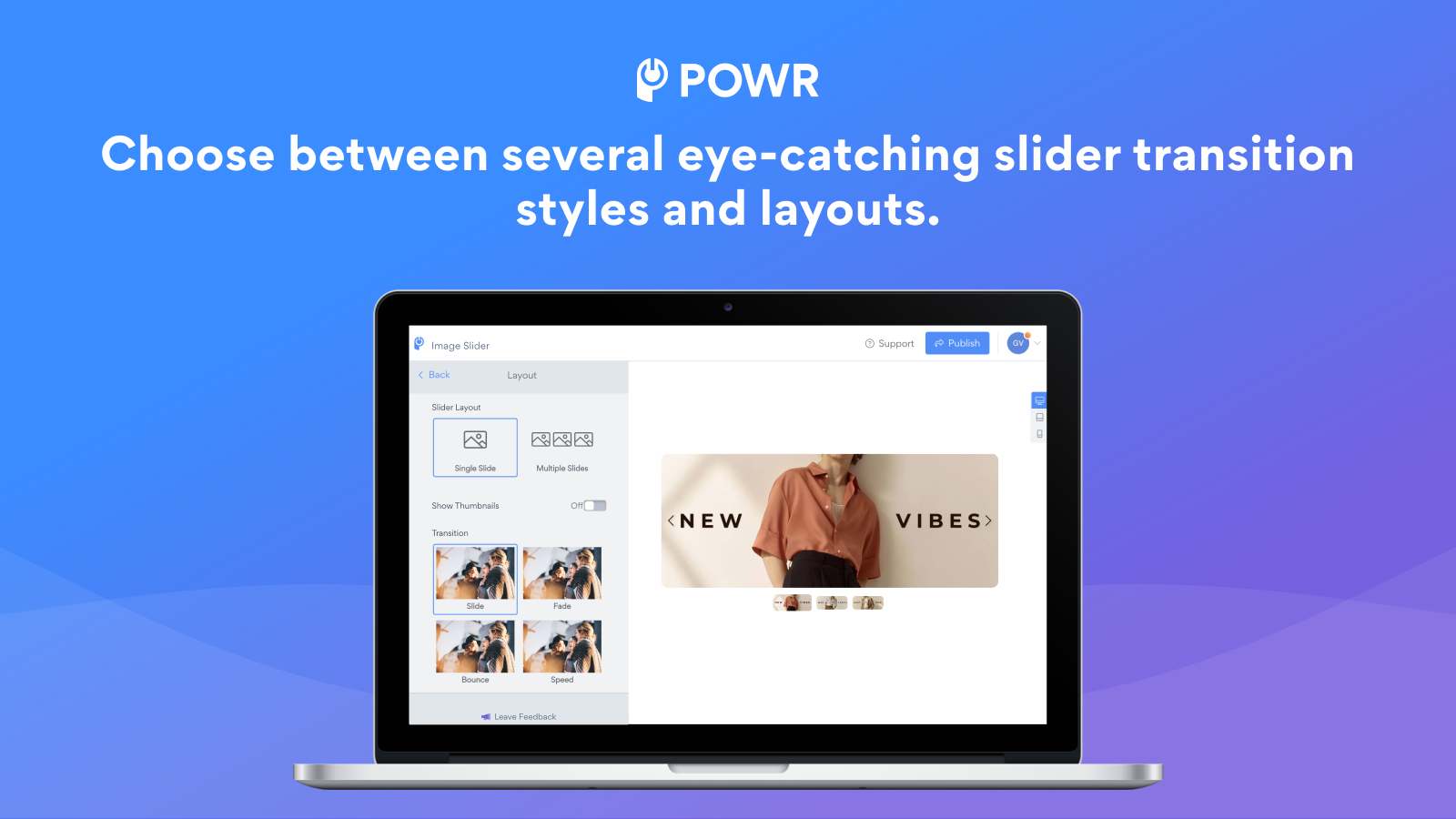
- 创建任何视频显示样式 - 滑块、横幅、画廊、英雄或整页
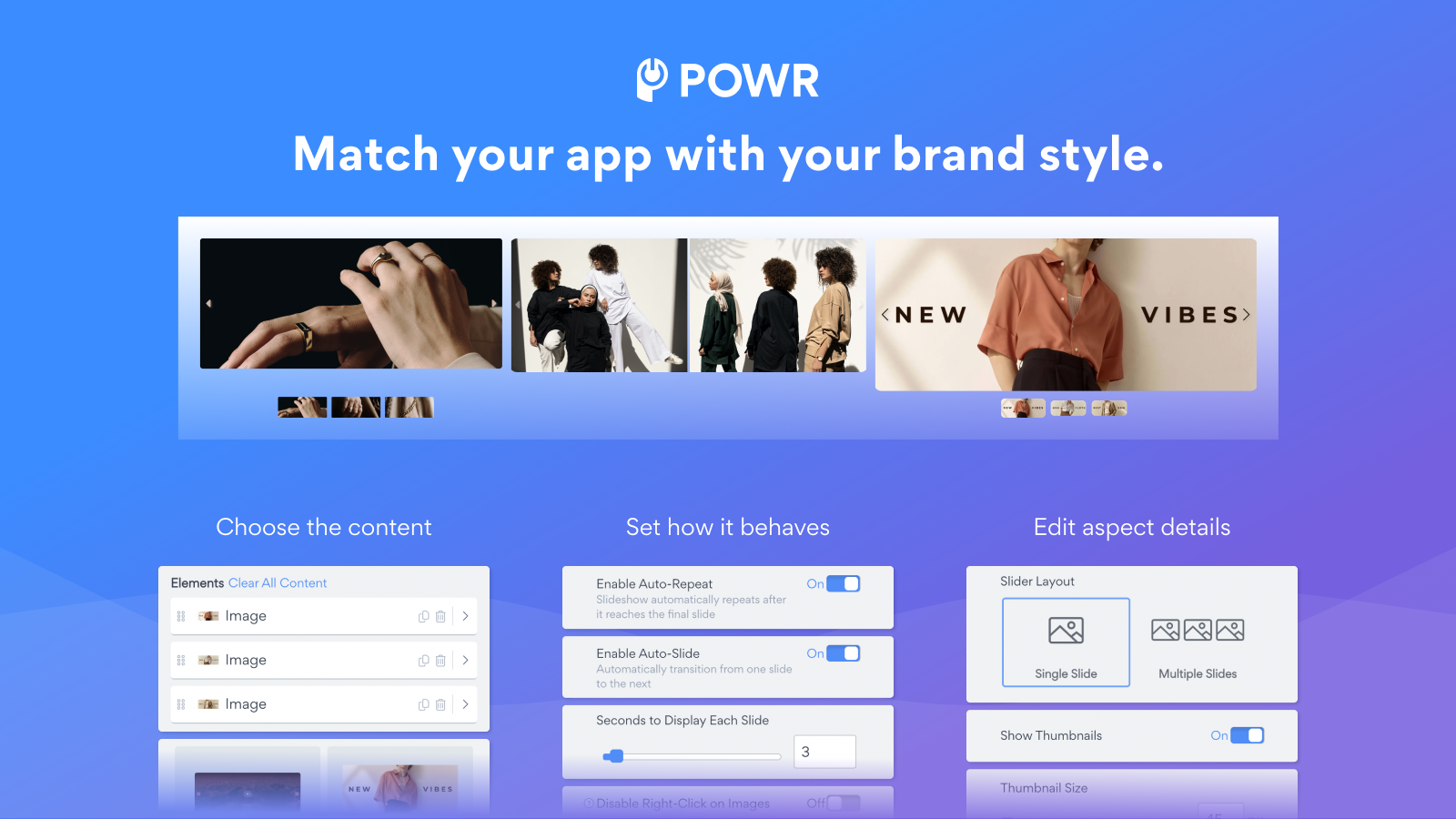
- 设置视频 Feed 自动播放和/或自动重复,然后设置延迟
- 启用视频自动裁剪并设置纵横比 - 16:9、4:3 或自定义
- 设置视频滑块大小、过渡效果、速度并添加字幕
- 多种预构建的视频滑块模板可供选择
包含自动翻译的文本
- 亮点
- 可直接在 Shopify 后台使用
- 适用于最新模板
语言
英语
这款应用未翻译成简体中文
适配以下产品:
- Google Document Viewer
- YouTube
- Vimeo
- Google Tag Manager
- TikTok
定价
Free
免费
- 最多 4 个视频幻灯片
- 幻灯片分页
- 自定义箭头样式
- 撤销/重做编辑
- 24/7 电子邮件支持
Starter
$4.49 /月
或 $48.49/年(可节省 10%)
- 所有免费功能 +
- 移除 POWR 品牌
- 最多 6 个视频幻灯片
- 撤销/重做按钮
- 高级过渡选择
- 自定义滑块速度
- 启用视频自动播放
- 与 POWR 支持团队实时聊天
Pro
$11.99 /月
或 $129.49/年(可节省 10%)
- 所有 Starter 功能 +
- 最多 10 个视频幻灯片
- 自定义 CSS
- 禁用右键点击保护
- 添加 SEO 替代标签
Business
$89.99 /月
或 $971.89/年(可节省 10%)
- 所有 Pro 功能 +
- 无限视频幻灯片
- 无限访问 60+ POWR 应用,如
- 联系表单
- 弹出窗口
- Instagram Feed
- 倒计时器
- 等等
The most amazing customer service. There was a miscommunication (slight) when i bought the product. (Shopify's fault; not POWR's.) i explained the issue and Mithsou and his team actually built me a custom work around. As someone who has nearly lost this non-profit because of terrible service by apps and web platforms, i cannot tell you how appreciate i/we are.
Display the carousel video quite well. Greate support!
i used this App to show videos in my online shop and this works very well. I can surely recommend this app. :)
Very simple and easy to use. i recommend it.i was able to easily add and change images. i was able add captures. it is an amazing app.
I really liked how easy this app is to add a video to my store. my only complaint is minor...I wish the app would add a section to the theme so I could move the video around.
支持
应用支持由 POWR.io 提供。
更多此类应用