SS: Toggle Description
- Preisgestaltung
-
$3/Monat. Kostenloser Test verfügbar.
- Bewertung
- 5,0 (20)
- Entwickler
- ScreenStaring
Vorgestellte Bildergalerie

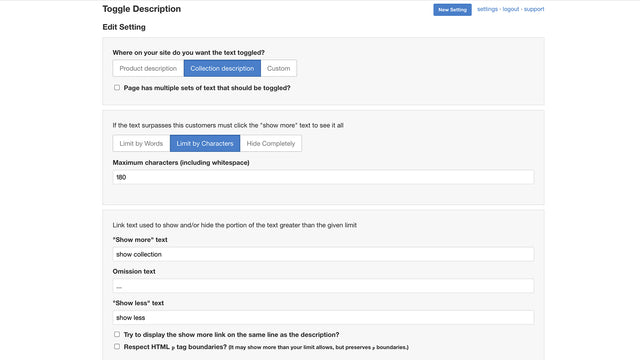
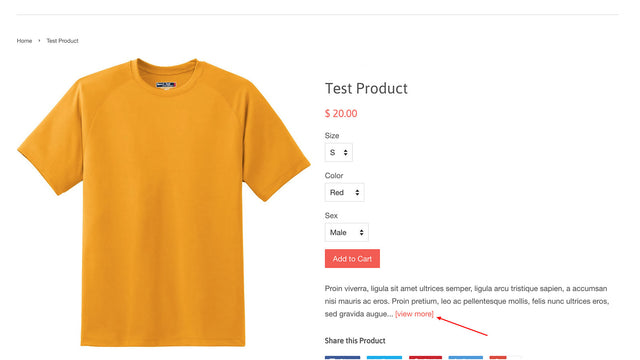
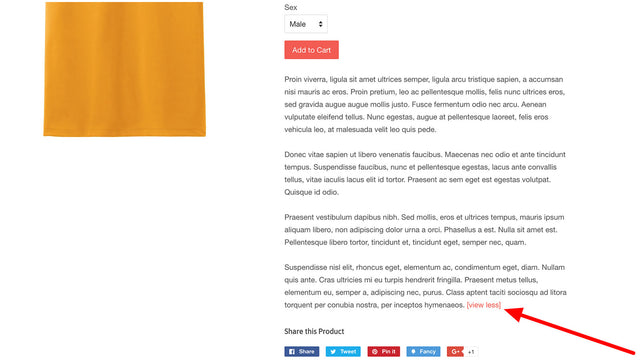
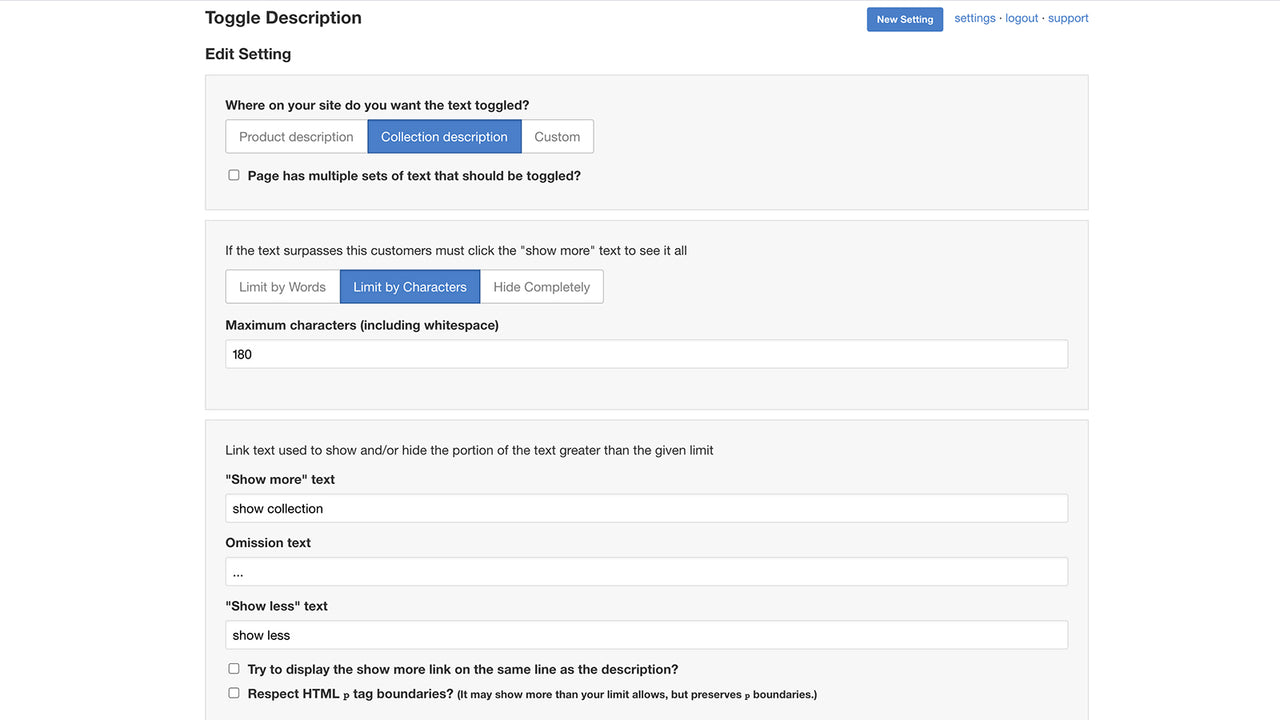
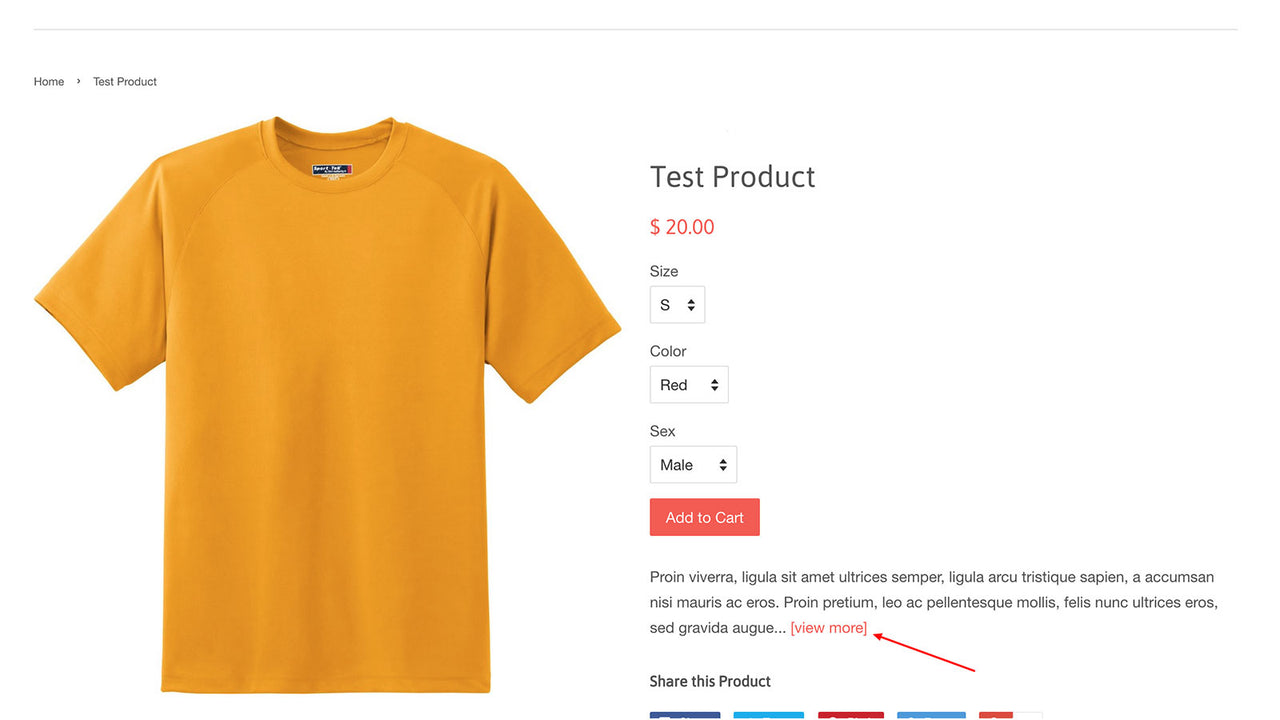
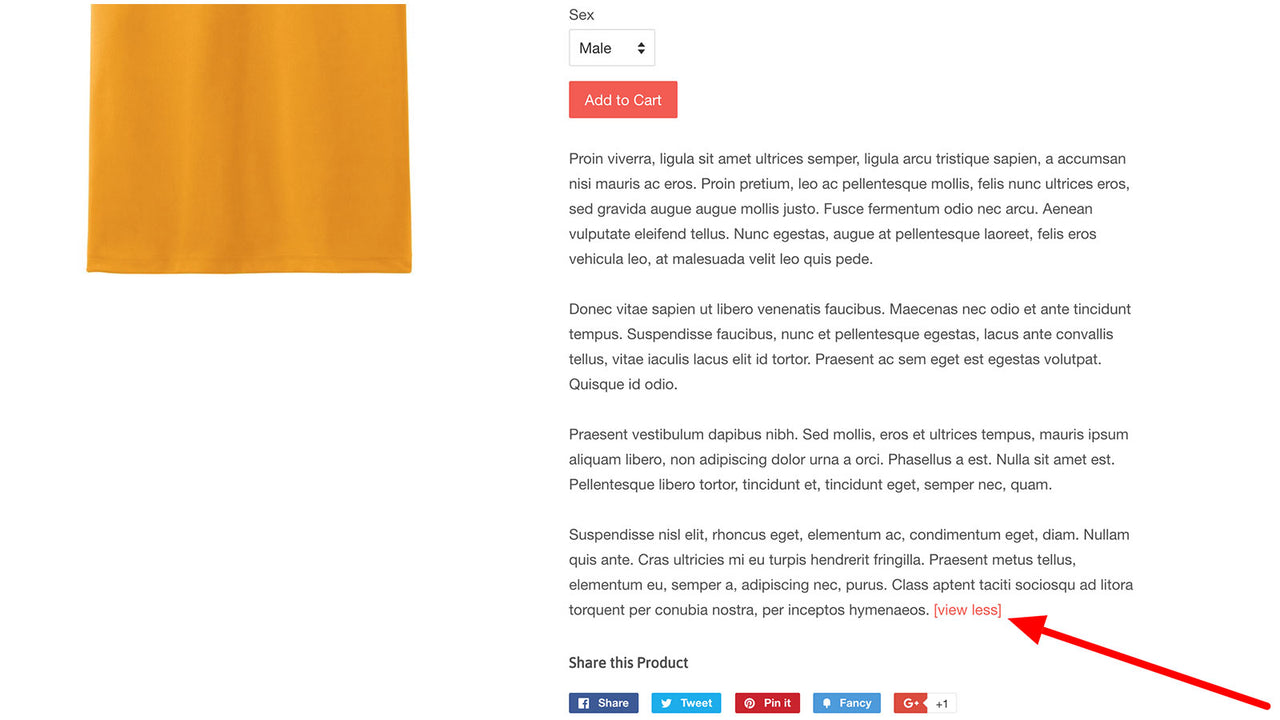
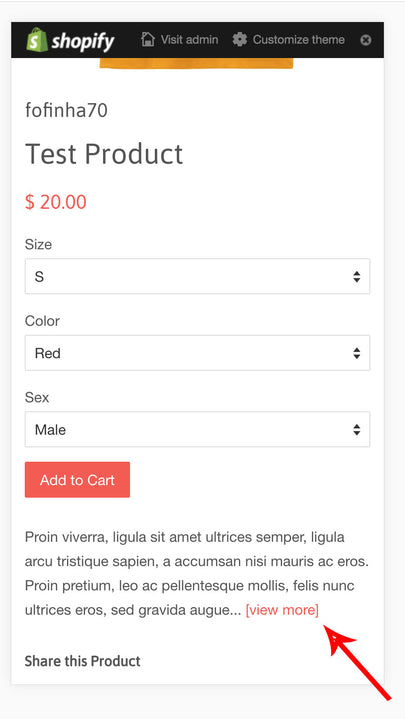
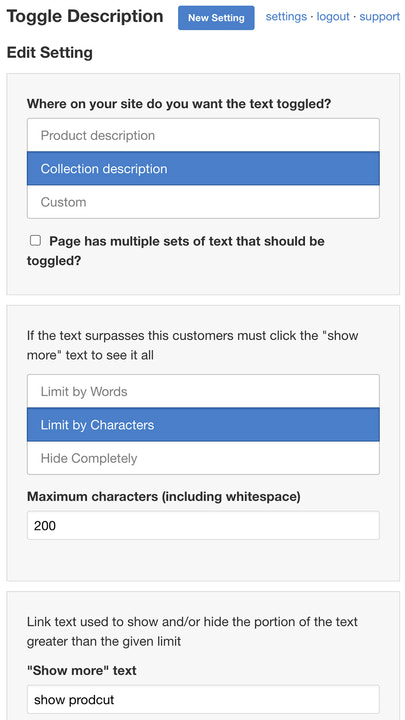
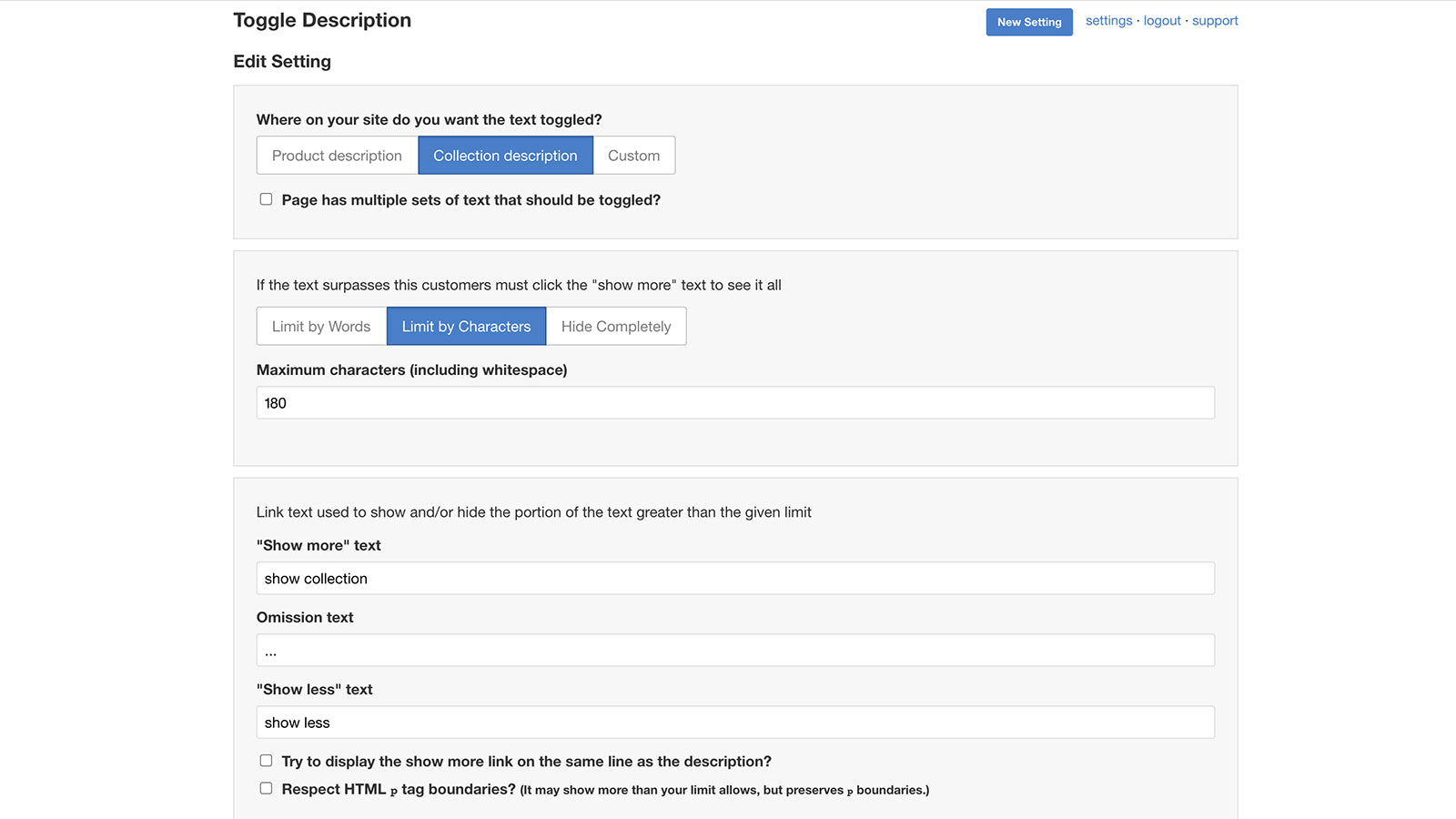
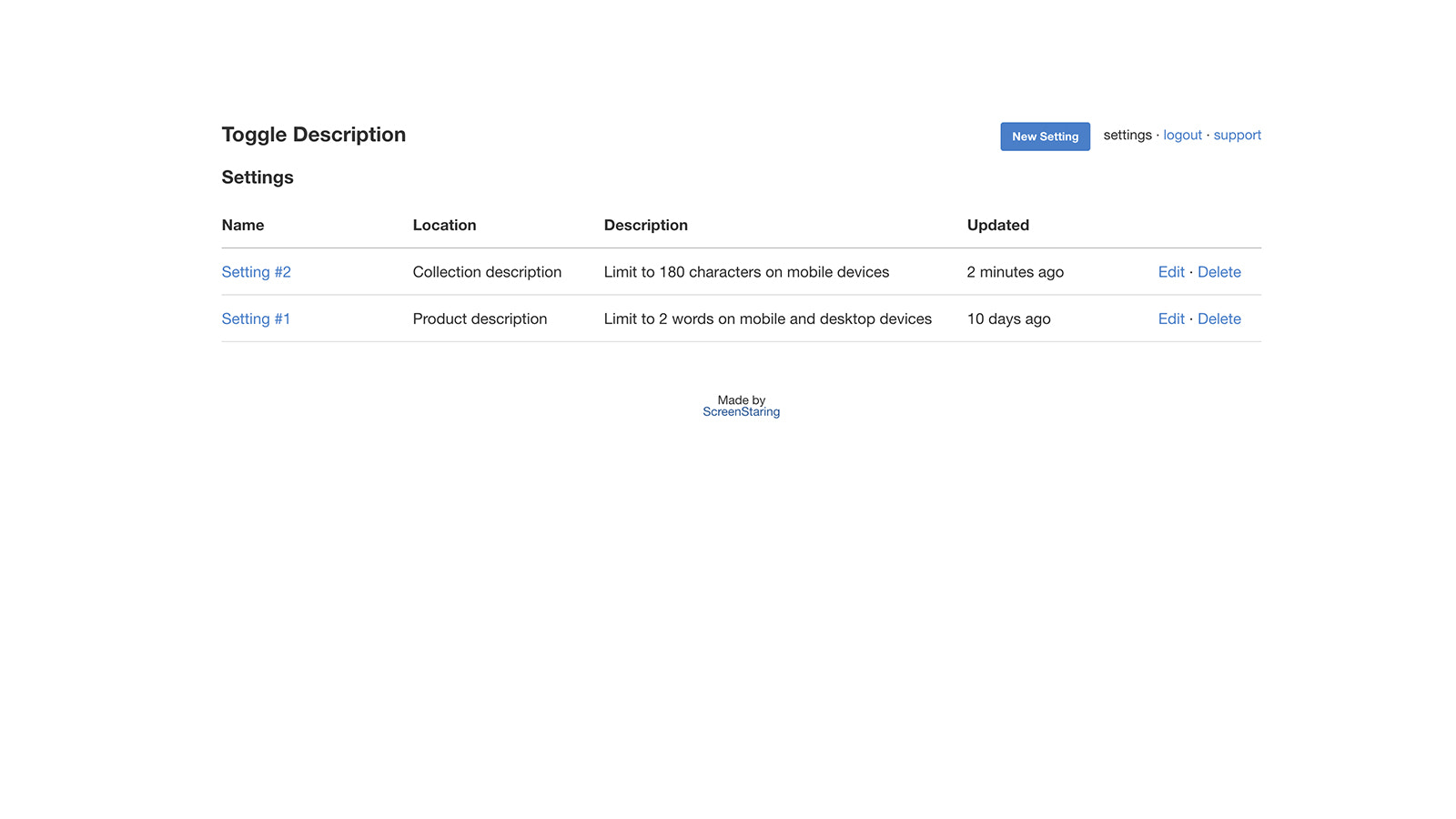
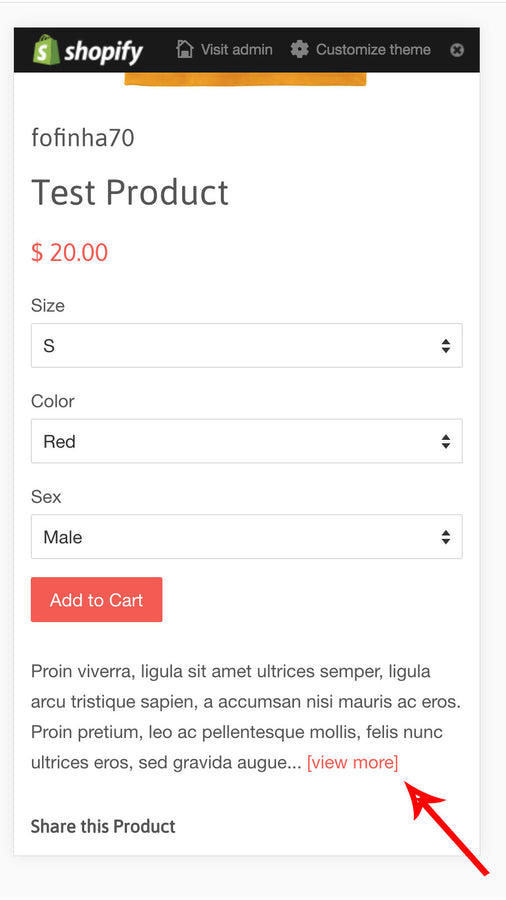
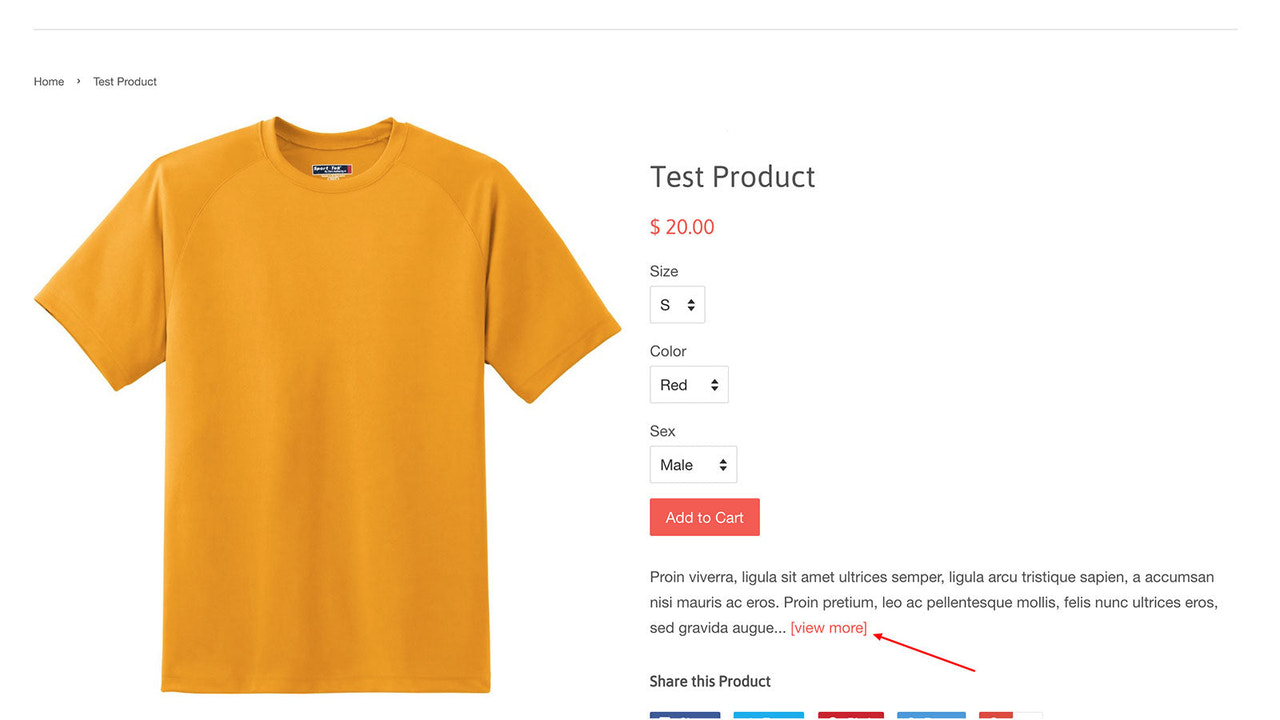
Blenden Sie langen Text überall auf Ihrer Website über anpassbare "mehr anzeigen"- und "weniger anzeigen"-Links ein oder aus
Der Platz oberhalb der Falte ist kostbar. Langer Text sollte andere conversion-fördernde Inhalte wie Produkte, Spezifikationen und soziale Links nicht verdrängen. Die Toggle Description App ermöglicht es Ihnen, das Erscheinungsbild von langem Text auf Ihrer Website zu verwalten, indem Sie anpassbare "mehr anzeigen"- und "weniger anzeigen"-Links zu Text hinzufügen, der eine maximale Anzahl von Wörtern oder Zeichen überschreitet. Wenn Benutzer auf diese Links klicken, wird der Text angezeigt oder ausgeblendet.
- Verwalten Sie das Erscheinungsbild von langem Text, indem Sie "mehr anzeigen"- und "weniger anzeigen"-Links hinzufügen
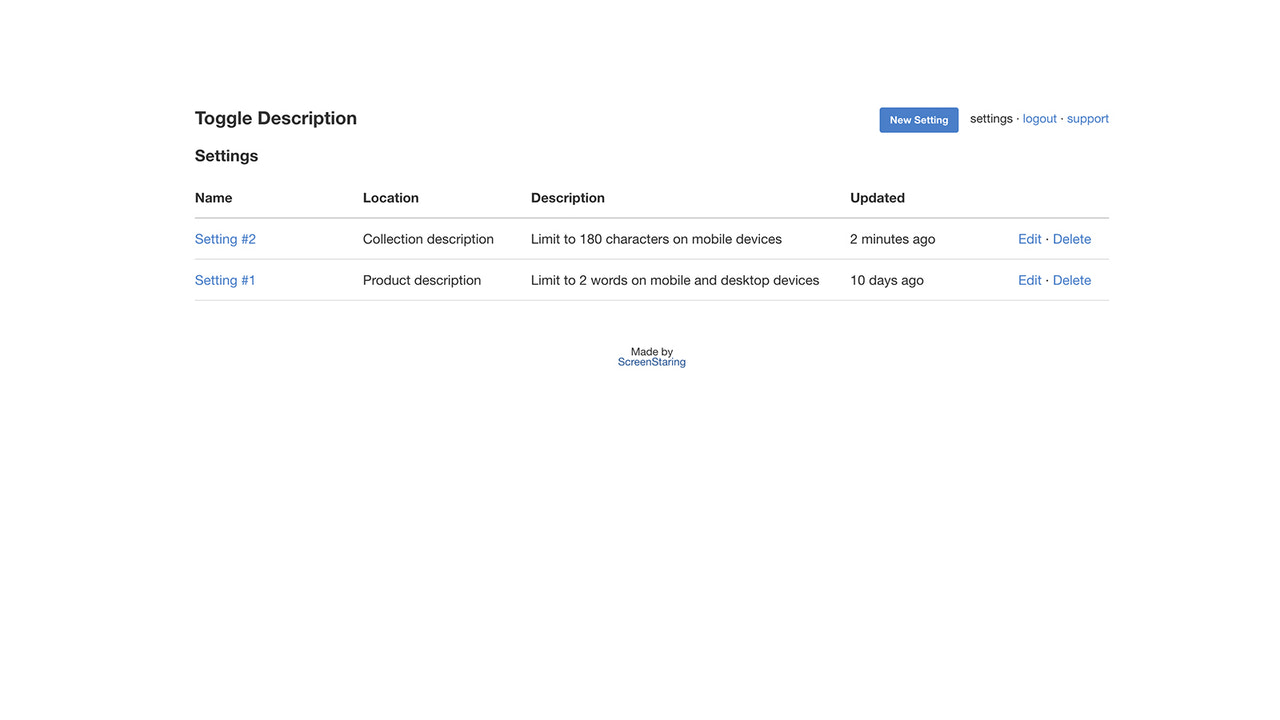
- Funktioniert mit allen Texten: Produkt- und Sammlungsbeschreibungen, Blog, Startseite und mehr
- Begrenzen Sie Text nach Wörtern, Zeichen und mehr, ohne dass Programmierkenntnisse erforderlich sind
Enthält automatisch übersetzten Text
Sprachen
Englisch
Für diese App ist keine Übersetzung auf Deutsch vorhanden.
Kategorien
Preisgestaltung
Basic
$3 / Monat
3-tägiger kostenloser Test
Enthält automatisch übersetzten Text
Alle Gebühren werden in USD berechnet. Wiederkehrende und nutzungsabhängige Gebühren werden alle 30 Tage in Rechnung gestellt.
Rezensionen (20)
I needed some help with getting the app to work. Swift reaction and solved the same day.
Der Support (auf englisch) war einfach toll, und ich habe nun ein Ergebnis, was zu 100 % meinen Erwartungen entspricht. Eigentlich musste ich gar nichts machen, Tim hat "irgendwo" Änderungen so vorgenommen, dass genau das rauskam, was wir haben wollten. Toll!
everything fine, tim was quick help to adapt the app to our special conditions, works fine now! thank you & recommendations!
If I could, I would give 10 stars, especially for support! Really Skye is incredible helpful and responsive. This is a simple tool but it allows you to do what it promises. I suggest the tool that you can see applied on our e-commerce https://it.arketicom.com and i surely recommend the customer support experience! Thank you
I contacted support regarding using on collection pages.
I added a class to the collection page description like class="product-single__description" and it worked.
However, It would be really nice to toggle this feature on/off for collection pages independently from product descriptions with a different character amount. Support's response was this.
To work on the collection page enter the following into the Description selector field:
.collection-description
Do you want this to work with the product page too? If so remove the HTML with the product-single__description CSS class from around the collection description and set the Description selector field to:
.collection-description, .product-single__description
The character/word count you enter will apply to both the collection and product pages. We are working on separating this and adding an explicit option to "toggle collection" and/or "toggle product" description.
Thank you for the valuable feedback.
Toggling the product description independently of the collection description is something we've had several requests for. Since this has become an important feature for our users we will be adding this functionality soon.
Usually one can toggle the collection or product description without having to modify the site's theme. Our support team is always here to assist via phone or email.
Support
ScreenStaring kann alle Fragen beantworten, die du zu SS: Toggle Description hast.
Entwickler
Ressourcen
Eingeführt
13. Oktober 2016
Mehr Apps wie diese