SS: Toggle Description
- 요금제
-
월 $3. 무료 체험 이용 가능.
- 평점
- 5.0 (20)
- 개발자
- ScreenStaring
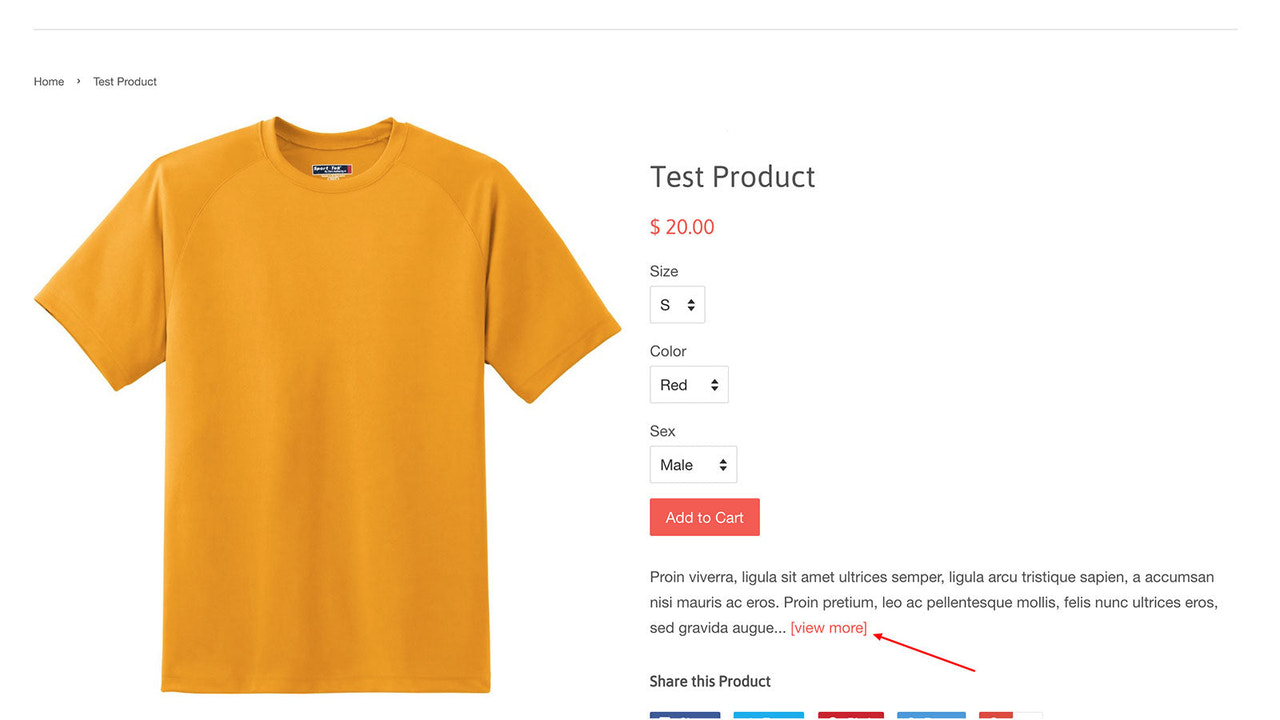
추천 이미지 갤러리

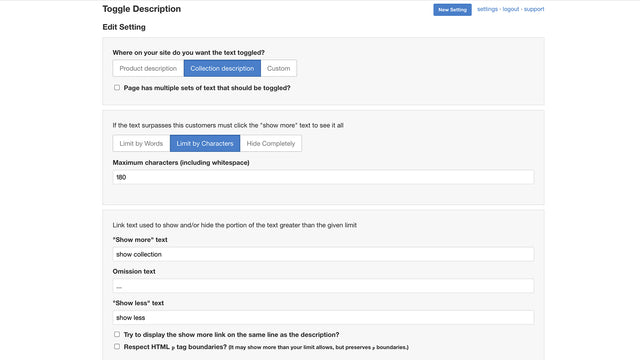
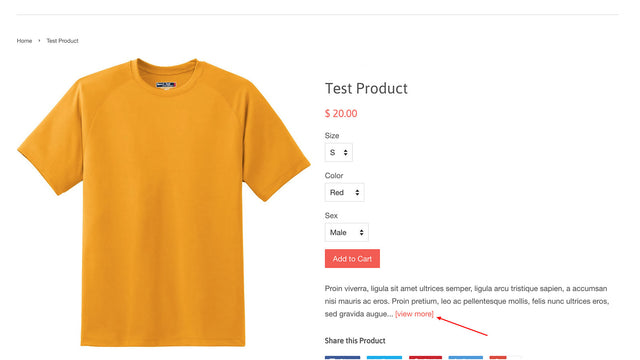
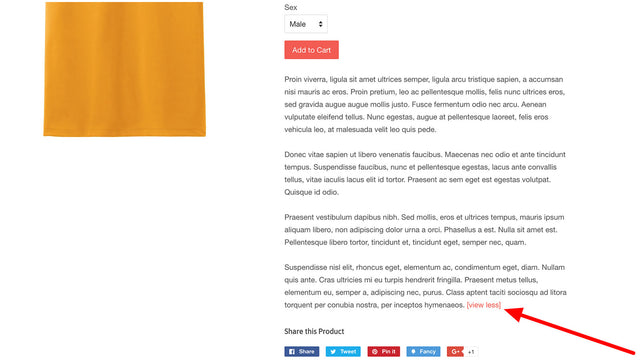
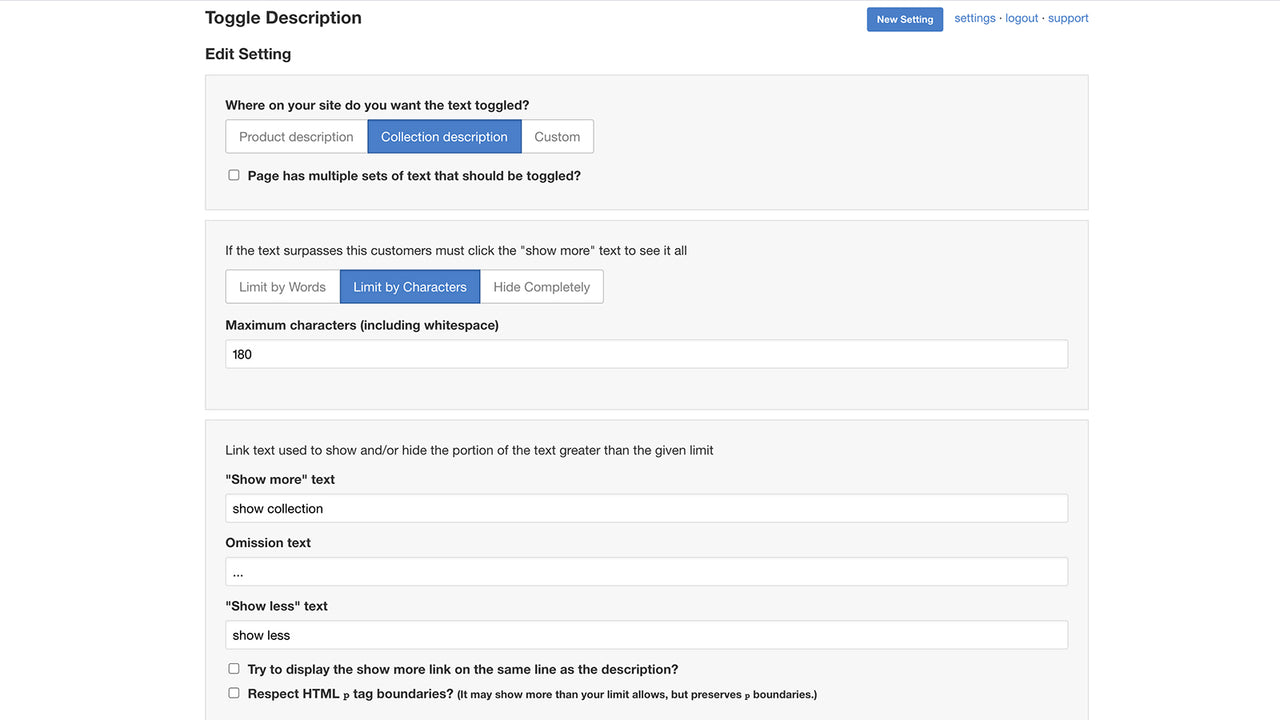
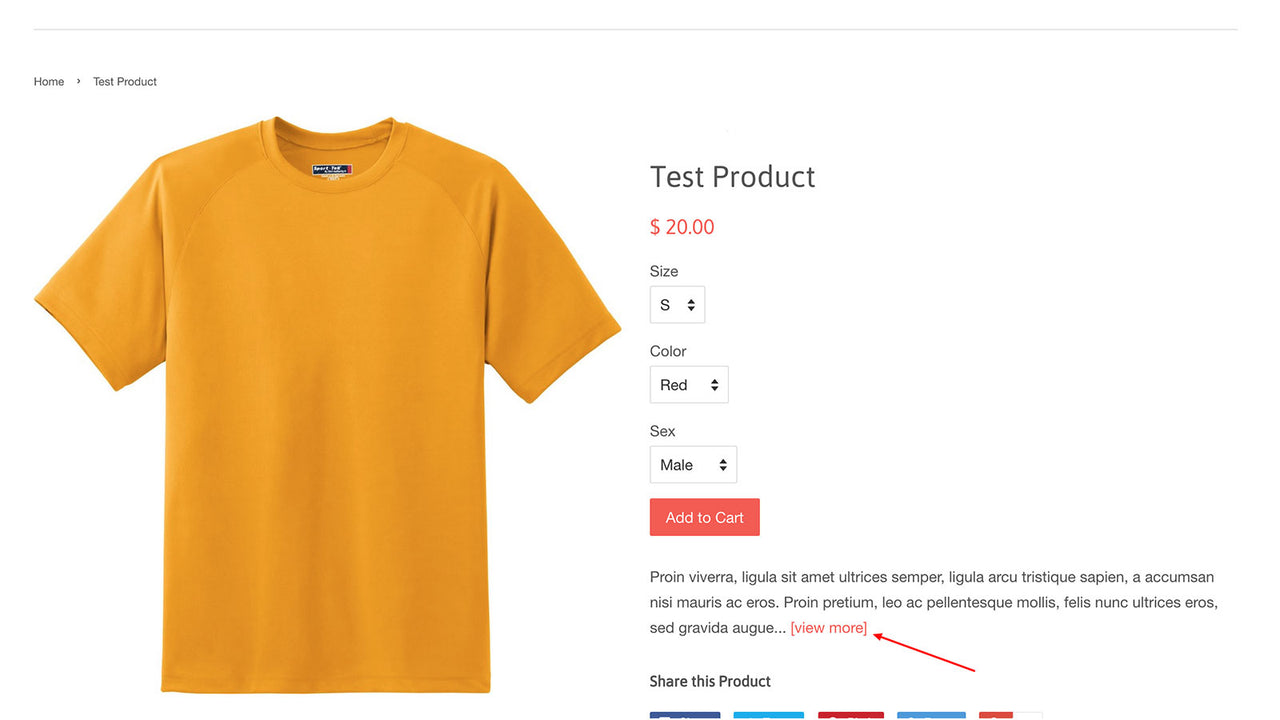
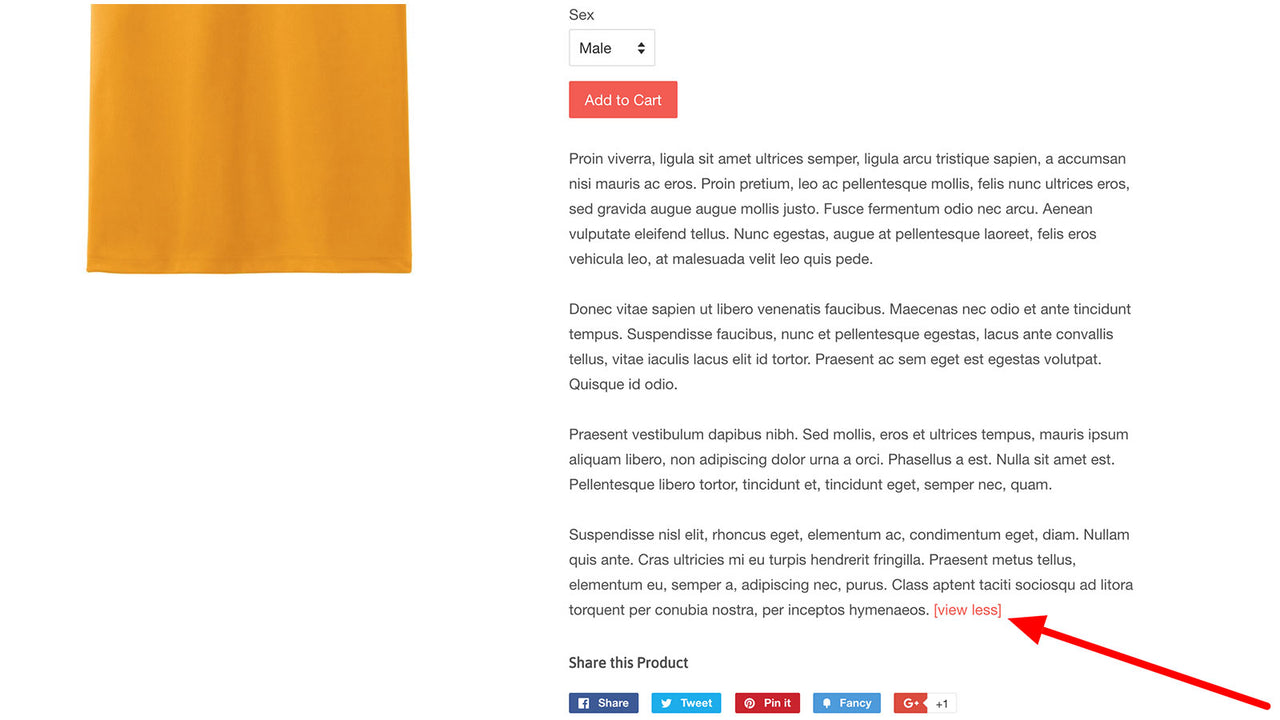
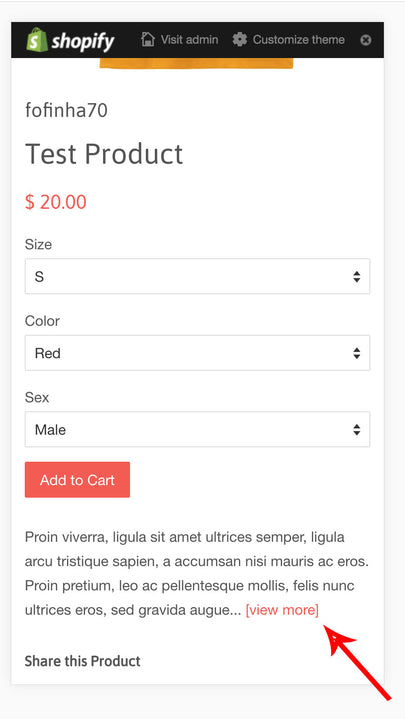
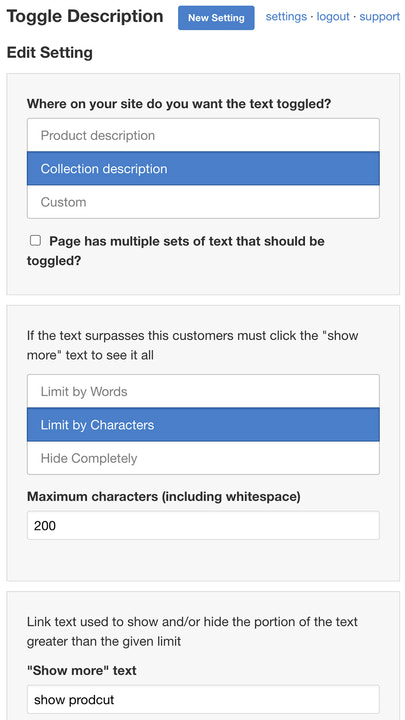
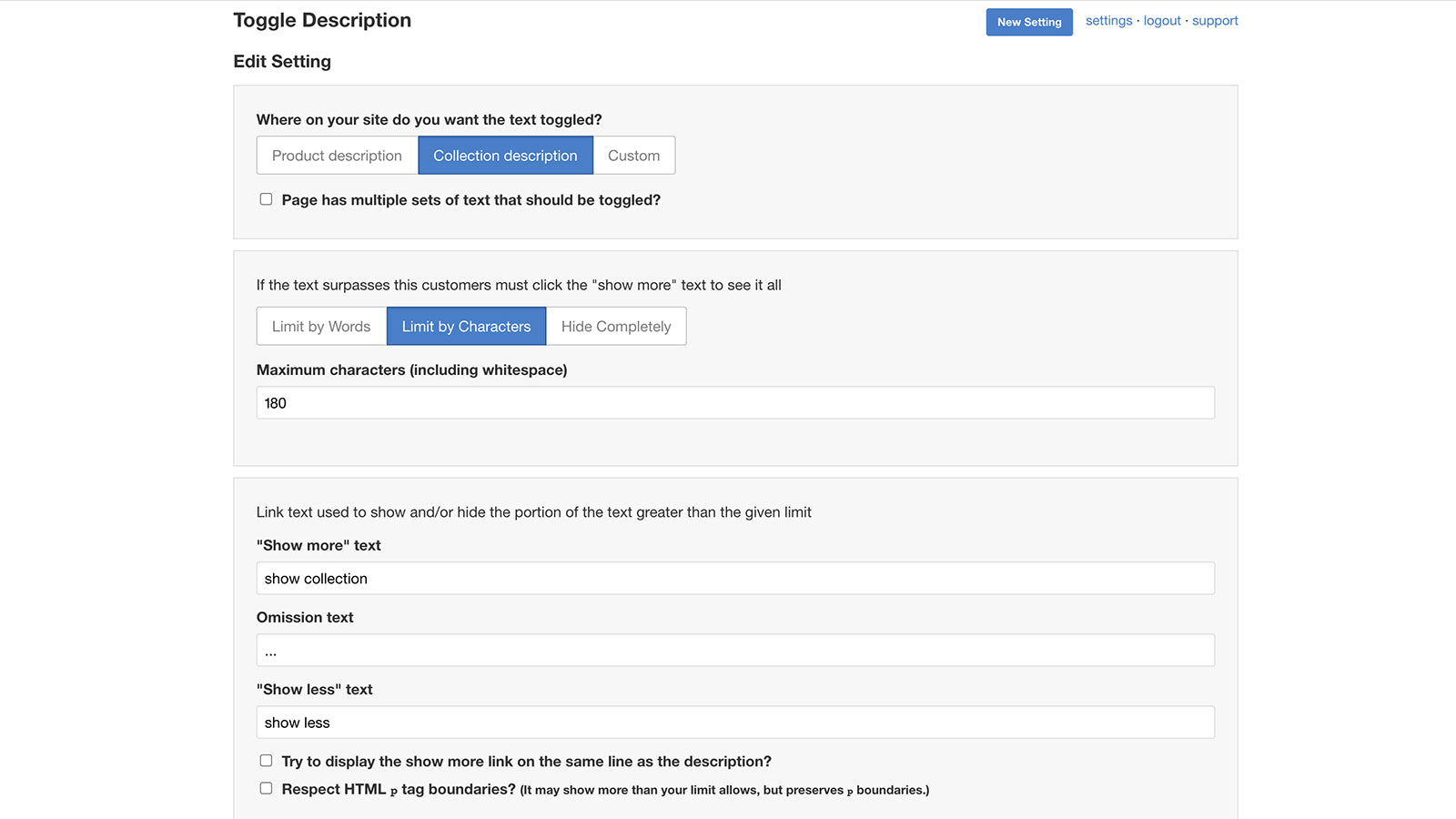
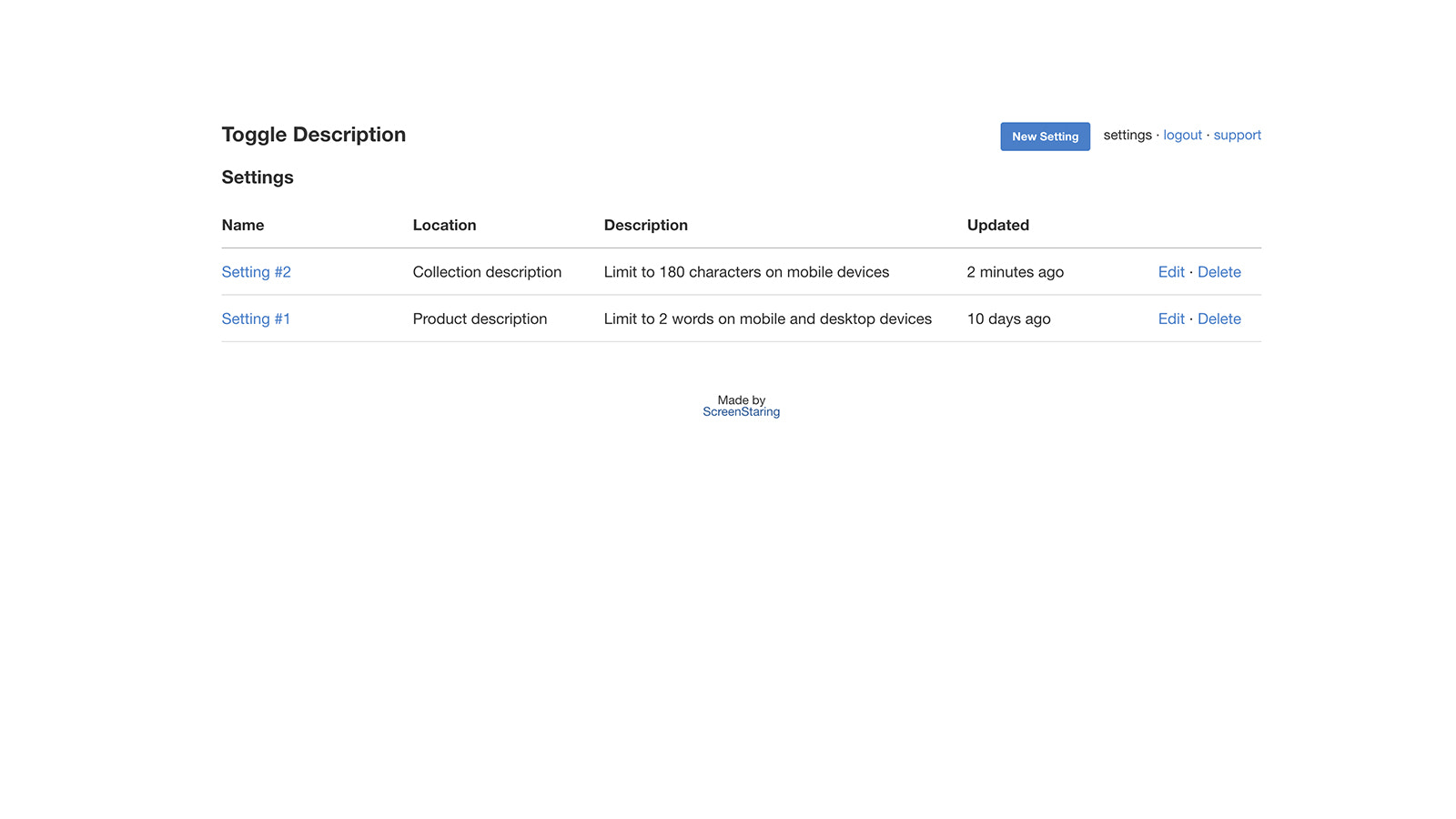
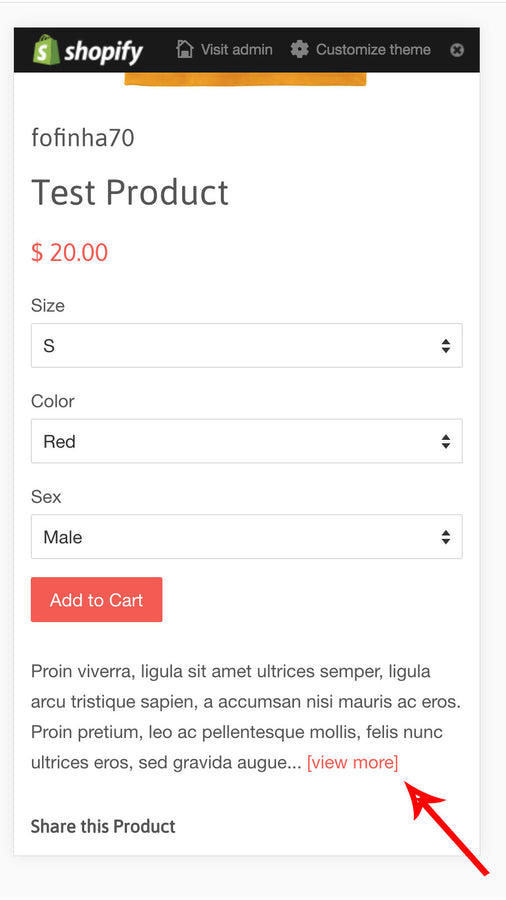
Toggle long text anywhere on your site via customizable "show more" & "show less" links
Above the fold space is precious. Long text shouldn't displace other conversion-driving content like products, specs, and social links. The Toggle Description app allows you to manage the appearance of long text on your site by adding customizable "show more" and "show less" links to text that exceeds a maximum number of words or characters. When users click on these links the text will be shown or collapsed.
- Manage the appearance of long text by adding "show more" and "show less" links
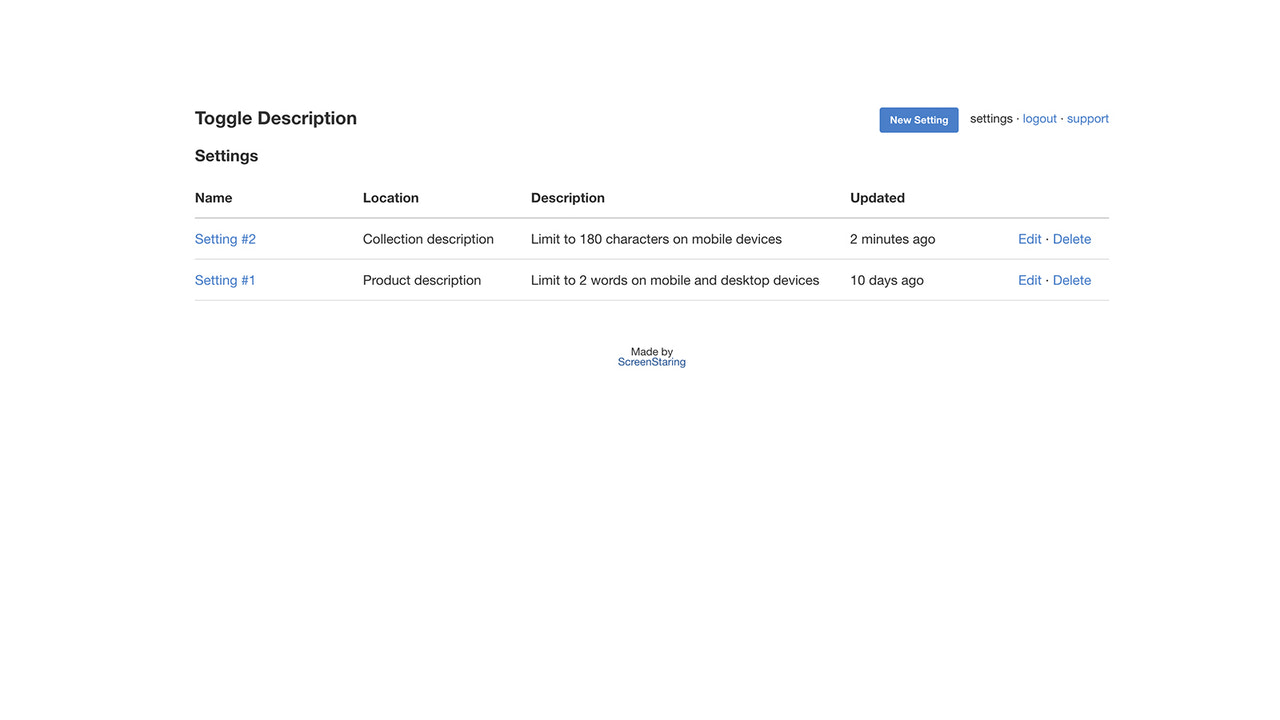
- Works with all text: product & collection descriptions, blog, homepage, and more
- Limit text by words, characters, and more, no coding required
언어
영어
이 앱은 한국어로 번역되지 않았습니다
범주
요금제
Basic
$3 /월
3일 무료 체험
모든 비용은 USD(으)로 청구됩니다. 반복 요금 및 사용 기반 요금은 30일마다 청구됩니다.
리뷰 (20)
I needed some help with getting the app to work. Swift reaction and solved the same day.
Der Support (auf englisch) war einfach toll, und ich habe nun ein Ergebnis, was zu 100 % meinen Erwartungen entspricht. Eigentlich musste ich gar nichts machen, Tim hat "irgendwo" Änderungen so vorgenommen, dass genau das rauskam, was wir haben wollten. Toll!
everything fine, tim was quick help to adapt the app to our special conditions, works fine now! thank you & recommendations!
If I could, I would give 10 stars, especially for support! Really Skye is incredible helpful and responsive. This is a simple tool but it allows you to do what it promises. I suggest the tool that you can see applied on our e-commerce https://it.arketicom.com and i surely recommend the customer support experience! Thank you
I contacted support regarding using on collection pages.
I added a class to the collection page description like class="product-single__description" and it worked.
However, It would be really nice to toggle this feature on/off for collection pages independently from product descriptions with a different character amount. Support's response was this.
To work on the collection page enter the following into the Description selector field:
.collection-description
Do you want this to work with the product page too? If so remove the HTML with the product-single__description CSS class from around the collection description and set the Description selector field to:
.collection-description, .product-single__description
The character/word count you enter will apply to both the collection and product pages. We are working on separating this and adding an explicit option to "toggle collection" and/or "toggle product" description.
Thank you for the valuable feedback.
Toggling the product description independently of the collection description is something we've had several requests for. Since this has become an important feature for our users we will be adding this functionality soon.
Usually one can toggle the collection or product description without having to modify the site's theme. Our support team is always here to assist via phone or email.
지원
ScreenStaring에서 SS: Toggle Description에 대한 회원님의 모든 질문에 답변해 드릴 수 있습니다.
개발자
리소스
이 개발자는 한국어(으)로 직접 지원을 제공하지 않습니다.
출시됨
2016년 10월 13일
이 앱과 비슷한 더 많은 앱 보기