SS: Toggle Description
- 定价
-
$3/月。 提供免费试用。
- 评分
- 5.0 (20)
- 开发人员
- ScreenStaring
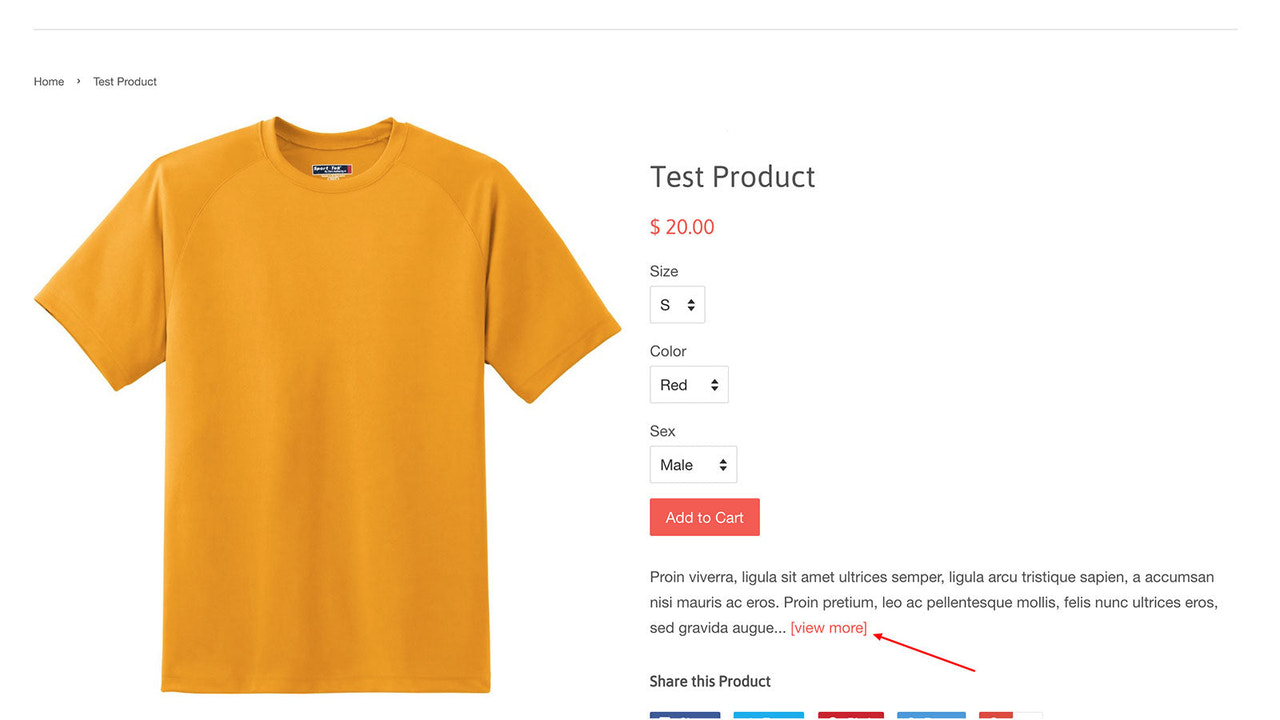
配图图库

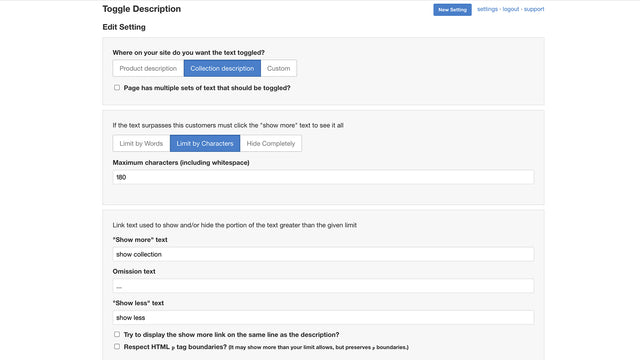
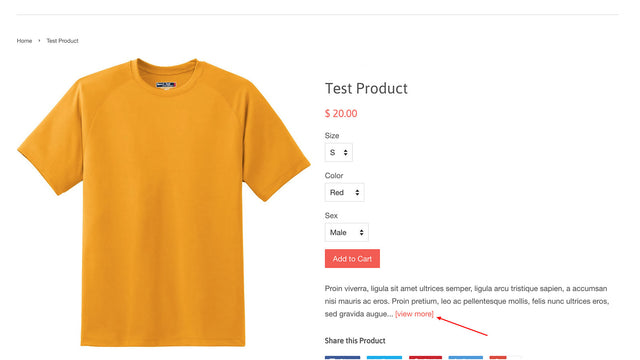
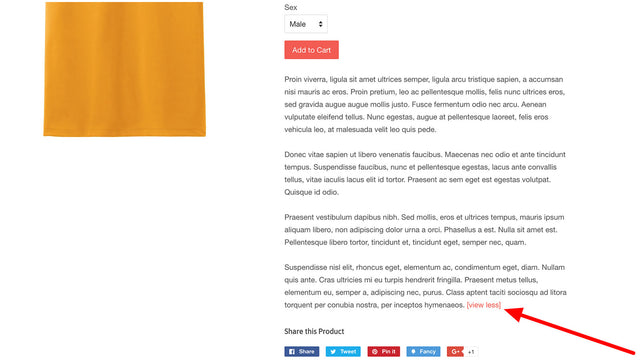
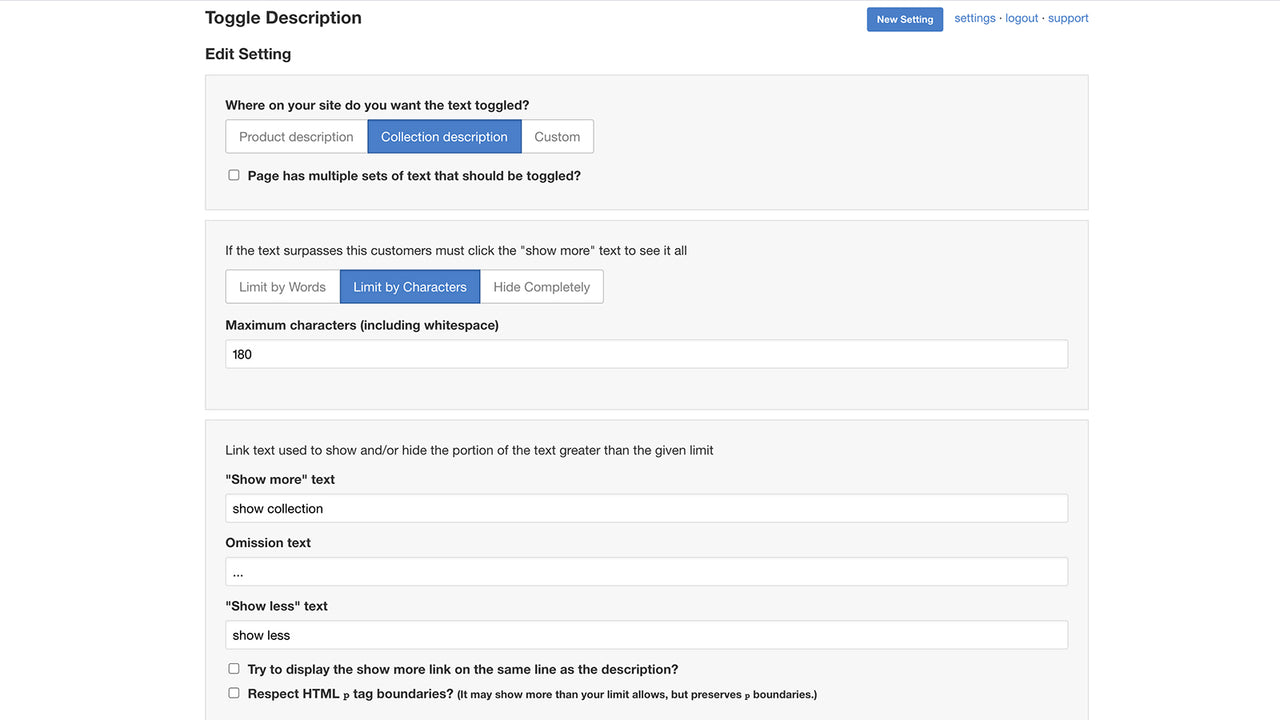
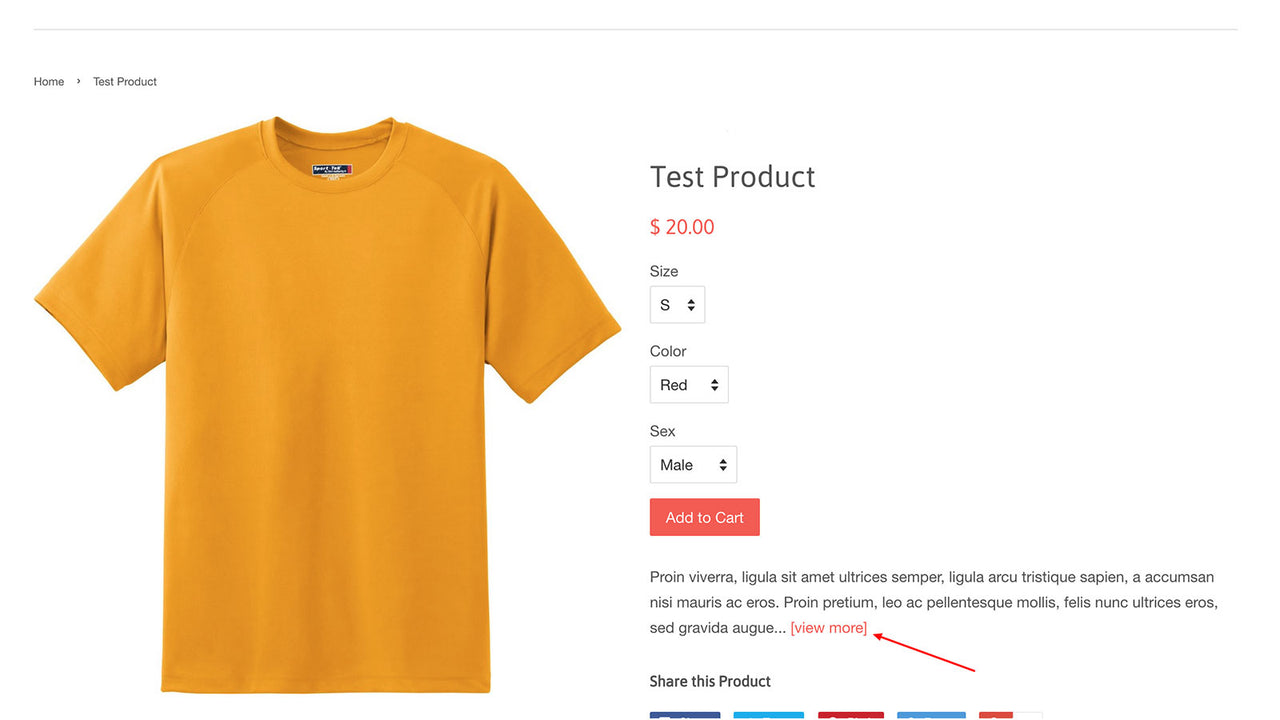
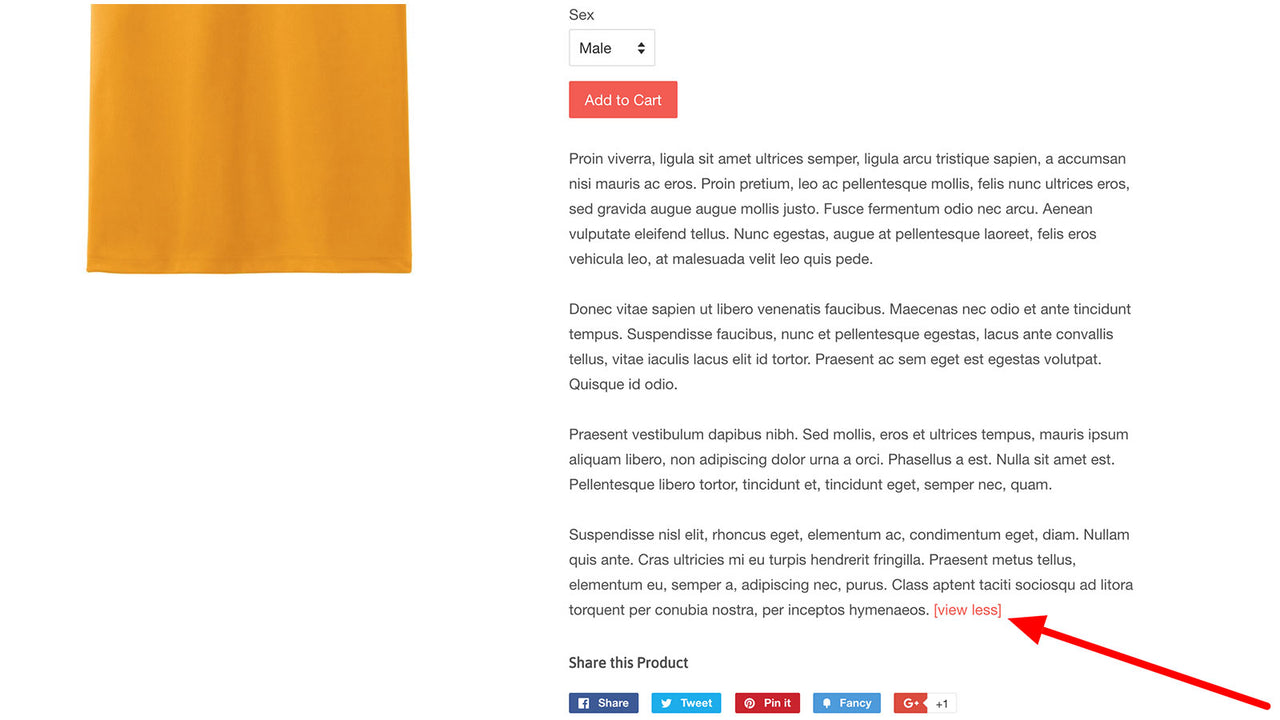
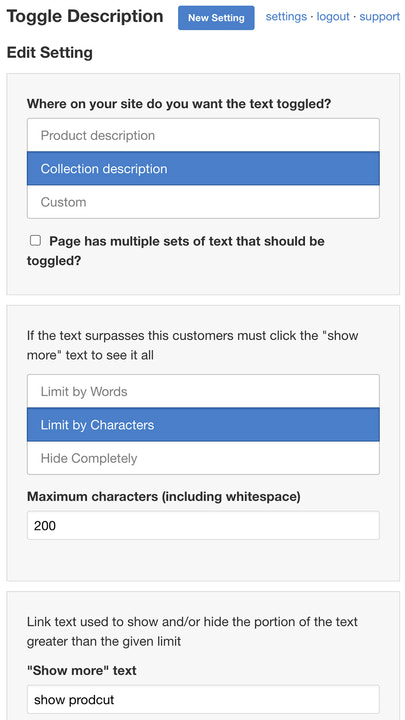
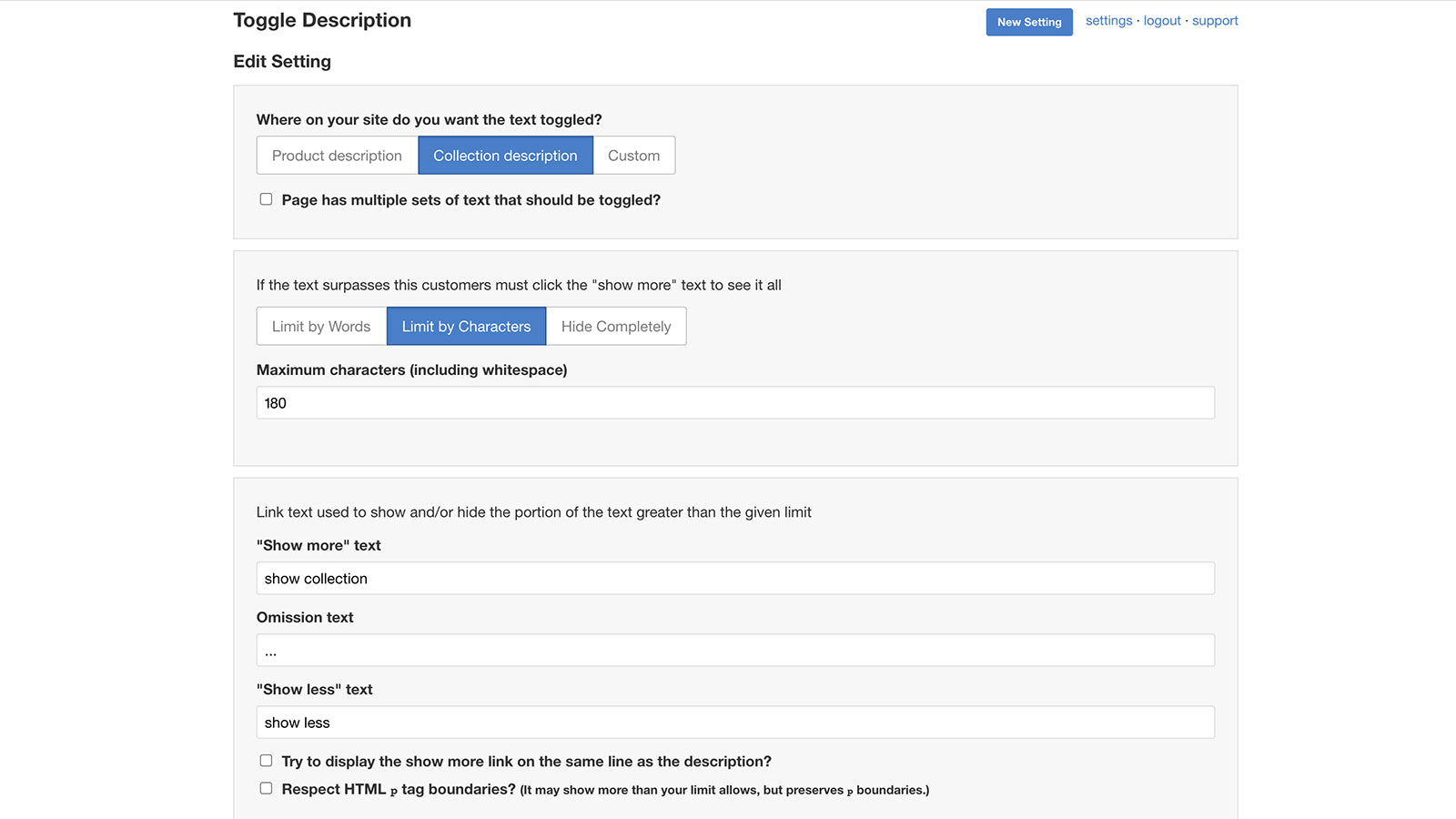
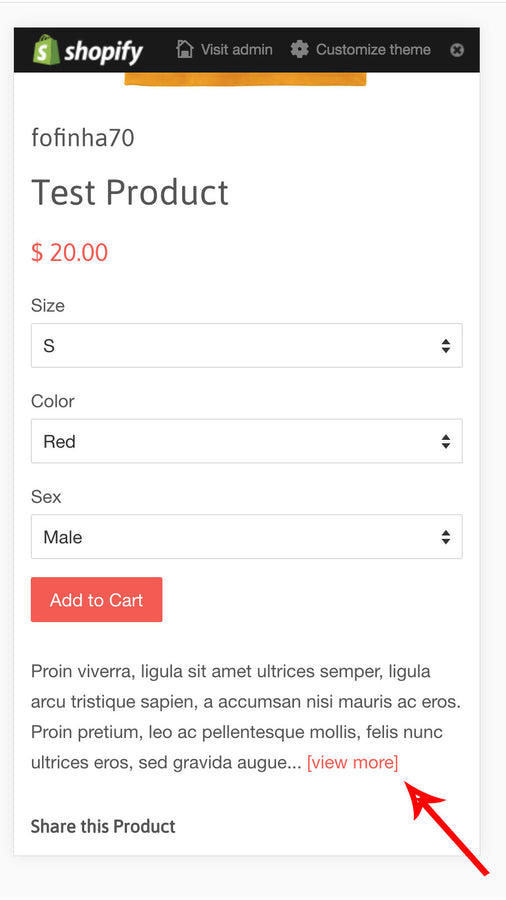
通过可自定义的“显示更多”和“显示更少”链接在您的网站上随处切换长文本
页面上方的空间非常宝贵。长文本不应取代其他驱动转化的内容,如产品、规格和社交链接。 Toggle Description 应用允许您通过向超过最大字数或字符数的文本添加可自定义的“显示更多”和“显示更少”链接来管理长文本的外观。当用户点击这些链接时,文本将显示或折叠。
- 通过添加“显示更多”和“显示更少”链接来管理长文本的外观
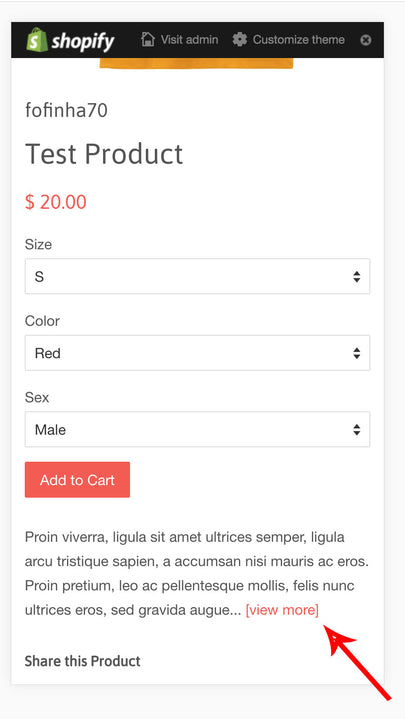
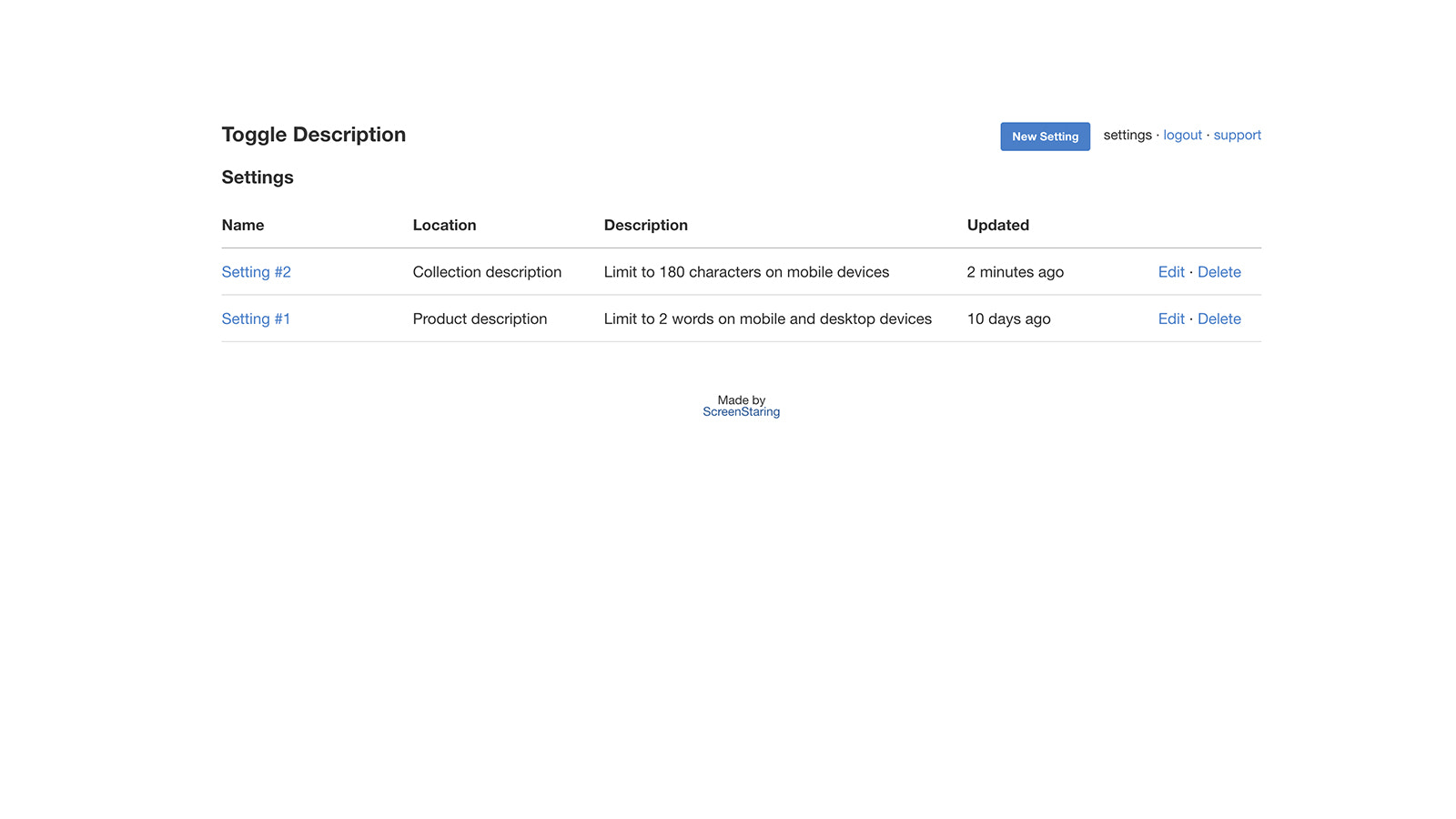
- 适用于所有文本:产品和集合描述、博客、主页等
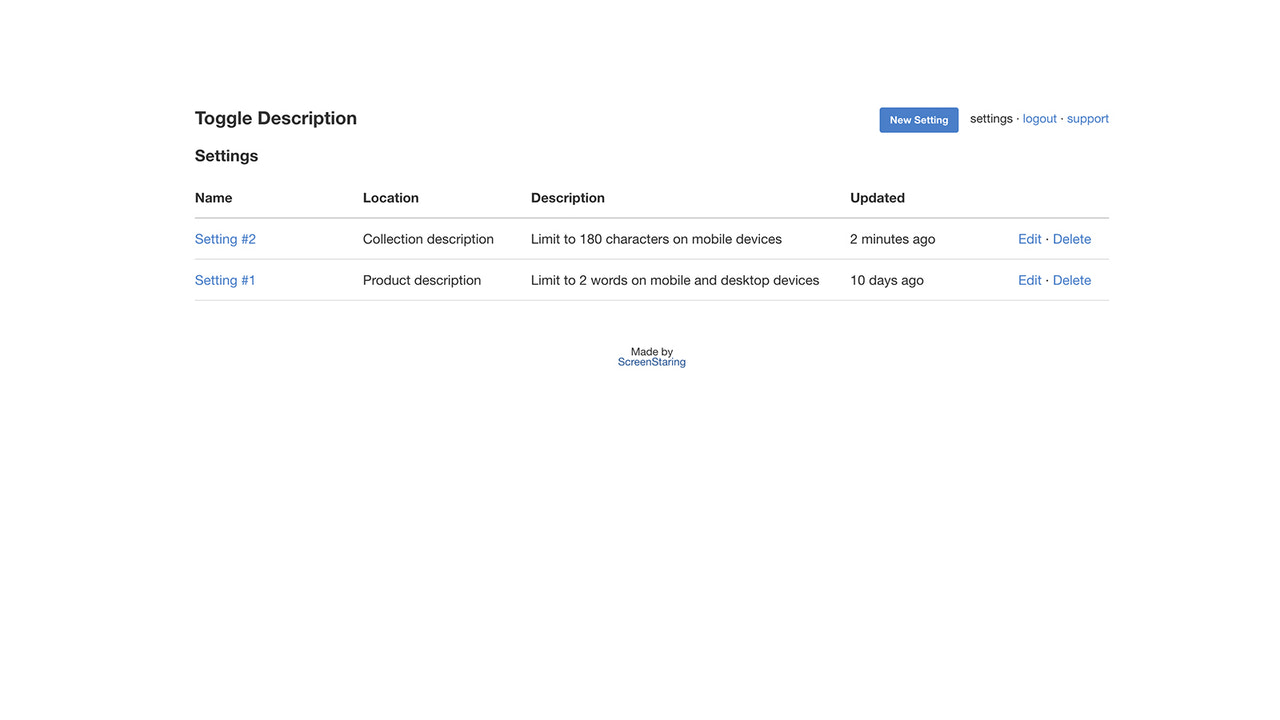
- 按字数、字符数等限制文本,无需编码
包含自动翻译的文本
语言
英语
这款应用未翻译成简体中文
类别
I needed some help with getting the app to work. Swift reaction and solved the same day.
Der Support (auf englisch) war einfach toll, und ich habe nun ein Ergebnis, was zu 100 % meinen Erwartungen entspricht. Eigentlich musste ich gar nichts machen, Tim hat "irgendwo" Änderungen so vorgenommen, dass genau das rauskam, was wir haben wollten. Toll!
everything fine, tim was quick help to adapt the app to our special conditions, works fine now! thank you & recommendations!
If I could, I would give 10 stars, especially for support! Really Skye is incredible helpful and responsive. This is a simple tool but it allows you to do what it promises. I suggest the tool that you can see applied on our e-commerce https://it.arketicom.com and i surely recommend the customer support experience! Thank you
I contacted support regarding using on collection pages.
I added a class to the collection page description like class="product-single__description" and it worked.
However, It would be really nice to toggle this feature on/off for collection pages independently from product descriptions with a different character amount. Support's response was this.
To work on the collection page enter the following into the Description selector field:
.collection-description
Do you want this to work with the product page too? If so remove the HTML with the product-single__description CSS class from around the collection description and set the Description selector field to:
.collection-description, .product-single__description
The character/word count you enter will apply to both the collection and product pages. We are working on separating this and adding an explicit option to "toggle collection" and/or "toggle product" description.
Thank you for the valuable feedback.
Toggling the product description independently of the collection description is something we've had several requests for. Since this has become an important feature for our users we will be adding this functionality soon.
Usually one can toggle the collection or product description without having to modify the site's theme. Our support team is always here to assist via phone or email.
支持
ScreenStaring 可以回答您关于 SS: Toggle Description 的任何问题。
更多此类应用