Toggle Description
Featured images gallery








About this app
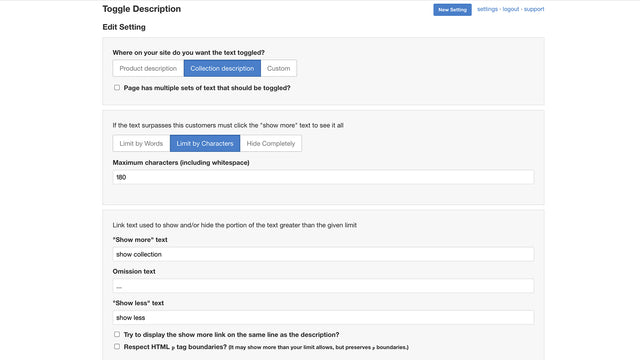
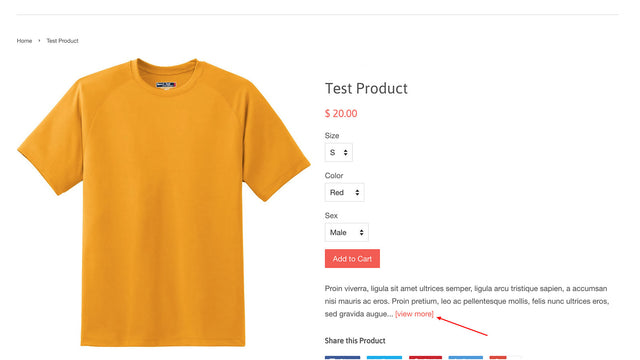
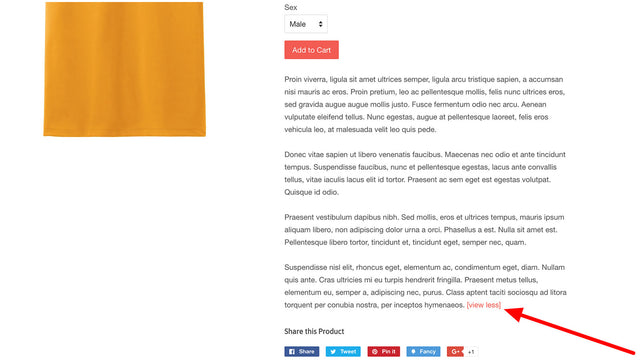
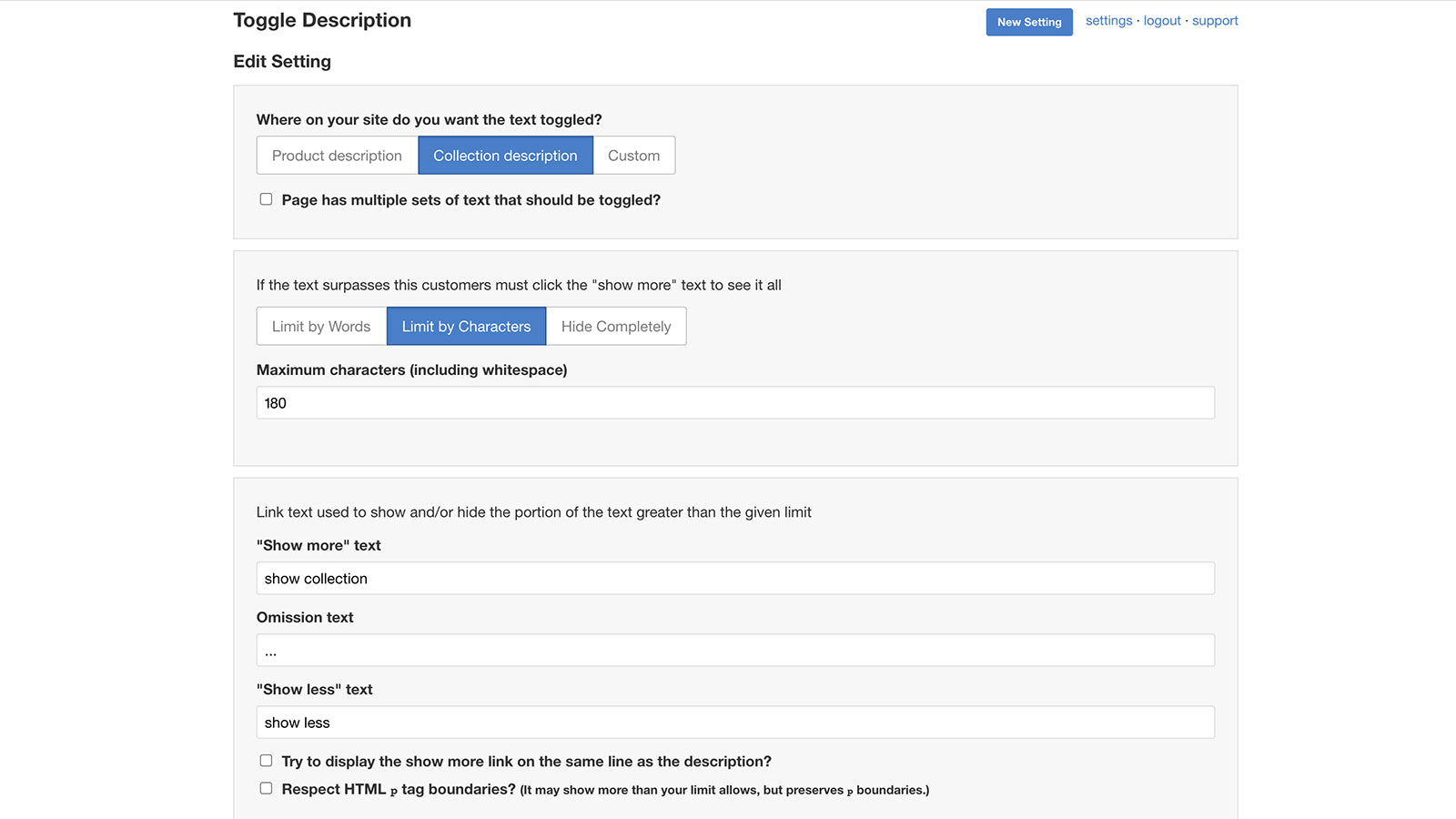
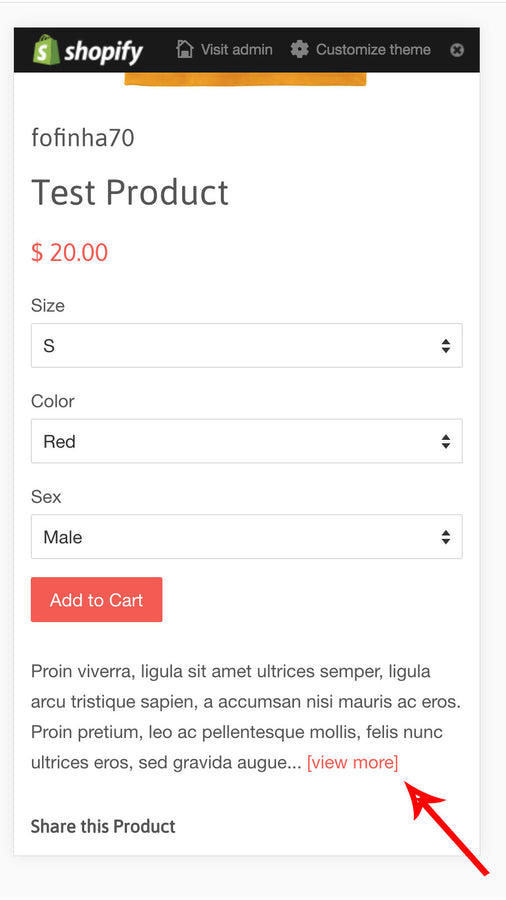
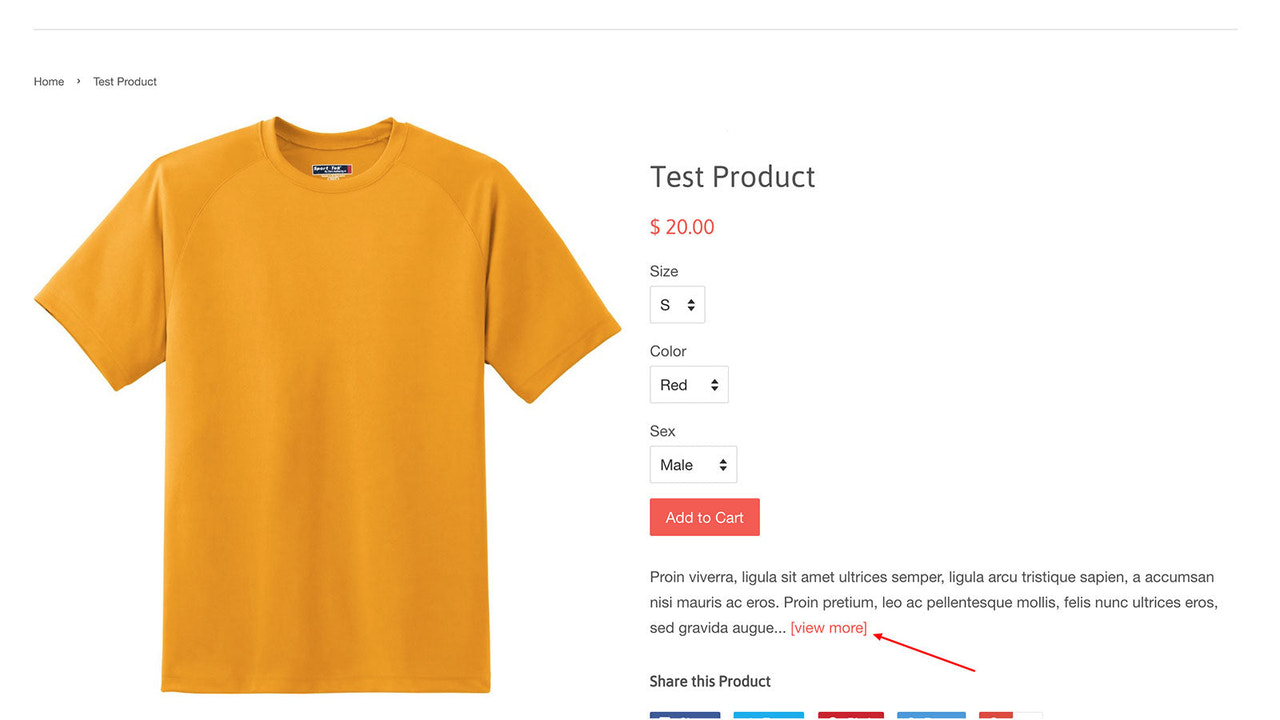
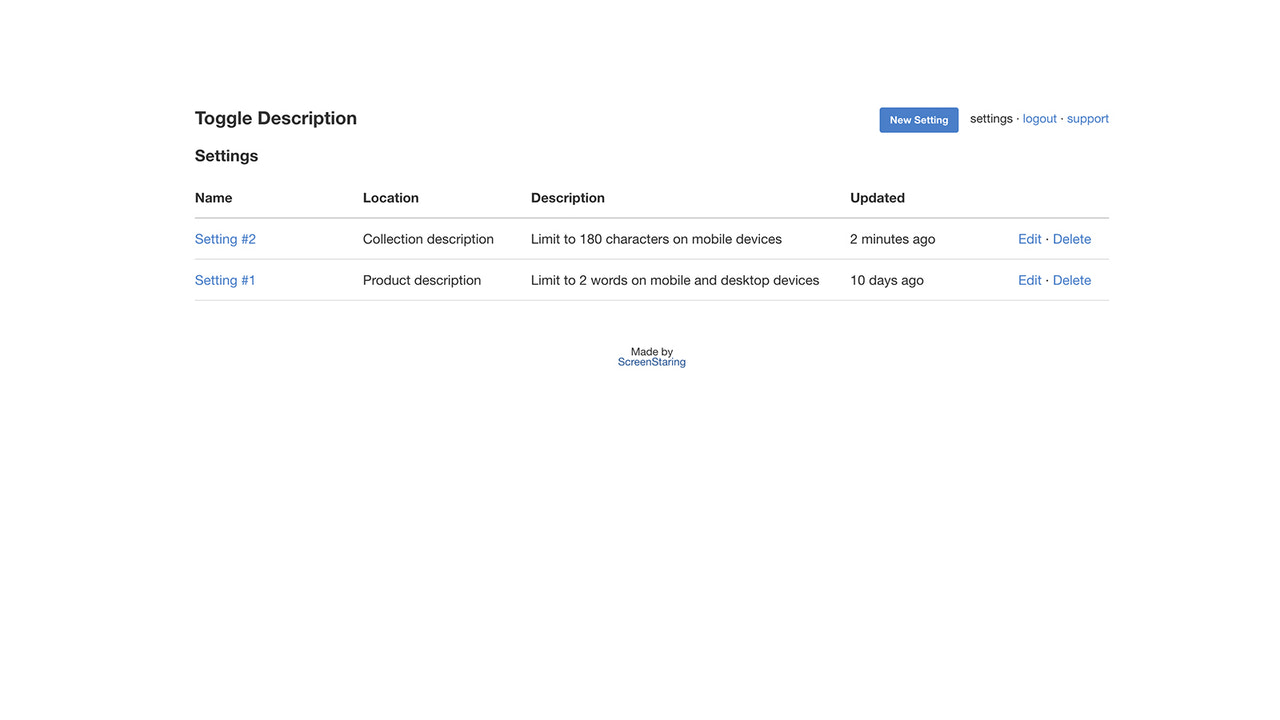
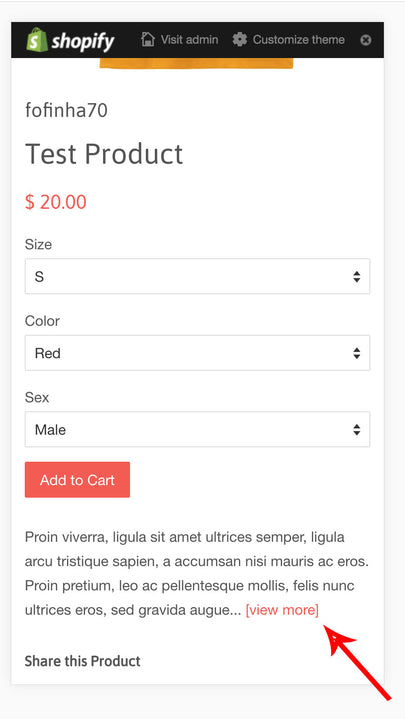
Toggle long text anywhere on your site via customizable "show more" & "show less" links
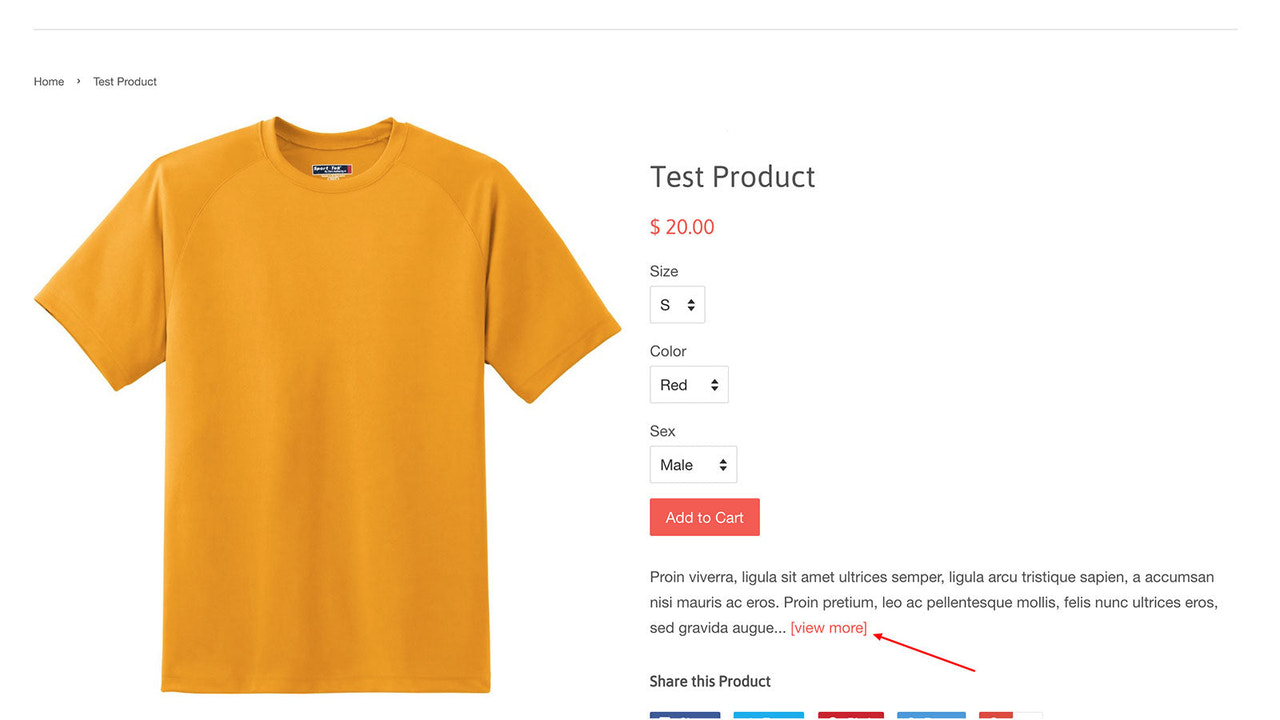
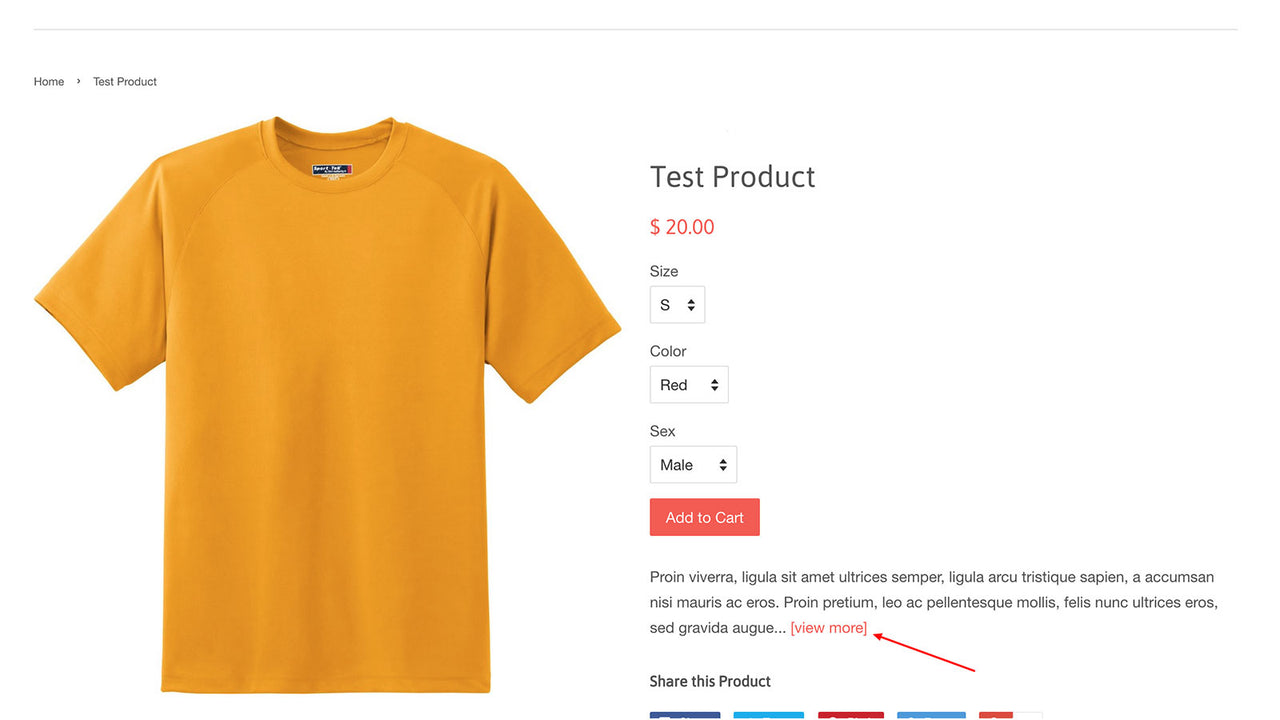
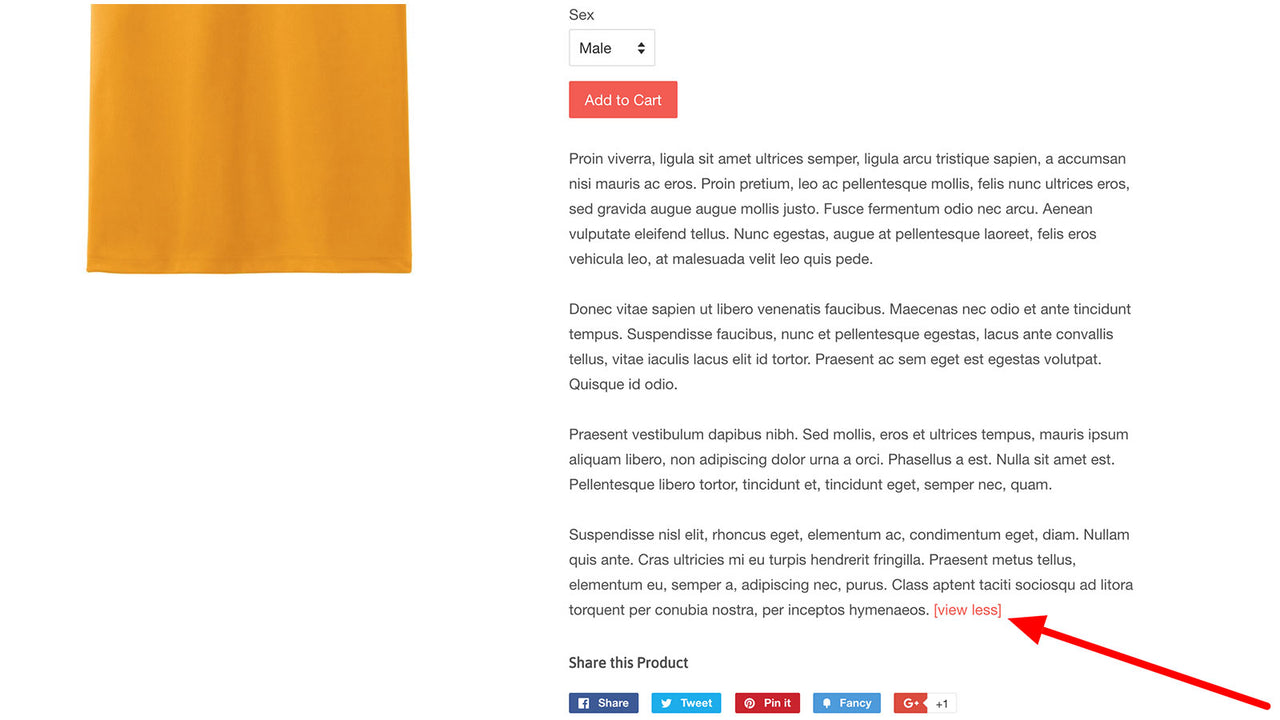
Above the fold space is precious. Long text shouldn't displace other conversion-driving content like products, specs, and social links. The Toggle Description app allows you to manage the appearance of long text on your site by adding customizable "show more" and "show less" links to text that exceeds a maximum number of words or characters. When users click on these links the text will be shown or collapsed.
- Manage the appearance of long text by adding "show more" and "show less" links
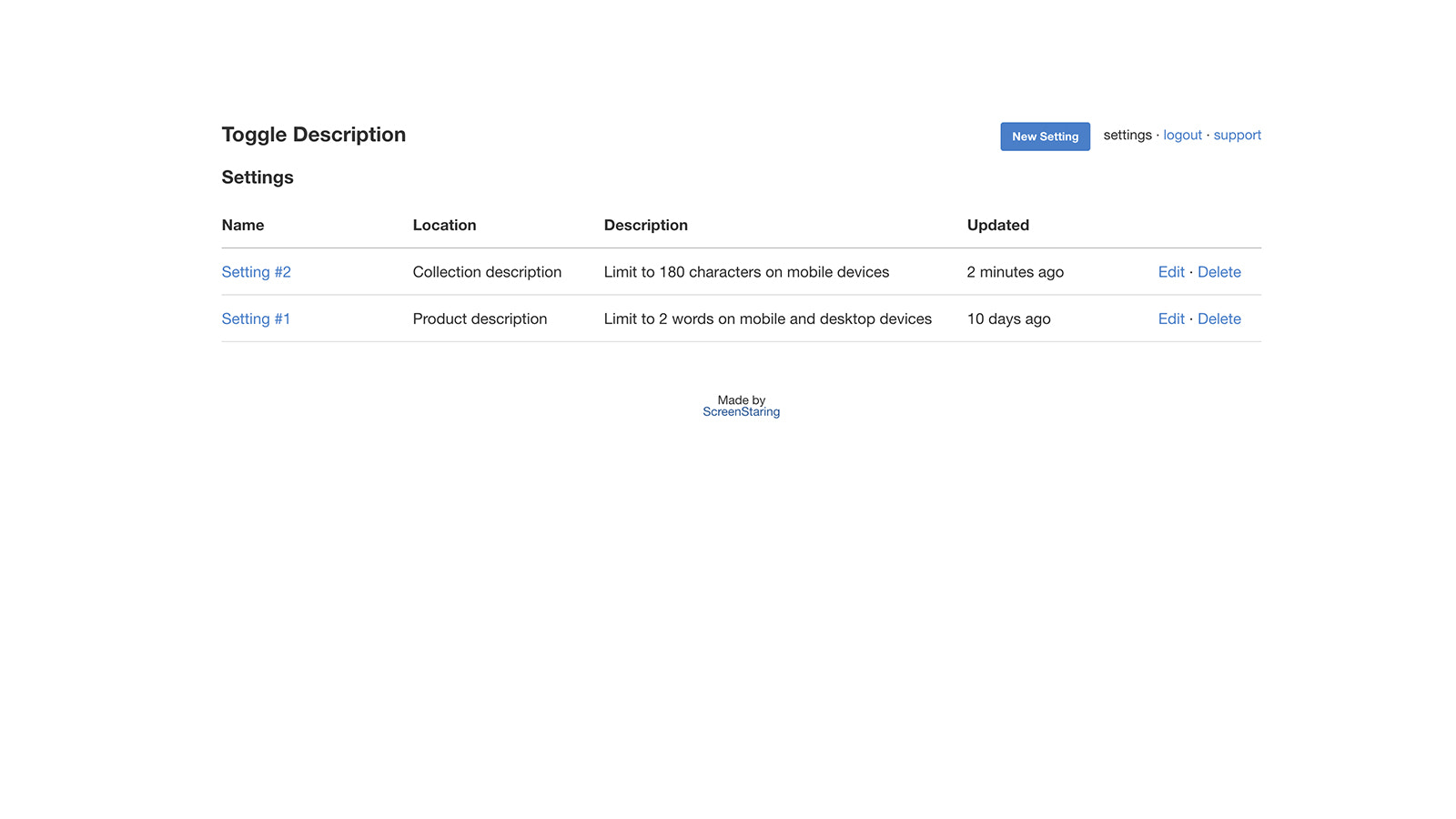
- Works with all text: product & collection descriptions, blog, homepage, and more
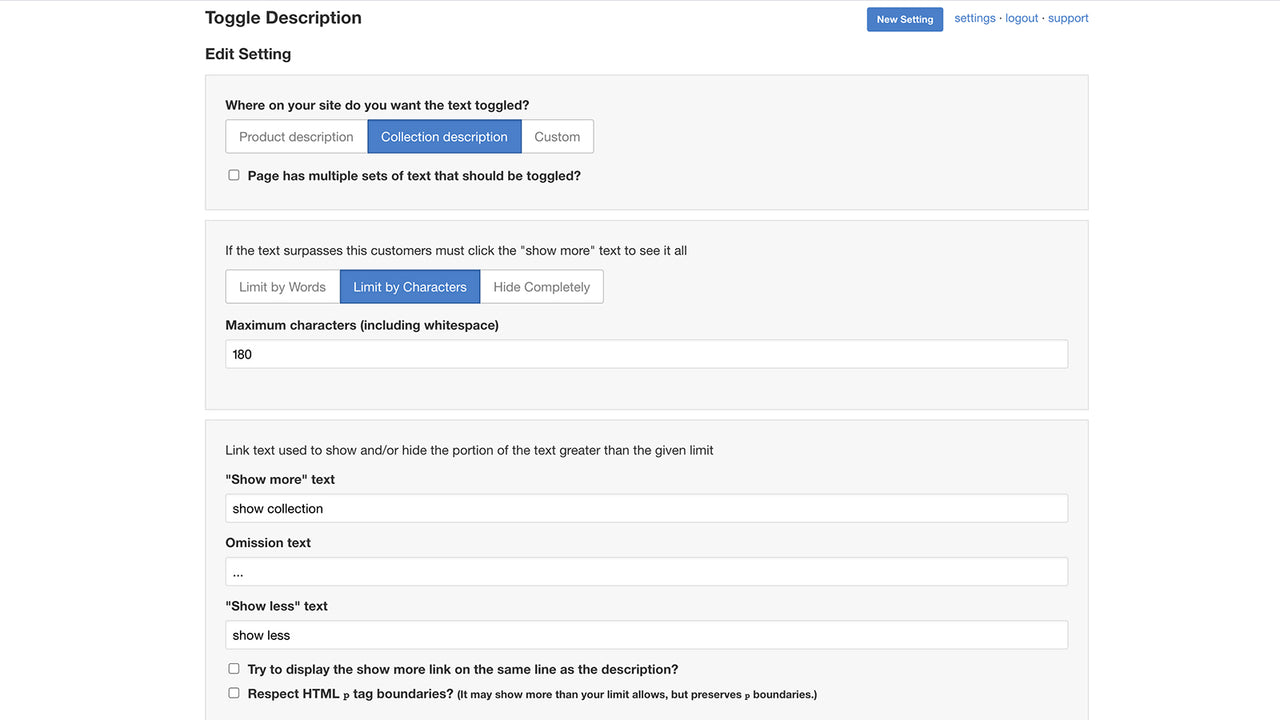
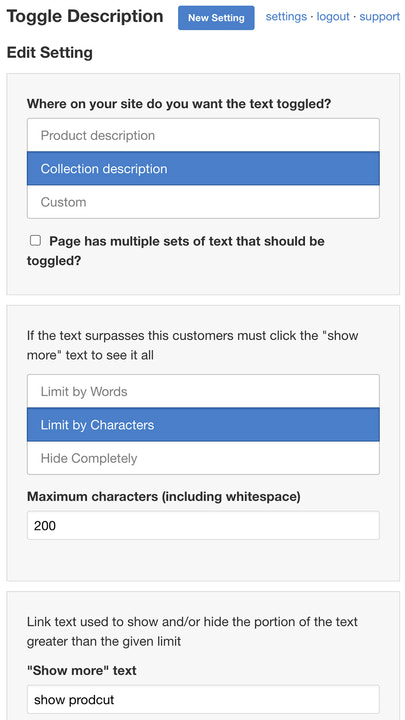
- Limit text by words, characters, and more, no coding required
Pricing
3-day free trialBasic
$3/month
Basic
$3/month
All charges are billed in USD. Recurring and usage-based charges are billed every 30 days.
18 reviews
everything fine, tim was quick help to adapt the app to our special conditions, works fine now! thank you & recommendations!
First of all, it is already a perfect application, but I needed an additional function, and they arranged it for me within 1-2 days. The customer service is really great.
I contacted support regarding using on collection pages.
I added a class to the collection page description like class="product-single__description" and it worked.
However, It would be really nice to toggle this feature on/off for collection pages independently from product descriptions with a different character amount. Support's response was this.
To work on the collection page enter the following into the Description selector field:
.collection-description
Do you want this to work with the product page too? If so remove the HTML with the product-single__description CSS class from around the collection description and set the Description selector field to:
.collection-description, .product-single__description
The character/word count you enter will apply to both the collection and product pages. We are working on separating this and adding an explicit option to "toggle collection" and/or "toggle product" description.
Thank you for the valuable feedback.
Toggling the product description independently of the collection description is something we've had several requests for. Since this has become an important feature for our users we will be adding this functionality soon.
Usually one can toggle the collection or product description without having to modify the site's theme. Our support team is always here to assist via phone or email.
Muito bom aplicativo ideal para produtos com descrição longo nota 10
Wow! This app is perfect, and even more importantly, the service and help from the team is first class! We had a query about a customisation to fit our website, and Skye came back to us immediately and provided assistance with the install and custom edits to make sure it was flawless. We were also really impressed that Skye took the time to notice other aspects of our website that may be affected by the app and ensure that they would all work in conjunction with each other. The app works brilliantly and we no longer have the issue of a ridiculously long product description page! Thank you so much!
About this app
Built by ScreenStaring
About ScreenStaring
4.9 average rating
8 years building apps for the Shopify App Store
21 West St., New York, NY, 10006, US
Support
Send a messagehelp@screenstaring.com
Resources
More apps like this