Pulsar Elements
- Preisgestaltung
-
Kostenloser Plan verfügbar. Kostenloser Test verfügbar.
- Highlights
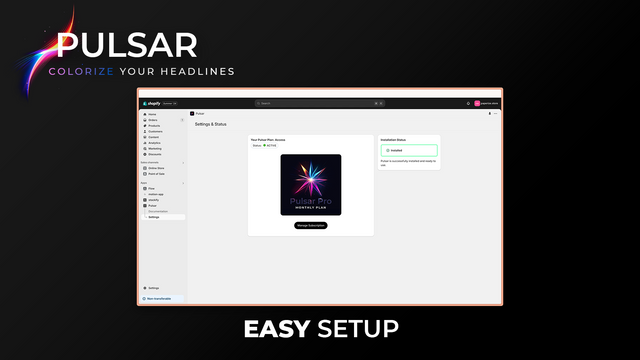
- Kompatibel mit den neuesten Themes
- Bewertung
- 5,0 (1)
- Entwickler
- Levi Group
Vorgestellte Bildergalerie

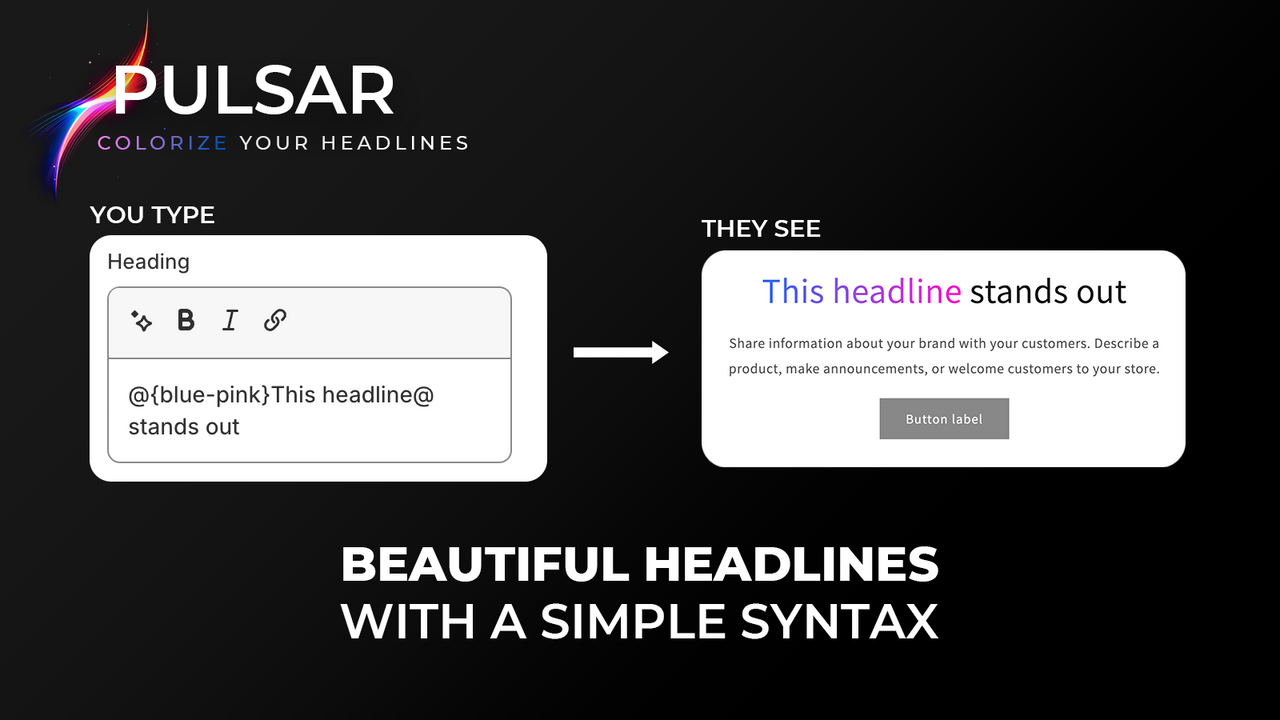
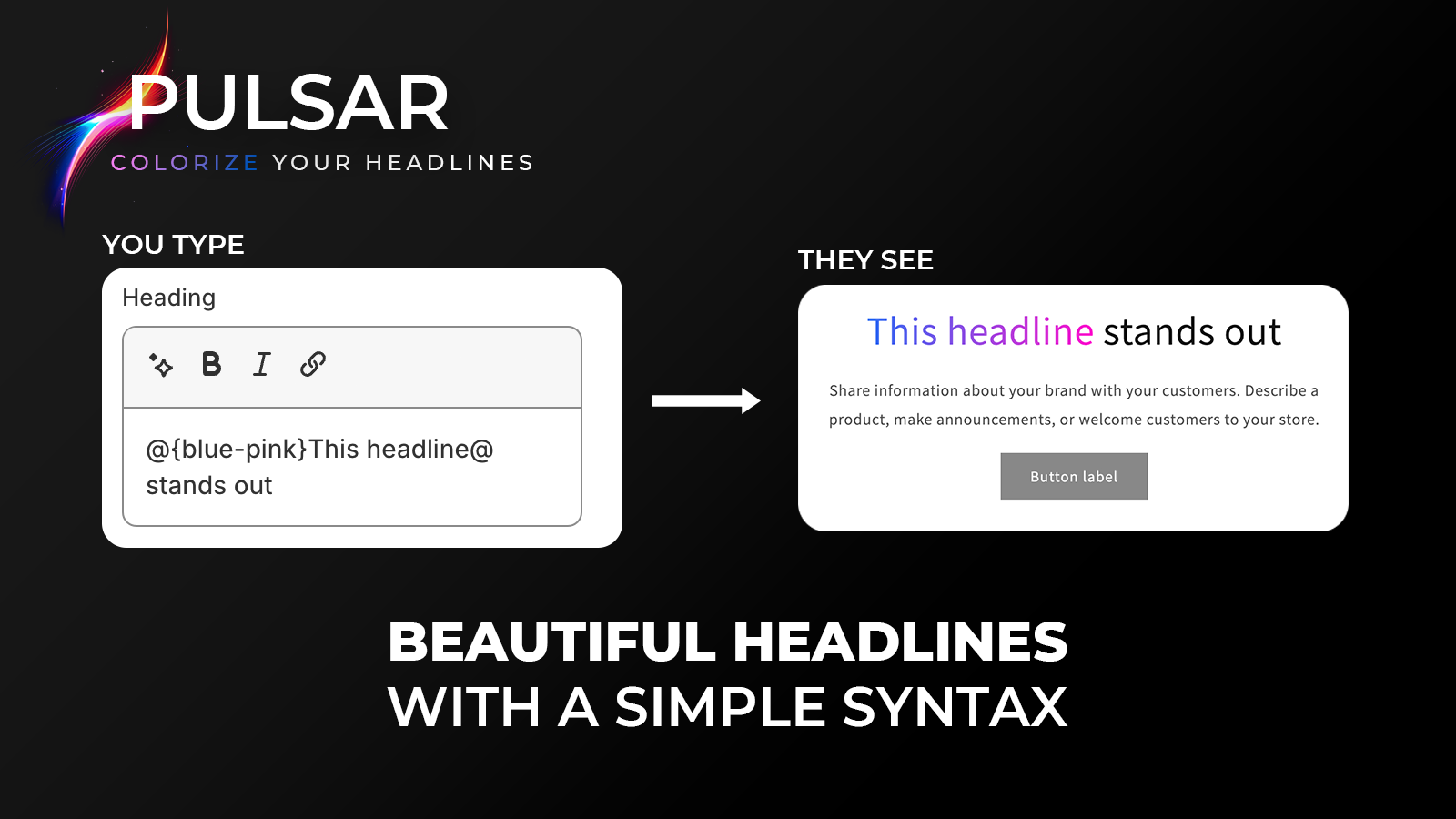
Enhance conversion rates with Pulsar. Colorize headlines and capture your customers' attention.
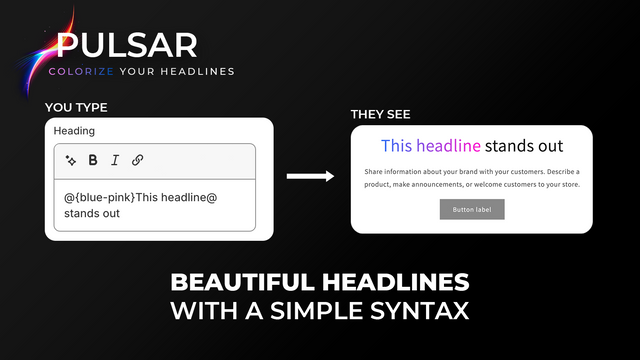
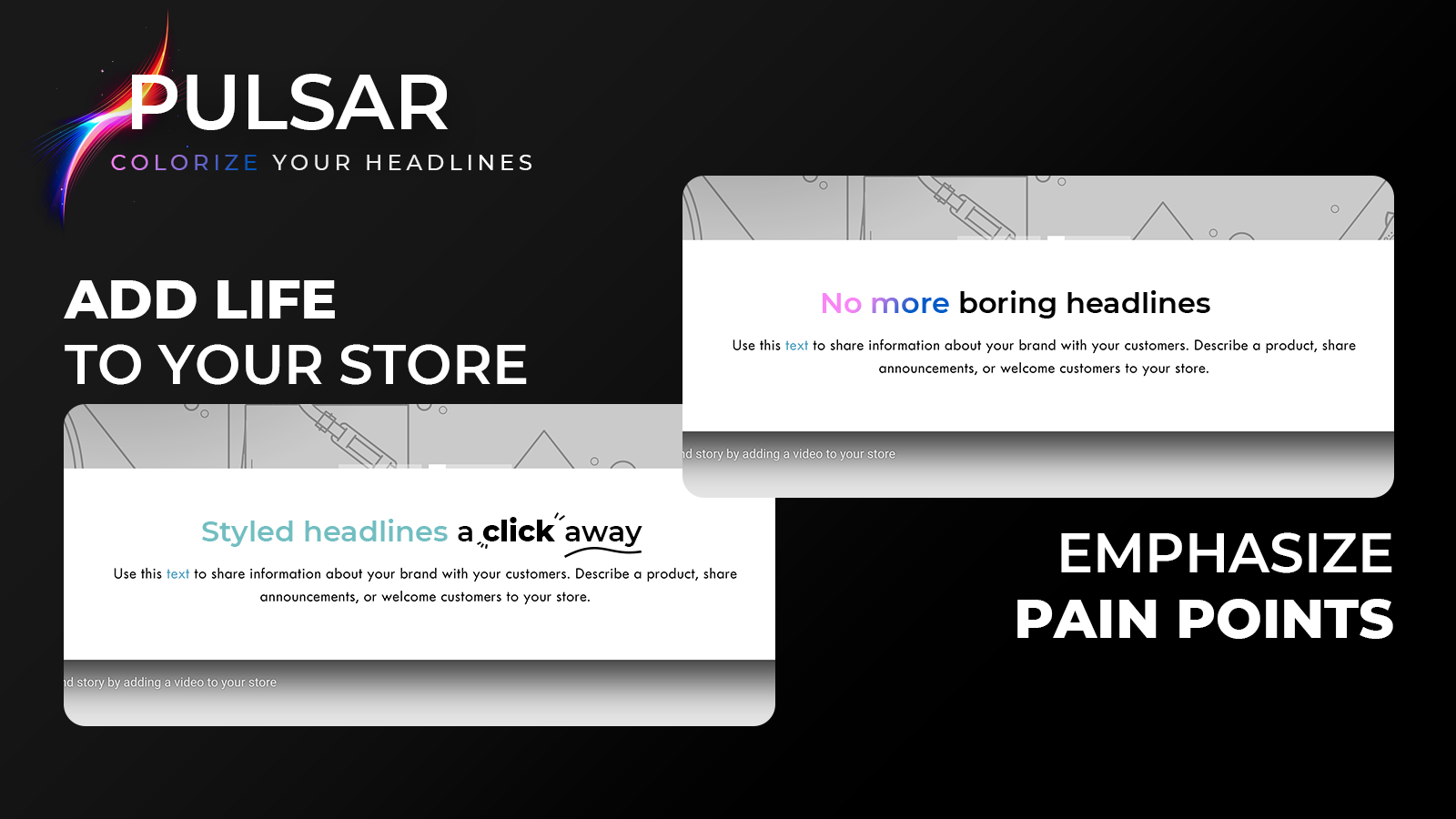
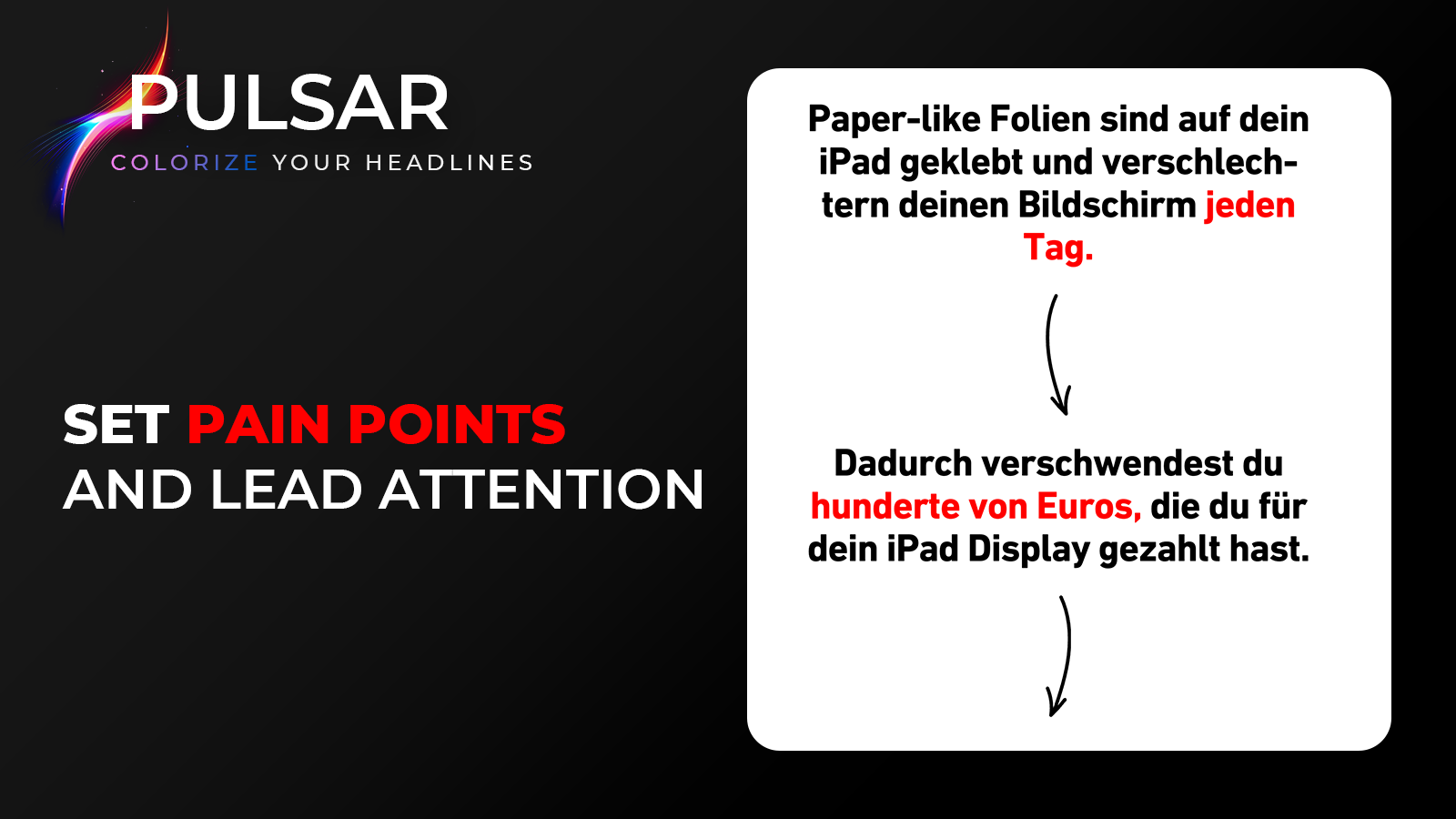
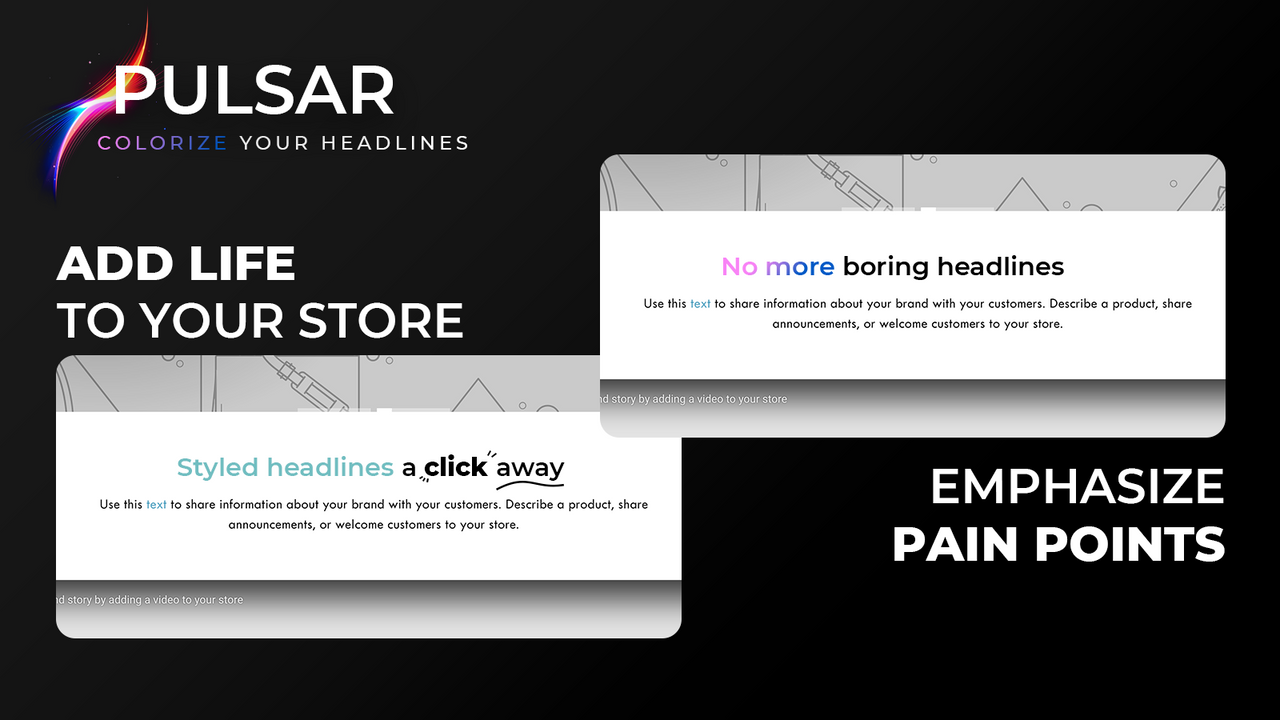
Headlines in Shopify all look the same: one color, one chance to grab customers’ attention. Pulsar changes the game by giving you the superpowers to stylize single words, emphasizing pain points or showcasing special features. Build carefully directed funnel pages that highlight your Uniquie Selling Position and help increase your conversion rate, all with a simple syntax that you can use right in the theme editor.
- Add life to your headlines by using colors to emphasize single words or phrases.
- Make your headline stand out using gradients.
- Add custom animations and special effects to your text using HTML and CSS.
Enthält unübersetzten Text
- Highlights
- Kompatibel mit den neuesten Themes
Sprachen
Englisch
Für diese App ist keine Übersetzung auf Deutsch vorhanden.
Kompatibel mit
Theme editorKategorien
Preisgestaltung
Free Trial
Kostenlos
- • Unlimited stylized headlines, forever!
- • Access to colors and gradients.
Pulsar Pro
$10 / Monat
oder $99/Jahr mit einer Ersparnis von 18 %
- • You support the developer :)
- • Access to the Pulsar Tag (Text effects and Animations)
- • Access to custom style classes & predefined colors
7-tägiger kostenloser Test
Enthält unübersetzten Text
Alle Gebühren werden in USD berechnet. Wiederkehrende und nutzungsabhängige Gebühren werden alle 30 Tage in Rechnung gestellt.
Rezensionen (1)
- 100 % der Bewertungen sind 5 Sterne
-
0 % der Bewertungen sind 4 Sterne
-
0 % der Bewertungen sind 3 Sterne
-
0 % der Bewertungen sind 2 Sterne
-
0 % der Bewertungen sind 1 Sterne
Hello, how are you. I wanted to ask if you can change the color of a word in content too?
Hi Saravik,
Thanks so much for the review!
Yes, you can easily add colors to just about any text in your store! After installing the app, it should work automatically, but depending on your Theme, there might be a couple of extra steps to ensure everything is set up correctly:
1. Check your text's wrapping element:
- Visit your store as a customer.
- Open the web inspector (you can usually do this by right-clicking on the page and selecting "Inspect" or by using the shortcut `cmd + option + i` on macOS or `ctrl + shift + i` on Windows).
- Use the element picker tool to select the text paragraph you want to color (you can quickly access the picker with `cmd + shift + c` on macOS or `ctrl + shift + c` on Windows).
- Look for the wrapping HTML element (common ones include `h3`, `span`, or `div`). Pulsar watches for most standard elements, but not all by default to ensure optimal performance.
2. Add the wrapping element to Pulsar's watch list:
- Navigate to your theme editor.
- Under the Pulsar extension, you’ll find an "Elements to Colorize" input field. Here, you can add any custom elements that need colorizing. Make sure to separate them with commas, like this: h1, h2, p
Let me know if you need further assistance!
Best regards,
Levi
Support
Levi Group kann alle Fragen beantworten, die du zu Pulsar Elements hast.
Entwickler
Ressourcen
Dieser Entwickler bietet keinen direkten Support auf Deutsch an.
Eingeführt
5. August 2024
Datenzugriff
Damit diese App in deinem Shop funktioniert, benötigt sie Zugriff auf die folgenden Daten. Die Gründe dafür findest du in der Datenschutzerklärung des Entwicklers bzw. der Entwicklerin.
Persönliche Daten anzeigen:
Shop-Inhaber
-
Shop-Inhaber
Name, E-Mail-Adresse, Telefonnummer, Physische Adresse
Shop-Daten anzeigen:
Onlineshop
-
Deinen Onlineshop anzeigen
Theme
Mehr Apps wie diese