Pulsar Elements
- Preços
-
Plano gratuito disponível. Avaliação gratuita.
- Destaques
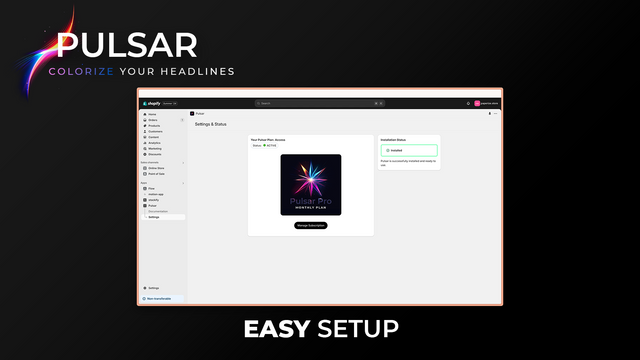
- Compatível com os temas mais recentes
- Classificação
- 5,0 (1)
- Desenvolvedor
- Levi Group
Galeria de imagens em destaque

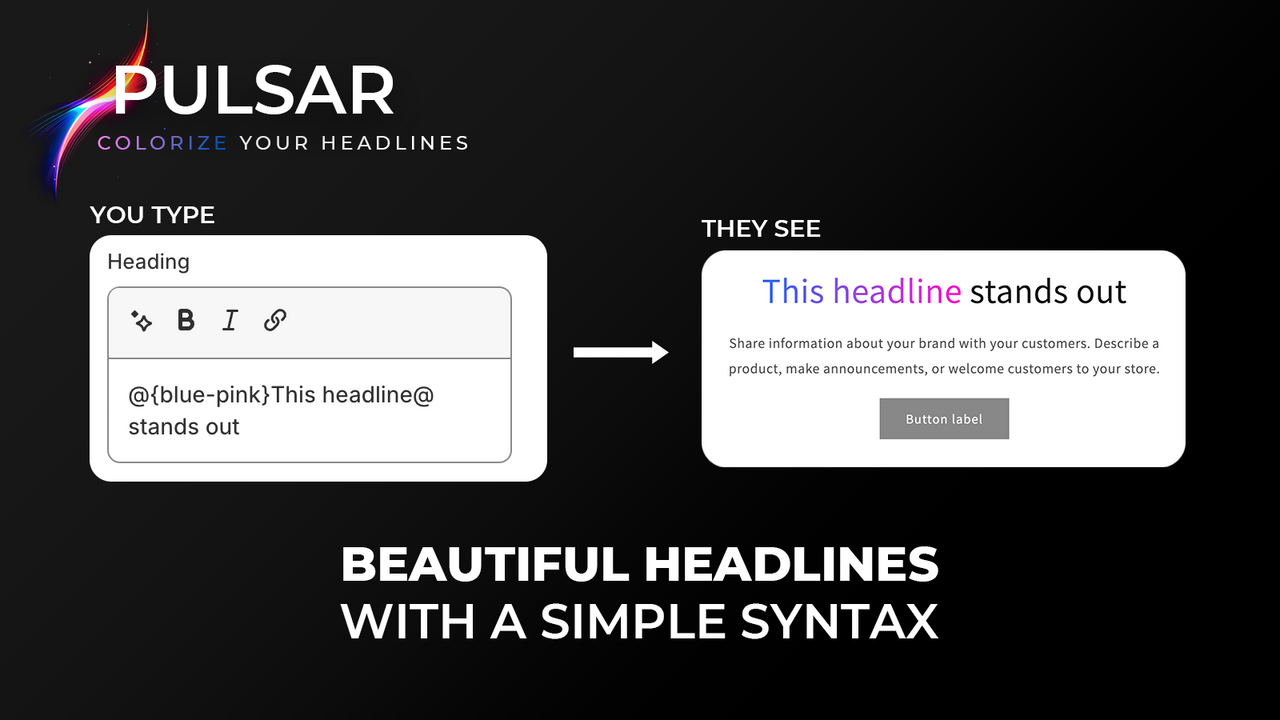
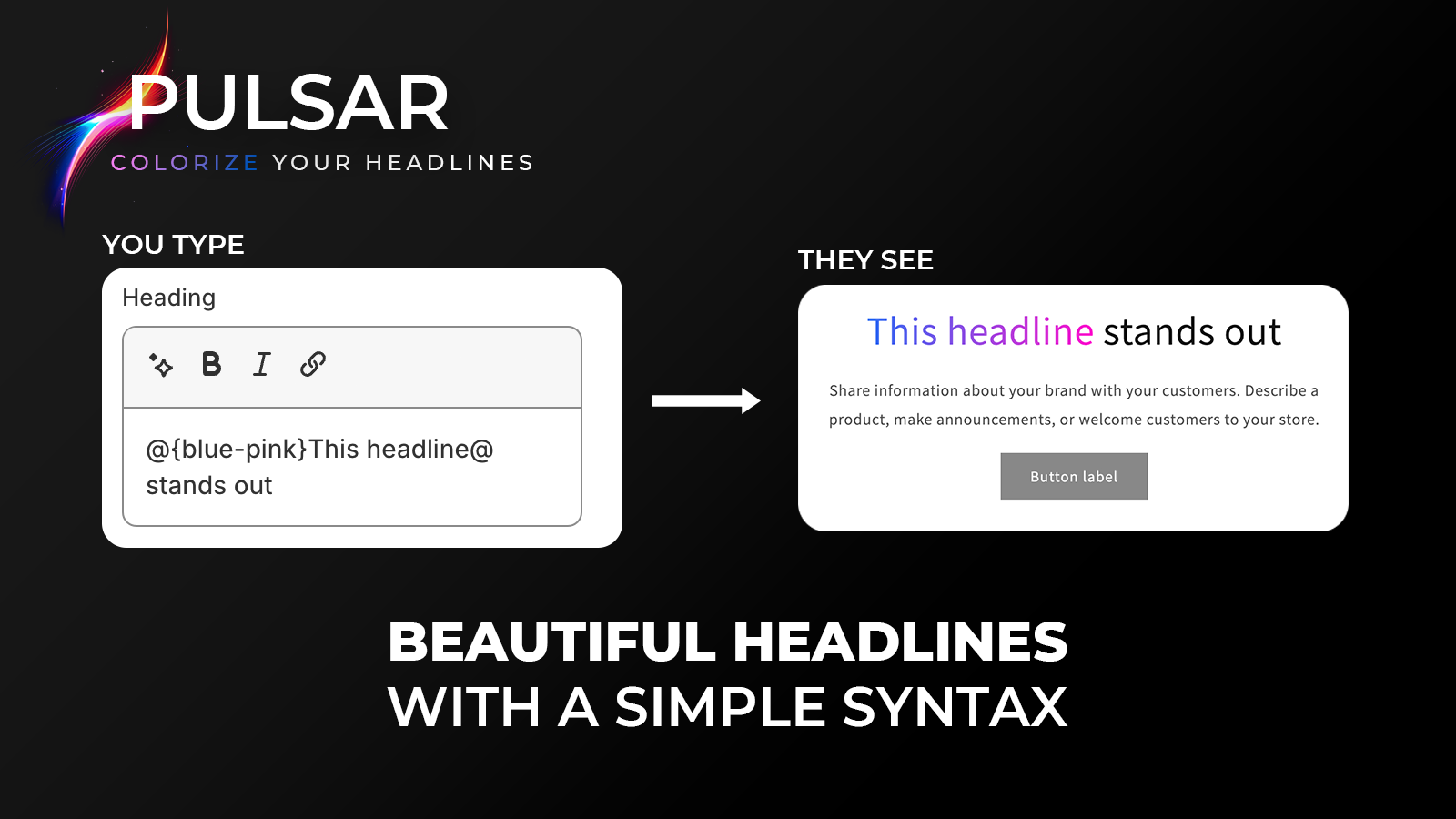
Enhance conversion rates with Pulsar. Colorize headlines and capture your customers' attention.
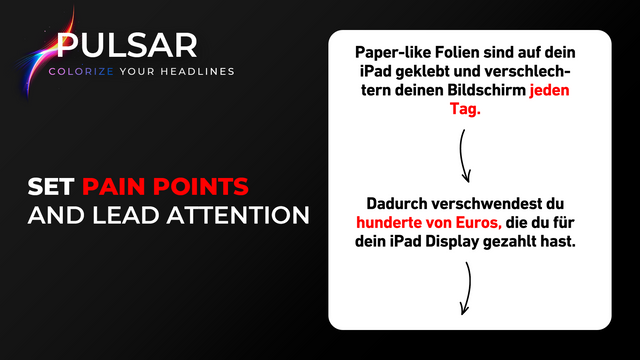
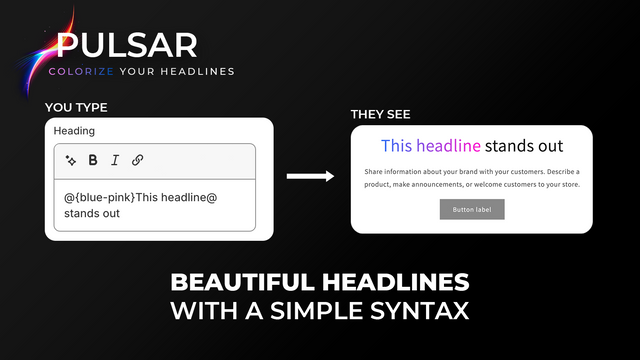
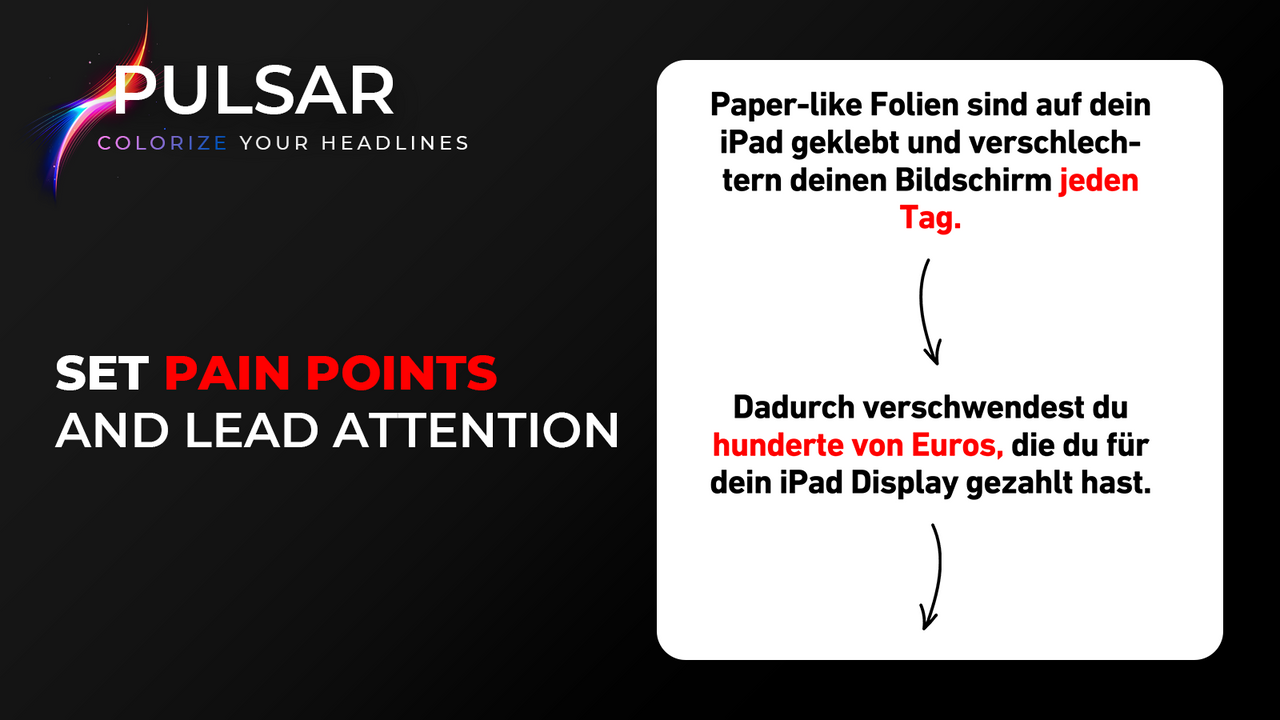
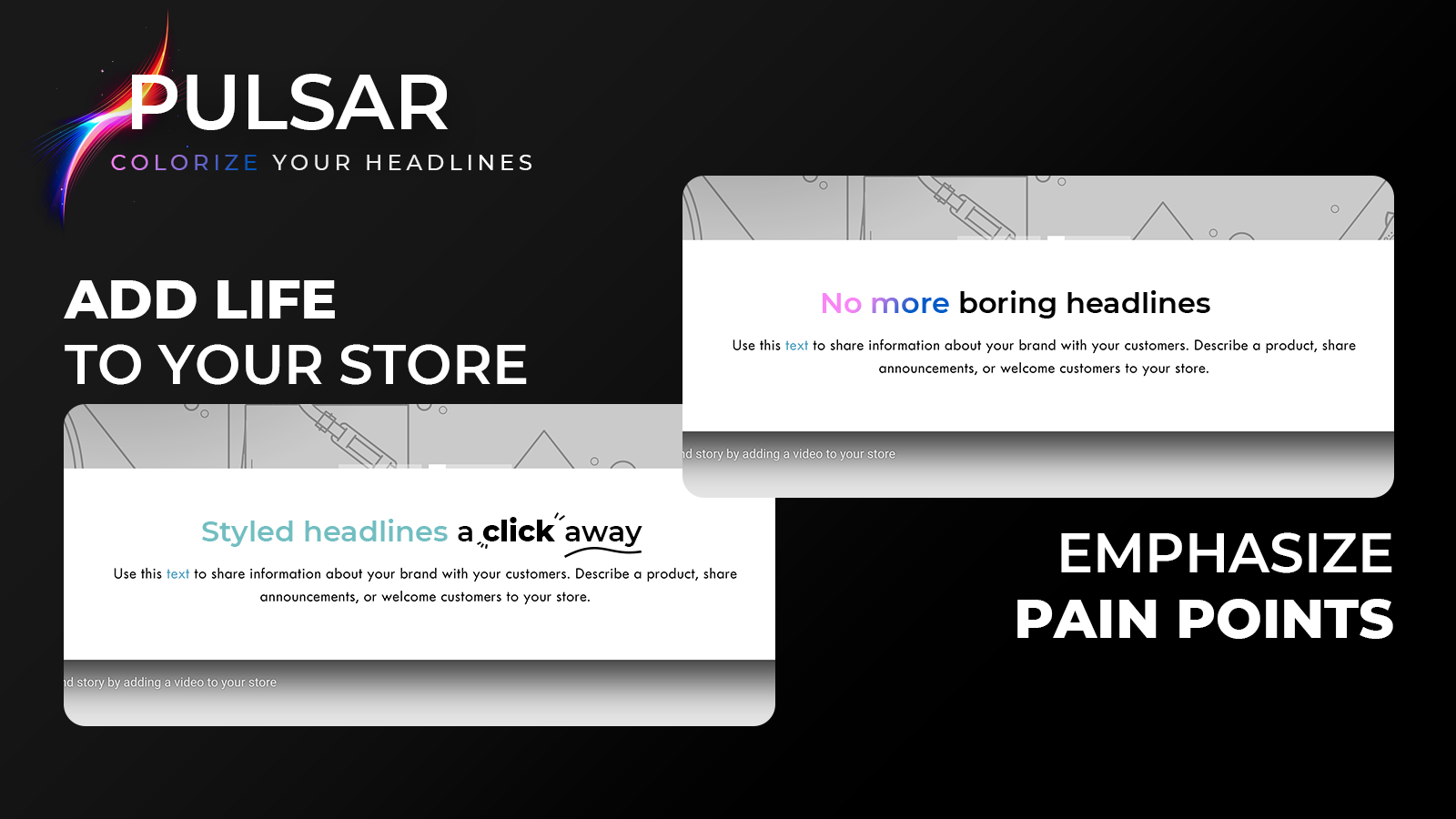
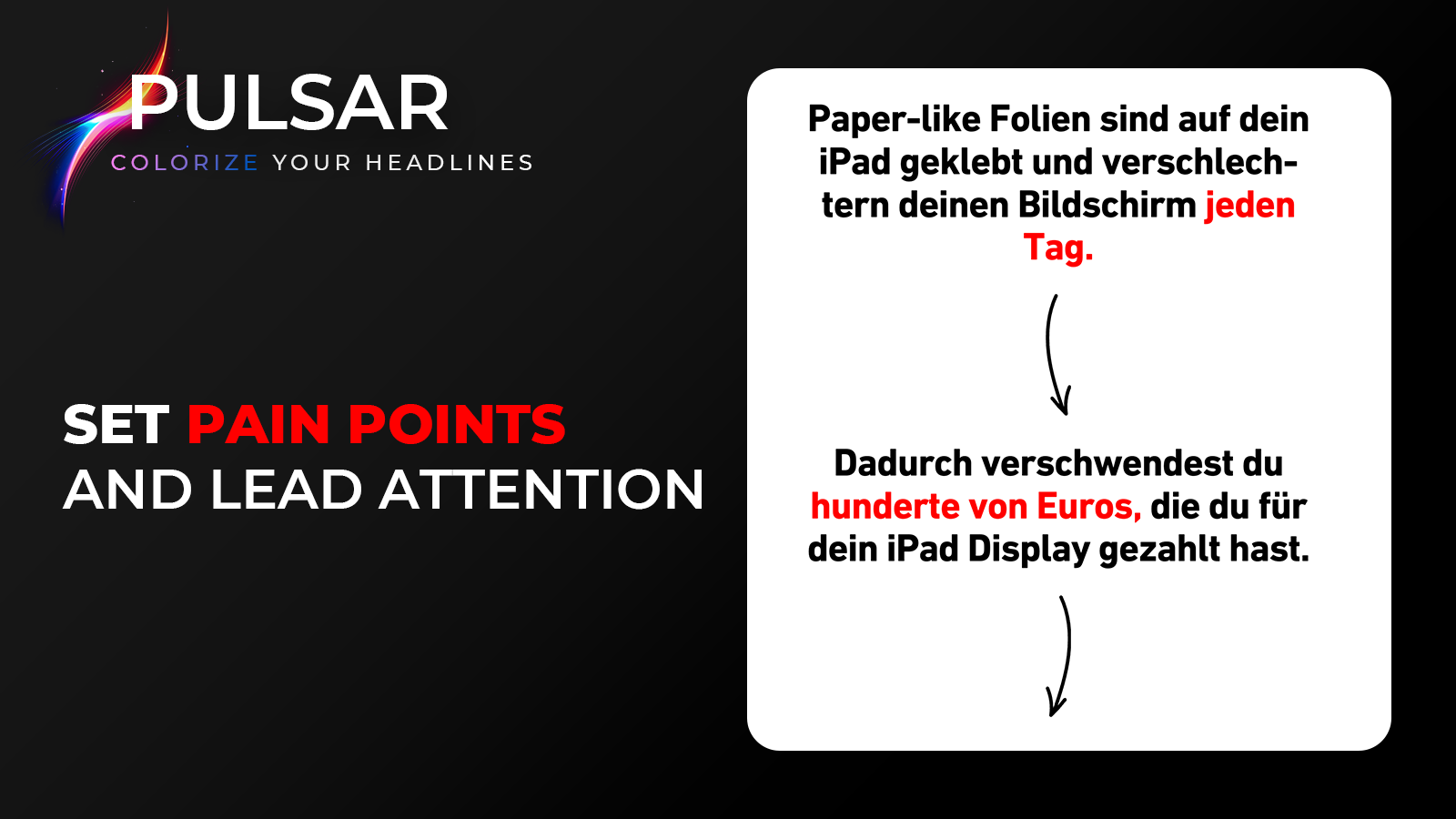
Headlines in Shopify all look the same: one color, one chance to grab customers’ attention. Pulsar changes the game by giving you the superpowers to stylize single words, emphasizing pain points or showcasing special features. Build carefully directed funnel pages that highlight your Uniquie Selling Position and help increase your conversion rate, all with a simple syntax that you can use right in the theme editor.
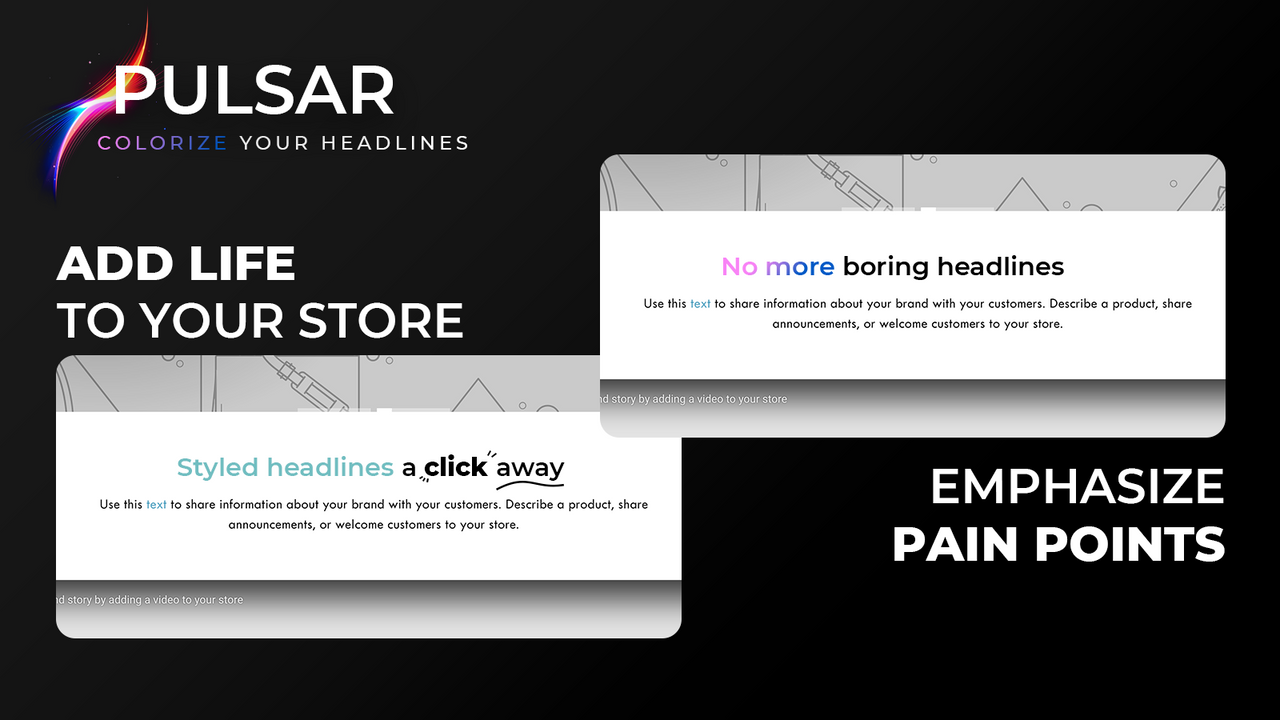
- Add life to your headlines by using colors to emphasize single words or phrases.
- Make your headline stand out using gradients.
- Add custom animations and special effects to your text using HTML and CSS.
Contém texto sem tradução
- Destaques
- Compatível com os temas mais recentes
Idiomas
inglês
Este app não está traduzido para português (Brasil)
Funciona com
Theme editorCategorias
Preços
Free Trial
Grátis
- • Unlimited stylized headlines, forever!
- • Access to colors and gradients.
Pulsar Pro
$10 /mês
ou $99/ano (economia de 18%)
- • You support the developer :)
- • Access to the Pulsar Tag (Text effects and Animations)
- • Access to custom style classes & predefined colors
Avaliação gratuita de 7 dias
Contém texto sem tradução
Todas as cobranças são faturadas em USD. Cobranças recorrentes e calculadas por uso são faturadas a cada 30 dias.
Avaliações (1)
- 100% das avaliações são de 5 estrelas
-
0% das avaliações são de 4 estrelas
-
0% das avaliações são de 3 estrelas
-
0% das avaliações são de 2 estrelas
-
0% das avaliações são de 1 estrelas
Hello, how are you. I wanted to ask if you can change the color of a word in content too?
Hi Saravik,
Thanks so much for the review!
Yes, you can easily add colors to just about any text in your store! After installing the app, it should work automatically, but depending on your Theme, there might be a couple of extra steps to ensure everything is set up correctly:
1. Check your text's wrapping element:
- Visit your store as a customer.
- Open the web inspector (you can usually do this by right-clicking on the page and selecting "Inspect" or by using the shortcut `cmd + option + i` on macOS or `ctrl + shift + i` on Windows).
- Use the element picker tool to select the text paragraph you want to color (you can quickly access the picker with `cmd + shift + c` on macOS or `ctrl + shift + c` on Windows).
- Look for the wrapping HTML element (common ones include `h3`, `span`, or `div`). Pulsar watches for most standard elements, but not all by default to ensure optimal performance.
2. Add the wrapping element to Pulsar's watch list:
- Navigate to your theme editor.
- Under the Pulsar extension, you’ll find an "Elements to Colorize" input field. Here, you can add any custom elements that need colorizing. Make sure to separate them with commas, like this: h1, h2, p
Let me know if you need further assistance!
Best regards,
Levi
Atendimento
Levi Group pode responder a qualquer pergunta que você tenha sobre o app Pulsar Elements
Desenvolvedor
Recursos
Este desenvolvedor não oferece atendimento ao cliente no idioma que você selecionou: Português (brasil).
Lançado
5 de agosto de 2024
Acesso aos dados
Este app precisa de acesso aos seguintes dados para funcionar em sua loja. Consulte a política de privacidade do desenvolvedor para saber o motivo.
Ver dados pessoais:
Titular da loja
-
Titular da loja
Nome, Endereço de e-mail, Número de telefone, Endereço físico
Ver dados da loja:
Loja virtual
-
Ver a loja virtual
Tema
Mais apps parecidos