ShopStatus Performance Monitor
- 定價
-
每月 $9.99。 提供免費試用。
- 評分
- 4.0 (1)
- 開發者
- Bowtie LLC
主要圖片圖庫

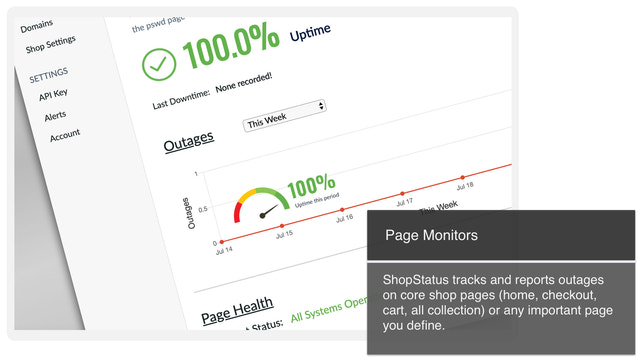
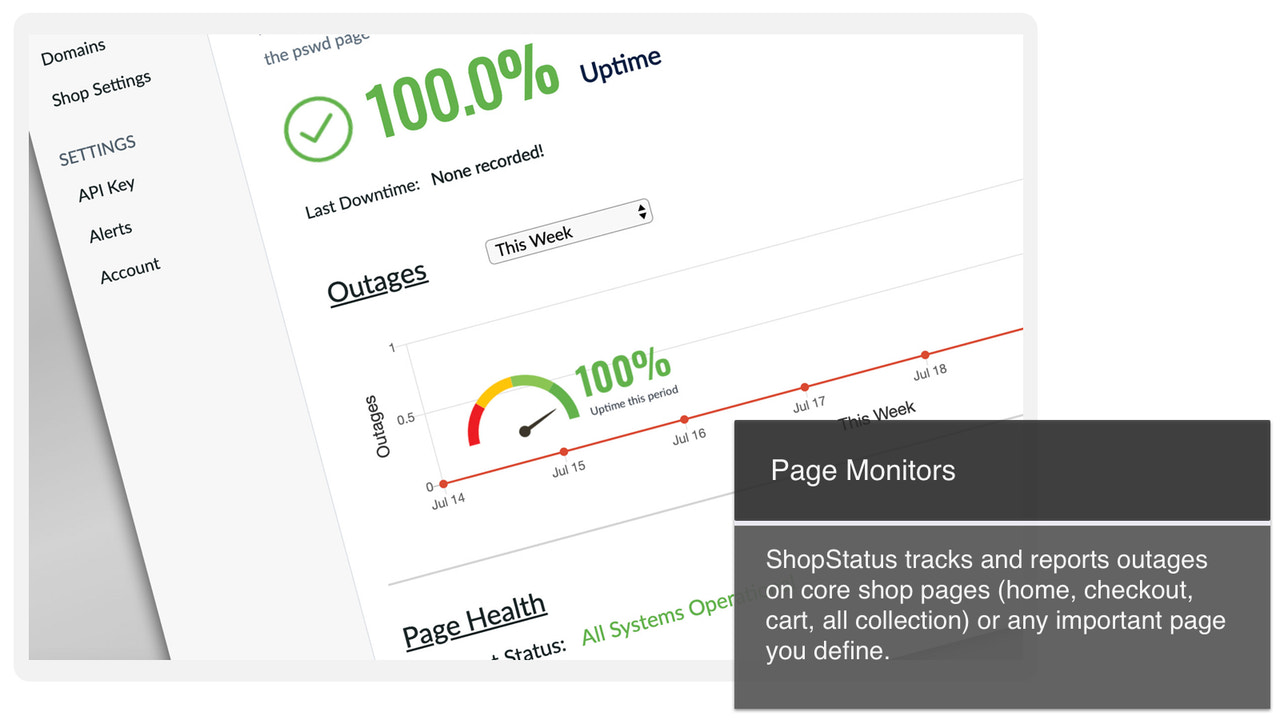
Monitor shop and app outages, low inventory, page performance, and refunds with easy email alerts.
ShopStatus monitors your store and sends you alerts for outages, low inventory, app issues, and refunds. ShopStatus provides 24/7 monitoring for shops, apps, and Shopify. Whether you run 1 store or 10, ShopStatus will notify you of problems so you can fix them before you lose more time and money. Sadly, most store owners hear about downtime from their customers. Stop worrying about what you don’t know. ShopStatus will monitor critical pages and alert your email. Don't Lose Sales to Downtime.
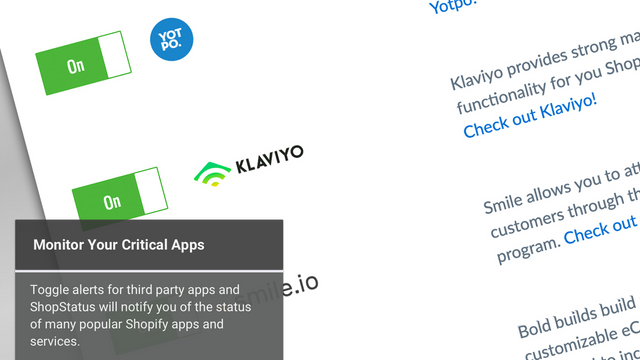
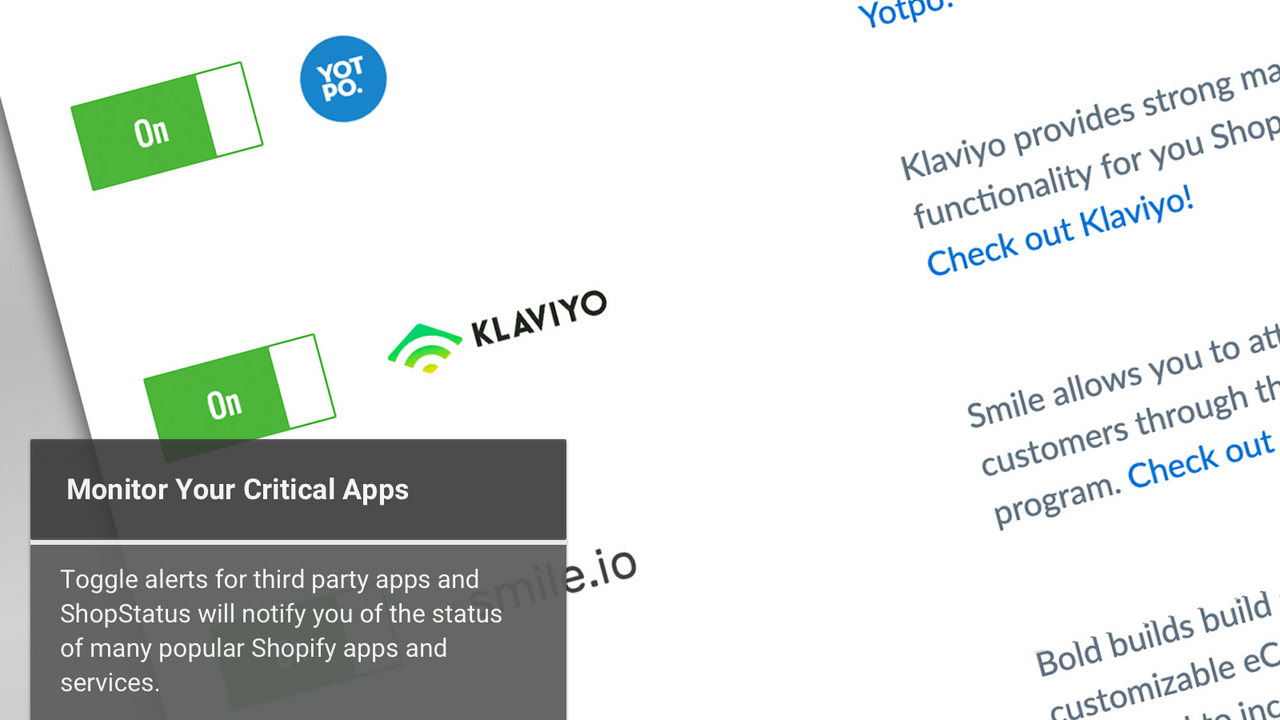
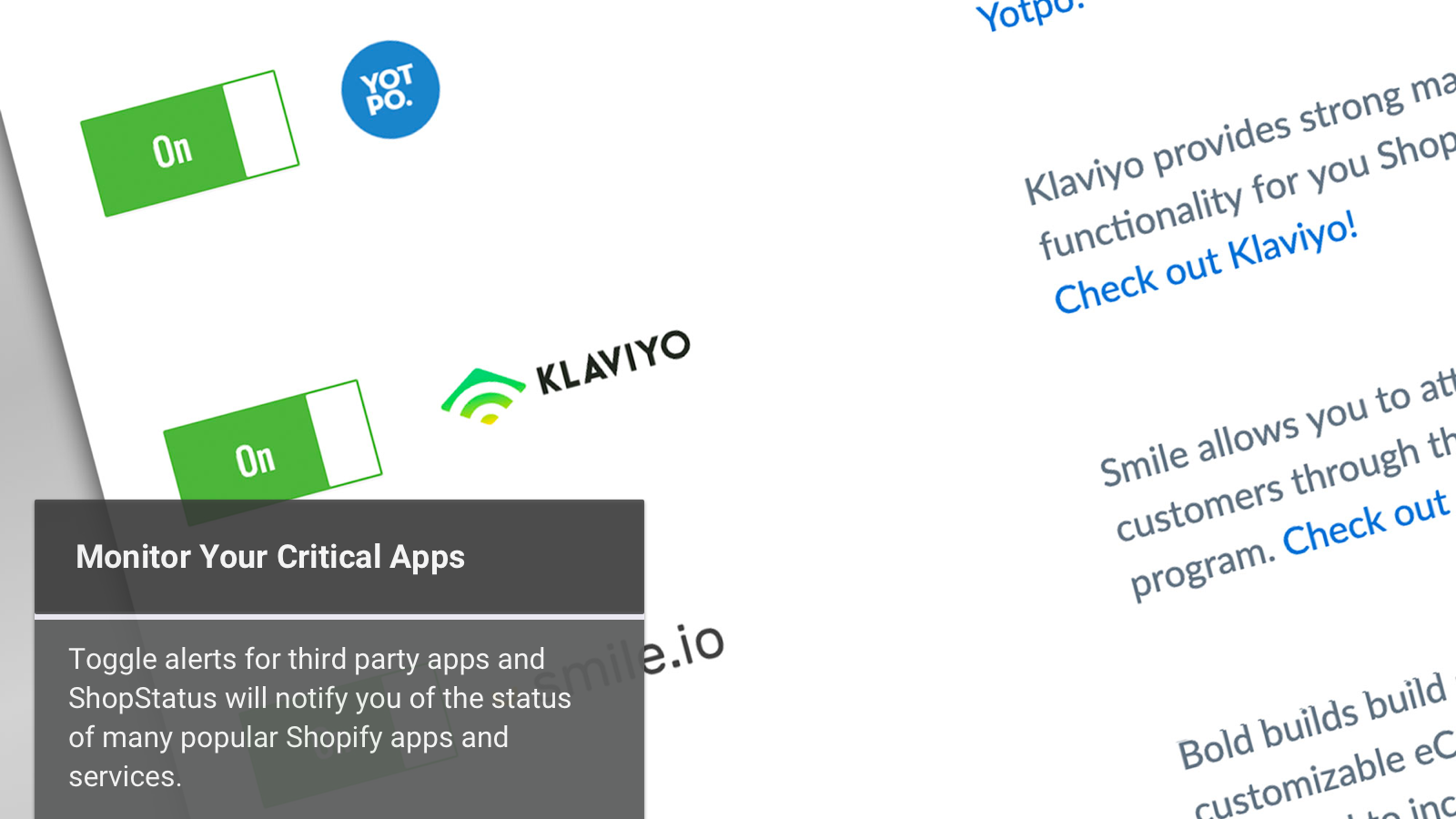
- Outage Alerts for Shopify & Popular Apps
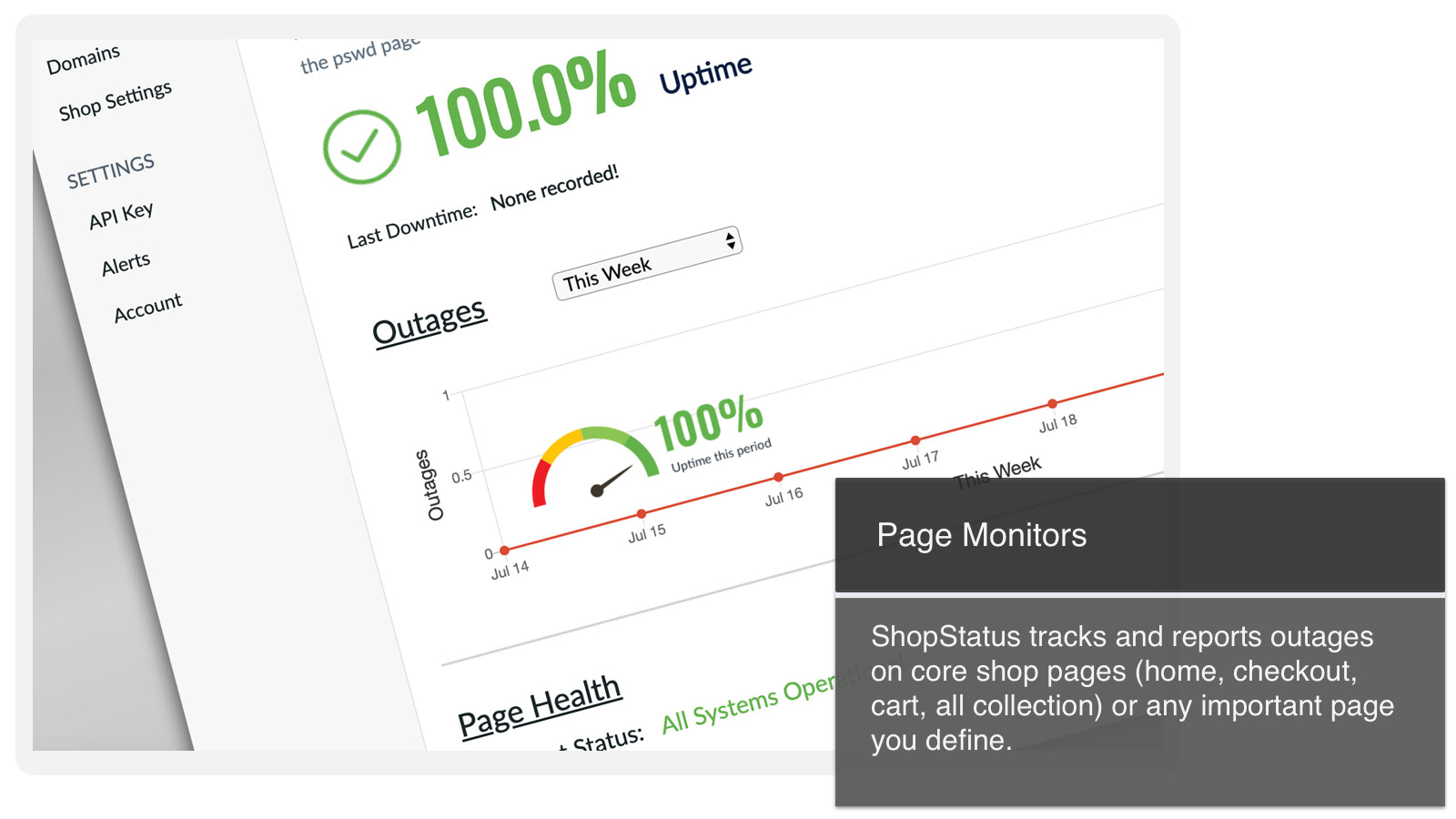
- Monitor Critical & Custom Store Pages
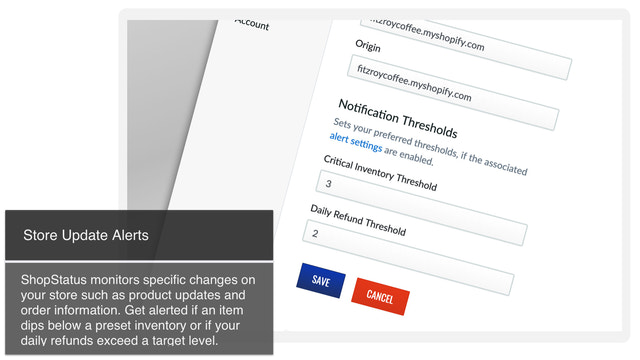
- Product Inventory & Discount Alerts
- Multiple Shop Support (new dash coming soon)
語言
英文
這項應用程式尚未翻譯成繁體中文
可與以下項目搭配使用
- Swell
- Yotpo
- Klaviyo
- Smile io
- Bold
- ReCharge
類別
定價
Basic Plan
$9.99 /月
- Outage Alerts for Shopify & Popular Apps
- Monitor Critical & Custom Store Pages
- Product Inventory & Discount Alerts
- Multiple Shop Support
7 天免費試用
所有費用均以 USD 計價。 定期費用和依使用量計費方案,均以 30 天為週期收費。 查看所有定價選項
So far so good. I receive status notifications as I should. My only suggestion is having the ability to hide or move around the different sections in the Dashboard. The first thing I see is "Average Uptime", which I don't really care for. I would rather want to see the actual Shopify Status first.
支援服務
應用程式支援由 Bowtie LLC 提供。
開發者
發布日期
2019年10月9日
其他同類型應用程式