配图图库

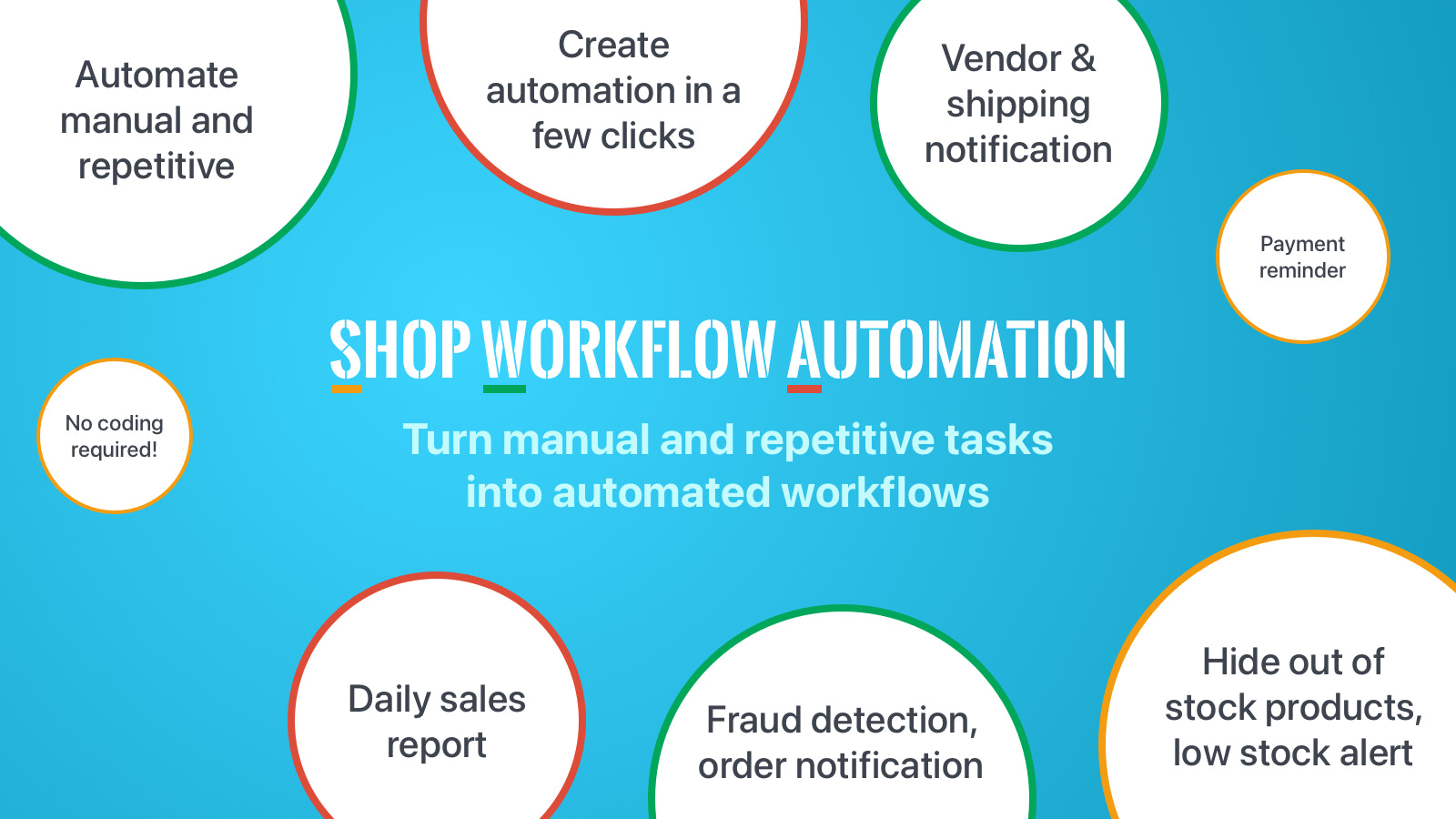
您的虚拟助手,将手动和重复的任务转化为自动化的工作流程,节省时间。
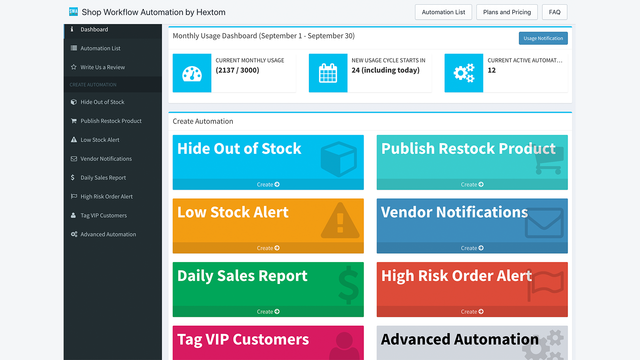
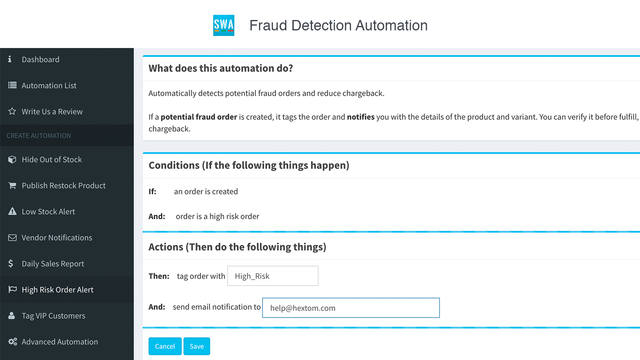
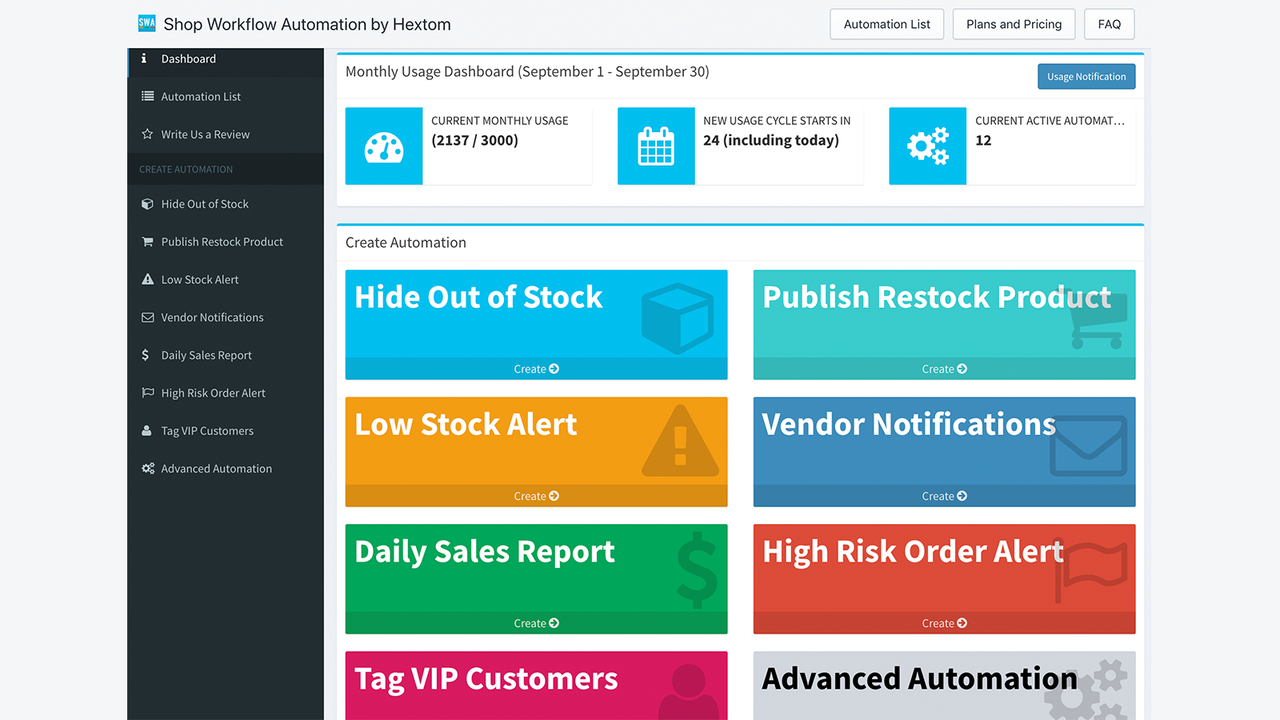
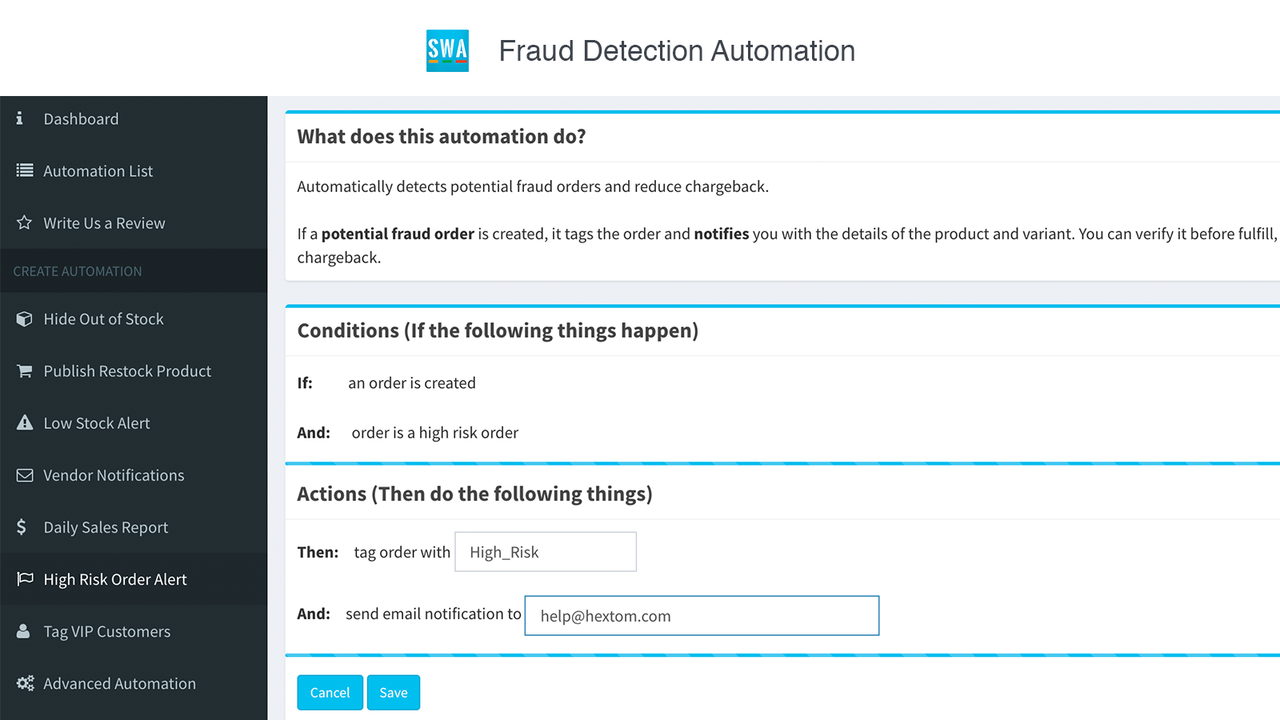
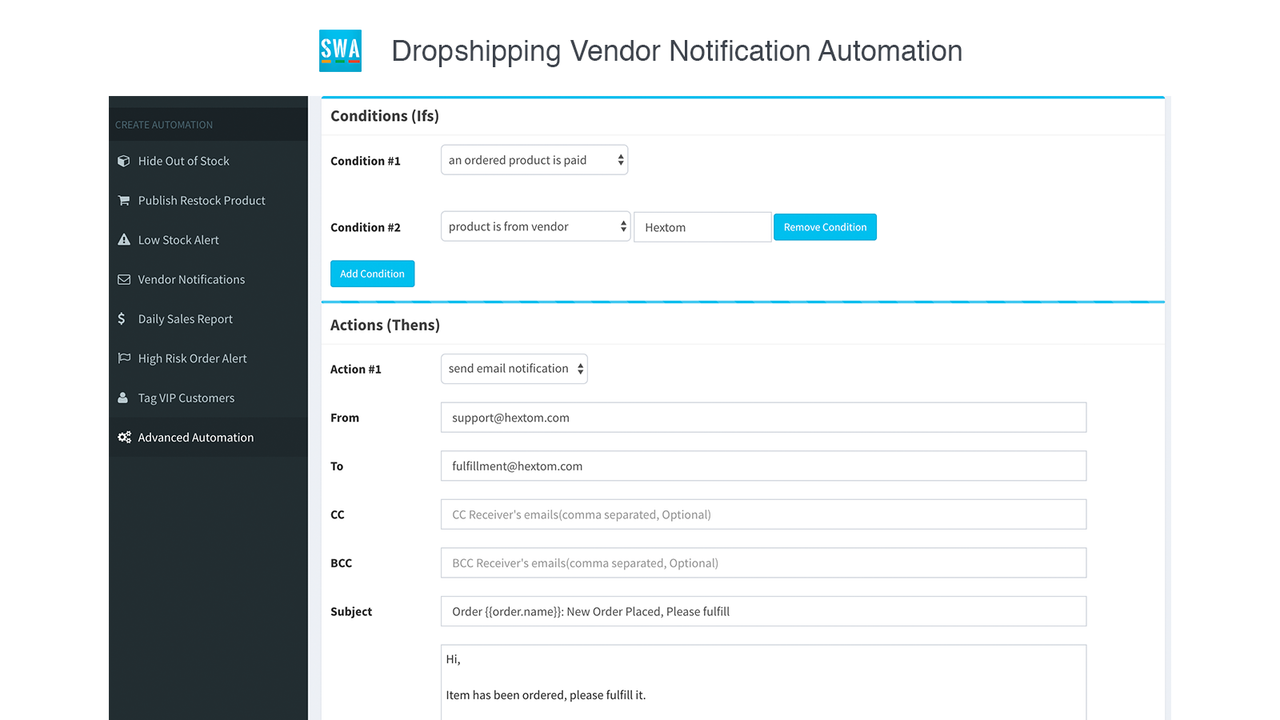
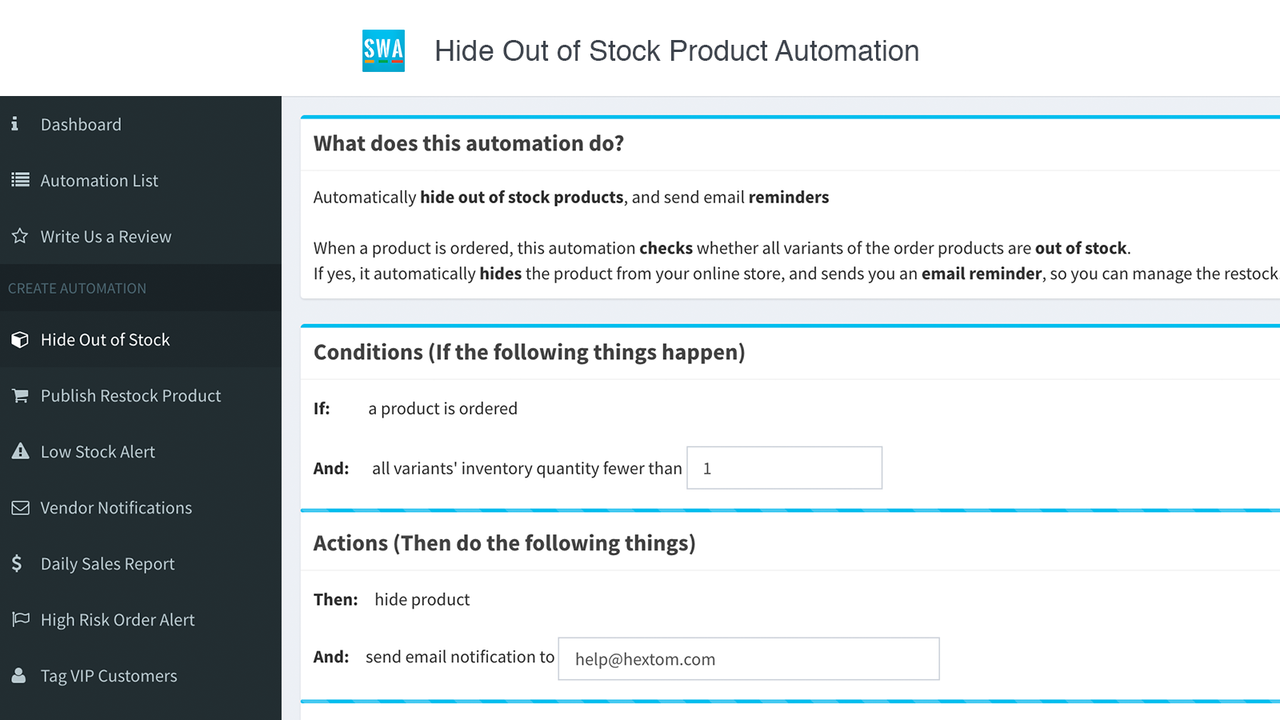
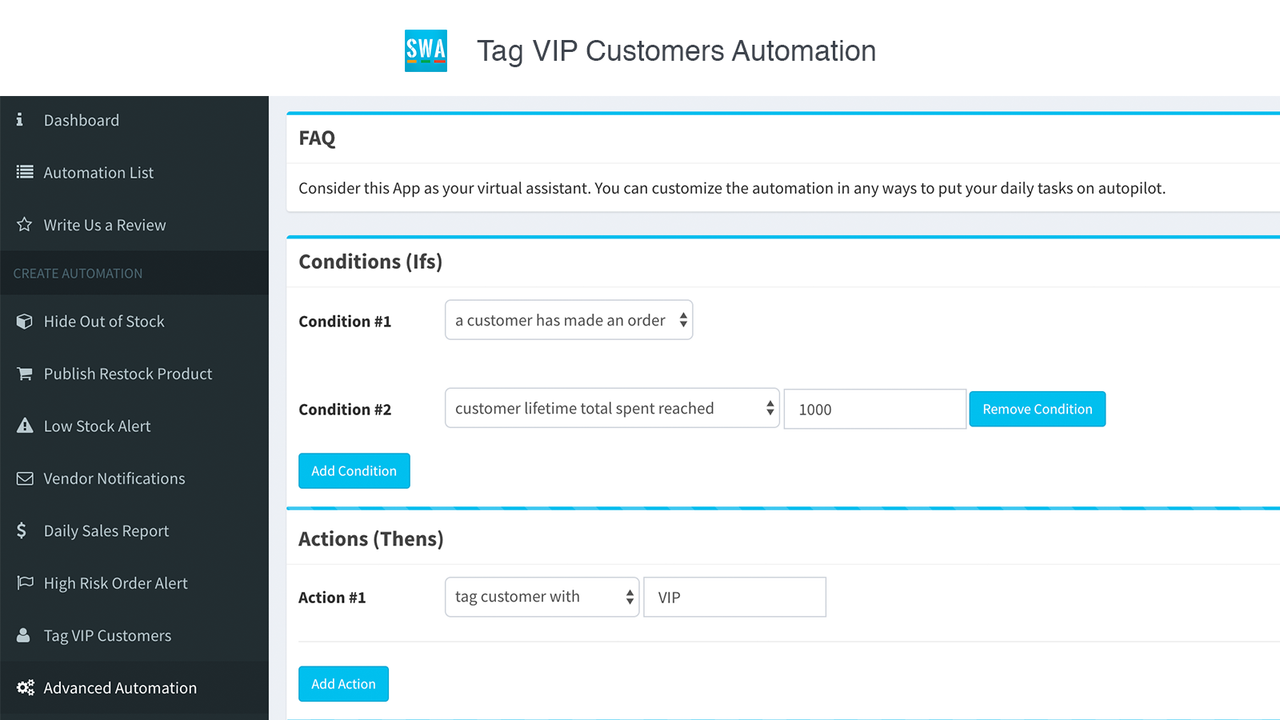
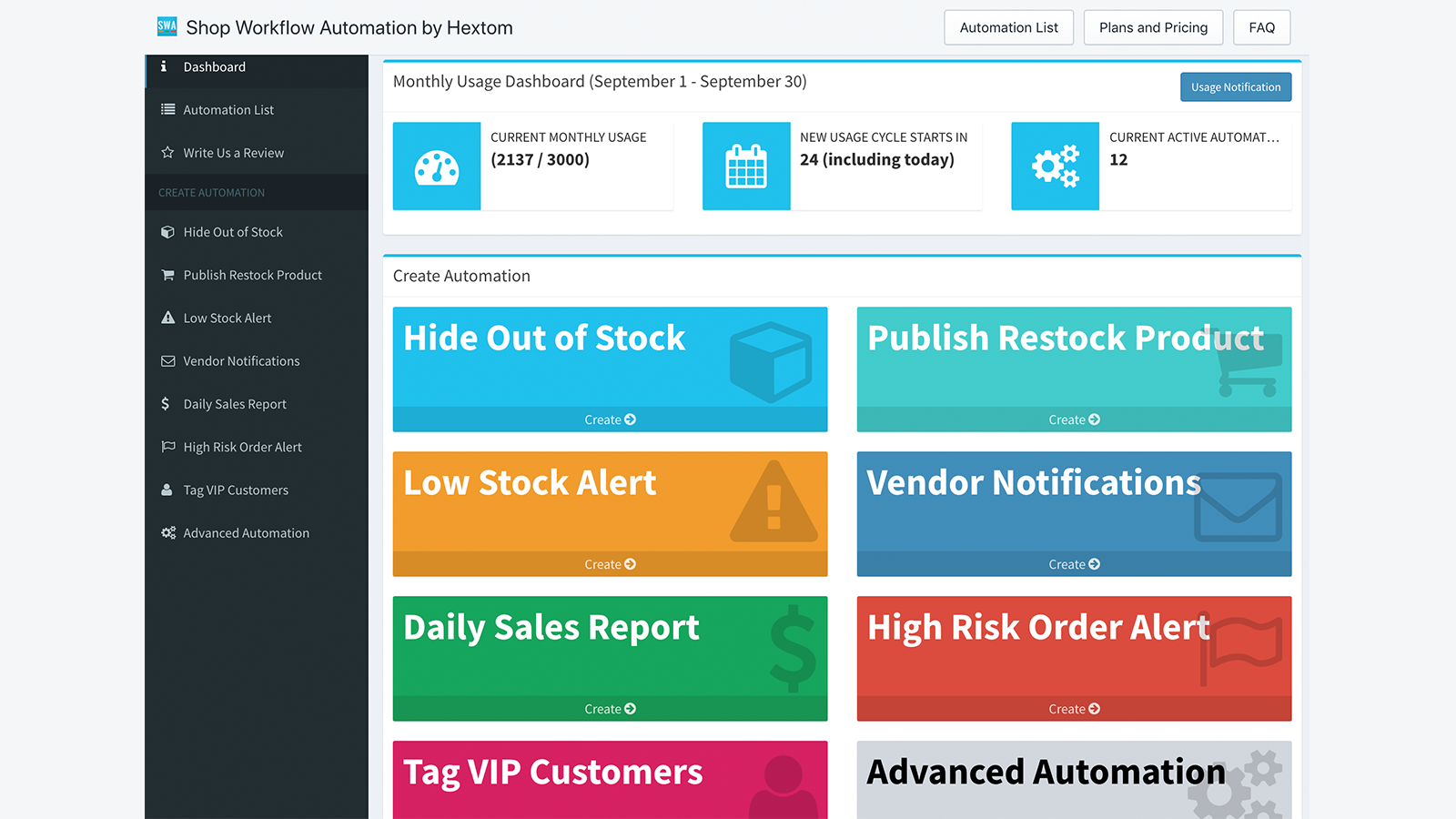
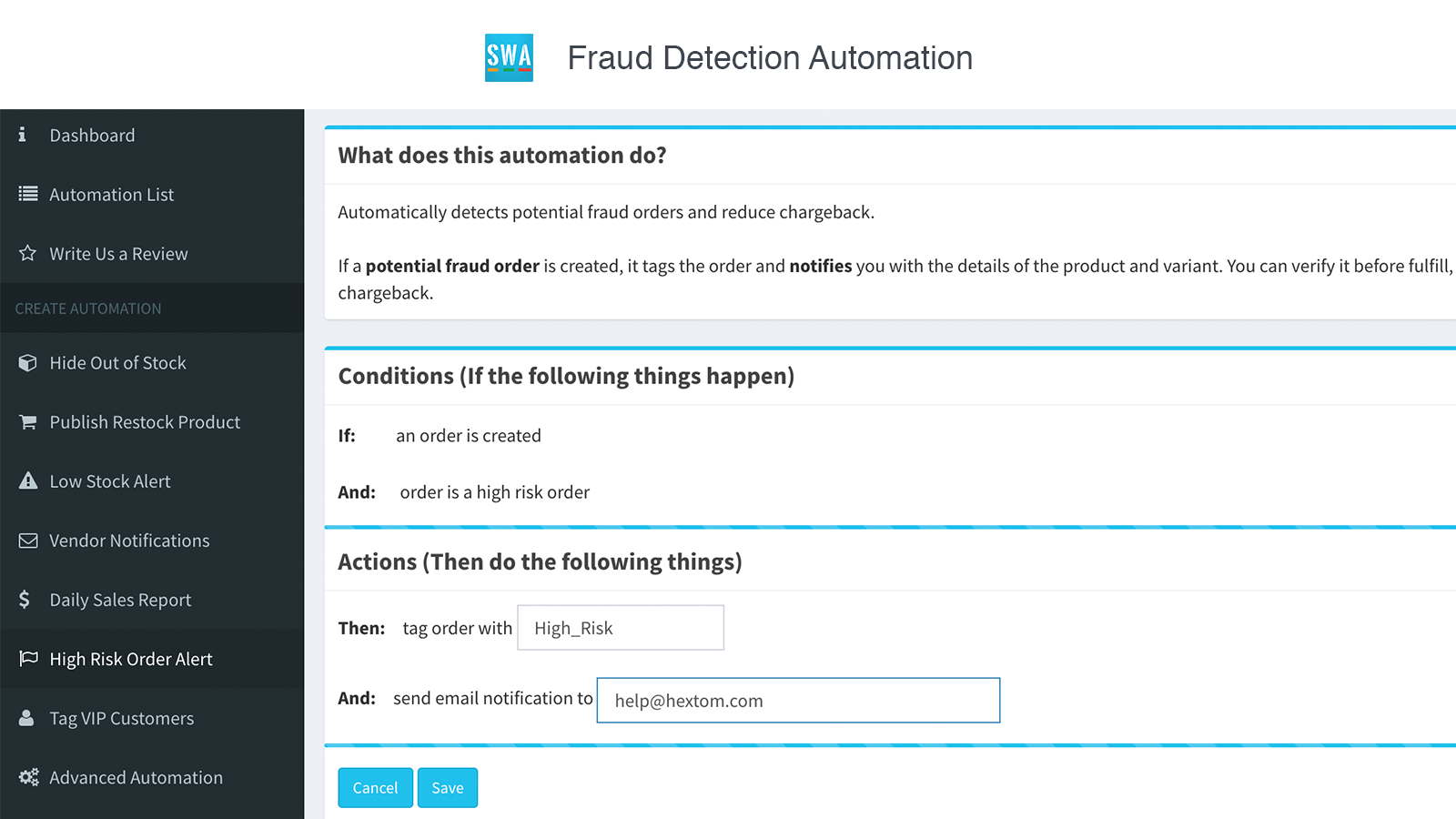
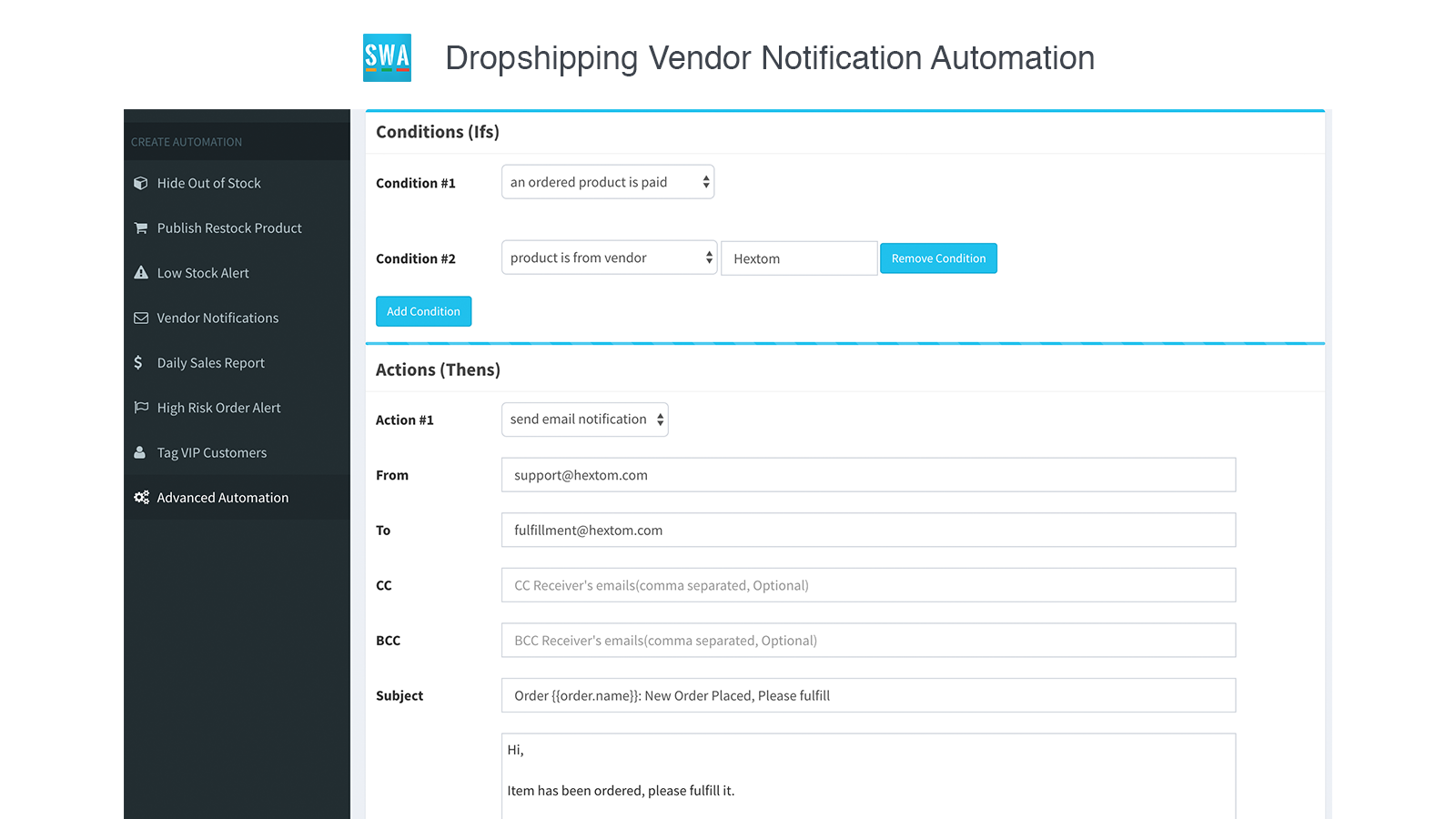
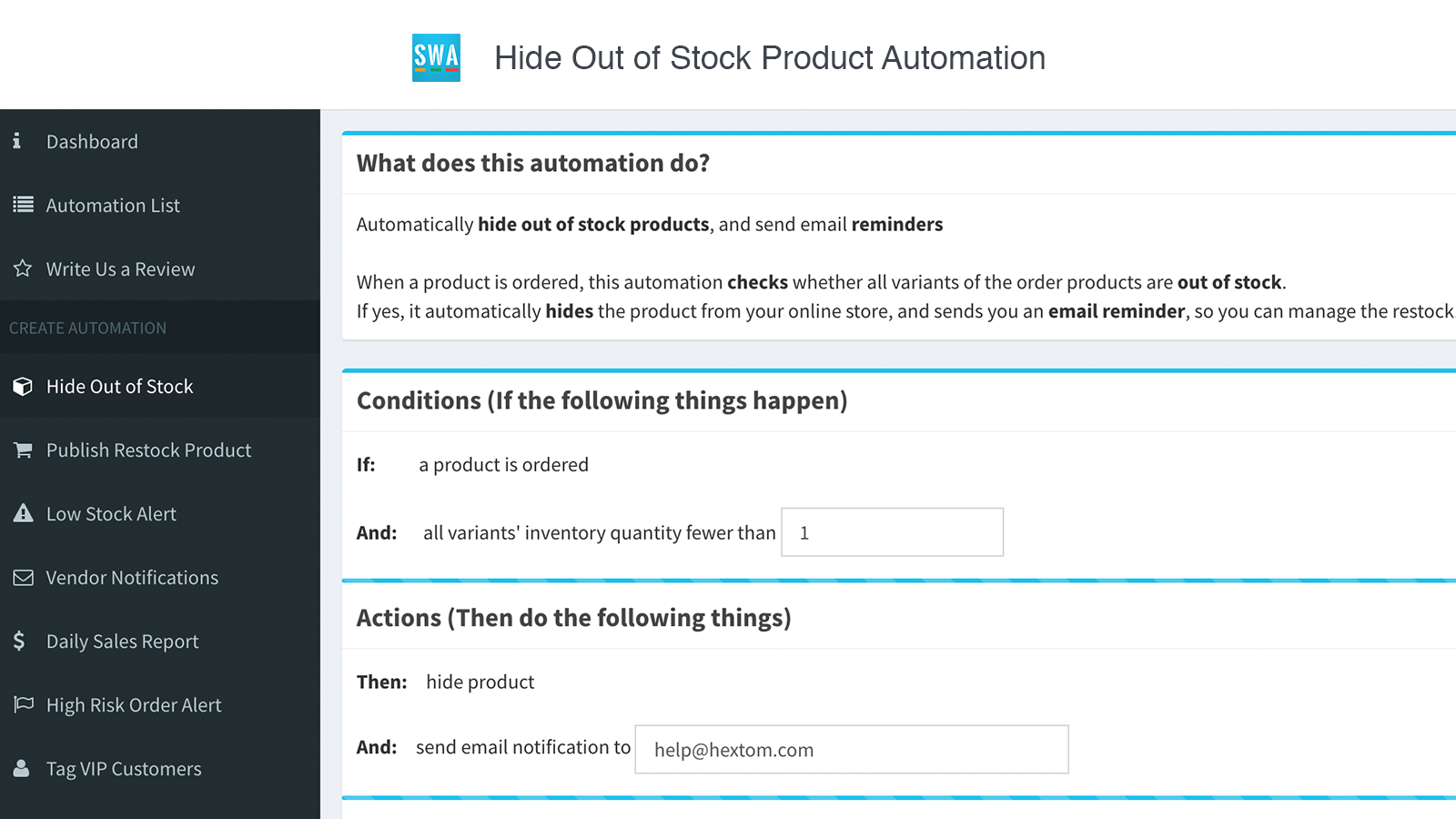
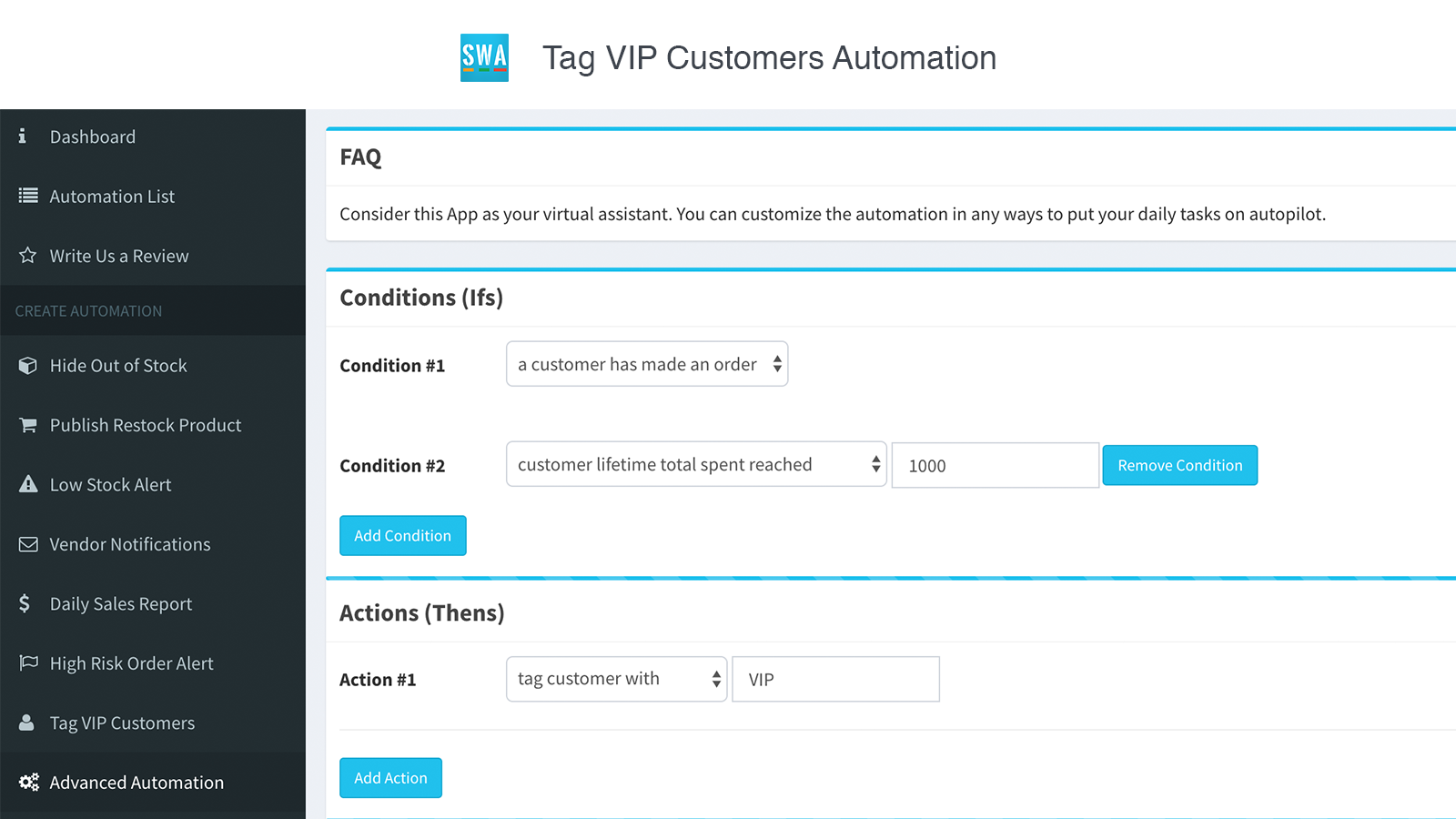
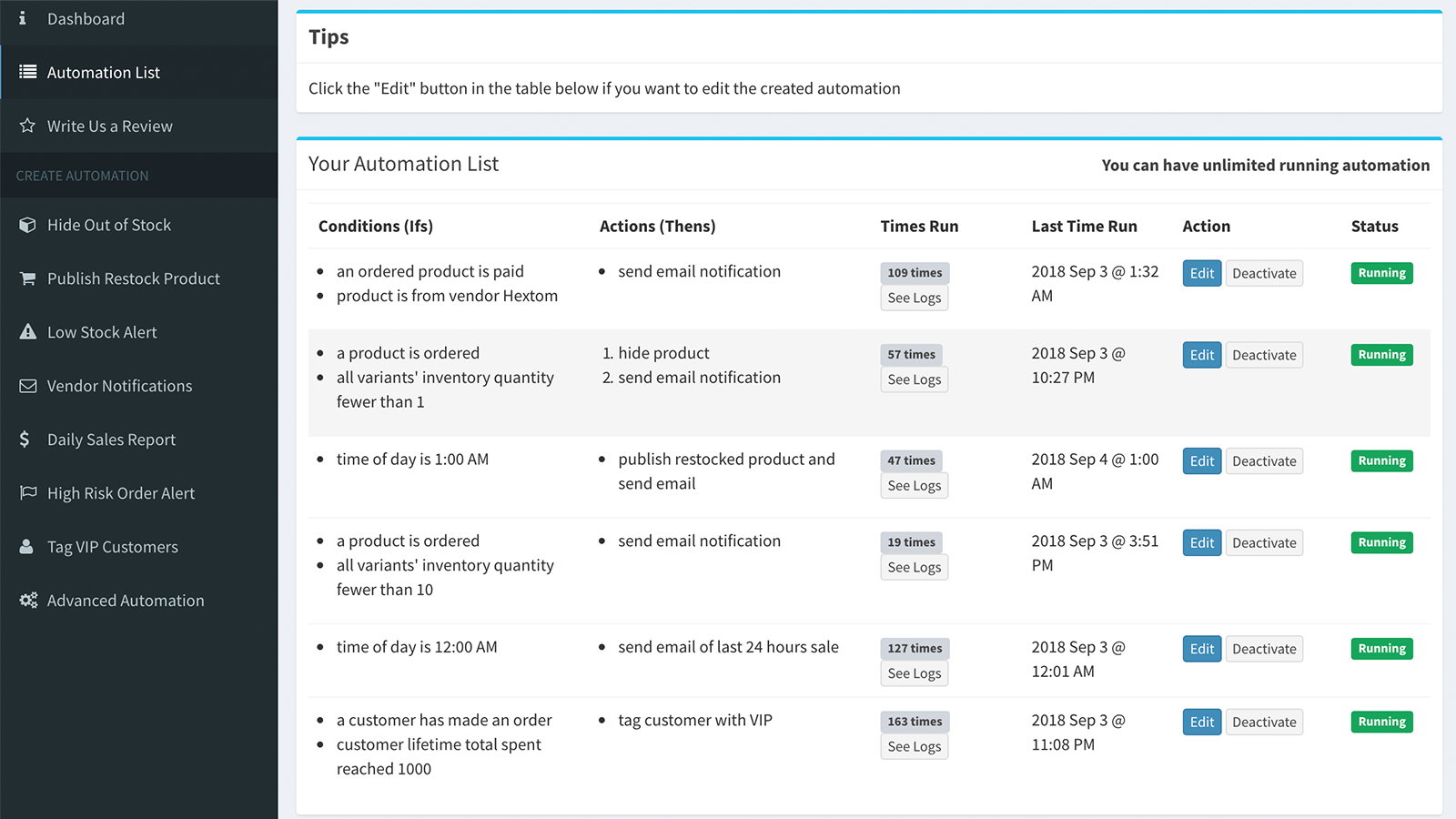
Shop Workflow Automation是一种电商自动化解决方案,可以帮助您摆脱日常运营,让您专注于发展业务。该应用提供了精选的模板库,您可以从中选择并立即构建自动化。您也可以通过几次点击构建任何自定义的自动化。 您可以设置基于触发器的自动化,例如在创建新订单时进行欺诈检测,以及基于计划的自动化,例如向客户发送付款提醒等。
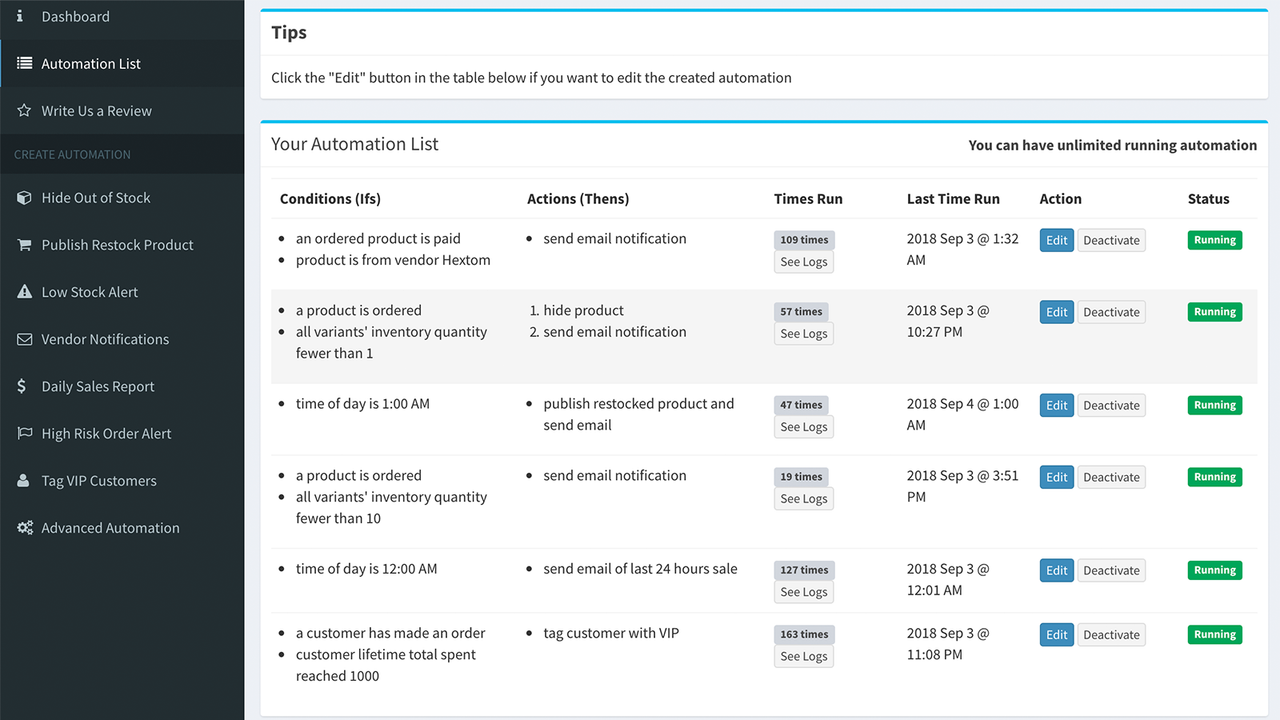
- 将手动和重复的任务转化为自动化的工作流程
- 只需几次点击即可构建自动化,无需编程
- 自动化重复任务,如欺诈检测,隐藏缺货商品等
- 基于计划的任务,如每日销售报告,付款提醒等
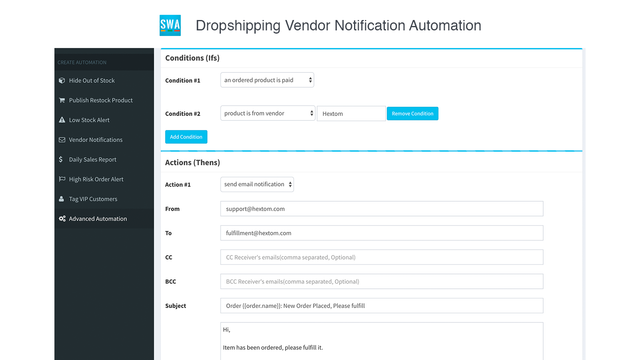
- 当供应商的产品被订购时自动通知他们,以便他们可以完成订单
包含自动翻译的文本
语言
英语
这款应用未翻译成简体中文
适配以下产品:
评论 (37)
This is a fantastic app!
Great functionality for the price, and they are always very responsive when we need help. Perfect app for small store owners looking to automate simple tasks.
I started using this app awhile ago to send me a weekly email of my out of stock items and it works perfectly! This way I can choose what to do further with those items, like restock, delete, etc. Also, recently set up the high risk order alert so was able to cancel a different app. Great app and easy to set up advanced automation's if their pre-built ones don't quite work for you. Definitely recommend!
更多此类应用