特色
-
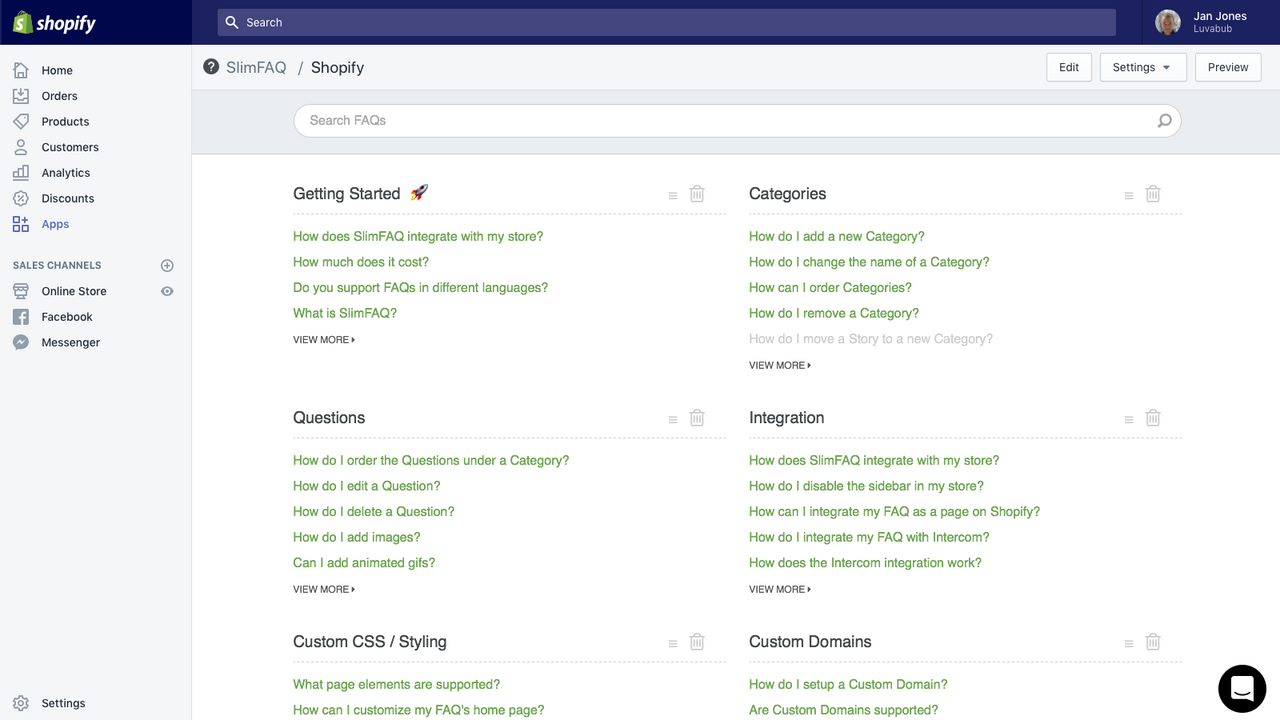
可直接在 Shopify 管理介面使用
應用程式相關資訊
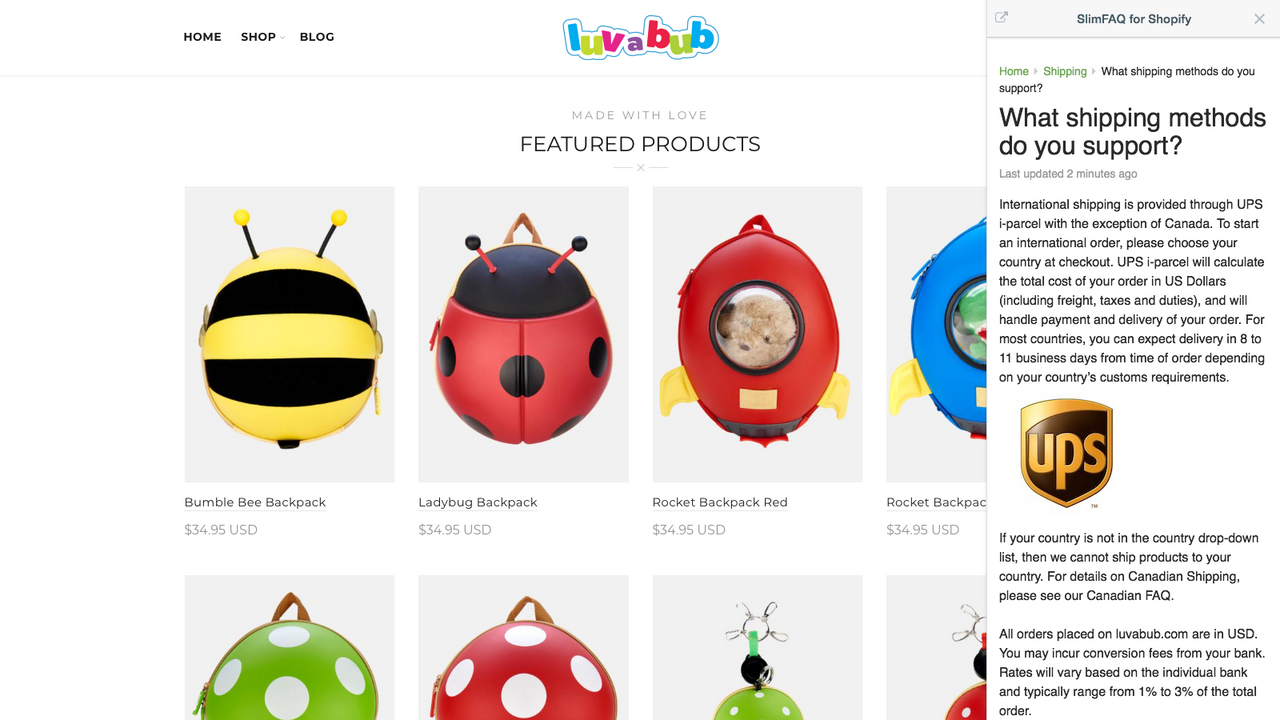
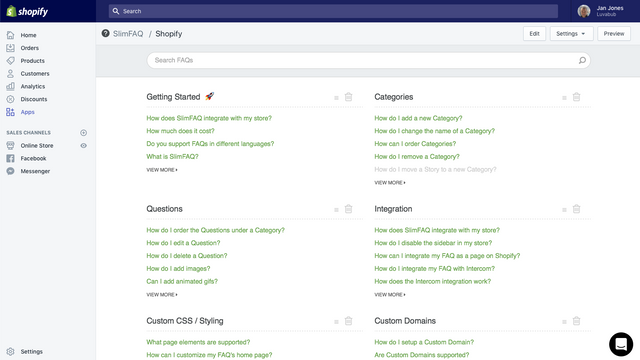
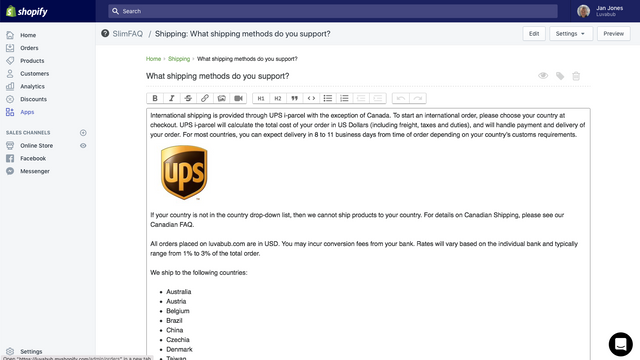
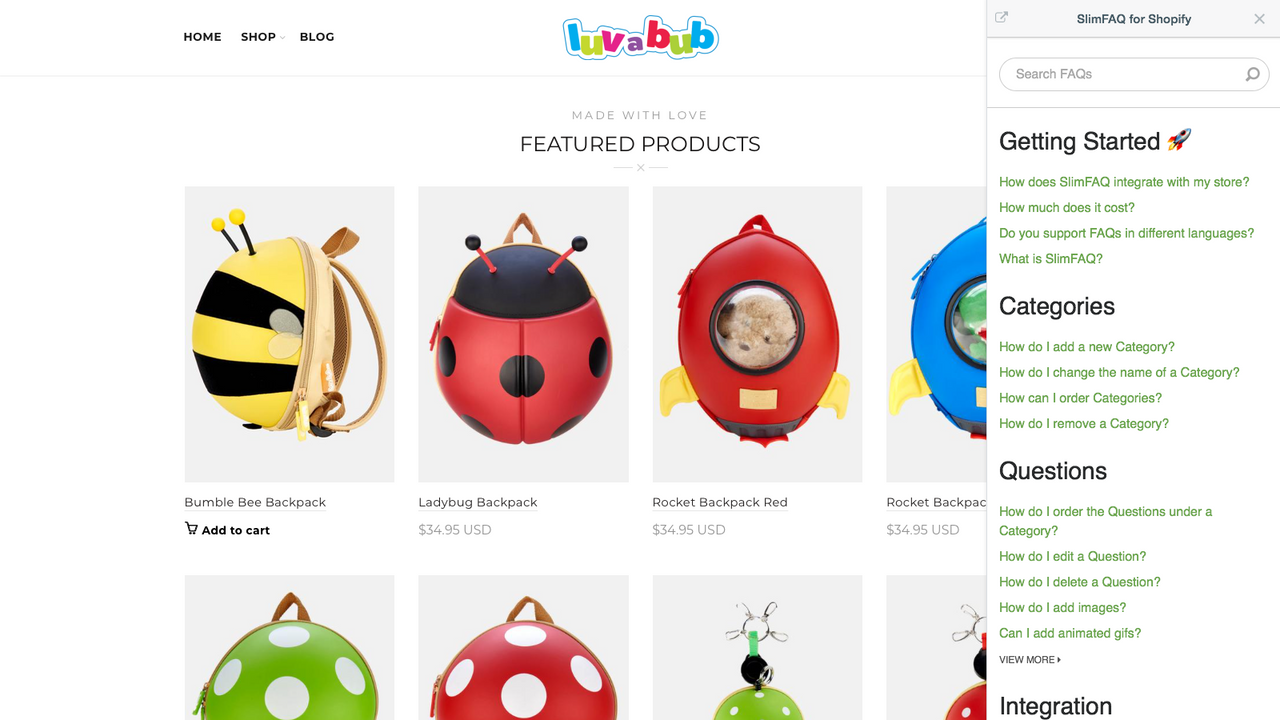
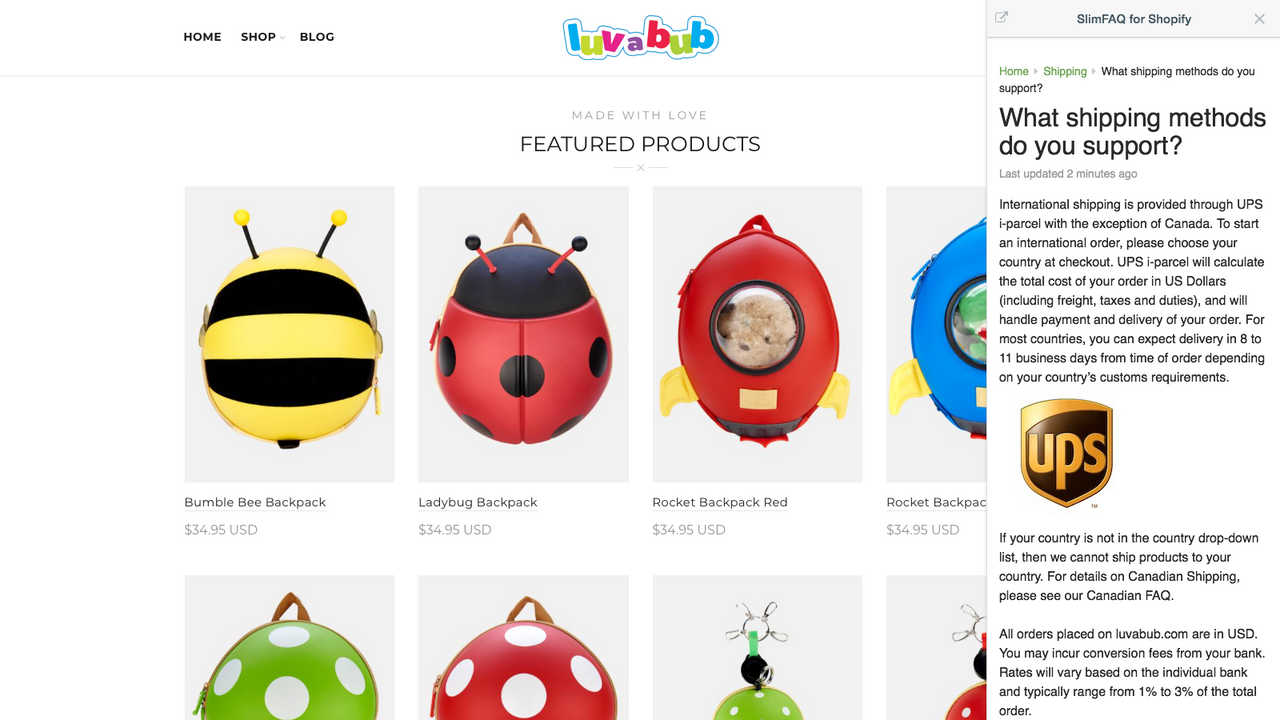
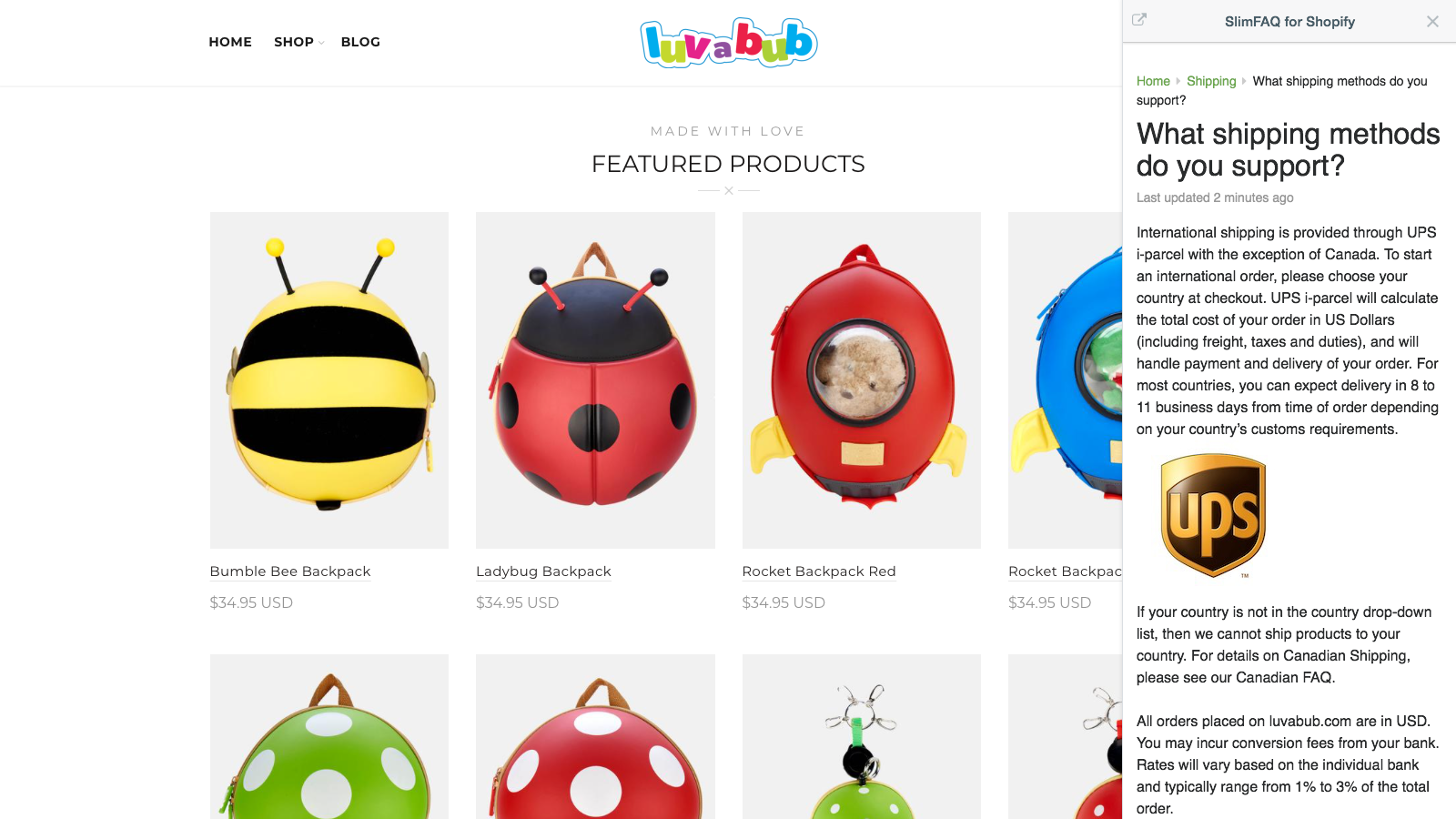
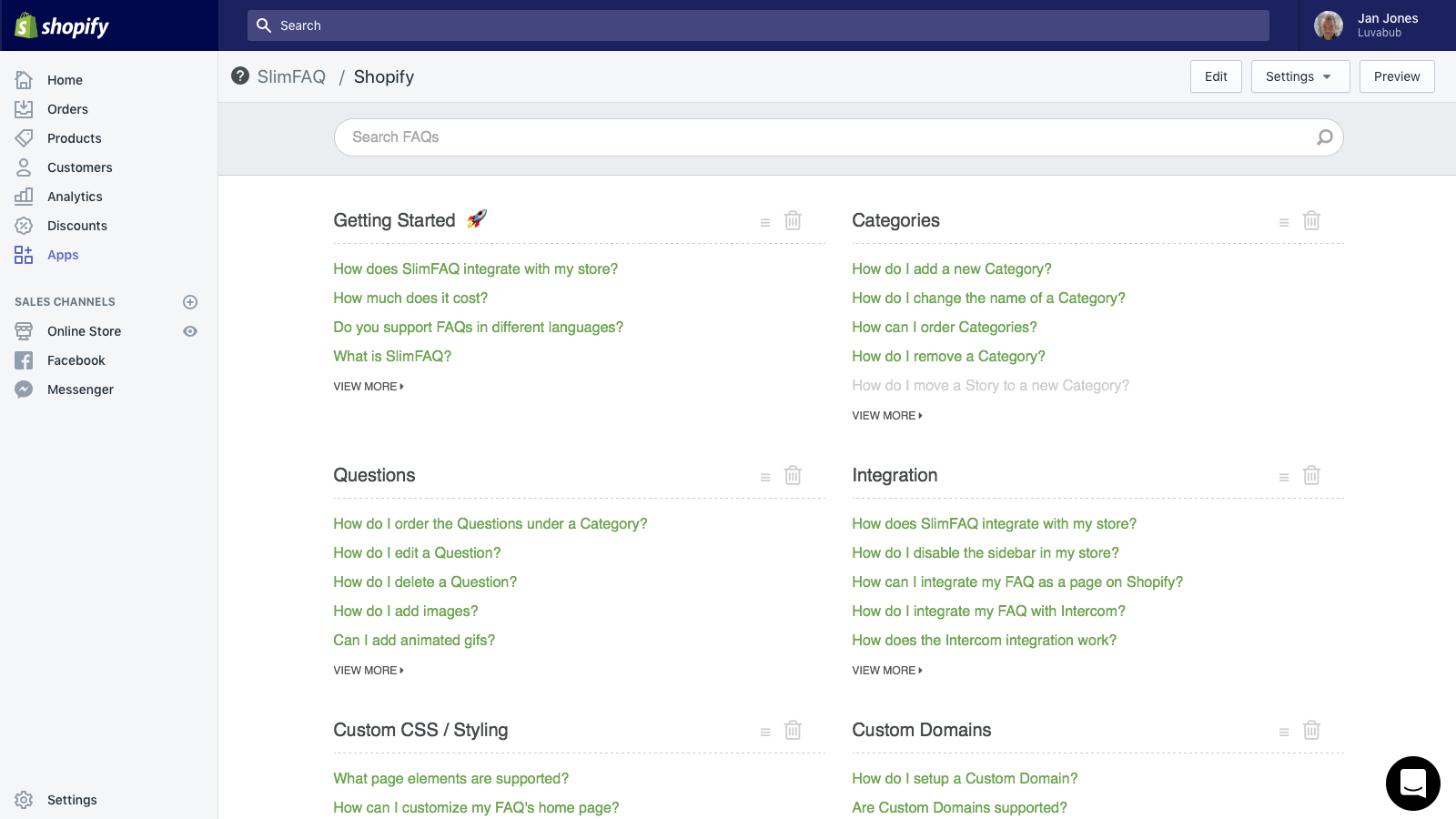
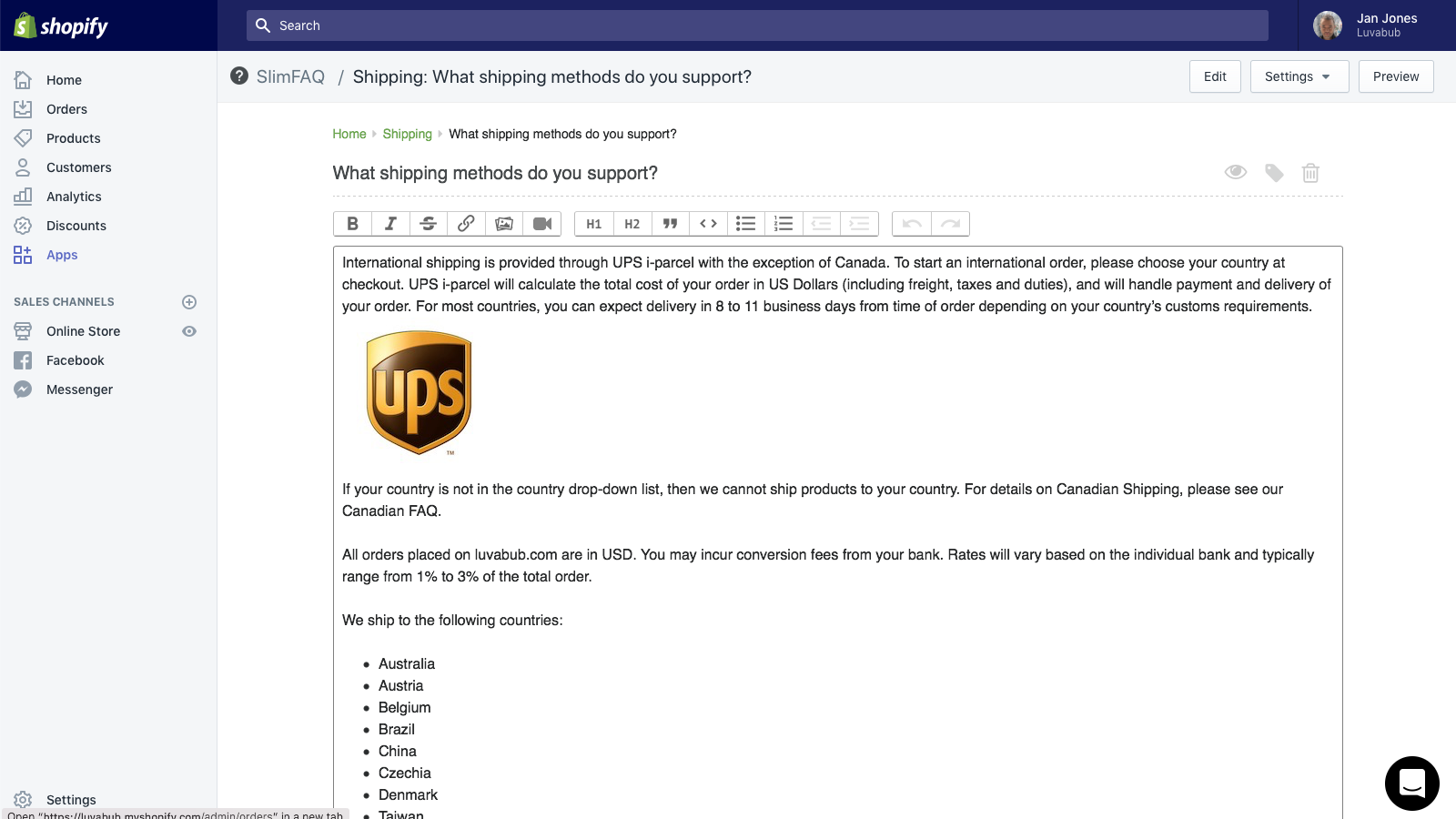
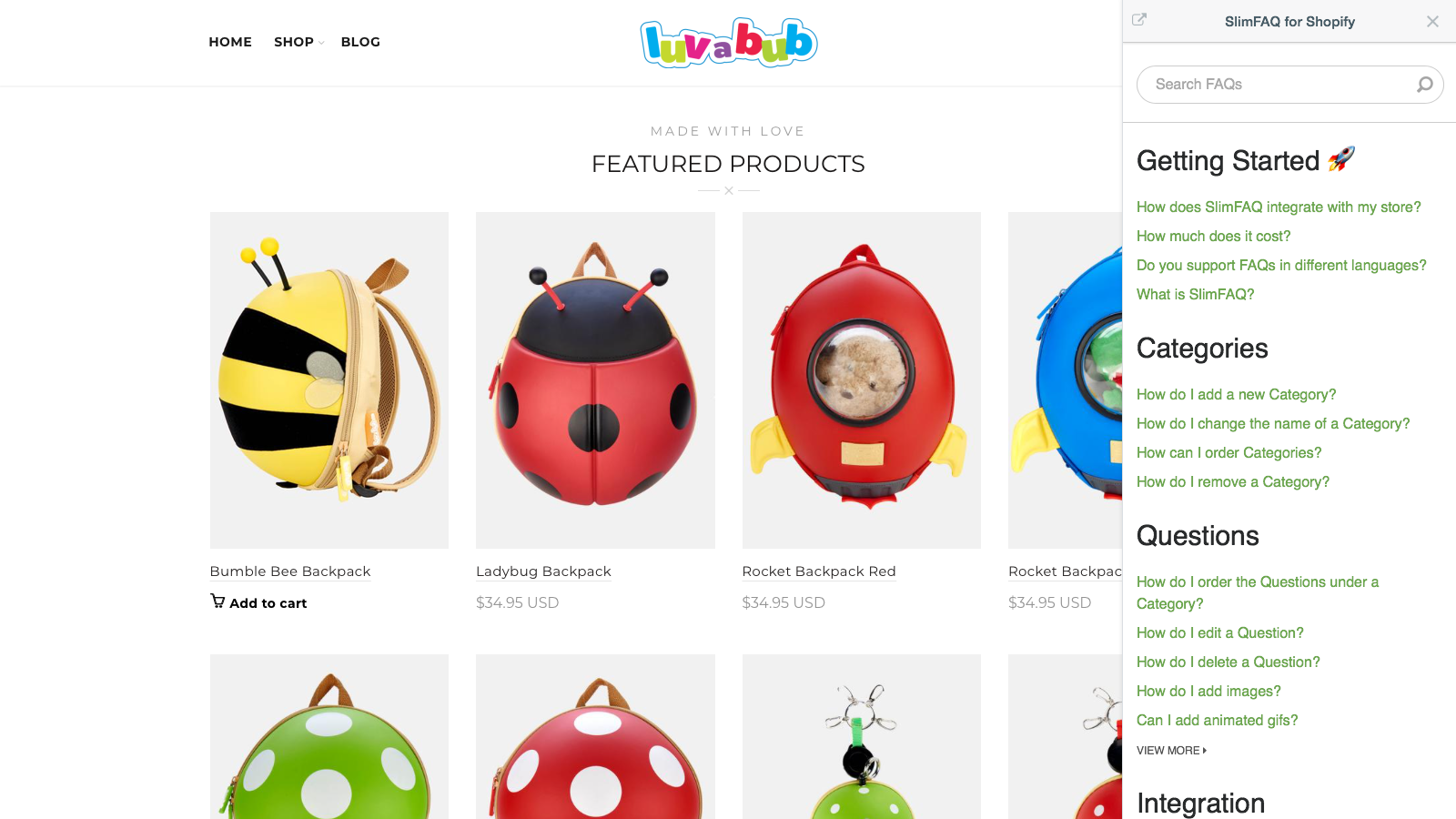
SlimFAQ makes it simple to create an FAQ for your website.
With SlimFAQ, creating and accessing FAQs is a breeze. It allows you to create multiple FAQs for your websites and integrate them with platforms like Shopify, WordPress, and Intercom, or by simply copying and pasting a code snippet. You can also customize each FAQ with your own domain and add your logo. SlimFAQ is compatible with native apps for both iOS and Android devices. It also offers an API for greater flexibility in integrating your FAQs with any product.
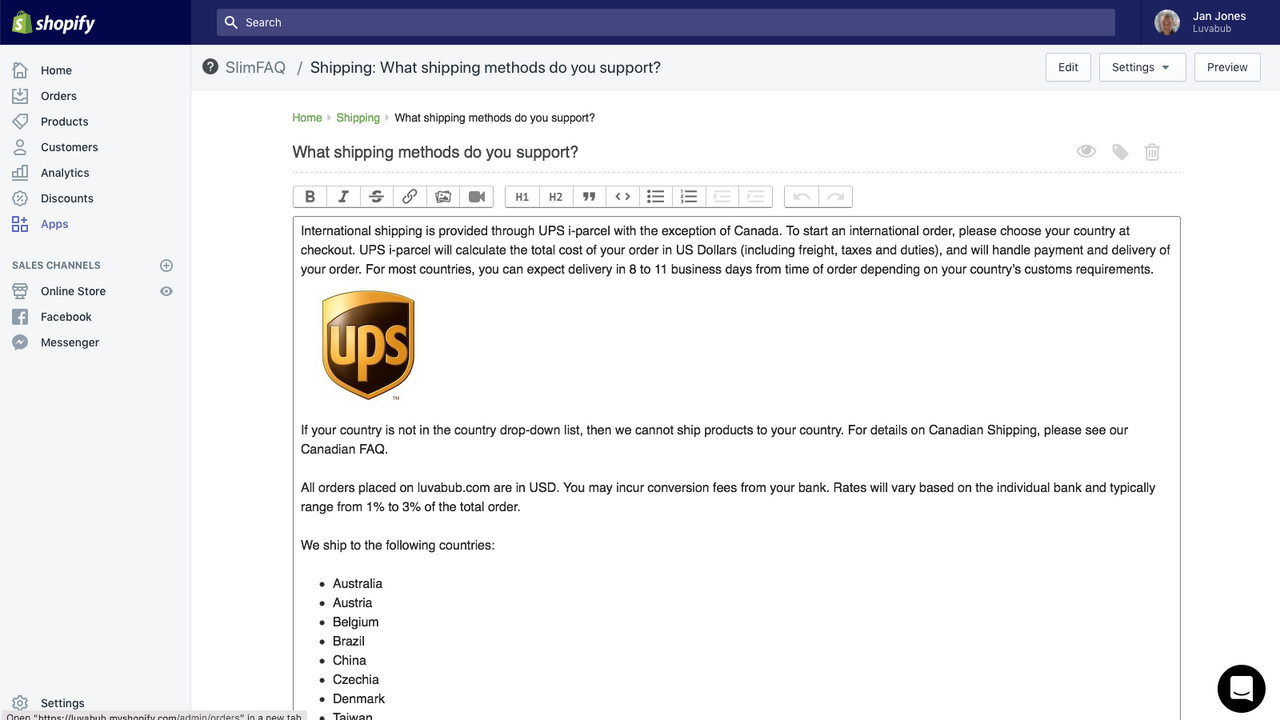
- Quick and easy FAQs creation
- Customize your FAQs to your brand
- Contact form and Intercom integration
定價
Free plan
免費
- Up to 10 questions
- Intercom integration
- Full text search
Standard plan
$9 /月
- Unlimited questions
- Google analytics integration
- Intercom integration
- Full text search
Pro plan
$25 /月
- Unlimited questions
- Google analytics integration
- Custom CSS
- Custom Logo
- Multi-User support
- Intercom integration
- Full text search
Free plan
免費
- Up to 10 questions
- Intercom integration
- Full text search
Standard plan
$9 /月
- Unlimited questions
- Google analytics integration
- Intercom integration
- Full text search
Pro plan
$25 /月
- Unlimited questions
- Google analytics integration
- Custom CSS
- Custom Logo
- Multi-User support
- Intercom integration
- Full text search
所有費用均以 USD 計價。 定期費用和依使用量計費方案,均以 30 天為週期收費。
3 則評價
***UPDATE*** The developer showed me how to fix/not be concerned about the first/third items below. But the second item, after almost a month waiting, is still not fixed so until such time as I'm notified it is fixed, I'm dropping my original 3-star rating to a 1-star.*******
As the first reviewer accurately testified, it IS easy to set up and easy to use. However, there are some improvements that need to be made immediately.
First off, it's nice that, when your page loads, the app is minimized, for me, in the lower right hand corner. What's bad, however, is that when you click on it to maximize it, a) it's WAY TO BIG and TALL and overlaps some very important stuff at the very tippy top upper right hand corner of my page AND, as far as I can tell, once it IS maximized, there is NO WAY on God's green earth to MINIMIZE it again. The only way that I've been able to re-minimize it is by reloading the page and that's really not cool. So the developer needs to fix this or tell me where this can overwise be done cause I've looked and looked and poked and clicked and I'm not finding it anywhere.
Second, there is NO WAY that I can see whereby one can JUSTIFY the text. I'm talking about
because no PROFESSIONAL site has UNjustified text ANYWHERE. Looks VERY, VERY amateurish. This is VERY bad and needs to be fixed as well.
Finally, the 3rd thing I'm very concerned about, and fixing it would solve the 2nd problem/paragraph above, is the apparent fact that despite their being a "code" button in the text editor, IT DOESN'T ACTUALLY SAVE/PROPERLY DISPLAY HTML code! Every time I click on the "code" button and put in html code and then click on SAVE CHANGES, instead of getting nice text with LINKS in it and stuff, I get the ACTUAL HTML CODE DISPLAYED in the VISIBLE TEXT BODY displayed to customers! Bad, bad, and very bad.
These three things need to be fixed ASAP, immediately. Once and if they are fixed, and if the developer/developers contact me by email or whatever to let me know that they are fixed, I will up my star rating from the current 3 to 4, maybe even as high as 5 stars.
Thanks for the effort and looking forward to continuing progress!
John Carson Lester Jr, Founder of Pure Hearts International
So simple to set up, I had my FAQ up and running in just a few minutes!
Really nice integration also, very clean UI.
I tried SlimFAQ but I needed help, I wrote in section of FAQ to you but no answer. Please could you tell me how I can remove 'powered by SlimFAQ' in the end of the page?
應用程式相關資訊
其他同類型應用程式