ThanhBT: Product Bundles
- 定价
-
提供免费套餐
- 亮点
- 可直接在 Shopify 后台使用
- 适用于最新模板
- 评分
- 0.0 (0 评论)
- 开发人员
- ThanhBT App
配图图库

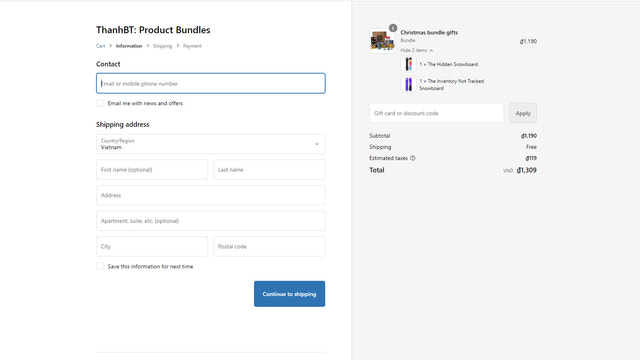
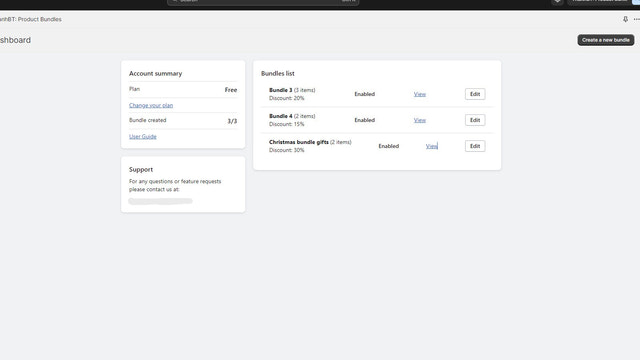
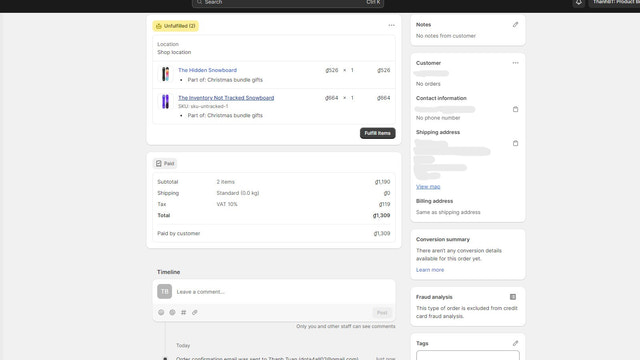
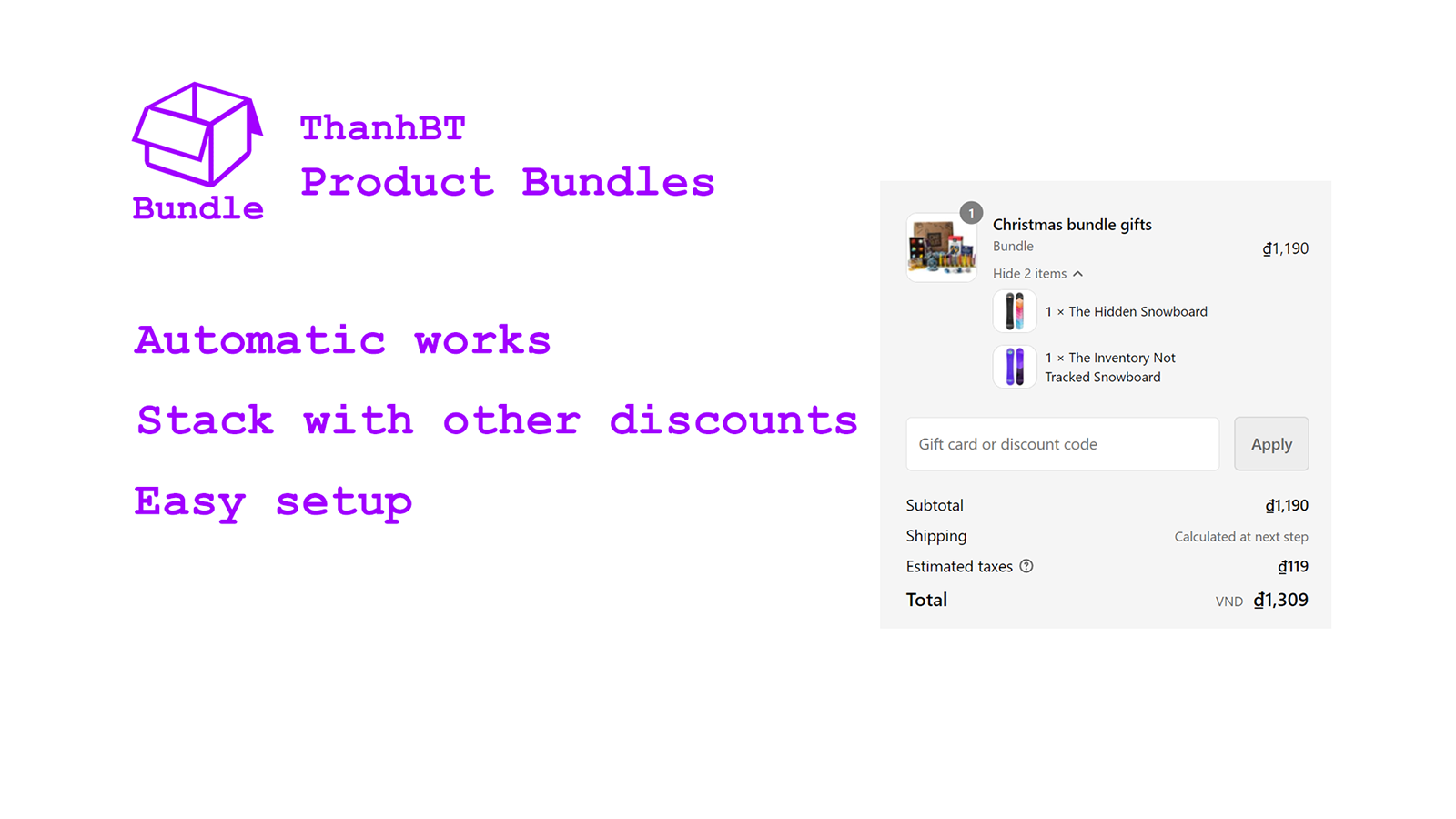
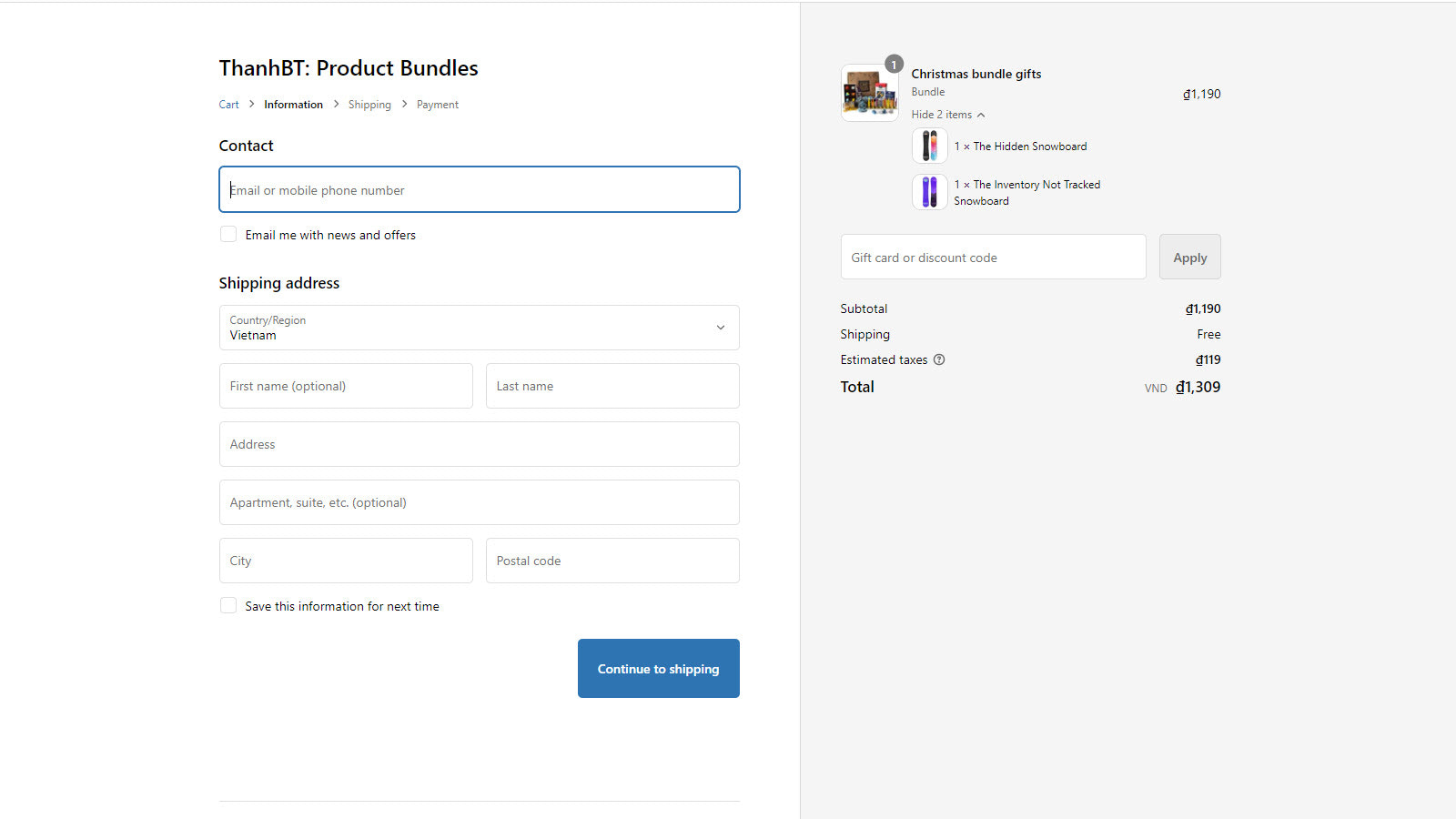
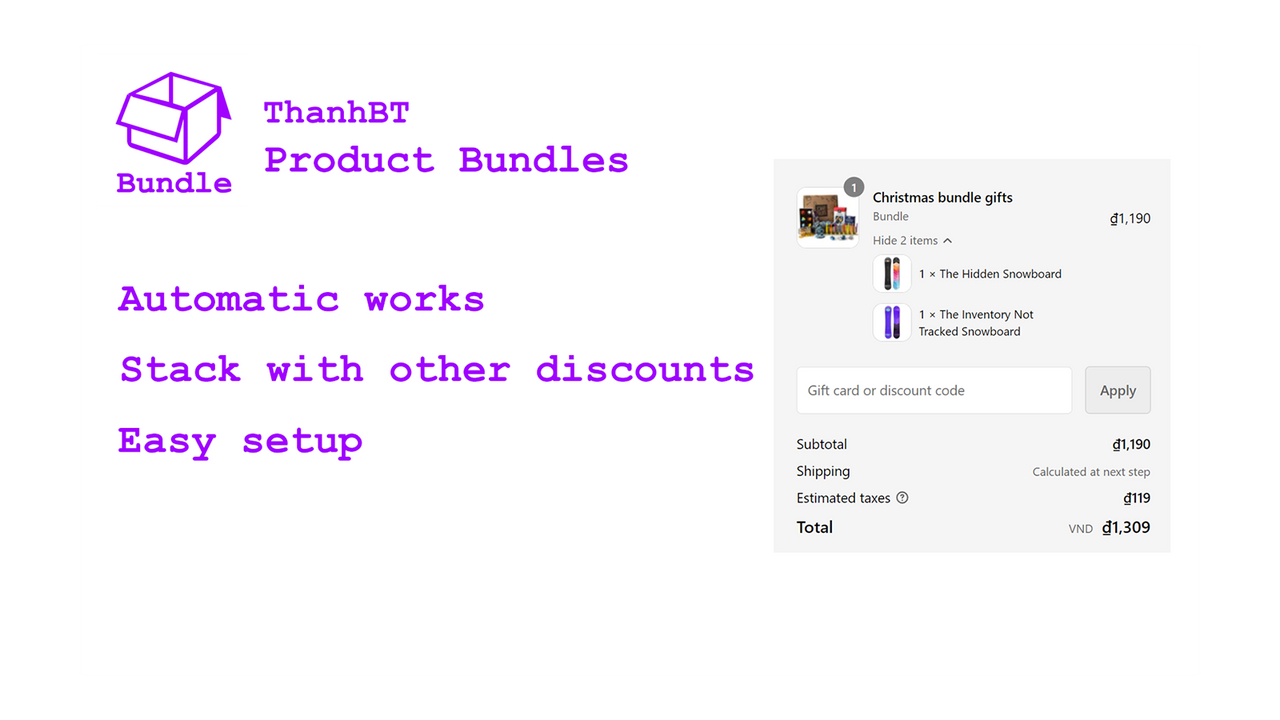
Create product bundles super fast. Works with other discounts.
Boost your e-commerce sales with our Product Bundle App! Easily create irresistible product bundles to increase average order values, provide value to your customers, and drive higher revenues. Effortlessly mix and match related products, set custom pricing, and watch your sales soar. Maximize profits, enhance the shopping experience, and stay competitive with our intuitive and feature-rich Product Bundle App for your online store.
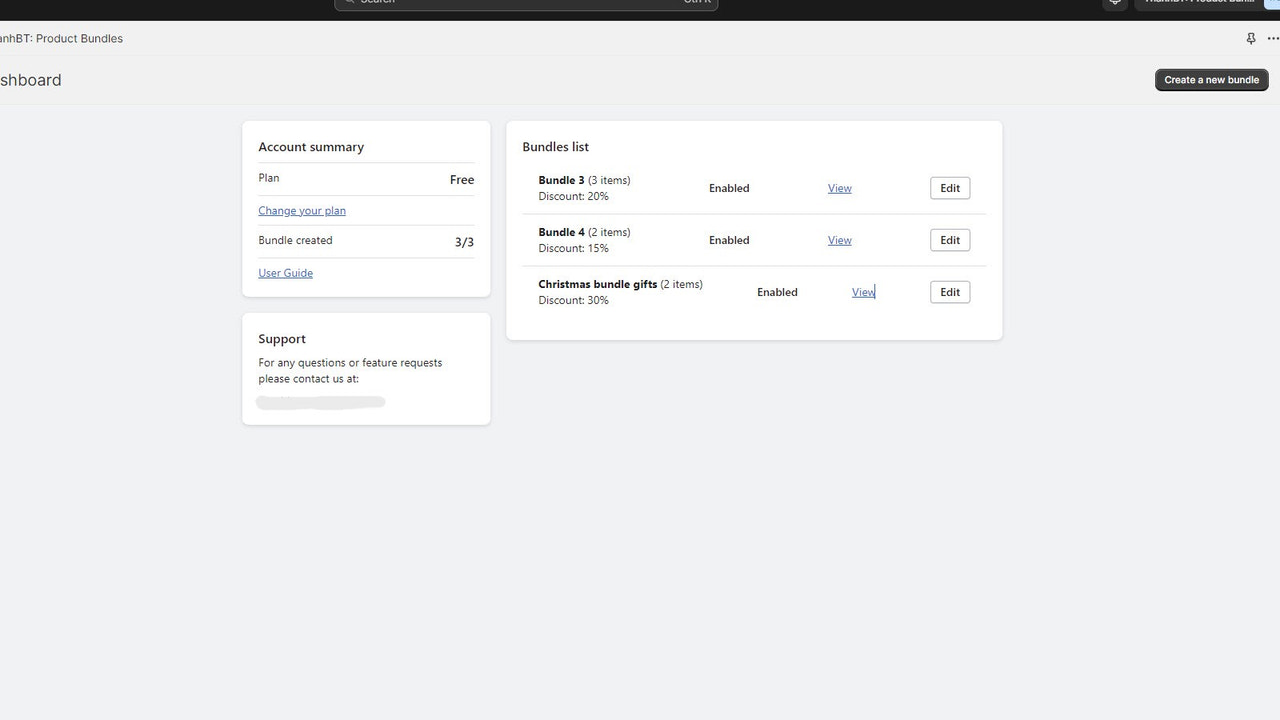
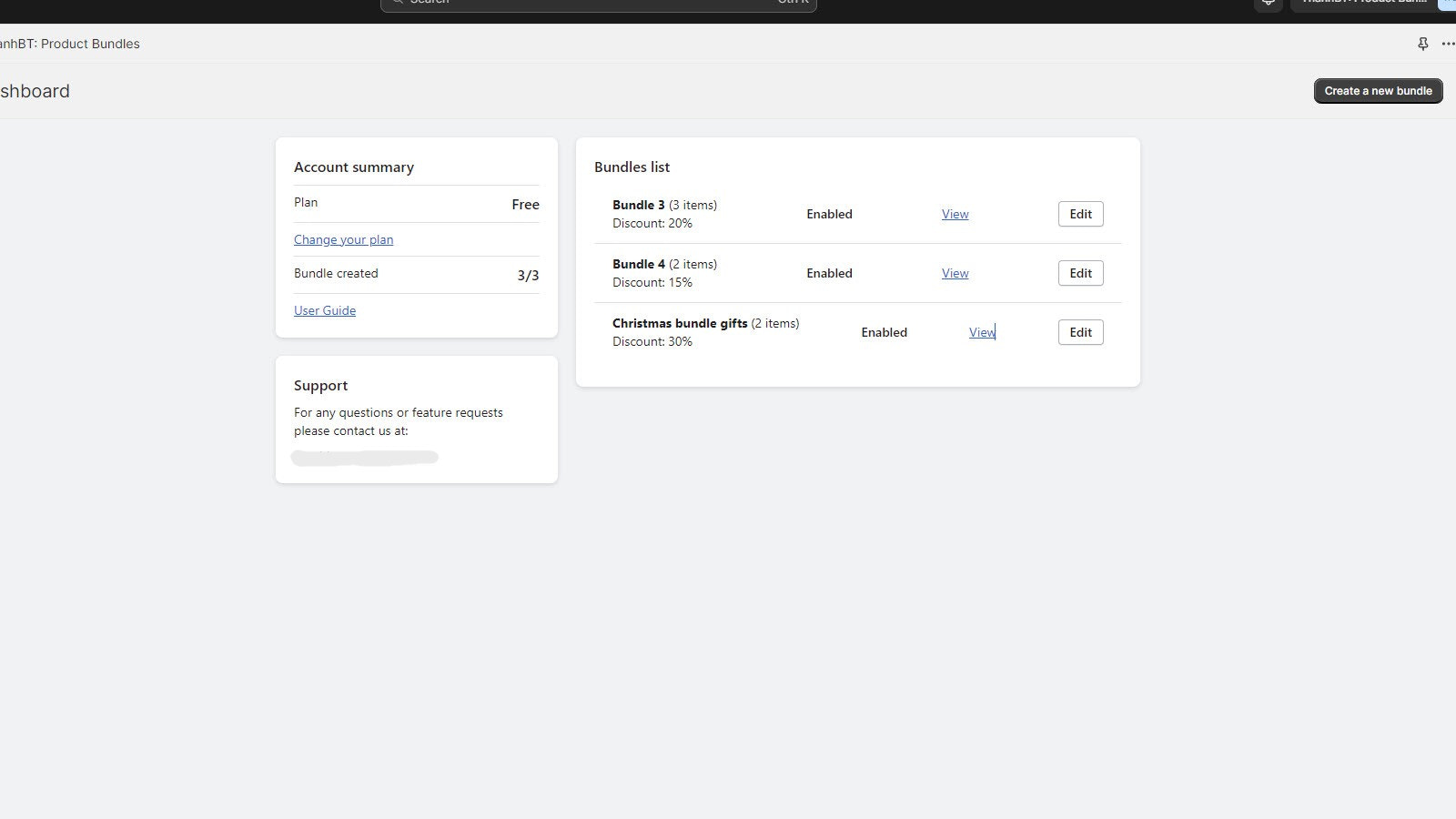
- Quick product bundle creation.
- Discount codes allowed.
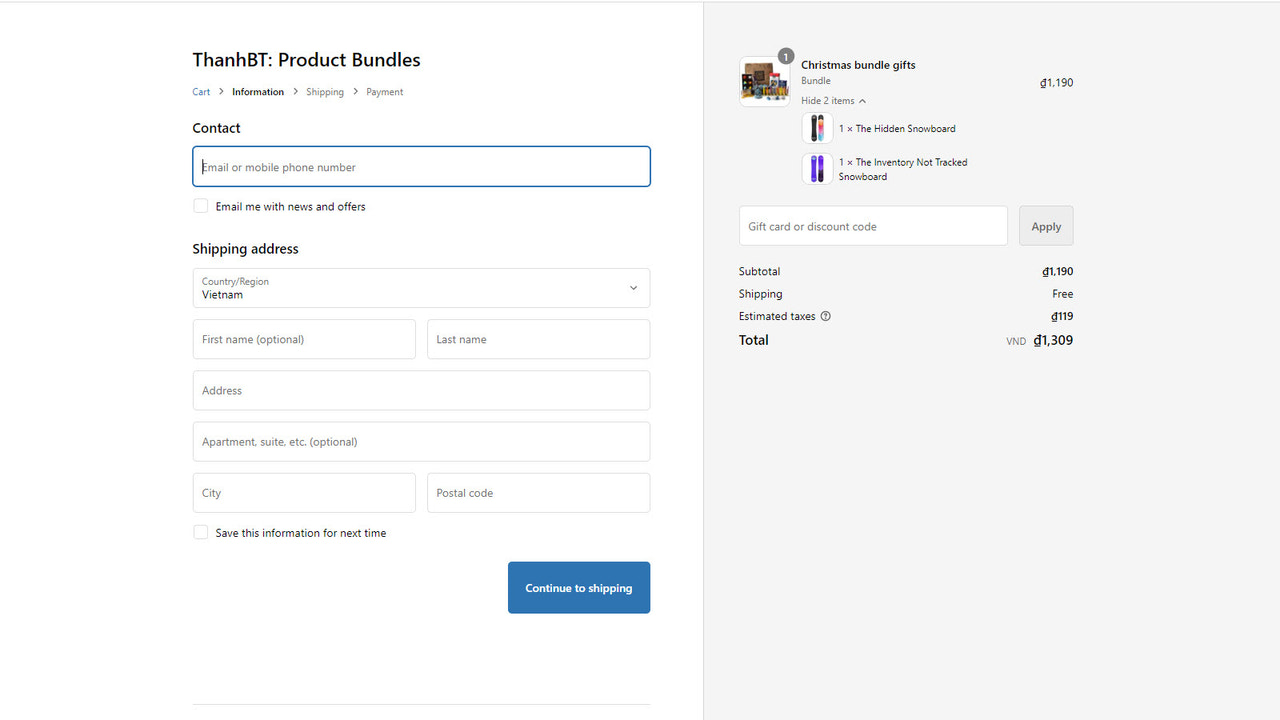
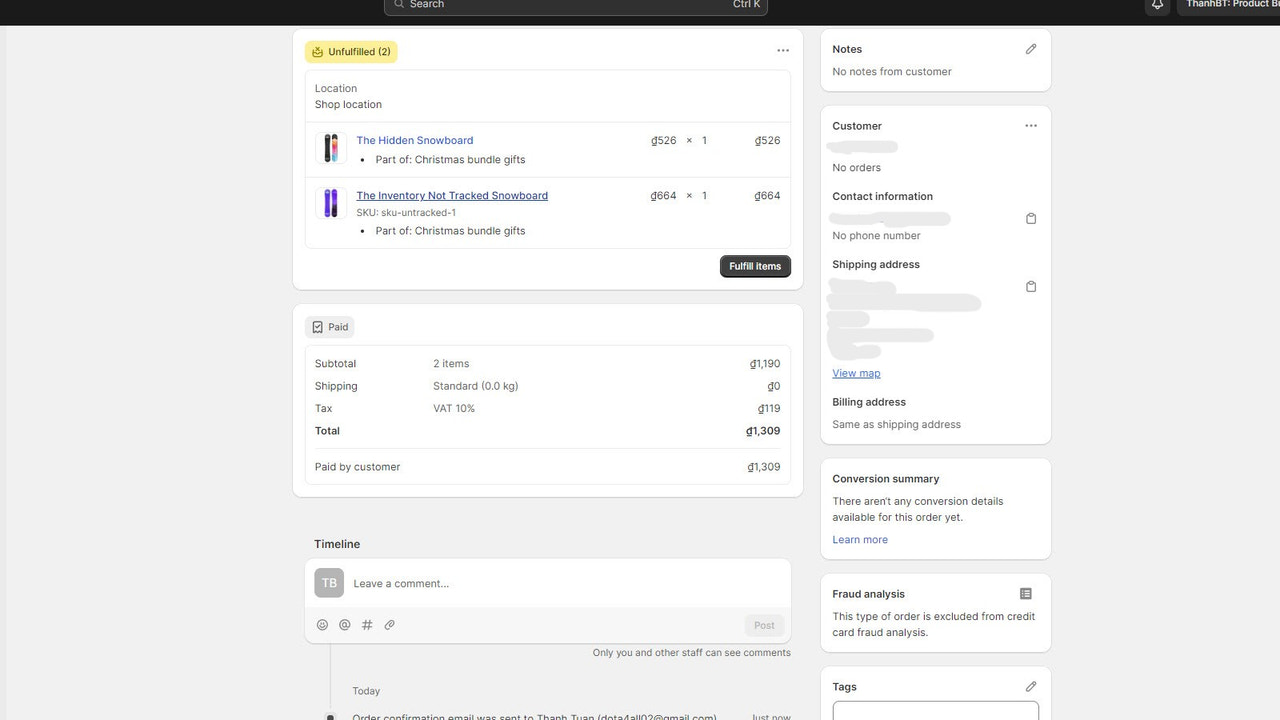
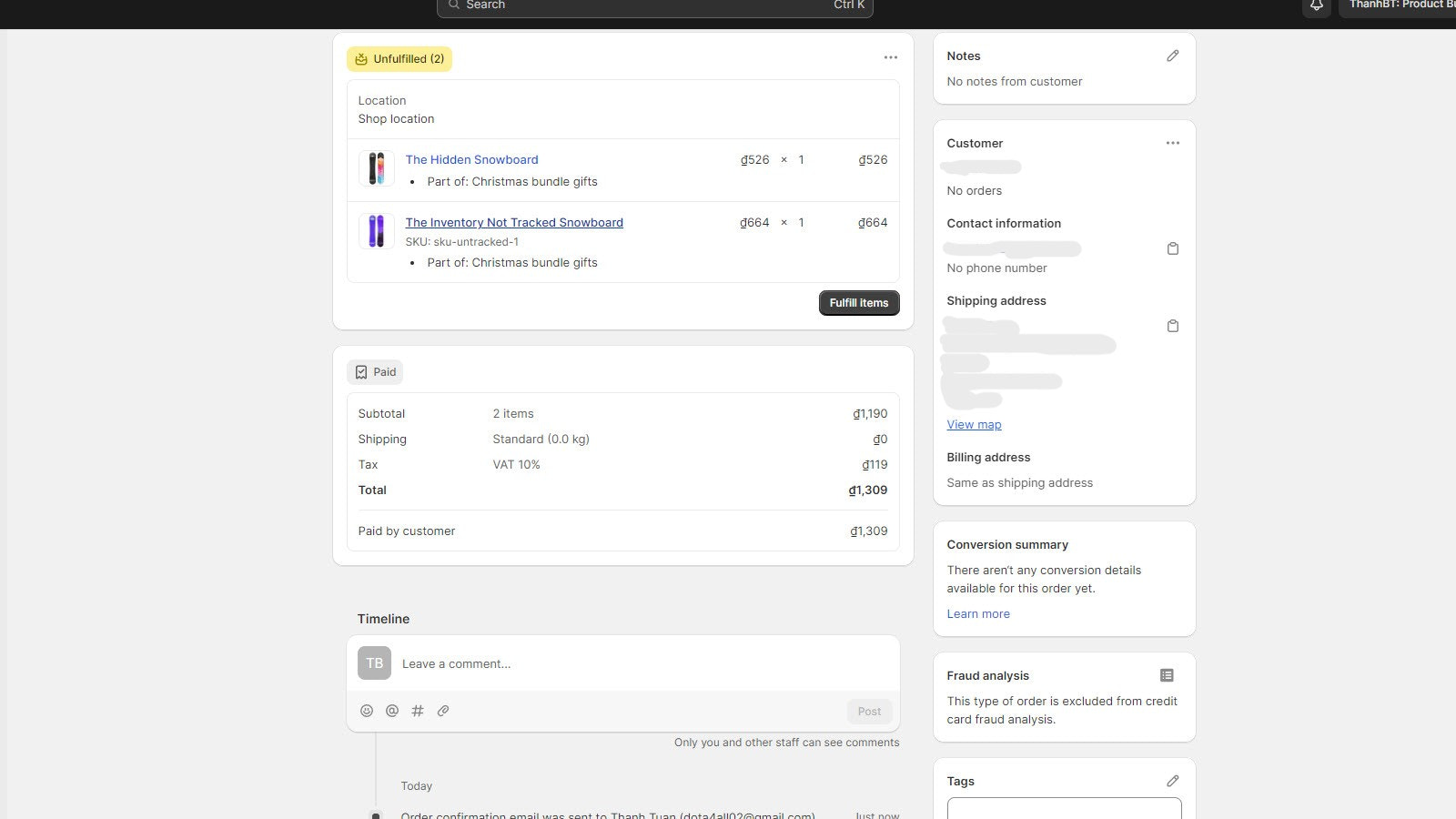
- Expand bundle products in checkout.
包含未翻译的文本
- 亮点
- 可直接在 Shopify 后台使用
- 适用于最新模板
语言
英语
这款应用未翻译成简体中文
适配以下产品:
类别
定价
FREE
免费
- Up to 3 bundles created.
- Up to 3 products per bundle.
- For testing purpose or small business.
Pro
$4.95 /月
- Unlimited bundles created.
- Unlimited products per bundle.
- Bundle recommendation enable.
- For pro business.
包含未翻译的文本
所有费用均以USD结算。 定期费用和基于使用情况的费用每 30 天收取一次。
支持
应用支持由 ThanhBT App 提供。
资源
此开发者不提供直接的简体中文支持。
开发人员
Binh Di - Dai Son - Tu Ky, Hai Duong, 170000, VN
推出日期
2023年9月13日
数据访问
这个应用需要获得以下数据的访问权限,才能在您的商店中运行。 如需了解原因,请查阅开发人员的隐私政策 。
查看个人数据:
客户, 店主
-
客户
姓名, 邮箱, 电话号码, 真实地址, 地理位置, IP 地址, 浏览器和操作系统
-
店主
姓名, 邮箱, 电话号码, 真实地址
查看和编辑商店数据:
产品, 订单, Shopify Functions
-
编辑产品
产品, 在销售渠道上发布产品, or 产品系列
-
查看订单
过去 60 天所有订单的详细信息
-
编辑 Shopify Functions
购物车转换
更多此类应用