Hulk折扣 ‑ 大宗優惠
符合 Shopify 的最高品質標準,速度快、易於使用,對商家深具價值。
- 定價
-
提供免費方案。 提供免費試用。
- 特色
- 可直接在 Shopify 管理介面使用
- 可與最新佈景主題搭配使用
- 評分
- 4.6 (1,266)
- 開發者
- HulkApps.com
主要圖片圖庫

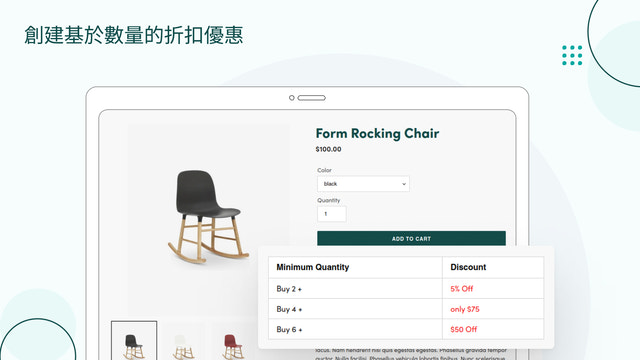
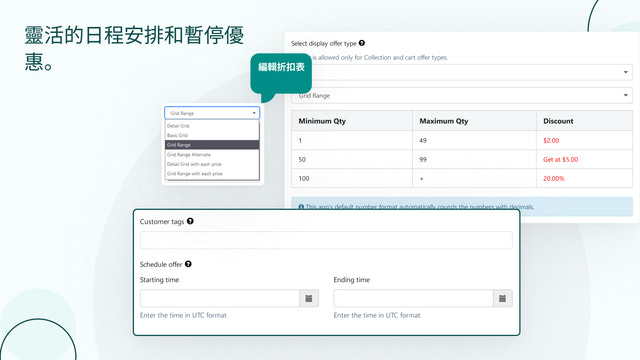
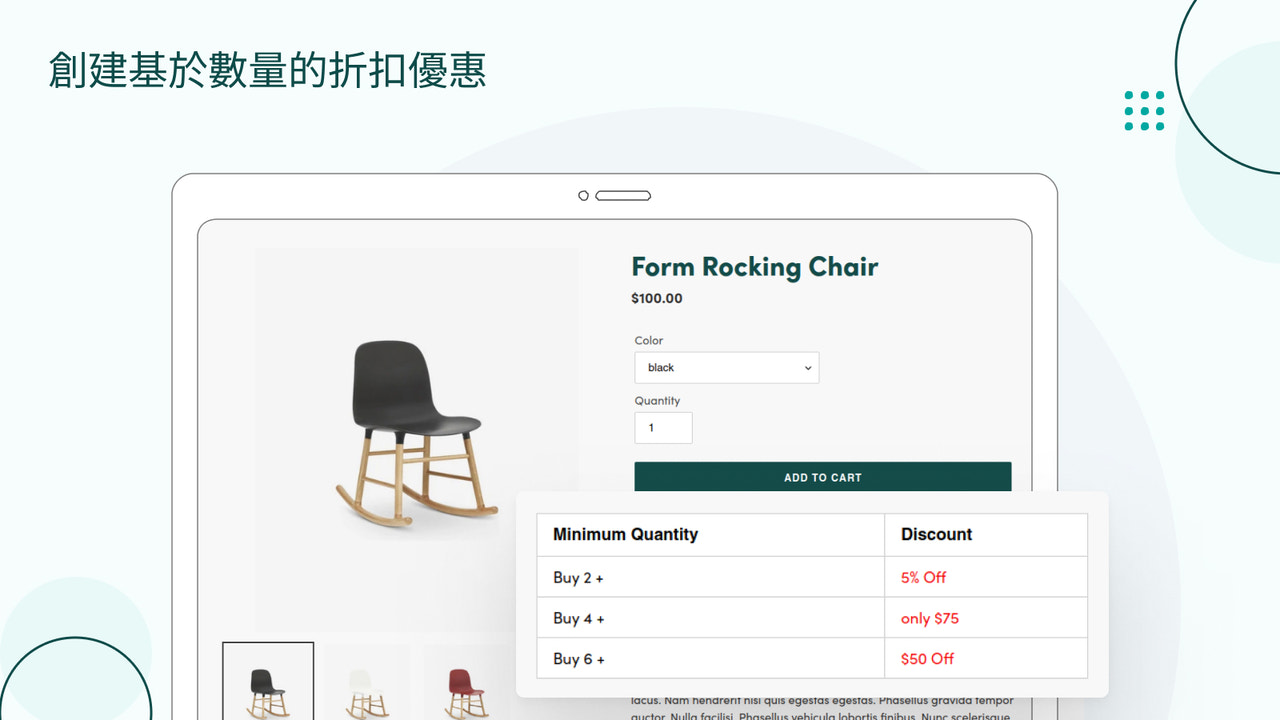
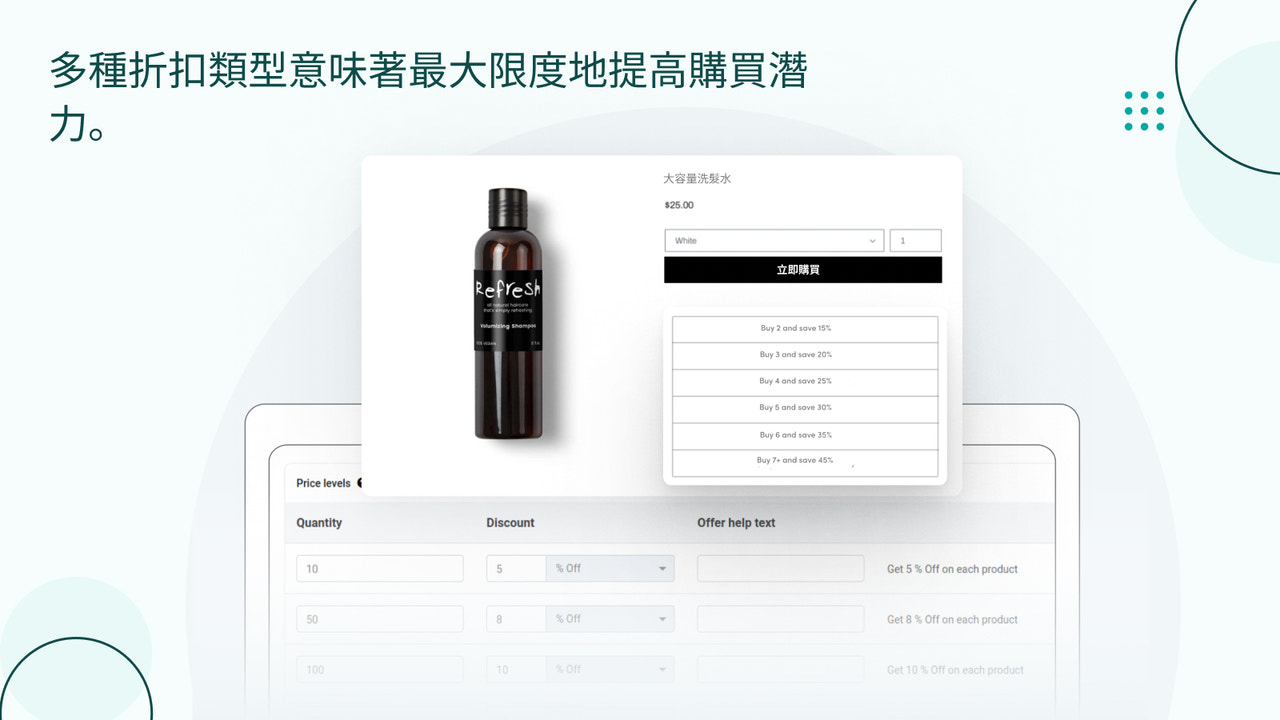
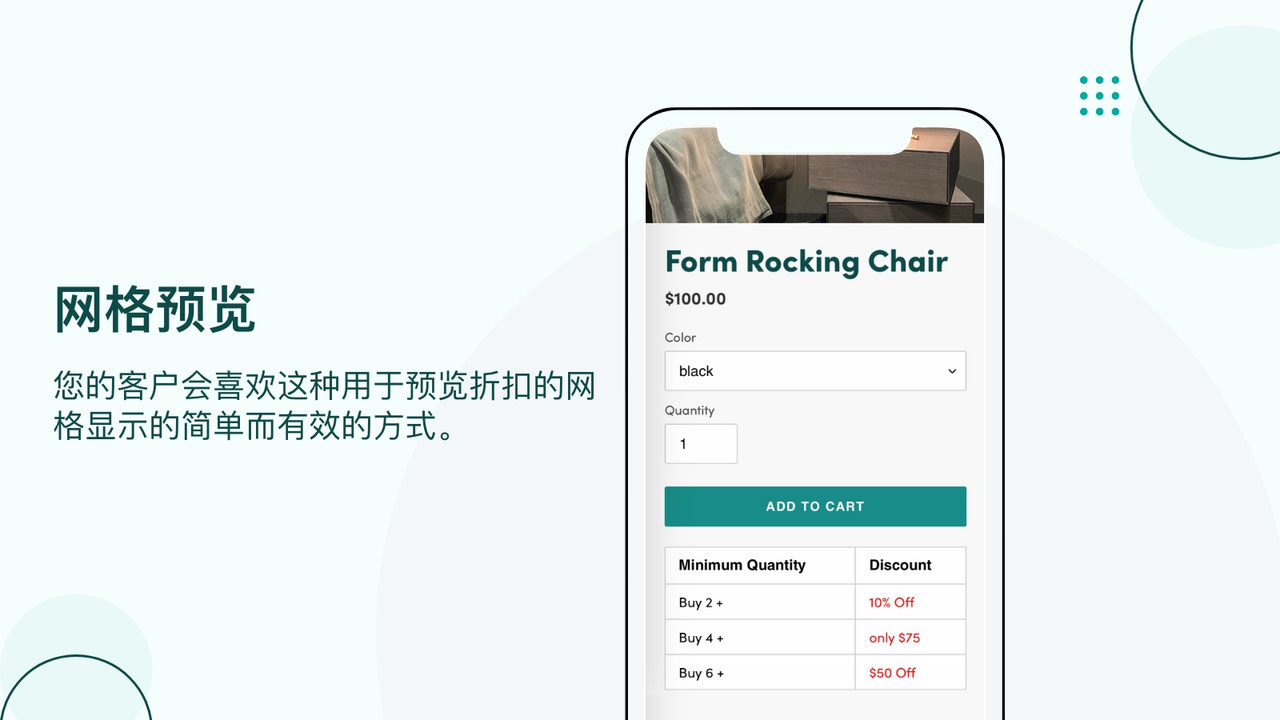
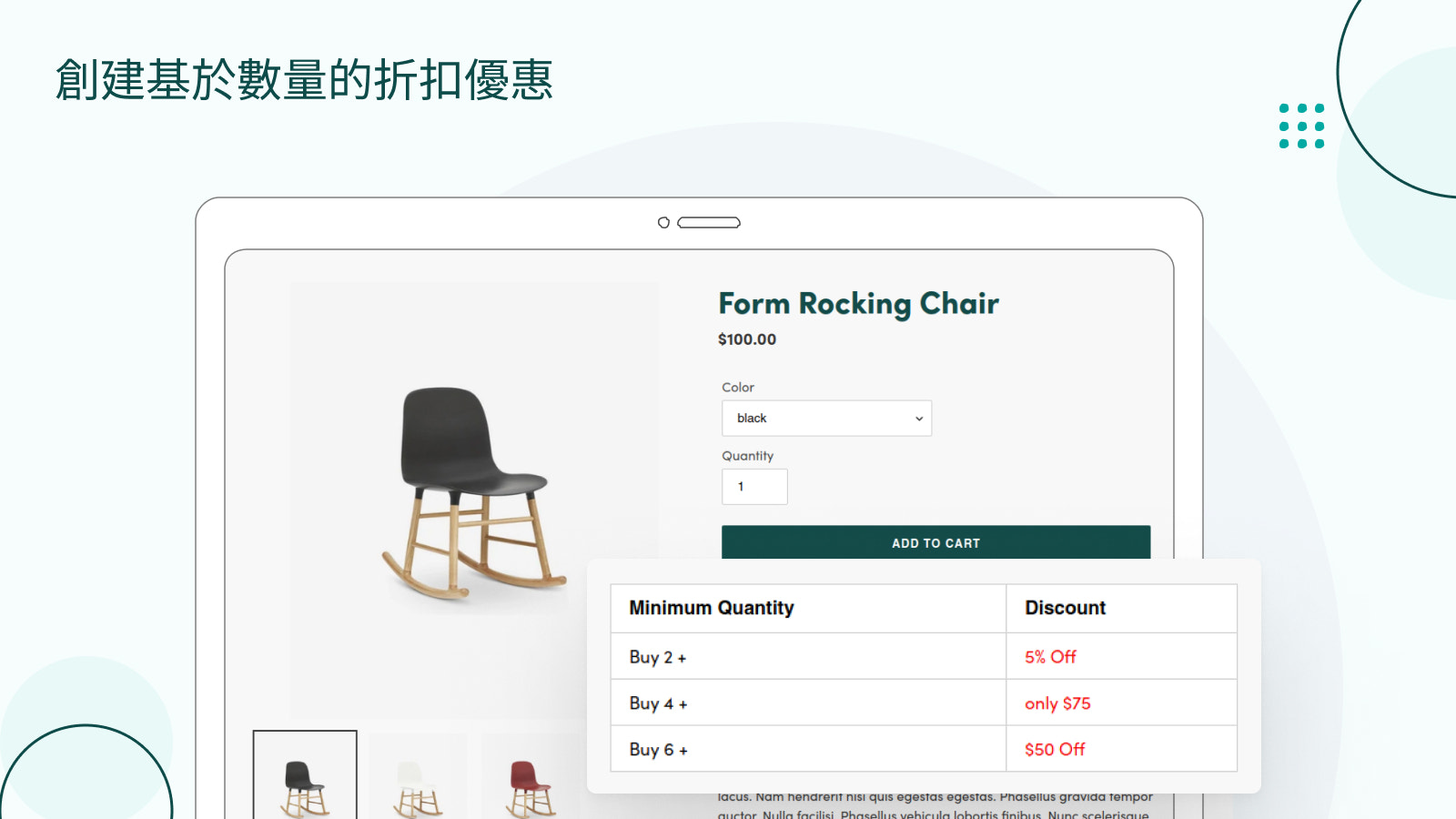
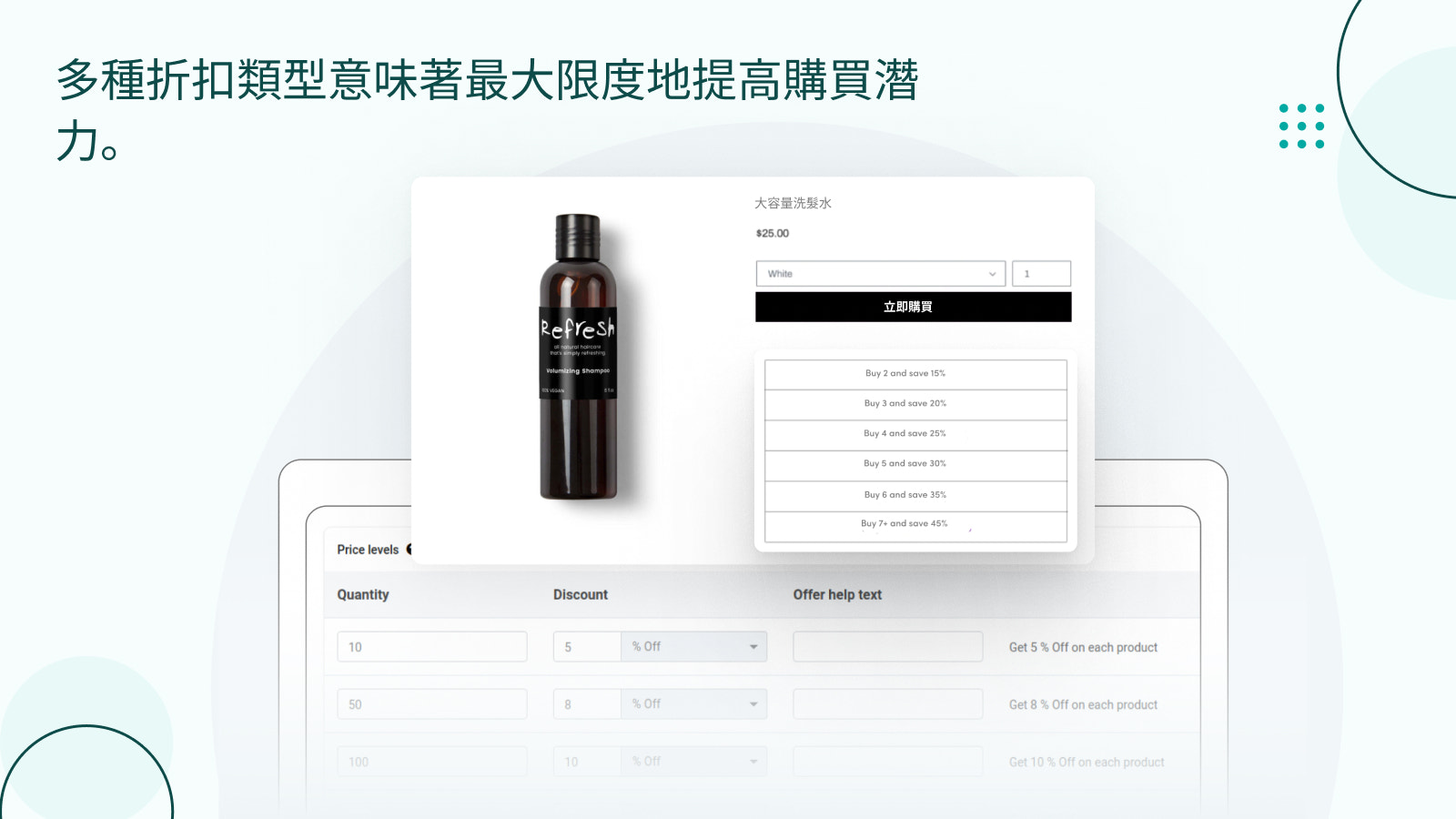
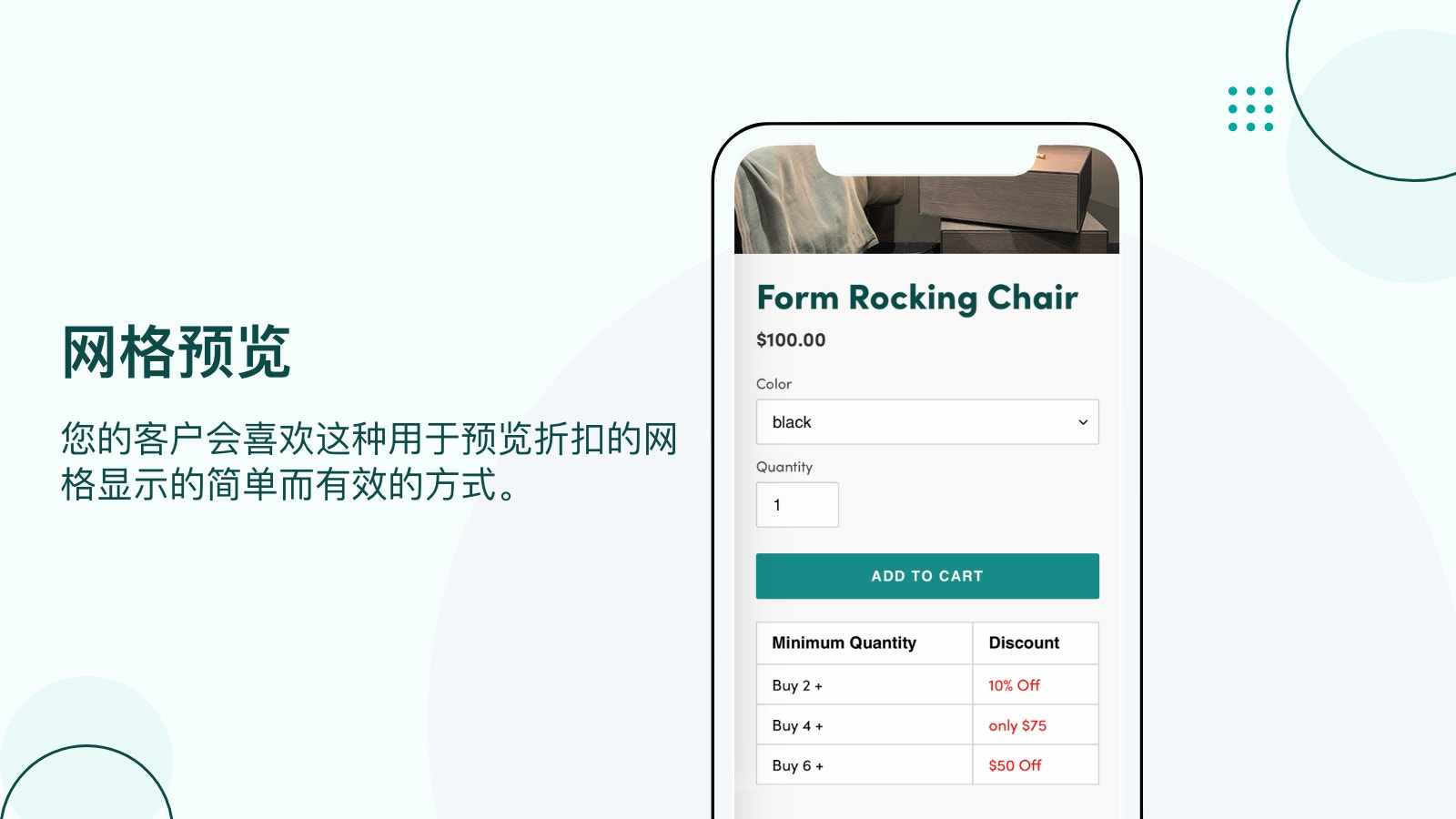
使用Hulk折扣 - 大宗優惠應用創建批量購買折扣價格。
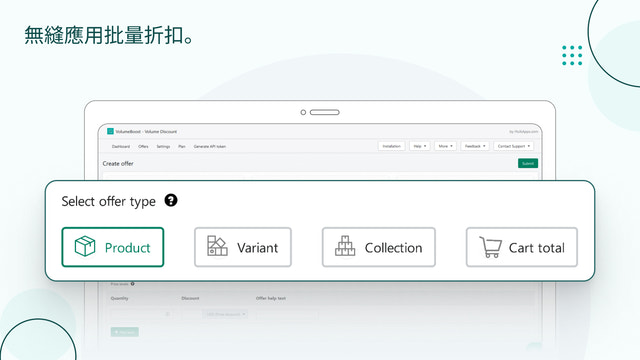
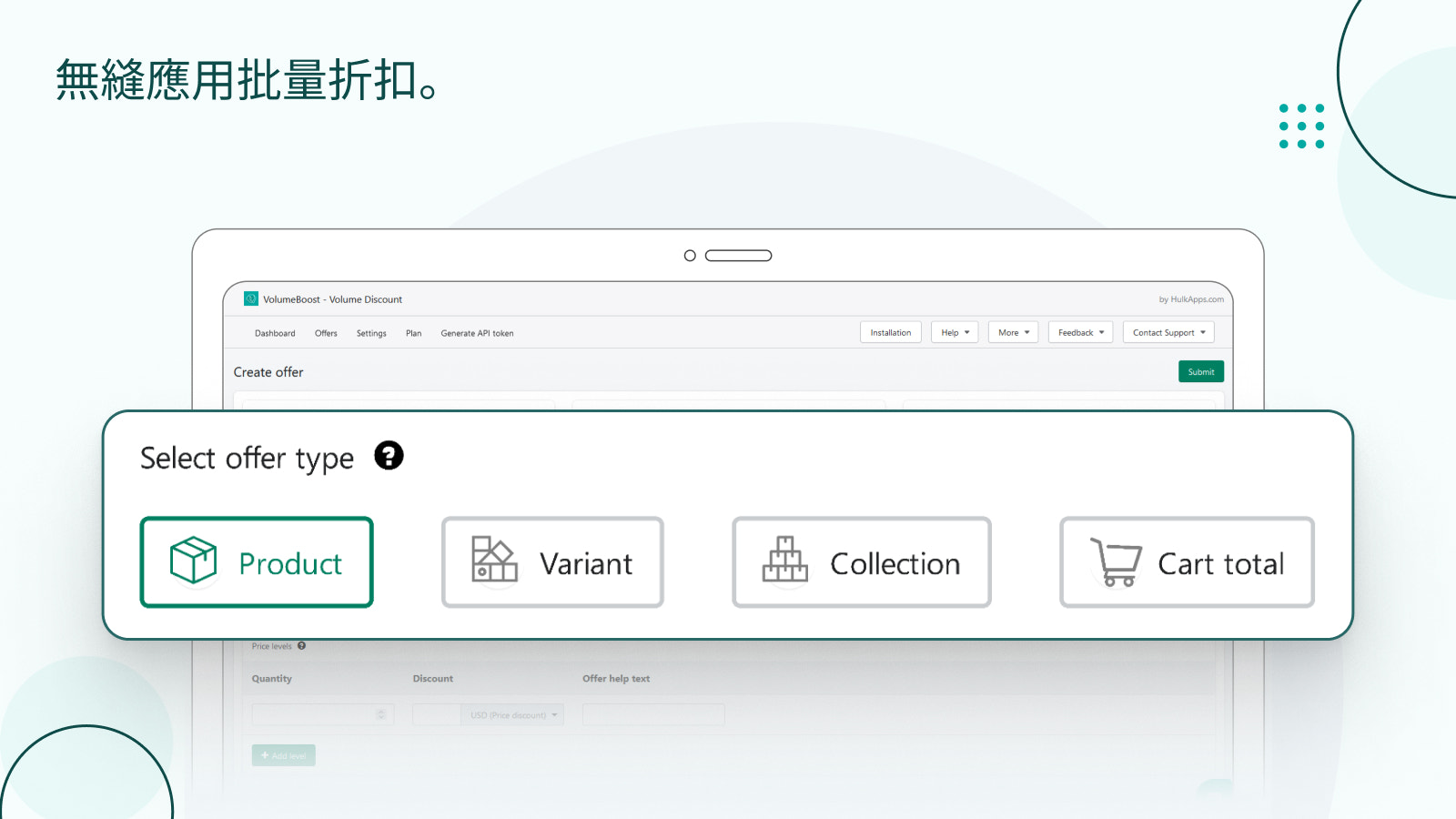
Hulk折扣 - 大宗優惠應用讓您輕鬆啟動折扣價格活動,包含多種折扣類型、購物車保存訊息,以及進出口優惠,幫助提高平均訂單價值並為您的線上商店匹配自訂層級定價。它非常適合批發定價,吸引新客戶,並為現有客戶提供作為獎勳的特別折扣。
- 不费吹灰之力就能在你的购物车页面上实现一个折扣券框。
- 它允许你创建和存储一个以上的客户标签。
- 轻松地管理和限制你的批量折扣优惠的数量。
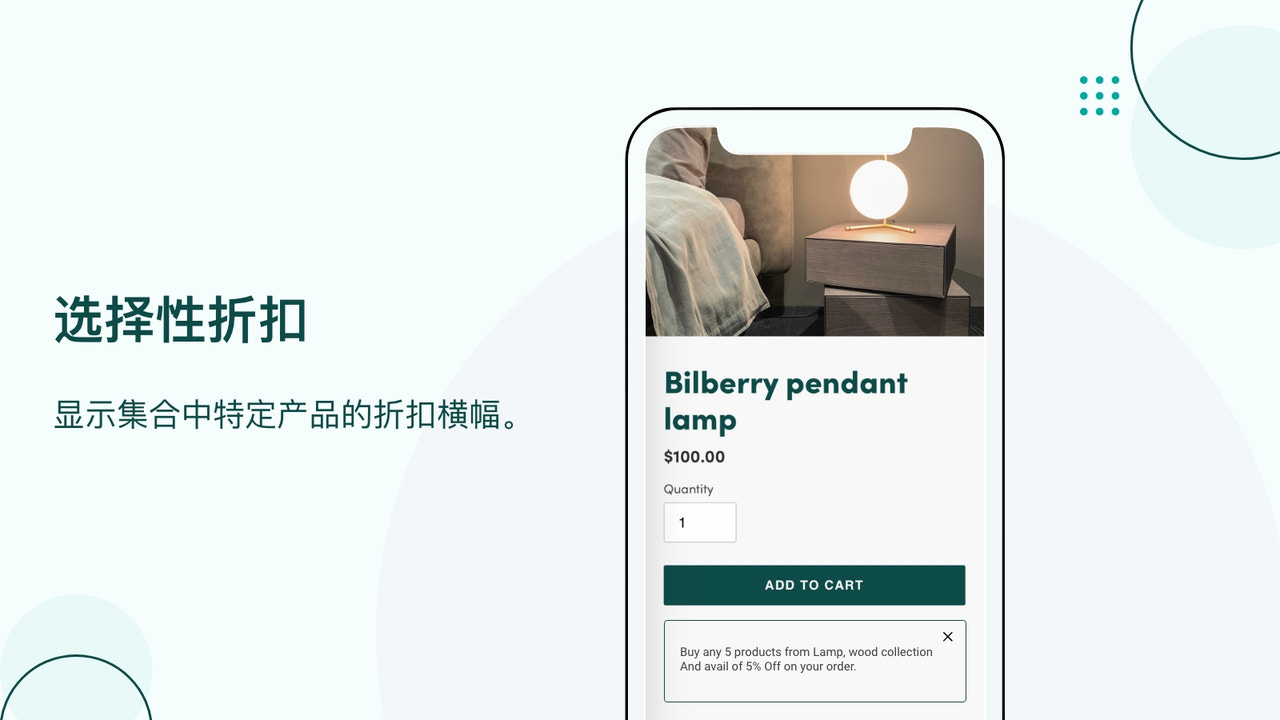
- 用VolumeBoost在你的购物车部分轻松地显示自定义信息。
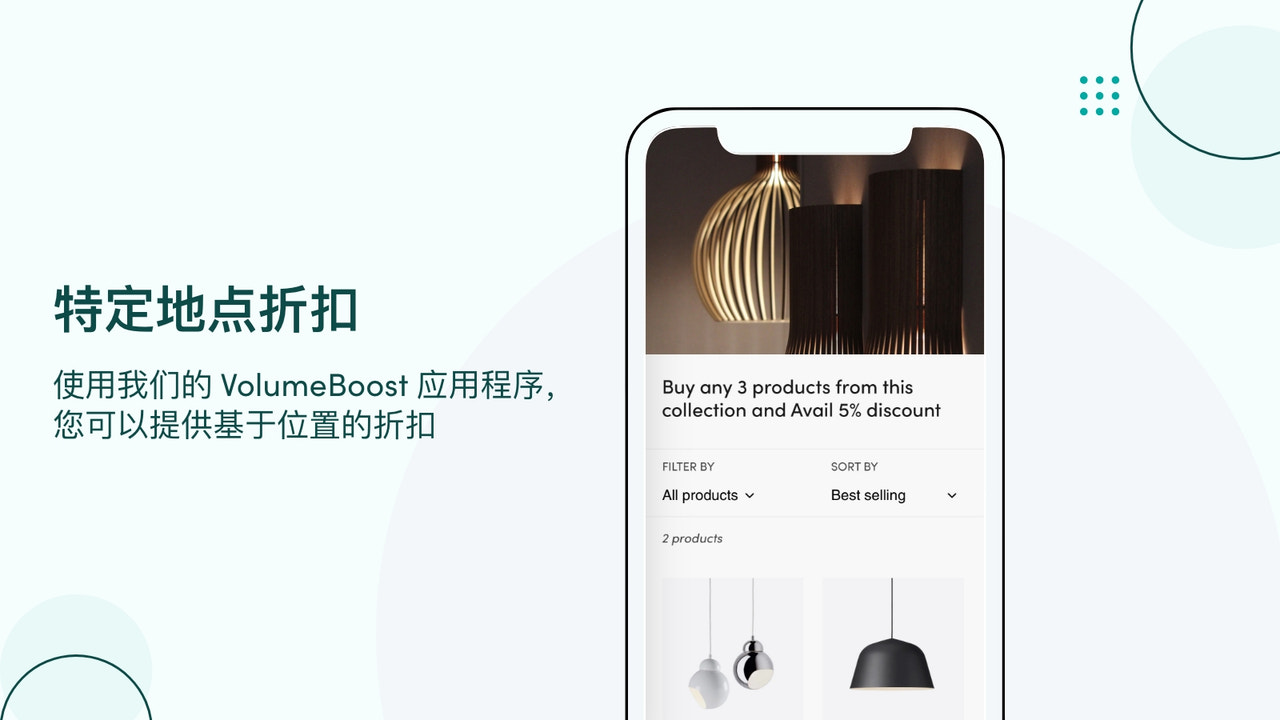
- 可以在你想选择的国家启用批量折扣。
- 特色
- 可直接在 Shopify 管理介面使用
- 可與最新佈景主題搭配使用
語言
捷克文、 丹麥文、 德文、 英文、 西班牙文、 法文、 義大利文、 日文、 韓文、 挪威文、 荷蘭文、 波蘭文、 葡萄牙文 (巴西)、 葡萄牙文 (葡萄牙)、 瑞典文、 泰文、 土耳其文、 簡體中文、 繁體中文,以及 芬蘭文
可與以下項目搭配使用
- 結帳頁面
- Gempages
- Identixweb
- Hulk Mobile App Builder
- Hulk Product Options
- Google Analytics Pixel
- Facebook Pixel
定價
DEVELOPMENT PLAN
免費
- 所有合作開發商店都免費
- 在正式上線之前在開發商店上測試應用程式
BASIC PLAN
$12 /月
或每年 $120,可省 17% 的費用
- 無限折扣優惠
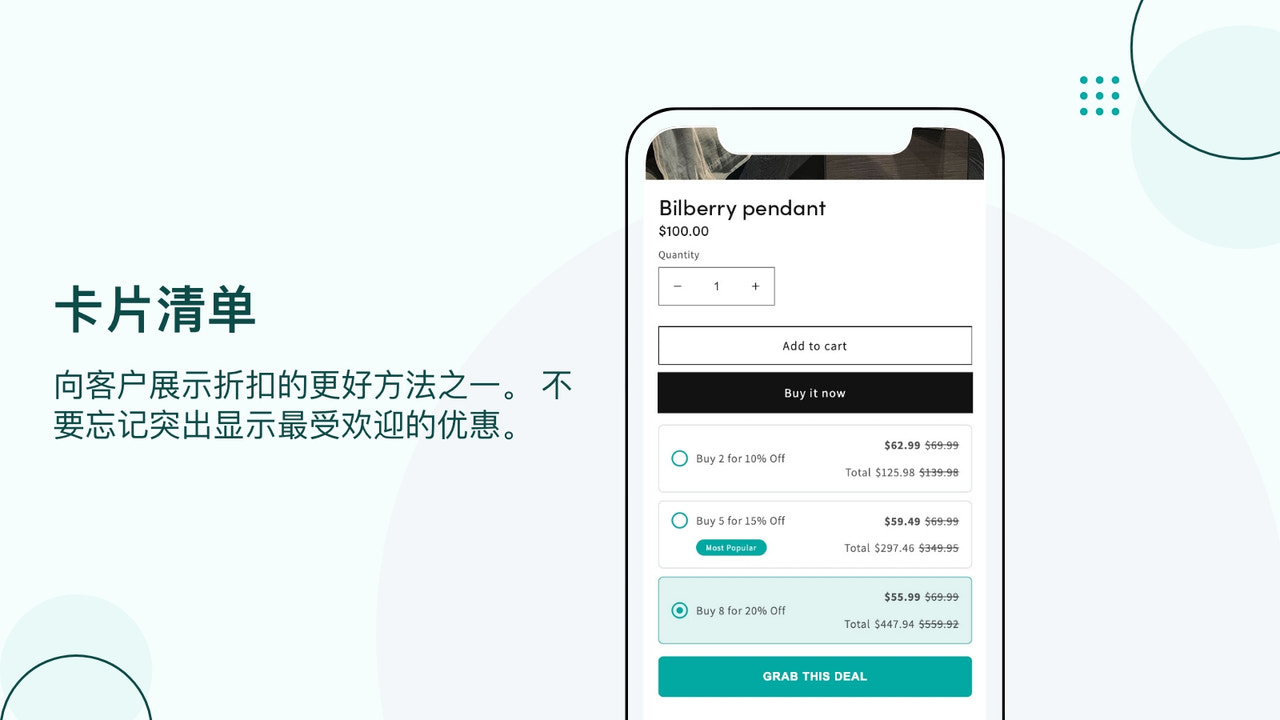
- 數量優惠
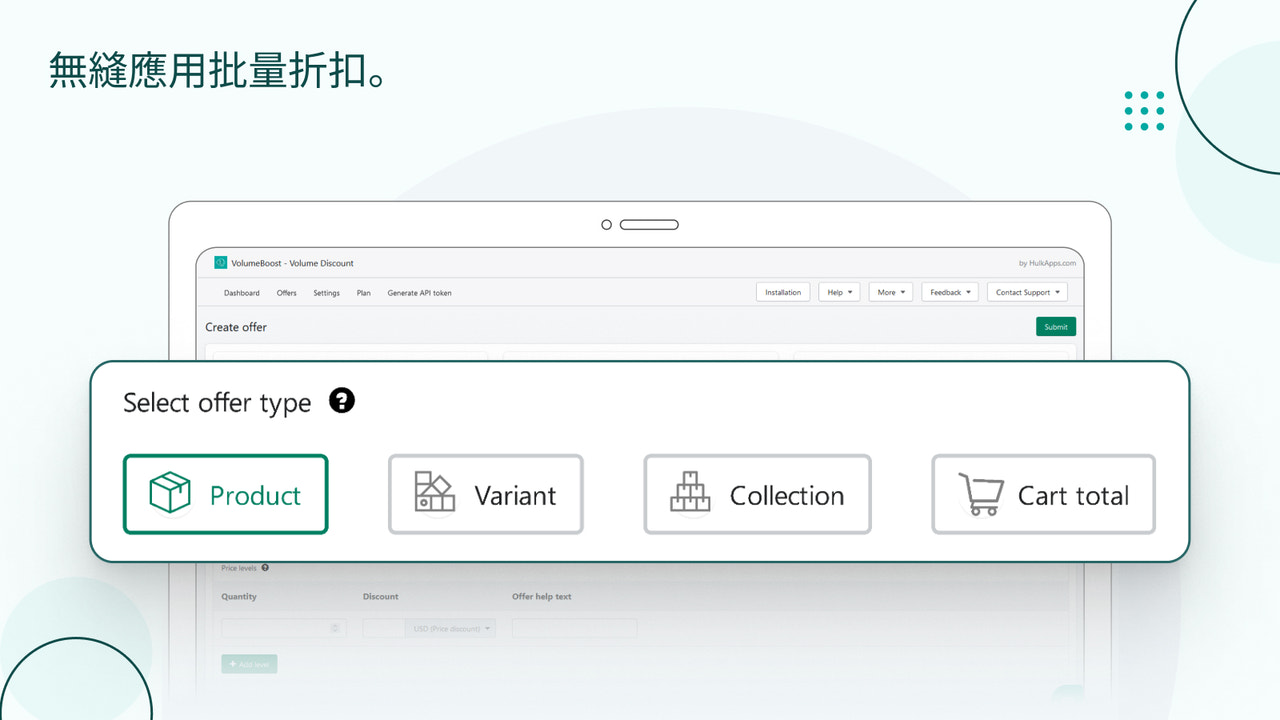
- 購物車折扣
- 收藏折扣
- 基於標籤的折扣
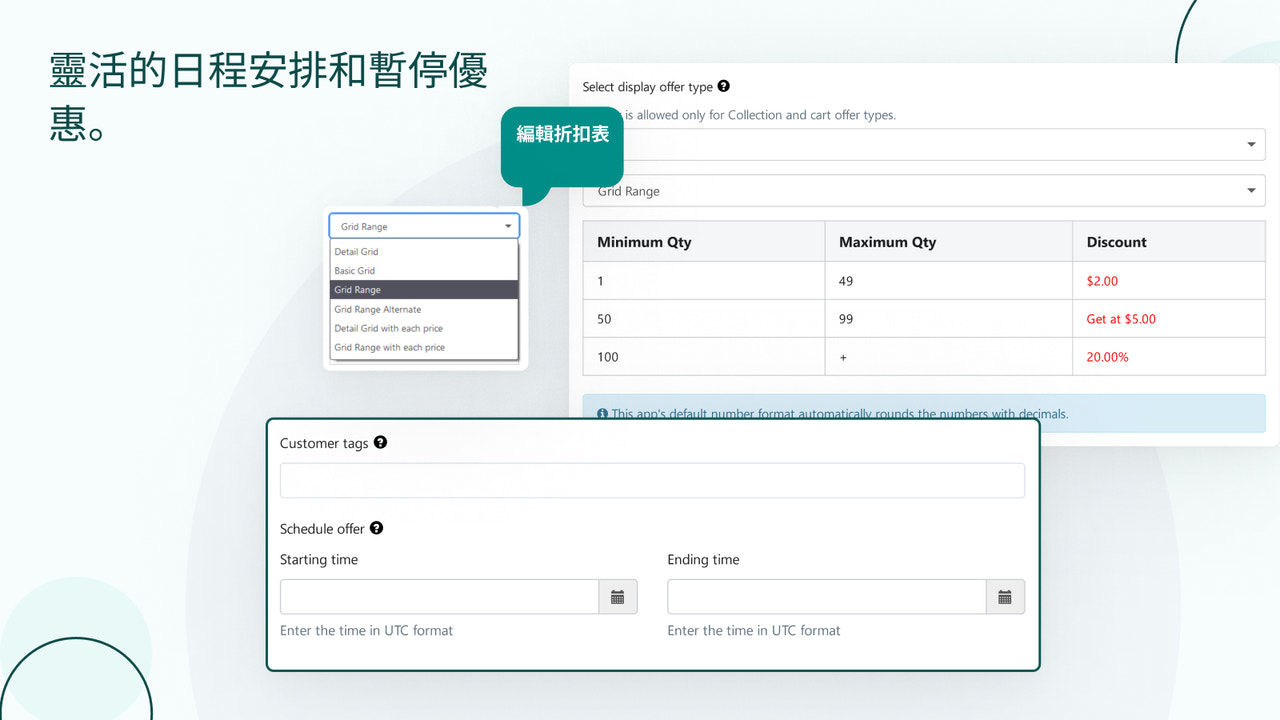
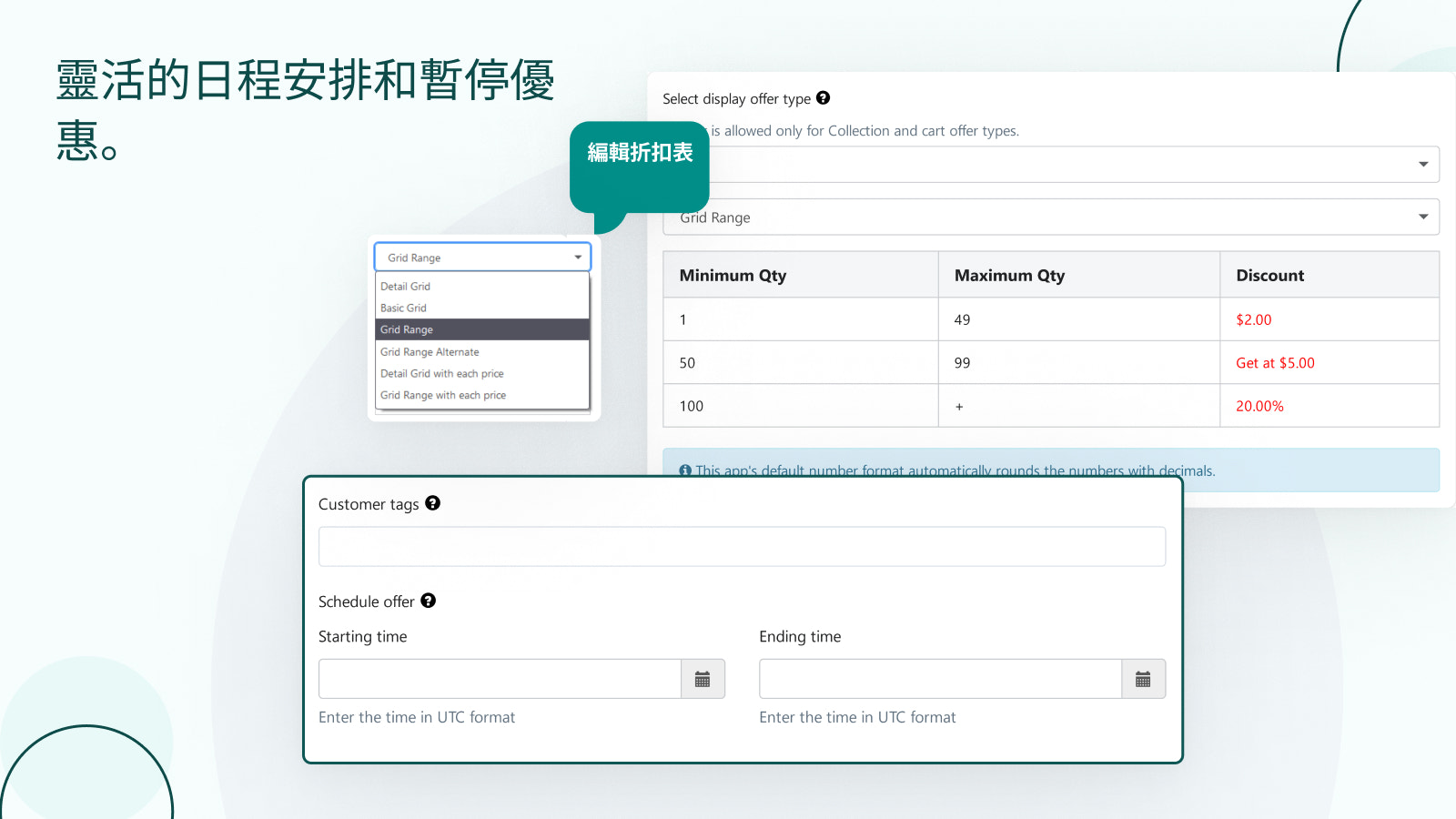
- 安排銷售
- 可定制的網格
3 天免費試用
PRO PLAN
$25 /月
或每年 $250,可省 17% 的費用
- 無限折扣優惠
- 數量優惠
- 購物車折扣
- 收藏折扣
- 基於標籤的折扣
- 安排銷售
- 可定制的網格
3 天免費試用
New Global Plan
$199 /月
打包購買,節省1000美元
- 存取18個應用程式
- 無限折扣優惠
- 數量折扣
- 購物車折扣
- 分類折扣
- 基於標籤的折扣
- 排程促銷
1 天免費試用
所有費用均以 USD 計價。 定期費用和依使用量計費方案,均以 30 天為週期收費。 查看所有定價選項
評論 (1,266)
This Shopify app is of excellent quality. While I had a few questions about certain features, the customer service was outstanding. They responded quickly and resolved my issue in just five minutes. Highly recommend!
Thank you so much for your kind words and for taking the time to leave such a positive review! We’re thrilled to hear that you had a great experience with our app and our ...
perfect customer service, easy to install and lots of sales!
Thank you for the wonderful feedback! We’re thrilled to hear that the installation was seamless and that you're seeing great results.
If you need any further support, we’re ...
This is the best discount APP for any store looking to stack discounts and/or offer a buy more save more option. It is my 4th year using it during sale time!
Thank you so much for your amazing feedback! We’re happy to hear that our app has been so valuable to you over the years, especially during sale time. It’s great to know that ...
App works perfect and customer service is very helpful.
Thank you so much for your kind feedback! We're happy to hear the app is working perfectly for you and that our customer service has been helpful.
If you need any further ...
Hulk Apps is legit. I've been working with the VolumeBoost app for many years and it's always done us right. Devs and support are very responsive and have been able to fix any issues (which are few and far between).
It's great to hear that you’ve had such a positive experience with Hulk Apps and the VolumeBoost app! Reliable support and effective solutions make all the difference. It's ...
支援服務
應用程式支援由 HulkApps.com 提供。
或瀏覽他們的支援服務入口網站其他同類型應用程式