Add to cart button ‑ FoxCart
- Prijs
-
$12.99 per maand. Gratis proefperiode beschikbaar.
- Hoogtepunten
- Rechtstreeks te gebruiken in het Shopify-beheercentrum
- Werkt met de nieuwste thema's
- Beoordeling
- 4,8 (98)
- Ontwikkelaar
- Bundler.app
Galerij met uitgelichte afbeeldingen

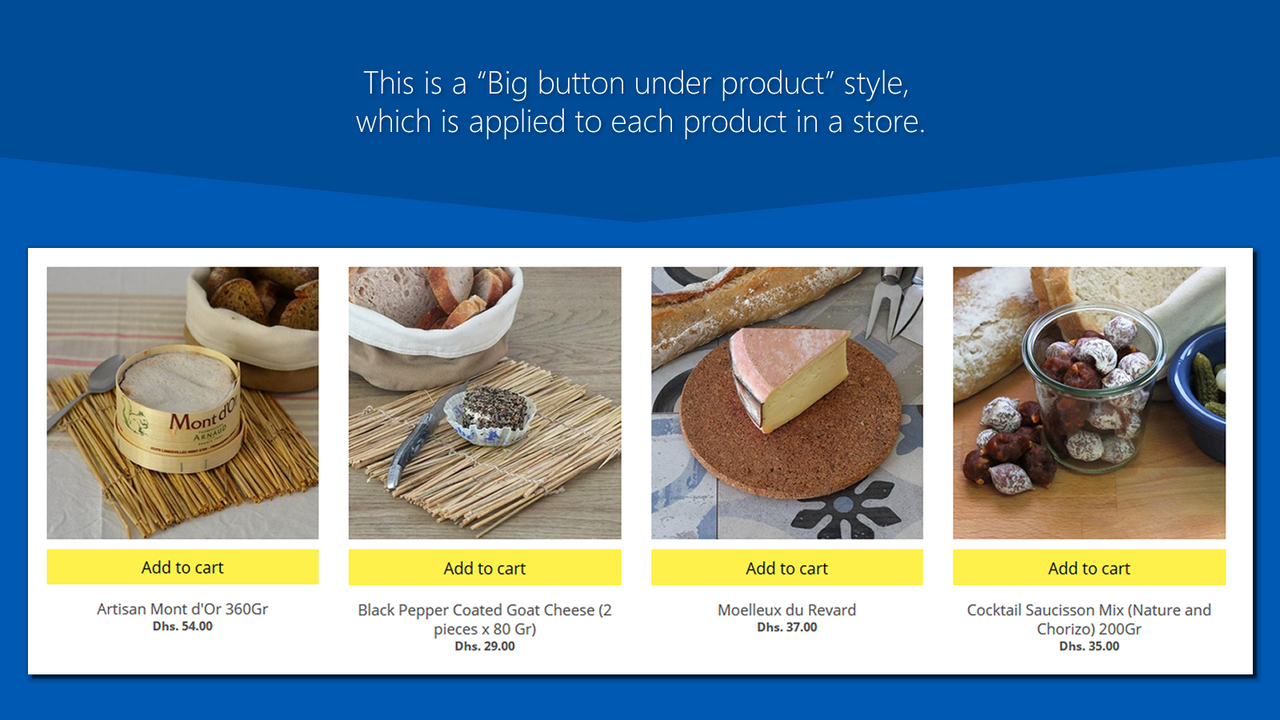
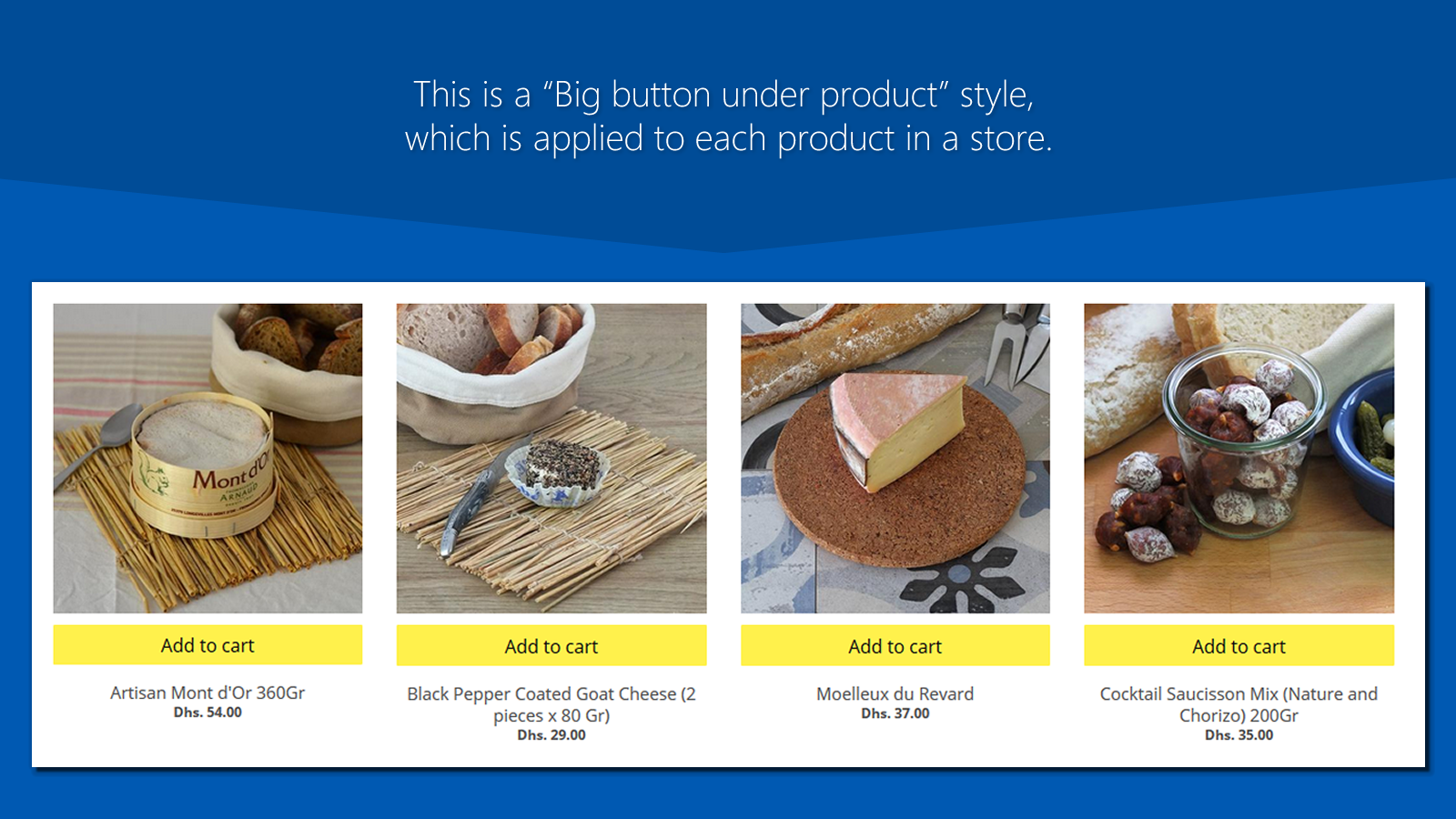
Toon 'toevoegen aan winkelwagen' knoppen bij elk product in uw winkel, een plakkerige balk op productpagina's en meer!
Deze app zal uw verkoop verhogen door een 'toevoegen aan winkelwagen' knop toe te voegen aan elk product in uw winkel, een plakkerige balk op productpagina's en een zwevende plakkerige winkelwagenknop. Het zal gemakkelijker maken om producten aan de winkelwagen toe te voegen. Uw klanten zullen nu meer producten kopen en meer geld uitgeven in uw winkel.
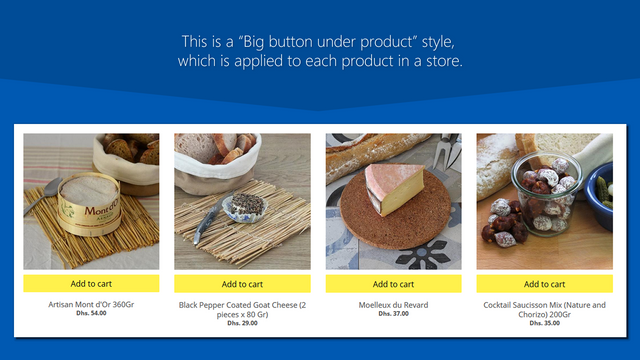
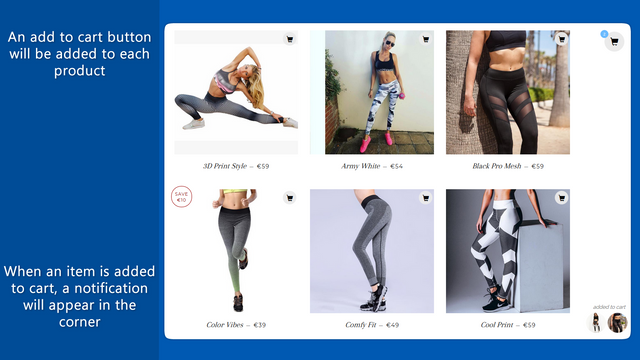
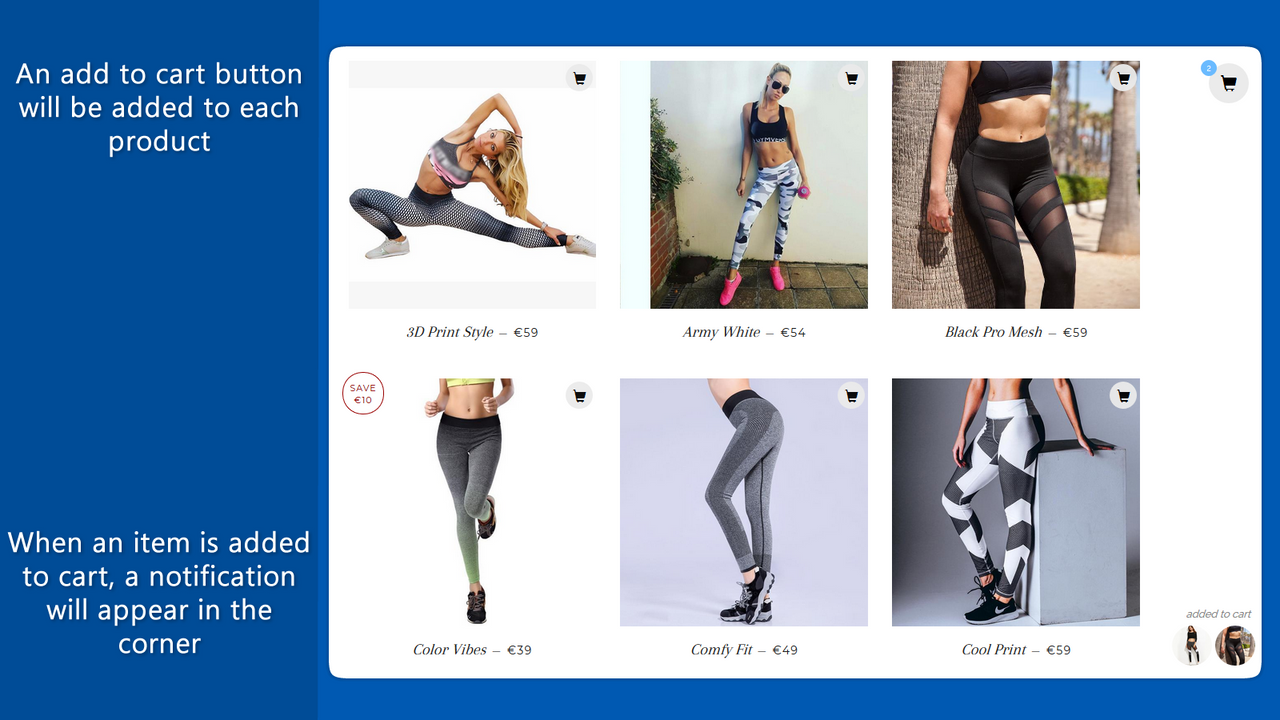
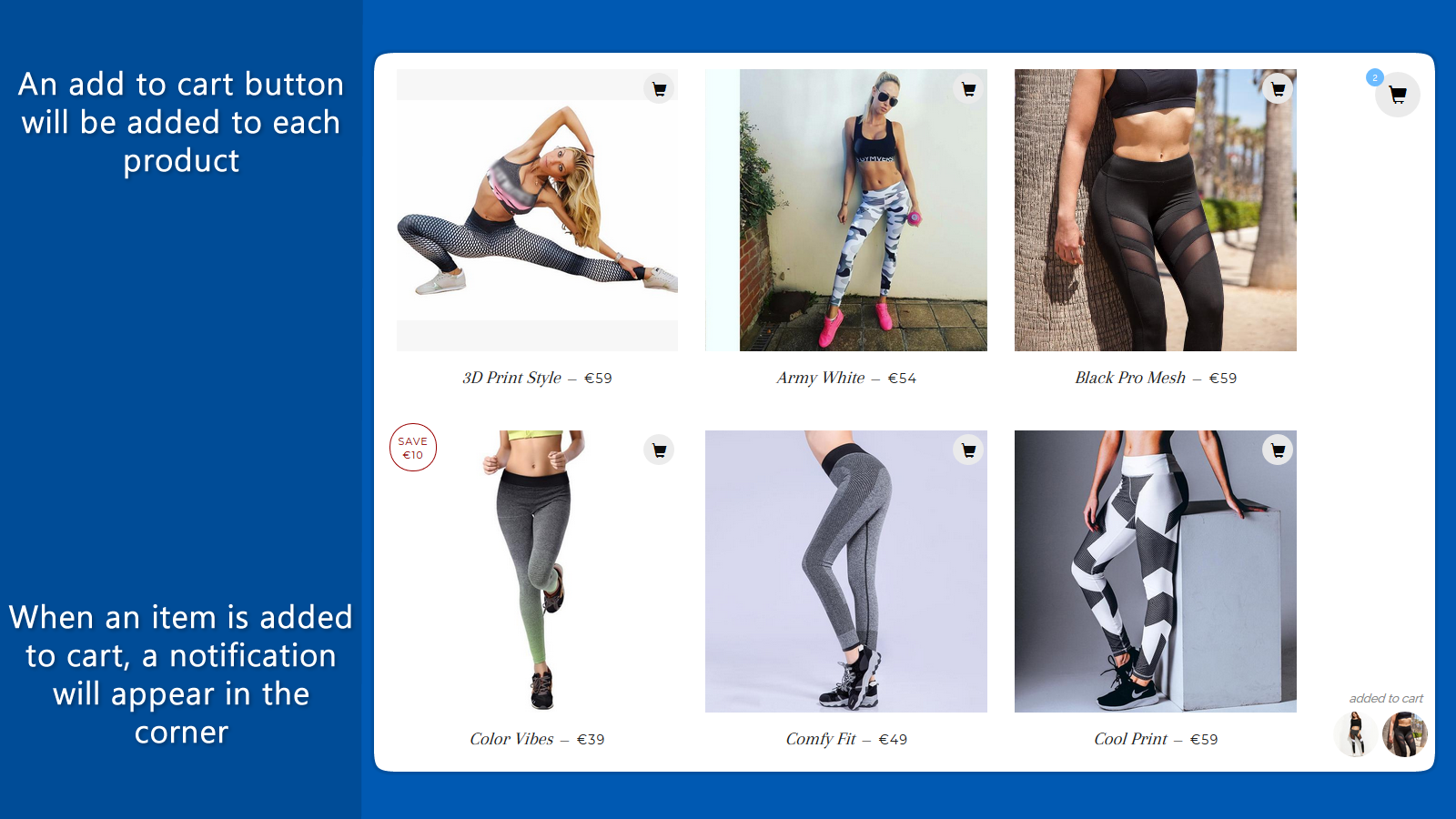
- Voeg 'toevoegen aan winkelwagen' knoppen toe bij elk product in uw winkel.
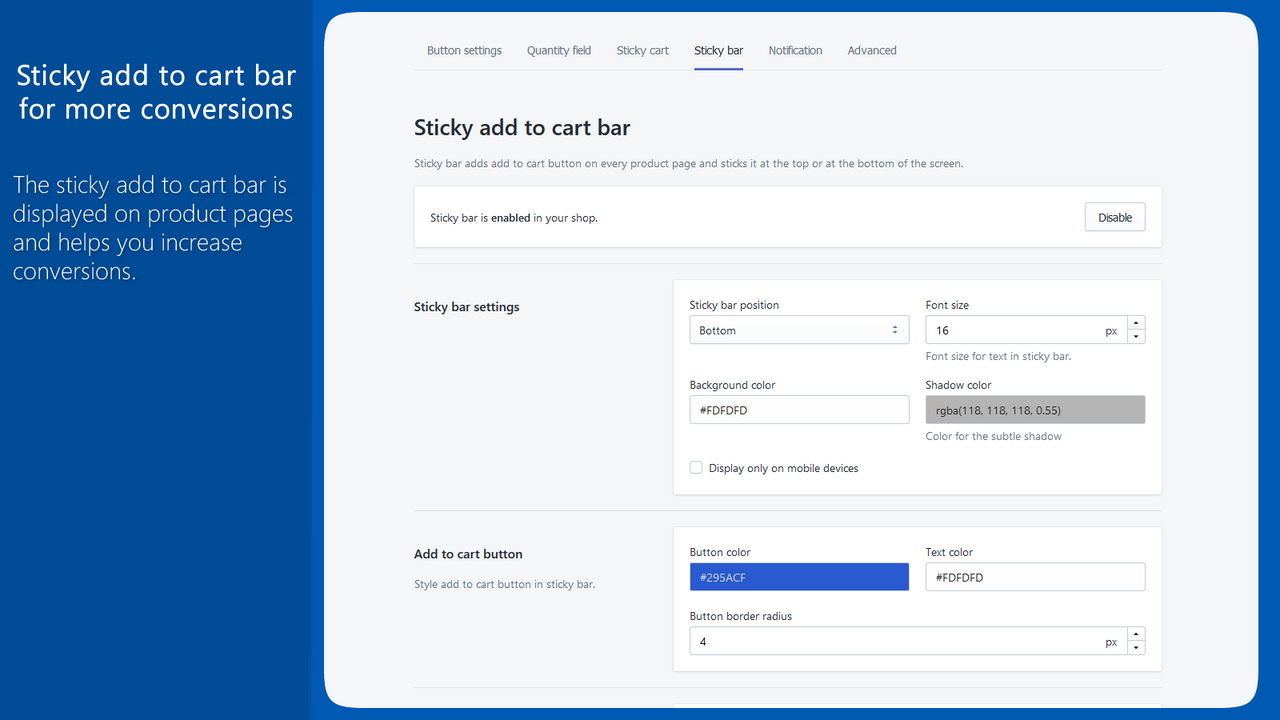
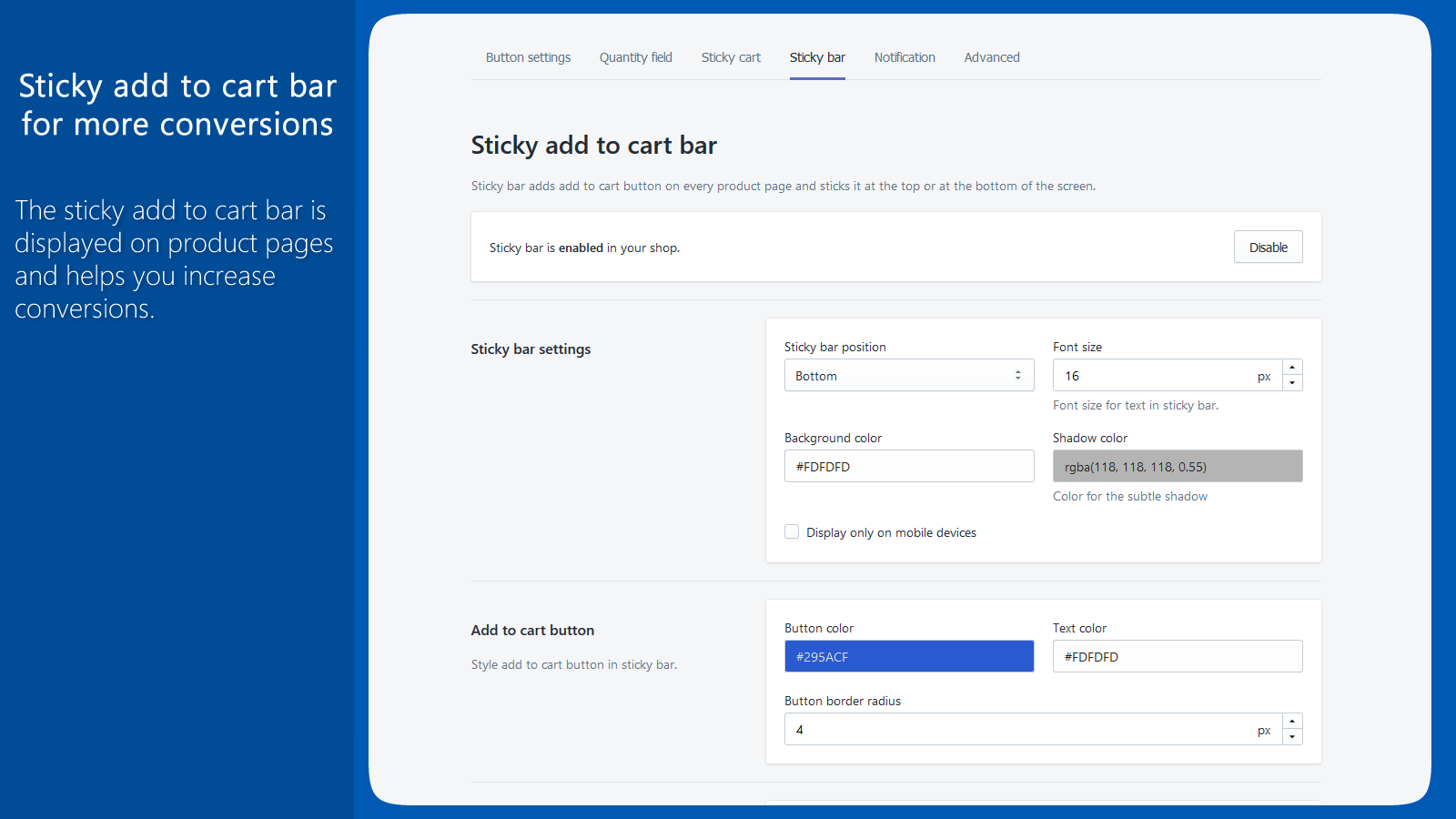
- Toon 'plakkerige toevoegen aan winkelwagen balk' op elke productpagina om conversies te verhogen
- Leid gebruikers direct naar de kassa wanneer ze een artikel aan de winkelwagen toevoegen
- Toon plakkerige winkelwagen op een vaste positie in uw winkel.
Bevat automatisch vertaalde tekst
- Hoogtepunten
- Rechtstreeks te gebruiken in het Shopify-beheercentrum
- Werkt met de nieuwste thema's
Talen
Engels
Deze app is niet vertaald in het Nederlands
Categorieën
Prijs
Beste waarde
$12.99 /maand
- Eerste 5 dagen zijn GRATIS!
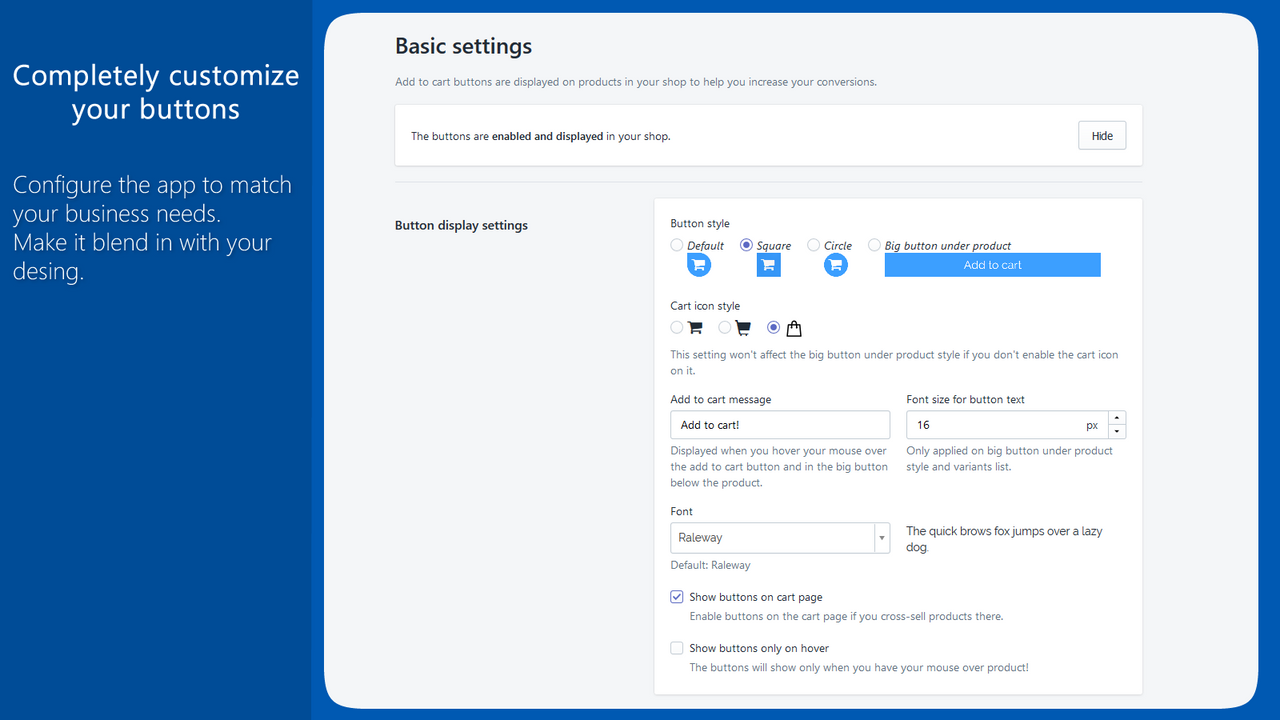
- Toevoegen aan winkelwagen knop
- Plakkerige Toevoegen Aan Winkelwagen Balk
- Plakkerige Winkelwagen
- Hoeveelheidsvelden
- Animaties
- Meldingen
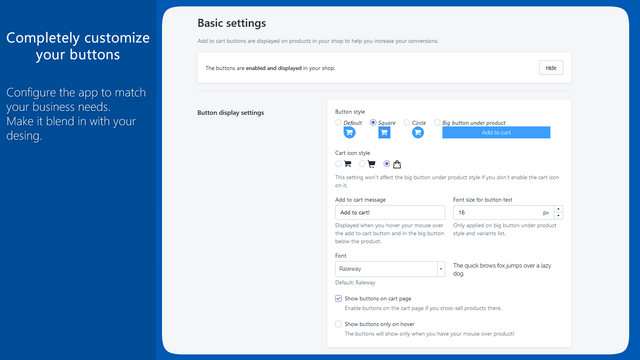
- Meerdere stijlen
Gratis proefperiode van 5 dagen
Bevat automatisch vertaalde tekst
Alle betalingen worden in USD gefactureerd. Terugkerende en op gebruik gebaseerde kosten worden om de 30 dagen gefactureerd.
Recensies (98)
Good! I found their email address after spending $12.95 to reinstall the app.
Fortunately it was resolved with the app's founder. Thank you!
Hi,
We have checked this in your shop and can see that our app's scripts aren't being loaded in your shop at all.
The buttons which are showing up in your shop are actually ...
I've had the app for 2 years now and love it! It's such an easy way to add the "Add to Cart" button on collection pages. I've had no issues at all! There was another app I installed that was displaying the "Add to Cart" button and I didn't need it displayed and the Customer service team was SO quick to help me fix it within a few hours. Love this app! Also I might add, I am not great at coding or ...
Wow, thank you so much for this great review :)
We are incredibly happy to hear that you like the app and that we were able to help you :)
Best regards,
Add to cart button ...
It Works perfectly.
thank you so much for this great review :)
We are incredibly happy to hear that you like the app :)
Best regards,
Add to cart button app team
Super fast support and always happy to help. This app has made it easier for customers to easily add to cart without having to click on each product page
Wow, thank you so much for this great review :)
We are incredibly happy to hear that you like the app and that we were able to help you :)
Best regards,
Add to cart button ...
We are satisfied with the service! We definitely recommend them.
Ondersteuning
App-ondersteuning aangeboden door Bundler.app.
Hulpbronnen
Ontwikkelaar
Geïntroduceerd
20 maart 2017
Meer apps zoals deze