
BackgroundRemoval
- Preços
-
Instalação gratuita. Pode haver cobranças adicionais.
- Destaques
- Utilize diretamente no Admin Shopify
- Classificação
- 0,0 (0 Avaliações)
- Programador
- StaticMaker
Galeria de imagens em destaque

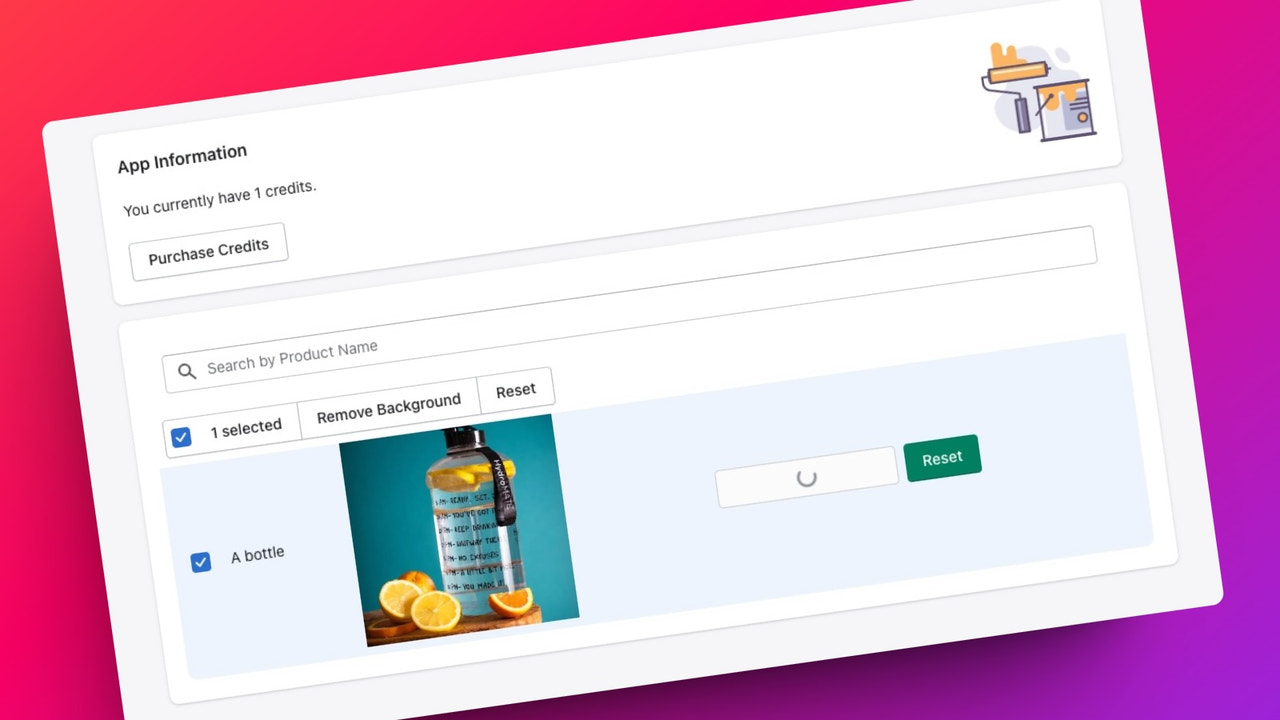
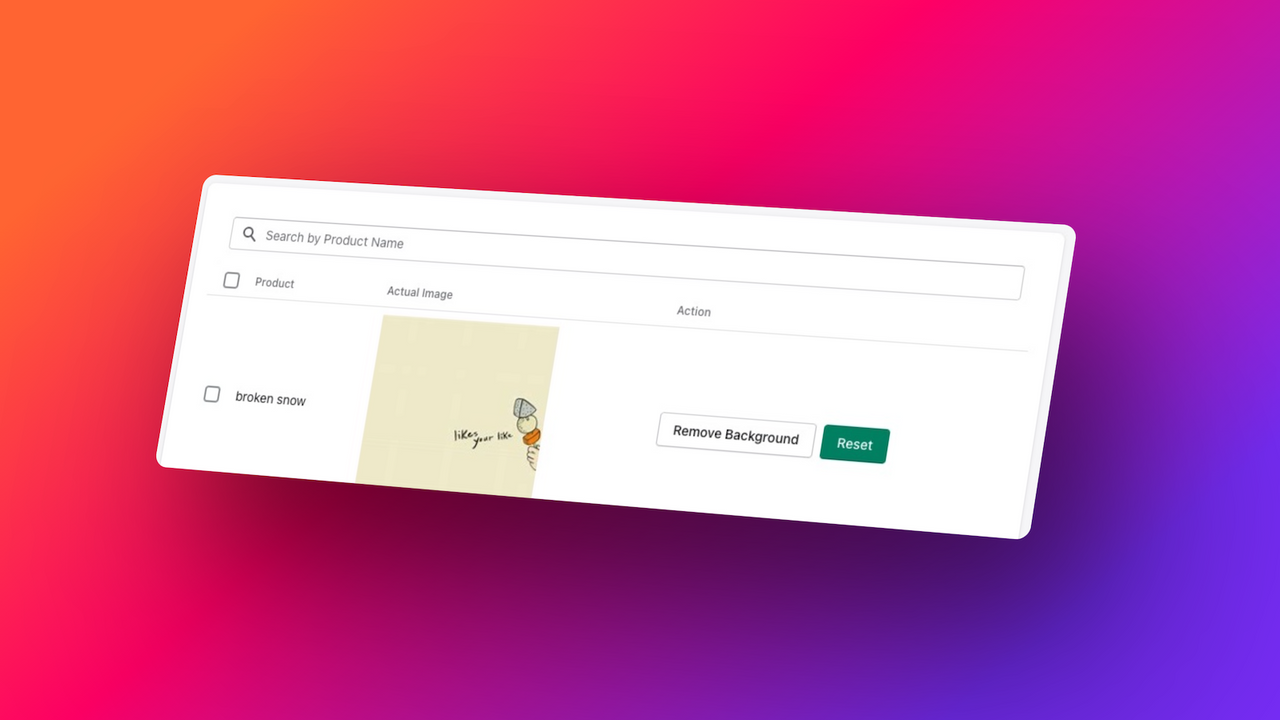
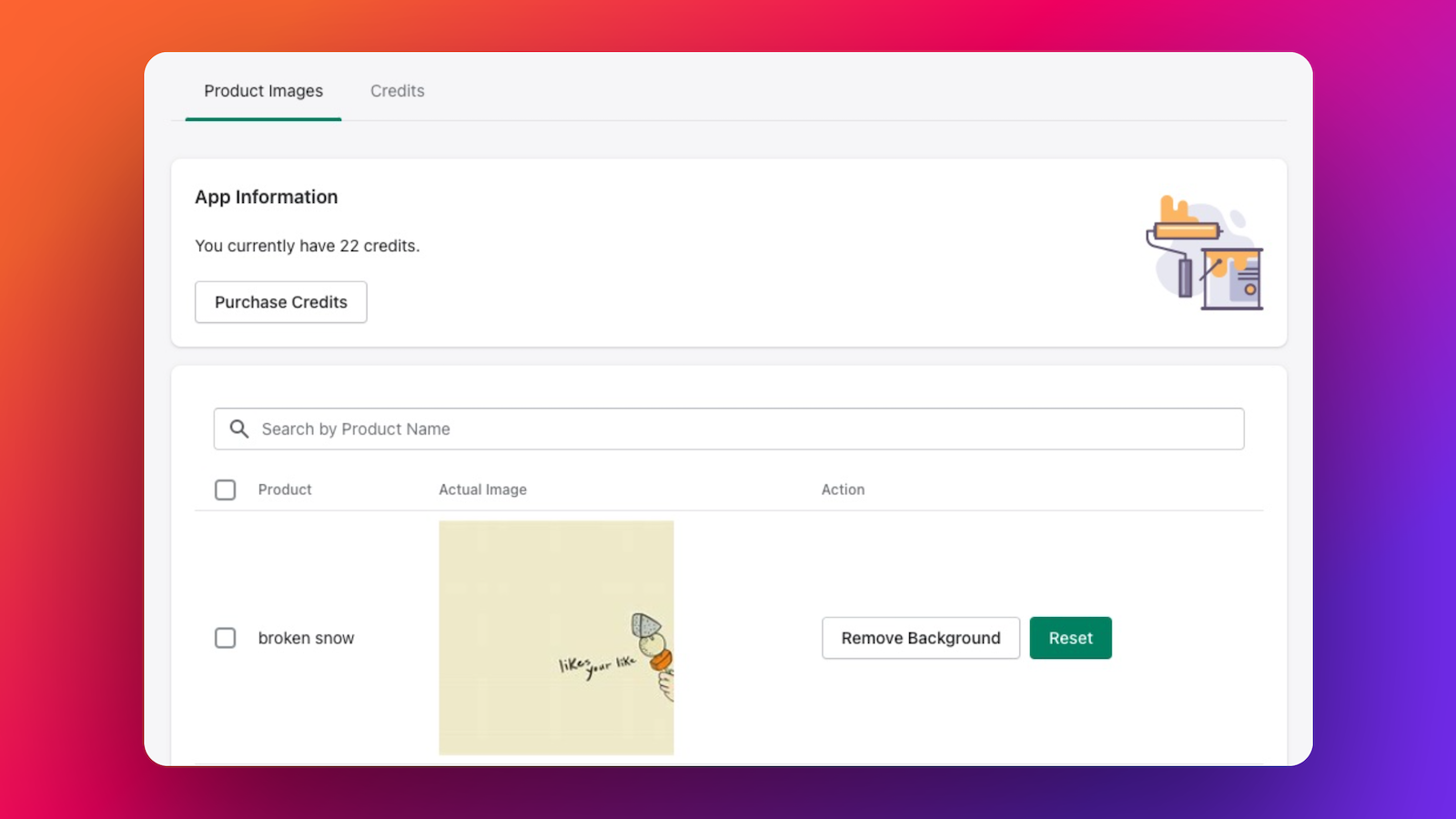
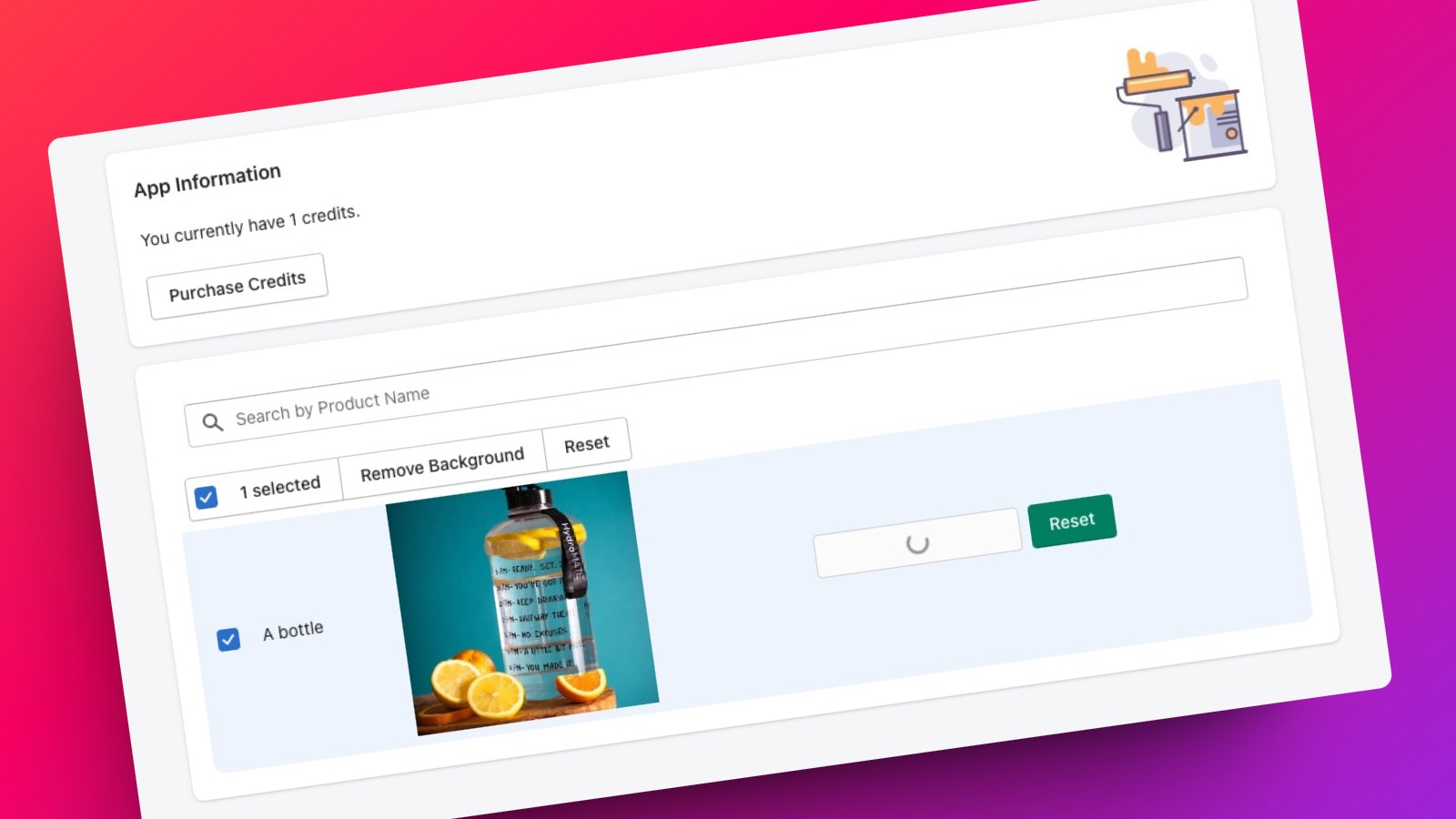
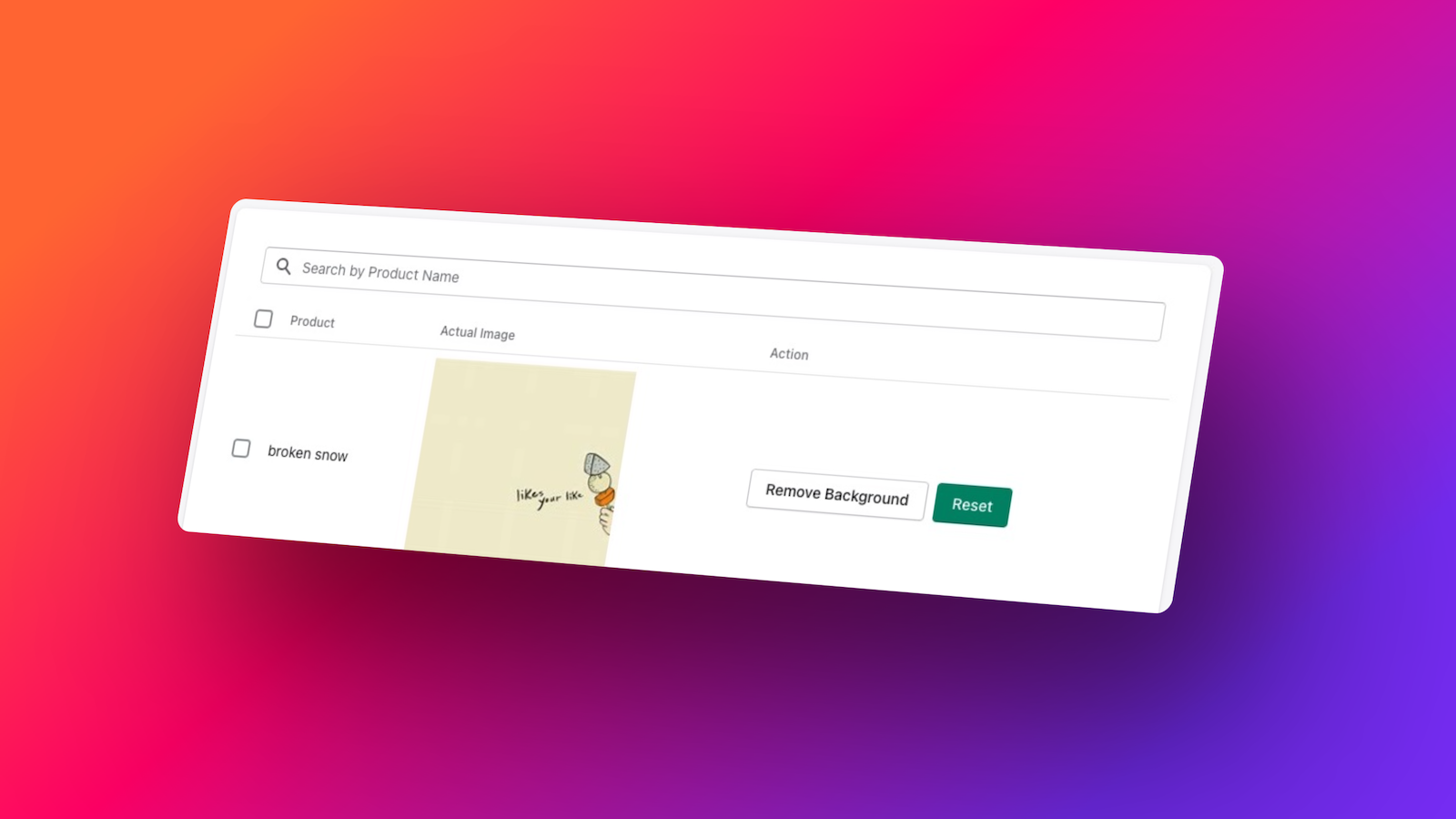
Quickly removes the backgrounds from product images, saving time and effort in post-processing.
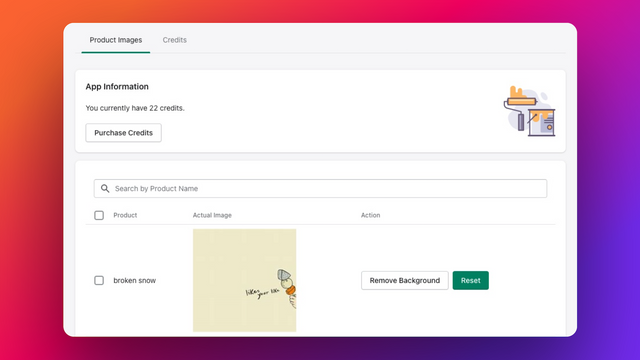
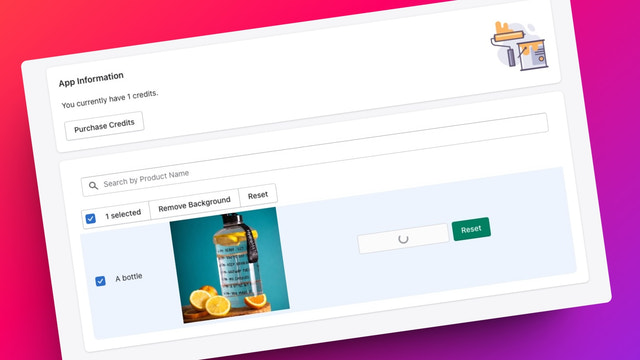
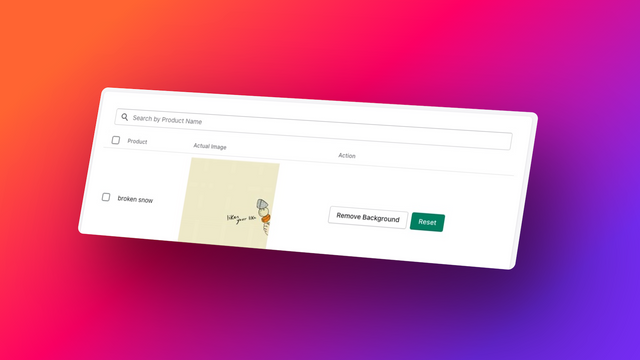
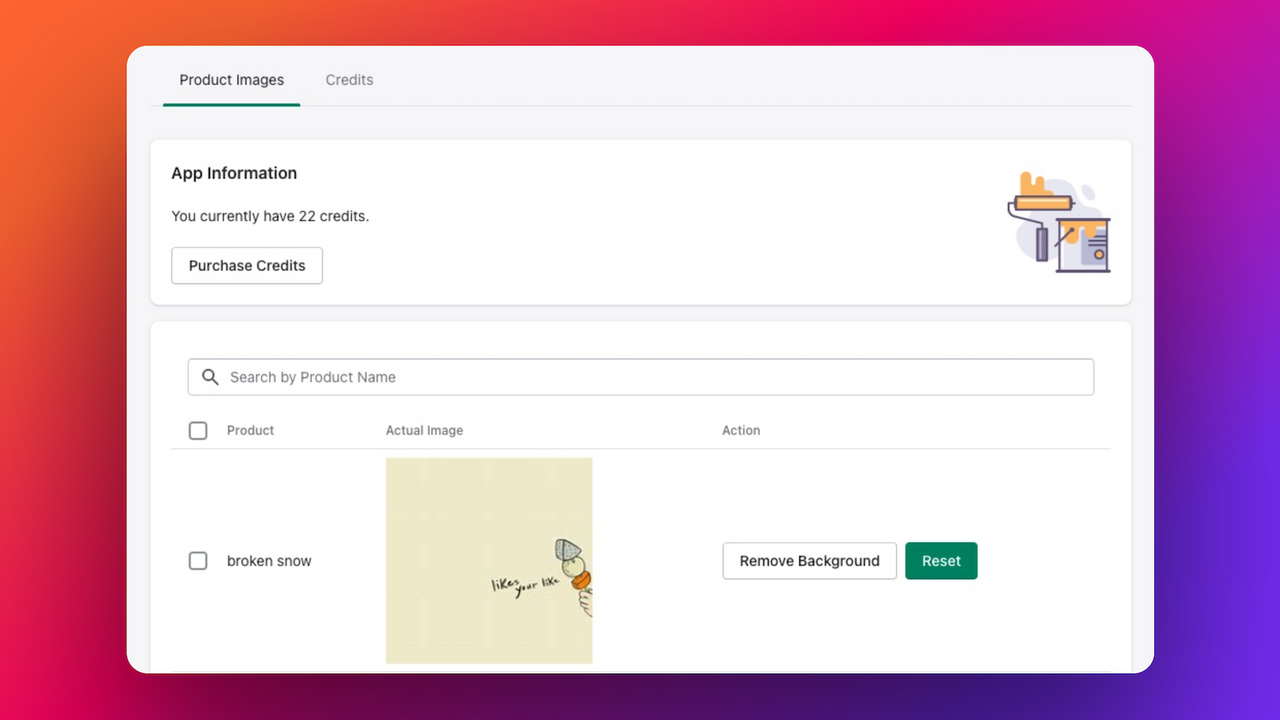
BackgroundRemoval helps merchants easily remove the backgrounds from their product images, saving time and effort in post-processing. With just a simple click, merchants can create professional-looking product photos that are ready for their online store.
- One-click to remove background from products' photos
- One-click to reset to its original photo
- Group process photos in bulk
- Destaques
- Utilize diretamente no Admin Shopify
Idiomas
inglês
Esta aplicação não está traduzida em português (Portugal)
Categorias
Preços
Free
Instalação gratuita
1 free credit to try. $0.4 for each additional photo.
Todas as taxas são faturadas em USD.
Avaliações
-
0% das classificações são de 5 estrelas
-
0% das classificações são de 4 estrelas
-
0% das classificações são de 3 estrelas
-
0% das classificações são de 2 estrelas
-
0% das classificações são de 1 estrelas
Assistência
Assistência à aplicação fornecida por StaticMaker.
Recursos
Este programador não oferece assistência direta em Português (portugal).
Programador
BLK 326A ANCHORVALE ROAD, Singapore, 541326, SG
Lançada
28 de dezembro de 2022
Mais aplicações como esta