
Balikovna | Česká pošta
- 価格設定
-
月額$9.99。 無料体験あり。
- 評価
- 5.0 (1)
- 開発者
- Digismoothie
特集の画像ギャラリー

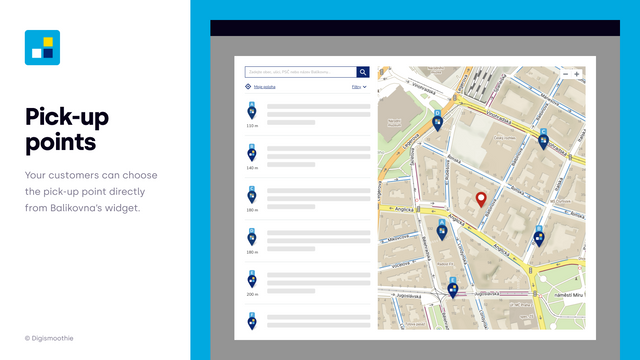
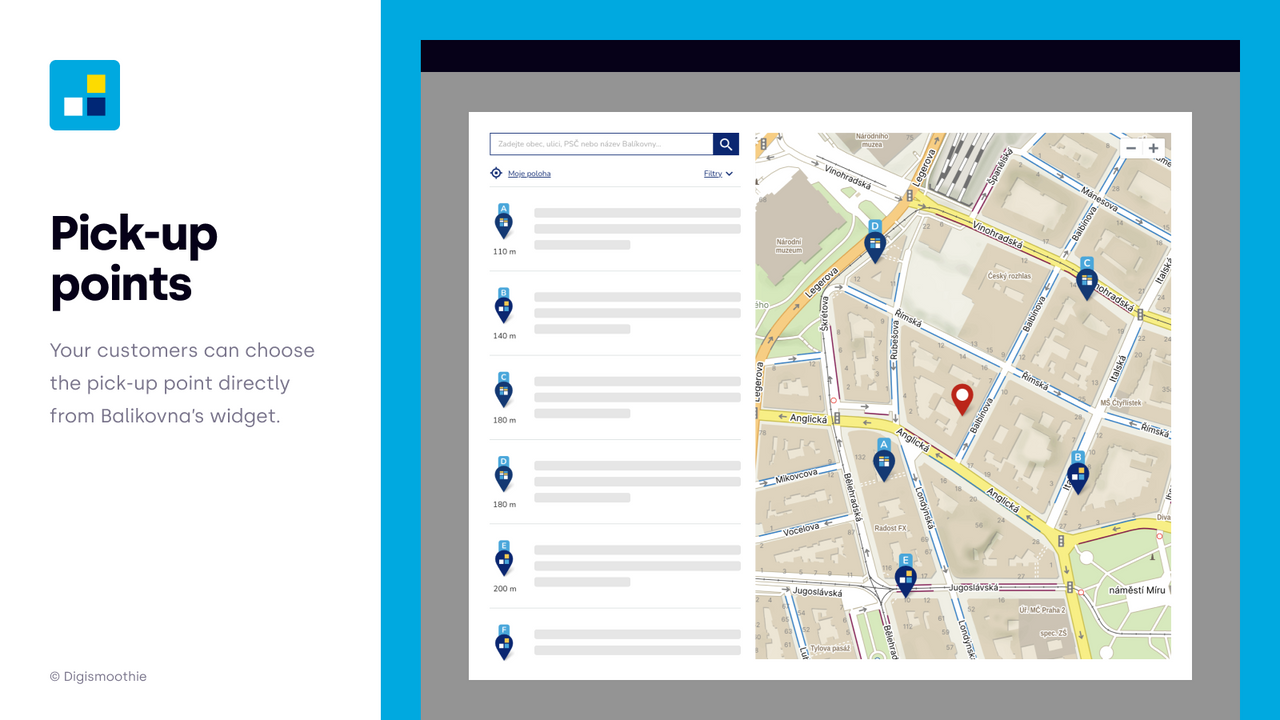
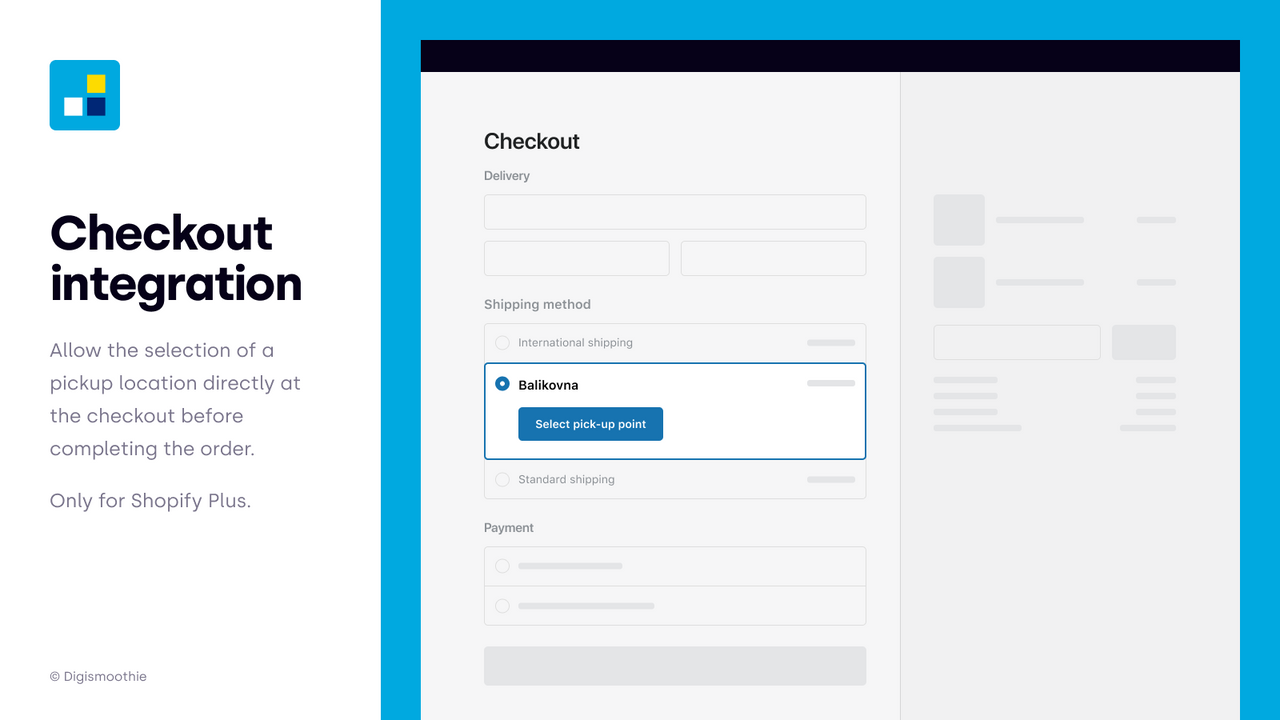
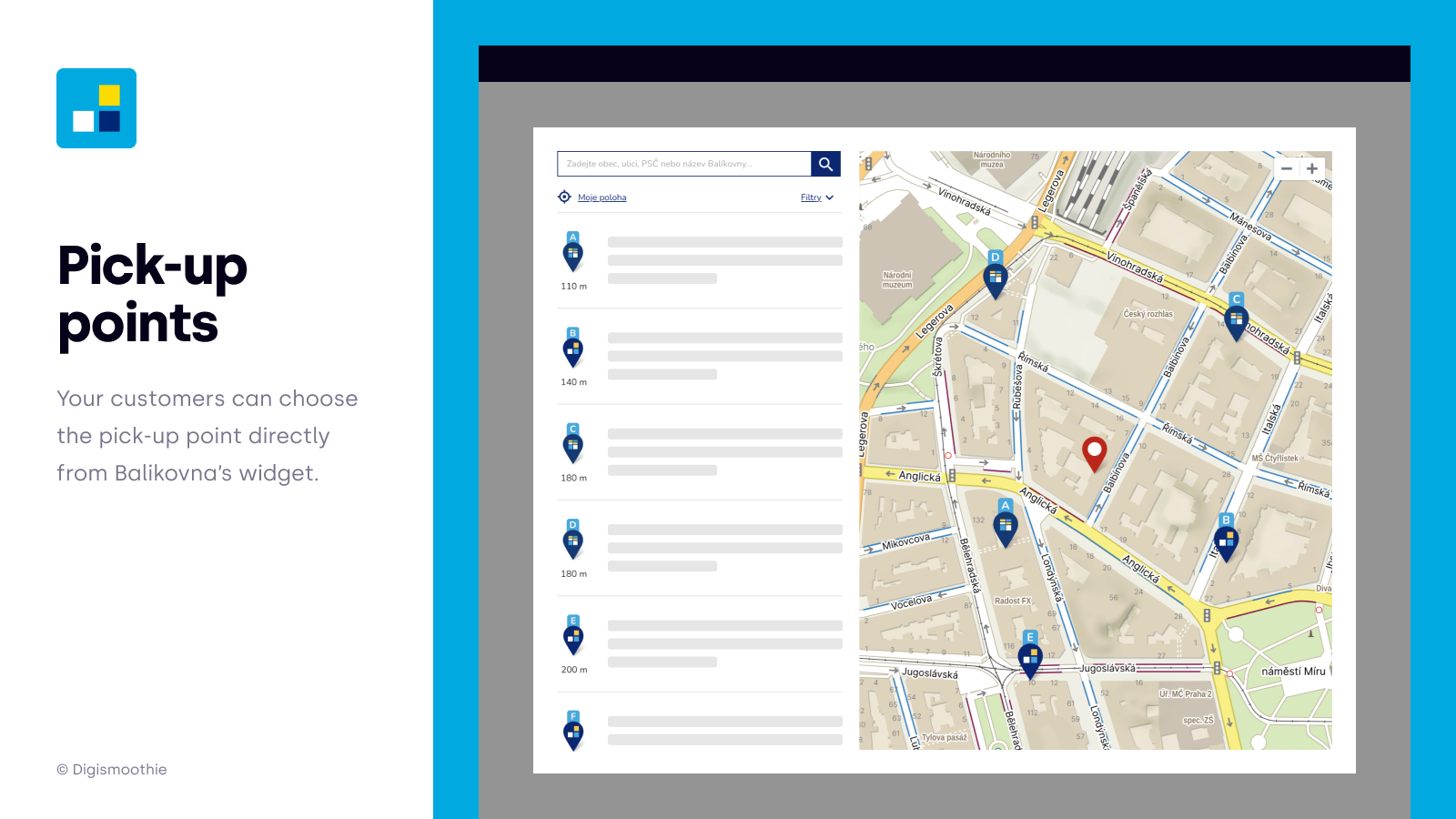
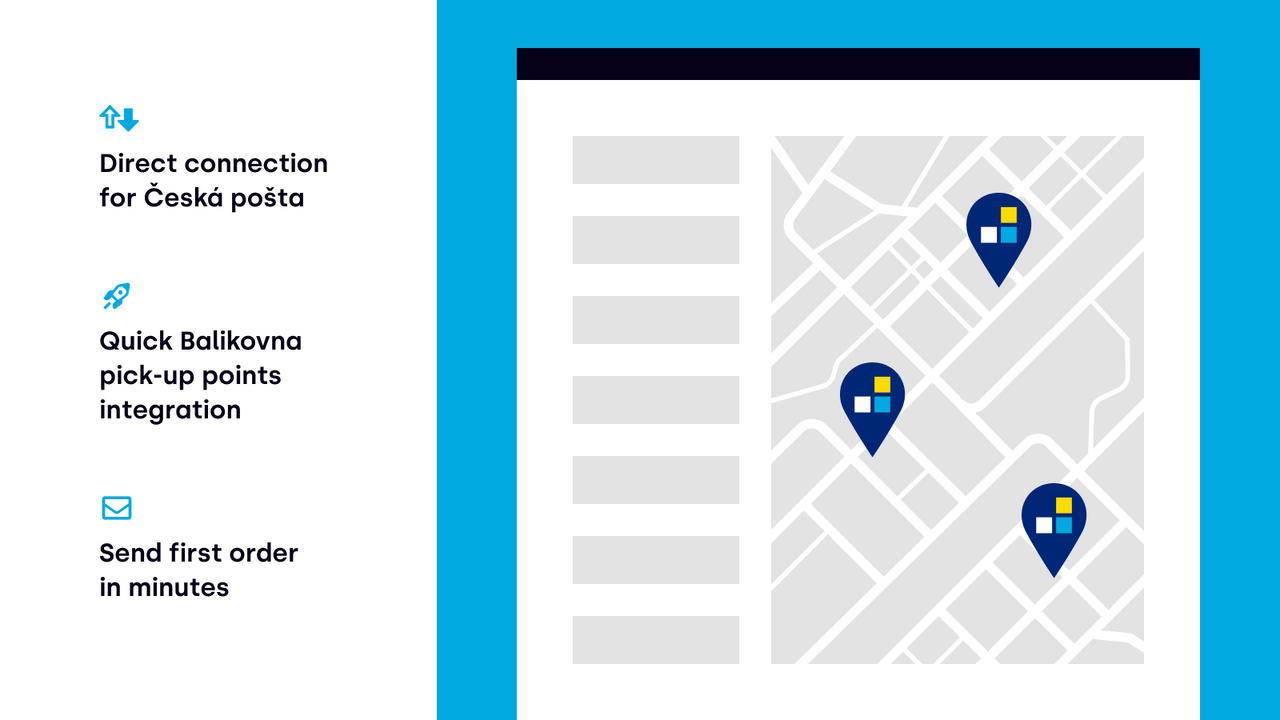
Let your customer choose pick-up points for Česká pošta or Balikovna.
Balíkovna | Česká pošta, the app that simplifies your shipping process! Our user-friendly settings will let you set up a widget with pick-up points without any coding required. Say goodbye to manual data entry and hello to streamlined shipping with Balíkovna | Česká pošta!
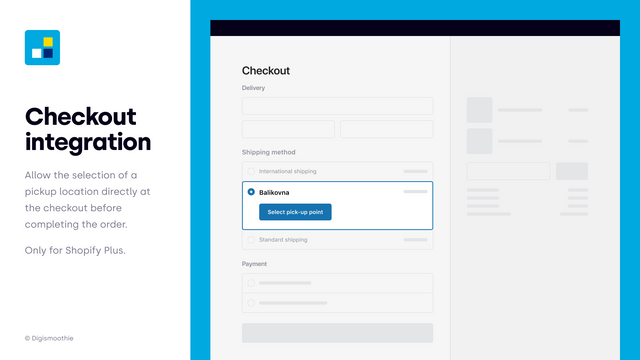
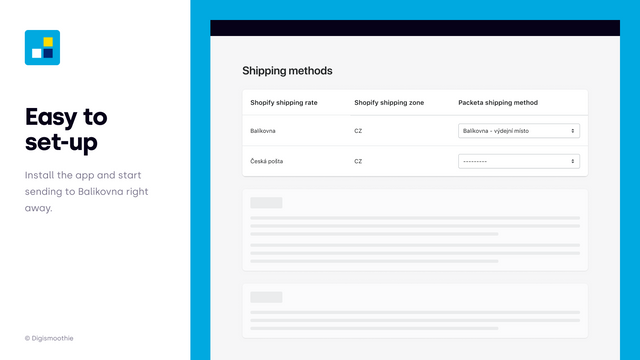
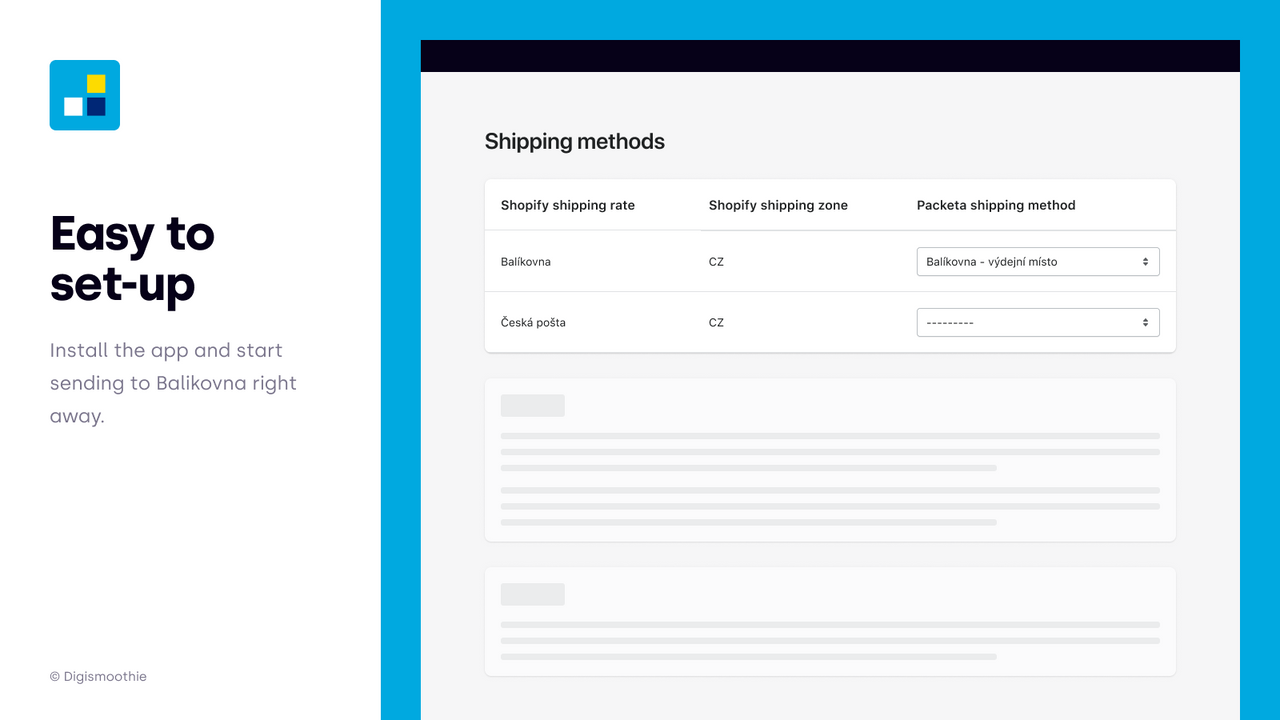
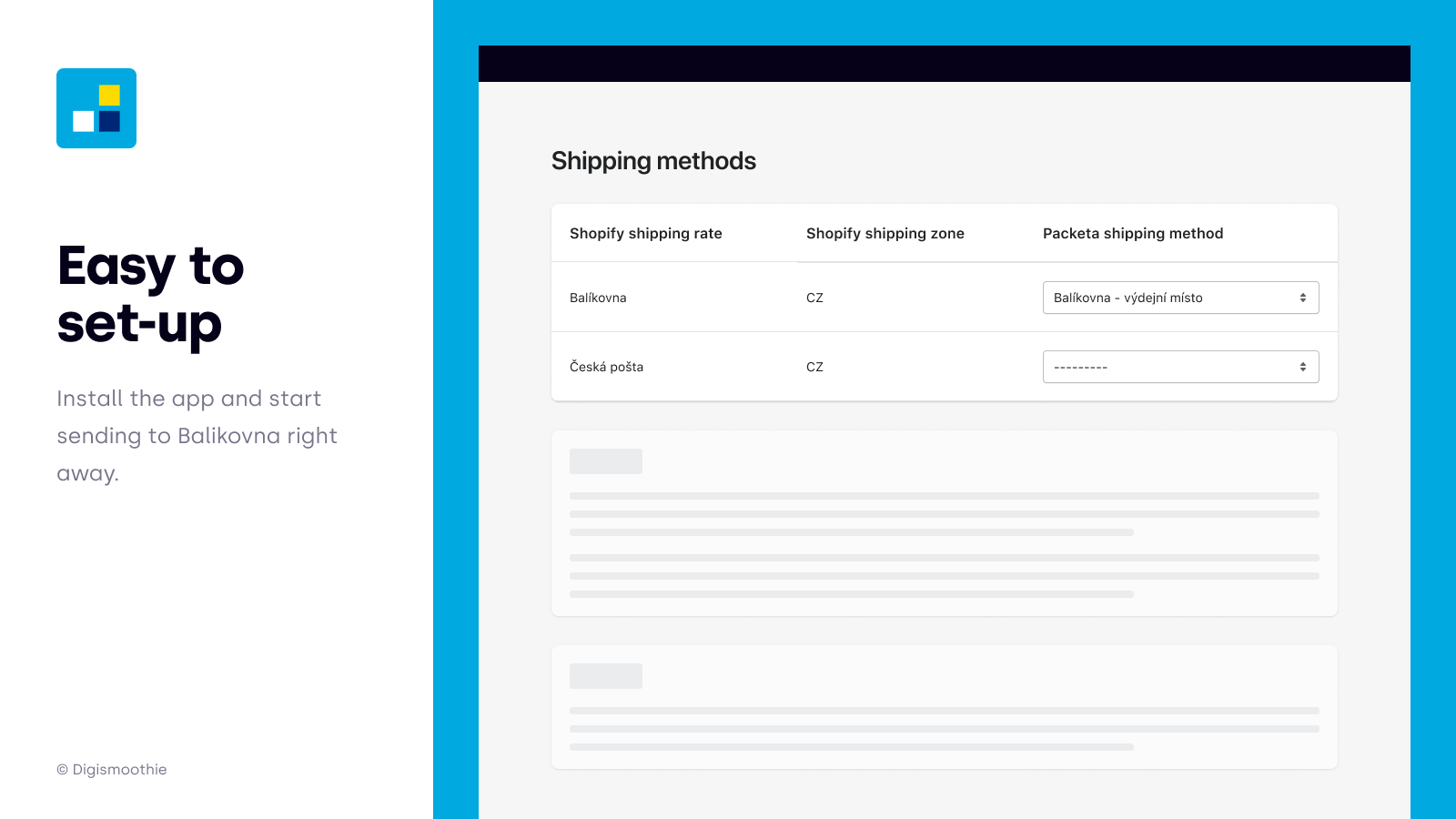
- No Coding – Set pick-up points directly in the app UI
- Mobile Friendly - Widget is ready for both smartphones and desktops
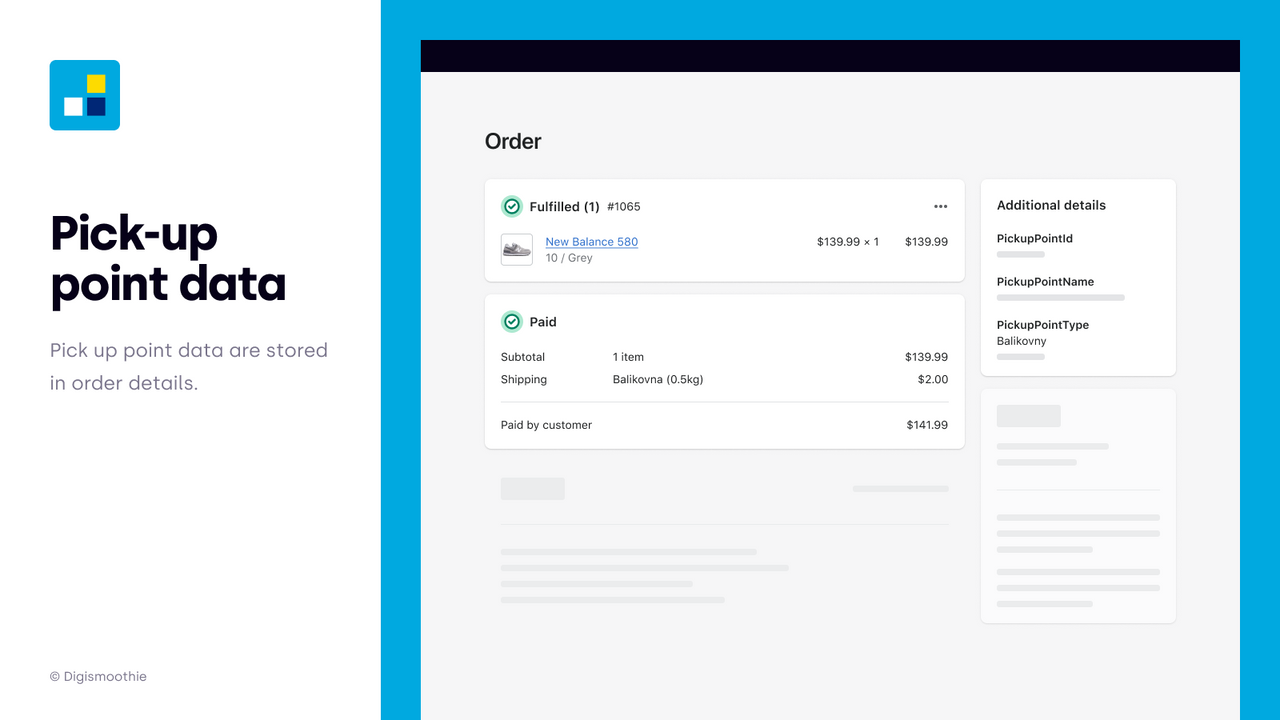
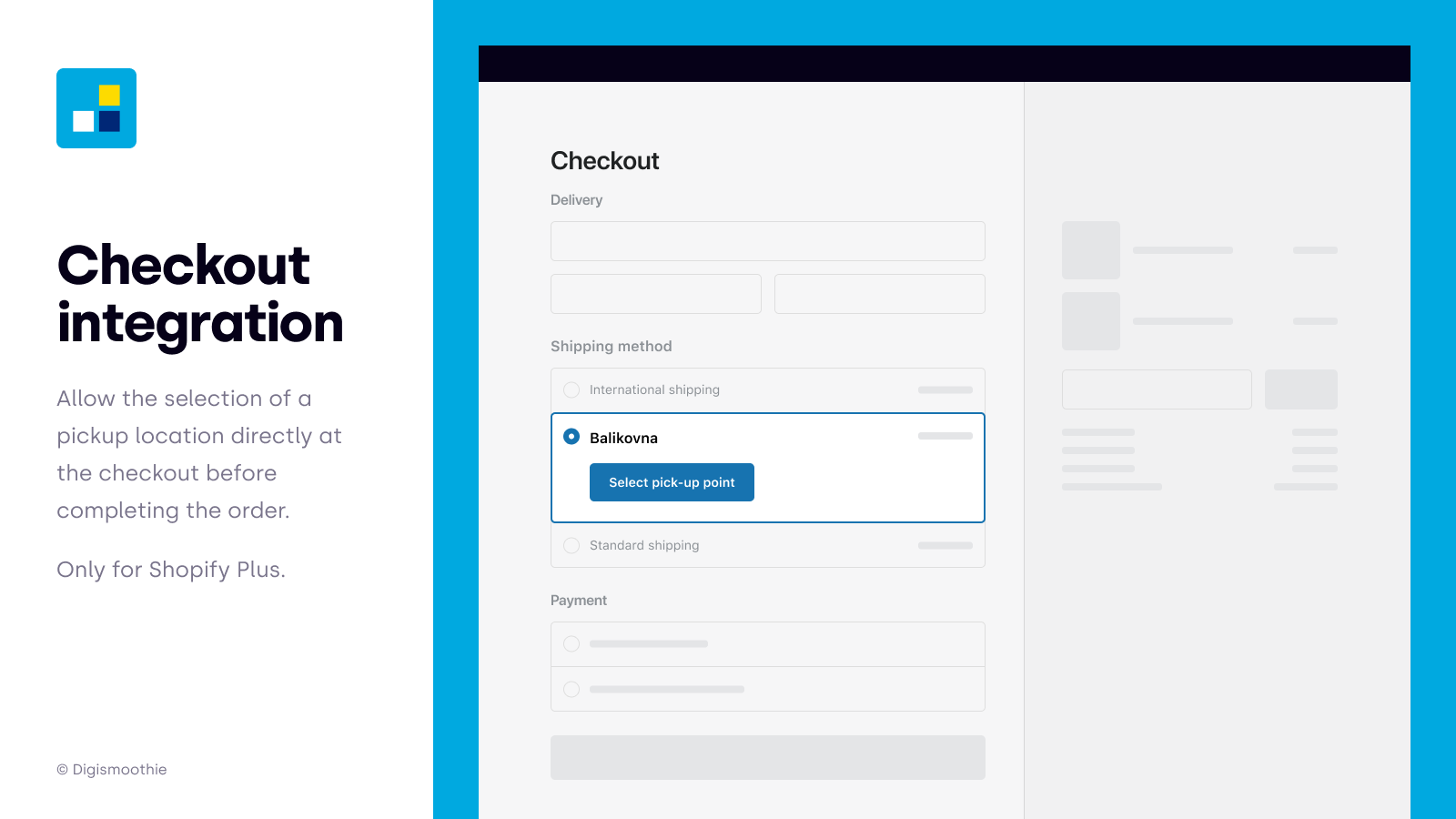
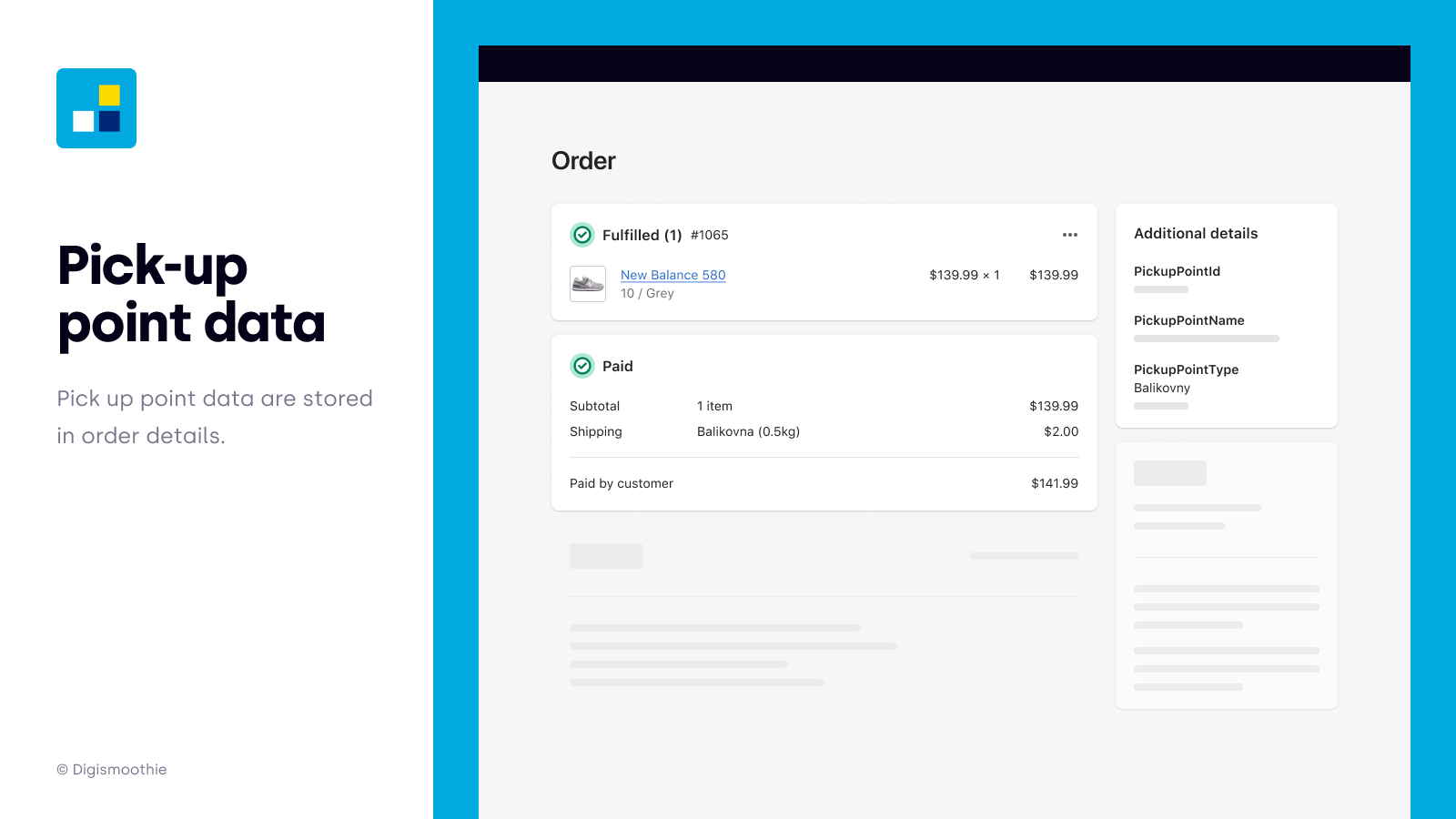
- Fulfilment ready - Pick-up points are saved in orders, ready to be exported
言語
チェコ語 および 英語
このアプリは日本語に翻訳されていません
連携対象システム・アプリ
- お客様アカウント
- česká pošta
- balíkovna
価格設定
Standard
$9.99 /月
14日間の無料体験
すべての料金はUSDで請求されます。 定期請求と使用料に基づく請求は、30日ごとに行われます。
Funguje skvěle, zpočátku byl problém s API komunikací kvůli tvaru čísla objednávky, ale s podporou vyřešeno na jedničku. Rychlá a přímá komunikace, "oprava" byla na světě za jednotky dnů, do té doby se krásně zvládlo skrze csv. Používáme více aplikaci od Digismoothie a nelze vytknout nic, aplikace jsou dobře vymyšlené, funkční a reálně šetří dost času a přitom nenabourají plynulost workflow práce v Shopify. Za nás jsou (jako pro nováčky v Shopify) aplikace jako Balíkovna, Zásilkovna nebo Nada pecka a můžeme doporučit kteroukoliv z nich.
サポート
アプリサポートはDigismoothieによって提供されています。
リソース
開発者
公開日
2023年7月10日
類似のアプリ