特集の画像ギャラリー

Customize your Thank you and Order status pages. Only Shopify Plus merchants can customize checkout.
- Customize the Order status and Thank you page with content blocks
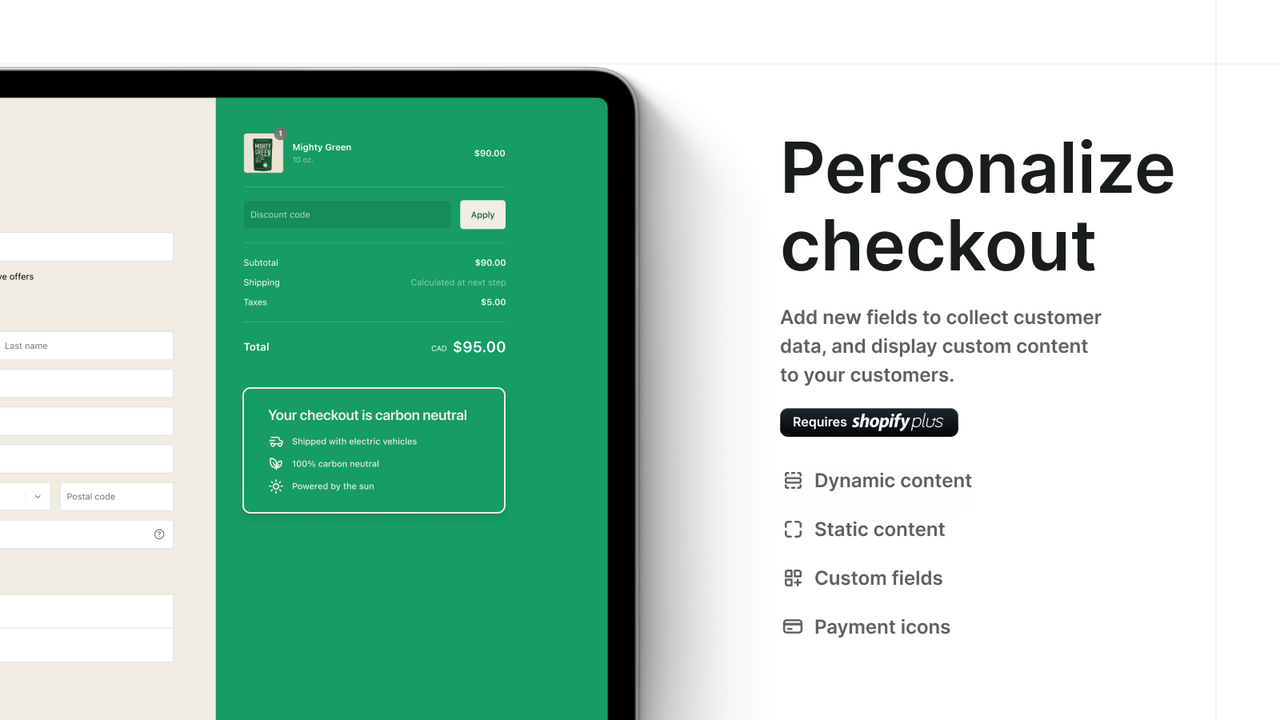
- Shopify Plus: Custom Checkout with content blocks, custom fields, & more
- Shopify Plus: Create custom Order & Shipping discounts
- Shopify Plus: Validate address format requirements and set order value limits
- Shopify Plus: Hide, rename, & reorder delivery and payment methods
- あなたのストアと同じようなストアに人気
- アメリカに拠点
カテゴリー
ディスカウントの種類
ディスカウント管理
レビュー (169)
Unfortunately, the app has a bug:
Under “Functions,” if you select “Hidden delivery methods,” it says “Delivery method X {Name}” is hidden if the customer does NOT have the tag {Tag name}.
The function only works if the customer has tags. If it is a new customer without tags, the function logic “slips through” here and the customer can simply see the delivery method. This is not desired and also incorrect. This needs to be reprogrammed urgently—i.e., extend the logic so that if no tag is available, the setting still applies.
Translated with DeepL.com (free version)
Finally solves our problem with order discounts based on customer tag - AFTER 10 YEARS OF REQUESTING this feature
no encuentro la opcion funciones y acomodar metodos de pago
サポート
アプリサポートはShopifyによって提供されています。
データアクセス
このアプリがストアで機能するためには、次のデータにアクセスする必要があります。 その理由については、開発者向けのプライバシーポリシー でご確認ください。
個人データを表示:
お客様、 ストアオーナー
-
お客様
名前、 メールアドレス、 電話番号、 住所、 ジオロケーション、 IPアドレス、 ブラウザとオペレーティングシステム
-
ストアオーナー
名前、 メールアドレス、 電話番号、 住所
ストアデータを表示および編集:
お客様、 商品、 注文、 ディスカウント、 ストアの分析、 会社と会社のロケーション、 Shopify Functions、 オンラインストア、 Shopify admin
-
お客様の編集
顧客データ
-
商品の編集
商品 or コレクション
-
注文の編集
過去60日間のすべての注文詳細
-
ディスカウントの表示と同期
ディスカウントコードとプロモーション
-
ストアの分析の表示
分析 or 分析の概要
-
会社と会社のロケーションの編集
会社
-
Shopify Functionsの編集
配達のカスタマイズのアクセス、 決済のカスタマイズのアクセス, or カートとチェックアウトの検証
-
オンラインストアの編集
メタオブジェクト定義、 メタオブジェクト, or テーマ
-
Shopify adminの表示
ファイル
-
その他のデータの編集
ロケール、 Shopify Marketsの設定、 チェックアウトのブランディング設定, or 翻訳
特集
類似のアプリ

パフォーマンス、デザイン、統合性のすべてにおいて、最高水準を満たしています。 新しいウィンドウで開くの詳細を確認する





















