Kaching Custom Cursor
- 価格設定
-
無料
- 評価
- 5.0 (31)
特集の画像ギャラリー

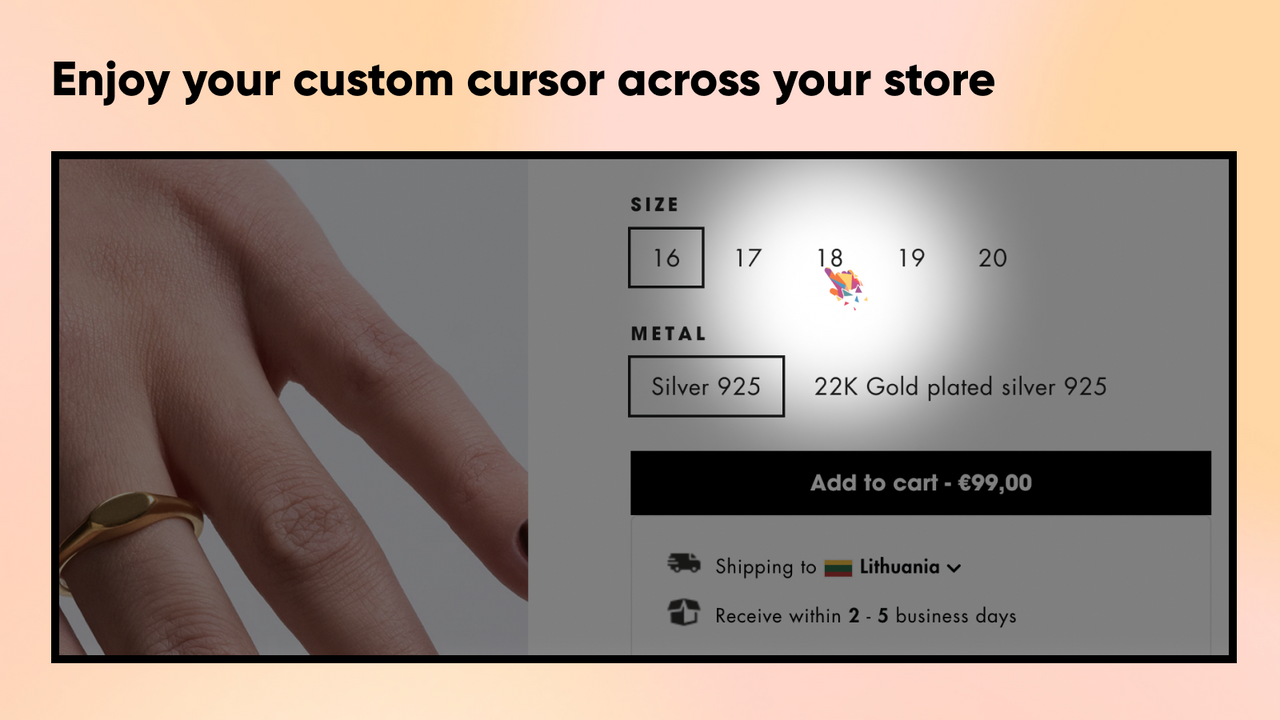
Personalize your store with custom cursor and stand out from most of websites.
Leave a memobrable impression to your customers so they could easily recognize your brand. We help you do it by providing more than 100 custom cursors to choose from and even letting you upload a custom cursor yourself. Let's be honest, default cursors are boring, so if you are trying to stand out with fun and personalized theme, do not forget to add a custom cursor as well.
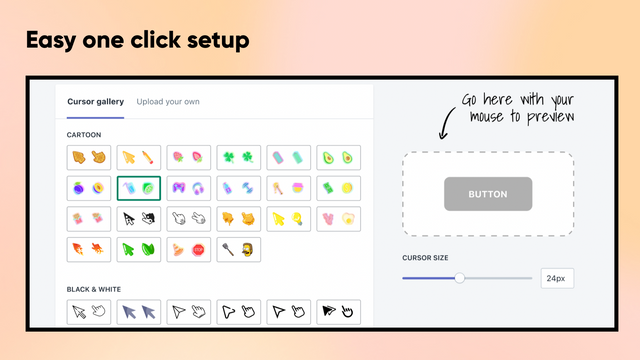
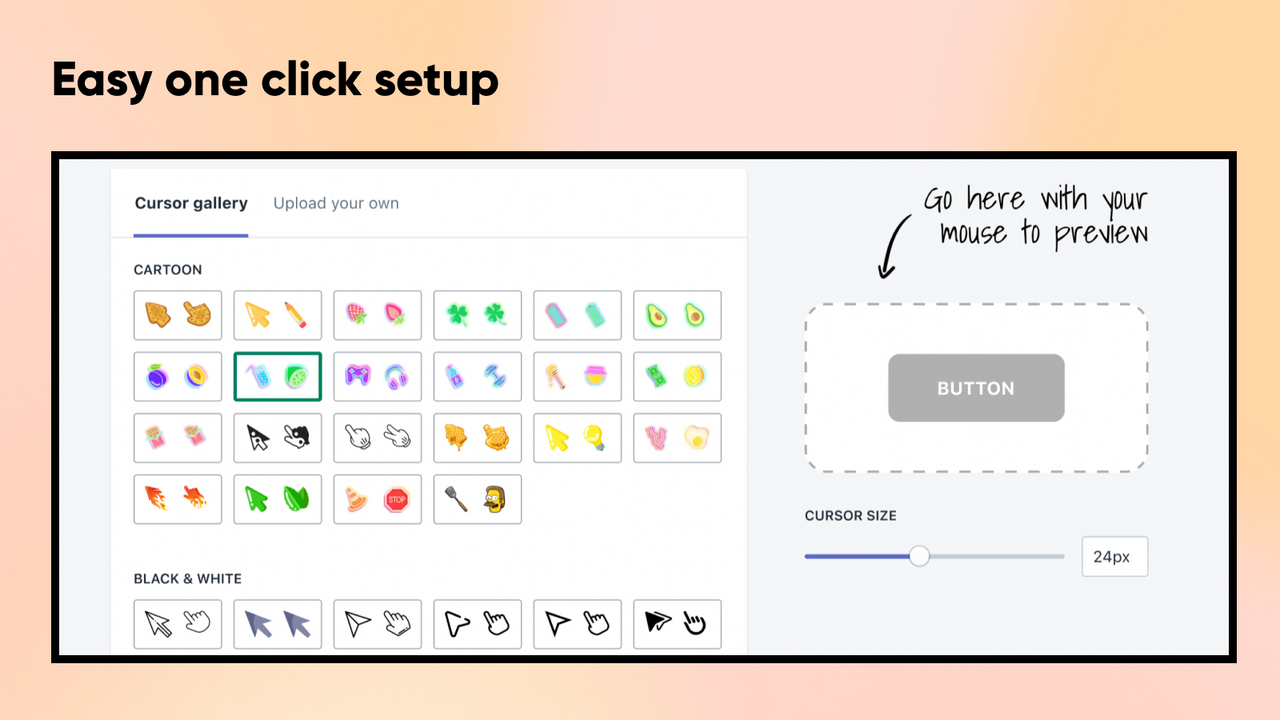
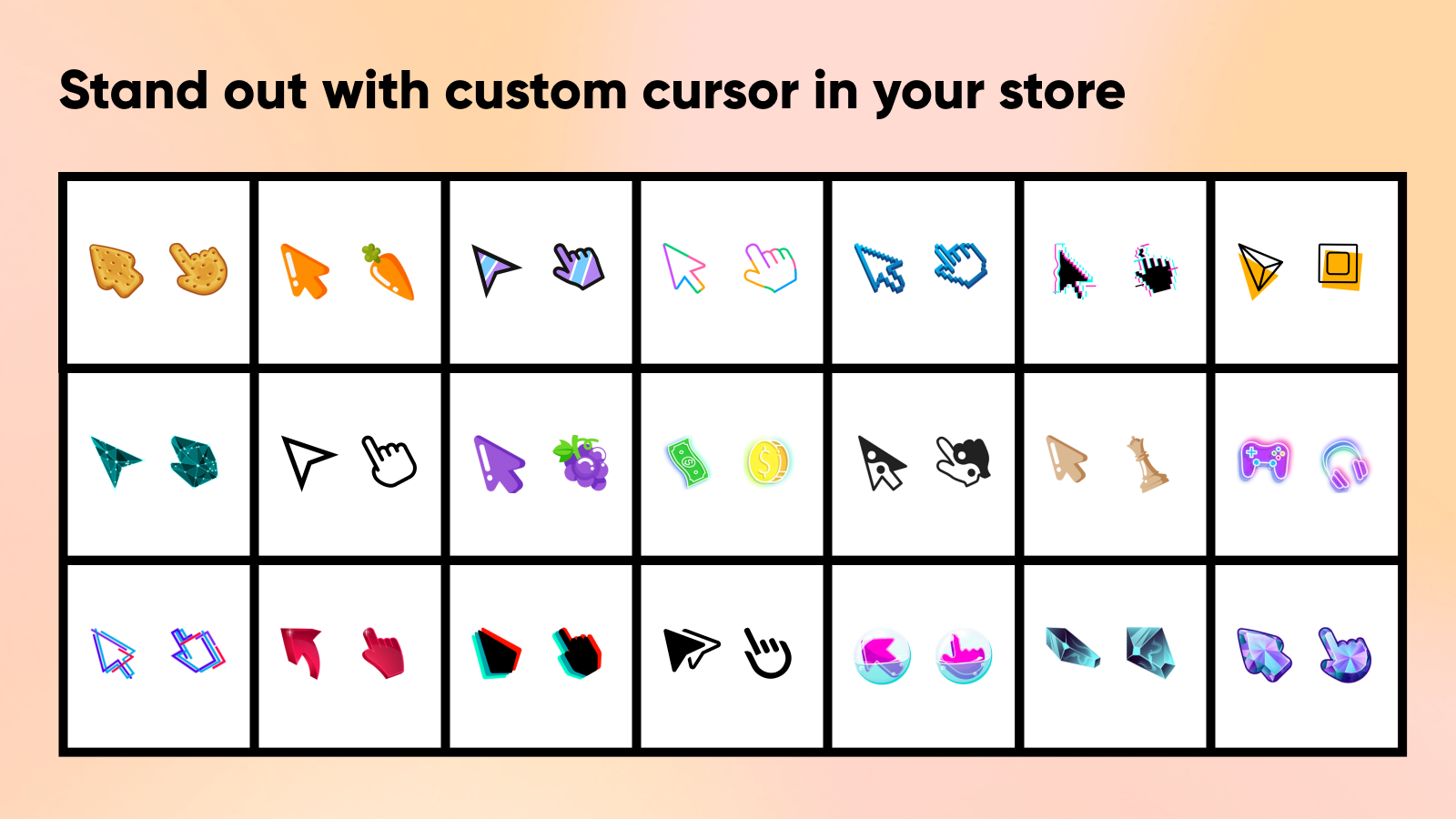
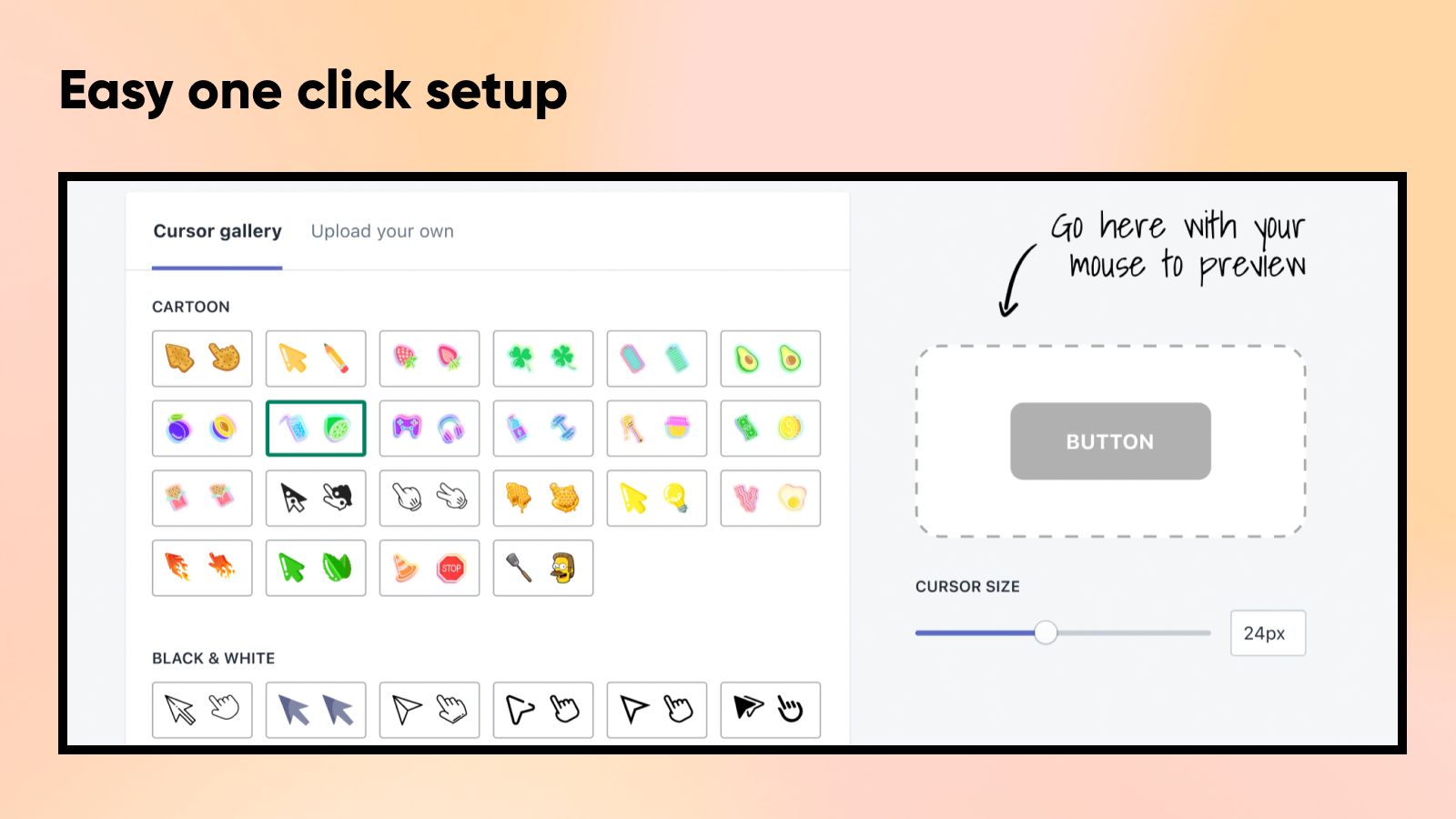
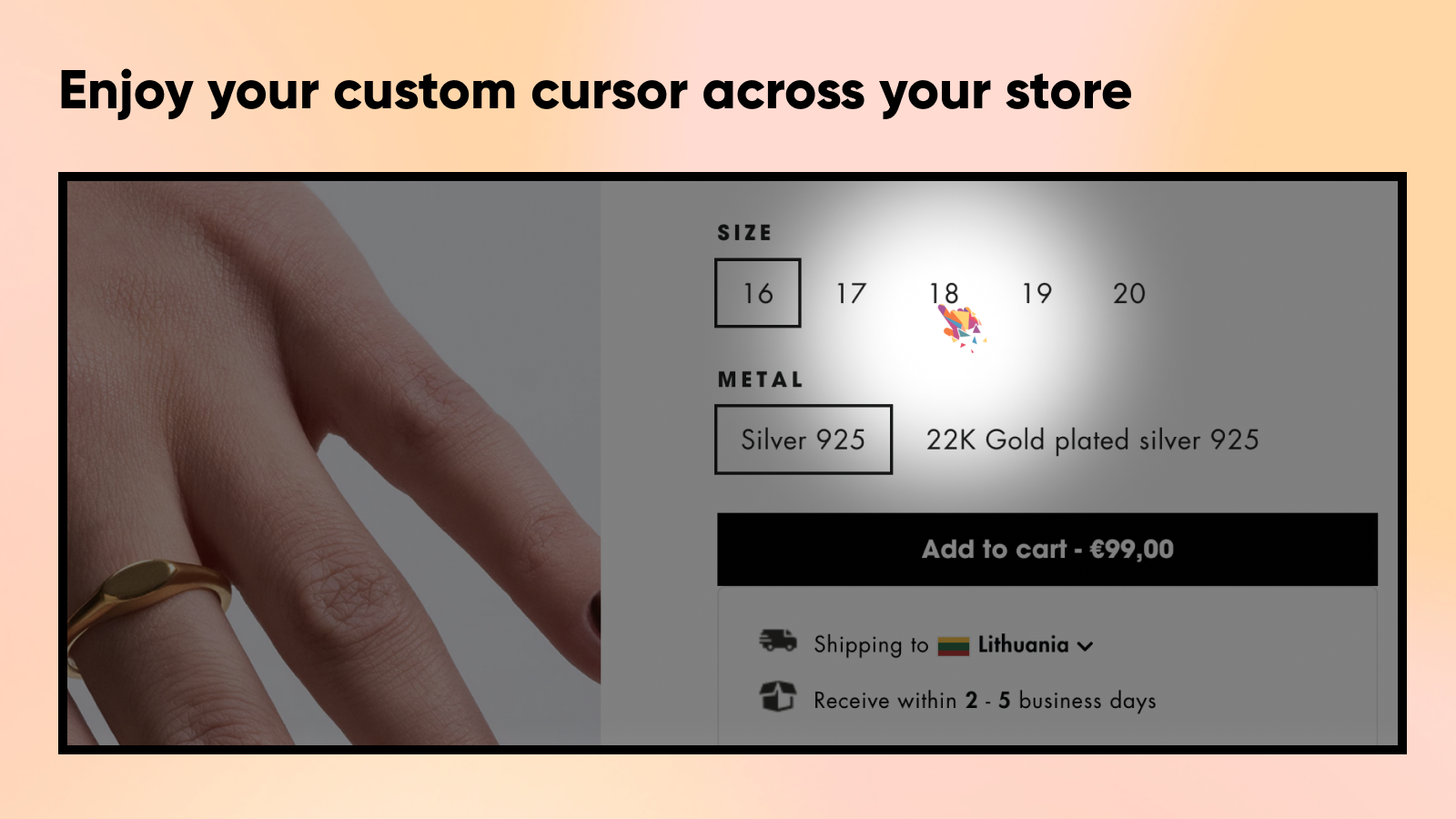
- Stand out with custom cursor in your store
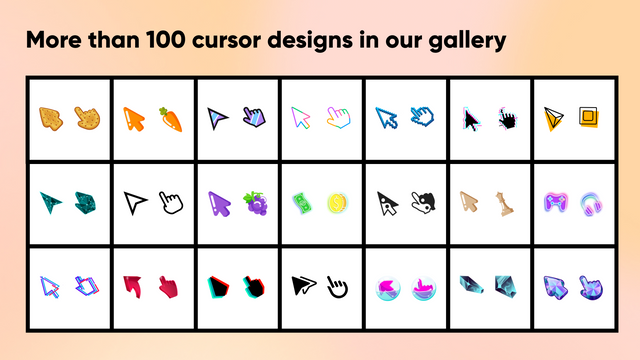
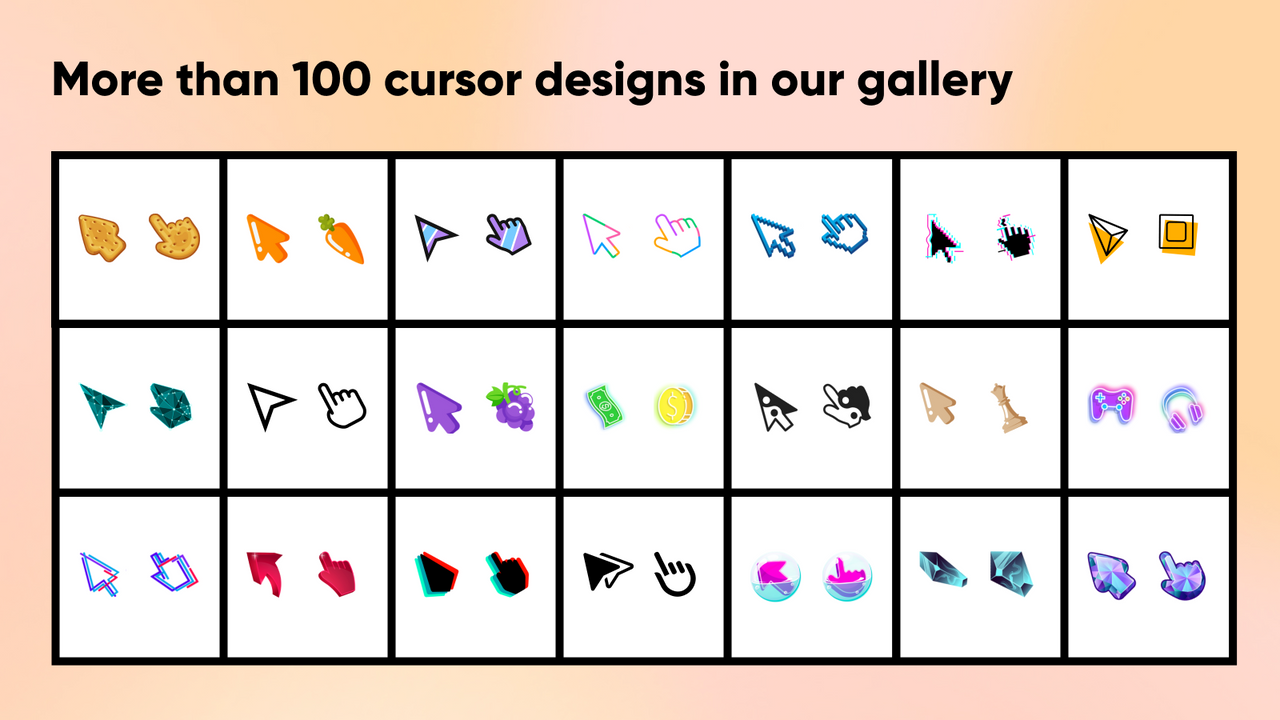
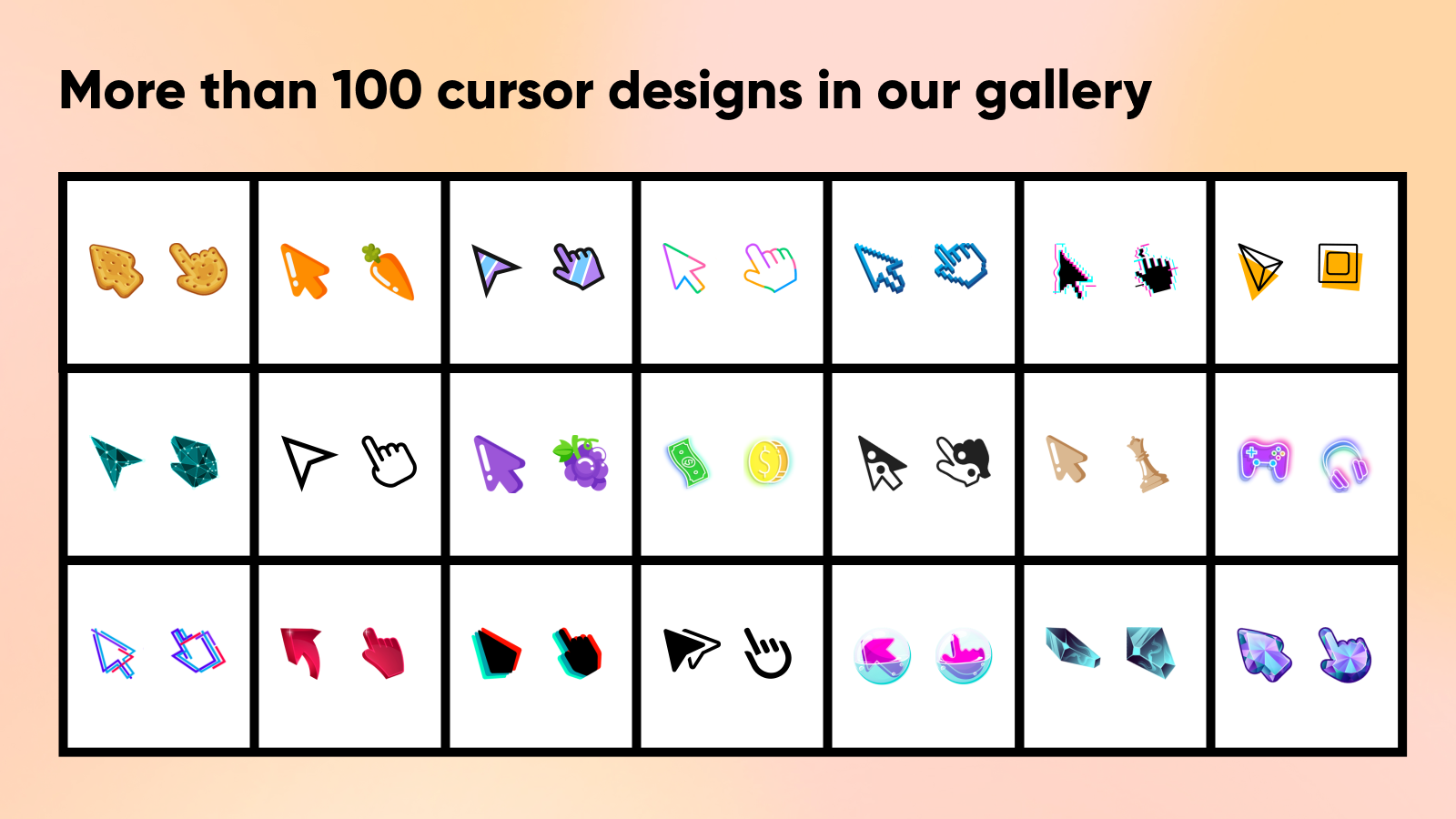
- More than 100 cursor designs in our gallery
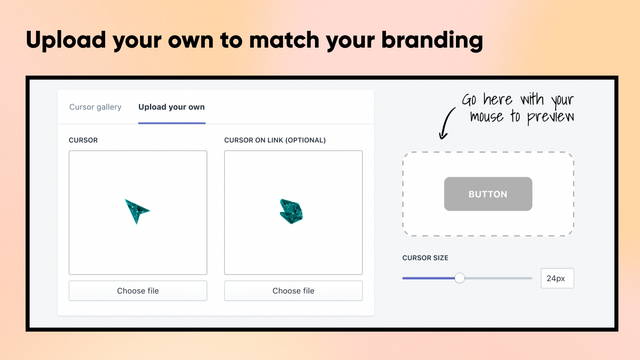
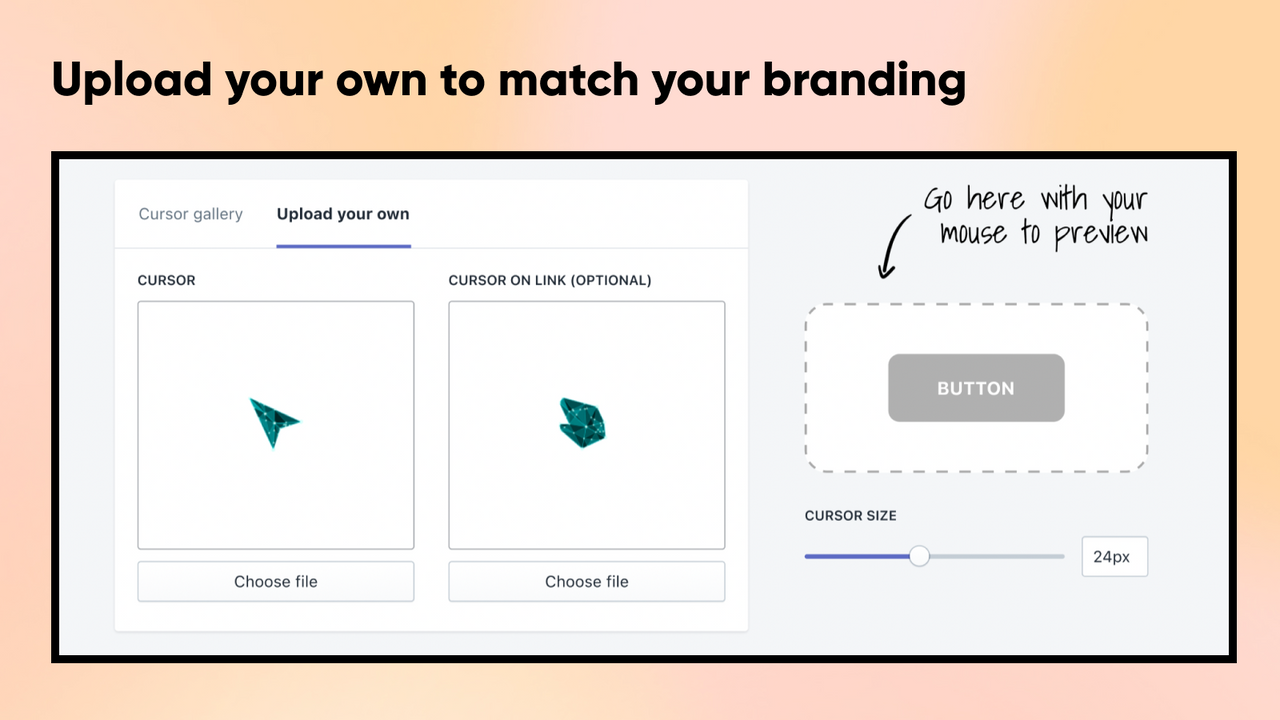
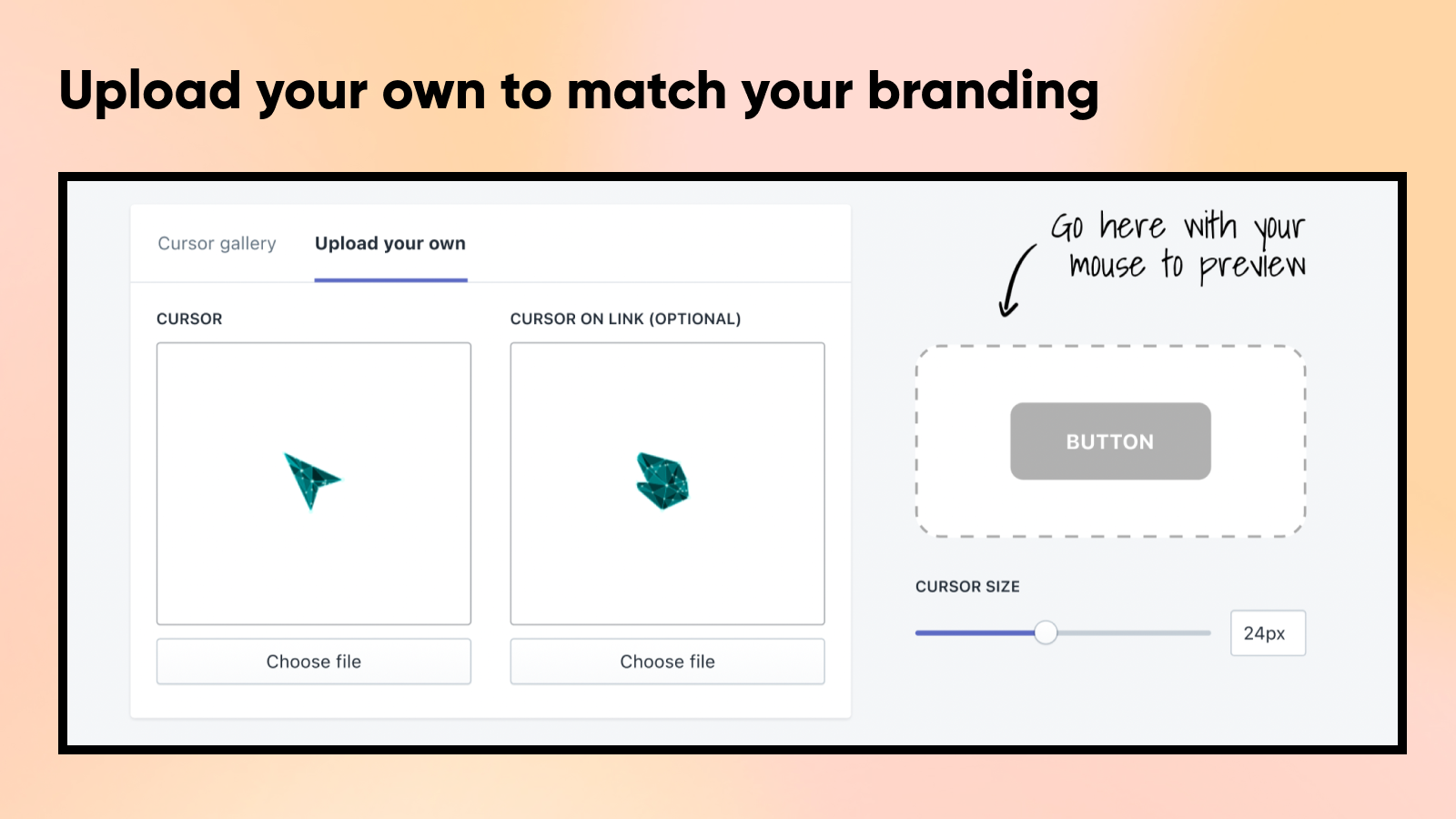
- Upload your own cursor to match your brand
言語
英語
このアプリは日本語に翻訳されていません
カテゴリー
レビュー (31)
This App is very easy to use and the variety of options to pick from are outstanding and fun.
Nice addition to the website. Quick and easy to install.
Love it
サポート
アプリサポートはKaching Bundles & Upsellsによって提供されています。
リソース
この開発者は日本語での直接的なサポートを提供していません。
開発者
公開日
2022年3月31日
類似のアプリ


パフォーマンス、デザイン、統合性のすべてにおいて、最高水準を満たしています。 新しいウィンドウで開くの詳細を確認する

パフォーマンス、デザイン、統合性のすべてにおいて、最高水準を満たしています。 新しいウィンドウで開くの詳細を確認する