HappyColis
- Prezzi
-
Installazione gratuita. Possono essere applicati costi aggiuntivi.
- Valutazione
- 0,0 (0 Recensioni)
- Sviluppatore
- GETBIGGER.IO
Galleria immagini in evidenza

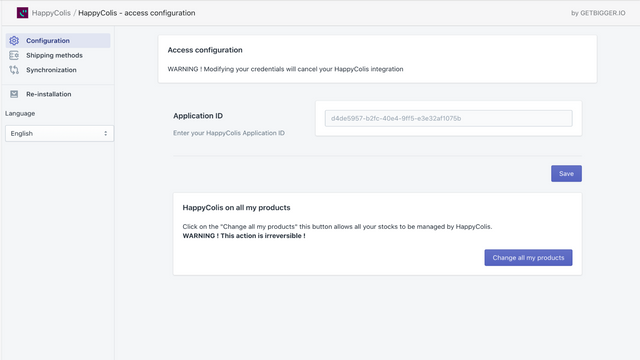
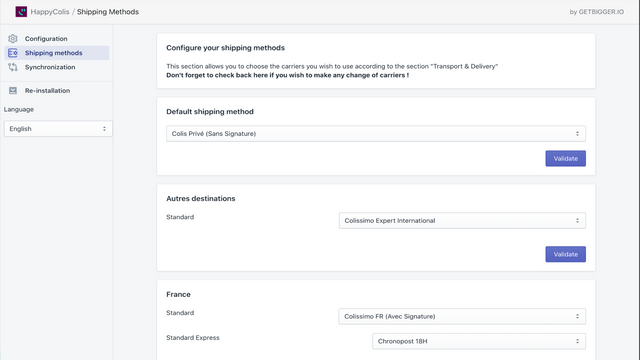
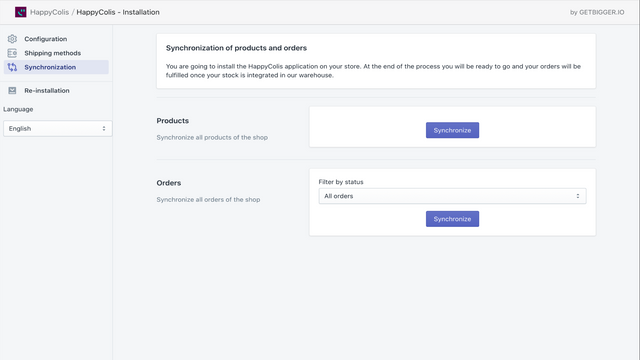
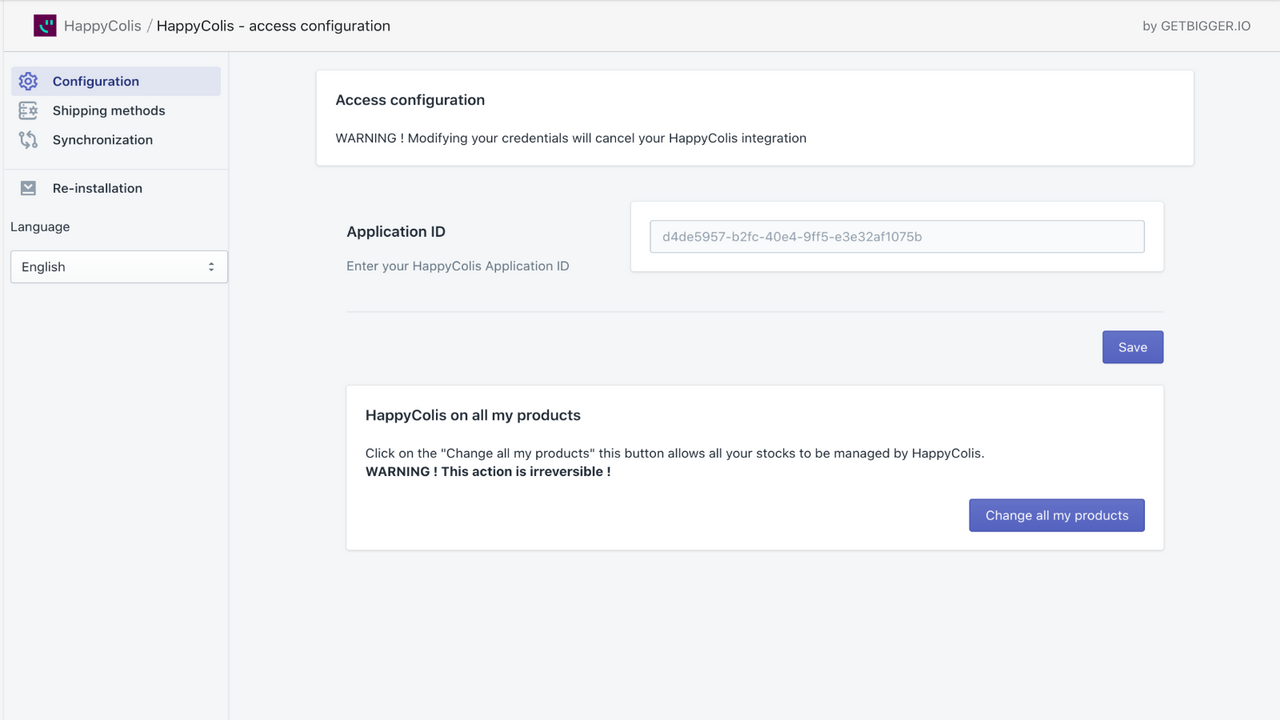
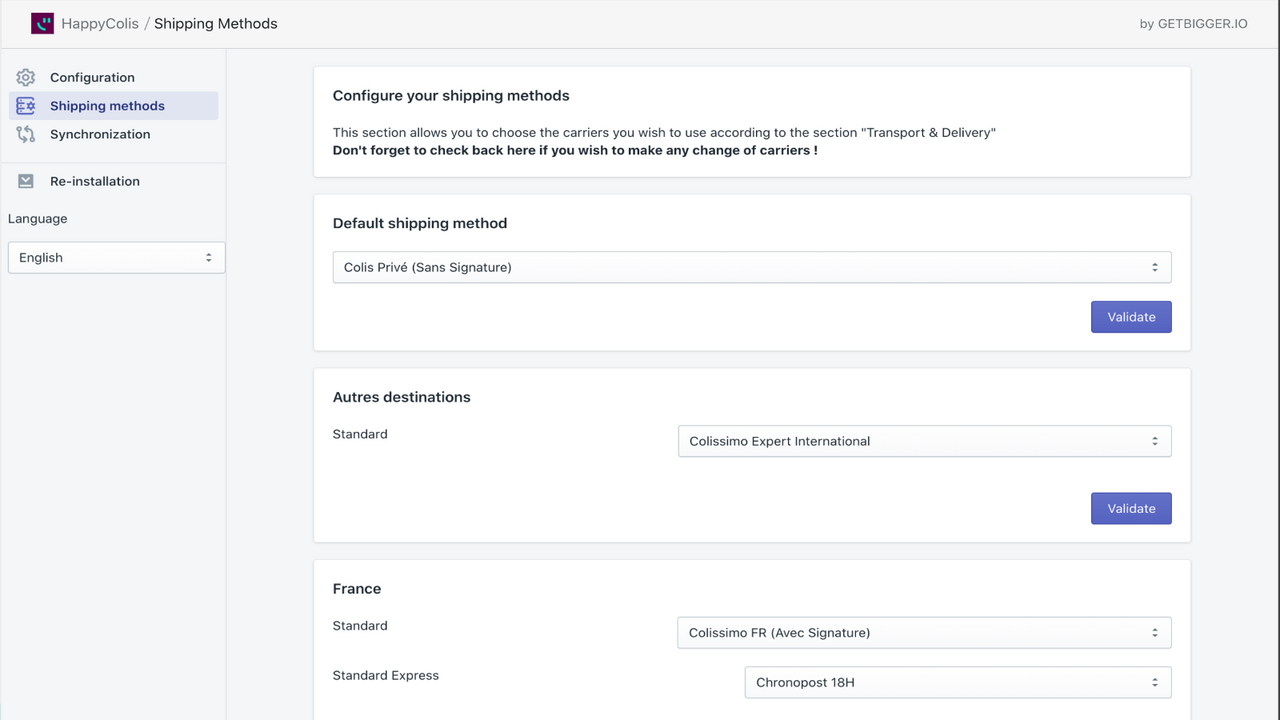
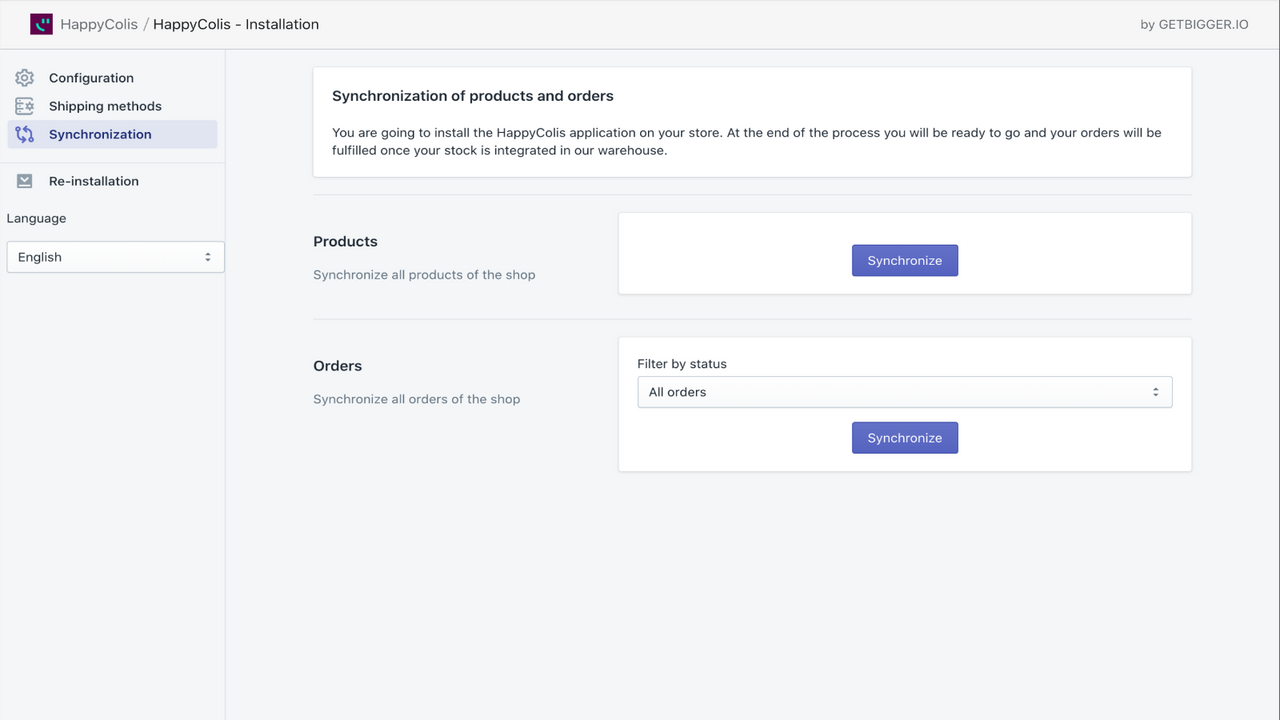
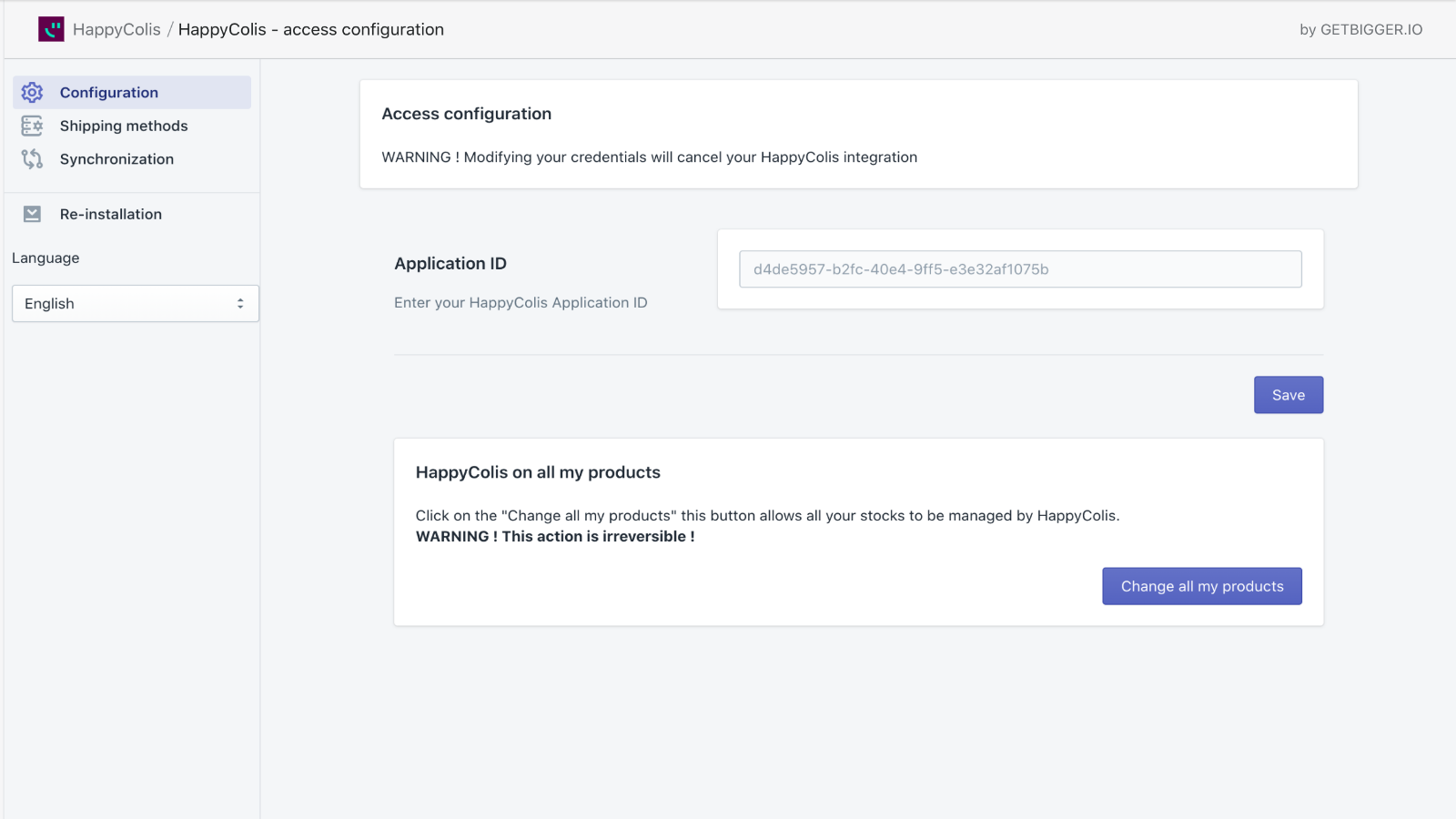
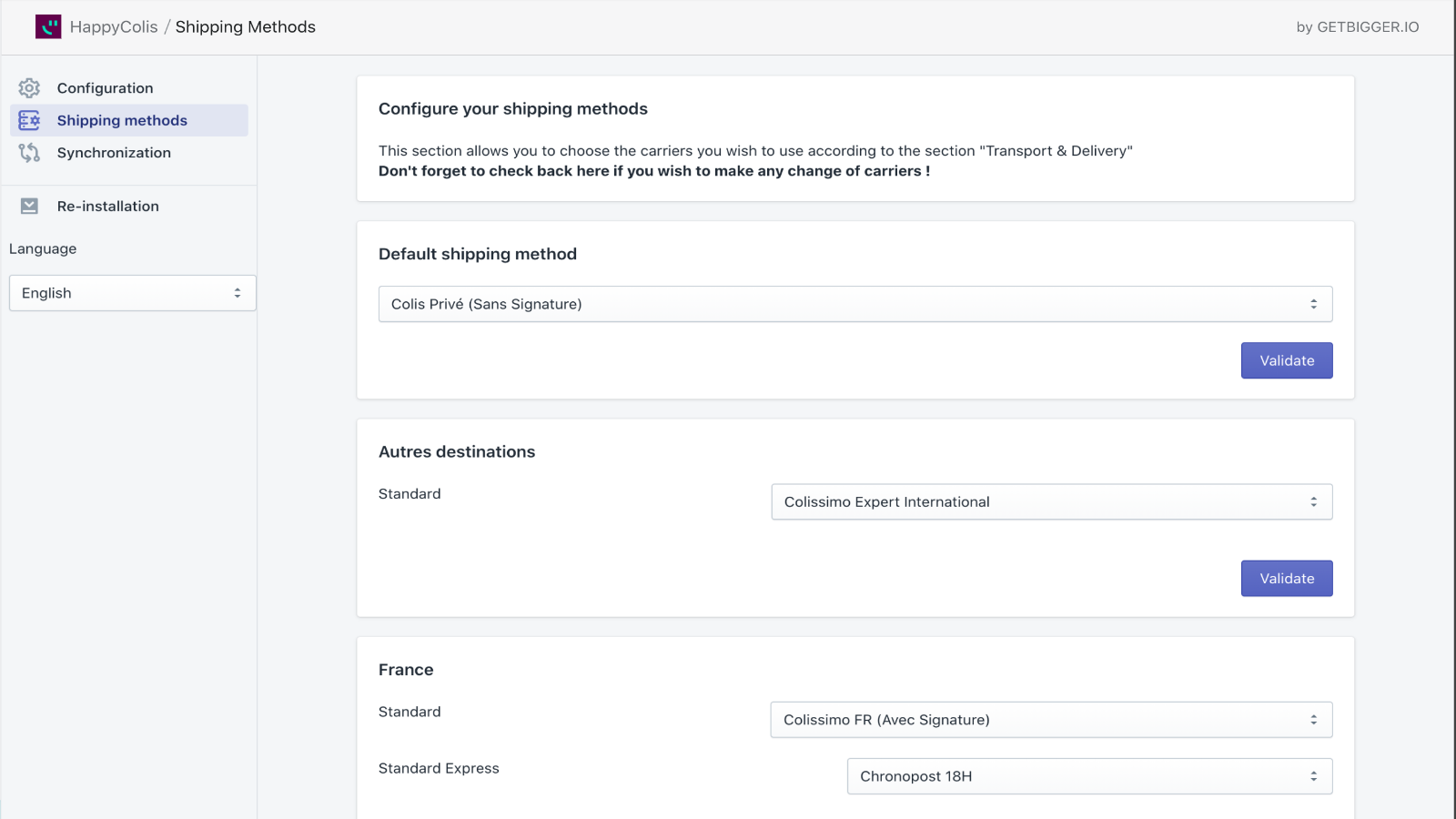
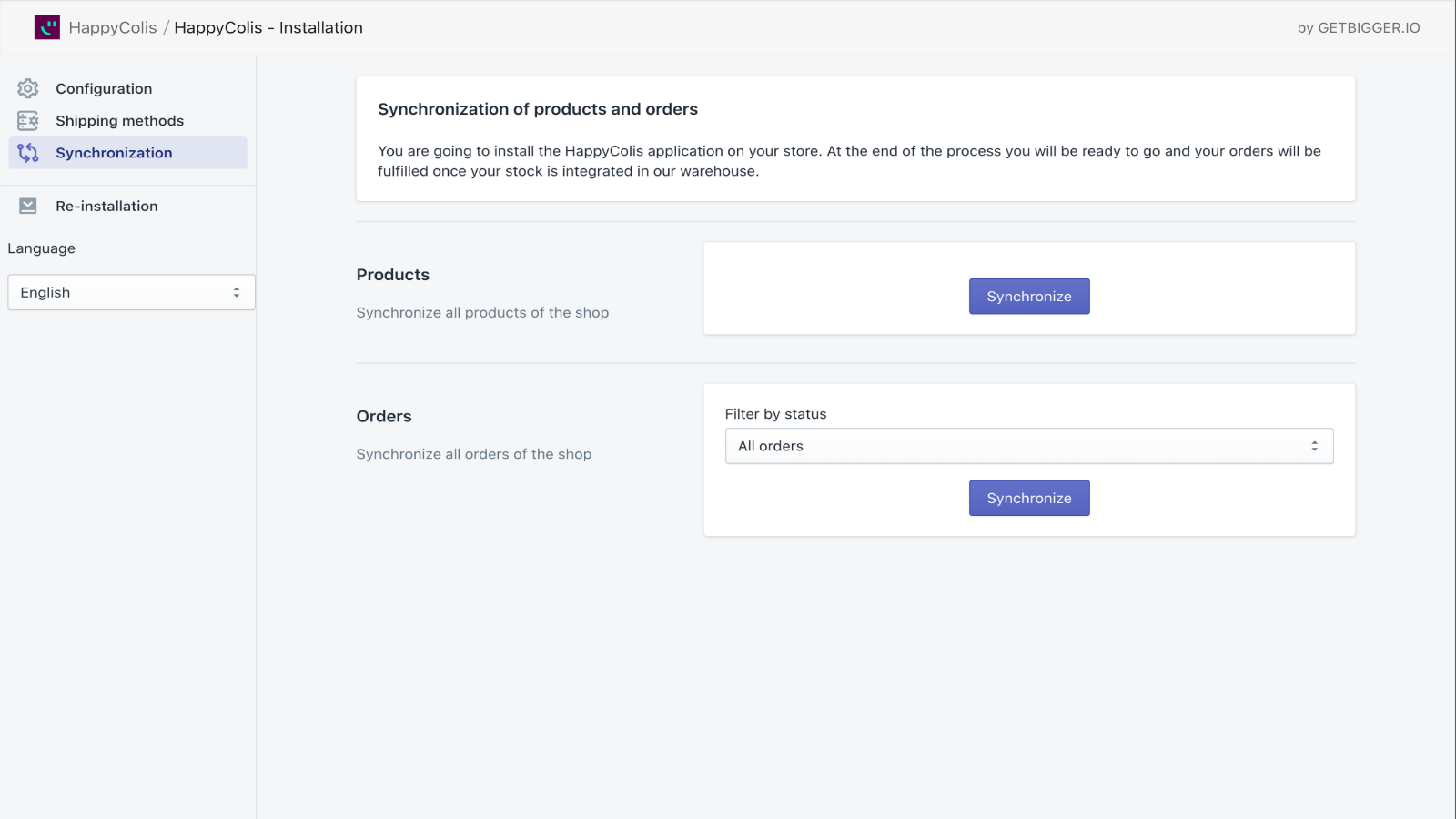
Connect your store to our logistics platform and simplify the management of your e-commerce .
Connect your store to our logistics platform and simplify the management of your e-commerce orders. With this app, your products and orders are automatically synced with our logistics solution, designed for growing merchants. From order fulfillment and real-time inventory tracking to shipping updates — manage your entire logistics from a single interface, while enjoying premium service at competitive rates. Our mission: save you time, reduce your logistics costs, and ensure a flawless
- Catalog and inventory synchronization
- Order retrieval
- Transmission of packages and tracking numbers
Lingue
Inglese e Francese
Questa app non è disponibile in Italiano
Categorie
Etichette e imballaggio
Prezzi
Puoi ricevere addebiti esterni da GETBIGGER.IO separatamente rispetto alla fattura Shopify. Maggiori informazioni
Free
Installazione gratuita
Depending on the complexity of the package, its weight and the shipping method
Tutte le spese sono fatturate in USD. Vedi tutte le opzioni di prezzo
Recensioni
-
Il 0% delle recensioni ha 5 stelle
-
Il 0% delle recensioni ha 4 stelle
-
Il 0% delle recensioni ha 3 stelle
-
Il 0% delle recensioni ha 2 stelle
-
Il 0% delle recensioni ha 1 stelle
Assistenza
Assistenza app fornita da GETBIGGER.IO.
Risorse
Questo sviluppatore non offre assistenza diretta in Italiano.
Sviluppatore
11 Résidence la Trévaresse, Bastide de Cugis, Puyricard, 13540, FR
Lanciata
16 febbraio 2021
Altre app come questa

Soddisfa i nostri più elevati standard in termini di performance, design e integrazione. Maggiori informazioni Si apre in una nuova finestra

Soddisfa i nostri più elevati standard in termini di performance, design e integrazione. Maggiori informazioni Si apre in una nuova finestra

Soddisfa i nostri più elevati standard in termini di performance, design e integrazione. Maggiori informazioni Si apre in una nuova finestra