Omni Hub オムニチャネル会員連携アプリ
- 価格設定
-
月額$150。 無料体験あり。
- ハイライト
- 管理画面で直接操作
- 最新テーマに対応
- 評価
- 5.0 (25)
- 開発者
- Feedforce Inc.
特集の画像ギャラリー
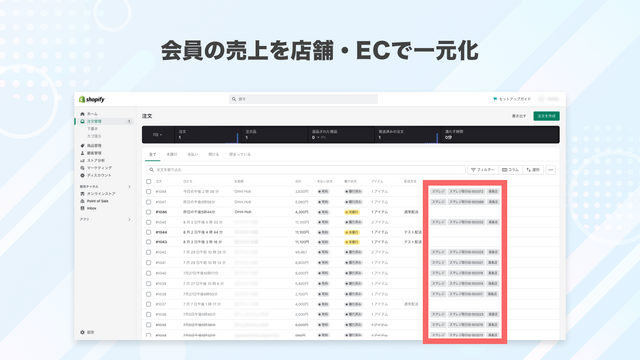
「スマレジ」や「Square POS」等のPOSアプリと連携し、実店舗とオンラインストアで会員情報を統合できる顧客一元化アプリです。どのような事業者でも簡単にオムニチャネル化を実現できます。
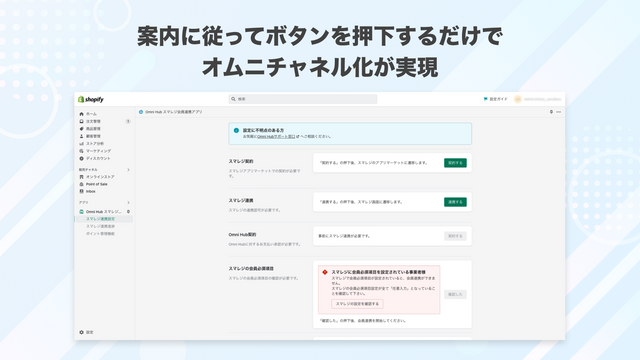
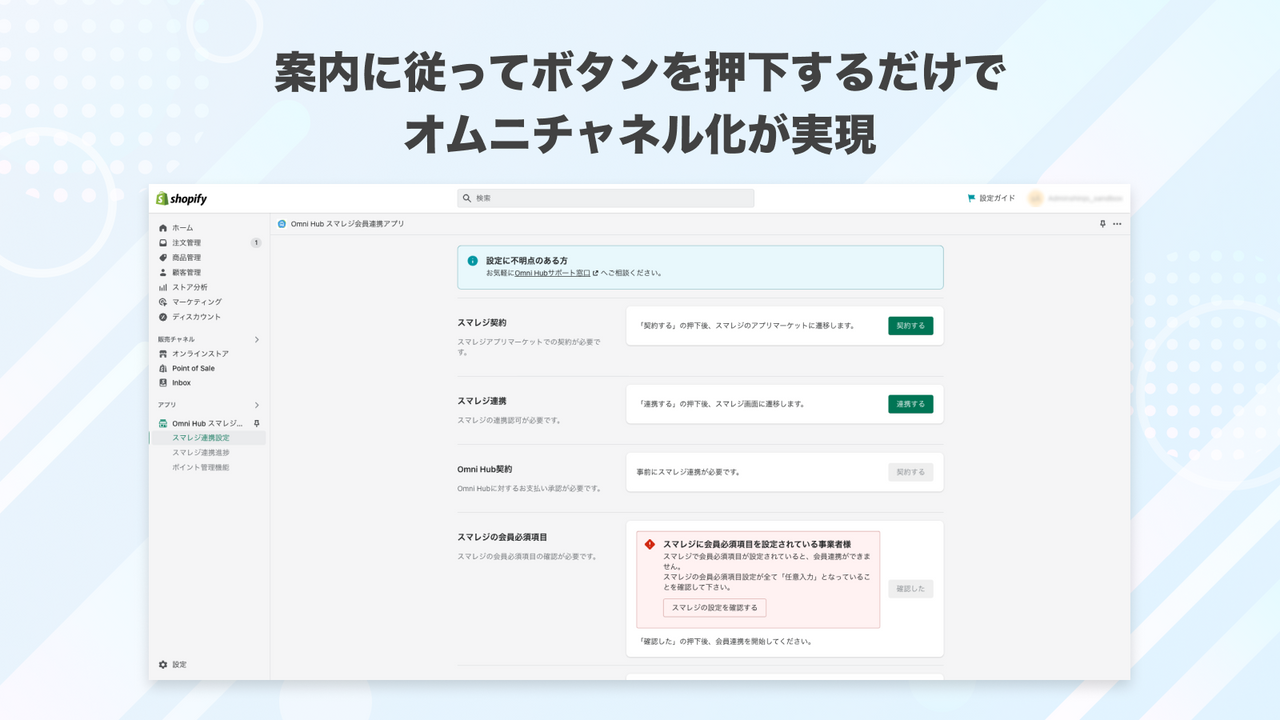
Omni Hub(オムニハブ) オムニチャネル会員連携アプリは、「スマレジ」「Square」等の POS サービスと Shopify の間で会員情報を連携し、お客様の購買体験を向上を支援するアプリです。 Shopify Basic からご利用いただけます。Shopify Plus 専用アプリではありません。 Omni Hub を利用することで、システム知識なし、簡単な初期設定だけで実店舗と EC のオムニチャネルでの会員情報や売上情報の一元化を実現できます。 会員情報の一元化により、店舗・ECでの顧客体験が統合され、お客さまへの CRM を強化できます。 店舗と EC で共通で付与、利用できるポイントプログラムも容易に実現可能に。 また、店舗の商品在庫をECで表示したり、来店チェックインで来店誘導・店舗体験向上も支援しています。 管理画面の案内に従った簡単な設定だけで、簡単に会員情報の連携が実現します。 会員情報を保有している場合など、ご状況に合わせて利用開始手順をご案内します。 店舗と EC で一貫した顧客体験を提供したい!という方はお気軽にお問い合わせください。
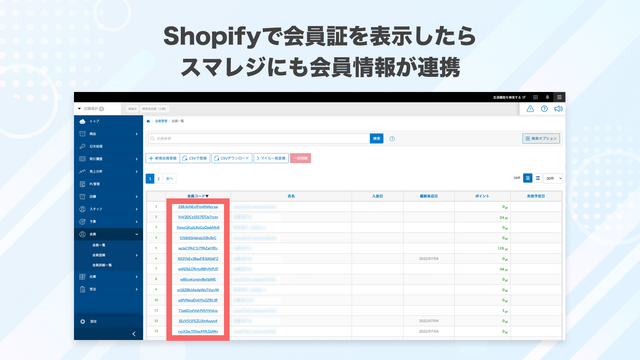
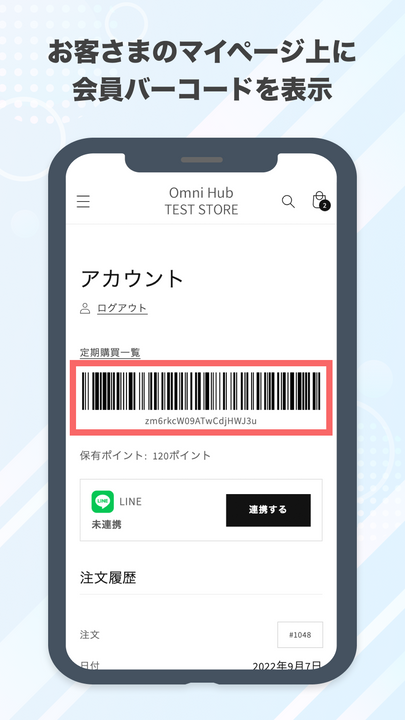
- Shopify に登録されている会員情報を、スマレジや Square の POS に会員として連携し、Shopify の会員マイページ上に、会員バーコードを表示
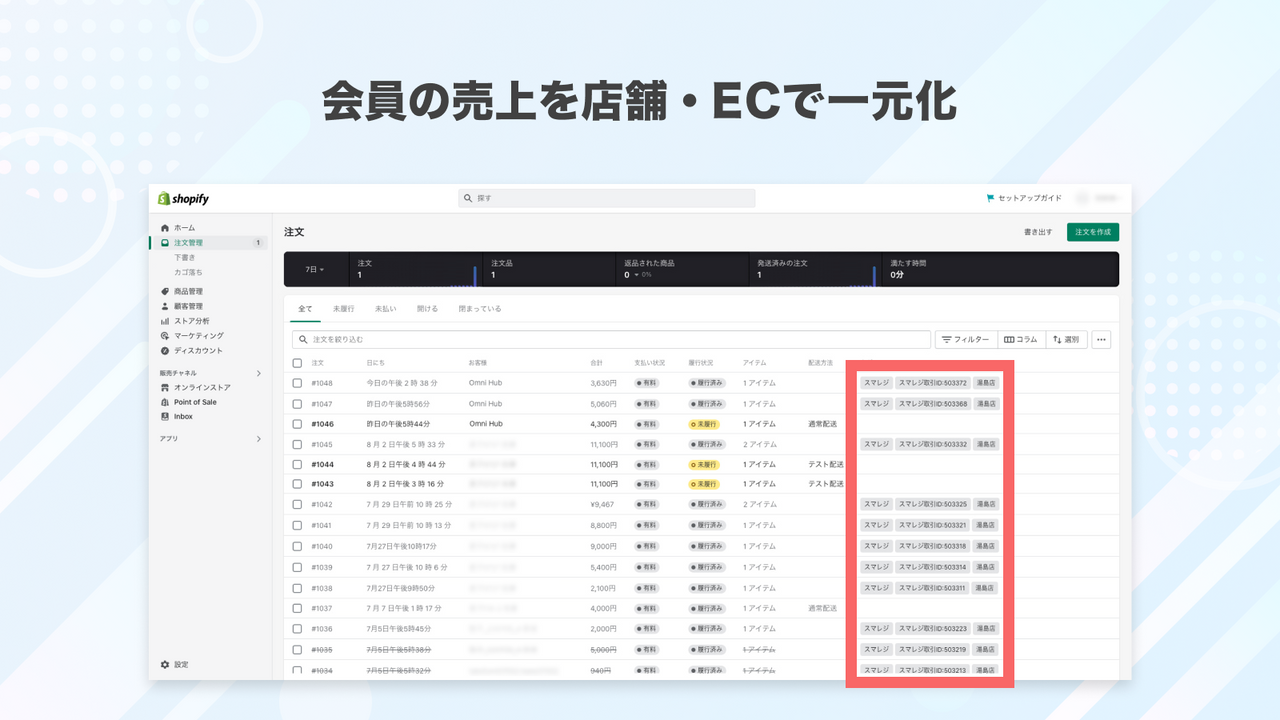
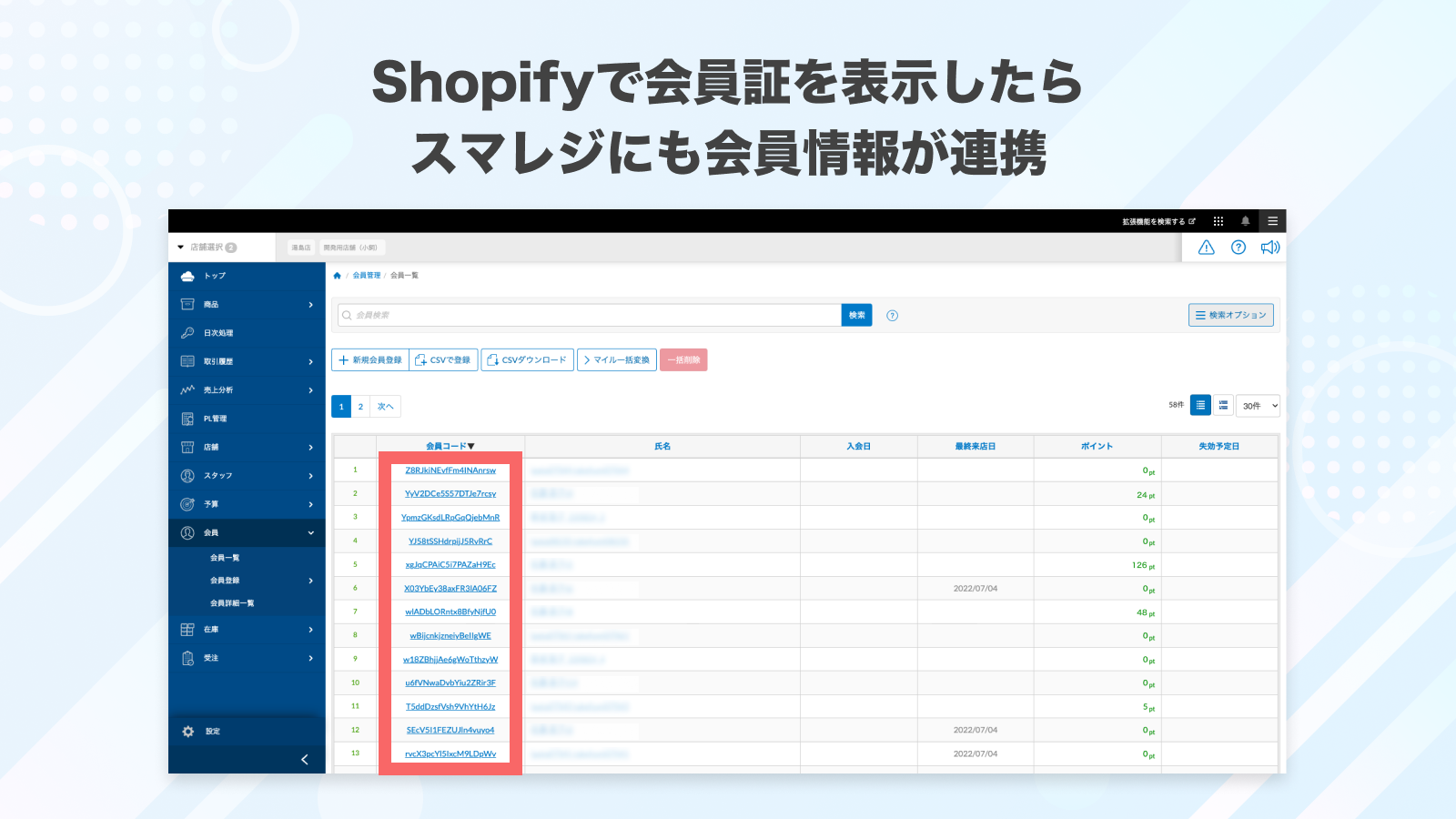
- スマレジ、Square 等の POS 上で発生した会員の購入を自動で Shopify に連携
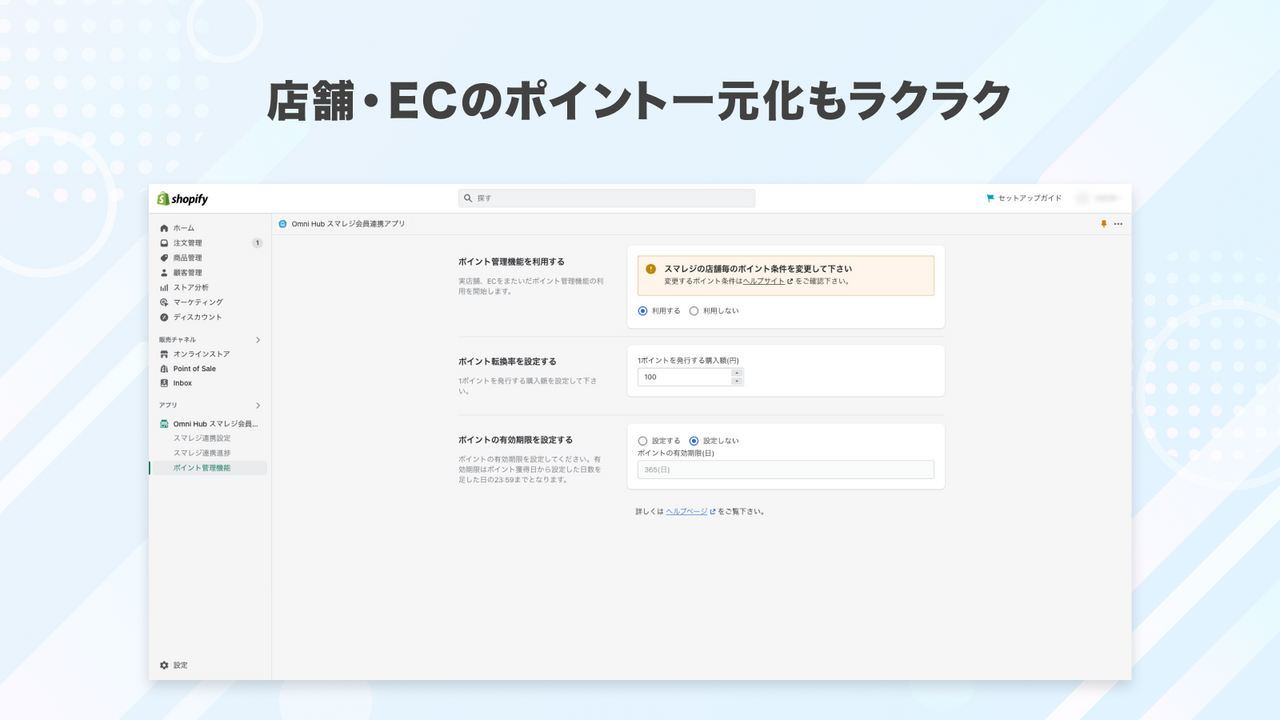
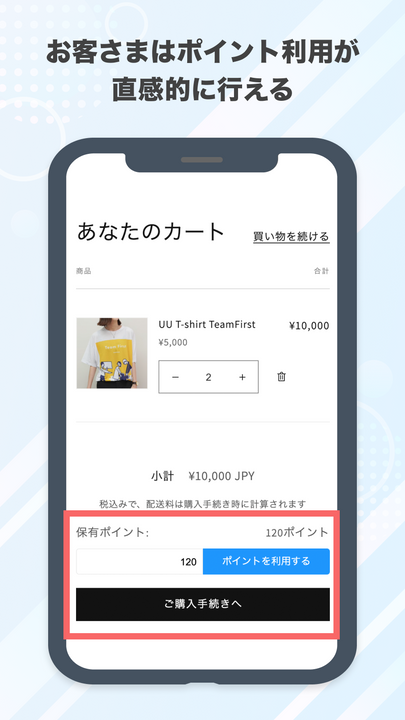
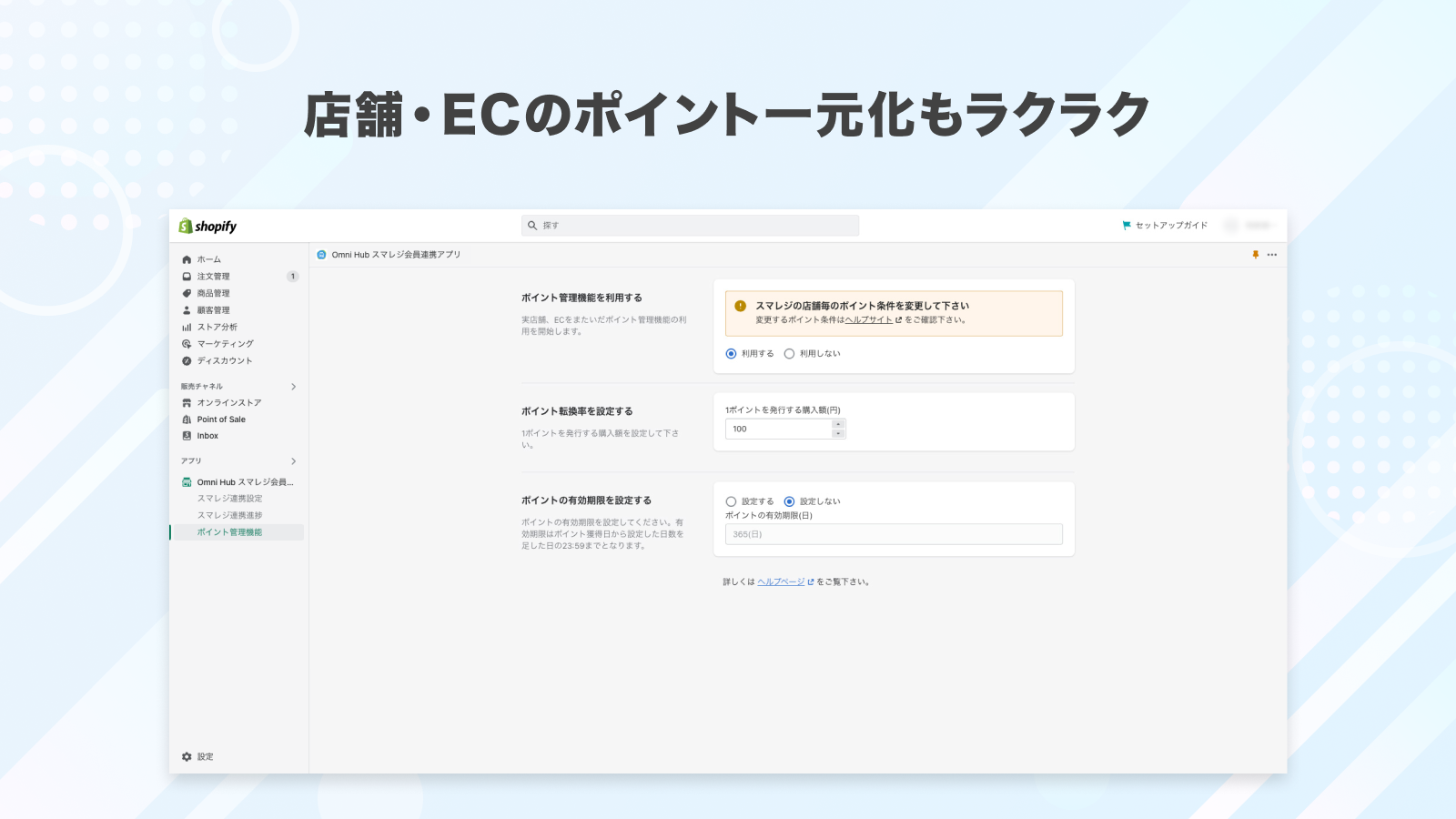
- Shopify と POS に共通で付与、消化可能なポイント管理
- レシートからのポイント獲得、オフラインでの会員証表示など、店舗オペレーションを考えた会員証表示が可能
- 店舗在庫表示や来店チェックインなど来店誘導・店舗体験向上につながる機能も充実
- ハイライト
- 管理画面で直接操作
- 最新テーマに対応
言語
日本語
連携対象システム・アプリ
- Shopify Flow
- スマレジ
- CRM PLUS on LINE
- どこポイ
- Appify
- VIP
- Square
カテゴリー
POS
価格設定
リードプラン
$150 /月
ユーザー数が10,001人以上の場合は、ユーザー数に応じて料金が発生します。(10,000人ごとに$100の追加料金、ボリュームディスカウントあり)
15日間の無料体験
すべての料金はUSDで請求されます。 定期請求と使用料に基づく請求は、30日ごとに行われます。
レビュー (25)
Shopify と直営店舗に設置しているスマレジを連携するために使っています。初期投資もなく、オンラインとオフラインの顧客情報を統合することができ、たいへん助かっています。姉妹アプリ? のCRM PLUS on LINEと合わせて使うことで、リピーター施策も素早く実装することができました。導入時はもちろん、導入後も手厚くサポートしていただき、★5つです。
Omni Hubを利用いただきありがとうございます!
本サービス並びに弊社グループ企業にて提供しているLINE連携Shopifyアプリ「CRM PLUS on LINE」を利用いただくことで、店舗とECを連携したCRMが簡単に実現でき、貴社事業運営にお役立ちできているようでとても嬉しく存じます😊
貴社では複数のShopifyストアを運営されていた ...
店舗とECの顧客管理が一元化でき、購入履歴など顧客情報が共有できるようになりました。
店舗客へメルマガなどアプローチも増え、相互送客が可能になりました。
アップデートの際など、手厚いサービスや運用についての相談にも乗っていただけ、ECの専門知識が足りなくても、導入後安心して運用できると思います。
いつもOmni Hubを利用いただきありがとうございます!
貴社のように従来店舗を中心に長く事業を展開されていた会社様において、ECとの顧客の一元化や、メルマガによる顧客接点の拡大のお役立ちができましてとても嬉しく思います。
事業者様の状況に寄り添い、ご活用の支援などをできるよう努めておりますので、今後も色々とお話させていただけますと幸いです😊
ECサイトと実店舗の顧客データを一元化、ポイント利用を共通化するため利用しています。お陰さまで、スムーズに連携することができ業務効率が向上しています。
導入前後のサポートも手厚く、すぐに対応いただけるので、安心して利用できる点も魅力です。いつもありがとうございます!
いつもOmni Hubをご利用いただき、ありがとうございます!
貴社ではカフェ業態の実店舗でご利用いただいておりますが、このような場合では特にレジ業務などの店舗オペレーションへの負担を最小限に抑えることが重要と考えております。
スムーズにご活用いただけてご期待に添えているようで、大変うれしく思います😊
サポートについても温かいお言葉をいただき、チ ...
店舗レジ(スマレジ)とONLINE STOREの注文をこんなにスムーズに一括管理できて素晴らしいです。
アップデートも多いですし、サポートも手厚くて困ることがないです。
実店舗とECを持ってる方には本当にオススメです。
いつもOmni Hubをご利用いただきありがとうございます🙌
店舗とECを連携し、IMADEYA様ならではの独自性の高い施策のお役立ちができていますことを嬉しく思います😊
弊社では、お客様と事業者様が良い関係を構築し、楽しい買い物体験ができるお役立ちをできるようアップデートに努めてまいります。
今後ともどうぞよろしくお願いいたします🚀
アプリ名の通り、「オムニ戦略」を進めるために大事な歯車になってくれるアプリです。弊社はスマレジを使用しており、スムーズなリアル店舗とShopifyを繋げてくれます。これにより会員情報の連携はもちろん、少し工夫すればMEO対策もできてしまいます。星が5個の理由としては、カスタマーサクセスをしっかりされており、手厚いフォローをしていただけます。おすすめです!
いつもOmni Hubをご利用いただきありがとうございます!
素敵なご感想をお寄せいただきとても嬉しいです 😊
貴社では単なる会員やポイントの連携に限らず、来店者へのフォローアップやMEO対策など、幅広い施策を行われていますので、弊社としても勉強させていただいています。
今後も貴社ならではの施策を実現できるようご一緒に取り組めますと幸いです!
サポート
アプリサポートはFeedforce Inc.によって提供されています。
またはサポートポータルにアクセスしてくださいデータアクセス
このアプリがストアで機能するためには、次のデータにアクセスする必要があります。 その理由については、開発者向けのプライバシーポリシー でご確認ください。
個人データを表示する:
お客様、 ストアオーナー
-
お客様
名前、 メールアドレス、 電話番号、 物理的な住所、 地理位置、 IPアドレス、 ブラウザとオペレーティングシステム
-
ストアオーナー
名前、 メールアドレス、 電話番号、 物理的な住所
ストアデータを表示および編集する:
お客様、 商品、 注文、 ディスカウント、 オンラインストア
-
顧客情報を編集
顧客データ
-
商品を見る
商品 or コレクション
-
注文を編集する
下書き注文、 注文の編集, or 過去60日間のすべての注文詳細
-
ディスカウントの表示と同期
クーポンコードとプロモーション
-
オンラインストアを編集する
テーマ
類似のアプリ