Galleria immagini in evidenza

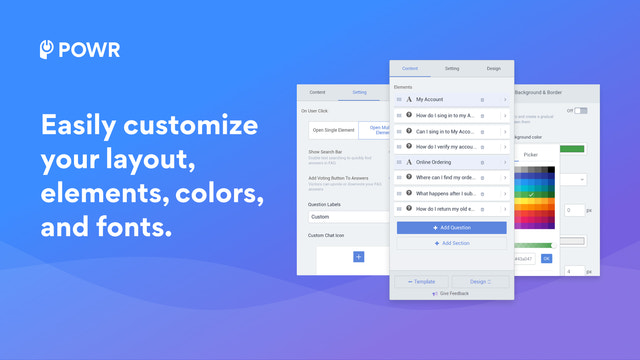
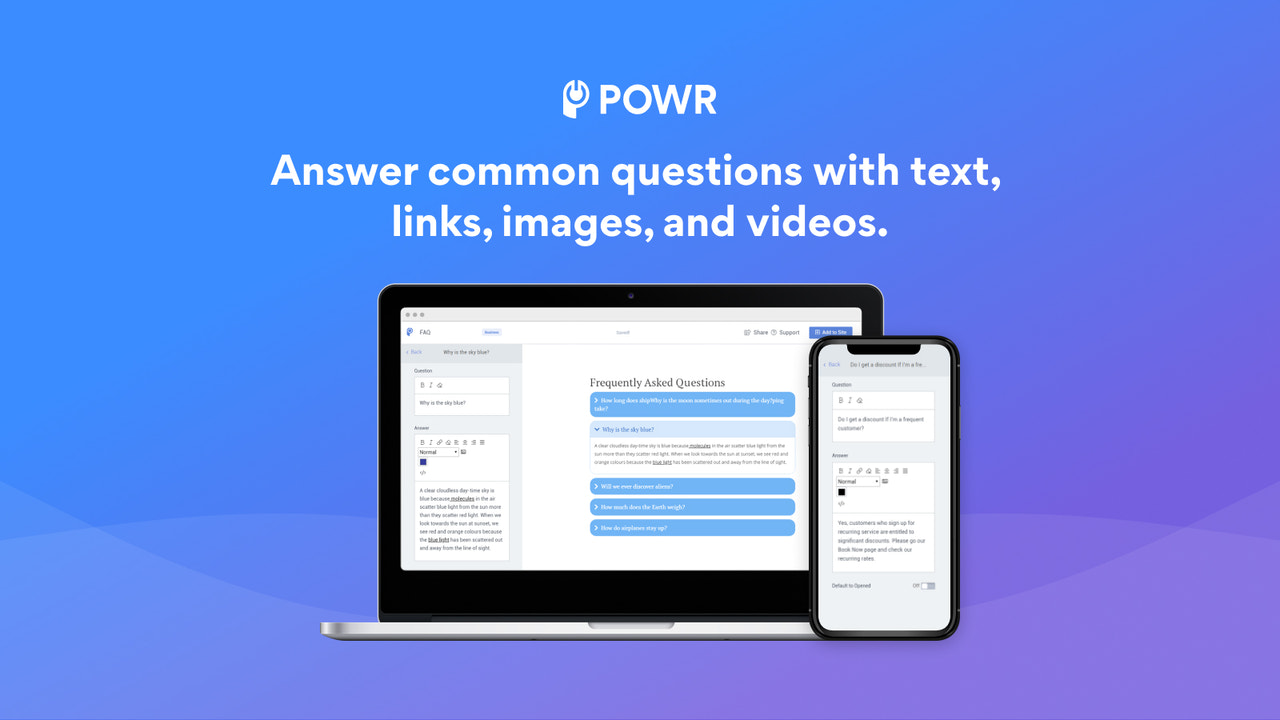
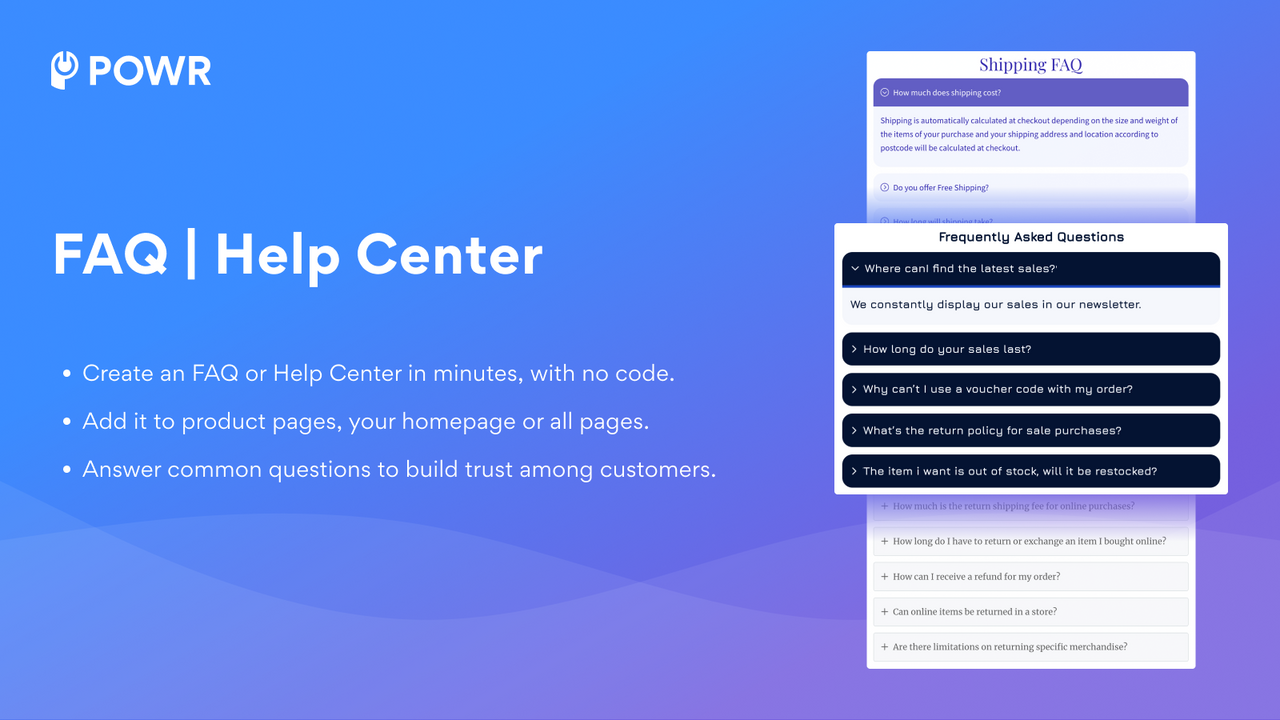
Customizable FAQ Help Center to answer questions, boost sales, & reduce support inquiries.
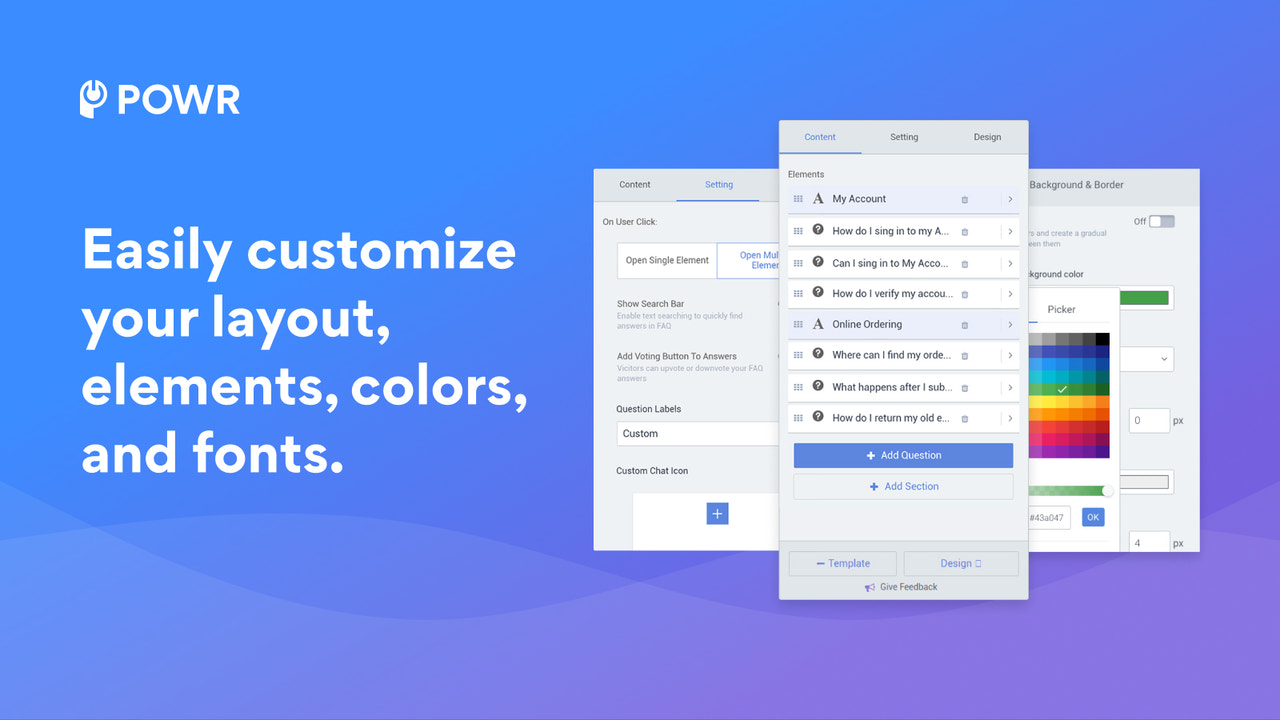
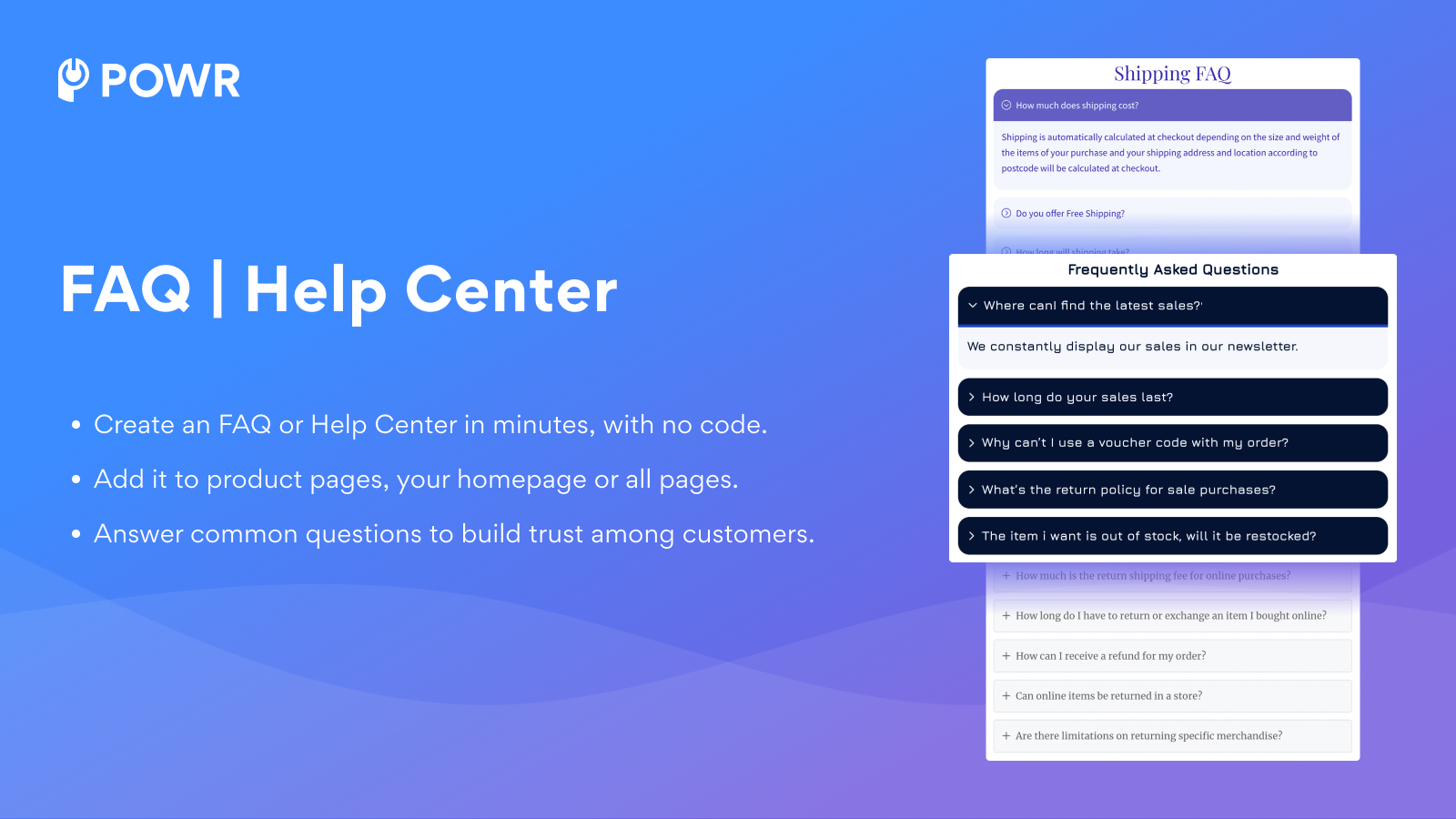
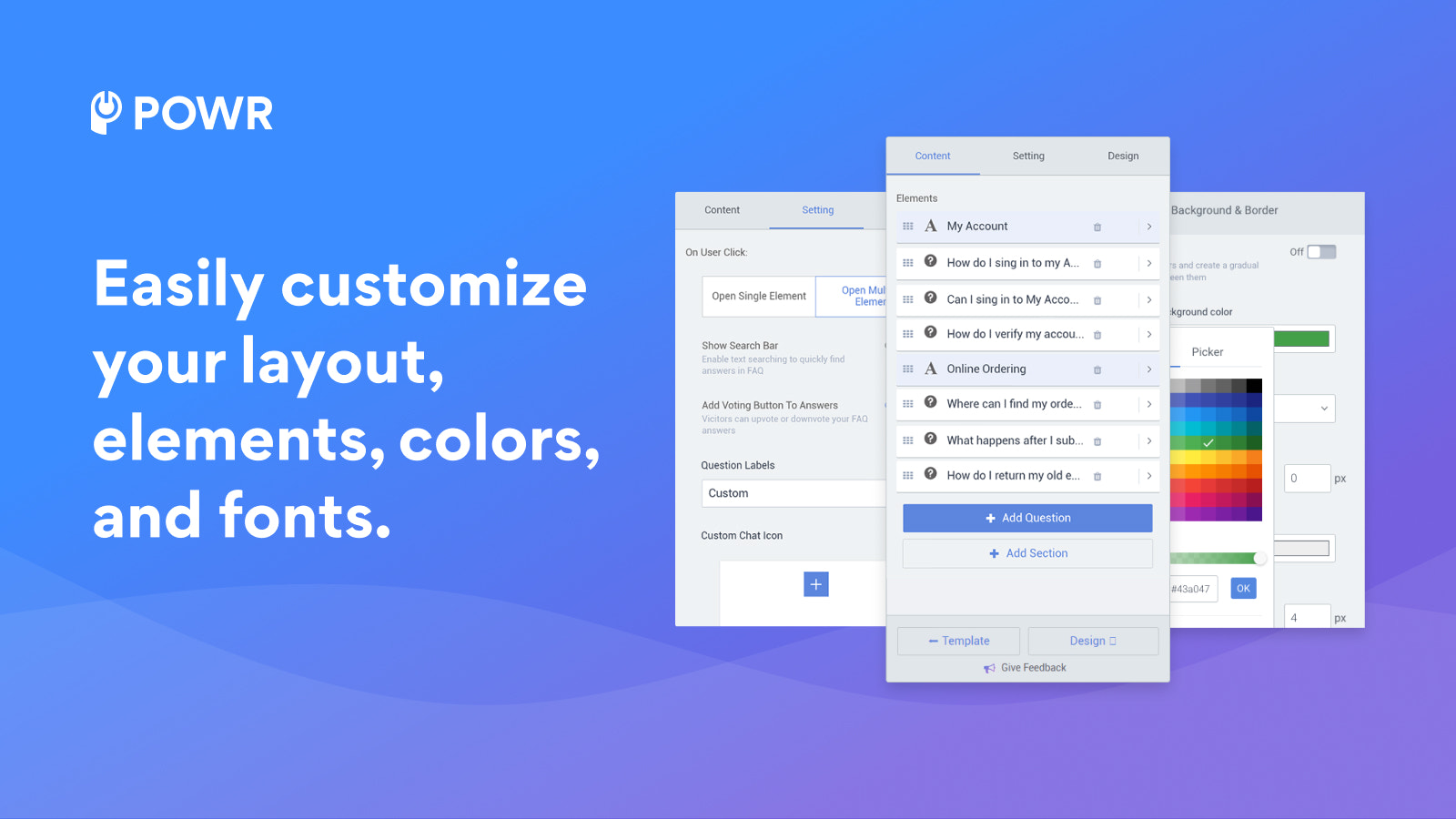
Maximize customer support and sales with the POWR Product FAQ Help Center. Easily create SEO-optimized FAQ for product descriptions that match your brand's style—no coding required! Answering common product questions directly on your product page results in quicker sales while reducing support tickets. For example, answer questions regarding shipping details and return policies directly in your store. Elevate your customer experience with our easy-to-use, feature-rich FAQ tool.
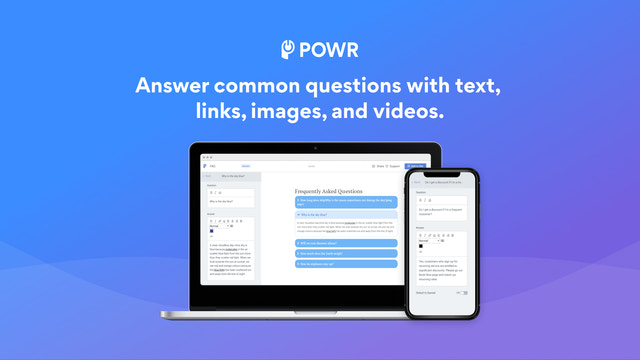
- Add links, images, and videos to FAQs, then enable mouse-over effect
- FAQs are SEO-optimized to improve organic search traffic
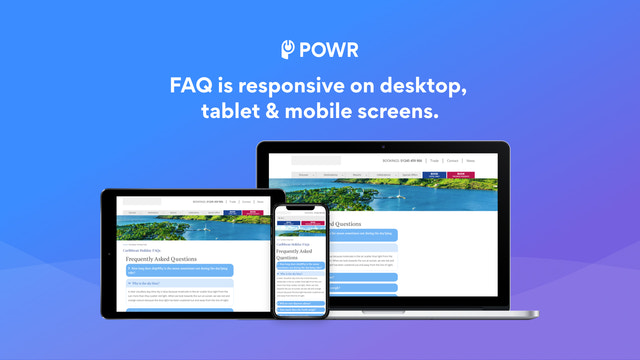
- Create half-width sections to save space on the page
- Make your product FAQ Help Center searchable with a search bar
- Elementi chiave
- Si usa dal pannello di controllo Shopify
- Compatibile con i temi più recenti
Lingue
Inglese
Questa app non è disponibile in Italiano
Funziona con
- Google Tag Manager
Categorie
Recensioni (239)
Réponse rapide et efficace du support. Merci pour votre aide.
Does what I needed it to do. Support was very helpful with a matter.
We had the best support experience! Richard was so helpful and fabulous and made this all so easy. We are very appreciative!
POWr made this app very simple and clear- perfect for our website FAQ's. Good for a newbie like myself. Customer service superb!
This app is great - we use it for our 'Tips and Flips' pancake tips faq page
Assistenza
Assistenza app fornita da POWR.io.
Risorse
Questo sviluppatore non offre assistenza diretta in Italiano.
Lanciata
8 gennaio 2016
Altre app come questa