SS: Toggle Description
- Prijs
-
$3 per maand. Gratis proefperiode beschikbaar.
- Beoordeling
- 5,0 (20)
- Ontwikkelaar
- ScreenStaring
Galerij met uitgelichte afbeeldingen

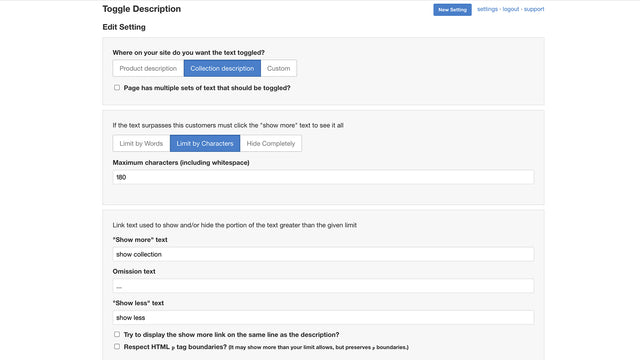
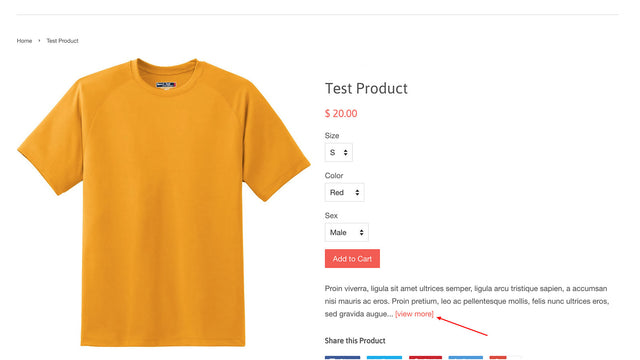
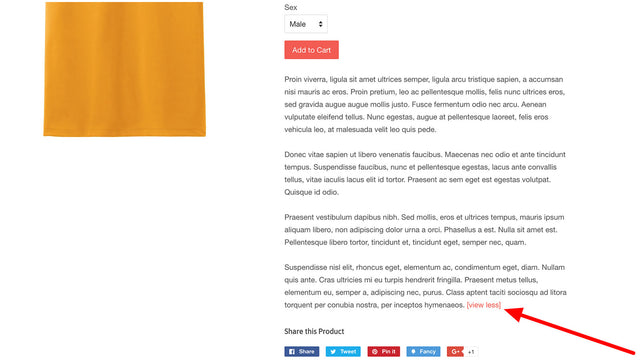
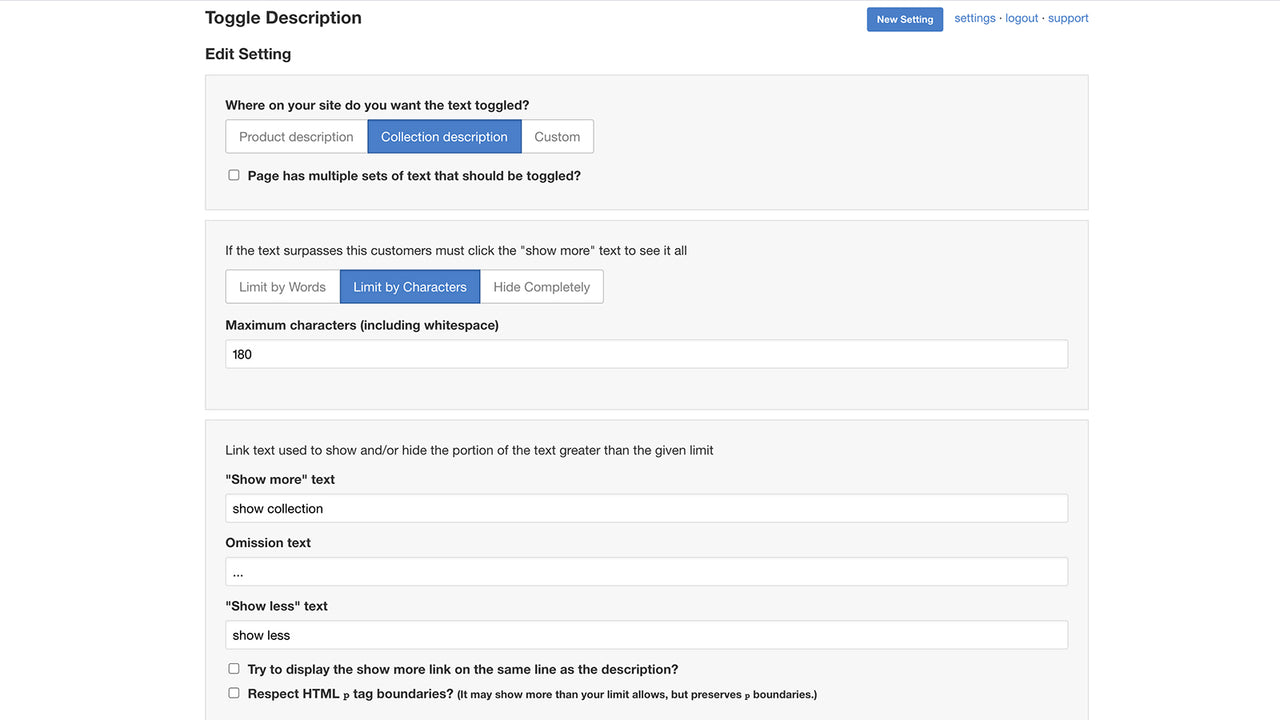
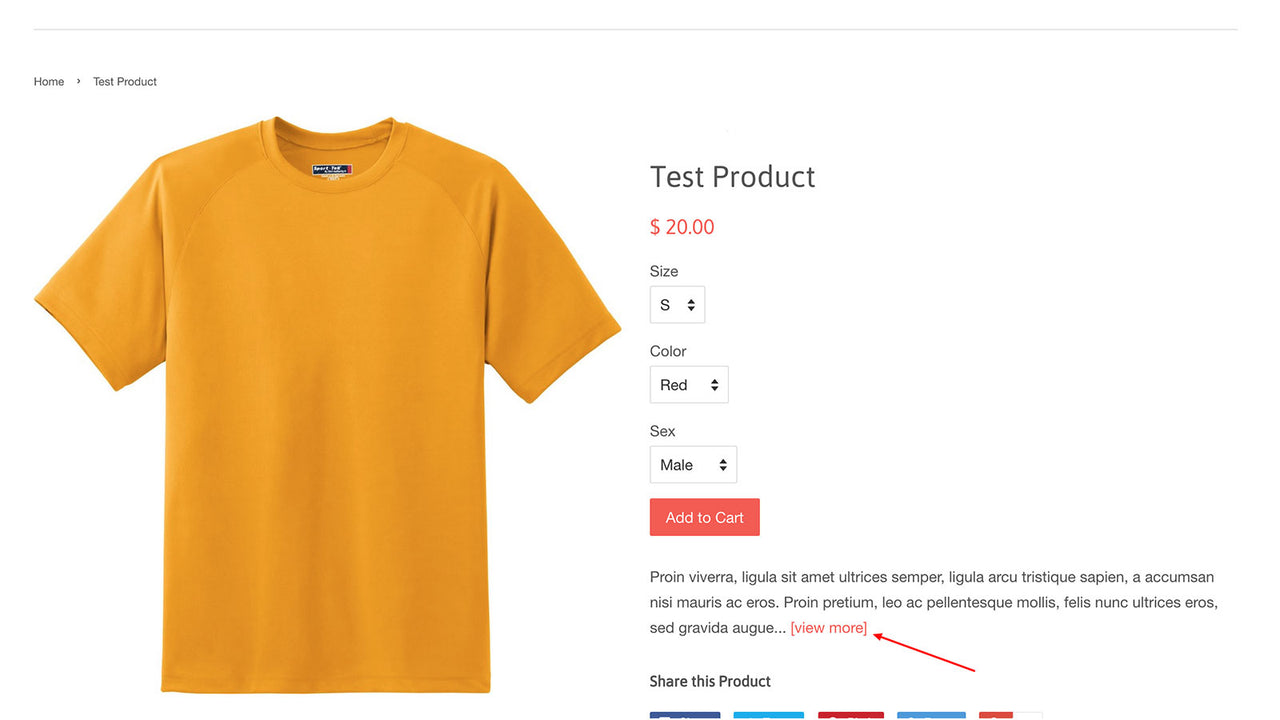
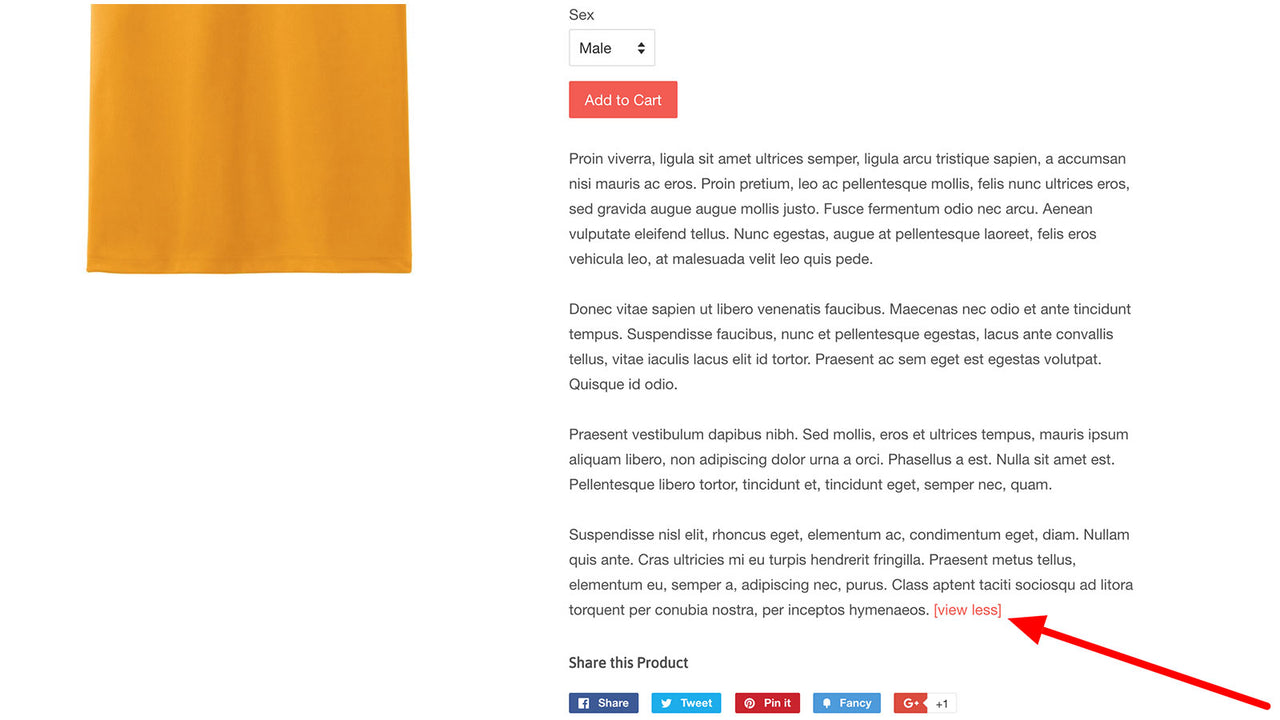
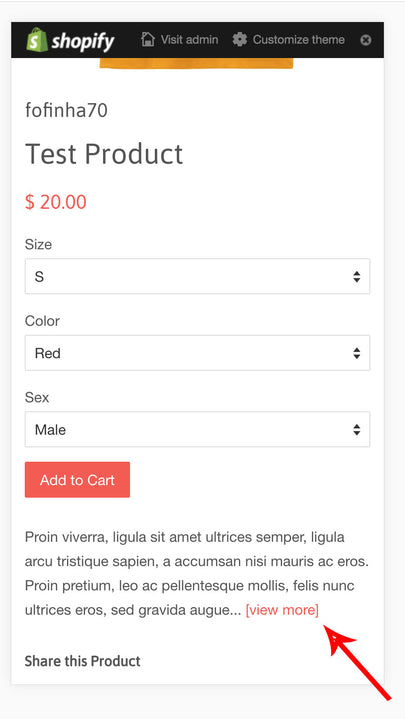
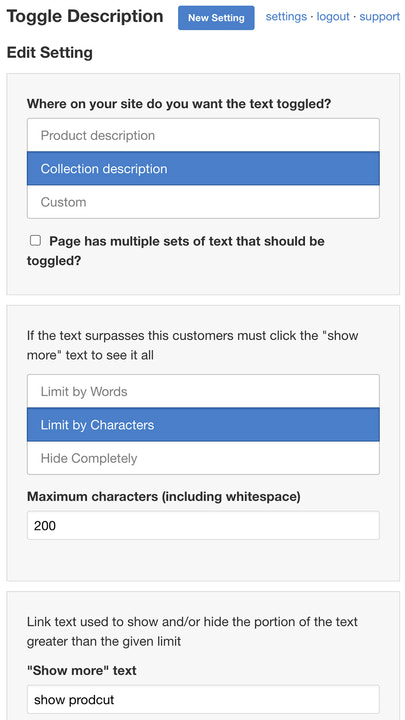
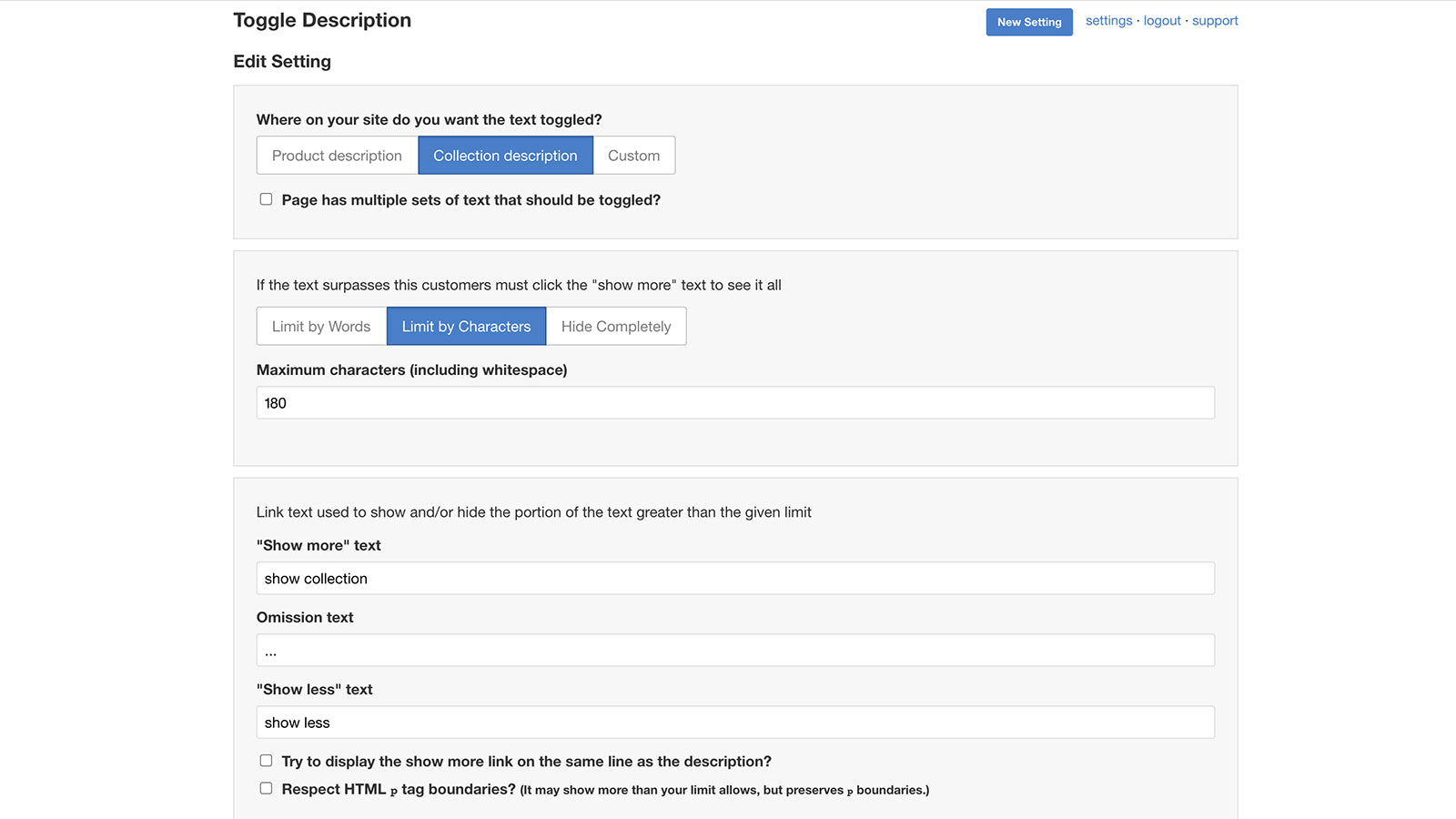
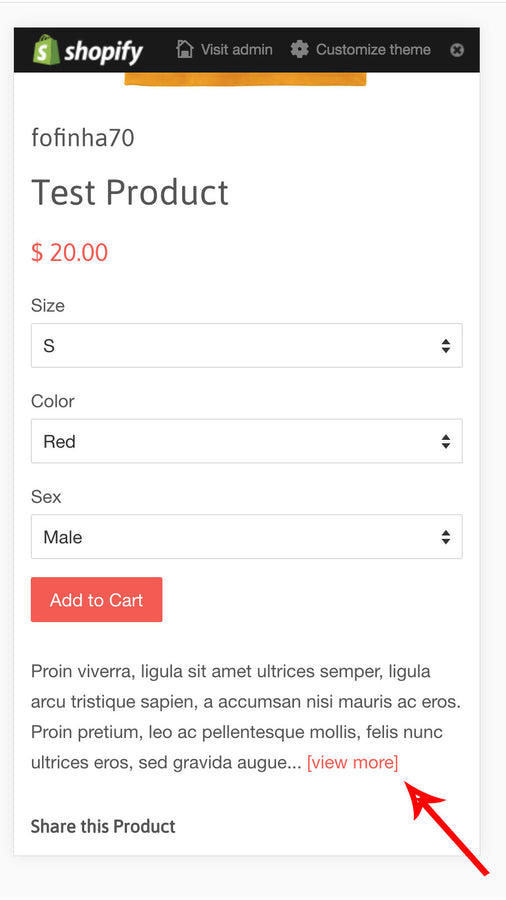
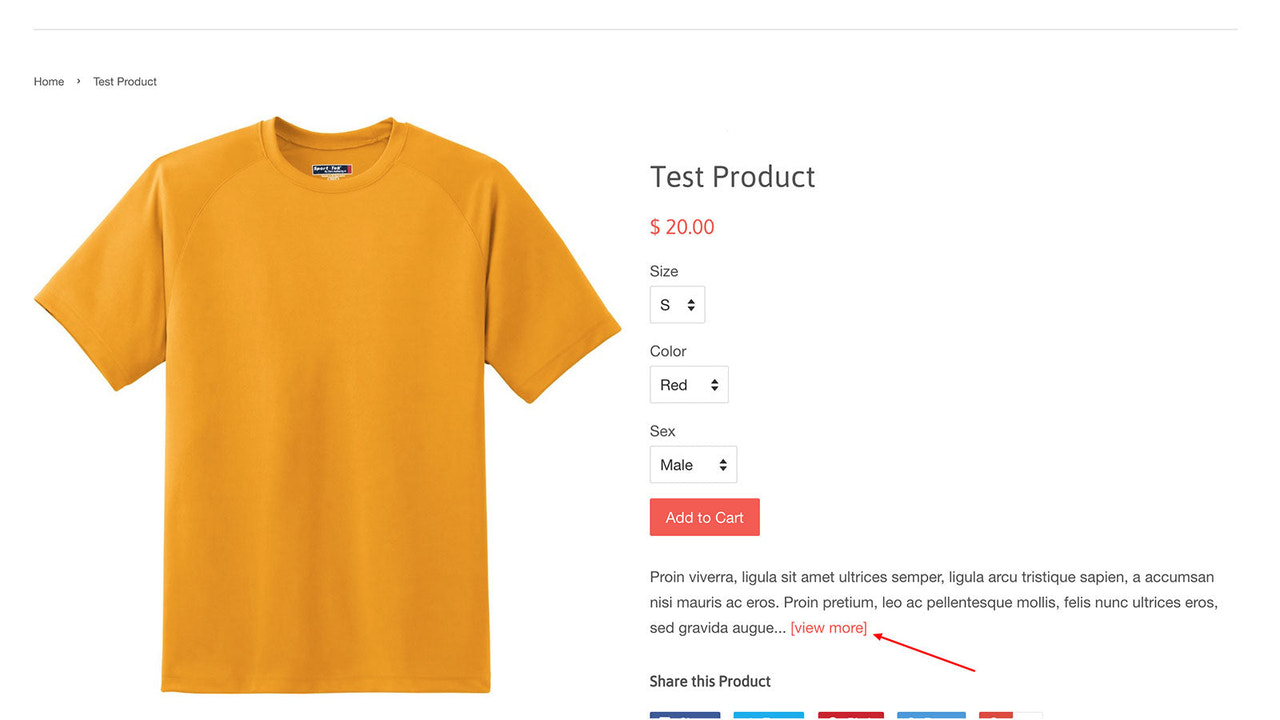
Toggle long text anywhere on your site via customizable "show more" & "show less" links
Above the fold space is precious. Long text shouldn't displace other conversion-driving content like products, specs, and social links. The Toggle Description app allows you to manage the appearance of long text on your site by adding customizable "show more" and "show less" links to text that exceeds a maximum number of words or characters. When users click on these links the text will be shown or collapsed.
- Manage the appearance of long text by adding "show more" and "show less" links
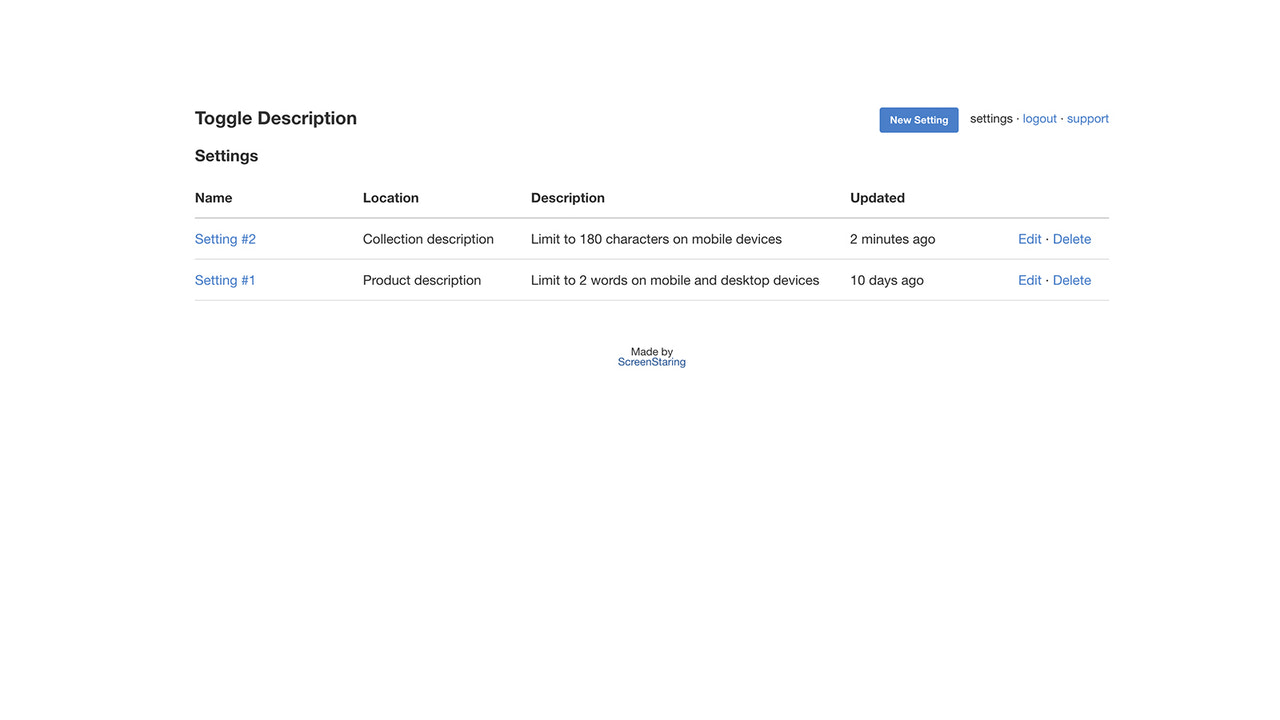
- Works with all text: product & collection descriptions, blog, homepage, and more
- Limit text by words, characters, and more, no coding required
Bevat onvertaalde tekst
Talen
Engels
Deze app is niet vertaald in het Nederlands
Categorieën
Prijs
Basic
$3 /maand
Gratis proefperiode van 3 dagen
Bevat onvertaalde tekst
Alle betalingen worden in USD gefactureerd. Terugkerende en op gebruik gebaseerde kosten worden om de 30 dagen gefactureerd.
Recensies (20)
I needed some help with getting the app to work. Swift reaction and solved the same day.
Der Support (auf englisch) war einfach toll, und ich habe nun ein Ergebnis, was zu 100 % meinen Erwartungen entspricht. Eigentlich musste ich gar nichts machen, Tim hat "irgendwo" Änderungen so vorgenommen, dass genau das rauskam, was wir haben wollten. Toll!
everything fine, tim was quick help to adapt the app to our special conditions, works fine now! thank you & recommendations!
If I could, I would give 10 stars, especially for support! Really Skye is incredible helpful and responsive. This is a simple tool but it allows you to do what it promises. I suggest the tool that you can see applied on our e-commerce https://it.arketicom.com and i surely recommend the customer support experience! Thank you
I contacted support regarding using on collection pages.
I added a class to the collection page description like class="product-single__description" and it worked.
However, It would be really nice to toggle this feature on/off for collection pages independently from product descriptions with a different character amount. Support's response was this.
To work on the collection page enter the following into the Description selector field:
.collection-description
Do you want this to work with the product page too? If so remove the HTML with the product-single__description CSS class from around the collection description and set the Description selector field to:
.collection-description, .product-single__description
The character/word count you enter will apply to both the collection and product pages. We are working on separating this and adding an explicit option to "toggle collection" and/or "toggle product" description.
Thank you for the valuable feedback.
Toggling the product description independently of the collection description is something we've had several requests for. Since this has become an important feature for our users we will be adding this functionality soon.
Usually one can toggle the collection or product description without having to modify the site's theme. Our support team is always here to assist via phone or email.
Ondersteuning
ScreenStaring kan al je vragen beantwoorden over SS: Toggle Description.
Ontwikkelaar
Hulpbronnen
Deze ontwikkelaar biedt geen directe ondersteuning in het Nederlands.
Geïntroduceerd
13 oktober 2016
Meer apps zoals deze