PWA ‑ iOS & Android Mobile App
- 価格設定
-
無料プランあり。 無料体験あり。
- ハイライト
- 最新テーマに対応
- 評価
- 4.4 (20)
特集の画像ギャラリー

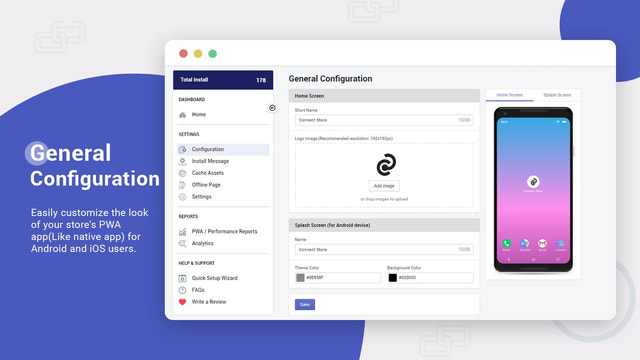
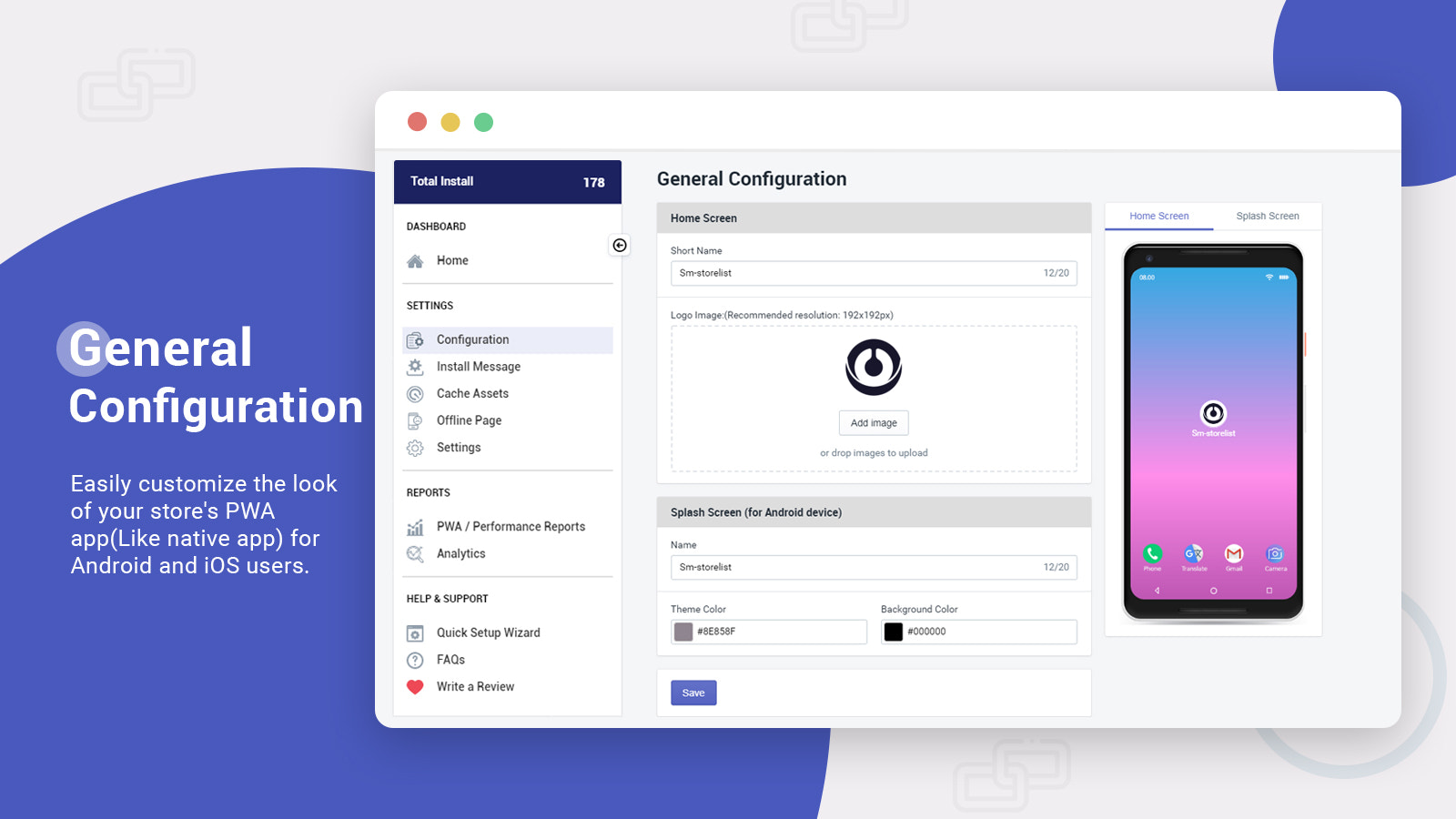
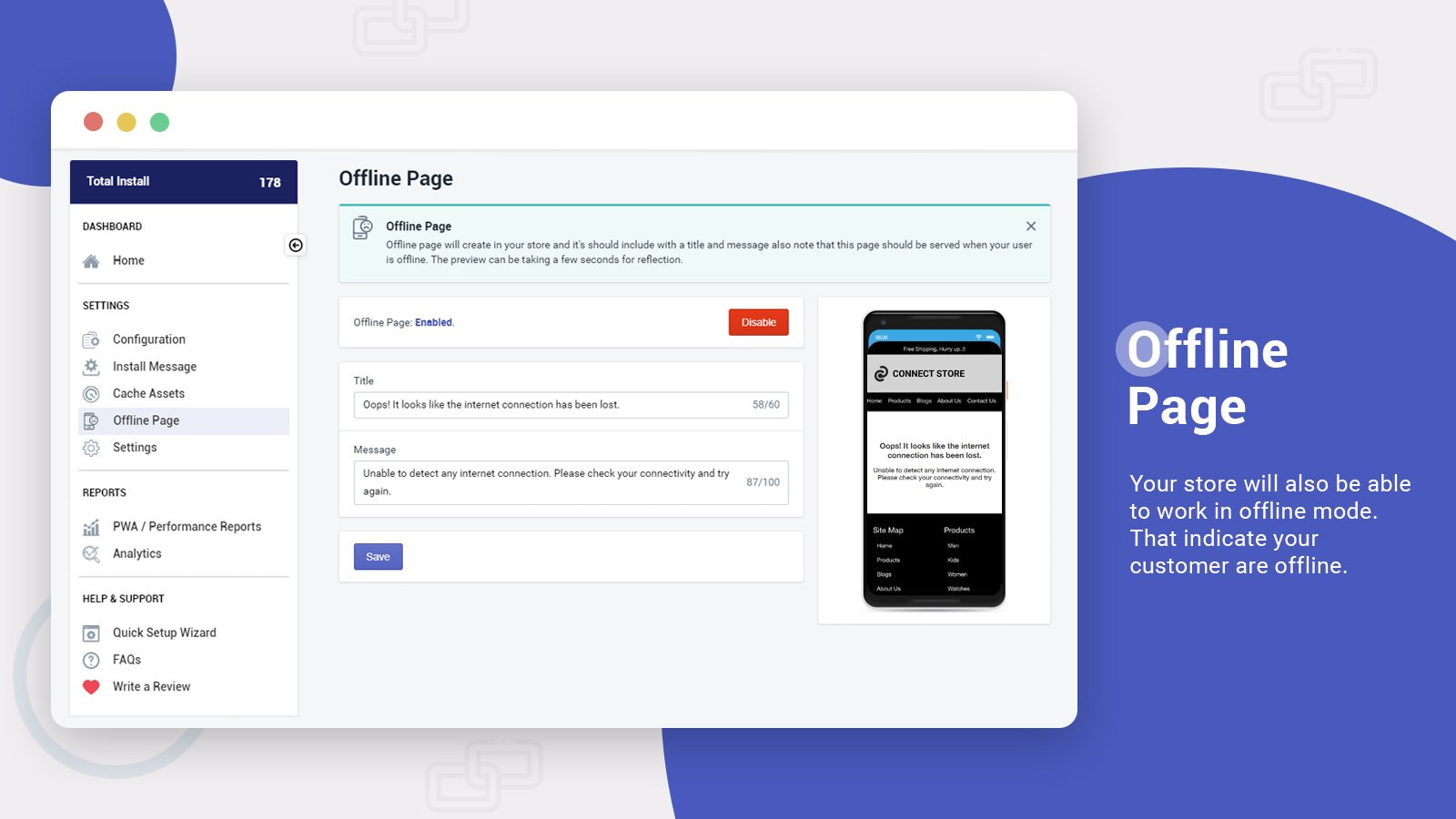
Convert your responsive store to an installable mobile app for users to have it on their home screen
PWA - Progressive Web App helps store visitors to add your web store on their mobile's home screen. So your store will be easily accessible by customer which will increase the engagement ratio and overall increase the store revenue. The same website with PWA can be converted to android mobile app as well. Which can be listed on Google play store. By this way increase discoverability of store and organic traffic reduces your ads cost.
- Fast, Integrated & Reliable
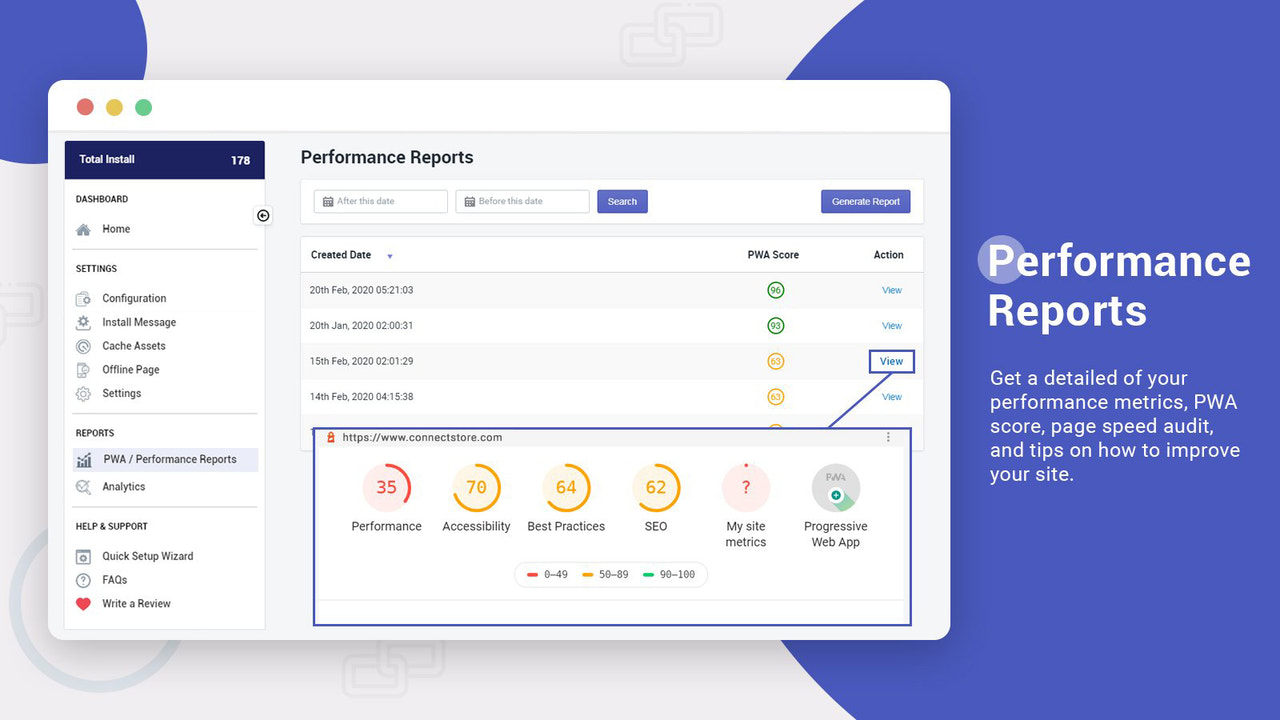
- Improved Performance
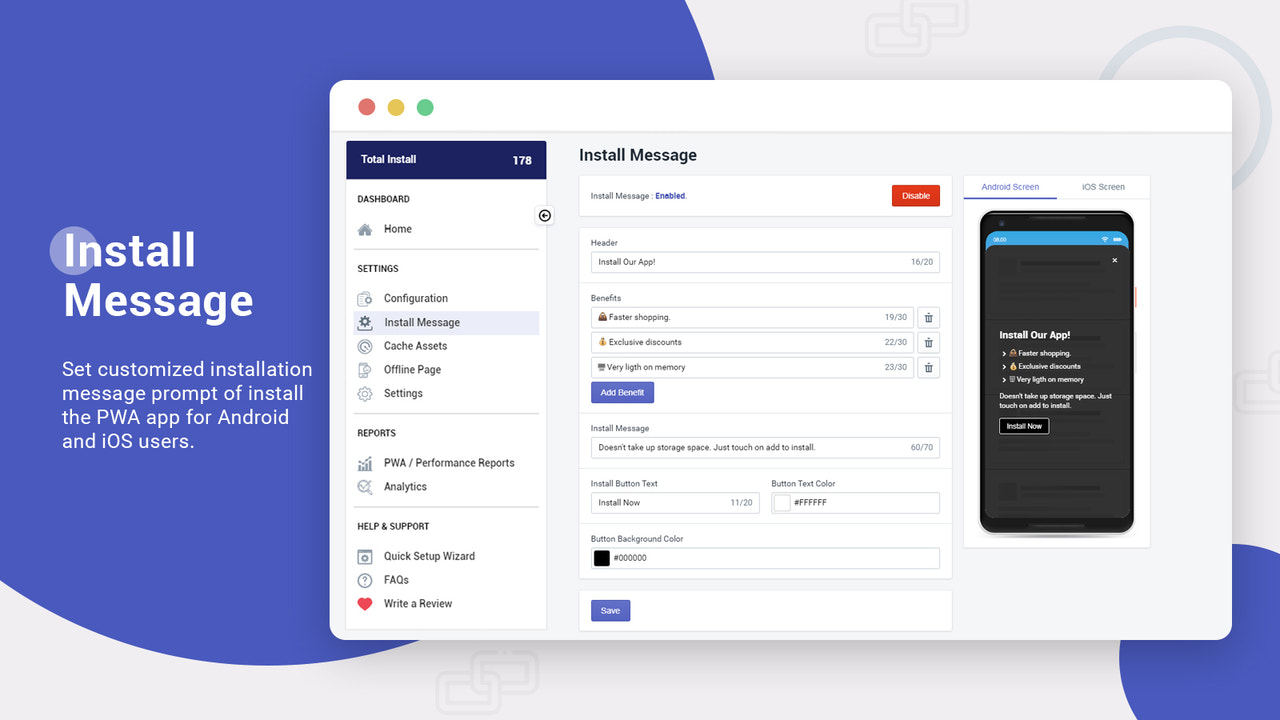
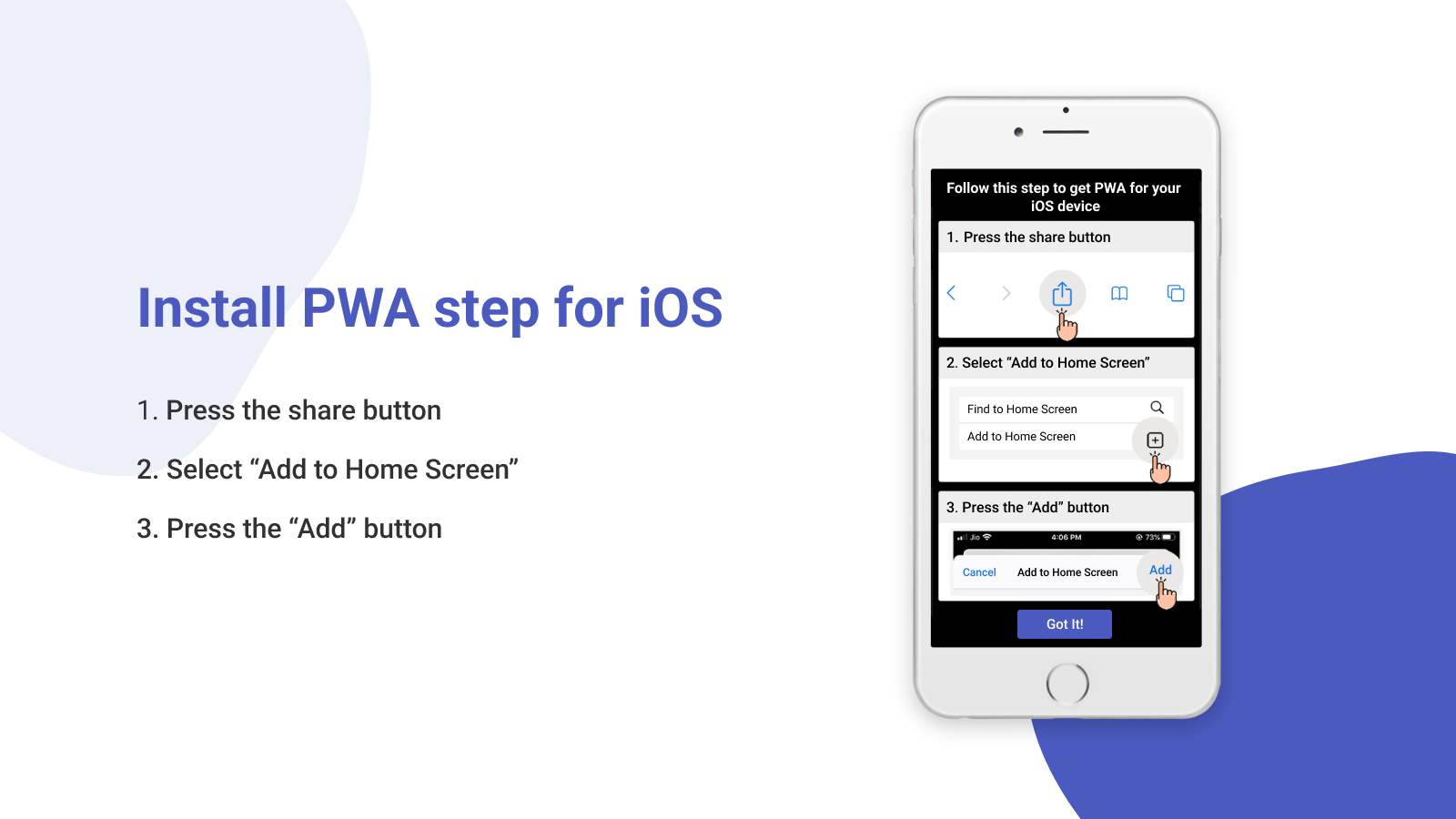
- Store becomes Installable
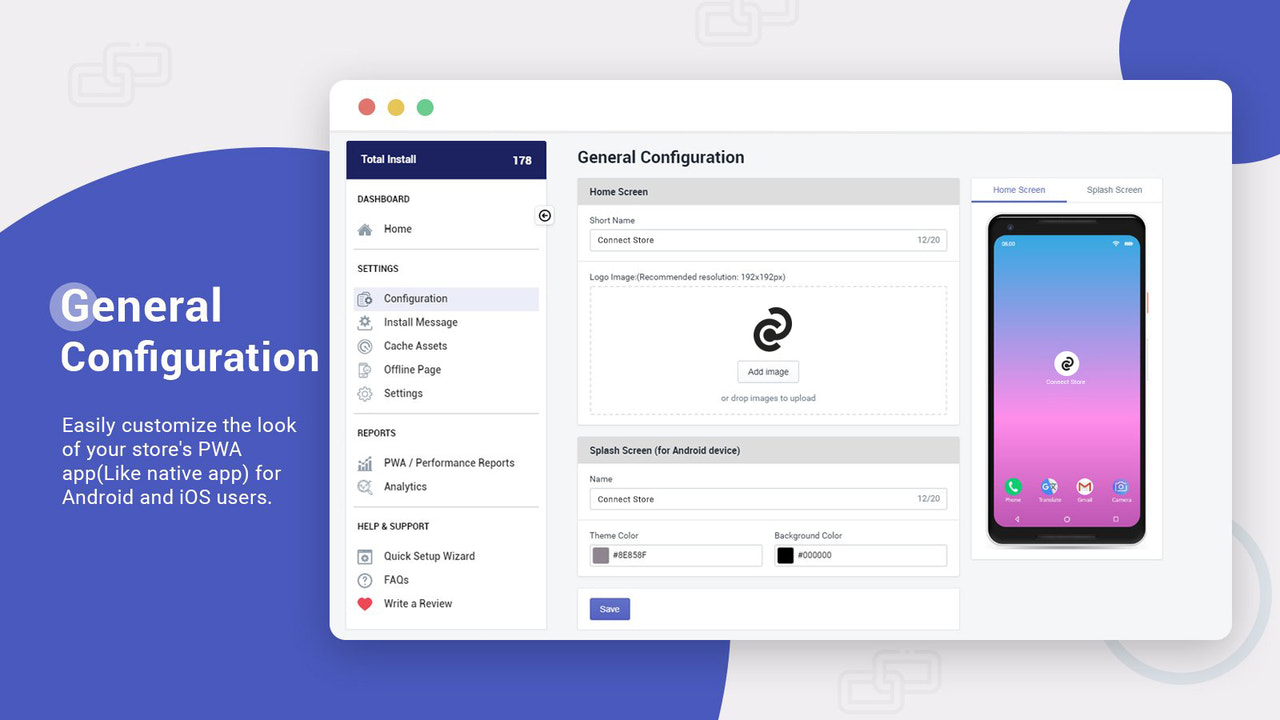
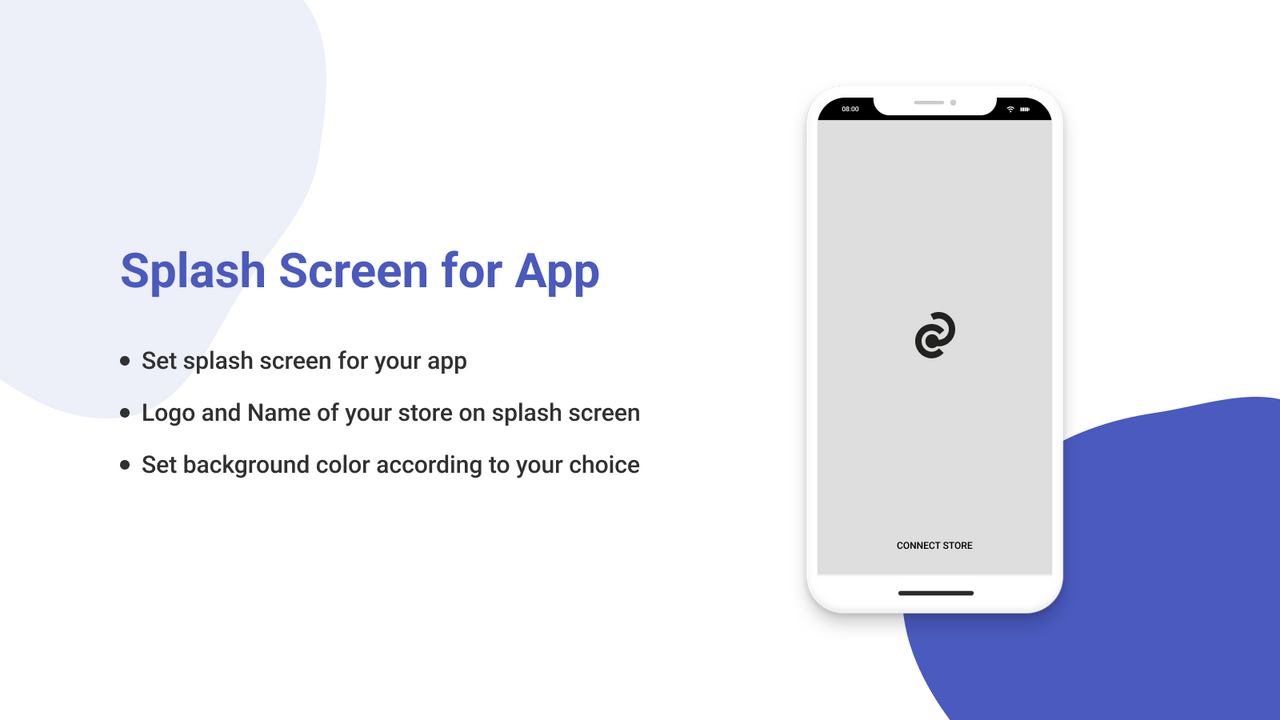
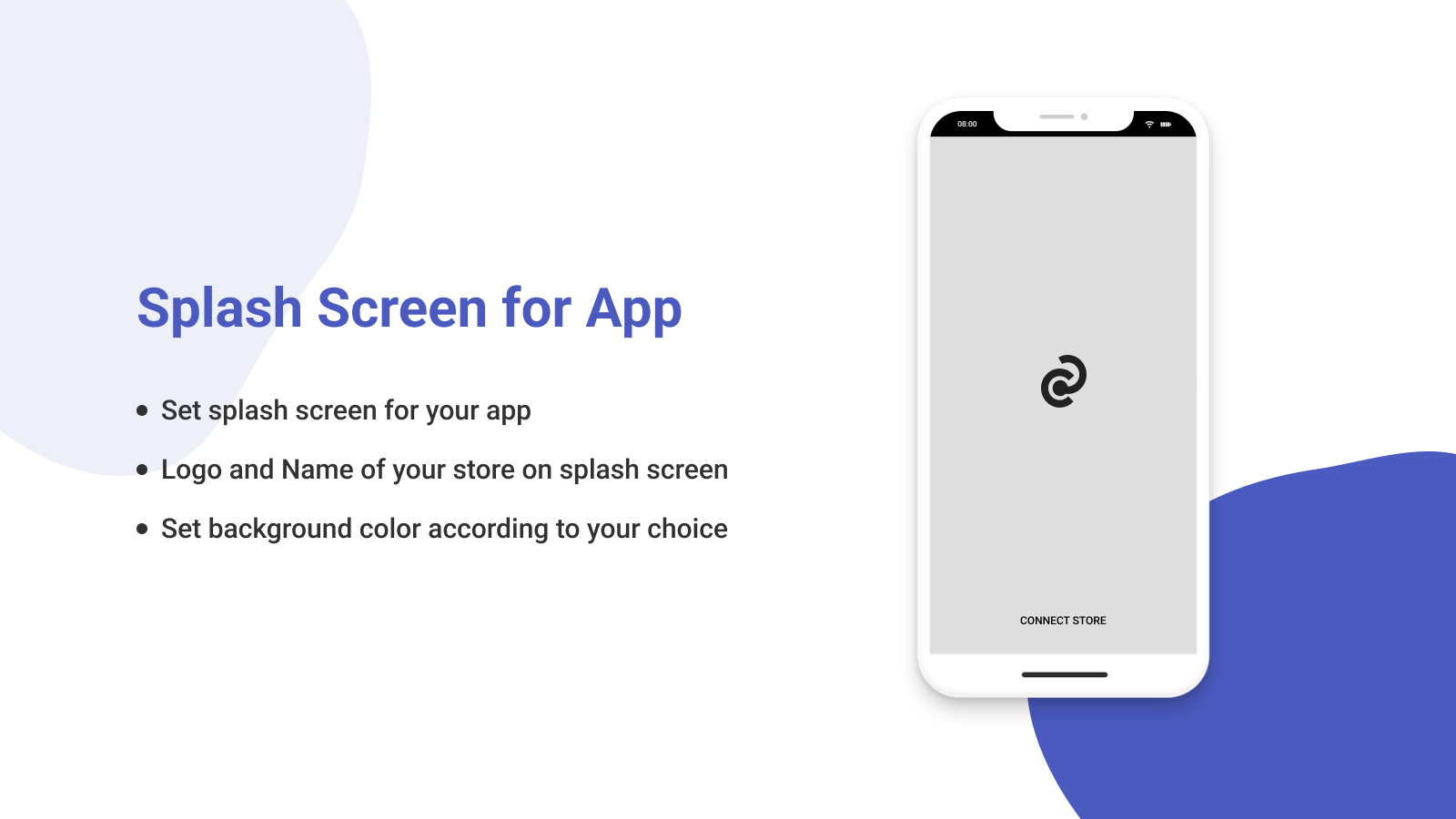
- Customise app with your own Splash screen & logo
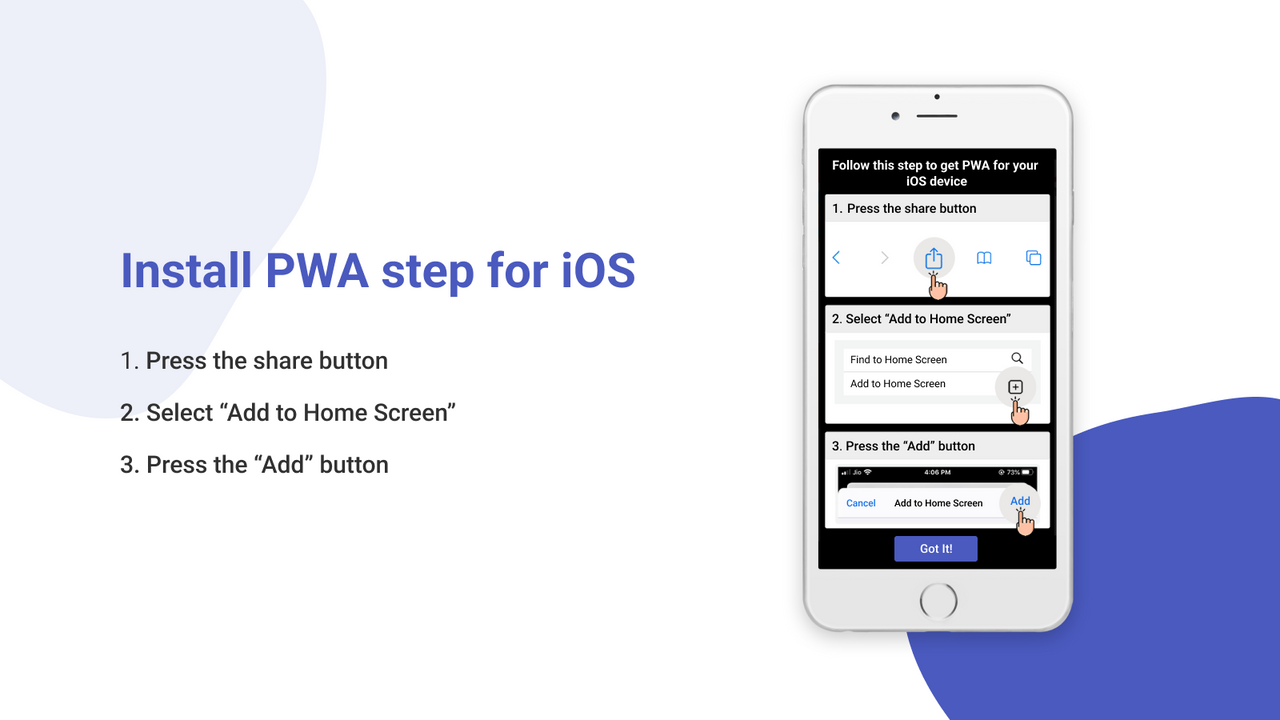
- Preview to device home screen and splash screen
- ハイライト
- 最新テーマに対応
言語
英語
このアプリは日本語に翻訳されていません
連携対象システム・アプリ
- Push Notifications
- Progressive Web App
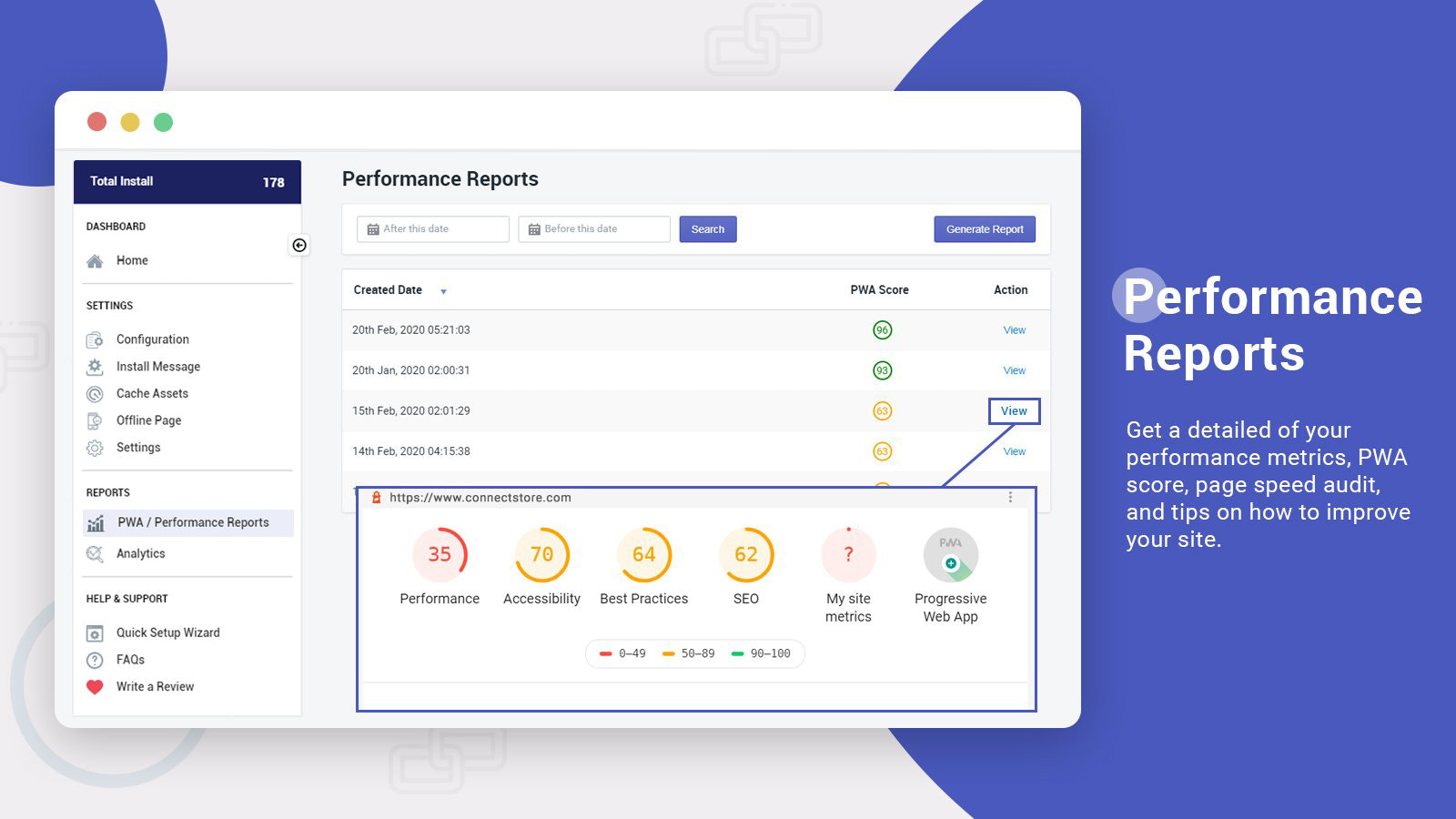
- Lighthouse
カテゴリー
価格設定
FREE
無料
- 50 Add to Home Screen
- Push Notifications (Campaigns)
- Unlimited Subscribers
- 100 Impressions (Monthly)
- Customizable Splash Screen & Logo
ADVANCED
$5.99 /月
または$59.90/年で17%お得
- Unlimited Add to Home Screen
- Push Notifications (Campaigns)
- Unlimited Subscribers
- Unlimited Impressions
- Customizable Splash Screen & Logo
14日間の無料体験
ENTERPRISE
$29.99 /月
または$299.90/年で17%お得
- Everything in ADVANCED plan
- Your own Android App for Play Store
14日間の無料体験
すべての料金はUSDで請求されます。 定期請求と使用料に基づく請求は、30日ごとに行われます。 すべての価格オプションを見る
レビュー (20)
Gracias por esta aplicación gratuita que permite a mis clientes tener mi web siempre presente en sus pantallas y acceder a ella rápidamente. Recomiendo a todos instalarla.
How can we enable Standalone mode in Chrome? Please answer. Thanks in advance, we are paying for app and it is good, but we want nice standalone in Chrome otherwise we need another app :-(
Edit: Great app... But standalone is not functioning in Chrome up now ...and it is hard to us to install and pay other app beside this which we want only to maintain acces to customers whoch allready installed this app... Only 1 pwa can work because of proxy... We will deinstall it at the end because od standalone Chrome issue ... And send excuse to our custommers who installed it .
Edit2: after more than half year still not resolved problem for standalone mode in Chrome... We will be more than happy to use another app and pay for both but there is only one proxy and all visitor which instaled via this app already would not have access anymore... Very disapointing... We are still hopping for resolving issue and editing to some better rating
The best app to use to get a PWA up and running for your store. Hands down, beats all other apps in the app store.
サポート
アプリサポートはSoftpulse Infotechによって提供されています。
リソース
この開発者は日本語での直接的なサポートを提供していません。
開発者
公開日
2020年3月19日
類似のアプリ

パフォーマンス、デザイン、統合性のすべてにおいて、最高水準を満たしています。 新しいウィンドウで開くの詳細を確認する

パフォーマンス、デザイン、統合性のすべてにおいて、最高水準を満たしています。 新しいウィンドウで開くの詳細を確認する