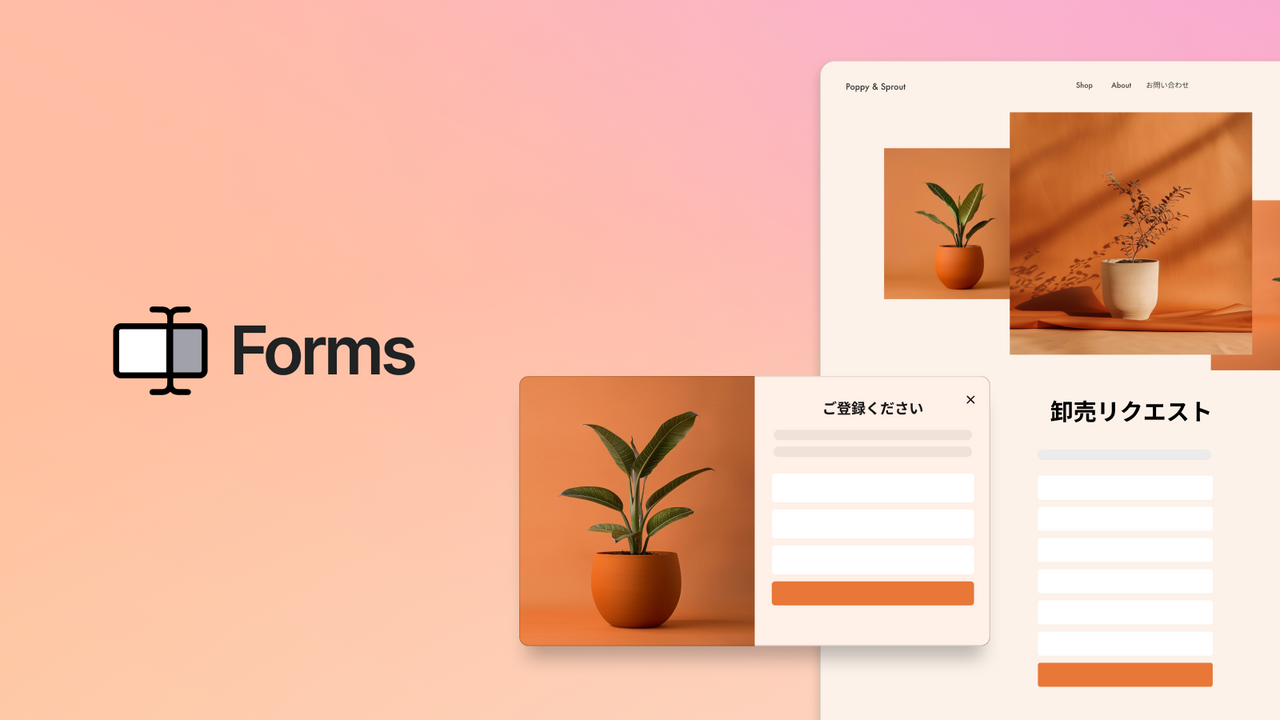
特集の画像ギャラリー

Shopifyのカスタマイズ可能なフォームツールで、連絡先リストを拡大してリードをお客様に変えましょう。
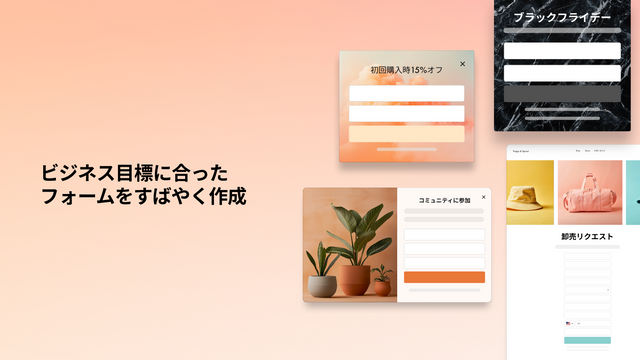
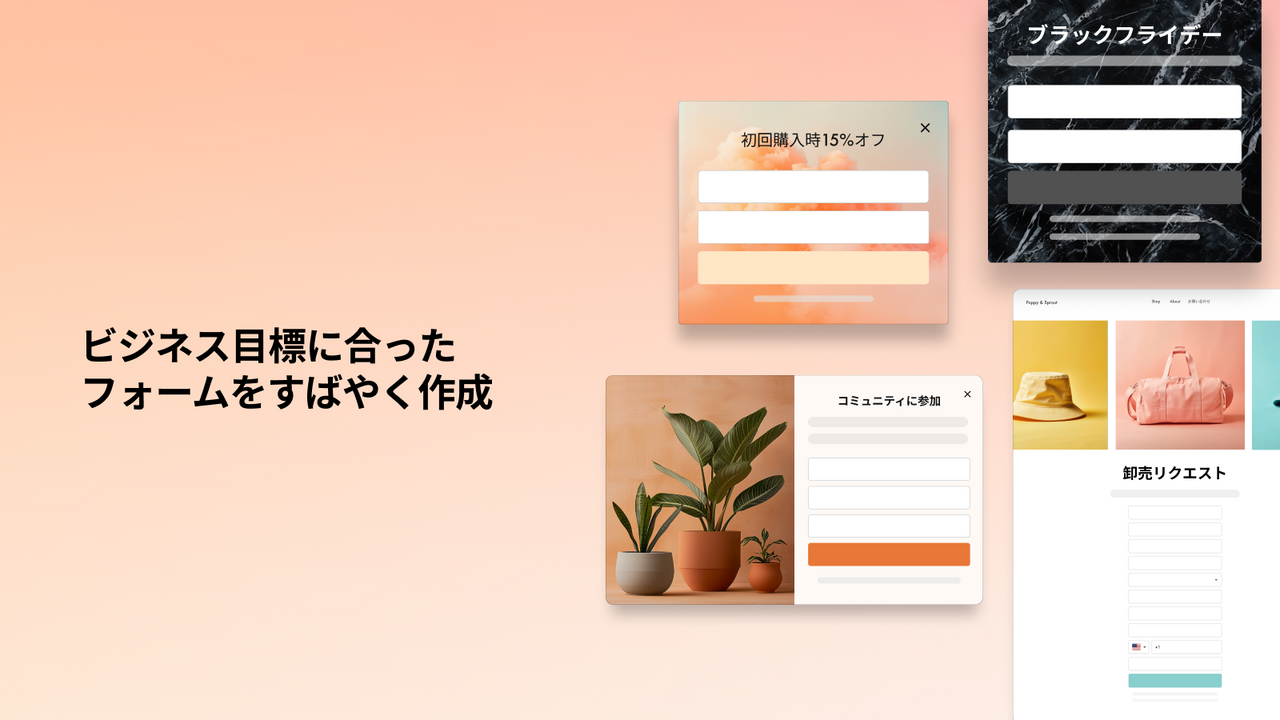
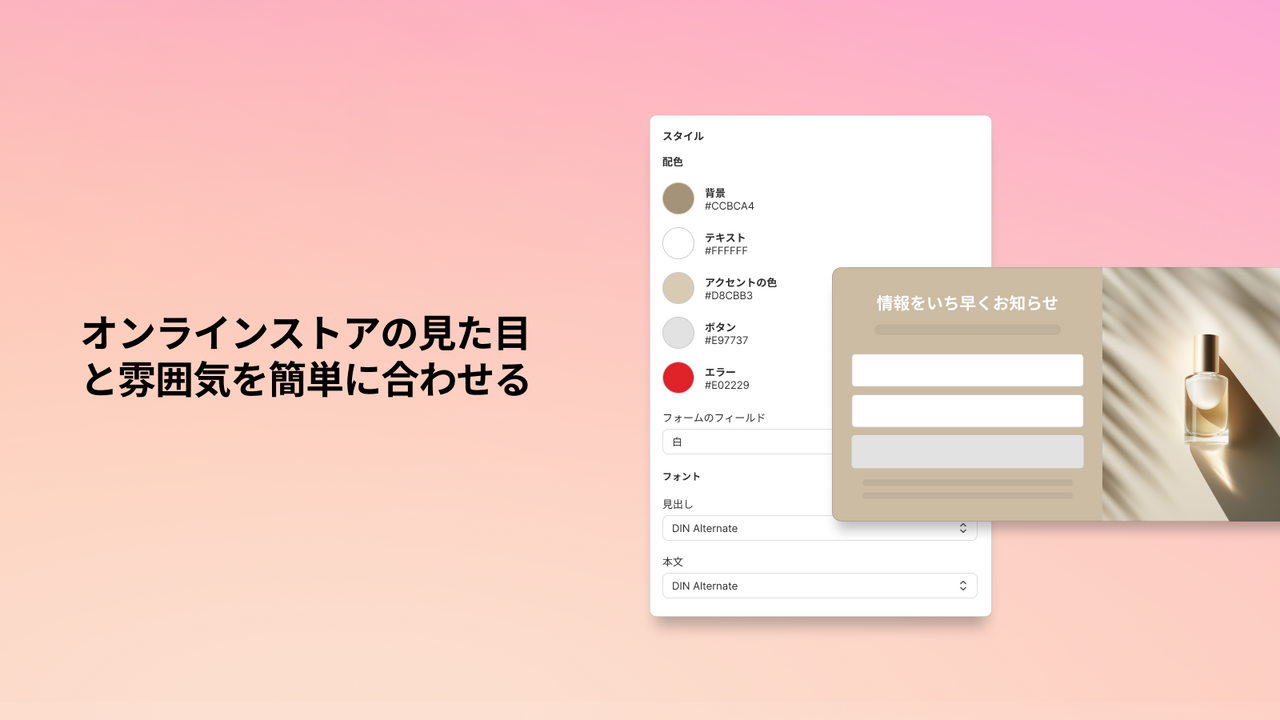
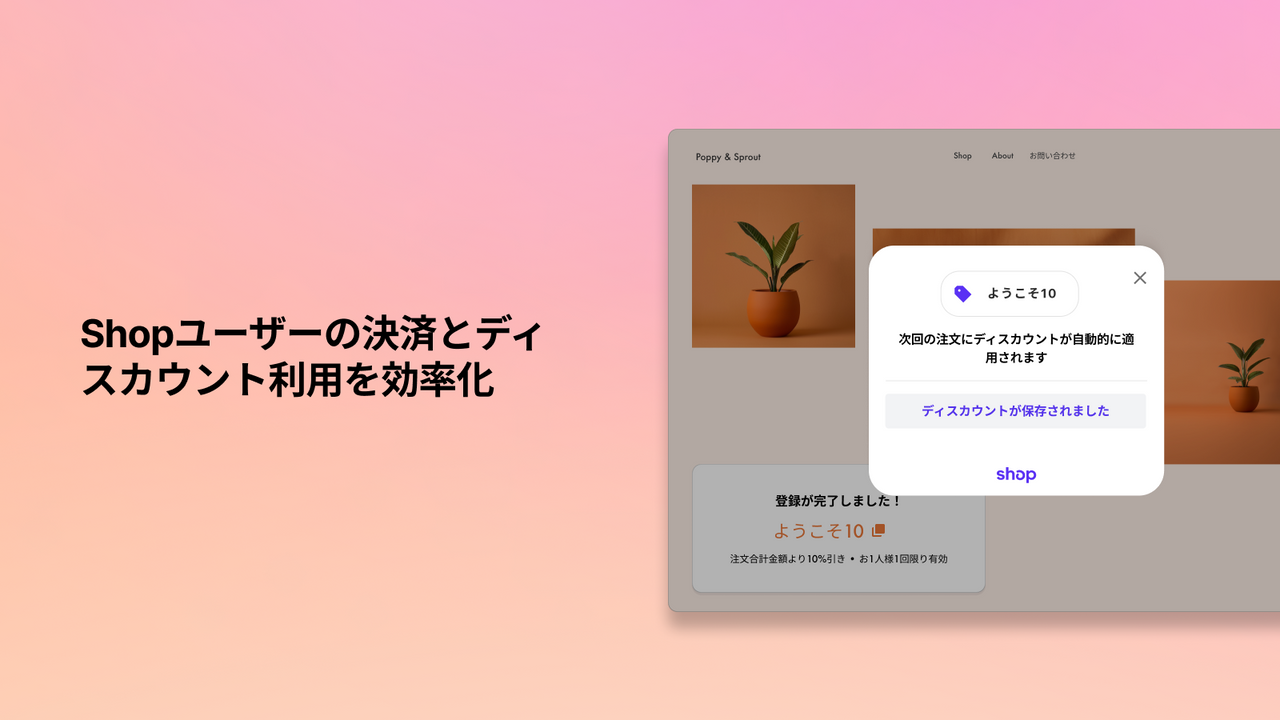
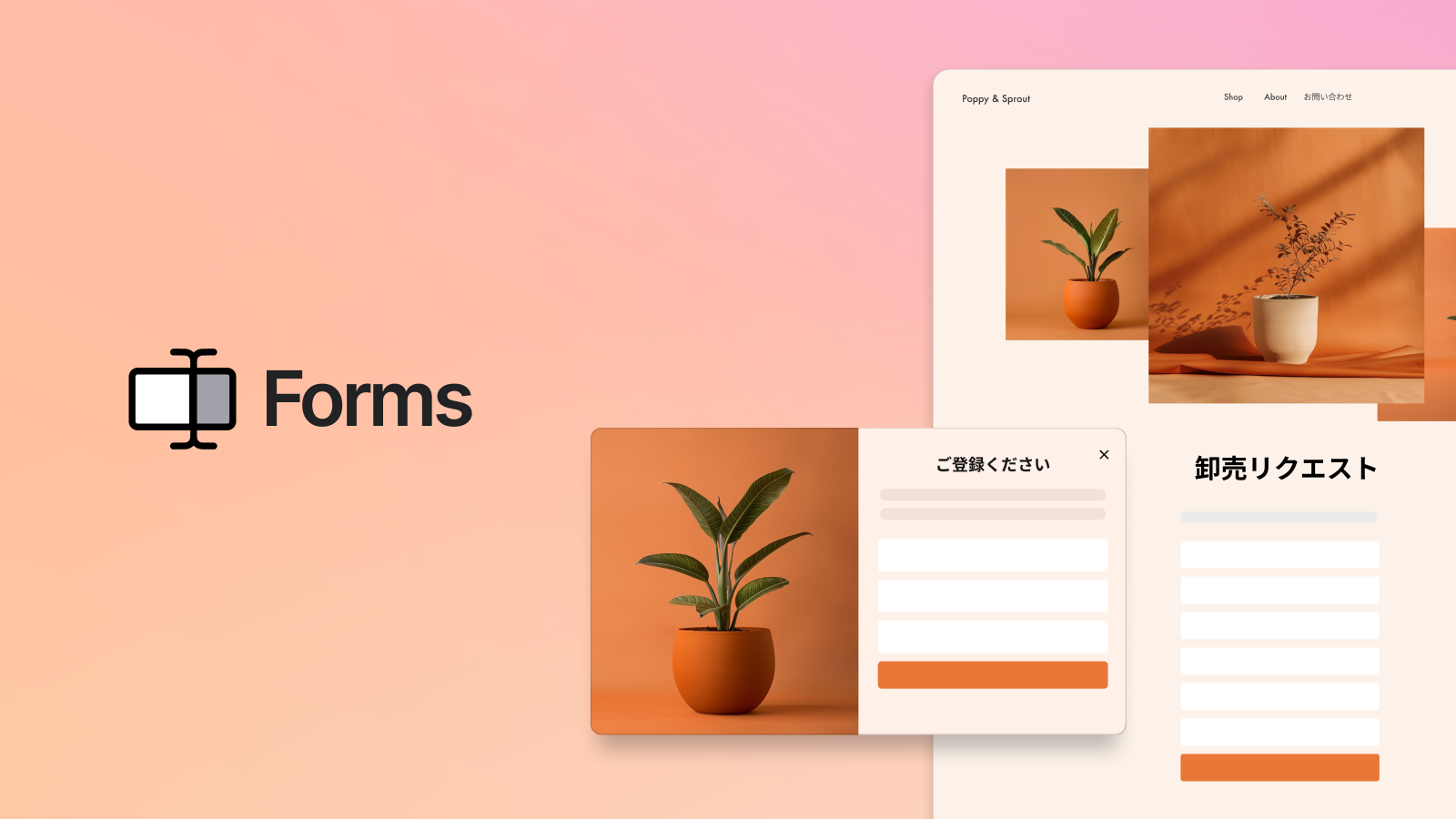
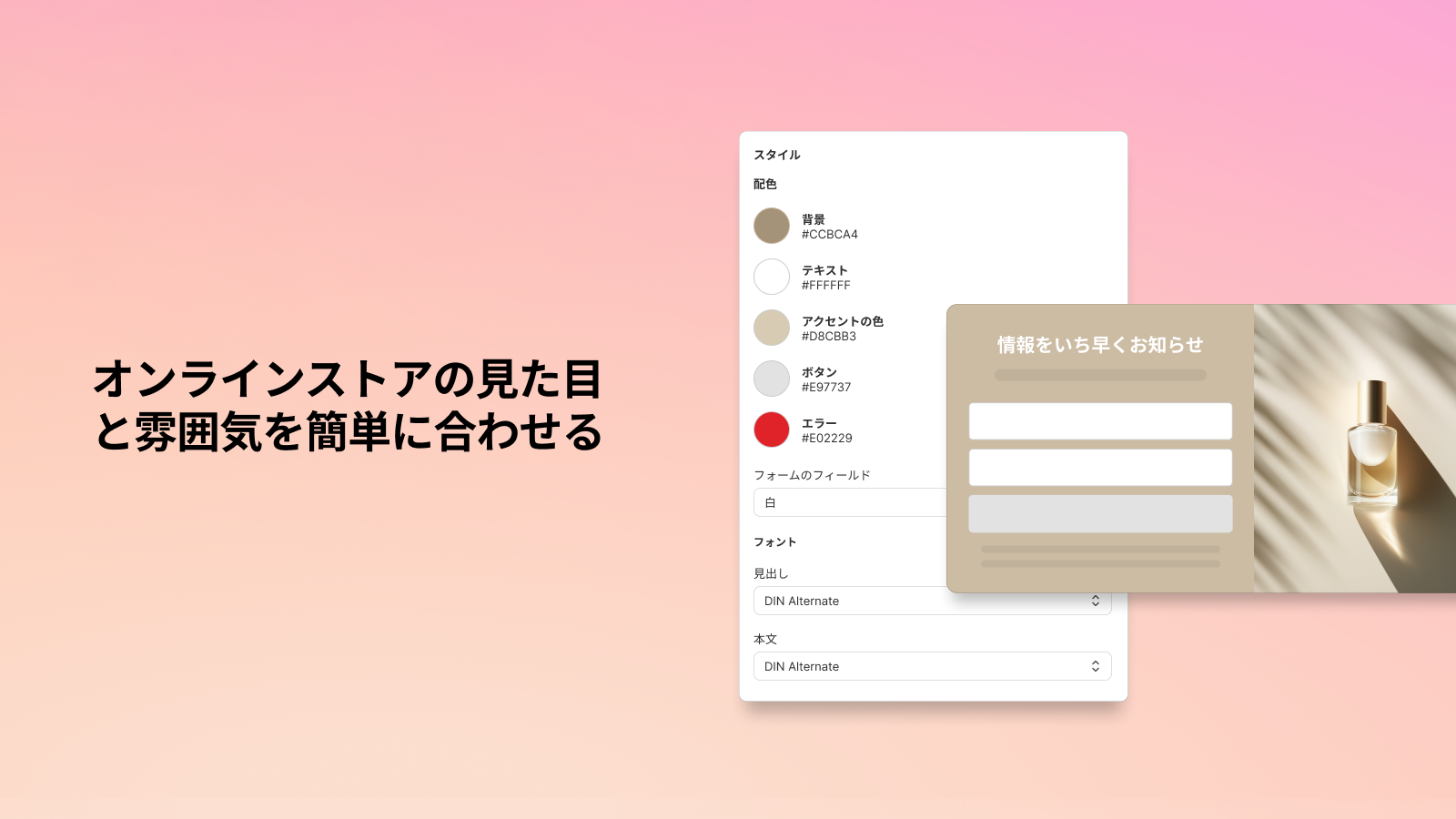
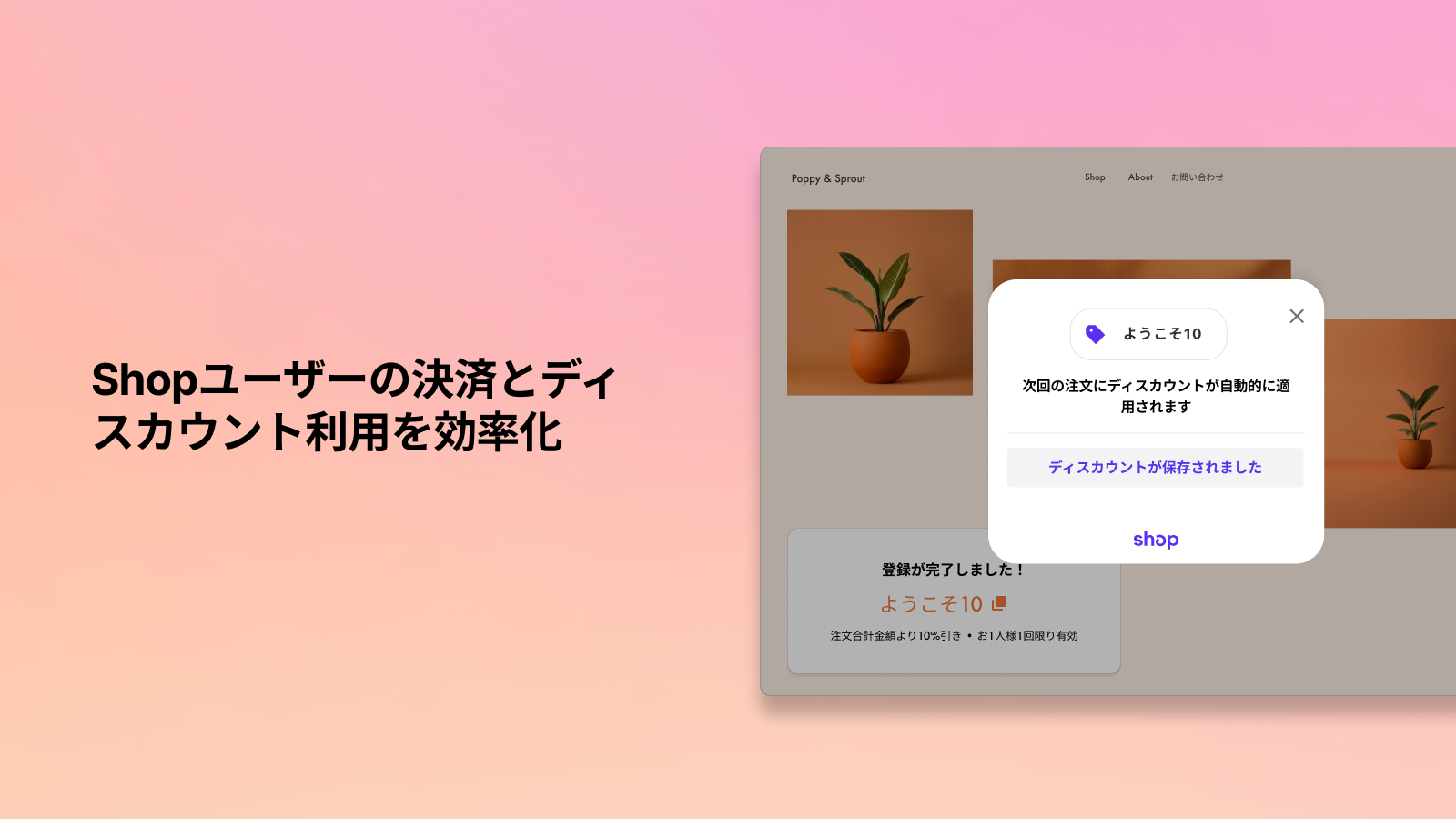
Shopify Formsでストアに簡単にフォームを追加し、訪問者を見込み客に変換して売上につなげましょう。卸売リード、購読者登録、および重要なビジネス情報を収集するためのインラインフォームとポップアップフォームを作成できます。また、ストアのブランディングに合った色や画像を追加したり、ディスカウントで顧客を誘導したり、フォームをさまざまな言語に翻訳したりすることも可能です。送信データを利用してお客様プロフィールを作成し、エンゲージメントをパーソナライズしましょう。さらに、パフォーマンス指標を分析して、今後の改善にお役立てください。
- ポップアップやインラインフォームを追加して見込み客を獲得し、新規顧客にタグ付け
- テキスト、画像、メタフィールド、ディスカウント、トリガーでフォームをカスタマイズ
- アプリ内のフォームを翻訳し、ローカライズされたストアコンテンツとマッチ
- 2億人を超えるShopユーザーのコンバージョンを自動的にアップ
- 顧客データの保存、セグメント化、活用はすべて安全な単一プラットフォームで実施
- あなたのストアと同じようなストアに人気
- アメリカに拠点
言語
英語、 中国語 (簡体字)、 中国語 (繁体字)、 チェコ語、 デンマーク語、 オランダ語、 フィンランド語、 フランス語、 ドイツ語、 イタリア語、 日本語、 韓国語、 ノルウェー語、 ポーランド語、 ポルトガル語 (ブラジル)、 ポルトガル語 (ポルトガル)、 スペイン語、 スウェーデン語、 タイ語、 トルコ語、と ベトナム語
連携対象システム・アプリ
- Shopify管理者ページ
- Shopify Email
レビュー (529)
O App é bom e simples de configurar, porém tem um defeito no fechamento do popup do formulário (modal), onde identifiquei que o usuário precisar clicar duas vezes no botão "closed"para o fechamento do modal. Esse cenário impacta na experiencia de navegação do usuário, acredito que precisa realizar a correção do bug e atualizar no app.
Absolutely ridiculous that the email field type is "text", stopping tracking from working properly. And then support says that this is expected behavior - come on, do better this is basic stuff!
Still missing a pratical way to remove not only the forms we created but the submissions the customers made as well, sometimes we just want to get a season form or for an one-shot event only, and the data stays, and you can't remove it without coding... But the app is good overall and it's free, so I guess is just a matter of time until they look into this issue.
サポート
アプリサポートはShopifyによって提供されています。
データアクセス
このアプリがストアで機能するためには、次のデータにアクセスする必要があります。 その理由については、開発者向けのプライバシーポリシー でご確認ください。
個人データを表示:
お客様、 ストアオーナー、 コンテンツ提供者
-
お客様
名前、 メールアドレス、 電話番号、 住所
-
ストアオーナー
名前、 メールアドレス、 電話番号、 住所
-
コンテンツ提供者
メールアドレス、 IPアドレス、 ブラウザとオペレーティングシステム
ストアデータを表示および編集:
お客様、 ディスカウント、 マーケティング、 ストアの分析、 オンラインストア、 Shopify admin
-
お客様の編集
顧客データ
-
ディスカウントの表示と同期
ディスカウントコードとプロモーション
-
マーケティングの表示
マーケティングイベント
-
ストアの分析の表示
分析
-
オンラインストアの編集
オンラインストアのページ、 メタオブジェクト定義、 メタオブジェクト、 ウェブCookieとコンバージョントラッキングピクセルの確認, or テーマ
-
Shopify adminの編集
ファイル
-
その他のデータの表示
ブランド設定、 チェックアウト設定, or ロケール
特集
類似のアプリ

パフォーマンス、デザイン、統合性のすべてにおいて、最高水準を満たしています。 新しいウィンドウで開くの詳細を確認する