XO Scroll to Top
Lees welke hoge kwaliteitsnormen Shopify hanteert voor snelheid, gebruiksgemak en waarde voor de merchants
Galerij met uitgelichte afbeeldingen

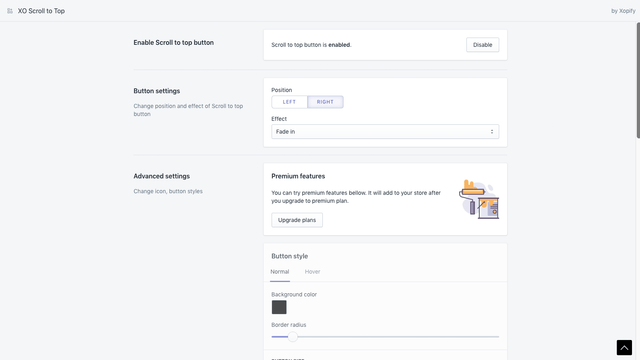
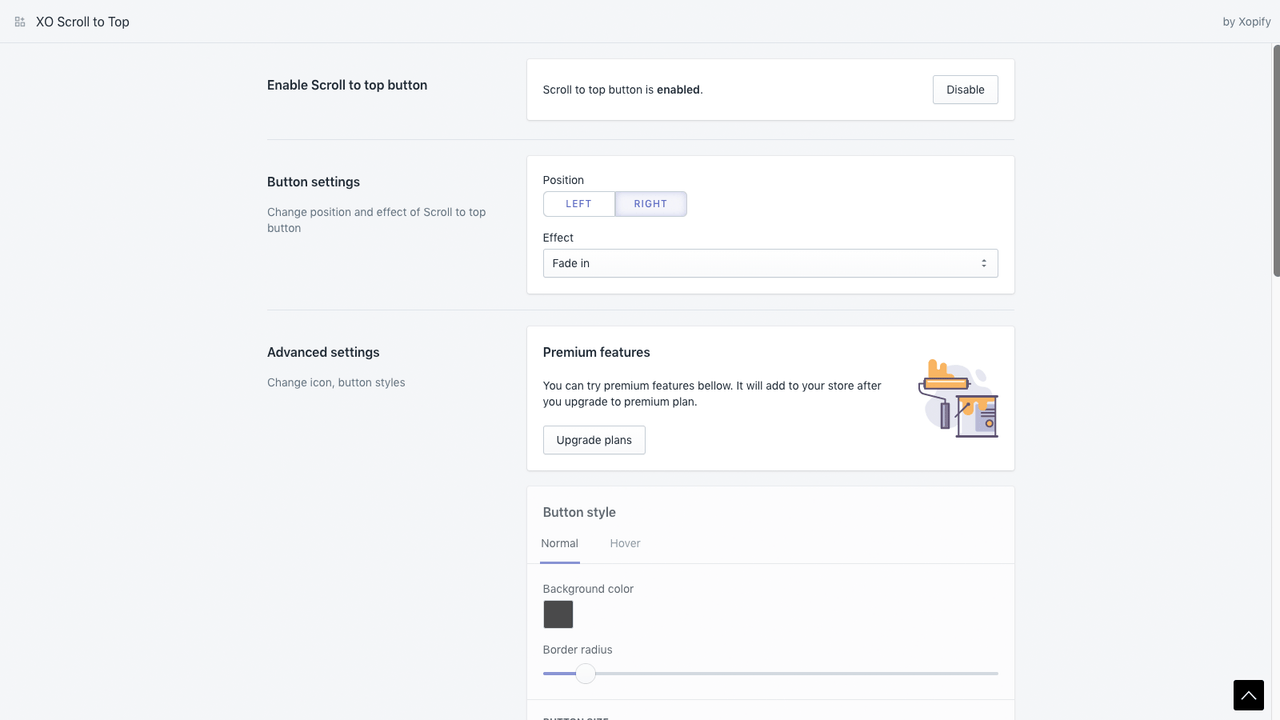
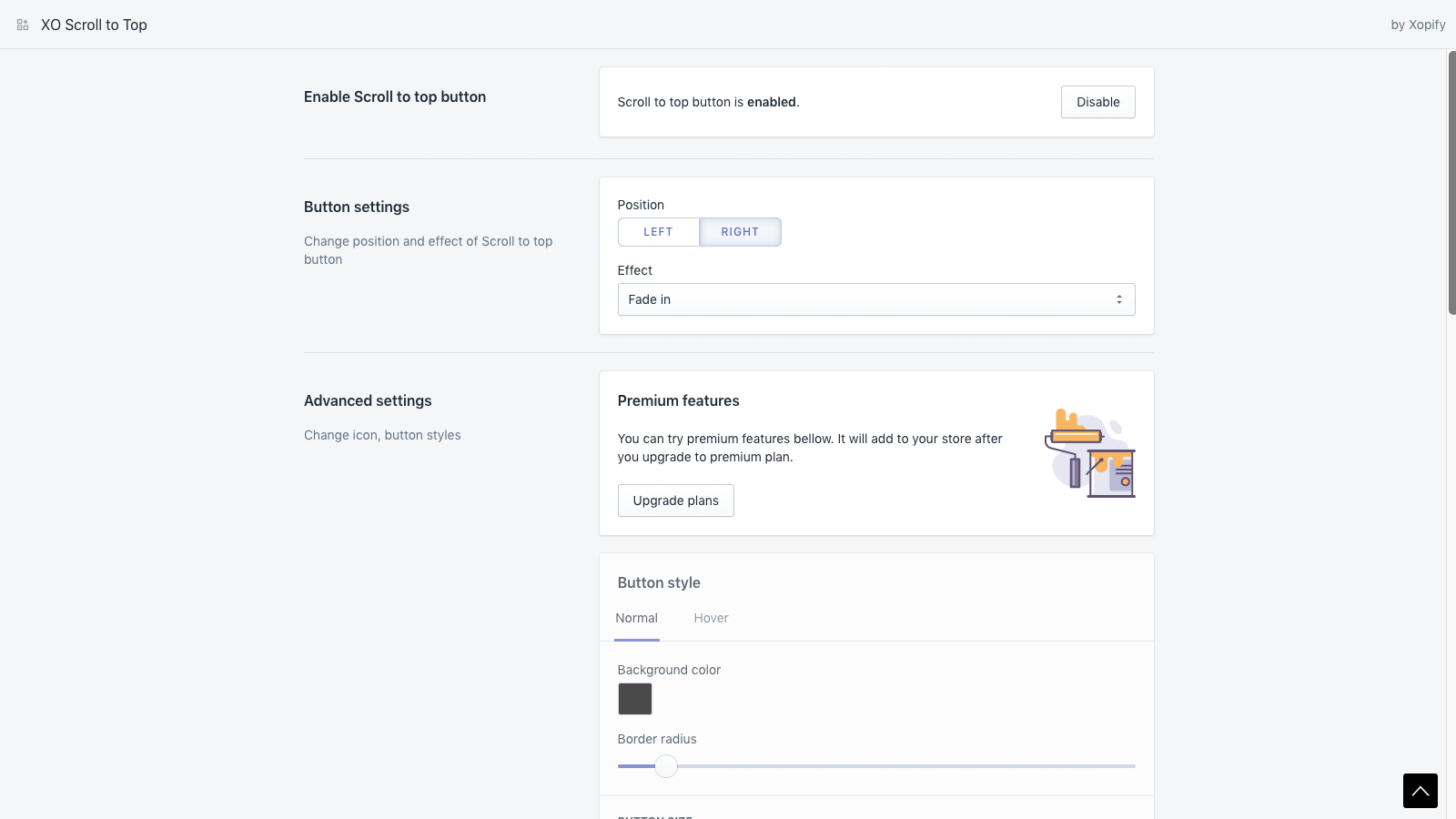
Voeg binnen een minuut een scroll naar boven knop toe.
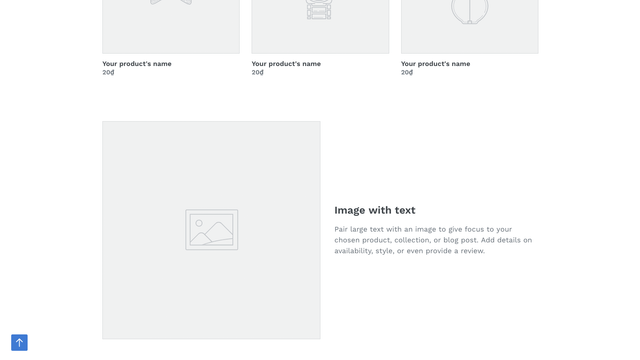
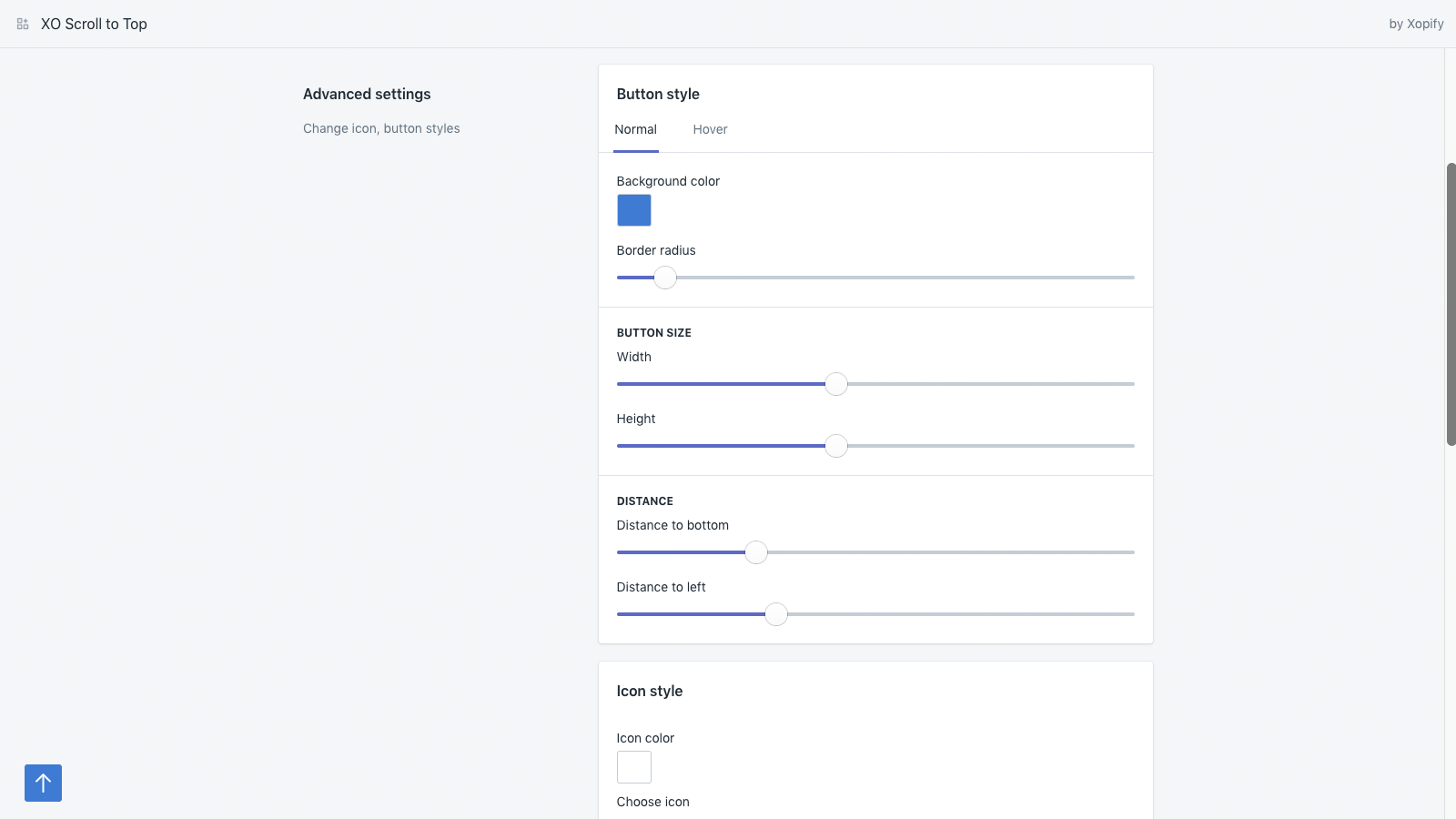
De knop stelt gebruikers in staat om soepel en snel naar de bovenkant van de pagina te navigeren zonder gedoe en frustrerende wachttijd. Het is een klein maar belangrijk detail dat de gebruikerservaring verbetert om bezoekers om te zetten in potentiële klanten. Deze app vereist geen programmeervaardigheden of ingewikkelde stappen, maar wordt automatisch op uw website geïnstalleerd met een paar eenvoudige klikken.
- Blader gemakkelijker door lange pagina's
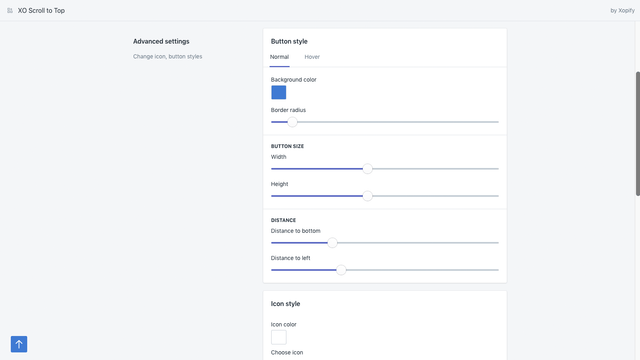
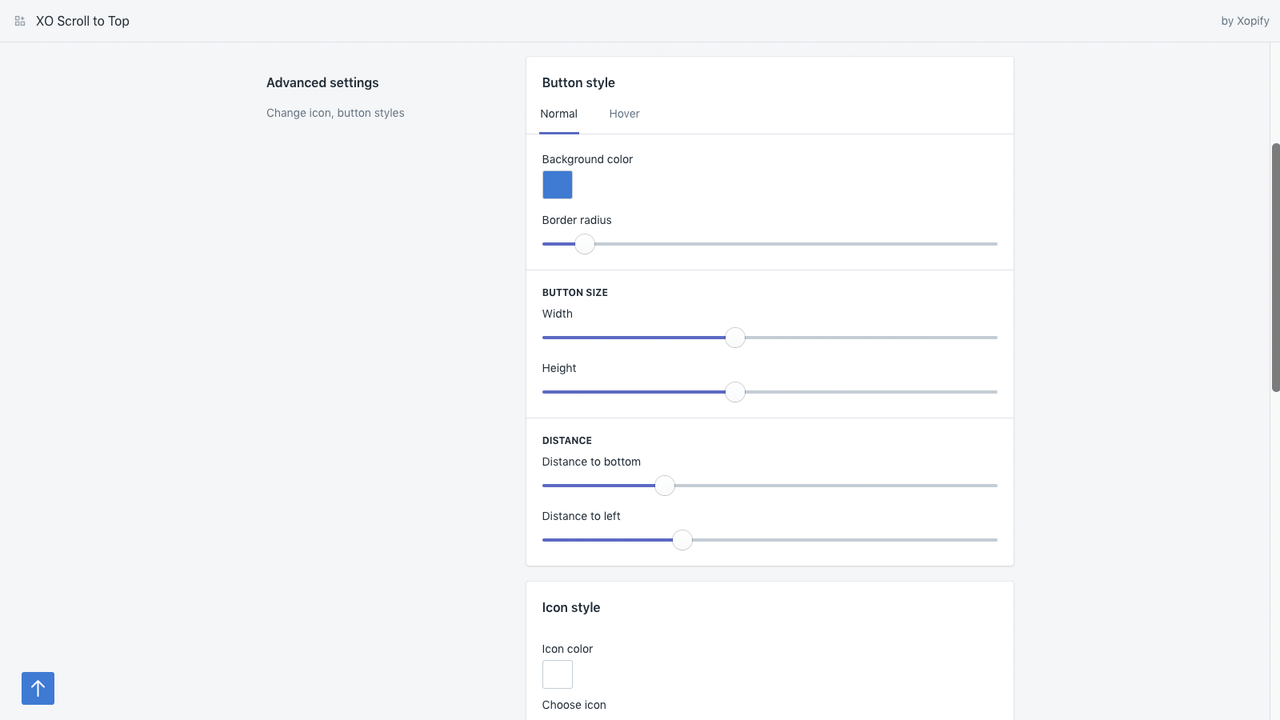
- Geavanceerde opties: achtergrond, hover, grootte, positie, verschijningseffect, pictogram
- Alleen tonen bij naar beneden scrollen
- Knop tonen/verbergen op specifieke pagina's
Bevat automatisch vertaalde tekst
- Hoogtepunten
- Rechtstreeks te gebruiken in het Shopify-beheercentrum
- Werkt met de nieuwste thema's
Talen
Engels
Deze app is niet vertaald in het Nederlands
Categorieën
Recensies (47)
This app can help our RAWM Mouse website pages more effectively. Thank you!
The XO Scroll to Top app is fantastic! It's super easy to install and does exactly what it promises. The smooth scrolling back to the top adds a nice touch to my site, making it much more user-friendly. My customers appreciate the convenience, and it blends seamlessly with my store’s design. Highly recommend it for any Shopify store looking to enhance user experience!
Easy to use and works great!
omdat hij wel gemakkelijk is voor op desktop met grote pagina's
Perfect, works as intended and its customisable
Ondersteuning
App-ondersteuning aangeboden door Xotiny.
Hulpbronnen
Geïntroduceerd
24 juli 2019 · Wijzigingenlogboek
Meer apps zoals deze