Öne çıkan görsel galerisi

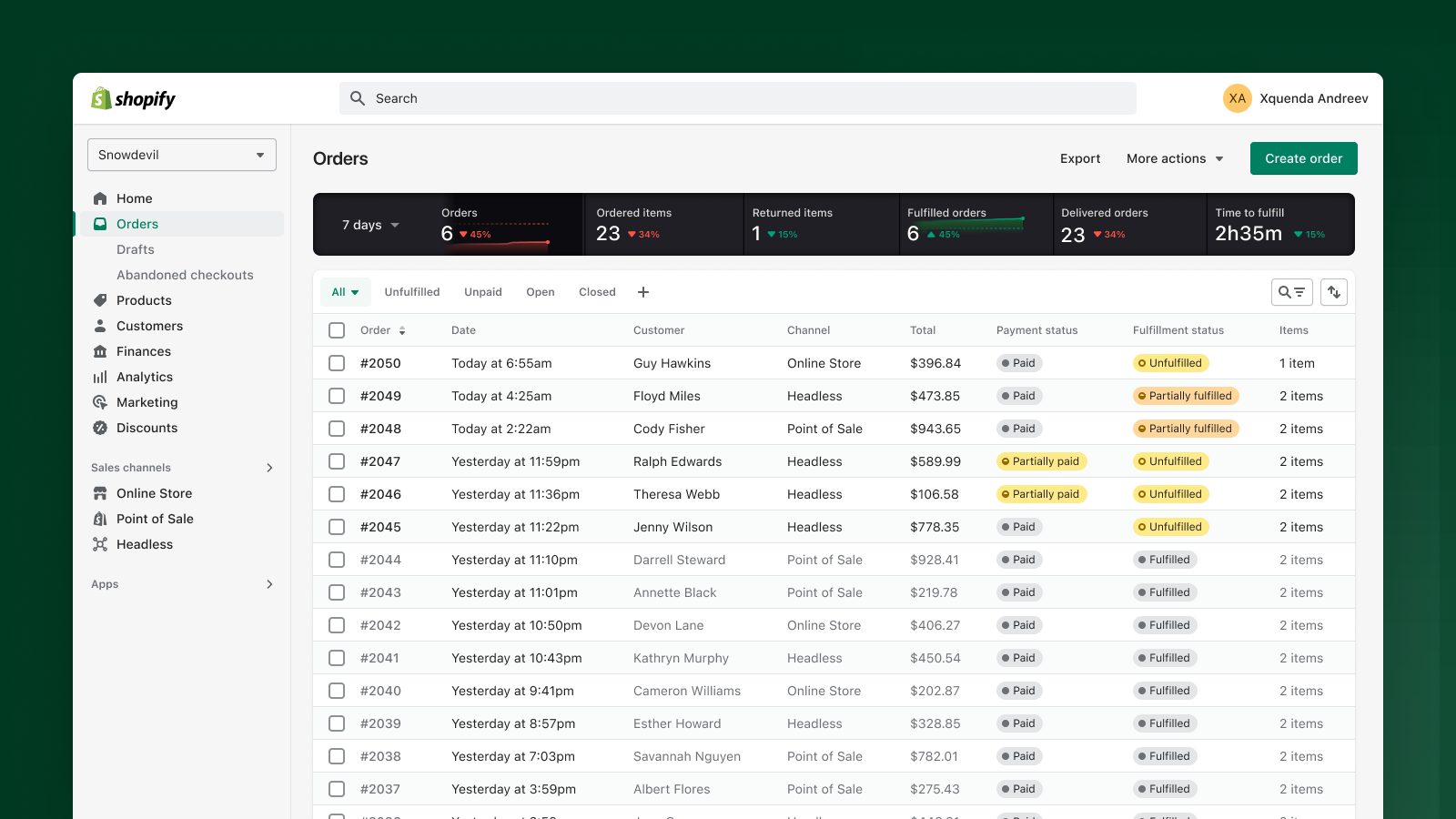
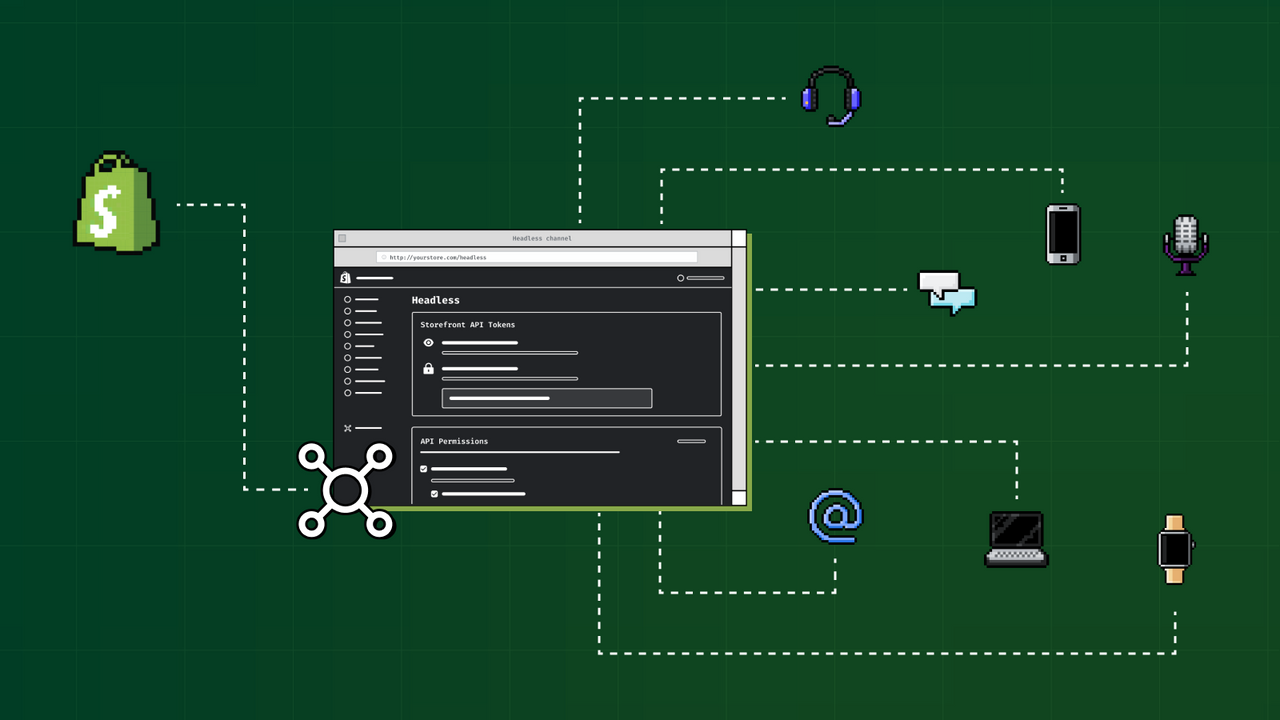
Easily access Shopify APIs to build headless commerce for any channel, with any framework.
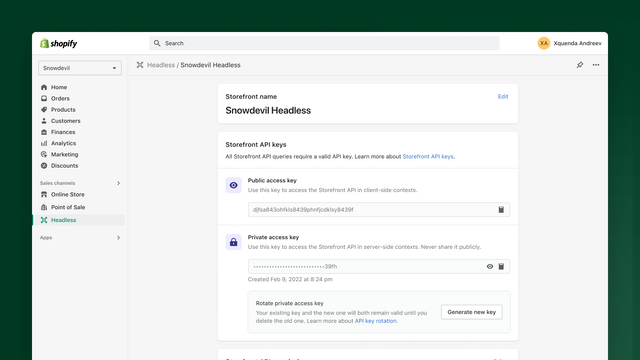
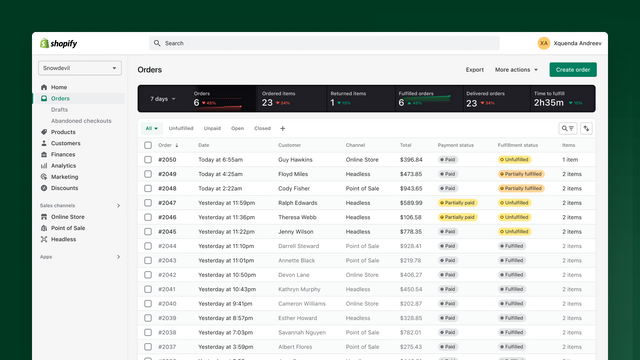
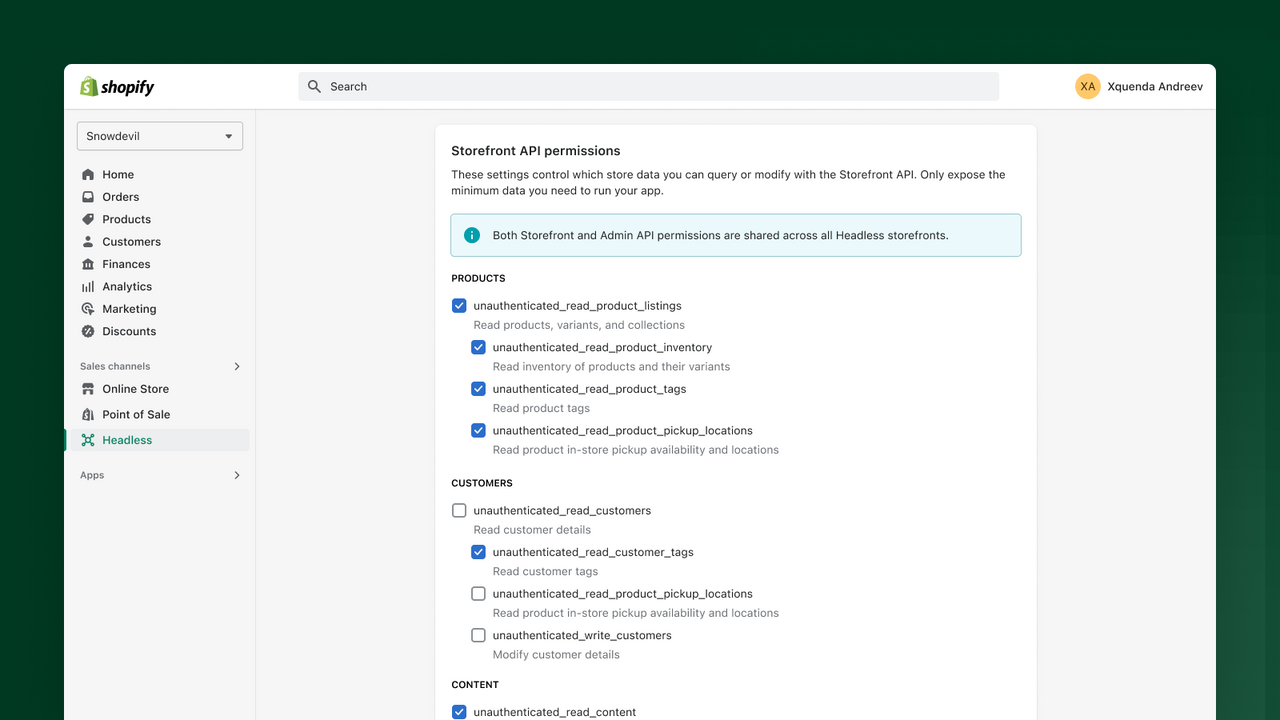
Create any shopping experience you want with the Storefront API and Customer Account API. Have full control over your headless build using the tools, frameworks, languages you prefer. Use the Shopify Headless sales channel to easily manage your API integrations in the Shopify Admin, with access to public & private tokens and permissions control. Need an end-to-end solution? Try Hydrogen, our Remix-based development framework, then deploy at no cost with Oxygen, our built-in edge hosting.
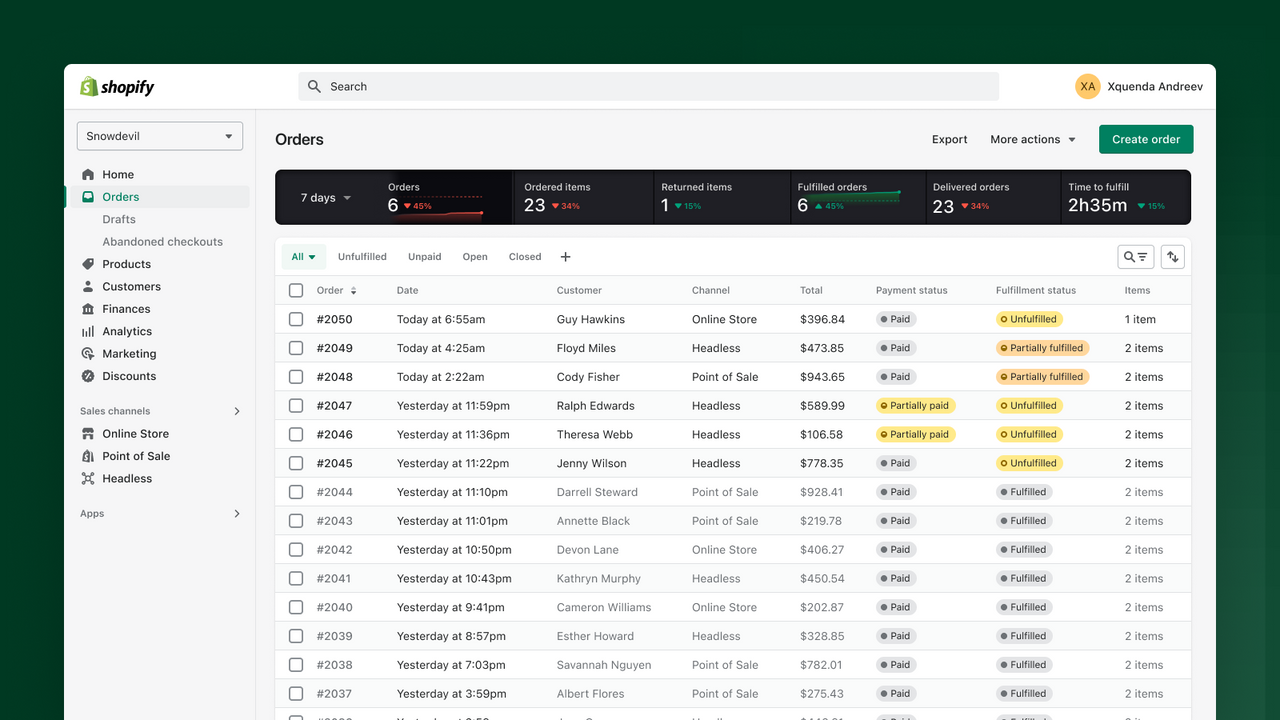
- Manage your Shopify API integrations directly in the Shopify Admin
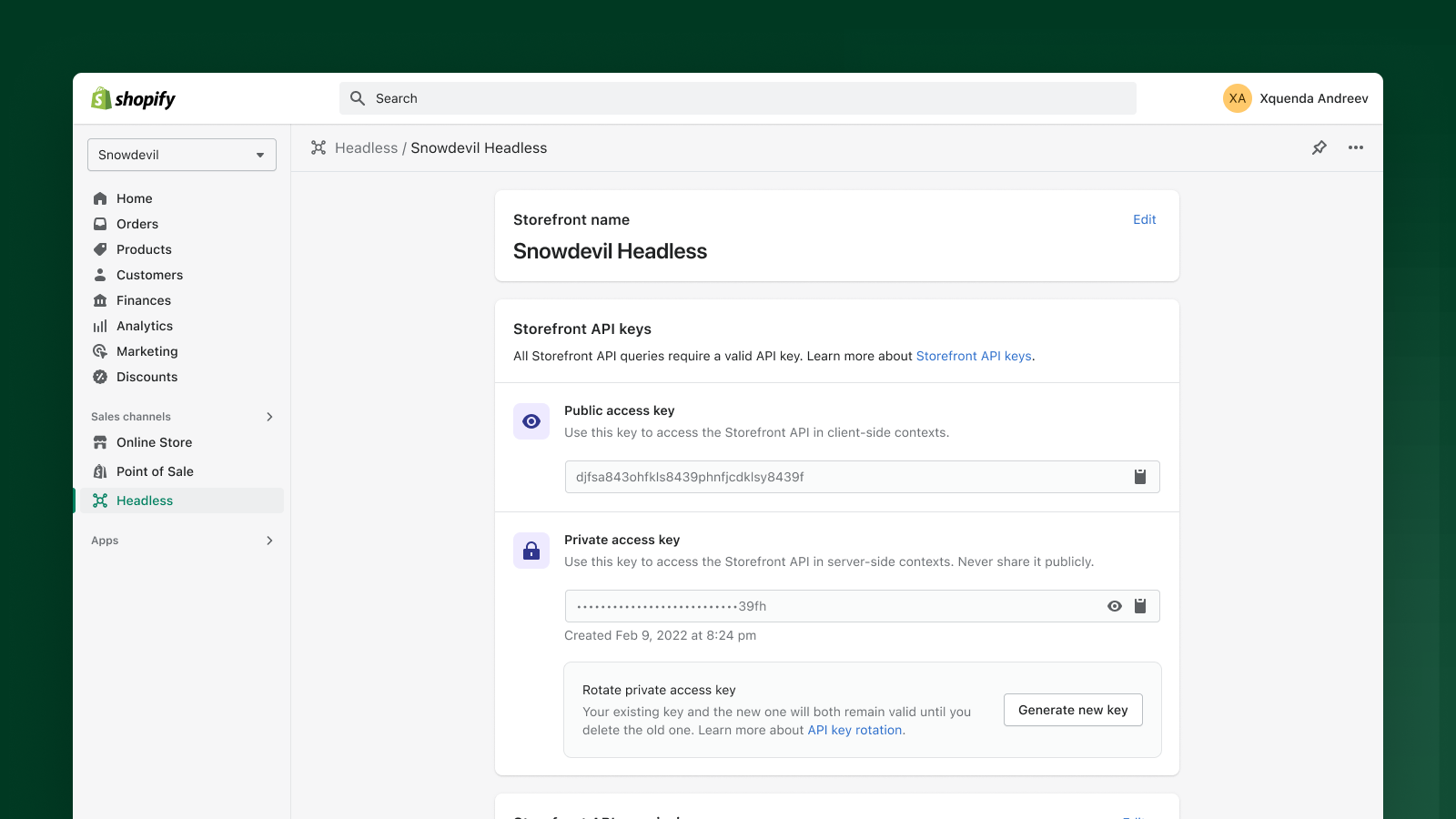
- Easily access your API public and private keys; Rotate private keys in a click
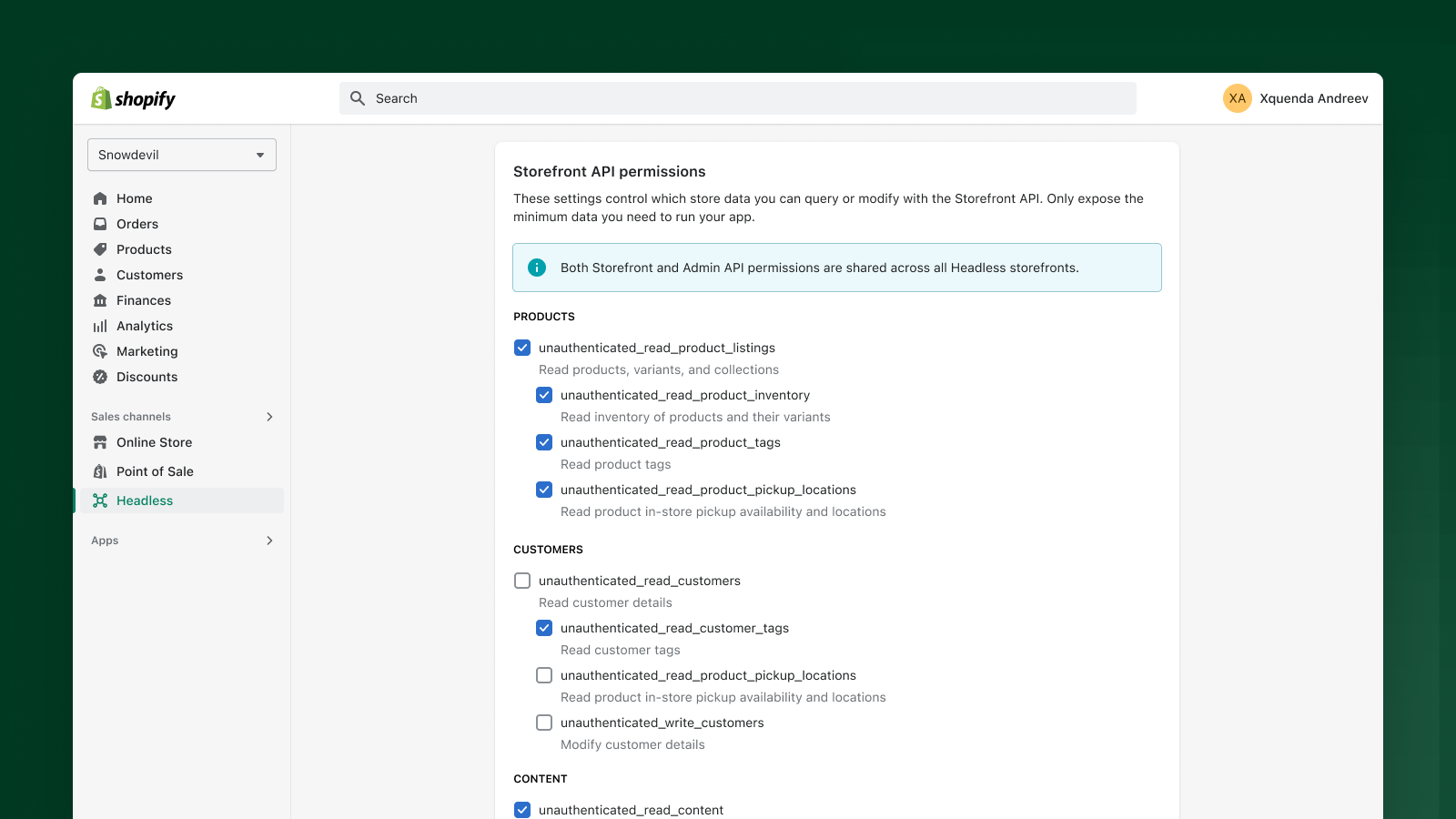
- Maintain fine-grained control over your data with Shopify API permissions
- Benzer mağazalarda popüler
- Amerika Birleşik Devletleri merkezli
Diller
İngilizce, Basitleştirilmiş Çince, Geleneksel Çince, Çekçe, Danca, İspanyolca, Felemenkçe, Fince, Fransızca, Almanca, İtalyanca, Japonca, Korece, Norveççe, Lehçe, Portekizce (Brezilya), Portekizce (Portekiz), İsveççe, Tayca, Türkçeve Vietnamca
Kategoriler
Değerlendirmeler (1)
- Puanların %100 oranındaki bölümü, 5 yıldıza sahip
-
Puanların %0 oranındaki bölümü, 4 yıldıza sahip
-
Puanların %0 oranındaki bölümü, 3 yıldıza sahip
-
Puanların %0 oranındaki bölümü, 2 yıldıza sahip
-
Puanların %0 oranındaki bölümü, 1 yıldıza sahip
Destek
Uygulama desteği Shopify tarafından sağlanmaktadır.
Destek alınKaynaklar
Geliştirici
Yayınlanma
31 Ocak 2023
Veri erişimi
Bu uygulamanın mağazanızda kullanılabilmesi için aşağıdaki verilere erişmesi gerekir. Nedenini geliştiriciningizlilik politikası belgesinden öğrenin.
Kişisel verileri görüntüle:
Müşteriler, mağaza sahibi, içerik sağlayıcılar
-
Müşteriler
Ad, e-posta adresi, telefon numarası, fiziksel adres, coğrafi konum, IP adresi, tarayıcı ve işletim sistemi
-
Mağaza sahibi
Ad, e-posta adresi, telefon numarası, fiziksel adres
-
Içerik sağlayıcılar
E-posta adresi, IP adresi, tarayıcı ve işletim sistemi
Mağaza verilerini görüntüle ve düzenle:
Müşteriler, ürünler, siparişler, şirketler ve şirket konumları, Online Mağaza
-
Müşterileri düzenle
Müşteri verileri
-
Ürünleri görüntüle
Ürün girişleri or koleksiyonlar
-
Siparişleri düzenle
Taslak siparişler, sipariş bilgileri, Abonelik sözleşmeleri, or tüm siparişler
-
Şirketleri ve şirket konumlarını düzenle
Şirketler
-
Online Mağazanızı düzenleyin
Online Mağazanızdaki sayfalar, meta nesneler, or ödeme sayfası
-
Diğer verileri görüntüle
Shopify Markets ayarları, ürün mağazadan teslim alım stok durumu ve konumları, ürün etiketleri, or satış planları
Buna benzer diğer uygulamalar

Performans, tasarım ve entegrasyon için aradığımız en yüksek standartları karşılar. Yeni pencerede açılır daha fazla bilgi edinin.

Performans, tasarım ve entegrasyon için aradığımız en yüksek standartları karşılar. Yeni pencerede açılır daha fazla bilgi edinin.