
XO Insert Code
Splňuje naše nejvyšší standardy pro výkonnost, design a integraci. Zjistit více: Otevře se v novém okně
Galerie propagovaných obrázků

Anyone can insert code into their store.
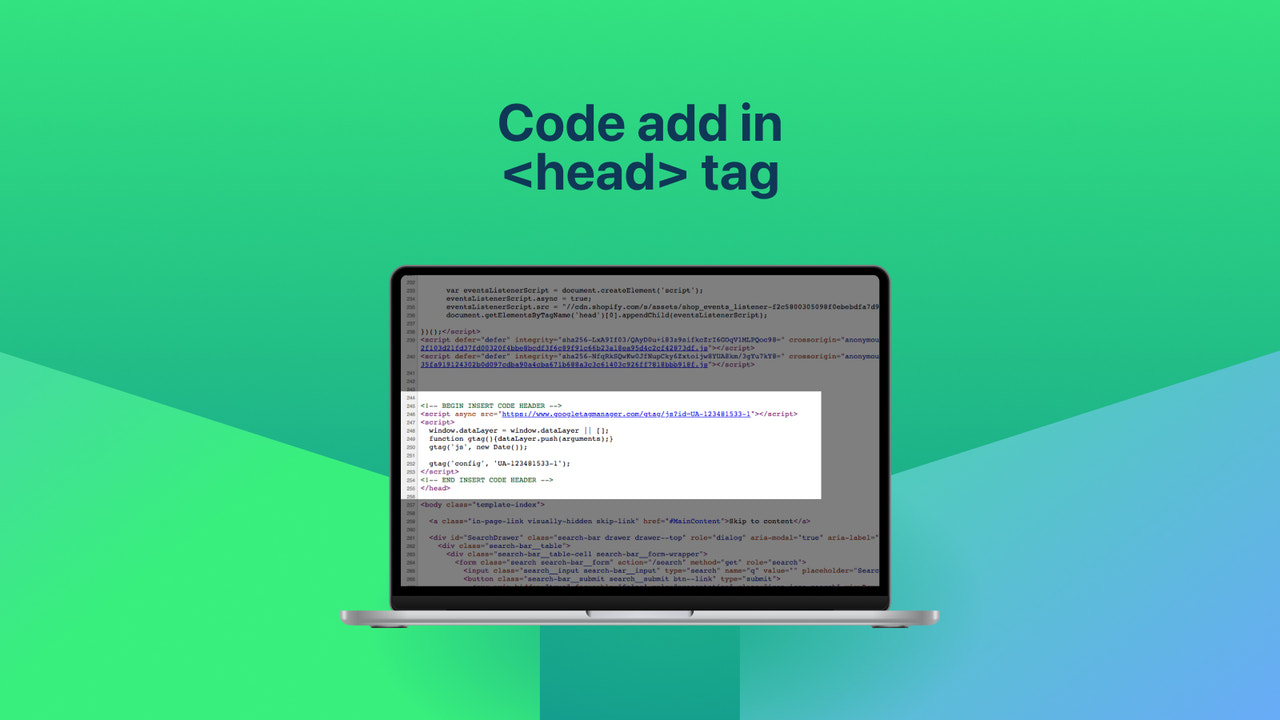
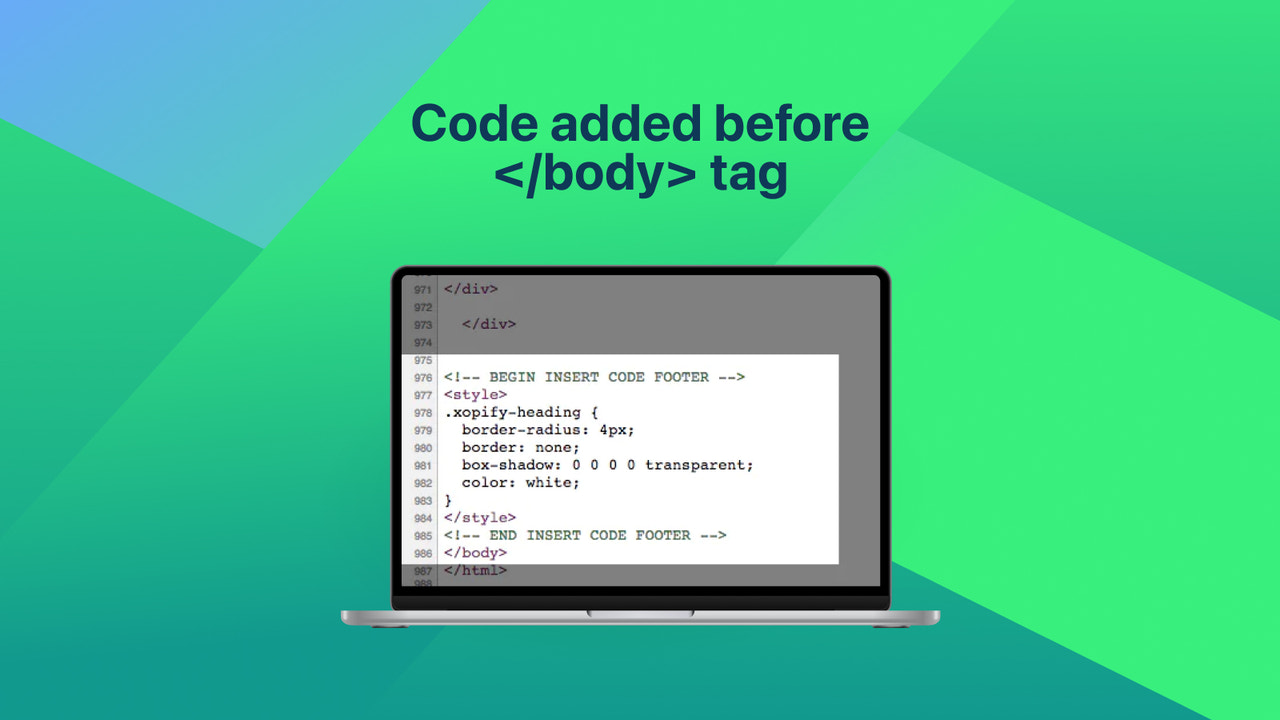
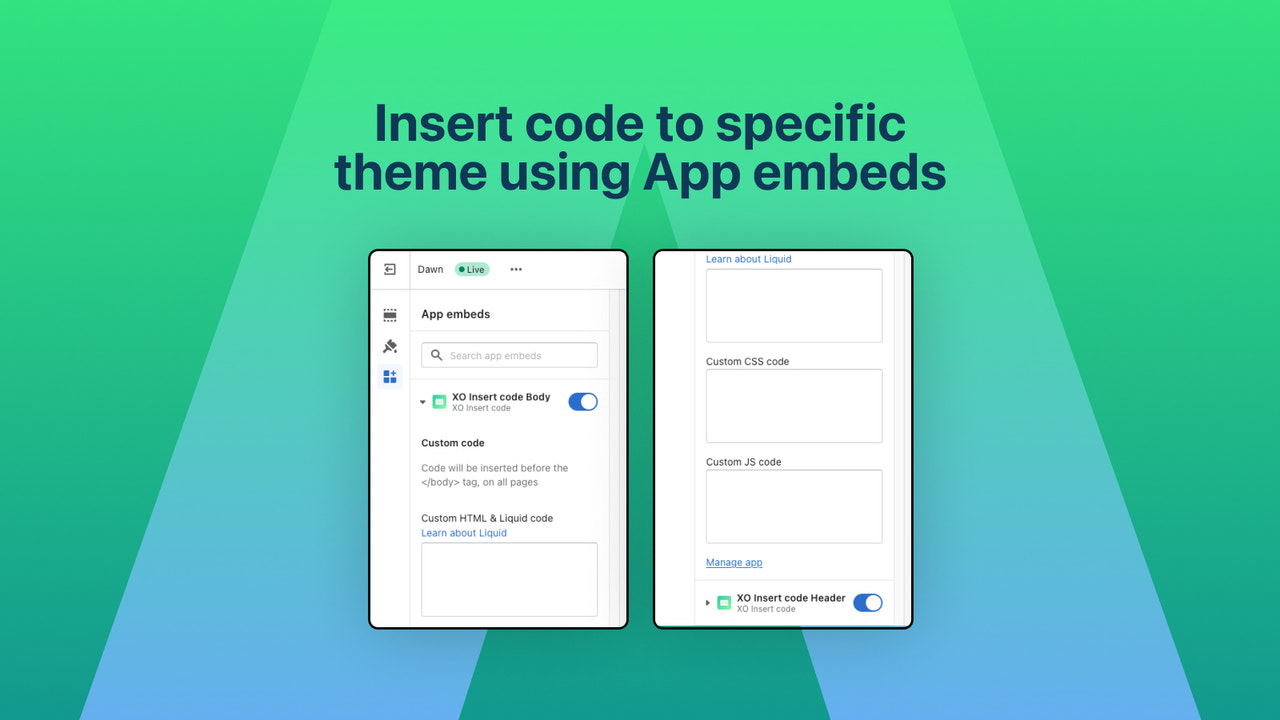
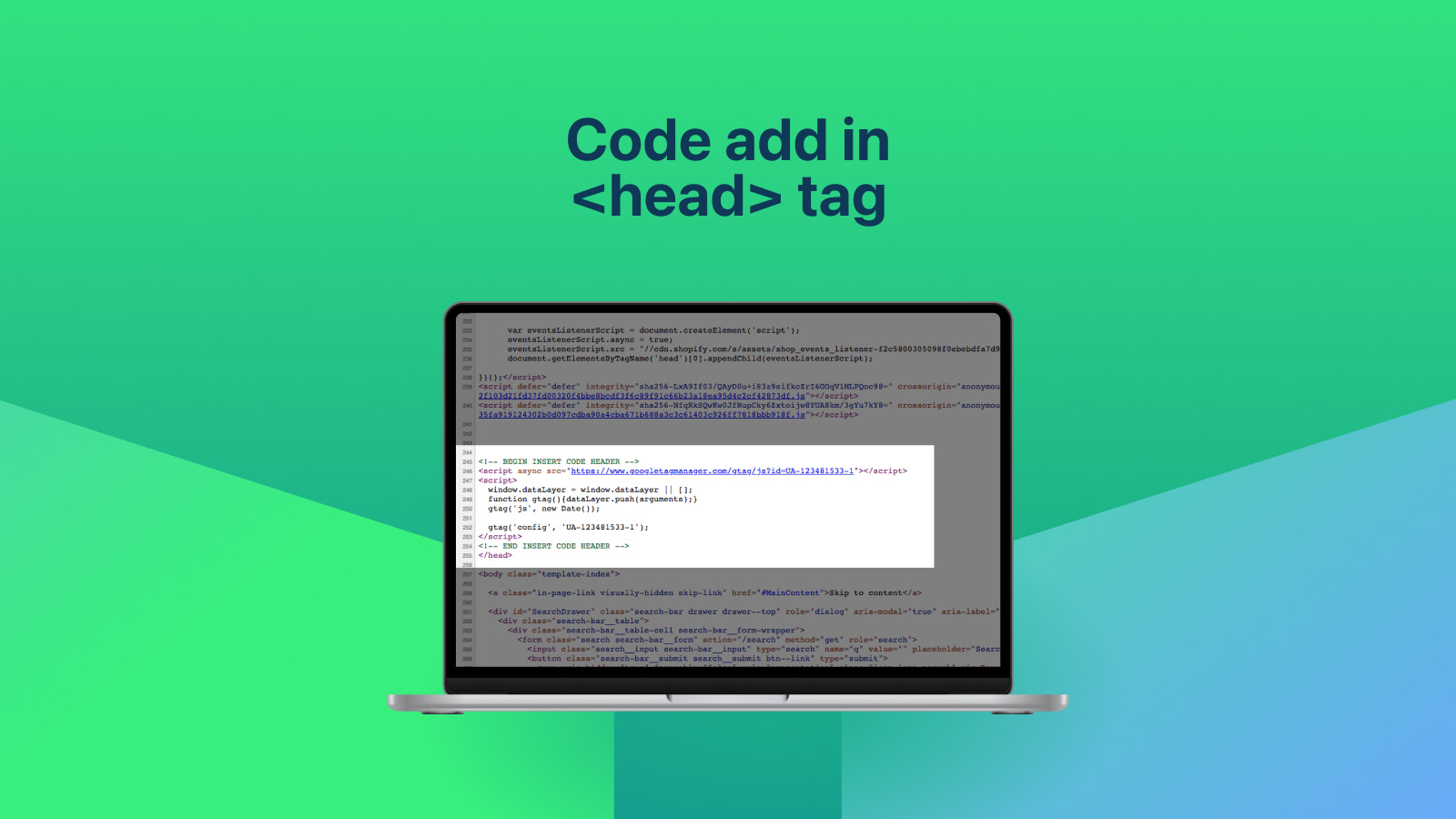
XO Insert Code is a great solution that gives you the ability to add code to your Shop pages! You can add anything you want including scripts, styles, custom CSS, Google Analytics, Facebook Pixel, verify header tags and more. It's very easy to do: just turn it on and paste any code (javascript, style CSS, custom HTML code) into the app's form, click Save and you're done! This app makes it easy for anyone to insert code into their header and footer.
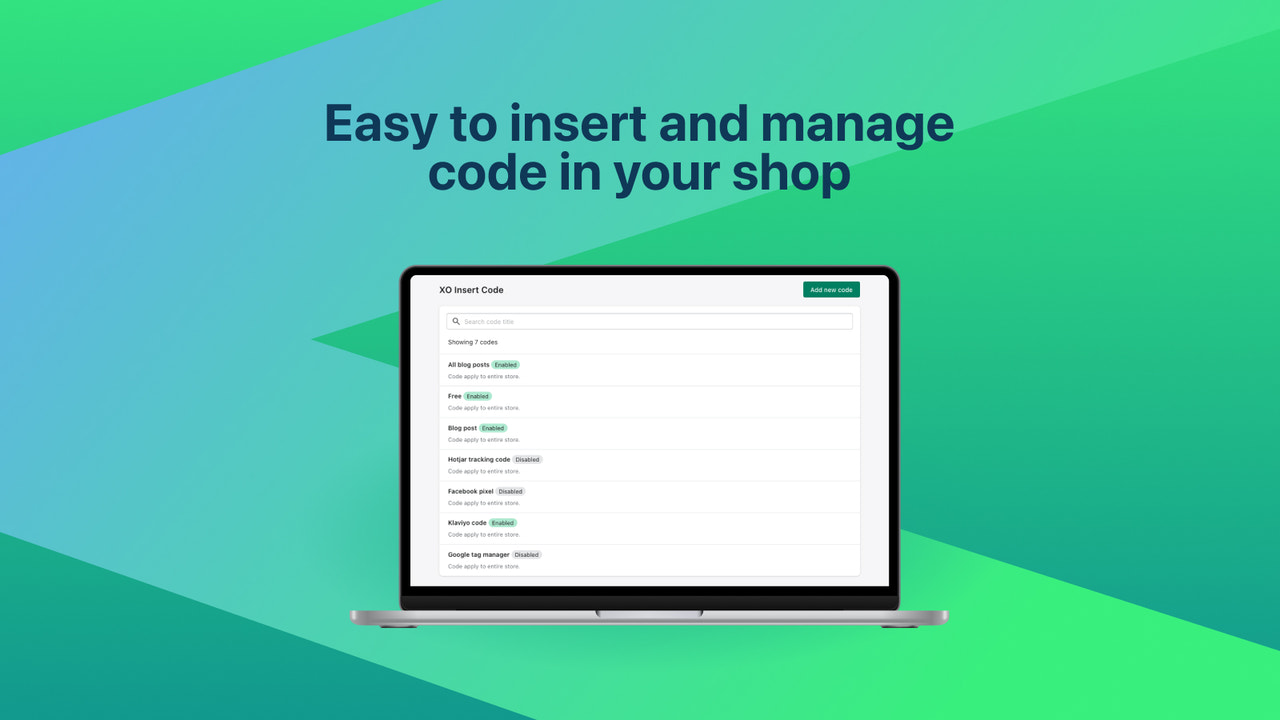
- Easy to insert and manage code in your shop.
- Add code to specific pages/products/collection.
- Add Google Analytics, Google tag manager, Facebook pixel... code.
- Add verify meta tag code.
- Insert any code or script, including HTML, CSS, Liquid and Javascript.
- Oblíbené u obchodů, jako je ten váš
- Se sídlem v USA
- Důležité informace
- Použití přímo v prostředí administrátoru Shopify
- Funguje s nejnovějšími motivy
Jazyky
angličtina
Tato aplikace není přeložena do jazyka čeština
Recenze (96)
Fantastic free app when you're a store owner and don't code. Thanks so much to the developer who did this. Much appreciated!
Me ayudo mucho
MUY PRÁCTICA Y FÁCIL DE USAR
Podpora
Podporu aplikace poskytuje Xotiny.
Zdroje
Tento vývojář nenabízí přímou podporu v jazyce Čeština.
Vývojář
Hanoi, VN
Uvedena
26. září 2018 · Protokol změn
Více aplikací jako je tato