Öne çıkan görsel galerisi

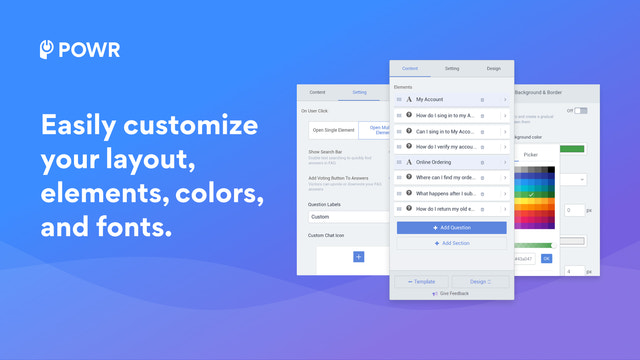
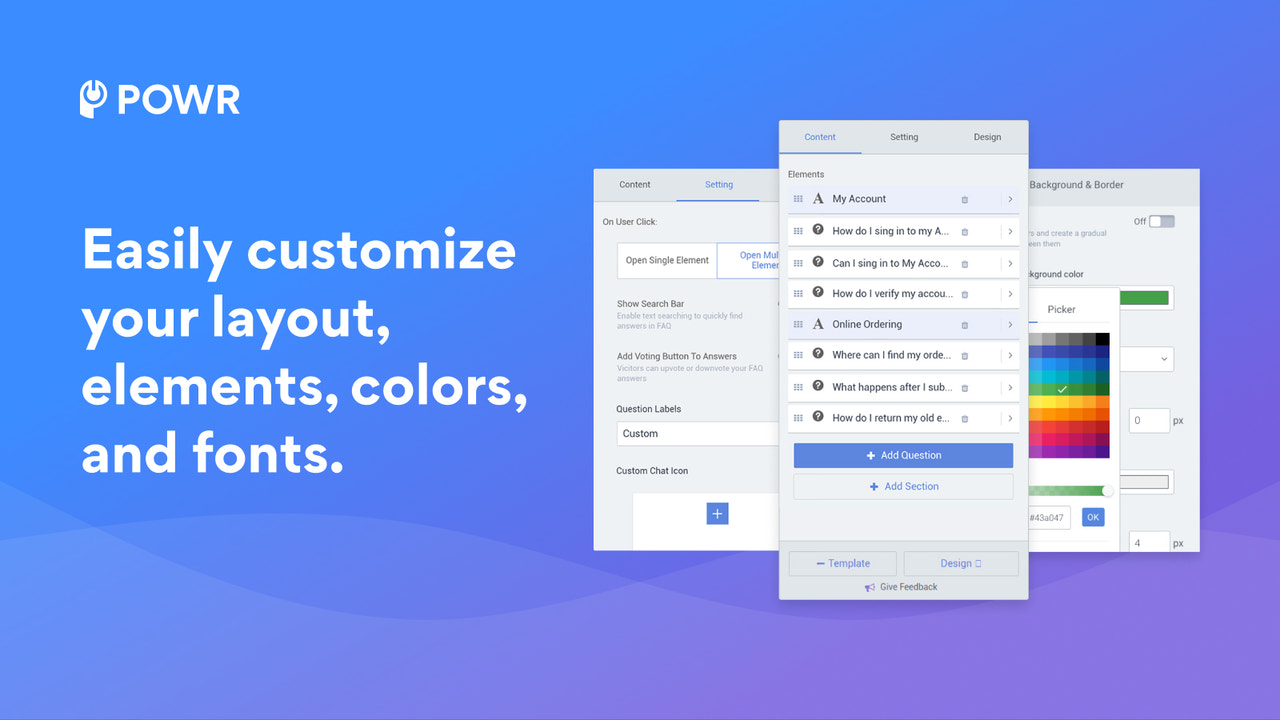
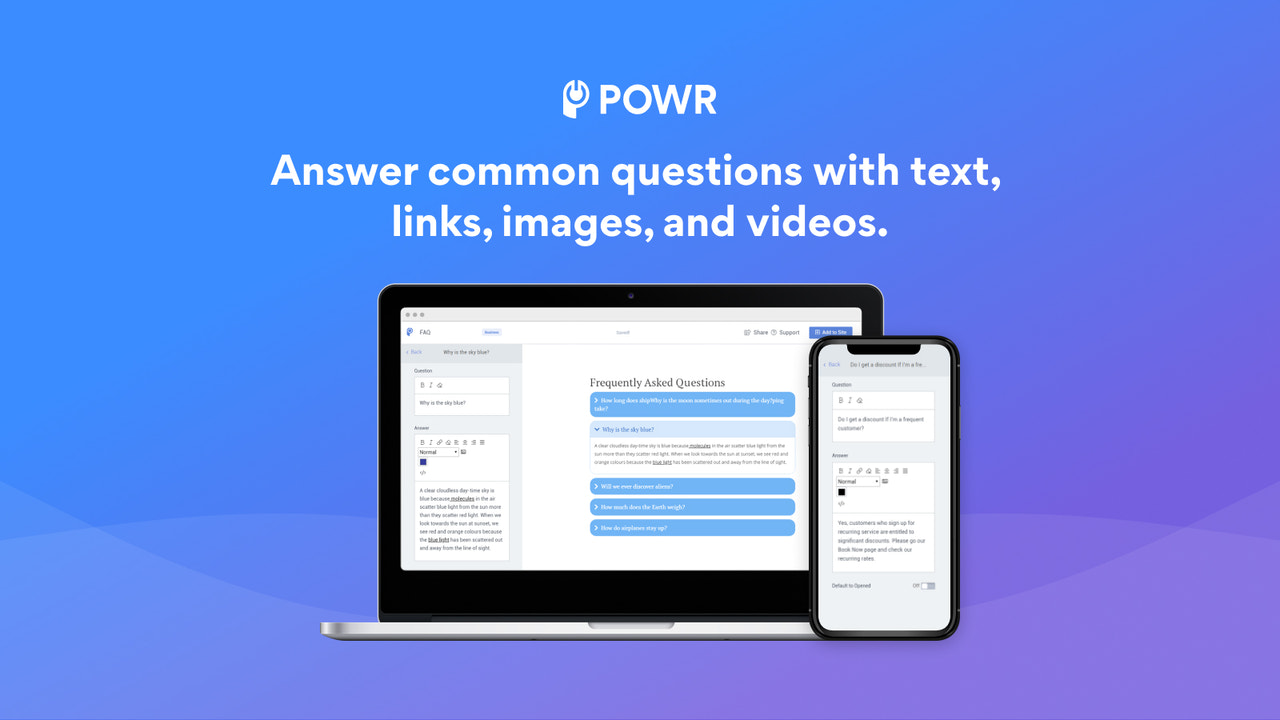
Customizable FAQ Help Center to answer questions, boost sales, & reduce support inquiries.
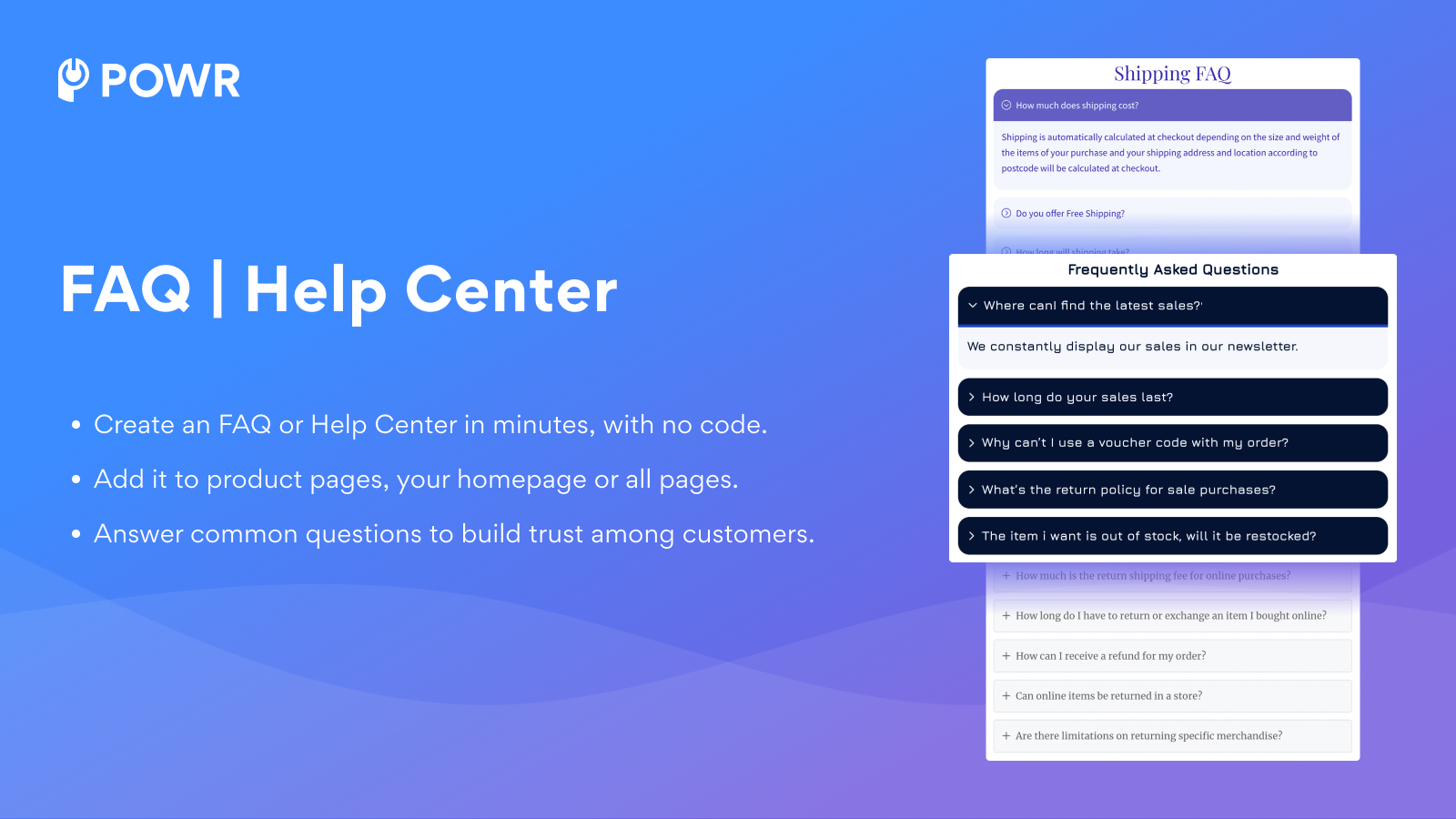
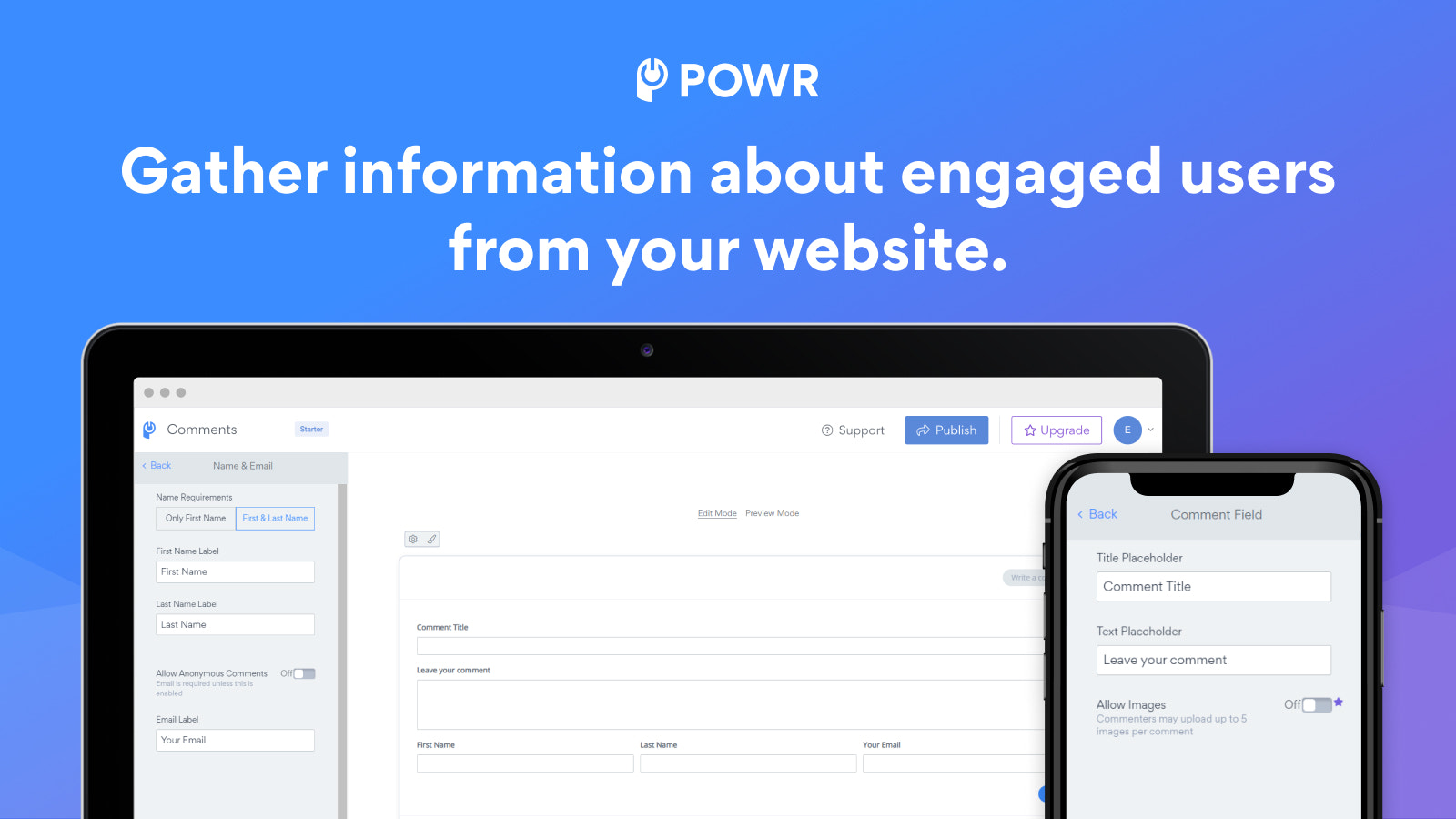
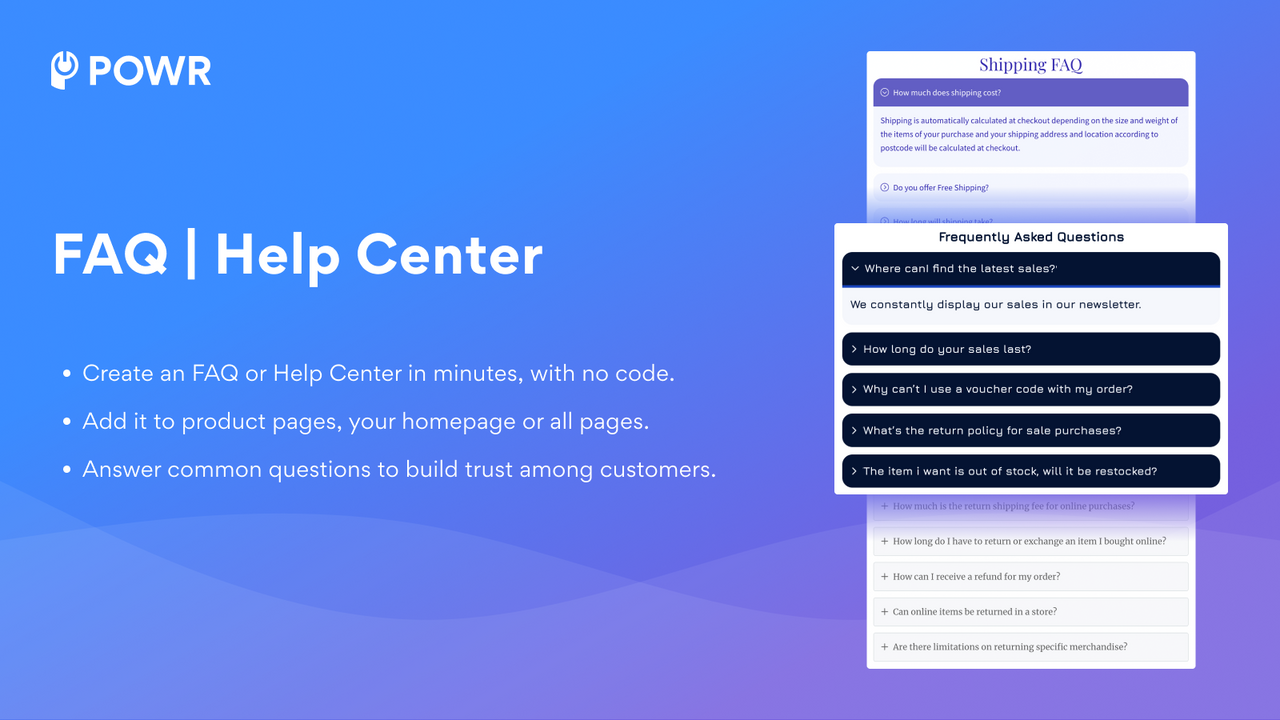
Maximize customer support and sales with the POWR Product FAQ Help Center. Easily create SEO-optimized FAQ for product descriptions that match your brand's style—no coding required! Answering common product questions directly on your product page results in quicker sales while reducing support tickets. For example, answer questions regarding shipping details and return policies directly in your store. Elevate your customer experience with our easy-to-use, feature-rich FAQ tool.
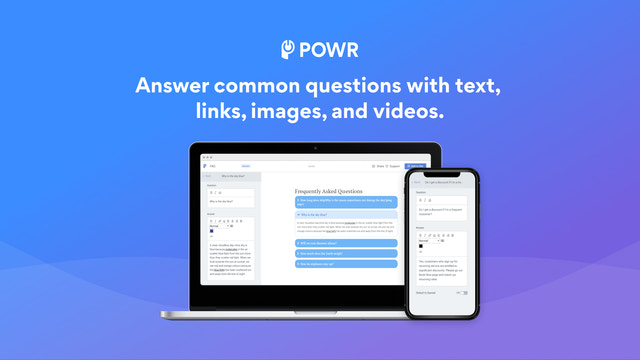
- Add links, images, and videos to FAQs, then enable mouse-over effect
- FAQs are SEO-optimized to improve organic search traffic
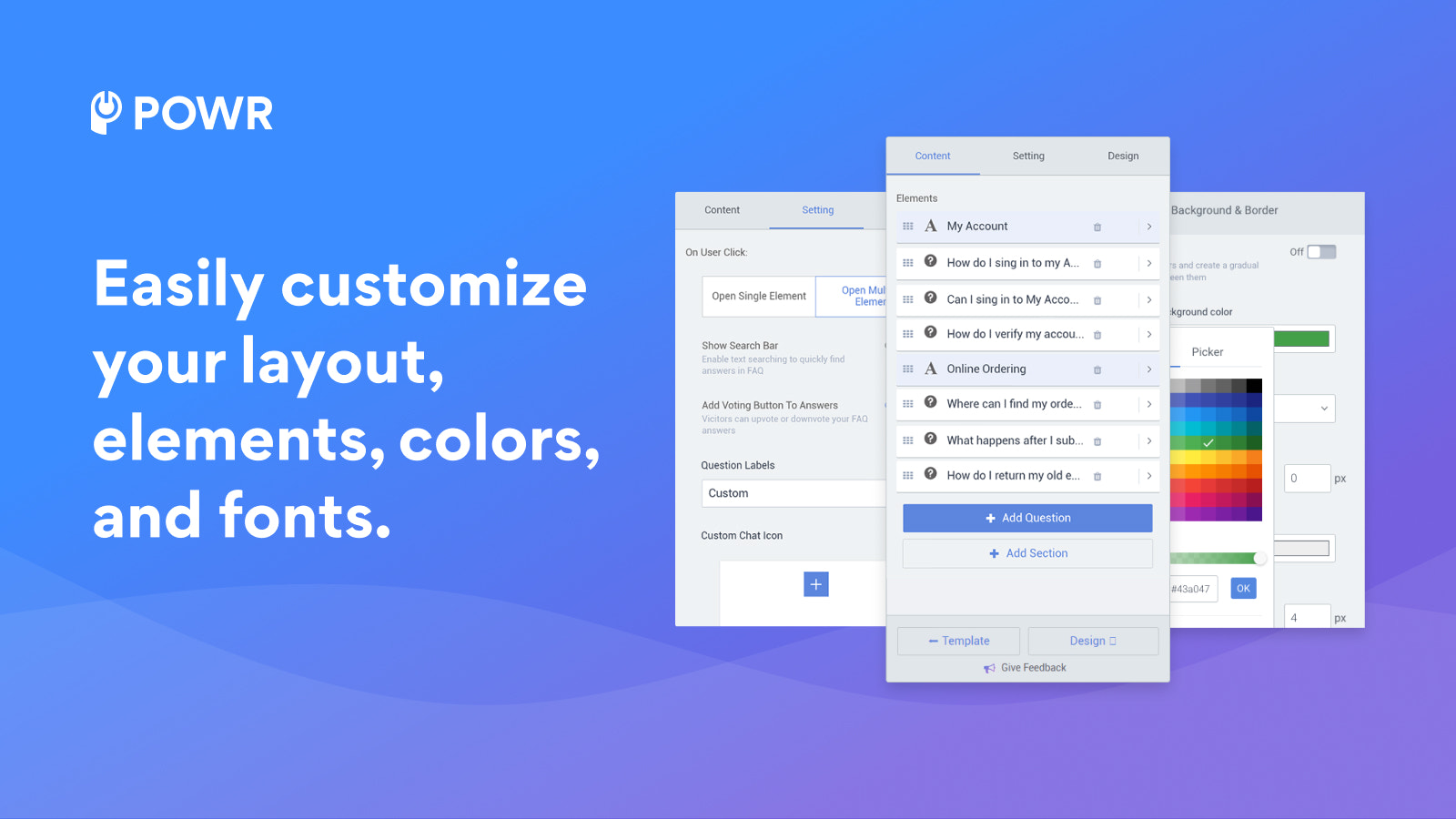
- Create half-width sections to save space on the page
- Make your product FAQ Help Center searchable with a search bar
- Öne çıkanlar
- Doğrudan Shopify yöneticisinde kullanım
- En yeni temalarla çalışır
Diller
İngilizce
Bu uygulama şu dile çevrilmedi:Türkçe
Şunlarla birlikte çalışır:
- Google Tag Manager
Kategoriler
Görüntüleme seçenekleri
Değerlendirmeler (239)
Réponse rapide et efficace du support. Merci pour votre aide.
Does what I needed it to do. Support was very helpful with a matter.
We had the best support experience! Richard was so helpful and fabulous and made this all so easy. We are very appreciative!
POWr made this app very simple and clear- perfect for our website FAQ's. Good for a newbie like myself. Customer service superb!
This app is great - we use it for our 'Tips and Flips' pancake tips faq page
Destek
Uygulama desteği POWR.io tarafından sağlanmaktadır.
Kaynaklar
Geliştirici
Yayınlanma
8 Ocak 2016
Buna benzer diğer uygulamalar