SS: Toggle Description
- Cena
-
$3 /měsíc. Zkušební verze zdarma.
- Hodnocení
- 5,0 (13)
- Vývojář
- ScreenStaring
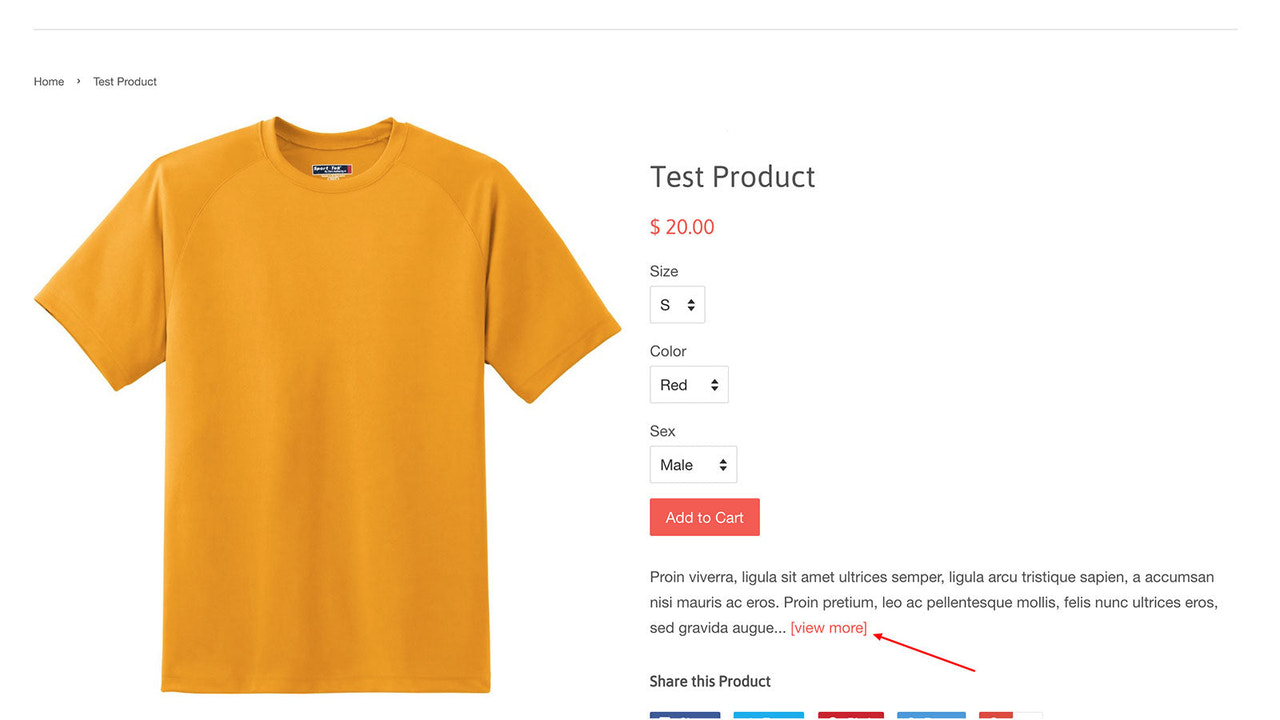
Galerie propagovaných obrázků

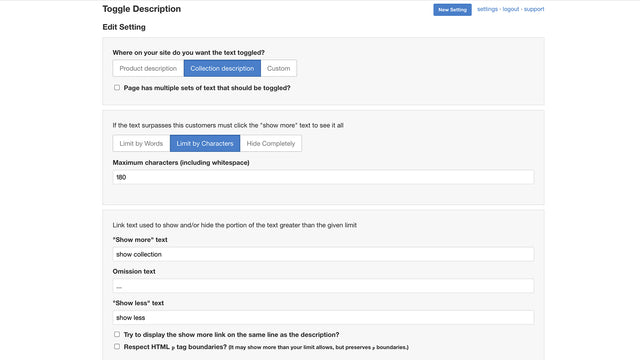
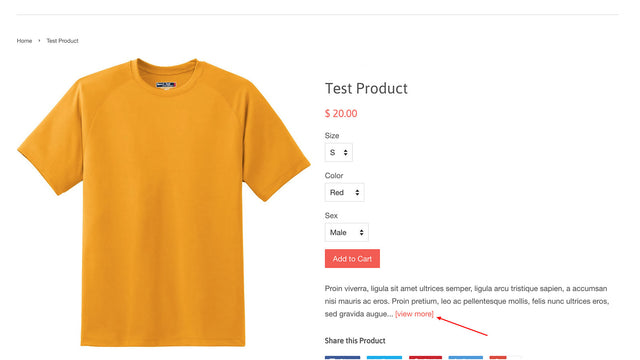
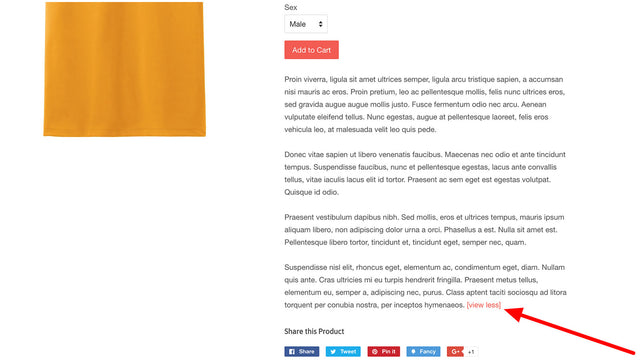
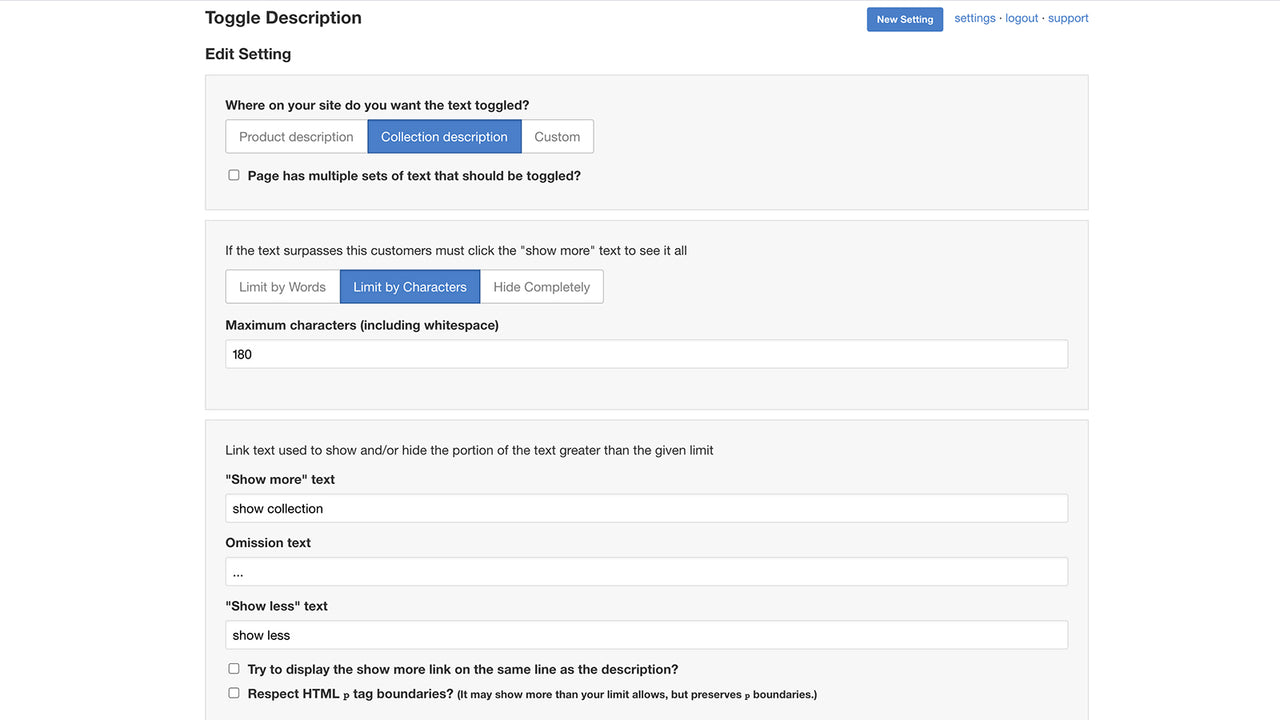
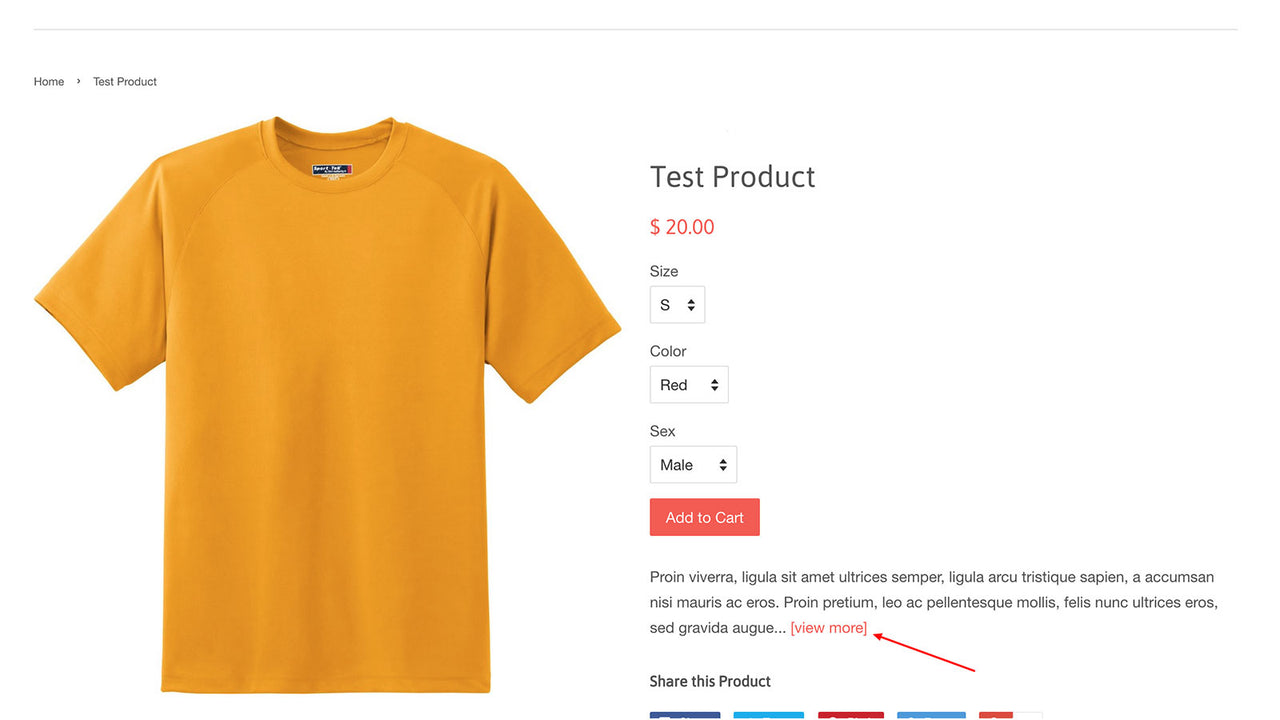
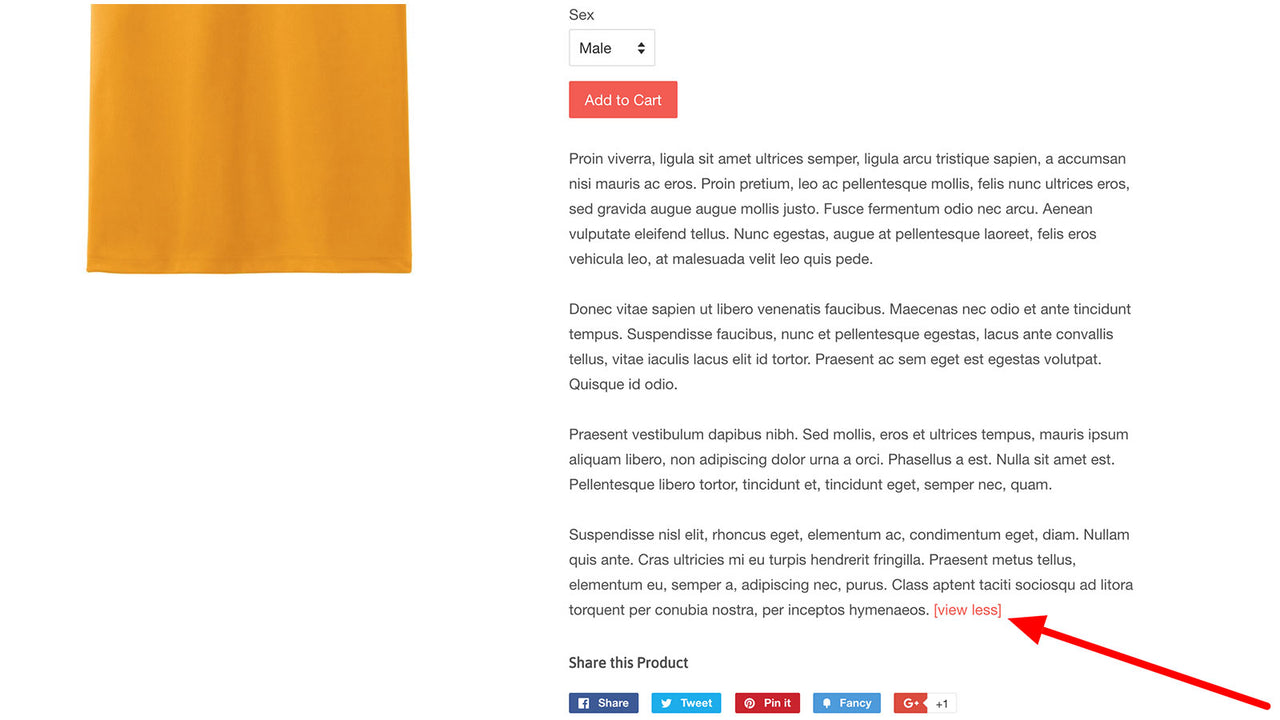
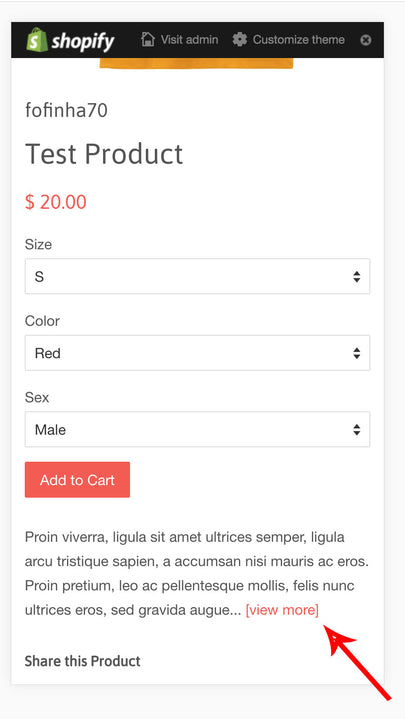
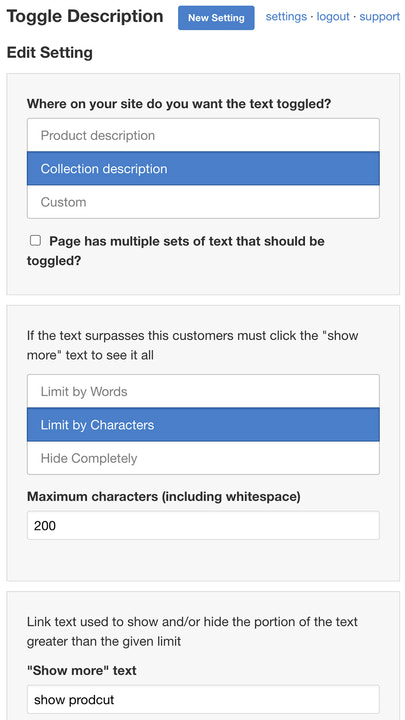
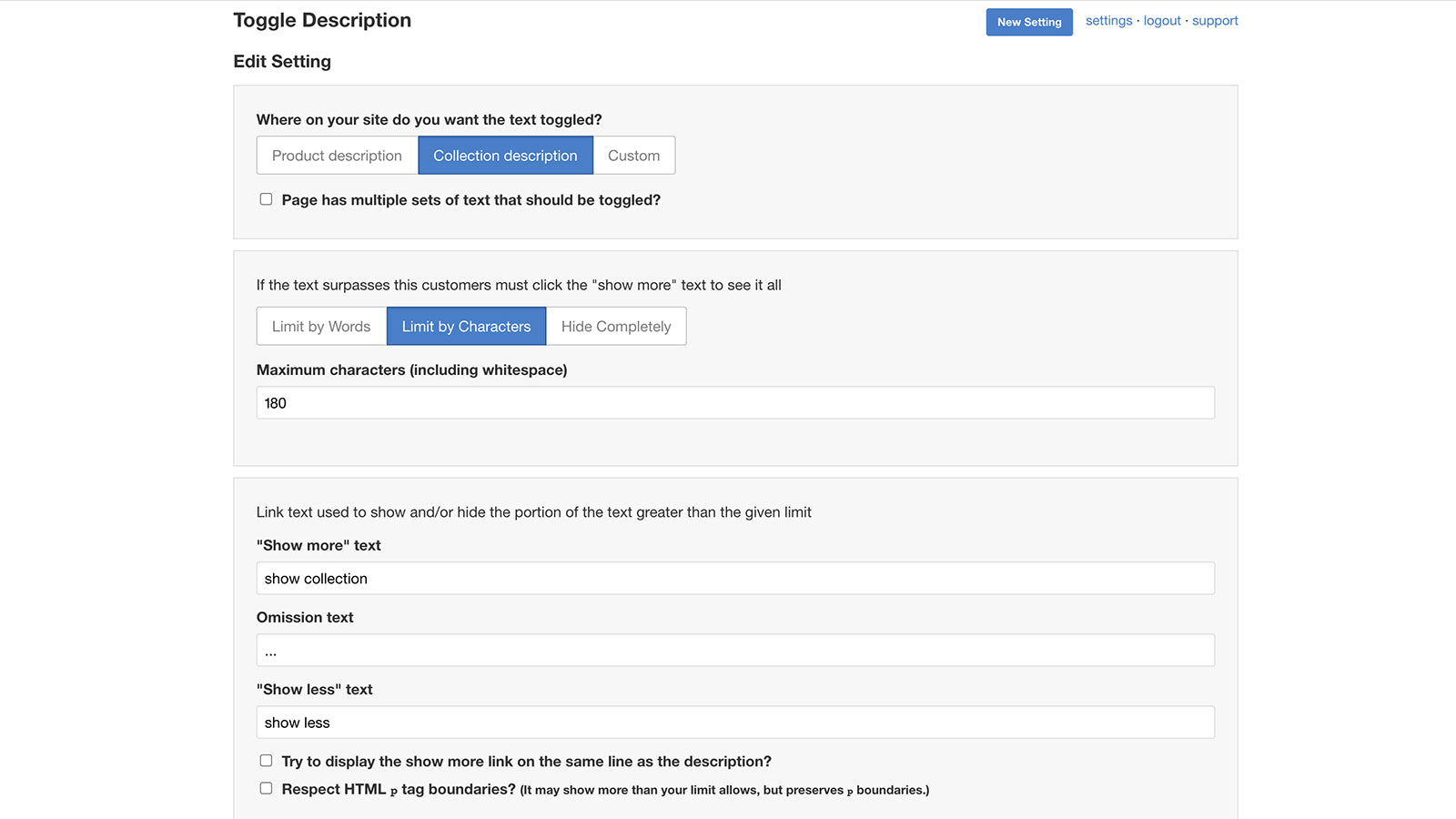
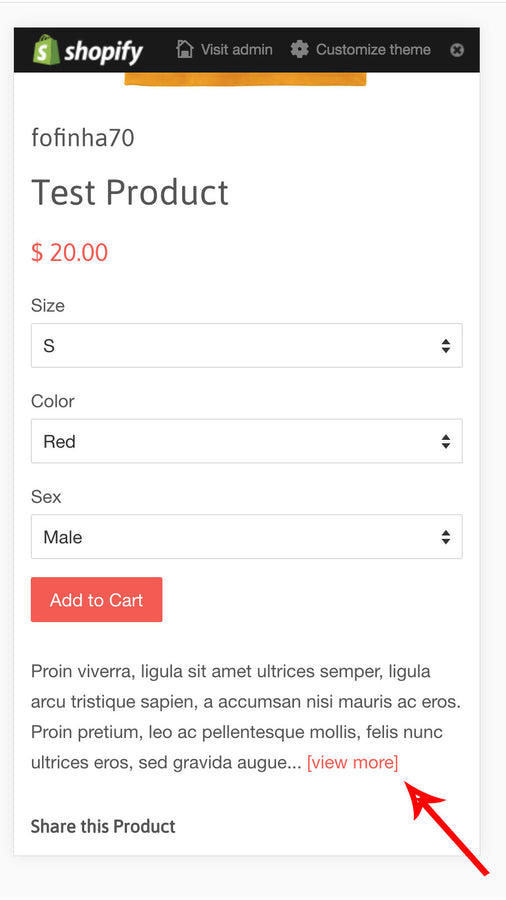
Toggle long text anywhere on your site via customizable "show more" & "show less" links
Above the fold space is precious. Long text shouldn't displace other conversion-driving content like products, specs, and social links. The Toggle Description app allows you to manage the appearance of long text on your site by adding customizable "show more" and "show less" links to text that exceeds a maximum number of words or characters. When users click on these links the text will be shown or collapsed.
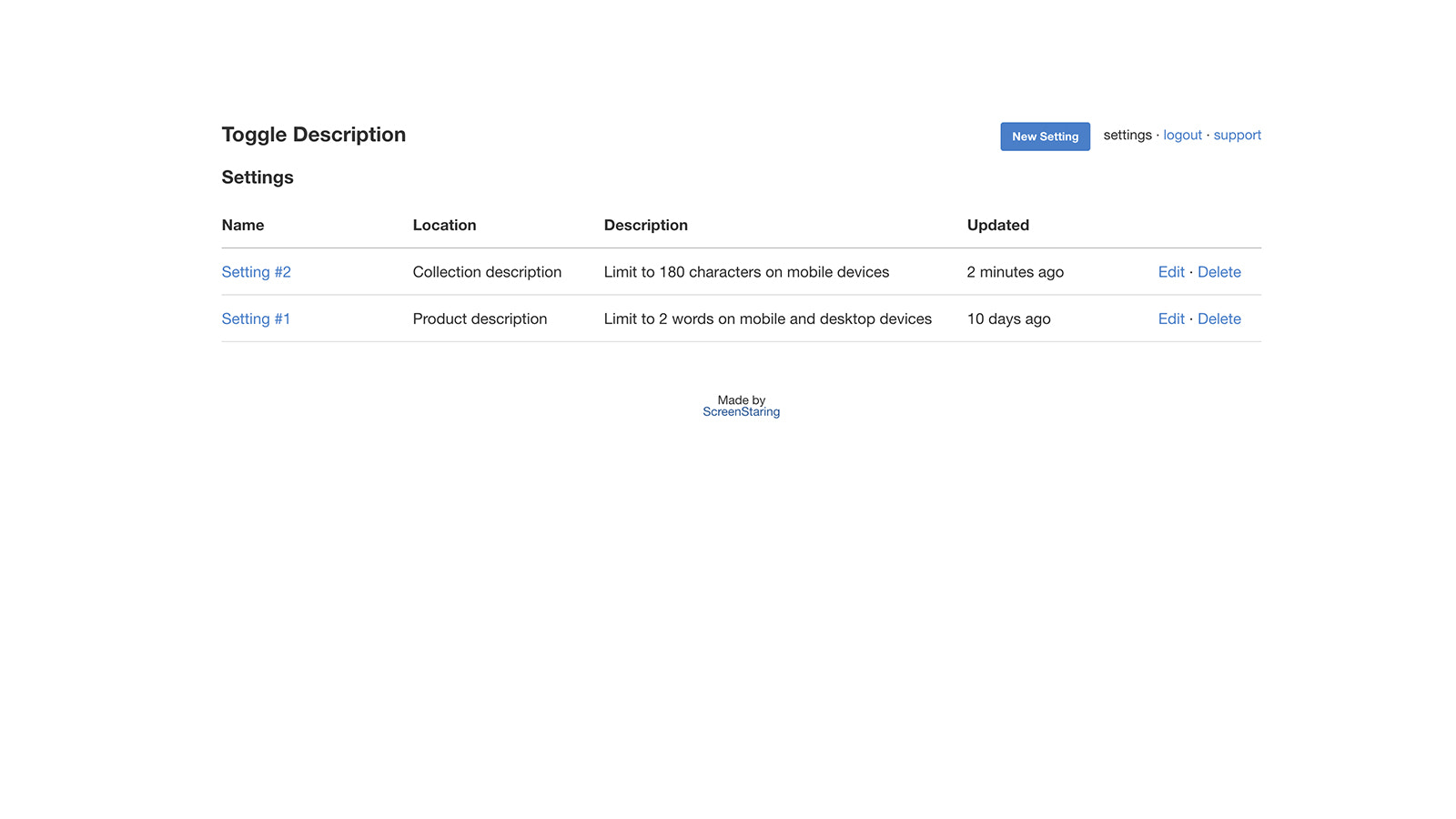
- Manage the appearance of long text by adding "show more" and "show less" links
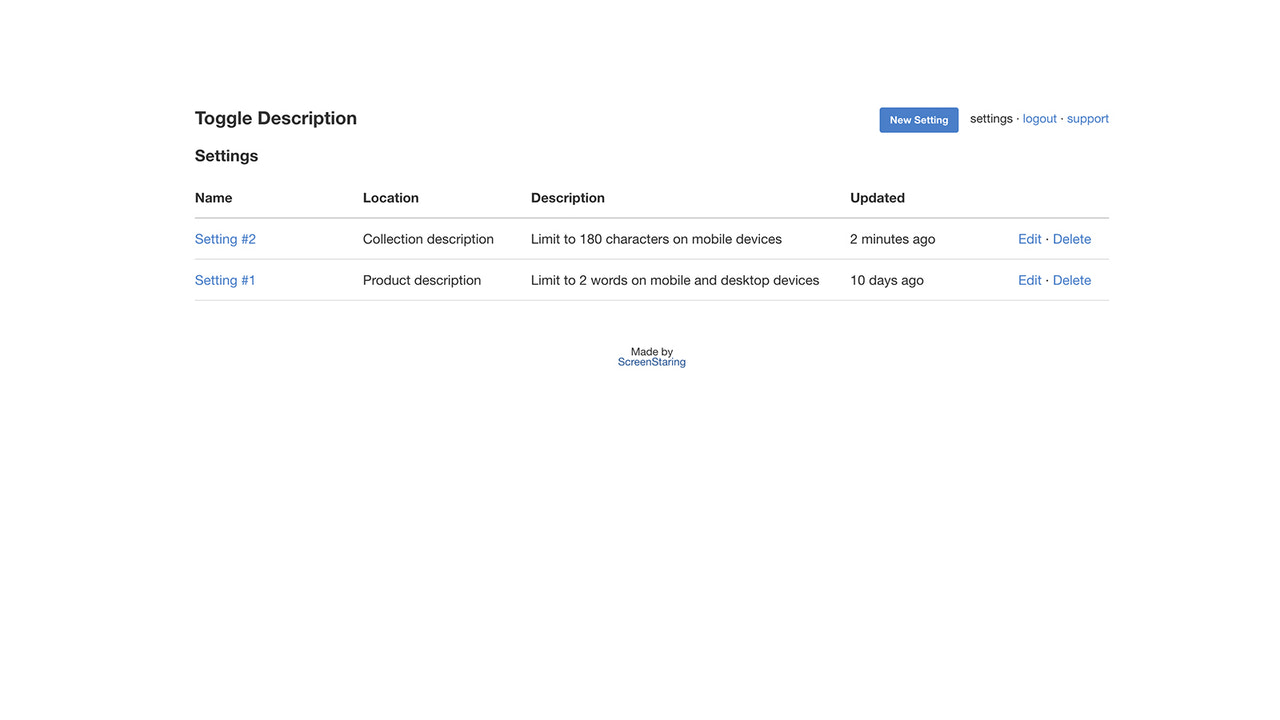
- Works with all text: product & collection descriptions, blog, homepage, and more
- Limit text by words, characters, and more, no coding required
Jazyky
angličtina
Tato aplikace není přeložena do jazyka čeština
Kategorie
Cena
Basic
$3 / měsíc
3denní zkušební verze zdarma
Všechny poplatky jsou fakturovány v měně USD. Opakované poplatky a poplatky založené na použití jsou fakturovány každých 30 dní.
Recenze (13)
Top marks for this app, exactly what we needed for our site. Twice in quick succession I have reached out to these guys because of minor issues (to do with out theme) both times, Tim, got in touch very quickly and sorted things out for me even quicker. Thanks Tim!
I needed some help with getting the app to work. Swift reaction and solved the same day.
Der Support (auf englisch) war einfach toll, und ich habe nun ein Ergebnis, was zu 100 % meinen Erwartungen entspricht. Eigentlich musste ich gar nichts machen, Tim hat "irgendwo" Änderungen so vorgenommen, dass genau das rauskam, was wir haben wollten. Toll!
16.02.25
once again quick and fantastic help and fullfilling of my wish by the team - thank you so much!!
08.02.24
everything fine, tim was quick help to adapt the app to our special conditions, works fine now! thank you & recommendations!
First of all, it is already a perfect application, but I needed an additional function, and they arranged it for me within 1-2 days. The customer service is really great.
Podpora
Podporu aplikace poskytuje ScreenStaring.
Zdroje
Tento vývojář nenabízí přímou podporu v jazyce Čeština.
Vývojář
Uvedena
13. říjen 2016
Více aplikací jako je tato